ここでは、Bootstrap4で用意されているTabsを利用した、タブメニューの作り方を解説します。
Tabs(タブ)とは
Tabs(タブ)とは、対象のタブをクリックしたときに、押されたタブに応じて表示を切り替えるBootstrap4のコンポーネントです。
■表示例
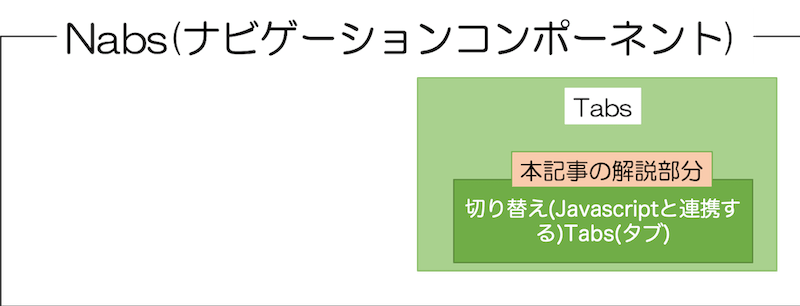
TabsはBootstrapのナビゲーションコンポーネントNavsの一つの形として公式サイトでは説明されています。ここでは利用頻度の高いTabsでメニューを切り替える部分に絞って説明しています。基本形や各オプションを知りたい方はこちらのBootstrap4公式サイトのNabsをご参照ください。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのBootstrap4</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <h2>株式会社WEBST8の最新情報</h2> <!-- 以下タブの表示設定 --> <ul id="myTabs" class="nav nav-tabs"> <li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab" class="nav-link active">最新ニュース</a> </li> <li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab" class="nav-link">セミナー情報</a></li> <li role="presentation"><a href="#message" aria-controls="message" role="tab" data-toggle="tab" class="nav-link">メディア掲載歴</a></li> </ul> <!-- Tab panes(以下、タブを押したときに表示する中身) --> <div class="tab-content p-2 "> <div role="tabpanel" class="tab-pane active fade show" id="home"> <h3>SEO実績更新</h3> <p>ウェブストエイトが「ホームページ作成セミナー」でSEO一位を獲得しました。(2017年9月調べ)</p> </div> <div role="tabpanel" class="tab-pane fade" id="profile"> <h3>2018年1月のセミナー情報</h3> <p> 2018年1月20日にワードプレスセミナーを開催します。 <br> 詳細は下記のページをご覧ください。 </p> </div> <div role="tabpanel" class="tab-pane fade" id="message"> <h3>〇〇新聞に掲載されました</h3> <p> ウェブストエイトが〇〇新聞に掲載されました。 <br> 詳細はこちらをご覧ください。 </p> </div> </div> </div> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/bootstrap.bundle.js"></script> </body> </html> |
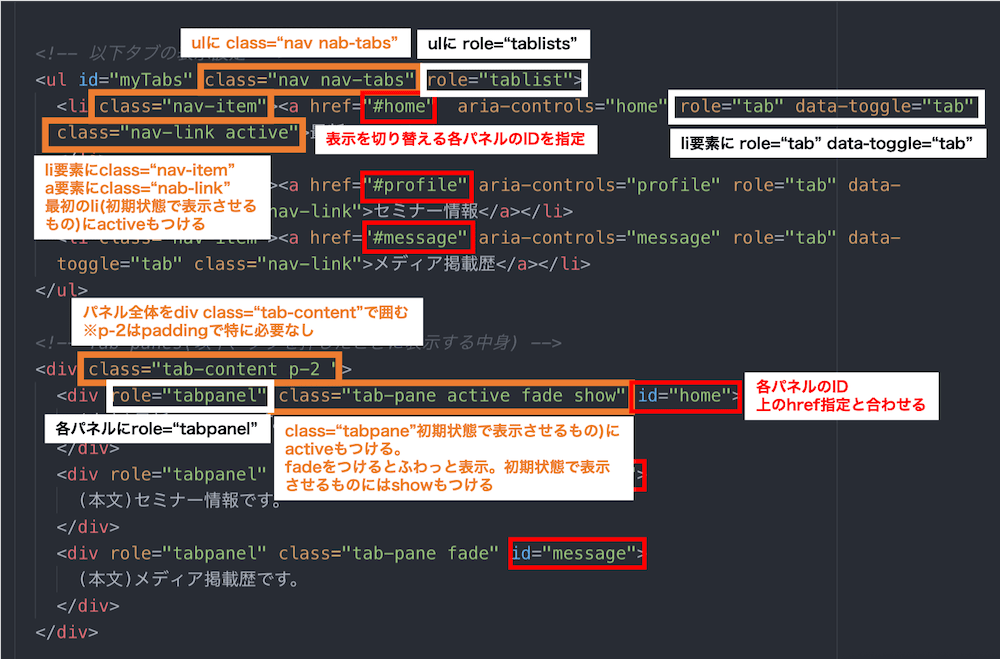
Tabs(タブ)のソースコード解説
ここでは、ソースコードの簡単な解説を行います。

- ul要素にclass="nav nab-tabs"、role="tablists"を指定する。
- 子要素のli要素にclass="nav-item"を指定する
- 子要素のa要素にclass="nav-link"(最初のli要素にあるa要素にはactiveもつける)、hrefに表示を切り替える各パネルのIDを指定する。、role="tab"、datatoggle="tab"を指定する。
- パネル全体をdiv class="tab-content"で囲む(※p-2はpadding指定でtabsとは直接関係ないクラスです。特に必要なし)
- 各パネルのdivにclass="tab-content"(初期状態で表示させるものにactiveもつける。
fadeをつけるとふわっと表示。初期状態で表示させるものにはshowもつける)、role="tabpanel"を指定する。
■この他にも色々なオプションがあります。使い方の詳細は下記の公式ドキュメントをご参照ください。
Nabs>Tabs(Javascript Behavior>| Bootstrap 4.3
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap4のTabs(タブ)の使い方をご紹介しました。
公式サイトには、Javascriptと連携しない静的なTabsや基本形のNavsの使い方も紹介していますが、ここでは、使用頻度の高い切り替えできるTabsを紹介しました。公式サイトには他にも色々な使い方やサンプルが掲載されていますので、参考にしながら活用してみてください。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。