Bootstrapでは、12種類以上のカスタムjQueryプラグインが搭載されており、一から自分でjavascriptを記述しなくても、簡単にjavascriptの機能を実装できます。
ここでは、Bootstrap3.3.7に搭載されている「モーダル」の使い方をご紹介します。
モーダル・ウインドウ Modalsとは
モーダルウィンドウとは、先ほどの例の様に、親ウインドウの上に表示される子ウィンドウのことです。モーダルウィンドウ内で表示された操作を完了するかキャンセルをしなければ、ウィンドウが閉じられないのがモーダルウィンドウの特徴です。
■表示例
モーダルは、サイト訪問者に必ず内容を確認して欲しい注意事項の表示などで利用されることが多いですが、ボタンを押すたびにユーザーの動きを一旦ストップさせてしまいます。そのため多用すると利便性が悪くなるので注意してください。
モーダルウィンドウの作り方
表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#modal-1"> WEBST8の詳細を見る </button> <div class="modal fade" id="modal-1" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">大阪のWebスクールWEBST8</h4> </div> <div class="modal-body"> 個人事業主・経営者さまに特化した大阪のWebスクールです。<br>「自分で作る選択を!」ホームページ作成・ワードプレスのスクールならウェブストエイト。WordPress、HTML・CSS、SEO対策、Webマーケティングなどを丁寧に個別指導いたします。 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> <button type="button" class="btn btn-primary">申し込む</button> </div> </div> </div> </div> |
モーダルウィンドウのソースコード解説
ここでは、ソースコードの簡単な解説を行います。

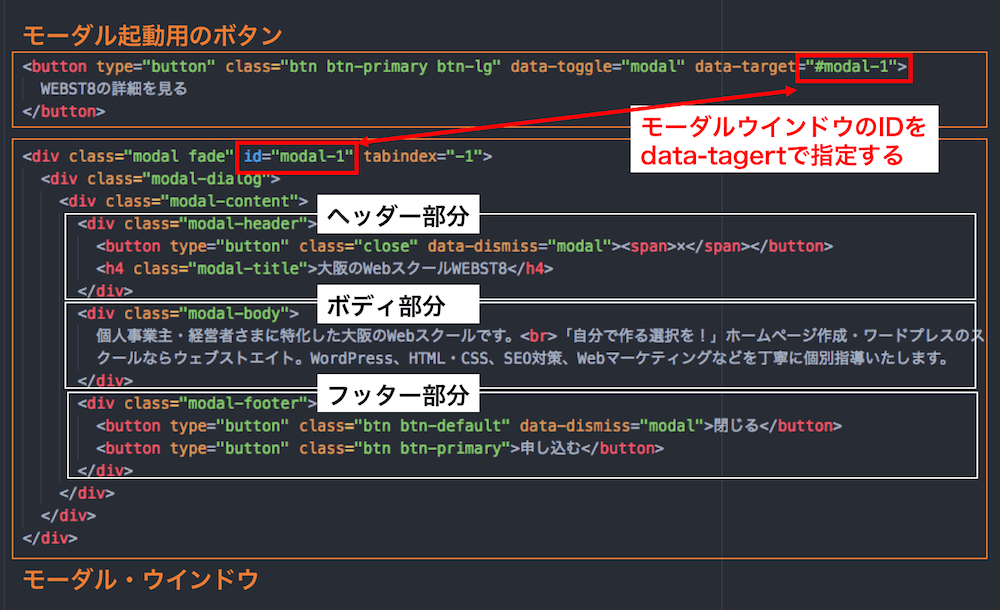
解説
- モーダルは、大きくモーダルウインドウ起動用ボタンとボーダルウインドウの2つから構成される。
- モーダル・ダイアログを呼び出す要素(ここではbutton)のdata-toggle属性にmodalを指定、data-target属性に、モーダル・ダイアログ用div要素のidを指定する(ここでは、modal-1)。
- モーダルウインドウは、header部分とbody部分、footer部分で構成することができる。
■使い方の詳細は下記の公式ドキュメントもご参照ください。
modals | Javascript - Bootstrap 3.3
まとめ 運用シーンに注意して利用しよう
今回は、Bootstrap3.3.7のjavascriptプラグイン「モーダル」についてご紹介しました。
モーダルは、サイト訪問者に必ず内容を確認して欲しい注意事項の表示などで利用されることが多いですが、ボタンを押すたびにユーザーの動きを一旦ストップさせてしまいます。
そのため、多用するとユーザーの利便性が悪くなりますので、運用シーンに注意して利用するようにしましょう。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







