ここではBootstrap4で利用できるBorder「ボーダー」ユーティリティーの使い方を説明していきます。
枠線 Borderの基本
borderはボックス内の枠線を指定する際に使用するプロパティです。枠線・枠線の色・角丸に設定することができます。デフォルトでは、ボーダー色は薄いグレー(#dee2e6)・1pxの太さの実線で定義されています。
| クラス | ボーダーを表示する辺 |
|---|---|
| border | 全辺 |
| border-top | 上辺に枠線がつく |
| border-right | 右辺に枠線がつく |
| border-bottom | 下辺に枠線がつく |
| border-left | 左辺に枠線がつく |
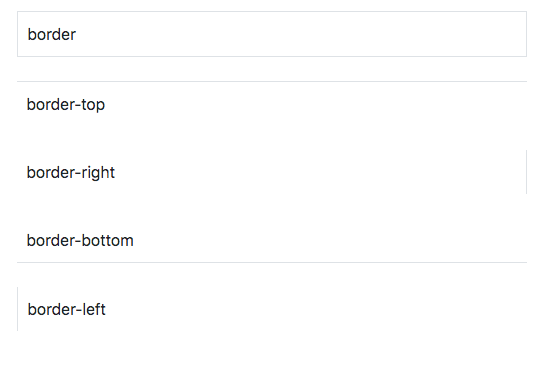
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container"> <div class="border" style="padding:10px;">border</div> <!--全辺ボーダー --> <br> <div class="border-top" style="padding:10px;">border-top</div> <!--上ボーダー --> <br> <div class="border-right" style="padding:10px;">border-right</div> <!--右ボーダー --> <br> <div class="border-bottom" style="padding:10px;">border-bottom</div> <!--下ボーダー --> <br> <div class="border-left" style="padding:10px;">border-left</div> <!--左ボーダー --> </div> |
枠線の色の設定 border-{色の種類}
borderクラスと合わせてborder-{色の種類}クラスを追加することで、枠線の色を設定することができます。
| クラス | ボーダーを表示する辺 |
|---|---|
| border-primary | 青 |
| border-success | 緑 |
| border-danger | 赤 |
| border-warning | 黄色 |
| border-info | 水色 |
| border-light | 明いグレー |
| border-dark | 暗いグレー |
| border-white | 白 |
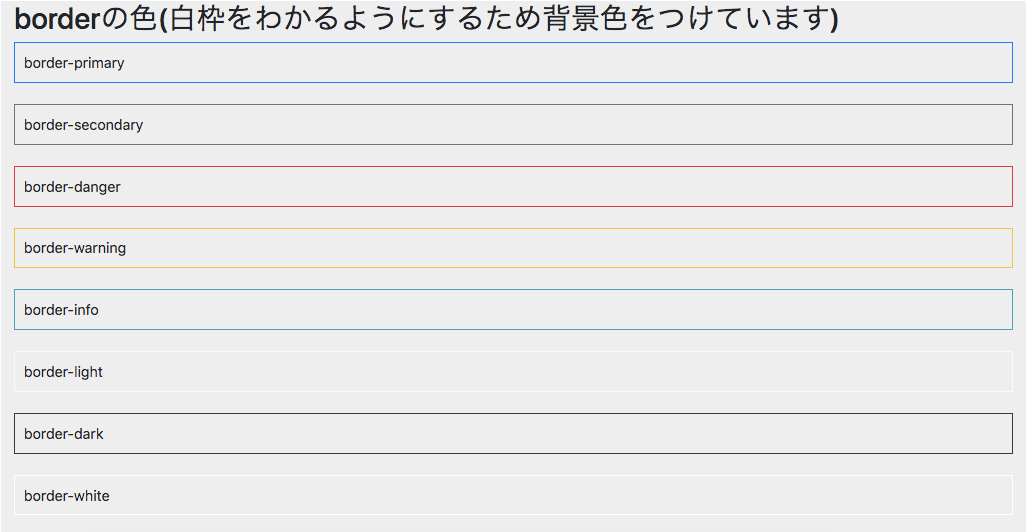
■表示例

■サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container" style="background:#eeeeee;"> <h2>borderの色(白枠をわかるようにするため背景色をつけています)</h2> <div class="border border-primary" style="padding:10px;">border-primary</div> <br> <div class="border border-secondary" style="padding:10px;">border-secondary</div> <br> <div class="border border-danger" style="padding:10px;">border-danger</div> <br> <div class="border border-warning" style="padding:10px;">border-warning</div> <br> <div class="border border-info" style="padding:10px;">border-info</div> <br> <div class="border border-light" style="padding:10px;">border-light</div> <br> <div class="border border-dark" style="padding:10px;">border-dark</div> <br> <div class="border border-white" style="padding:10px;">border-white</div> <br> </div> |
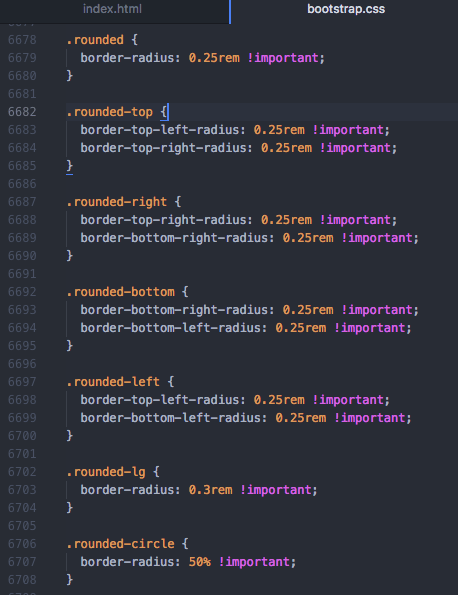
角丸の設定 rounded-{角丸の種類}
要素に角丸するには、roundedクラスを利用します。rounded-circleを設定すると正方形を円に(長方形は楕円に)することができます。また、rounded-{top|right|bottom|left}を利用すれば特定の辺を角丸にすることもできます。
| クラス | 角丸の種類 |
|---|---|
| rounded | 全辺を角丸 |
| rounded-circle | 円 |
| rounded-top | 上辺を角丸にする |
| rounded-right | 右辺を角丸にする |
| rounded-bottom | 左辺を角丸にする |
| rounded-left | 左辺が角丸にする |
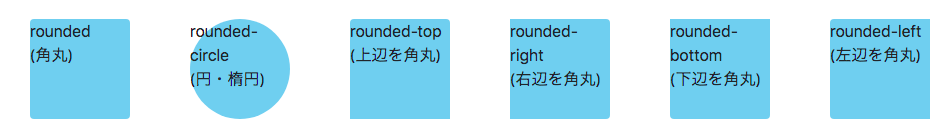
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="container" > <div class="row"> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded">rounded<br>(角丸)</div> </div> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded-circle">rounded-circle<br>(円・楕円)</div> </div> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded-top">rounded-top<br>(上辺を角丸)</div> </div> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded-right">rounded-right<br>(右辺を角丸)</div> </div> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded-bottom">rounded-bottom<br>(下辺を角丸)</div> </div> <div class="col"> <div style="width:100px;height:100px;background-color:skyblue;" class="rounded-left">rounded-left<br>(左辺を角丸)</div> </div> </div> </div> |
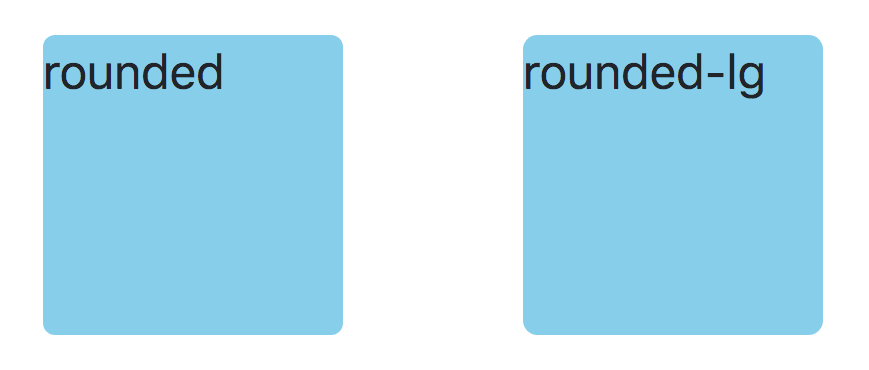
rounded-{方向}-lgを使うと角丸のサイズを少し大きくすることができます。

■roundedとrounded-lg

このほかにも、rounded-fillやrounded-smなどありますが、使用頻度が低そうなのでここでは割愛します。より細かい使い方を確認したい場合は下記の公式サイトをご覧ください。
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の4から新たに登場したborderの使い方の基本をご紹介しました。
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
Borders | Bootstrap4
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。