Bootstrapでは、12種類以上のカスタムjQueryプラグインが搭載されており、一から自分でjavascriptを記述しなくても、簡単にjavascriptの機能を実装できます。
ここでは、Bootstrap3.3.7に搭載されている「スクロールスパイ」の使い方をご紹介します。
スクロールスパイ scrollspyとは
ScrollSpyプラグインは、スクロール位置に基づいてナビゲーションのアクティブなメニューを自動的に更新するためのjavascriptです。ドロップダウンサブアイテムも同様にハイライトされます。
■表示例
スクロールスパイは、BootStrapのナビゲーションとセットで使う必要があります。
スクロールスパイの作り方
表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>BootStrap</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <style media="screen"> body {position: relative;} </style> </head> <body data-spy="scroll" data-target="#navbar-example"> <nav class="navbar navbar-default navbar-fixed-top" id="navbar-example"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand"> <img src="https://webst8.com/blog/wp-content/uploads/2018/12/webst8-logo.png" alt="" style="height:100%"> </a> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#top">TOP</a></li> <li><a href="#concept">コンセプト</a></li> <li><a href="#voice">お客様の声</a></li> <li><a href="#course">コース詳細</a></li> <li><a href="#contact">お問い合わせ</a></li> </ul> </div> </div> </nav> <div class="container"> <section id="top" style="padding-top:50px;"> <h2>TOP</h2> <p> 大阪の個別指導WebスクールWEBST8<br>個人事業主様・経営者様・起業副業など自分のビジネスのためにホームページの作り方を 習得するスクール <br>\ 自分で作る選択を! / <br><br><br><br> </p> </section> <section id="concept" style="padding-top:50px;"> <h2>コンセプト</h2> <p>一人一人の目的やニーズに合わせた個別指導。<br>スクールでは一人一人の目的やニーズに合わせて、サーバーの契約からWeb集客まで、必要な内容を反復しながら習得していきます。<br><br><br><br></p> </section> <section id="voice" style="padding-top:50px;"> <h2>お客様の声</h2> <p>一口にホームページ作成と言ってもレベル・業種・目的等が各々違うので、そういったことに臨機応変に対応してくださって有り難かったです(50代男性)<br>運用まで教えてくれるスクールはなかなか見当らなかったのですが、個人の状況に合わせた個別指導がオススメです。(40代女性)<br><br><br><br></p> </section> <section id="course" style="padding-top:50px;"> <h2>コース</h2> <p>ニーズに合わせてライト26時間コース、スタンダード48時間コース、プロフェッショナル80時間コースを用意しています。<br>毎週火・金・土曜の14時〜22時開講<br><br><br><br></p> </section> <section id="contact" style="padding-top:50px;"> <h2>お問い合わせ</h2> <p>お問い合わせはこちら<br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></p> </section> </div> <script type="text/javascript"> $('body').scrollspy({ target: '#navbar-example' }) </script> </body> </html> |
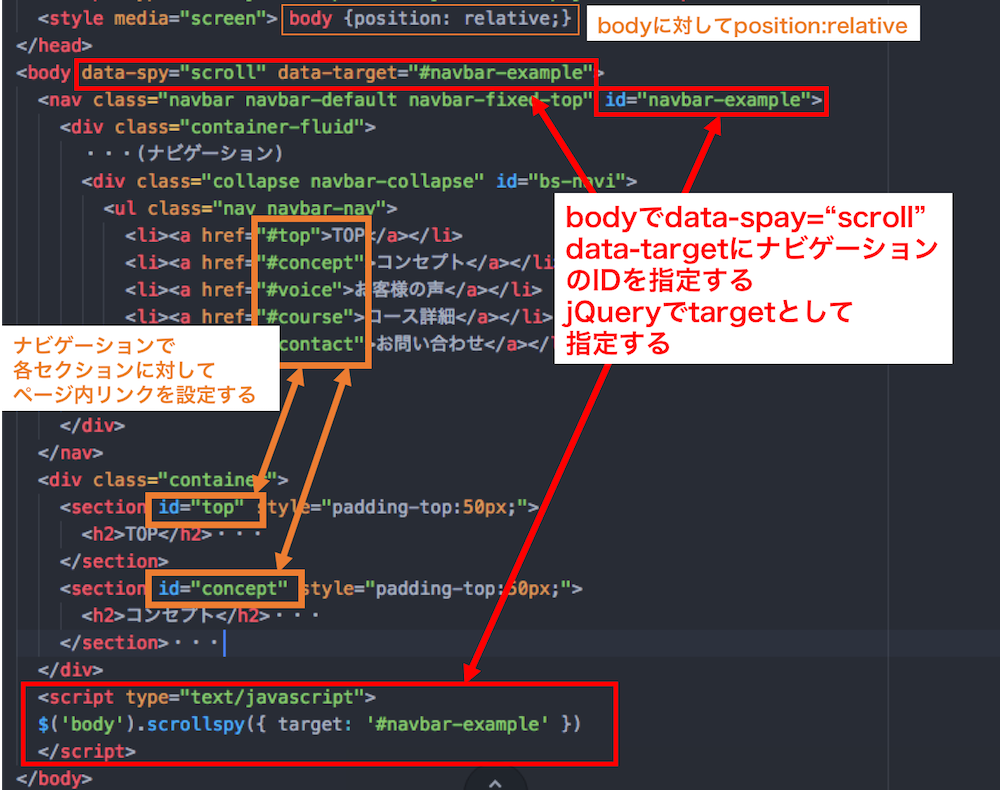
スクロールスパイのソースコード解説
ここでは、ソースコードの簡単な解説を行います。

解説
- CSSでbodyに対してposition:relativeの設定をする
- body要素のdata-spy属性にscrollを指定する。data-target属性に、連動させたいナビゲーションのidを指定する。
- 1で指定したID名を入れたナビゲーションを設定する。
- 各セクションにナビゲーションのページ内リンクに相当するIDを設定する
- 連動したいナビゲーションのIDを指定したjQueryを設定する
■使い方の詳細は下記の公式ドキュメントをご参照ください。
scrollspy | Javascript - Bootstrap 3.3
まとめ 縦長ページで利用できるスクロールスパイ
今回は、Bootstrap3.3.7のjavascriptプラグイン「スクロールスパイ」についてご紹介しました。
スクロールスパイでは、今見ているコンテンツとナビゲーションのメニューと連動させることで、訪問者が自分が今どこを見ているのかがわかるようになります。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







