ここではBootstrap4系でのフレックスボックス(flex)の使い方を説明していきます。

Bootstrap4の導入から基本的な使い方については「Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説!」をご参照ください。
Flexユーティリティー
Flexユーティリティーとは
Bootstrap4から新しく実装されたFlexユーティリティは、cssのflexbox(フレックスボックス)と呼ばれるレイアウトモードを使用することができるユーティリティです。従来のfloatを使ったレイアウトよりも柔軟に要素を配置することができます。

合わせて読みたい記事
Flexユーティリティーの使い方
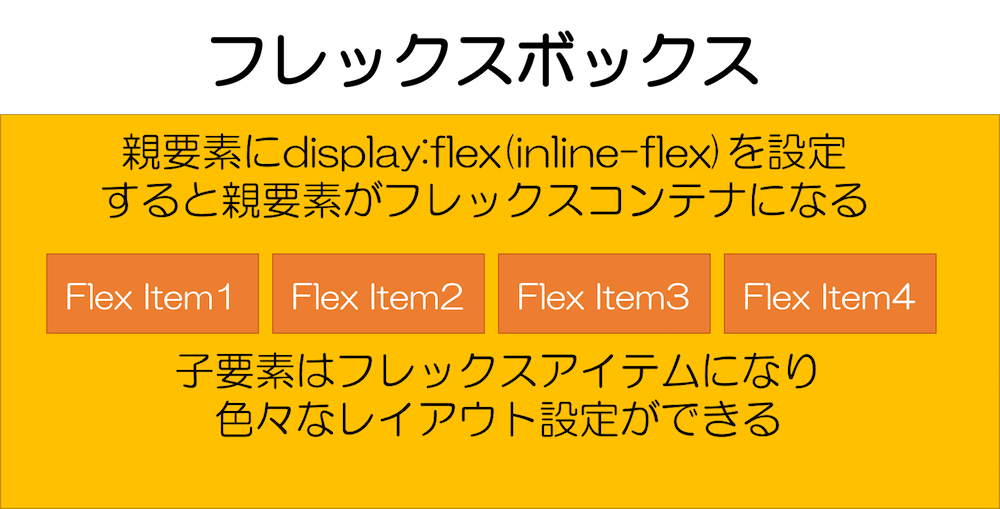
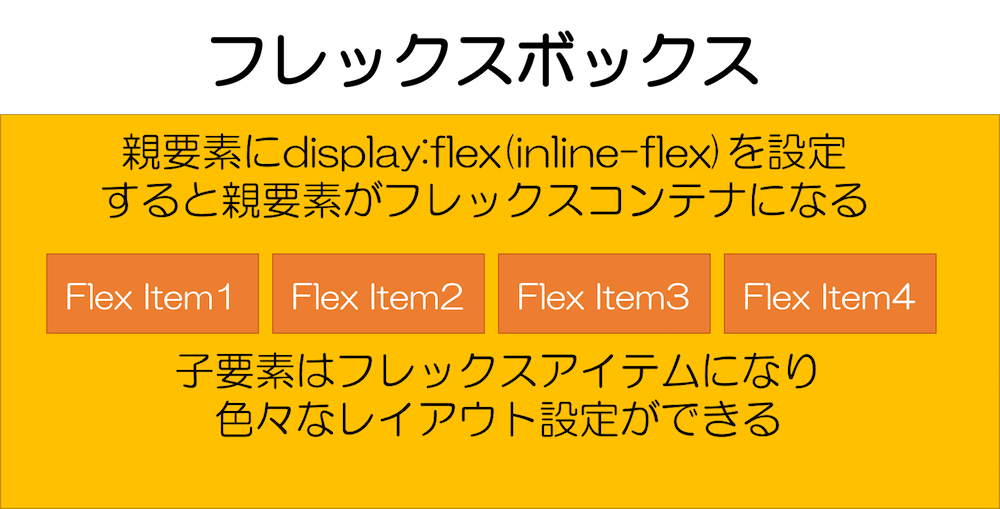
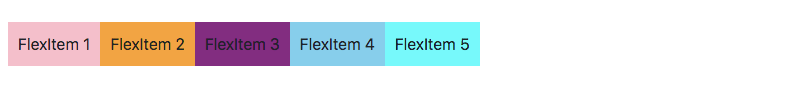
Flexユーティリティーを利用するためには、flexboxを利用する親要素に、d-flexクラスまたはd-inline-flex クラスを追加します。これにより、親要素がflexコンテナとなり、子要素がflexアイテムとなります。
d-flexにはdisplay:flexが、d-inline-flexにはdisplay:inline-flexの設定が適用されます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 |
<div class="d-flex"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> |
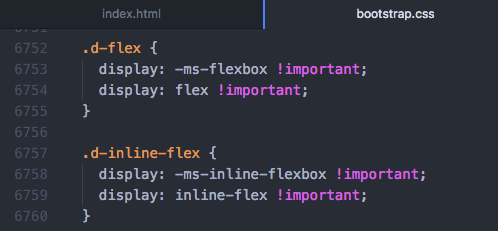
■d-flexクラスと、d-flex-inlineのcss(bootstrap.css)

また、Bootstrap4ではブレークポイントに合わせてflexboxを設けることができます。
| ビューポートサイズ | 全て | 小以上 | 中以上 | 大以上 | 特大 |
|---|---|---|---|---|---|
| デフォルトのFlexコンテナ | .d-flex | .d-sm-flex | .d-md-flex | .d-lg-flex | .d-xl-flex |
| インラインFlexコンテナ | .d-inline-flex | .d-sm-inline-flex | .d-md-inline-flex | .d-lg-inline-flex | .d-xl-inline-flex |
■表示例 d-lg-flex(992px以上で有効)
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid"> <h2>d-lg-flex(992px以上で有効)</h2> <div class="d-lg-flex"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
フレックスアイテムの方向設定 flex-{方向}
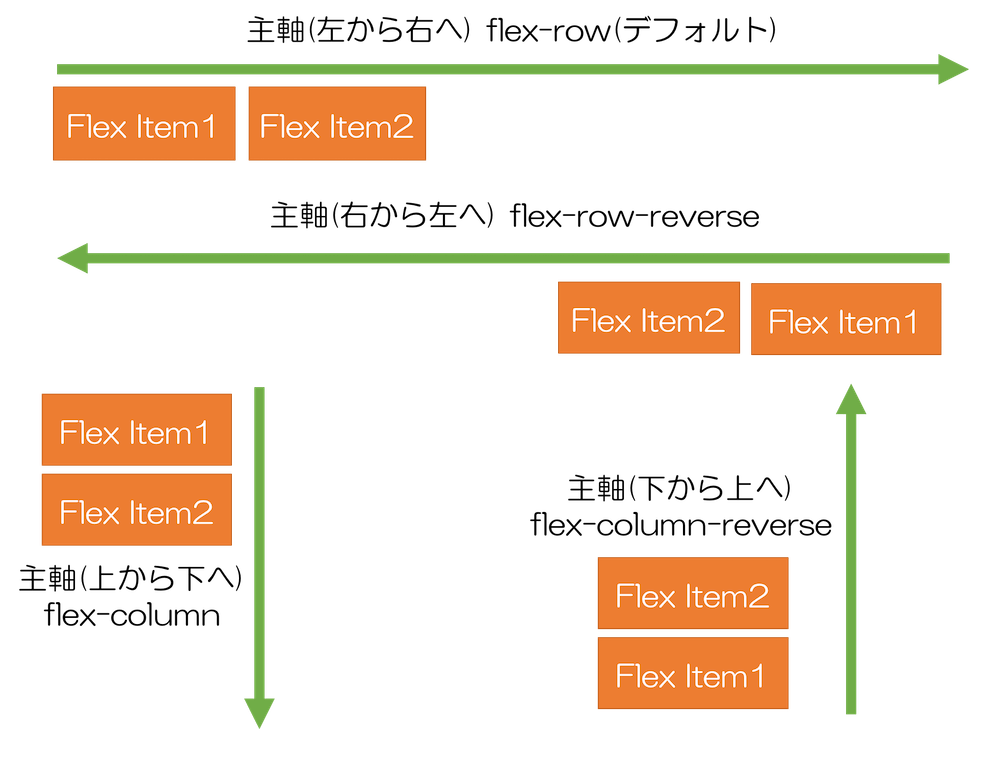
flex-{方向}クラス指定すると、flexコンテナの主軸の方向を指定することができます。flexアイテムはこの主軸の方向に沿って配置されます。
■flex-{方向} 主軸の向きを決定する

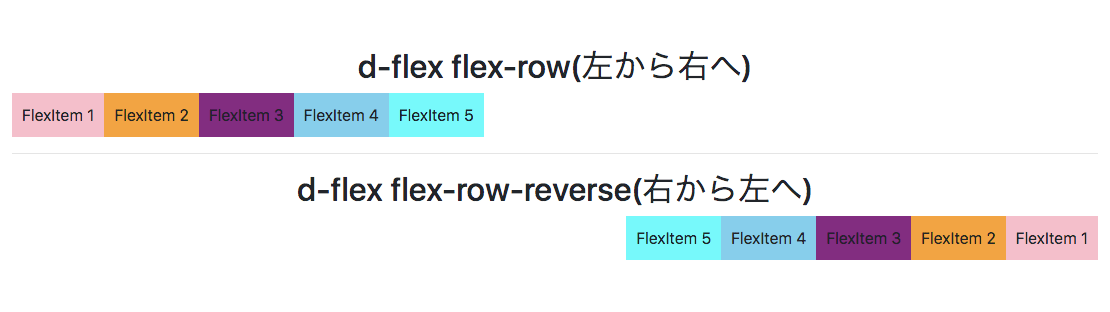
■表示例 flex-row(左から右へ)とflex-row-reverse(右から左へ)

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="container-fluid"> <h2 style="text-align:center">d-flex flex-row(左から右へ)</h2> <div class="d-flex flex-row"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2 style="text-align:center">d-flex flex-row-reverse(右から左へ)</h2> <div class="d-flex flex-row-reverse"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
なお、flex-row(デフォルト値)の場合は、省略されることも多いです。
また、ブレイクポイントに応じて、flex-{sm,mdlg,xl}-{方向}クラスも定義されています。
| クラス | レスポンシブ対応クラス | 説明 |
|---|---|---|
| (デフォルト)flex-row | flex-{sm,md,lg,xl}-row | {sm,md,lg,xl以上で}左から右に配置 |
| flex-row-reverse | flex-{sm,mdlg,xl}-row-reverse | {sm,md,lg,xl以上で}右から左に配置 |
| flex-column | flex-{sm,mdlg,xl}-column | {sm,md,lg,xl以上で}上から右に配置 |
| flex-column-reverse | flex-{sm,mdlg,xl}-column-reverse | {sm,md,lg,xl以上で}下から上に配置 |
例えば、flexコンテナにflex-md-reverse クラスを指定すると、768px以上の画面幅でflexアイテムを右から左に配置することができます。
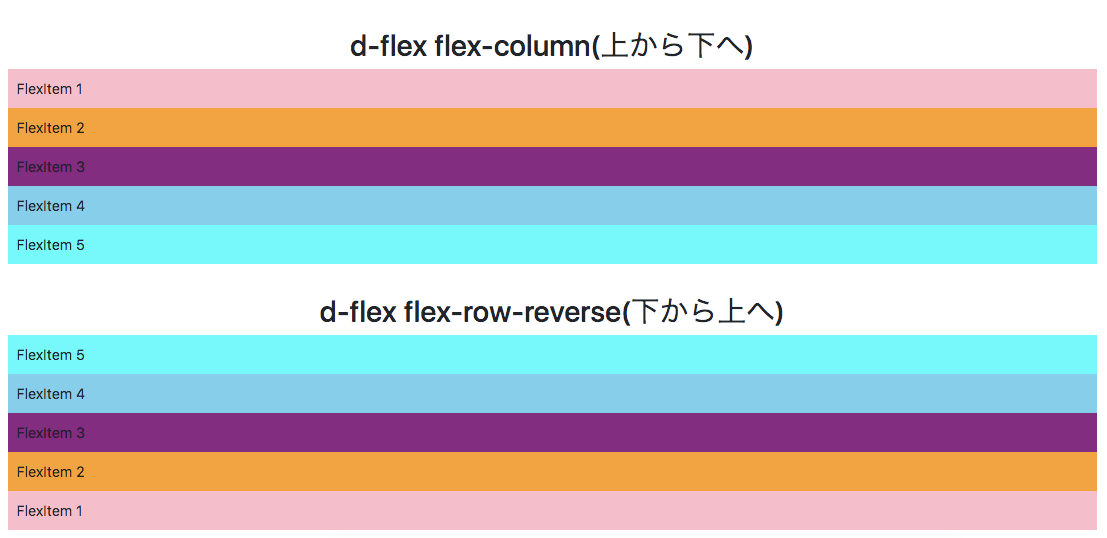
■表示例 flex-column(上から下へ)とflex-column-reverse(下から上へ)

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container-fluid"> <h2 style="text-align:center">d-flex flex-column(上から下へ)</h2> <div class="d-flex flex-column"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2 style="text-align:center">d-flex flex-row-reverse(下から上へ)</h2> <div class="d-flex flex-column-reverse"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
フレックスアイテムの主軸の配置設定 justify-content-{配置設定}
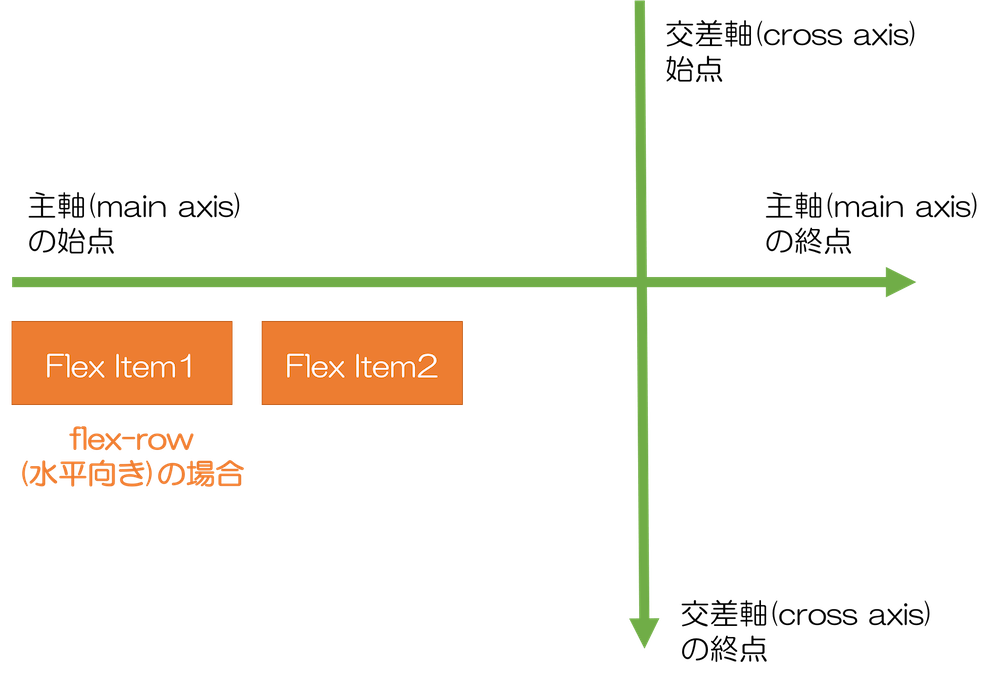
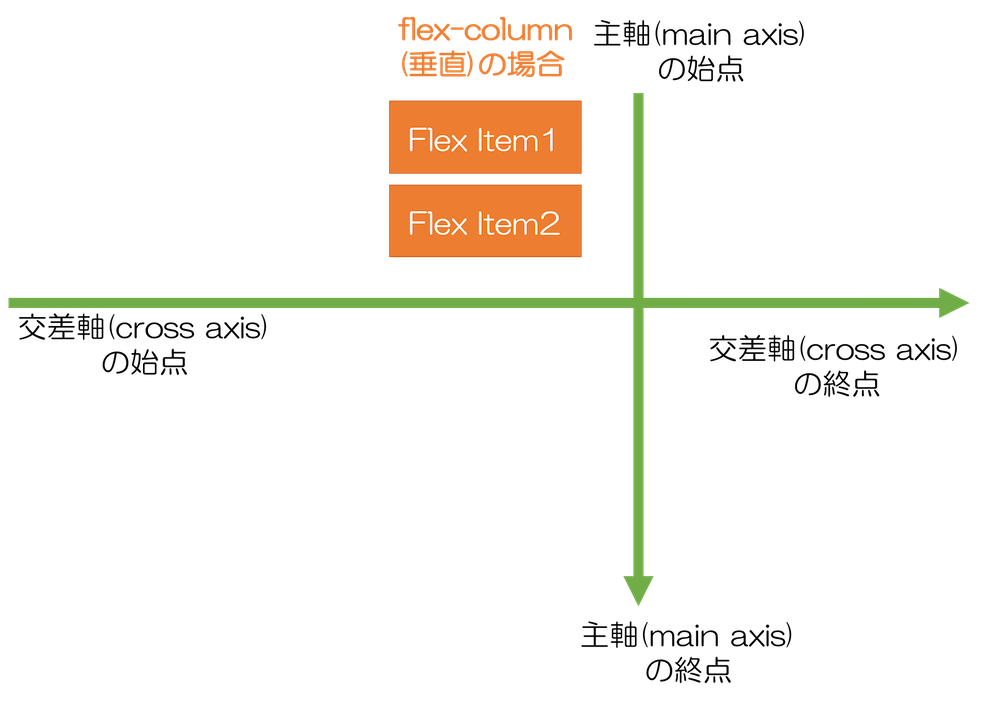
flexboxは2つの軸を持っています。主軸と、主軸に対して垂直な軸(交差軸)です。以下の図はそれぞれの始点と終点を示したものです。
以下は、水平方向flex-rowの場合の、主軸と交差軸です。

justify-content-***クラスを使用すると、flexコンテナの主軸に沿って、flexアイテムをどのように配置するかを設定できます。***には、strat(始点)、end(終点)、center(中央)、between(両はしから均等)、around(等間隔)から選択できます。
| クラス | レスポンシブ対応クラス |
|---|---|
| justify-content-start | 主軸の始点に配置する(デフォルト) |
| justify-content-end | 主軸の終点に配置する |
| justify-content-center | 主軸の中央に配置する |
| justify-content-between | 両端から均等に配置する |
| justify-content-around | 主軸に対し均等間隔に配置する |
■主軸方向がrow(デフォルト)の場合は、水平方向の配置を制御します。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<div class="container-fluid"> <h2>●アイテムの左寄せ justify-content-start</h2> <div class="d-flex justify-content-start"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2>●アイテムの右寄せjustify-content-end</h2> <div class="d-flex justify-content-end"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2>●アイテムの左右中央揃え justify-content-center</h2> <div class="d-flex justify-content-center"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2>●アイテムを両端から均等に並べる)justify-content-between</h2> <div class="d-flex justify-content-between"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> <hr> <h2>●アイテムを等間隔に並べる justify-content-around</h2> <div class="d-flex justify-content-around"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
flex-columnの場合は、主軸が垂直方向になりますので、垂直方向の配置を制御することになります。

■表示例
■上記のソースコード(startの部分に、end、center、between、aroundなどをいれます)
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid"> <h2>垂直向きflex-columnの場合 justify-content-****(start,end,center,between,around)</h2> <div class="d-flex flex-column justify-content-start" style="height:400px;background:#aaaaaa;"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
ブレークポイントを設けたい場合は、justify-content-{sm|md|lg|xl}-***のように記述することができます。
| クラス | レスポンシブ対応クラス |
|---|---|
| justify-content-{sm|md|lg|xl}-start | {sm|md|lg|xl以上の場合に}主軸の始点に配置する(デフォルト) |
| justify-content-{sm|md|lg|xl}-end | {sm|md|lg|xl以上の場合に}主軸の終点に配置する |
| justify-content-{sm|md|lg|xl}-center | {sm|md|lg|xl以上の場合に}主軸の中央に配置する |
| justify-content-{sm|md|lg|xl}-between | {sm|md|lg|xl以上の場合に}両端から均等に配置する |
| justify-content-{sm|md|lg|xl}-around | {sm|md|lg|xl以上の場合に}主軸に対し均等間隔に配置する |
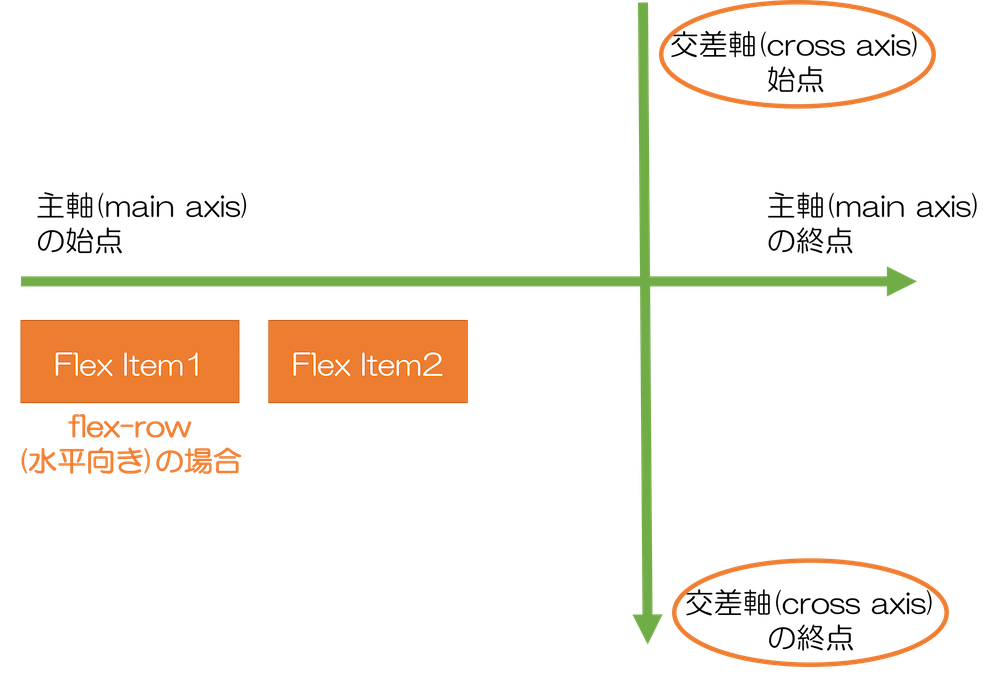
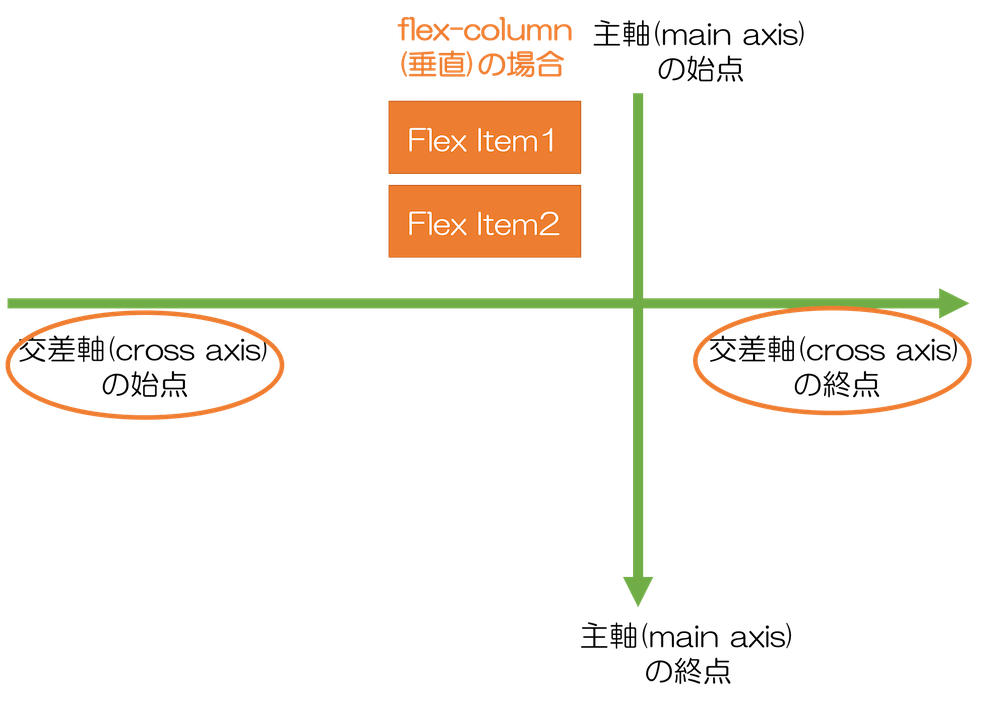
フレックスアイテムの交差軸の配置設定 align-items-{配置設定}
align-items-{配置設定}クラスを利用すると、flexコンテナの交差軸に沿って、flexアイテムをどのように配置するかを設定できます。

| クラス | レスポンシブ対応クラス |
|---|---|
| align-items-start | 交差軸の始点に配置する(デフォルト) |
| align-items-end | 交差軸の終点に配置する |
| align-items-center | 交差軸の中央に配置する |
| align-items-baseline | 交差軸のベースラインに配置する |
| align-items-stretch | 交差軸の始点から終点まで伸縮する |
■主軸が水平方向(flex-row)の場合、垂直方向の交差軸に対して配置を制御します。
■上記のソースコード(startの部分にend、center、baseline、stretchなどをいれます)
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid"> <h2>水平向きflex-rowの場合 align-items-***(start,end,center,baseline,start</h2> <div class="d-flex flex-row align-items-stretch" style="height:400px;background:#aaaaaa;"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
主軸が垂直方向(flex-column)の場合、水平方向の交差軸に対して配置を制御します。

■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid"> <h2>垂直向きflex-columnの場合 align-items-***(start,end,center,baseline,stretch</h2> <div class="d-flex flex-column align-items-stretch" style="height:400px;background:#aaaaaa;"> <div style="background-color:pink;padding:10px;">FlexItem 1</div> <div style="background-color:orange;padding:10px;">FlexItem 2</div> <div style="background-color:purple;padding:10px;">FlexItem 3</div> <div style="background-color:skyblue;padding:10px;">FlexItem 4</div> <div style="background-color:aqua;padding:10px;">FlexItem 5</div> </div> </div> |
ブレークポイントを設けたい場合は、align-items-{sm|md|lg|xl}-***のように記述することができます。
| クラス | レスポンシブ対応クラス |
|---|---|
| align-items-{sm|md|lg|xl}-start | {sm|md|lg|xlサイズ以上の場合に}交差軸の始点に配置する(デフォルト) |
| align-items-{sm|md|lg|xl}-end | {sm|md|lg|xlサイズ以上の場合に}交差軸の終点に配置する |
| align-items-{sm|md|lg|xl}-center | {sm|md|lg|xlサイズ以上の場合に}交差軸の中央に配置する |
| align-items-{sm|md|lg|xl}-baseline | {sm|md|lg|xlサイズ以上の場合に}交差軸のベースラインに配置する |
| align-items-{sm|md|lg|xl}-stretch | {sm|md|lg|xlサイズ以上の場合に}交差軸の始点から終点まで伸縮する |
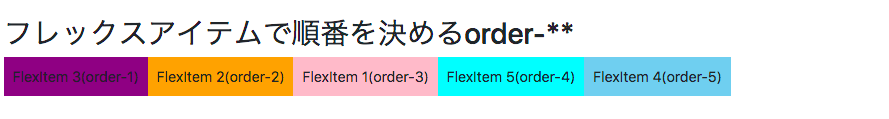
フレックスアイテムの順番を制御 Order-{番号}
flexアイテム(子要素)に対して、order-{0〜最大12の番号}クラスを利用して、各要素の順番を制御することができます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid"> <h2>フレックスアイテムの順番を決めるorder-**</h2> <div class="d-flex"> <div class="order-3" style="background-color:pink;padding:10px;">FlexItem 1(order-3)</div> <div class="order-2" style="background-color:orange;padding:10px;">FlexItem 2(order-2)</div> <div class="order-1" style="background-color:purple;padding:10px;">FlexItem 3(order-1)</div> <div class="order-5" style="background-color:skyblue;padding:10px;">FlexItem 4(order-5)</div> <div class="order-4" style="background-color:aqua;padding:10px;">FlexItem 5(order-4)</div> </div> </div> |
ブレークポイントを設けたい場合は、order-{sm|md|lg|xl}-{0〜最大12の番号}のように記述することができます。
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の4のFlexユーティリティの使い方の基本をご紹介しました。
ここでは割愛しますが、他にも、align-self、flex-grow(shrink)-*、flex-fill、align-content、flex-wrapなど色々な使い方があります。
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
「Flex | Bootstrap」
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。