Bootstrap4で利用できる画像系の使い方をご紹介します。サムネイルや角丸・円などを設定することができます。
Bootstrap3→4に変わってからの主な変更点
Bootstrap3→4になり、廃止・変更されたクラスがいくつかありますので注意して利用しましょう。
| (旧)Bootstrap3 | (新)Bootstrap4 | |
|---|---|---|
| レスポンシブ | img-responsive | img-fluid |
| 角丸 | img-rounded | rounded |
| 円・楕円 | img-circle | rounded-circle |
レスポンシブな画像 img-fluid
レスポンシブな画像を設定するためにはimg-fluidクラスを利用します。設定した画像にはmax-width:100%が設定されます。
■表示例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="container"> <h2>レスポンシブな画像</h2> <div class="row"> <div class="col"> <img src="images/notepc-wp.jpeg" alt="" class="img-fluid"> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt="" class="img-fluid"> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt="" class="img-fluid"> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt="" class="img-fluid"> </div> </div> <hr> <h2>通常</h2> <div class="row"> <div class="col"> <img src="images/notepc-wp.jpeg" alt=""> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt=""> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt=""> </div> <div class="col"> <img src="images/notepc-wp.jpeg" alt=""> </div> </div> </div> |
Bootstrap3のimg-responsiveは廃止され、Bootstrap4では、代わりに、img-fluidになりました。
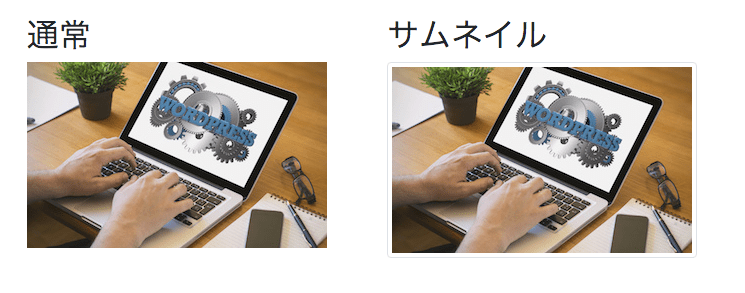
サムネイル img-thumnbnail
img-thumnbnailをクラスを利用すると、画像をサムネイルのように見せることができます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <div class="row"> <div class="col"> <h2>通常</h2> <img src="images/sample.jpeg" alt=""> </div> <div class="col"> <h2>サムネイル</h2> <img src="images/sample.jpeg" alt="" class="img-thumbnail"> </div> </div> </div> |
角丸・円 rounded
画像を角丸や円にするにはroundedを利用します。
| クラス | 説明 |
|---|---|
| rounded | 文字を太字にする |
| rounded-circle | 文字を通常にする |
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="container"> <div class="row"> <div class="col"> <h2>通常</h2> <img src="images/sample.jpeg" alt=""> </div> <div class="col"> <h2>角丸</h2> <img src="images/sample.jpeg" alt="" class="rounded"> </div> <div class="col"> <h2>円(楕円)</h2> <img src="images/sample.jpeg" alt="" class="rounded-circle"> </div> </div> </div> |
Bootstrap3のimg-roundedやimg-circleは廃止され、Bootstrap4では、代わりに、img-roundedやrounded-circleになりました。
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のIMG(画像)の使い方の基本をご紹介しました。
Bootstrap3→4になり、廃止・変更されたクラスがいくつかありますので注意して利用しましょう。
| (旧)Bootstrap3 | (新)Bootstrap4 | |
|---|---|---|
| レスポンシブ | img-responsive | img-fluid |
| 角丸 | img-rounded | rounded |
| 円・楕円 | img-circle | rounded-circle |
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。