CSSでbackgroundプロパティを利用すれば背景色を設定したり、背景画像を設定することができます。
ここでは、CSSの背景プロパティbackgroundの使い方について紹介します。

よく使うbackgroundプロパティ
ここで説明するbackgroundプロパティ一覧は下記の通りです。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 背景に関するスタイル | background-color | 背景の色 |
| background-image | 背景の画像 | |
| background-repeat | 背景の画像の繰り返し | |
| background-position | 背景画像の表示開始位置 | |
| background-attachment | 背景画像の固定・移動 | |
| background-size | 背景画像のサイズ | |
| background | 背景全般 |
背景の色 background-color

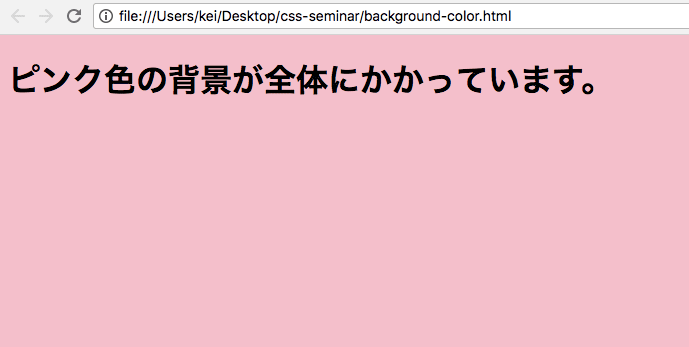
背景の色を設定したい場合は「background-color:値;」で設定します。
値の色は「blue」や「red」など色を直接指定する方法や16進数表記「#FF0000」、透明度を設定できる「rgba(255,0,0,0.5)」などの指定方法がよく使われます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body style="background-color:pink;"> <h1>ピンク色の背景が全体にかかっています。</h1> </body> </html> |
背景画像 background-image

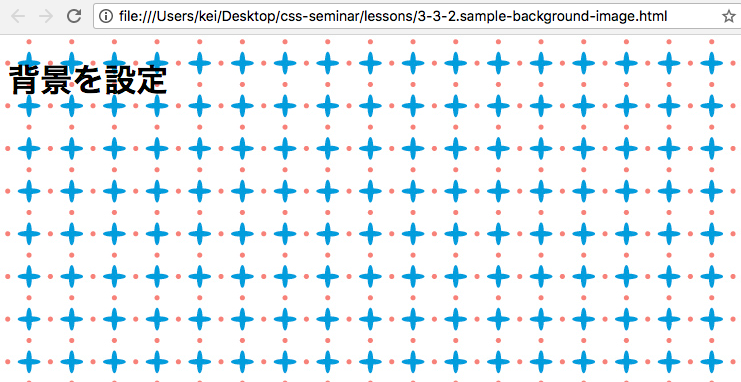
背景に画像を使いたい時は「background-image:url(画像の場所);」を指定します。
画像の場所は、「http://xxxxx.com/xxxx/sample.jpg」のように絶対パスで指定する方法と「images/sample.jpg」のように相対パスで指定する方法があります。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body style="background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg);"> <h1>背景を設定</h1> </body> </html> |
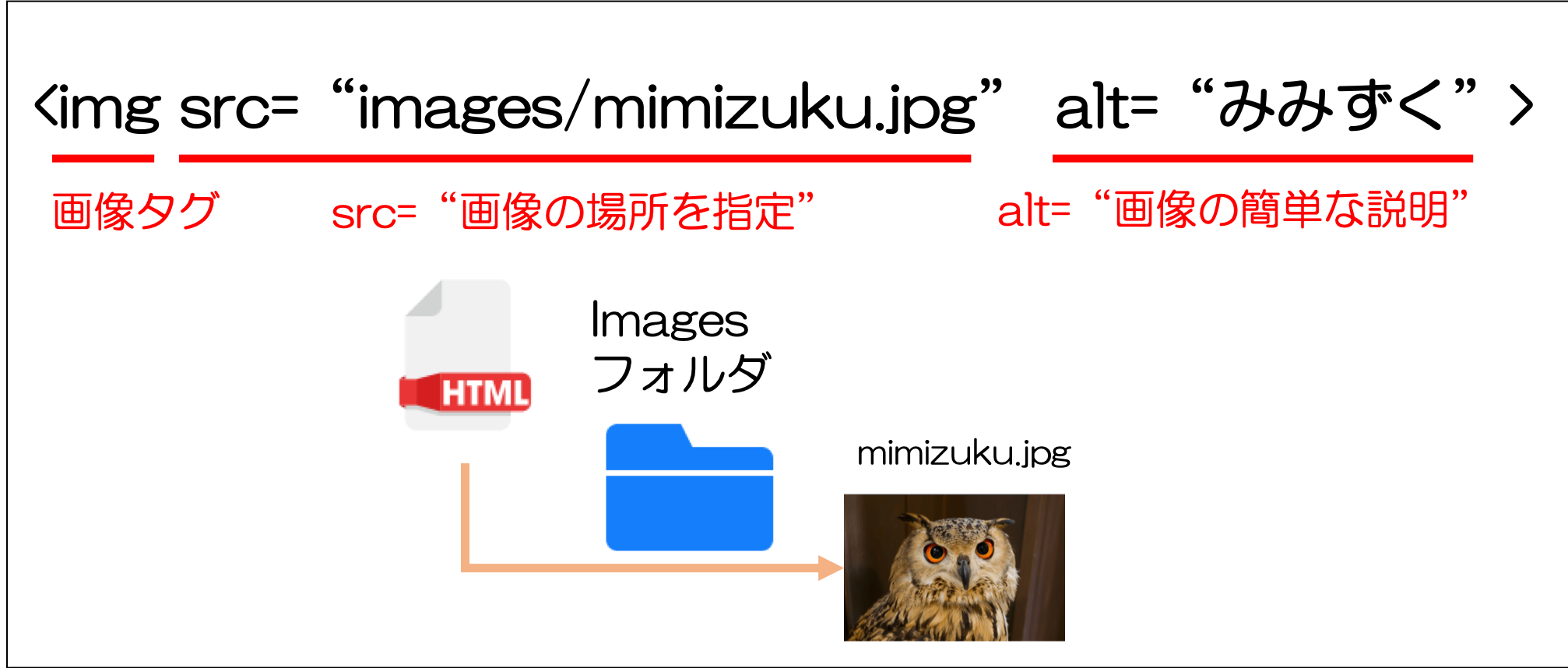
HTMLのimgタグとbackground-imageの違い
同じ見た目でもimgタグを利用した画像は検索エンジンで「画像」と認識されるのに対して、background-imageで設定した画像はCSSの装飾で設定した「模様・背景」です。

html imgタグの説明
なので、背景・模様など文書として意味を持たない画像を背景に設定する場合はbackground-imgageを利用すると良いです。
一方、文脈の中で紹介するような文書として意味のある画像はimgタグを利用した方が良く、画像検索でも違いがでてきます。
関連【HTML imgとは】画像イメージimgタグの使い方・作り方
背景画像のリピート・繰り返し:background-repeat
先ほどのbackground-imageで指定した画像は繰り返されていました。
パターン画像などでは背景の繰り返しするパターンが多いですし、繰り返したくない背景画像の場合もあると思います。
リピートの設定は下記のような指定があります。
| background-repeat:repeat | 縦横に背景画像を繰り返します(初期値) |
| background-repeat:no-repeat | 背景画像を繰り返しません |
| background-repeat:repeat-x | 横方向に背景画像を繰り返します |
| background-repeat:repeat-y | 縦方向に背景画像を繰り返します。 |
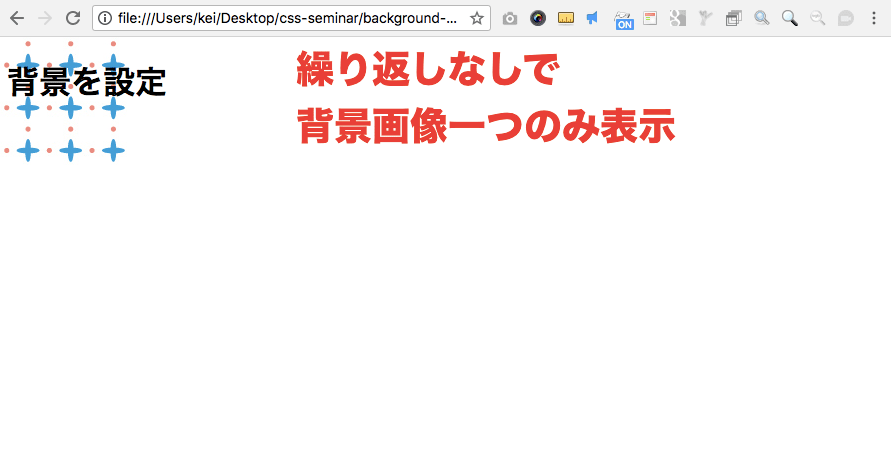
no-repeat 繰り返しなし
■繰り返しなし

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg); background-repeat: no-repeat; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
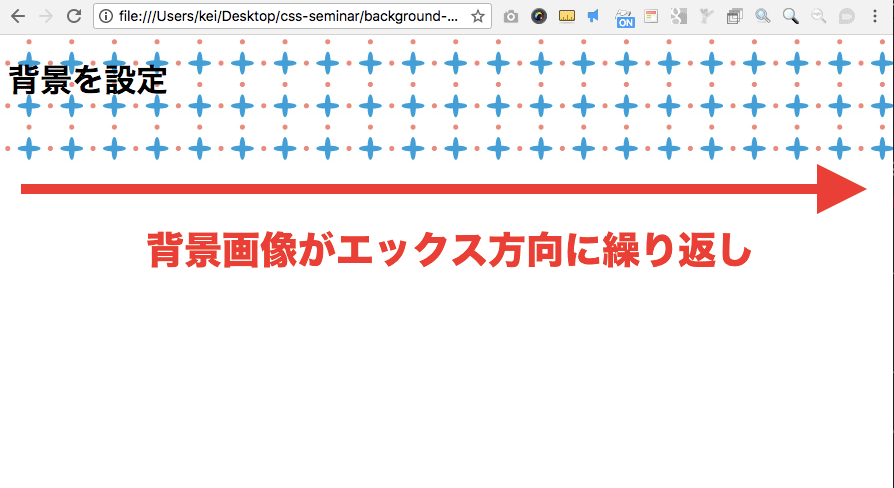
repeat-y X方向に繰り返し
■水平方向(エックス方向)に繰り返し

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg); background-repeat: repeat-x; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
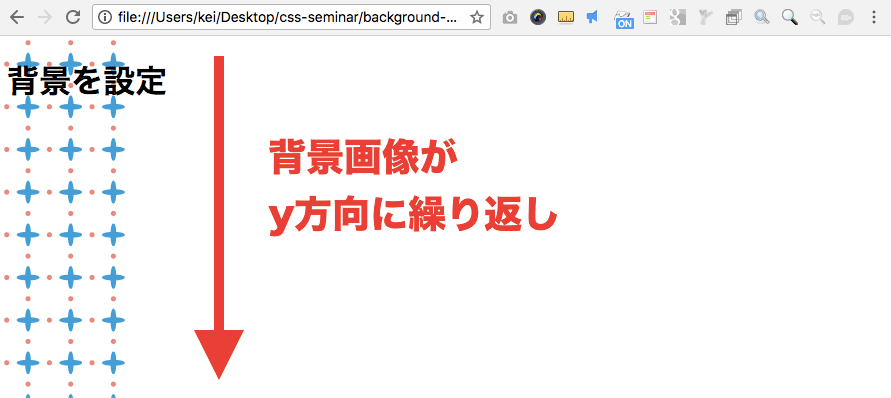
repeat-y Y方向に繰り返し
■垂直方向(ワイ方向)に繰り返し

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg); background-repeat: repeat-y; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
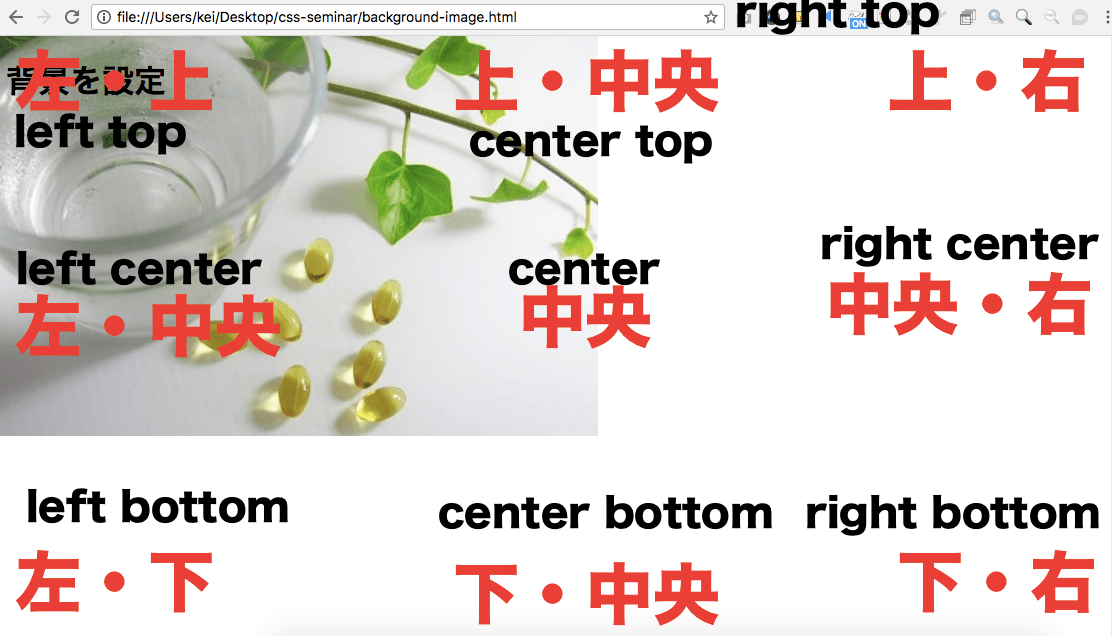
背景画像の表示開始位置:background-position

背景画像の表示開始位置は「background-position」で指定できます。
初期値は左上(background-position:left top)です。
右上なら「background-position:right top;」のように任意の位置を指定できます。
背景位置が左上(初期値)
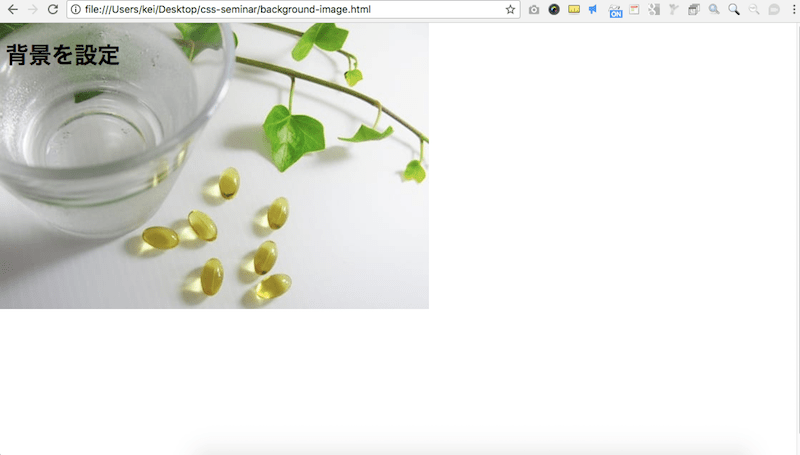
■背景位置が左上(初期値) background-position:left top;

背景位置が右上
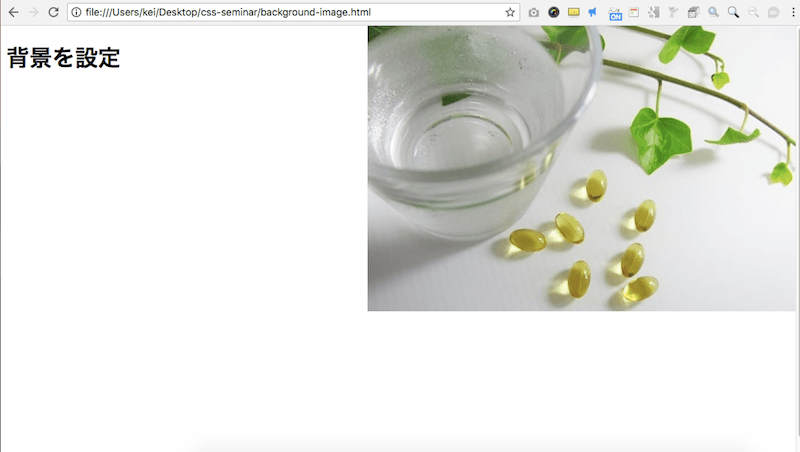
■背景位置が右上 background-position:right top;

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> html,body{ height: 100%; } body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/sample-bg.jpg); background-repeat: no-repeat; background-position: right top; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
背景位置が中央
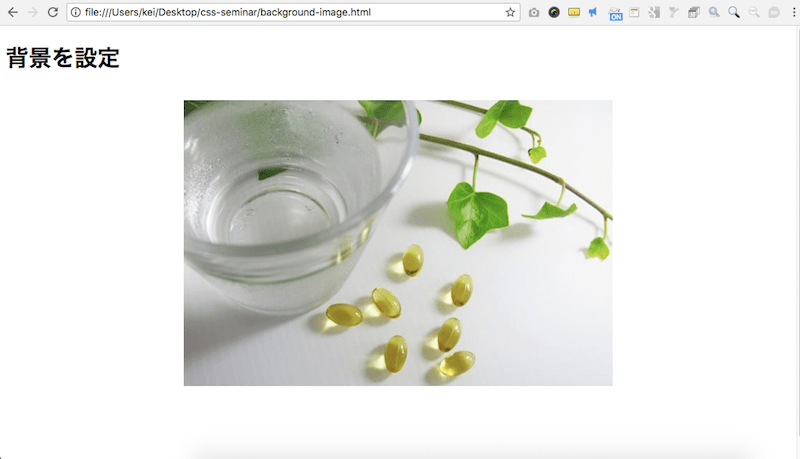
■背景位置が中央 background-position:center center;

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> html,body{ height: 100%; } body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/sample-bg.jpg); background-repeat: no-repeat; background-position: center center; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
省略形で「background-position:center」でも可能です。
背景位置を%で指定
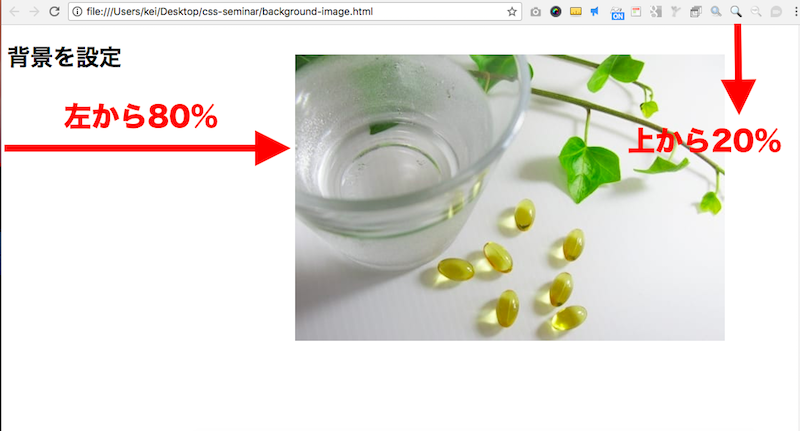
■背景位置を%で指定することもできます。 background-position:80% 20%;

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> html,body{ height: 100%; } body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/sample-bg.jpg); background-repeat: no-repeat; background-position:80% 20%; } </style> </head> <body> <h1>背景を設定</h1> </body> </html> |
背景画像の固定・移動:background-attachment
背景画像をスクロールしても固定したい時は「background-attachment」で設定できます。
初期は、スクロールすると背景画像も移動しますが、背景画像をスクロールしても固定させるためにはbackground-attachment:fixed;を利用します。
| プロパティ | 意味 |
|---|---|
| background-attachment:scroll | スクロールすると背景画像も移動する。初期値 |
| background-attachment:fixed | 背景画像をスクロールしても固定させる |
■背景をスクロールしても固定に設定 background-attachment:fixed
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> html,body{ height: 100%; } body{ background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg); background-attachment: fixed; } </style> </head> <body> <h1>背景を設定</h1> <p> 背景が固定<br><br><br><br><br><br><br><br> 背景が固定<br><br><br><br><br><br><br><br> 背景が固定<br><br><br><br><br><br><br><br> 背景が固定<br><br><br><br><br><br><br><br> 背景が固定<br><br><br><br><br><br><br><br> </p> </body> </html> |
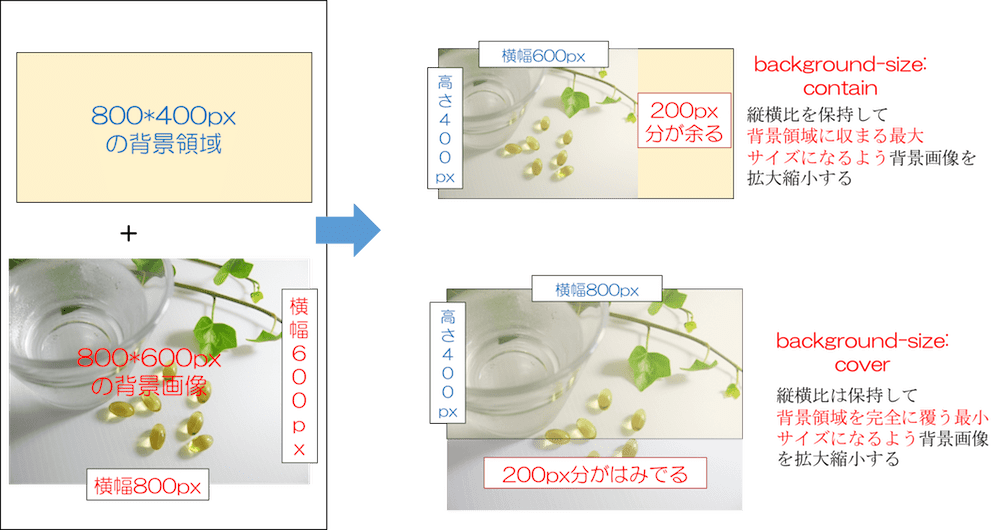
背景画像のサイズ background-size

背景画像のサイズは「background-size」で指定できます。
よく使う設定値は下記の通りです。
| プロパティ | 意味 |
|---|---|
| background-size:auto | 自動算出(初期値) |
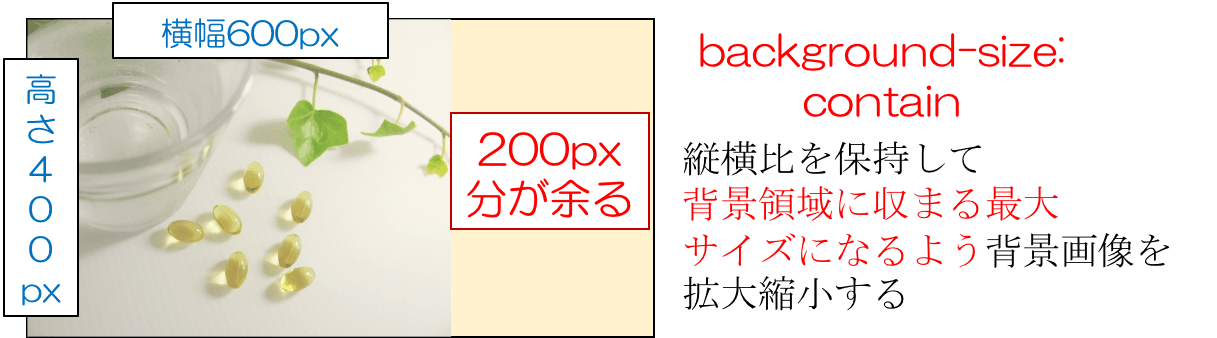
| background-size:contain | 縦横比を保持して背景領域に収まる最大サイズになるよう拡大縮小する |
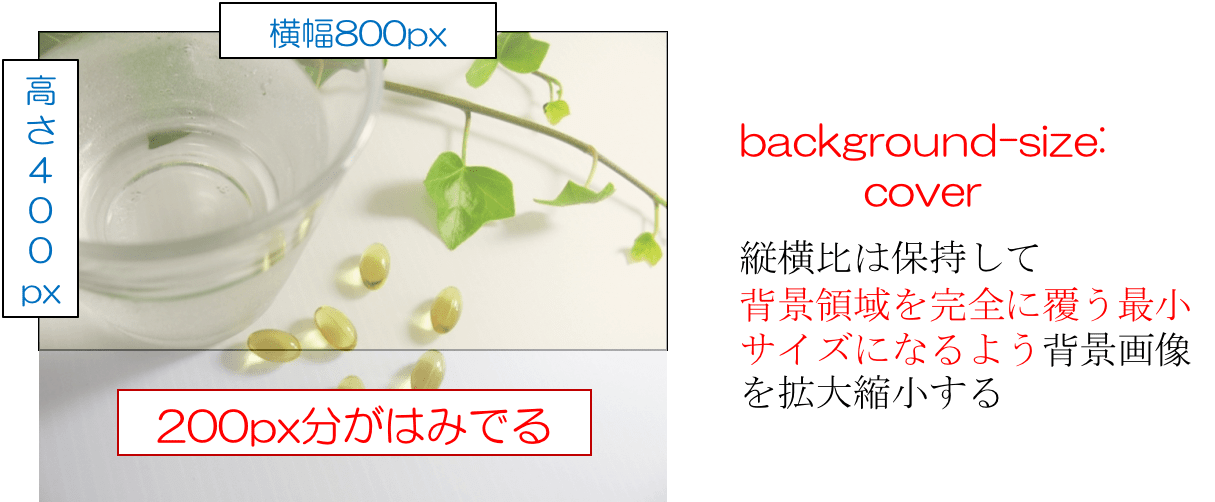
| background-size:cover | 縦横比は保持して背景領域を完全に覆う最小サイズになるよう背景画像を拡大縮小する |
■background-size:contain
縦横比を保持して背景領域に収まる最大サイズになるよう拡大縮小する

■background-size:cover
縦横比は保持して背景領域を完全に覆う最小サイズになるよう背景画像を拡大縮小する

背景設定をまとめて設定 background
これまでのbackground-xxxxxは「background」でまとめて指定できます。
(例)背景色と背景画像(位置中央)に設定
background:url(https://webst8.com/code/wp-content/uploads/2017/07/earth.jpg) center;
■表示例
なお「background」でbackground-sizeもまとめて指定する場合は、background-positionの値を指定した後に「/」を入れる必要があります。
■使用例
background:url(https://webst8.com/code/wp-content/uploads/2017/07/earth.jpg) center /cover;
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> .background-earth{ background:green url(https://webst8.com/code/wp-content/uploads/2017/07/earth.jpg) no-repeat fixed top left; } </style> </head> <body class="background-earth"> <h1 style="color:white">宇宙に飛び立つ!!!</h1> <p style="color:white"> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br><br><br><br><br> スクロールしてください。 <br> </p> </body> </html> |
ややこしいので、まずはbackground-sizeはbackgroundで指定せずに、background-sizeで指定するようにしましょう。
まとめ
ここでは、CSS背景backgroundプロパティの使い方について紹介しました。
背景を設定できると自分の作りたいデザインを作る第一歩です。ぜひ使い方を覚えておきましょう。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 背景に関するスタイル | background-color | 背景の色 |
| background-image | 背景の画像 | |
| background-repeat | 背景の画像の繰り返し | |
| background-position | 背景画像の表示開始位置 | |
| background-attachment | 背景画像の固定・移動 | |
| background-size | 背景画像のサイズ | |
| background | 背景全般 |
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室