Bootstrapでは、12種類以上のカスタムjQueryプラグインが搭載されており、一から自分でjavascriptを記述しなくても、簡単にjavascriptの機能を実装できます。
ここでは、Bootstrap3.3.7に搭載されている「ポップオーバー」の使い方をご紹介します。
関連 Bootstrap4版でのPopoverの使い方について
Bootstrap4版でのPopoverの使い方は「Bootstrap4 Popover(ポップオーバー)の使い方を徹底解説」をご覧ください。
ポップオーバーpopoverとは
ポップオーバーとは、対象の要素をクリックしたときに小さな領域を表示するJavascriptです。対象の要素をもう一度クリックすると表示が消えます。
■表示例
BootStrapでは、似た機能でツールチップというJavascriptがあります。ツールチップは、対象の要素にカーソルを合わせたときに小さな領域が表示され、カーソルを対象の要素から外すと表示が消えます。
ポップオーバーのソースコード・作り方
表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p> <button type="button" class="btn btn-default" data-toggle="popover" title="ポップオーバーのタイトル" data-content="これからHTML・CSSの勉強を始めたいという方にオススメの1日速習HTMLCSS入門セミナーです。" data-placement="top">HTMLCSS速習講座</button> | <button type="button" class="btn btn-default" data-toggle="popover" title="ポップオーバーのタイトル" data-content="ビジネスで使えるホームページを自分で1日で作る初心者向けWordPress講座です。" data-placement="bottom">WordPress入門講座</button> | <button type="button" class="btn btn-default" data-toggle="popover" title="ポップオーバーのタイトル" data-content="『専門的なことはわからないけどSEO対策を勉強して 自分のホームページの検索順位をもっと上げたい』そんなあなたにオススメの 初めてでも自分でできるSEO対策入門セミナーです。">SEO対策セミナー</button> </p> <script> $(function () { $('[data-toggle="popover"]').popover(); }); </script> |
ポップオーバーpopoverの解説
ここでは、ソースコードの簡単な解説を行います。

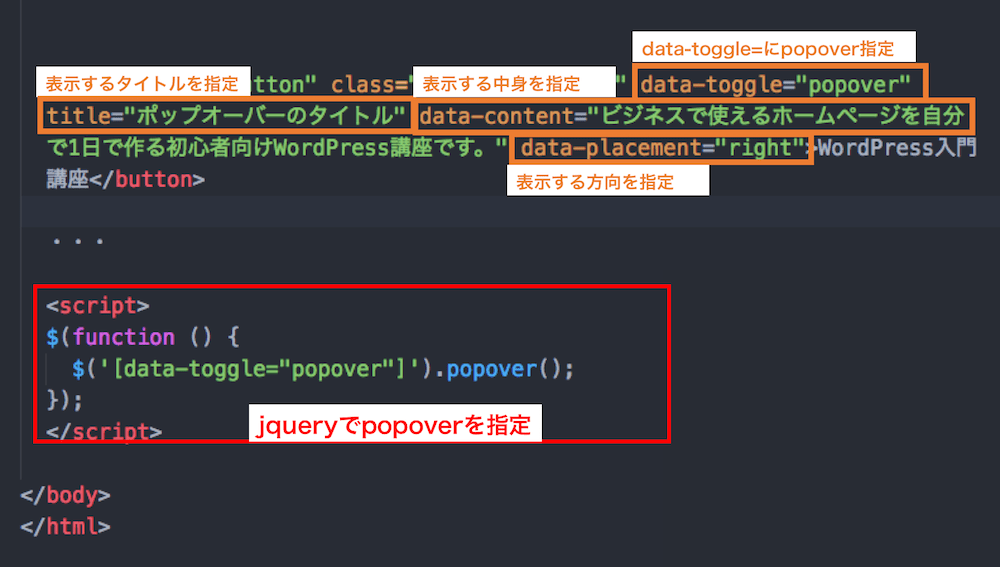
- ポップオーバーを表示させたい要素にdata-toggle="popover"を指定、title属性にポップオーバーのタイトルを指定する。data-content属性にはポップオーバーの内容を指定する。
- ポップオーバーを表示する位置(上下左右)は、data-placement属性で指定する。
- popoverを起動するjQueryをbodyの閉じタグ(</body>)付近などに記述する
■使い方の詳細は下記の公式ドキュメントをご参照ください。
popover | Javascript - Bootstrap 3.3
まとめ ヒント表示の実装にポップオーバーを検討しよう
今回は、Bootstrap3.3.7のjavascriptプラグイン「ポップオーバー」についてご紹介しました。
ポップオーバーとは、対象の要素をクリックしたときに小さな領域を表示するJavascriptです。対象の要素をもう一度クリックすると表示が消えます。ヒントやヘルプ表示が必要なWebページに利用できますので覚えておきましょう。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
続けて読みたい記事
Bootstrap3.3.7の使い方を一通り覚えたい方は「Bootstrap3の使い方 導入方法と基本・レスポンシブデザインを徹底解説」をご参照ください。
Bootstrap4の使い方を一通り覚えたい方は「Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説!」をご参照ください。
Bootstrap4版でのPopoverの使い方は「Bootstrap4 Popover(ポップオーバー)の使い方を徹底解説」をご覧ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







