Bootstrap4で利用できるCollapse(コラップス)を利用してコンテンツを開閉するやり方をご紹介します。
コラップス(collapse)とは
コラップス(collapse)は、コンテンツを開閉できるJavaScriptです。スマートフォンのハンバーガーメニューや、よくある質問などで利用することができます。
下記は「詳しく見る」というボタンを押すとCollapseが動作してコンテンツが開閉する例です。
■表示例
コラップス(collapse)のソースコード・作り方
表示例のソースコードは下記の通りです。
■ソースコード
|
1 2 3 4 5 6 7 8 |
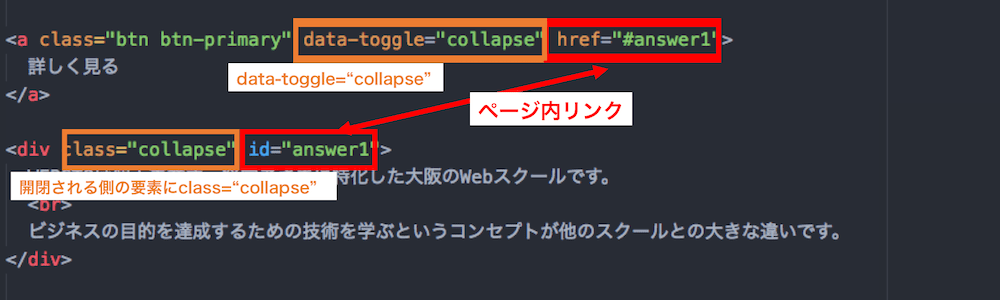
<a class="btn btn-primary" data-toggle="collapse" href="#answer1"> 詳しく見る </a> <div class="collapse" id="answer1"> WEBST8は個人事業主・経営者さまに特化した大阪のWebスクールです。 <br> ビジネスの目的を達成するための技術を学ぶというコンセプトが他のスクールとの大きな違いです。 </div> |
開閉するタイミングでJavascriptでクラスが追加・変更されて入るのがわかりますね。
- .collapseはコンテンツを非表示にするクラスです
- .collapse.showはコンテンツを表示するクラスです
- .collapsingは表示・非表示の遷移をtransitionでアニメーションするクラスです。
コラップス(collapse)の解説
ここでは、ソースコードの簡単な解説を行います。

- クリックして開閉させる側の要素にdata-toggle="collapse"を指定、a要素の場合はページ内リンクでid名を指定する。
- 開閉される側のコンテンツには、id名とclass="collapse"を指定する
a要素ではなく、ボタン要素の場合は、hrefの代わりに、data-target="#開閉される側のID名"を指定します。
■ボタン要素の場合のソースコード
|
1 2 3 4 5 6 7 8 |
<button type="button" name="button" class="btn btn-primary" data-toggle="collapse" data-target="#answer1"> 詳しく見る </button> <div class="collapse" id="answer1"> WEBST8は個人事業主・経営者さまに特化した大阪のWebスクールです。 <br> ビジネスの目的を達成するための技術を学ぶというコンセプトが他のスクールとの大きな違いです。 </div> |
■使い方の詳細は下記の公式ドキュメントもご参照ください。
collapse | Bootstrap .3
■ハンバーガーメニューで開閉する例
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のCollapse(コラップス)の使い方の基本をご紹介しました。
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。








