ここではBootstrap4でのNavbar(ナビゲーションバー)の使い方を説明していきます。
ナビゲーションバー(Navbar)の基本的な使い方
まずは、ナビゲーションバー(Navbar)の基本的な使い方から説明します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
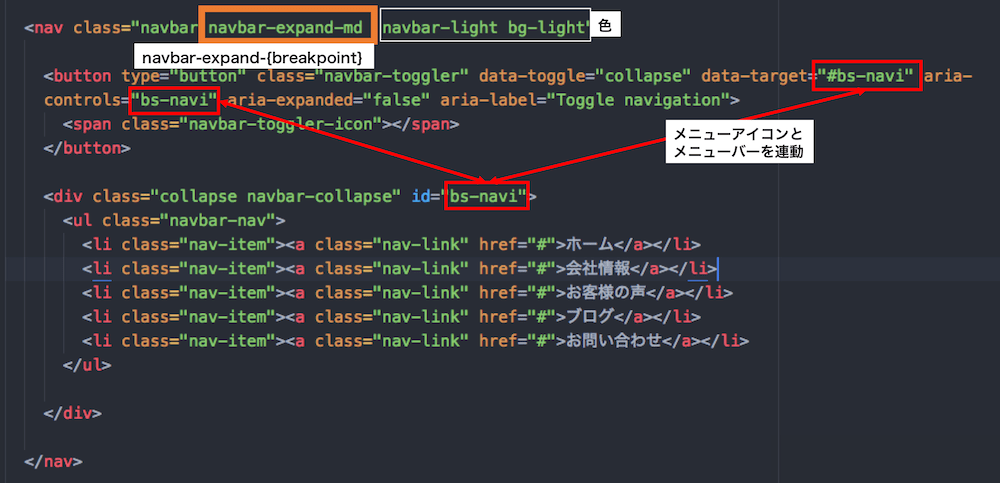
<nav class="navbar navbar-expand-md navbar-light bg-light"> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#bs-navi" aria-controls="bs-navi" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">ホーム</a></li> <li class="nav-item"><a class="nav-link" href="#">会社情報</a></li> <li class="nav-item"><a class="nav-link" href="#">お客様の声</a></li> <li class="nav-item"><a class="nav-link" href="#">ブログ</a></li> <li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li> </ul> </div> </nav> |
Navbarはnav要素の中にボタン(button)とメニューを入れて構成します。

ロゴ付きのナビゲーションバー
ロゴ付きのナビゲーションバーを利用する場合は、button要素の上に<a class="navbar-brand" href="/"><img src="画像ソース" alt=""></a>を追加します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a class="navbar-brand" href="/"><img src="images/webst8-logo.png" alt="WEBST8ロゴ"></a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#bs-navi" aria-controls="bs-navi" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">ホーム</a></li> <li class="nav-item"><a class="nav-link" href="#">会社情報</a></li> <li class="nav-item"><a class="nav-link" href="#">お客様の声</a></li> <li class="nav-item"><a class="nav-link" href="#">ブログ</a></li> <li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li> </ul> </div> </nav> |
ドロップダウン(サブメニュー)付きのナビゲーションバー
ドロップダウン(サブメニュー)付きのナビゲーションバーを使用する場合は、親となるメニュー項目にdropdownクラスを追加します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a class="navbar-brand" href="/"><img src="images/webst8-logo.png" alt="WEBST8ロゴ"></a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#bs-navi" aria-controls="bs-navi" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">ホーム</a></li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 会社情報 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">経営理念</a> <a class="dropdown-item" href="#">会社概要</a> <a class="dropdown-item" href="#">アクセス</a> <a class="dropdown-item" href="#">採用情報</a> </div> </li> <li class="nav-item"><a class="nav-link" href="#">お客様の声</a></li> <li class="nav-item"><a class="nav-link" href="#">ブログ</a></li> <li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li> </ul> </div> </nav> |
ドロップダウンについては、下記の記事をご参考ください。
ナビゲーションバーの背景色を変える
ナビゲーションバーの背景色を変える場合は、nav要素のbg-lightクラスを削除し、別のクラスあるいは、独自で背景色を設定することで、任意の色を設定できます。また、サブメニュー(ドロップダウン)の背景色も変えたい場合はdropdownクラスのあるdiv要素に背景色を設定します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<nav class="navbar navbar-expand-md navbar-light" style="background-color:pink;"> <a class="navbar-brand" href="/"><img src="images/webst8-logo.png" alt="WEBST8ロゴ"></a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#bs-navi" aria-controls="bs-navi" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">ホーム</a></li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 会社情報 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown" style="background-color:pink;"> <a class="dropdown-item" href="#">経営理念</a> <a class="dropdown-item" href="#">会社概要</a> <a class="dropdown-item" href="#">アクセス</a> <a class="dropdown-item" href="#">採用情報</a> </div> </li> <li class="nav-item"><a class="nav-link" href="#">お客様の声</a></li> <li class="nav-item"><a class="nav-link" href="#">ブログ</a></li> <li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li> </ul> </div> </nav> |
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の4のNavbar(ナビゲーションバー)の使い方の基本をご紹介しました。
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
Navbar | Bootstrap 4.3
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。






