Bootstrap4で用意されているTextユーティリティを利用すれば、文字の整列、折り返し、太さなどを設定できます。ここでは、利用できるTextユーティリティの使い方を説明していきます。
Textユーティリティの基本
左寄せ・右寄せ・中央揃えを設定 text-{位置}
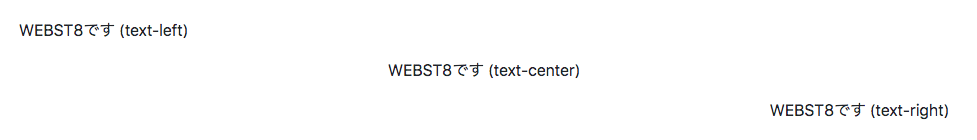
左寄せ・右寄せ・中央揃えを設定するためには、text-{位置}を利用します。左寄せはtext-left、右寄せはtext-right、中央寄せはtext-centerを使用します。
■表示例

■上記のソースコード
|
1 2 3 4 5 |
<div class="container"> <p class="text-left">大阪のWebスクールWEBST8</p> <p class="text-center">大阪のWebスクールWEBST8</p> <p class="text-right">大阪のWebスクールWEBST8</p> </div> |
また、ブレイクポイントを設けてテキスト揃えをしたい場合はsm(544px以上)、md(768px以上)、lg(992px以上)、xl(1200px以上)を組み合わせて利用します。
| クラス | 説明 |
|---|---|
| text-{sm|lg|xl}-left | {sm|lg|xl}以上で左寄せ |
| text-{sm|lg|xl}-center | {sm|lg|xl}以上で中央揃え |
| text-{sm|lg|xl}-right | {sm|lg|xl}以上で右寄せ |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 |
<div class="container"> <p class="text-sm-center">(text-sm-center)</p> <p class="text-md-center">(text-md-center)</p> <p class="text-lg-center">(text-lg-center)</p> <p class="text-xl-center">(text-xl-center)</p> </div> |
文字の太さとイタリック体を設定するクラス
文字の太さを指定するには、font-weight-{文字の太さ}クラスを指定します。太さは、bold(太字)、normal(通常)、light(細字)から選択します。また、斜体を使用するには、font-italicクラスを指定します。
| クラス | 説明 |
|---|---|
| font-weight-bold | 文字を太字にする |
| font-weight-normal | 文字を通常にする |
| font-weight-light | 文字を細字にする |
| font-italic | 文字をイタリックにする |

■上記のソースコード
|
1 2 3 4 5 6 |
<div class="container"> <p class="font-weight-bold">太字(font-italic)</p> <p class="font-weight-normal">通常(font-weight-normal)</p> <p class="font-weight-light">細字(font-weight-light)</p> <p class="font-italic">イタリック体(font-italic)</p> </div> |
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のTextユーティリティの使い方の基本をご紹介しました。
使用頻度の低いため、ここでは割愛しましたが、ほかにも色々なクラスが用意されています。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
Text | Bootstrap4
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。