ここでは、Bootstrap4で用意されているPopover(ポップオーバー)を利用した、ヒントや注釈表示の作り方を解説します。
合わせて読みたい記事
BootStrap4の基本・環境設定から実施したい方はこちらの記事をご覧ください。
Bootstrap3系でのpopoverの説明はこちらの記事をご覧ください。
ポップオーバーpopoverとは
ポップオーバーとは、対象の要素をクリックしたときに小さな領域を表示するJavascriptです。対象の要素をもう一度クリックすると表示が消えます。
■表示例
BootStrapでは、似た機能でツールチップというコンポーネントがあります。ツールチップは、対象の要素にカーソルを合わせたときに小さな領域が表示され、カーソルを対象の要素から外すと表示が消えます。
ポップオーバーのソースコード・作り方
表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのBootstrap4</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div style="margin-top:150px;"> <button type="button" class="btn btn-secondary" data-toggle="popover" title="(タイトル部分)HTMLCSS速習講座" data-content="(本文)これからHTML・CSSの勉強を始めたいという方にオススメの1日速習HTMLCSS入門セミナーです。" data-placement="top">HTMLCSS速習講座</button> | <button type="button" class="btn btn-secondary" data-toggle="popover" title="WordPress入門講座" data-content="ビジネスで使えるホームページを自分で1日で作る初心者向けWordPress講座です。" data-placement="bottom">WordPress入門講座</button> | <button type="button" class="btn btn-secondary" data-toggle="popover" title="SEO対策セミナー" data-content="『専門的なことはわからないけどSEO対策を勉強して 自分のホームページの検索順位をもっと上げたい』そんなあなたにオススメの 初めてでも自分でできるSEO対策入門セミナーです。" data-container="body">SEO対策セミナー</button> </div> </div> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/bootstrap.bundle.js"></script> <script> $(function () { $('[data-toggle="popover"]').popover() }) </script> </body> </html> |
ポップオーバーpopoverの解説
ここでは、ソースコードの簡単な解説を行います。

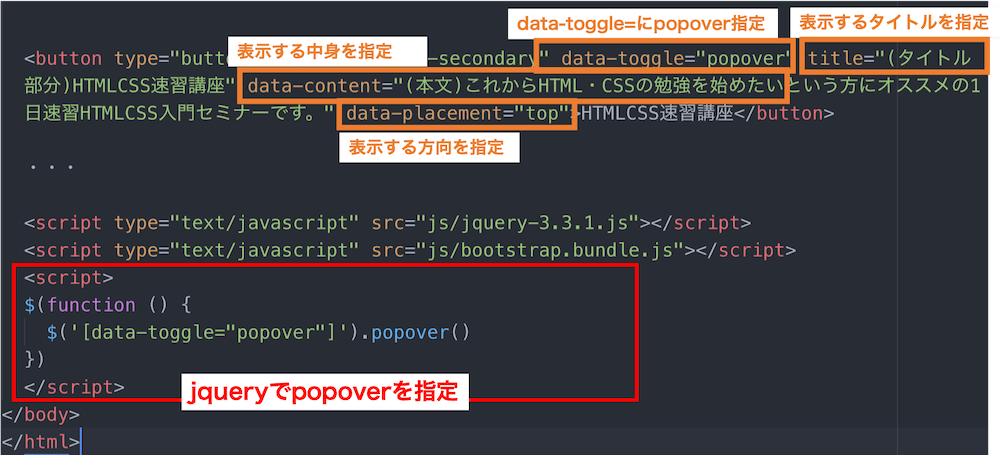
- ポップオーバーを表示させたい要素にdata-toggle="popover"を指定、title属性にポップオーバーのタイトルを指定する。data-content属性にはポップオーバーの内容を指定する。
- ポップオーバーを表示する位置(上下左右)は、data-placement属性で指定する。
- popoverを起動するjQueryをbodyの閉じタグ(</body>)付近などに記述する。
(※)例のように、jquery-x.x.x.jsとbootstrap.(bundle).jsの後ろの行に記述すること
■使い方の詳細は下記の公式ドキュメントをご参照ください。
popover | Bootstrap4
まとめ ヒント表示の実装にポップオーバーを検討しよう
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap4のPopover(ポップオーバー)の使い方をご紹介しました。
使用頻度が低いためここでは割愛しましたが、ほかにもいくつかの使い方があります。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
ポップオーバーとは、対象の要素をクリックしたときに小さな領域を表示するJavascriptです。対象の要素をもう一度クリックすると表示が消えます。ヒントやヘルプ表示が必要なWebページに利用できますので覚えておきましょう。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







