Bootstrapでは、12種類以上のカスタムjQueryプラグインが搭載されており、一から自分でjavascriptを記述しなくても、簡単にjavascriptの機能を実装できます。
ここでは、Bootstrap3.3.7に搭載されている「カルーセル」の使い方をご紹介します。
関連 Bootstrap4版でのカルーセルの使い方について
Bootstrap4版でのカルーセルの使い方は「Bootstrap4 Carousel(カルーセル)によるスライドショーの使い方を徹底解説」をご覧ください。
カルーセル(Carousel)とは
カルーセルとは、回転木馬という意味の英単語で、複数の横に並んだ写真などの項目をマウスやタッチ操作で左右にスライドして項目を入れ替えることができます。スライドショーやスライダーとも呼ばれます。
■表示例
カルーセルのサンプルソースコード
上記表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>BootStrap</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <!-- カルーセル部分 --> <div id="carousel1" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li class="active" data-target="#carousel1" data-slide-to="0"></li> <li data-target="#carousel1" data-slide-to="1"></li> <li data-target="#carousel1" data-slide-to="2"></li> </ol> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="https://webst8.com/blog/wp-content/uploads/2018/09/seminar-wordpress-aicatch.png" alt=""> </div> <div class="item"> <img src="https://webst8.com/blog/wp-content/uploads/2018/04/mailmagazin-banar-2.png" alt=""> </div> <div class="item"> <img src="https://webst8.com/blog/wp-content/uploads/2018/02/seminar-html.png" alt=""> </div> </div> <a class="left carousel-control" href="#carousel1" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> </a> <a class="right carousel-control" href="#carousel1" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> </a> </div> </div> </div> </div> </body> </html> |
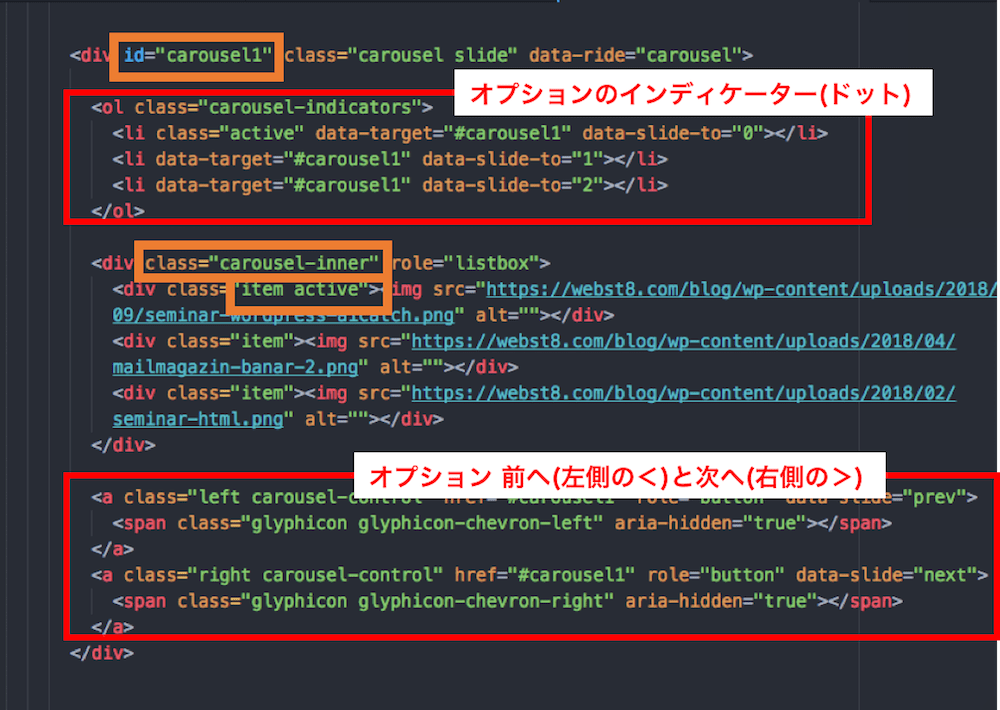
カルーセル(carousel)の解説
ここでは、カルーセルの簡単な解説を行います。

- カルーセル全体をdivで括り、idを指定します(本例では、carousel1)。
- スライド群をdivで括り、classにcarousel-innerを指定します。
- 各スライド項目をdivで括り、class属性にitemを指定します。最初に表示したいスライド項目のclass属性にactiveを追加します。
- class名がitemのdiv内に、画像などのスライド項目を配置します。
オプション
- インディケータ(本例ではドット)でスライド項目を切り替えられるようにする場合、classにcarousel-indicatorsを指定したol要素を、全体divの子要素として配置します。
- カルーセルの左側をクリックすることで、前のスライド項目に戻れるようにする場合は、class属性にleft carousel-controlを指定したa要素を、1のdiv要素の子要素として配置します。data-slide="prev"も指定します。hrefには、カルーセルのid属性値を#に続けて指定します。
同様に、カルーセルの右側をクリックすることで、次のスライド項目に進めるようにする場合は、classにright carousel-controlを指定したa要素を、1のdiv要素の子要素として配置します。data-slide="next"も指定します。hrefには、カルーセルのid属性値を#に続けて指定します。
まとめ スライドショーに使えるカルーセル機能
今回は、Bootstrap3.3.7のjavascriptプラグイン「カルーセル」についてご紹介しました。
BootStrapで簡単なスライドショーを実装する際には、ぜひこのカルーセルのJavascriptを検討していみましょう。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
続けて読みたい記事
Bootstrap3.3.7の使い方を一通り覚えたい方は「Bootstrap3の使い方 導入方法と基本・レスポンシブデザインを徹底解説」をご参照ください。
Bootstrap4の使い方を一通り覚えたい方は「Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説!」をご参照ください。
Bootstrap4版のカルーセルの使い方を一通り覚えたい方は「Bootstrap4 Carousel(カルーセル)によるスライドショーの使い方を徹底解説」をご参照ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







