Bootstrap4で利用できるDropdown(ドロップダウン)の使い方をご紹介します。
ドロップダウンメニューの基本的な使い方
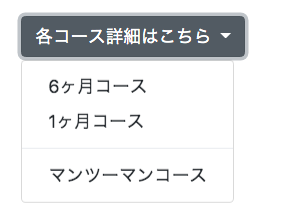
Bootstrapのでは下記のようなドロップダウンメニューを利用することができます。
■ドロップダウンメニュー 表示例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 各コース詳細はこちら <span class="caret"></span> </button> <div class="dropdown-menu" aria-labelledby="dropdownMenu1"> <a href="#" class="dropdown-item">6ヶ月コース</a> <a href="#" class="dropdown-item">1ヶ月コース</a> <a href="#" class="dropdown-item">マンツーマンコース</a> </div> </div> |
(※)色を変えたい場合は、btn-{color}で設定できます。詳しくはこちらをご覧ください。
リスト項目間にセパレーター(線)を入れる
各dropdown-itemの間にセパレーター(線)を入れる場合は、dropdown-dividerクラスをつけたdivタグを間に挟みます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 各コース詳細はこちら <span class="caret"></span> </button> <div class="dropdown-menu" aria-labelledby="dropdownMenu1"> <a href="#" class="dropdown-item">6ヶ月コース</a> <a href="#" class="dropdown-item">1ヶ月コース</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">マンツーマンコース</a> </div> </div> |
スプリット(分割)ボタンを作る
Bootstrapでは、ボタングループを利用して、スプリット(分割)ボタンを作ることができます。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="btn-group"> <button type="button" class="btn btn-secondary">コース選択</button> <button type="button" class="btn btn-dark dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">ライトコース</a> <a class="dropdown-item" href="#">スタンダードコース</a> <a class="dropdown-item" href="#">プロフェッショナルコース</a> </div> </div> |
ドロップダウンメニューにはいくつかのオプションがあり、オプションにより少しずつ動きが変わってきますので、詳しくは下記の公式サイトをご参照ください。
Dropdowns | Bootstrap 4.3
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のボタン(Button)のDropdownの使い方をご紹介しました。
使用頻度が低いためここでは割愛しましたが、ほかにもいくつかの使い方があります。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。