ここではBootstrap4系でのテーブル(table)クラスの使い方を説明していきます。
テーブルtableに関するBootstrapのクラス
BootStrapのテーブルスタイルを適用するには、table要素に対してclass="table"という形式で指定します。table-xxxxxを追加してオプションをつけることができます。
| クラス | 意味 | |
|---|---|---|
| 必須 | table | ブートストラップ用のスタイルのtableを使う |
| オプション | table-striped | 1行ずつストライプのように背景色をつける |
| table-bordered | テーブルとセルの全てのサイドに線をつける | |
| table-borderless | テーブルの枠線を非表示にする | |
| table-hover | マウスがホバーした時に背景色をハイライトする | |
| table-sm | テーブルの行の高さを狭くする | |
| table-responsive | コンテンツ幅を超える部分に横スクロールをつける | |
| table-responsive-{プレフィックス} | ブレークポイントを設けて、コンテンツ幅を超える部分に横スクロールをつける | |
| table-dark | テーブルの背景色を黒色にする | |
| thead-dark | thead部分の背景色を黒色にする | |
| thead-light | thead部分の背景色を灰色にする | |
| table-{color} | 設定した箇所に背景色を設定する | |
| bg-{color} | 設定した箇所に背景色を設定する |
それでは、tableの使い方についてそれぞれ個別に説明していきます。
基本のtableクラス
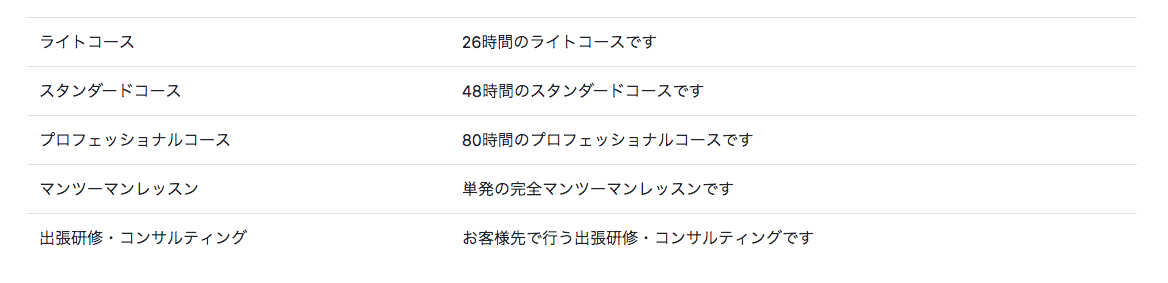
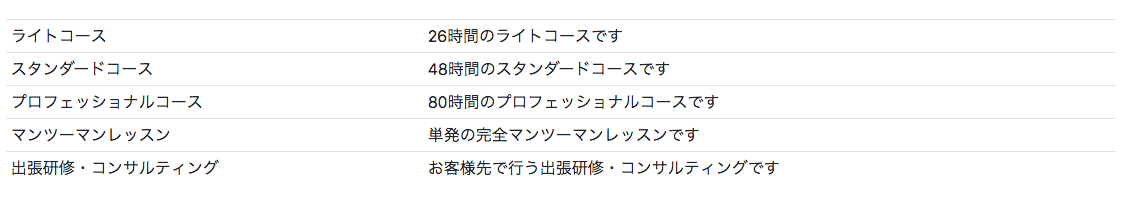
tableの基本形はtableにtableクラスをつけます。
<table class="table">....</table>
■表示例

■ソースコード <table class="table">....</table>
|
1 2 3 4 5 6 7 |
<table class="table"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
オプションクラス table-striped
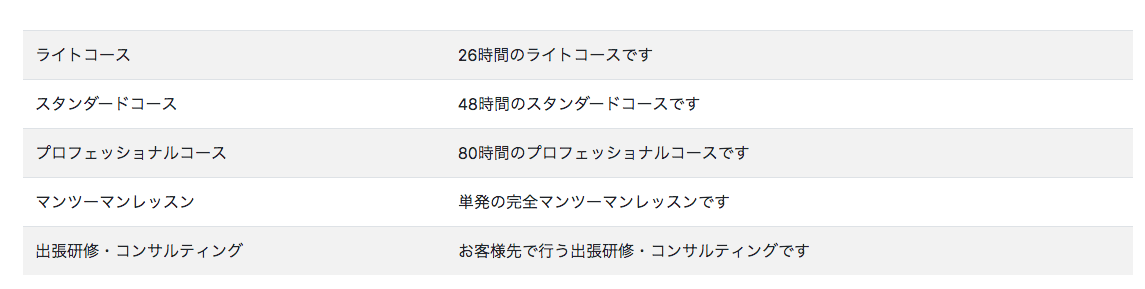
tableクラスに加えてtable-stripedを指定すると、テーブルがストライプになります。
<table class="table table-striped">....</table>
■表示例

■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table table-striped"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
オプションクラス table-bordered
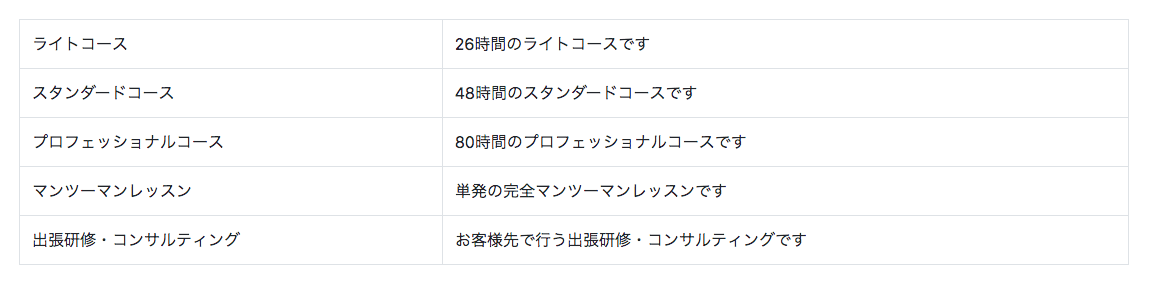
tableクラスに加えてtable-borderedを指定すると、テーブルとセルの全てのサイドに枠線がつきます(横枠線に加えてたて枠線がつきます)。
<table class="table table-bordered">....</table>
■表示例

■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table table-bordered"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
オプションクラス table-hover
tableクラスに加えてtable-hoverを指定すると、マウスオーバーした時に行がハイライトされます。
<table class="table table-hover">....</table>
■表示例
■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table table-hover"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
オプションクラス table-sm
tableクラスに加えてtable-smを指定すると、テーブルの行間が小さくなります。
<table class="table table-sm">....</table>
■表示例

■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table table-sm"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
(※)Bootstrap3系ではtable-condensedでしたが、bootstrap4系ではtable-smに変更されています。
オプションクラス table-responsive
テーブルに横スクロールをつけてレスポンシブテーブルとする場合は、tableタグをtable-responsiveで囲みます。
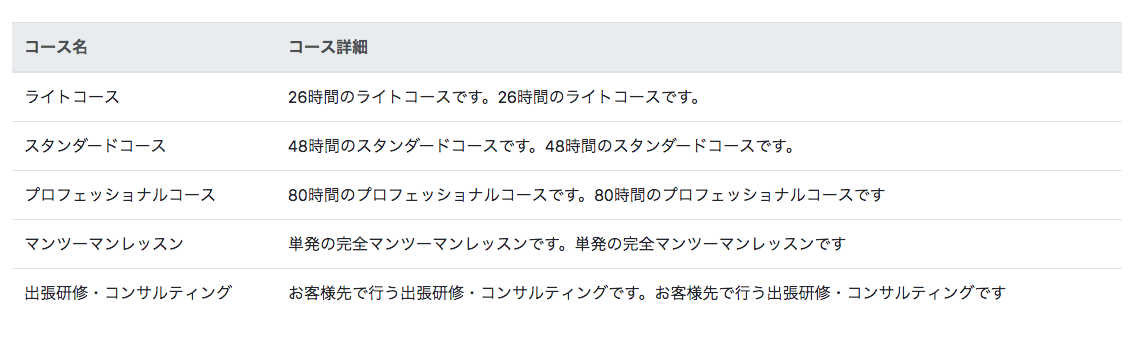
■表示例
■ソースコード class="table-responsive"
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="table-responsive"> <table class="table text-nowrap"> <tr> <th>コース名</th> <th>コース詳細</th> </tr> <tr><td>ライトコース</td><td>26時間のライトコースです。26時間のライトコースです。</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです。48時間のスタンダードコースです。</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです。80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです。単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです。お客様先で行う出張研修・コンサルティングです</td></tr> </table> </div> |
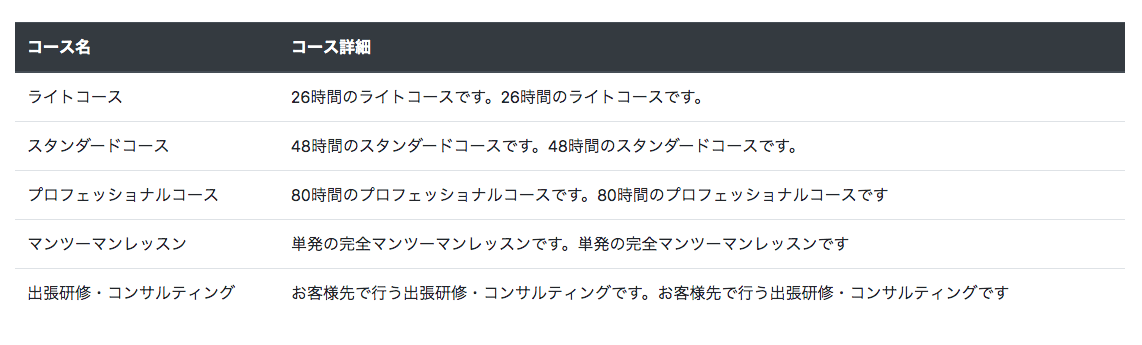
(※)なお、テーブル内の文章を折り返したくないカラムにtext-nowrapクラスをつけます。(ここではtable要素にtext-nowrapをつけた例(テーブル内の文章を折り返さずに表示)です)
(参考)text-nowrapクラス

特定のセルにtext-nowrapをつけるとその行の折り返しがなくなります。
■表示例 (ここでは、「26時間のライトコースです。26時間のライトコースです。」の部分)にtext-nowrapをつけています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="table-responsive"> <table class="table"> <tr> <th>コース名</th> <th>コース詳細</th> </tr> <tr><td>ライトコース</td><td class="text-nowrap">26時間のライトコースです。26時間のライトコースです。</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです。48時間のスタンダードコースです。</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです。80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです。単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです。お客様先で行う出張研修・コンサルティングです</td></tr> </table> </div> |
オプションクラス table-responsive-{プレフィックス}
ブレークポイントを設けつつ、テーブルに横スクロールをつけてレスポンシブテーブルとする場合は、tableタグをtable-responsive-{-sm|-md|-lg|-xl}で囲みます。
■表示例 table-responsive-md(767px以下でレスポンシブ)
■ソースコード class="table-responsive-md"
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="table-responsive-md"> <table class="table text-nowrap"> <tr> <th>コース名</th> <th>コース詳細</th> </tr> <tr><td>ライトコース</td><td>26時間のライトコースです。26時間のライトコースです。</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです。48時間のスタンダードコースです。</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです。80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです。単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです。お客様先で行う出張研修・コンサルティングです</td></tr> </table> </div> |
オプションクラス table-dark
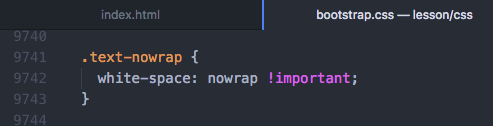
tableクラスに加えてtable-darkを指定すると、テーブルが黒色になります。
<table class="table table-dark">....</table>
■表示例

■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table table-dark"> <tr><td>ライトコース</td><td>26時間のライトコースです</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです</td></tr> </table> |
オプションクラス thead-dark、thead-light
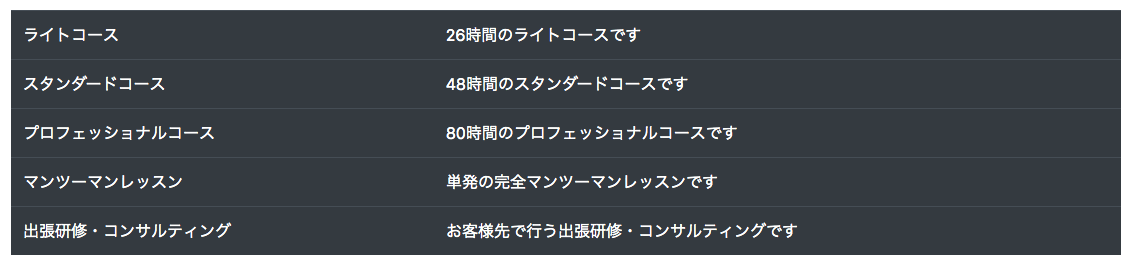
thead要素にthead-dark、thead-lightを指定すると、それぞれヘッダーすると、thead行がそれぞれ黒色・薄い灰色になります。
<table class="table table-dark(thead-light)">....</table>
■表示例 thead-darkを指定した例

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table class="table"> <thead class="thead-dark"> <tr> <th>コース名</th> <th>コース詳細</th> </tr> </thead> <tbody> <tr><td>ライトコース</td><td class="text-nowrap">26時間のライトコースです。26時間のライトコースです。</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです。48時間のスタンダードコースです。</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです。80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです。単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです。お客様先で行う出張研修・コンサルティングです</td></tr> </tbody> </table> |
■表示例 thead-lightを指定した例

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table class="table"> <thead class="thead-light"> <tr> <th>コース名</th> <th>コース詳細</th> </tr> </thead> <tbody> <tr><td>ライトコース</td><td class="text-nowrap">26時間のライトコースです。26時間のライトコースです。</td></tr> <tr><td>スタンダードコース</td><td>48時間のスタンダードコースです。48時間のスタンダードコースです。</td></tr> <tr><td>プロフェッショナルコース</td><td>80時間のプロフェッショナルコースです。80時間のプロフェッショナルコースです</td></tr> <tr><td>マンツーマンレッスン</td><td>単発の完全マンツーマンレッスンです。単発の完全マンツーマンレッスンです</td></tr> <tr><td>出張研修・コンサルティング</td><td>お客様先で行う出張研修・コンサルティングです。お客様先で行う出張研修・コンサルティングです</td></tr> </tbody> </table> |
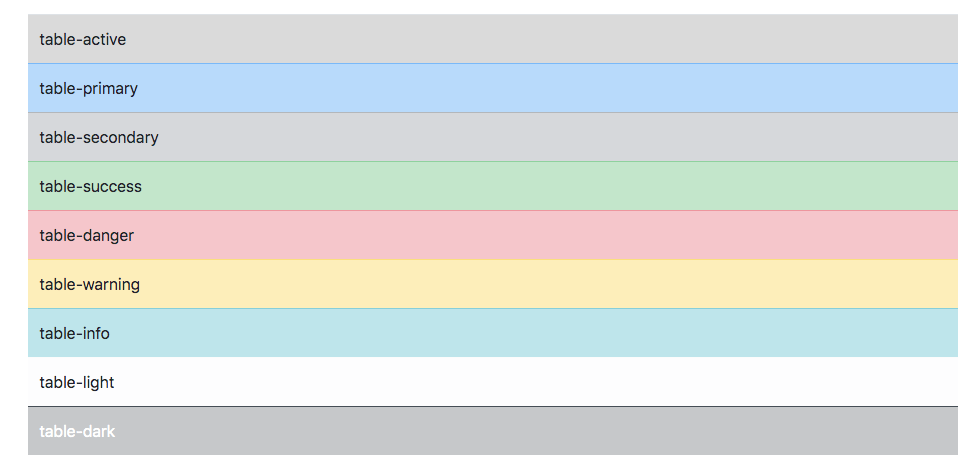
オプションクラス Contextual classes
テーブルの各行や各セルに対してtable-{color}を設定することで色を設定することができます。
■表示例(各行trにtable-{color}を設定した例。tdやthでも可)

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<table class="table"> <tr class="table-active"><td>table-active</td></tr> <tr class="table-primary"><td>table-primary</td></tr> <tr class="table-secondary"><td>table-secondary</td></tr> <tr class="table-success"><td>table-success</td></tr> <tr class="table-danger"><td>table-danger</td></tr> <tr class="table-warning"><td>table-warning</td></tr> <tr class="table-info"><td>table-info</td></tr> <tr class="table-light"><td>table-light</td></tr> <tr class="table-dark"><td>table-dark</td></tr> </table> |
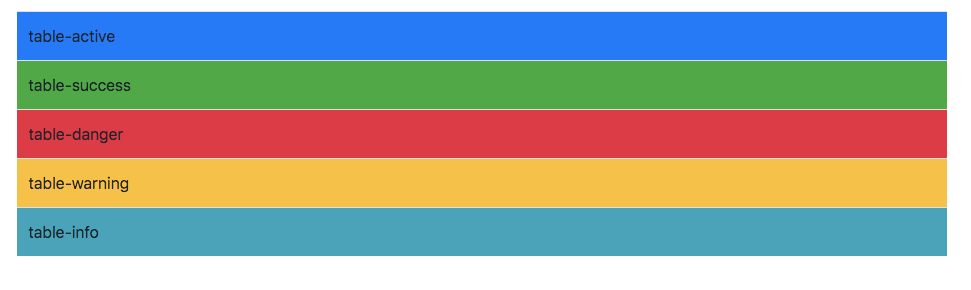
テーブルの各行や各セルに対してbg-{color}を設定することで、鮮やかな色を設定することもできます。
■表示例(各行trにbg-{color}を設定した例。tdやthでも可)

■ソースコード
|
1 2 3 4 5 6 7 |
<table class="table"> <tr class="bg-primary"><td>table-active</td></tr> <tr class="bg-success"><td>table-success</td></tr> <tr class="bg-danger"><td>table-danger</td></tr> <tr class="bg-warning"><td>table-warning</td></tr> <tr class="bg-info"><td>table-info</td></tr> </table> |
Bootstrap4とBootstrap3のtableに関する主な違い
Bootstrap4とBootstrap3のtableに関する主な違いをまとめました。
Bootstrap4とBootstrap3のtableに関する主な違い
- テーブルの行の高さを狭くするbootstrap3のtable-condensedがbootstrap4ではtable-smになった
- bootstrap4ではtable-darkが追加された
- bootstrap4ではthaed-dark、thead-lightが追加された
- bootstrap4では、ブレークポイントを設けたレスポンシブテーブルtable-responsive-{プレフィックス}が追加された
- Contextual classesのクラス名が変わった。具体的にはbootstrap3では、クラス名「active」、「primary」、、、であったのが、bootstrap4では、「table-active」、「table-primary」、、、になった。
詳細は下記を参照ください。
Tables | Bootstrap 4.3
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の4系のtableクラスの使い方の基本をご紹介しました。
| クラス | 意味 | |
|---|---|---|
| 必須 | table | ブートストラップ用のスタイルのtableを使う |
| オプション | table-striped | 1行ずつストライプのように背景色をつける |
| table-bordered | テーブルとセルの全てのサイドに線をつける | |
| table-borderless | テーブルの枠線を非表示にする | |
| table-hover | マウスがホバーした時に背景色をハイライトする | |
| table-sm | テーブルの行の高さを狭くする | |
| table-responsive | コンテンツ幅を超える部分に横スクロールをつける | |
| table-responsive-{プレフィックス} | ブレークポイントを設けて、コンテンツ幅を超える部分に横スクロールをつける | |
| table-dark | テーブルの背景色を黒色にする | |
| thead-dark | thead部分の背景色を黒色にする | |
| thead-light | thead部分の背景色を灰色にする | |
| table-{color} | 設定した箇所に背景色を設定する | |
| bg-{color} | 設定した箇所に背景色を設定する |
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
Tables | Bootstrap 4.3
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。