今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の使い方やよく使うクラスについて解説していきます。
最初は少し覚えることが多いですが、一旦覚えたらスマホ用のWebページも簡単に作っていくことができますよ!
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
ブートストラップ(BootStrap)とは
BootStrapの特徴

BootstrapはもともとTwitter社で作られたもので、レスポンシブデザイン対応のCSSフレームワークの一つです。
たとえば、人のキャラを作るときに、顔・目・口などいくつかの部品があらかじめ用意されていて、それらを選択してキャラクターを作成できるようなアプリとかでありますよね。
Bootstrapの登場によって、制作者は予め用意されたコードを記載するだけで、見栄えの良いWebサイトを短期間で制作することができるようになりました。
- レスポンシブデザイン対応
- デザイン性に優れたコンポーネント
- 他シスタムのカスタマイズに役に立つ
- レスポンシブデザイン対応
- レスポンシブデザインとは、1つのWebサイトで、PCからタブレット、スマートフォンなどの大きさの異なる画面に合わせて最適なレイアウトを表示する手法です。レスポンシブデザインは現在主流の方式です。
- デザイン性に優れたコンポーネント
- コンポーネント(部品)とは、フォームやボタン、ナビゲーションなどのパーツのことで、BootStrapであらかじめ用意されています。制作者はこれらのコンポーネント(部品)を自作する必要はなく、HTMLタグにクラスを追加するだけで、体裁の整ったコンポーネントをすぐに利用できます。
- BootStrapを採用しているサービスが多く、他シスタムカスタマイズに役に立つ
- ワードプレスの人気テーマでもたくさん利用されており、覚えておくとワードプレスのレイアウト調整にも役立つシーンが多いと思います。
■記述例 aタグのクラスにBootstrapのボタン用クラス(btn btn-success)を記述。
|
1 |
<a href="#" class="btn btn-success">BootStrapのボタン</a> |
■表示例 ボタン機能を利用してできたボタン
BootStrapのボタン
上記のように、Bootstrapで定義している記述方法にしたがってHTMLファイルを作成することで、Webページのレスポンシブ対応やレイアウト調整を簡単に仕上げることができるようになります。
ワードプレスの人気テーマでもたくさん利用されており、覚えておくとワードプレスのレイアウト調整にも役立つシーンが多いと思います。

BootStrapベースのWordPressテーマLightning
BootStrapを使うためには
BootStrapを使うための事前準備
Bootstrapを使うためには以下の3ファイルを読み込む必要があります。
- Bootstrapの公式サイトからダウンロードしたCSSファイル「bootstrap.css」
- Bootstrapの公式サイトからダウンロードしたJavascriptファイル「bootstrap.js」
- jQueryの公式サイトからダウンロードしたjavascriptファイル「jquery-x.x.x.jp」
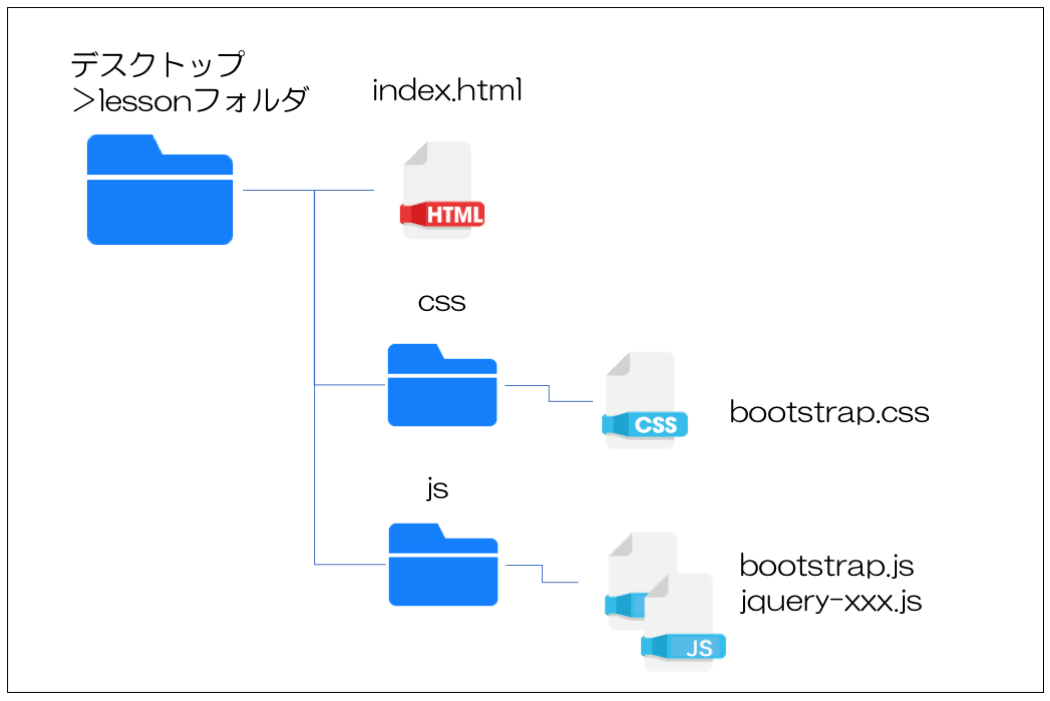
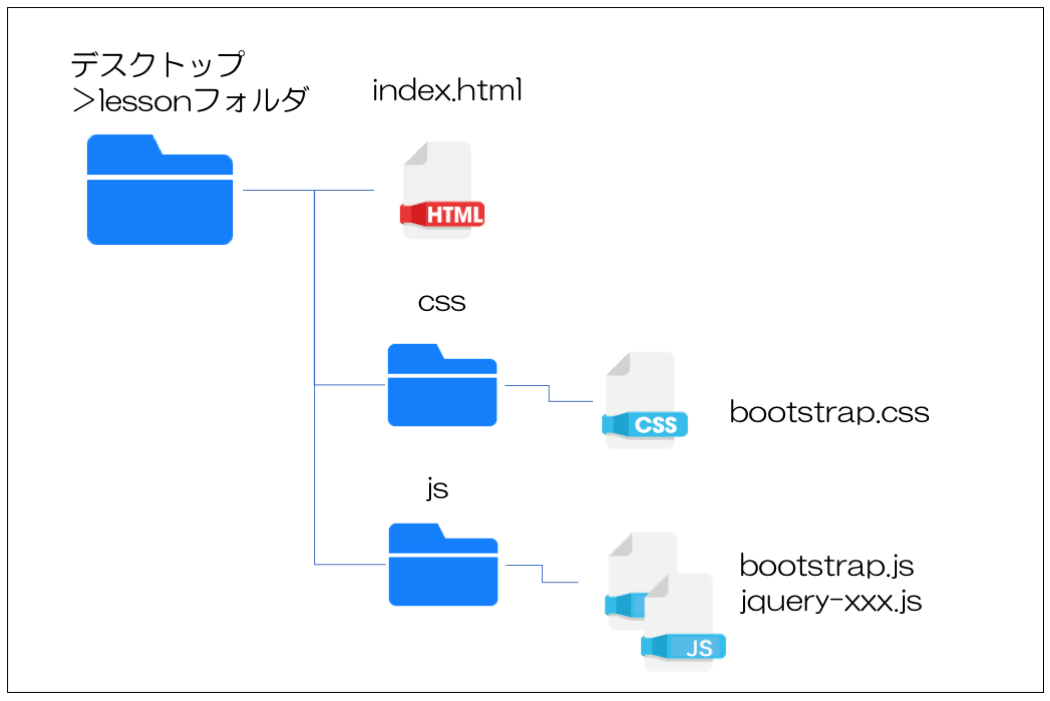
ここでは、事前準備としてデスクトップ上にlessonフォルダ、index.htmlファイル、cssフォルダ、jsフォルダを作成した前提で進めていきます。

bootstrapに必要となる3ファイルを下記のようにcss、jsフォルダ内に格納する手順で説明していきます。

lessonフォルダ内に空のindex.htmlとcss,jsフォルダを事前に作成し
また、今回はBootstrap 3.37のドキュメントに沿って紹介していきます。(2018年2月時点で最新の4.0がリリースされていますがまだベータ版のためここでは割愛します。)
BootStrapのダウンロード
まず下記のリンクからbootstrapの公式サイトにアクセスします。
Bootstrap 3.3 Getting Start Download
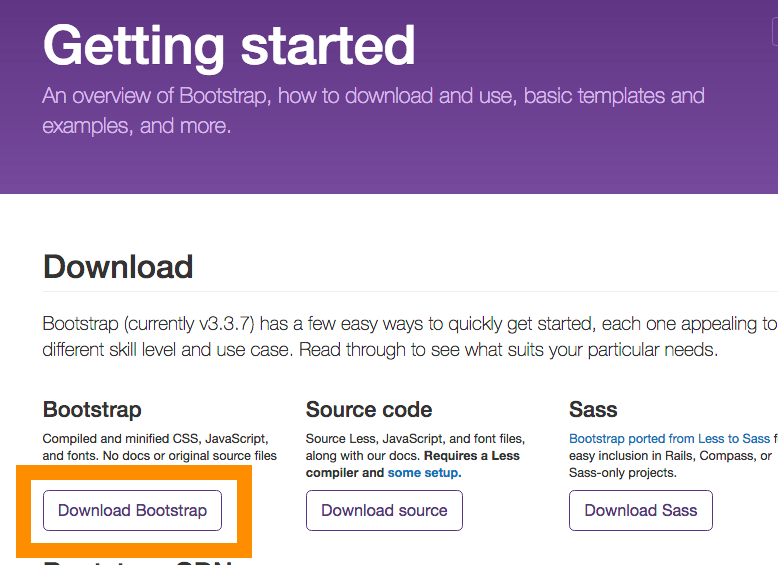
Download Bootstrapを選択します。

Boostrap ダウンロードボタン
bootstrap-3.3.7-dist.zipというzipファイルがダウンロードされますので、解凍します。

bootstrap-3.3.7-distフォルダには「css」「js」「font」フォルダがあります。

boostrap-3.3.7-distフォルダの中身
このうち、bootstrapを利用するために必要最低限のファイルは、以下の2ファイルです。
- bootstrap-3.3.7-distフォルダ>cssフォルダ>bootstrap.cssファイル
- bootstrap-3.3.7-distフォルダ>jsフォルダ>bootstrap.js
事前に作成したlessonフォルダ内のcss/jsフォルダにこの二つのファイルをそれぞれコピーしておきましょう。

bootstrap-3.3.7-distフォルダ>cssフォルダ>bootstrap.cssファイル

bootstrap-3.3.7-distフォルダ>jsフォルダ>bootstrap.js
Bootstrapが用意しているWebフォントを利用する場合などは、fontフォルダもCSSフォルダと同じ階層に格納しておく必要があります。
本例では、bootstrap-3.3.7-distフォルダ>fontsフォルダをそのままlessonフォルダに格納すればOKです。
jQueryのダウンロード
bootstrap.jsはjqueryを利用しているため、jqueryファイルもダウンロードしておきます。
下記からjqueryの公式サイトにアクセスします。
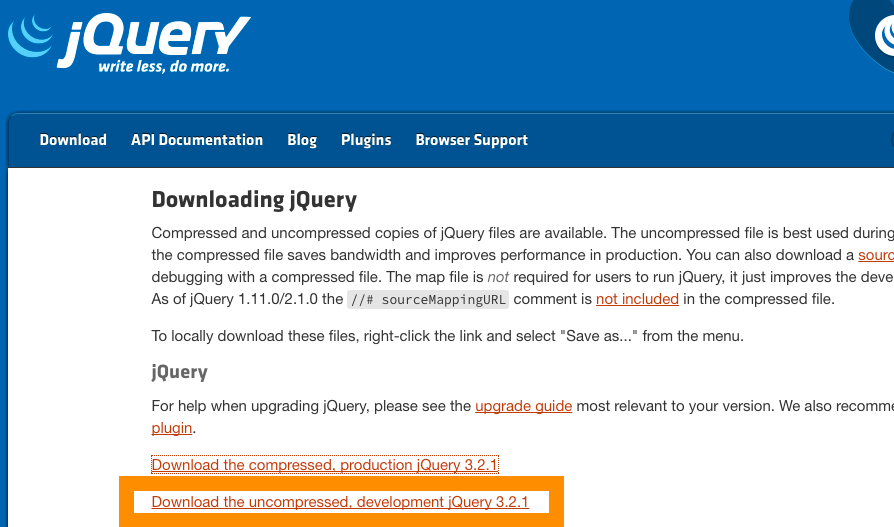
Downloading jQuery
ここでは、「Download the uncompressed, development jQuery 3.2.1」を選択してダウンロードします。

jquery トップページからファイルをダウンロード
lessonsフォルダのjsフォルダにダウンロードしたファイルをコピーしておきましょう。

jquery-3.2.1ファイル
現時点でフォルダ・ファイル構成が下記のようになっていることを確認してください。

今回のフォルダ構成
headタグの設定
つぎに、事前に作成したindex.htmlでbootstrapを使う設定を記述していきます。
index.htmlのheadタグに下記のようにviewportタグの設定(※注)と上記の「bootstrap.css」「bootstrap.js」「jquery-3.2.1.js」を読み込む記述をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Bootstrapの練習</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> </body> </html> |
(※)<script type="text/javascript" src="js/bootstrap.js"></script>のまえに<script type="text/javascript" src="js/jquery-3.2.1.js"></script>の行を記述するようにしてください。順番が逆だと正常に動作しなくなります。
(※)meta name="viewport"...の記述はスマートフォン用のレスポンシブデザインに対応するために必要な記述です。viewportについては「CSSメディアクエリとViewPortによるレスポンシブデザインの作り方」をご参照ください。
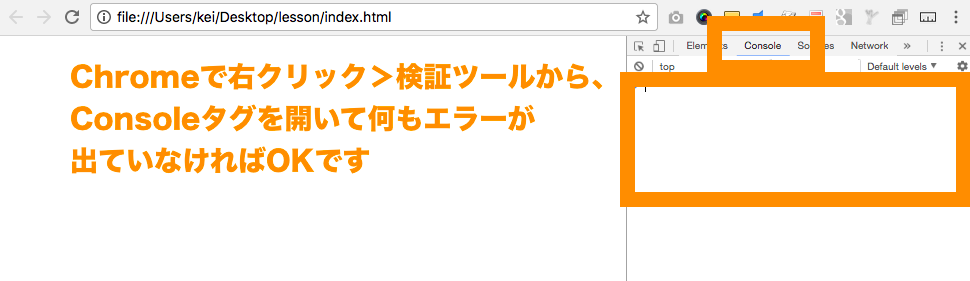
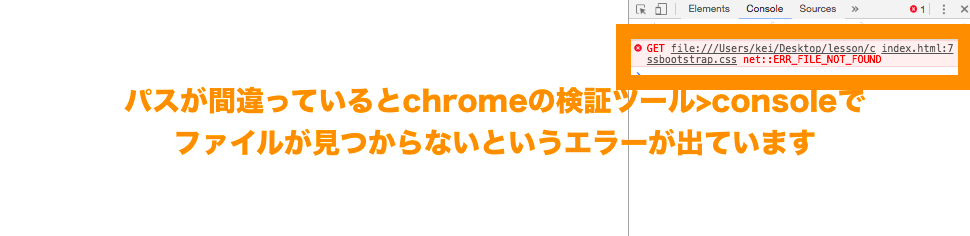
設定完了後にindex.htmlファイルをChromeで開いて、パスが通っているか確認します。
検証ツールから、 Consoleタグを開いて何もエラーが 出ていなければOKです。

Consoleタグを開いてファイルパスエラーが表示されていれば設定にミスがありますので、確認してください。

これでbootstrapの準備が整いました。
Bootstrapを利用する
さて、これまでの手順でbootstrapを利用する準備が整いました。それではbootstrapを使ってみましょう。
bodyタグ内に下記のように記述してみてください。
|
1 2 3 |
<h1>ボタンの練習</h1> <a href="#" class="btn btn-success">ボタン</a> <a href="#" class="btn btn-warning">ボタン</a> |
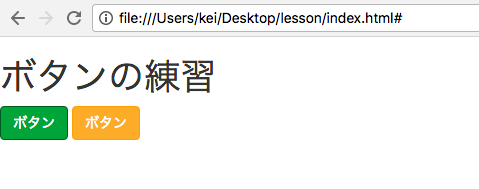
下記のように緑色や赤色のボタンのようになっています。

bootstrap btnのデモ
内容としては、aタグにclass="btn btn-success/warning"をつけただけですが、bootstrap.cssの中で「.btn-successクラスは緑色のボタンのようにする」というように定義しているために上記のような表示になります。

btn-successに関するCSSの記述
このようにbootstrapであらかじめ用意されているクラス名を利用することで、
自分で1から記述しなくてもbootstrapの定義に従った表現ができるようになるため自分で記述する手間を大幅に削減することができます。
補足 圧縮ファイル・CDNを利用する
今回「bootstrap.css」、「bootstrap.js」、「jquery-3.2.1.js」の3ファイルを利用しましたが、各公式サイトから圧縮版ファイル(bootstrap.min.css / bootstrap.min.js / jquery-3.2.1.min.js)をダウンロードして利用することもできます。
内容に違いはありませんが、改行やスペースなどが省略されて人間にとっては読みにくくなるものの、読み込みスピードが高速化されます。
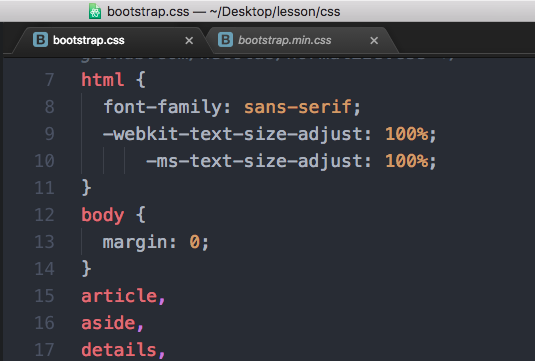
■通常版 bootstrap.css

bootstrap.css
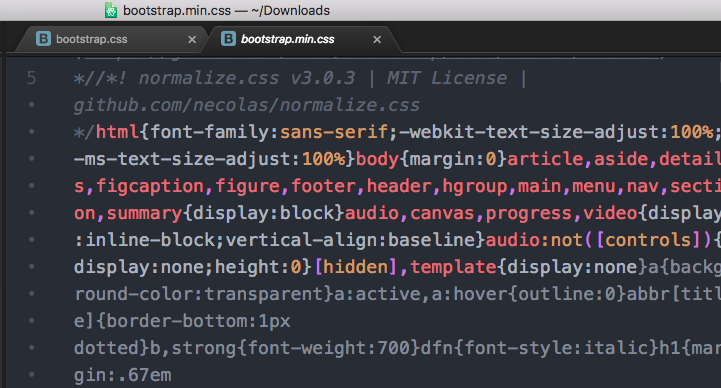
■圧縮版 bootstrap.min.css 改行やスペースが省略されています

圧縮版のCSS。改行やスペースが省略。bootstrap.min.css
また、ファイルをダウンロードして利用するのではなく下記のようにWeb上に公開されているCDNを利用することもできます。
|
1 2 3 4 5 |
<!-- 下記を記述 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
(セキュリティも考慮した記述は公式サイトから確認してください。)
Bootstrapによるグリッドシステム・レスポンシブデザイン
それでは、BootStrapによるグリッドシステム・レスポンシブデザインについて説明していきます。
Bootstrapでは横幅を12分割したグリッド(格子)を利用して、分割された12の列の数を指定して横並びや横幅を作成できます。グリッドの中に文字や画像を配置します。Bootstrapでは、レスポンシブデザインとグリッドシステムの組み合わせにより、画面に応じたコンテンツの配置が可能になります。
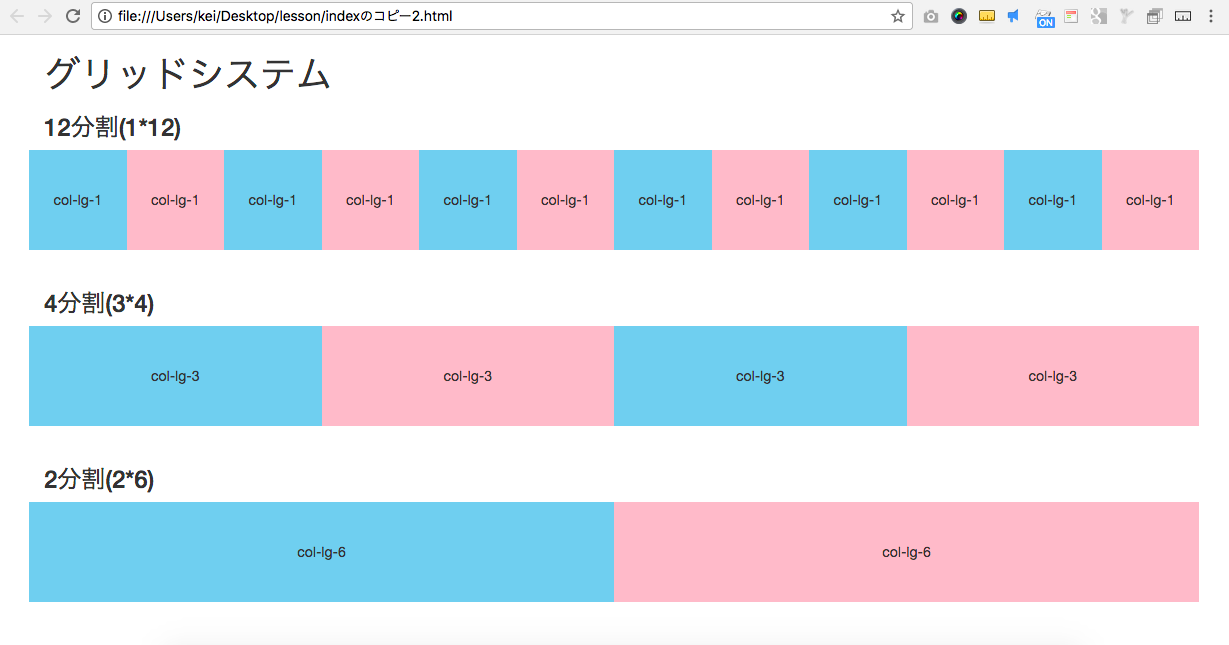
下記はグリッドシステムを使ったサンプルです。1行目は12分割、2行目は4分割分割、3行目は2分割しています。

bootstrapを利用したグリッドシステムのサンプル
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Bootstrapの練習</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <style media="screen"> .skyblue{ background: skyblue; height: 100px; text-align: center; line-height: 100px; } .pink{ background: pink; height: 100px; text-align: center; line-height: 100px; } </style> </head> <body> <div class="container"> <h1>グリッドシステム</h1> <h3>12分割(1*12)</h3> <div class="row"> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> <div class="col-lg-1 skyblue"> col-lg-1 </div> <div class="col-lg-1 pink"> col-lg-1 </div> </div> <br> <h3>4分割(3*4)</h3> <div class="row"> <div class="col-lg-3 skyblue"> col-lg-3 </div> <div class="col-lg-3 pink"> col-lg-3 </div> <div class="col-lg-3 skyblue"> col-lg-3 </div> <div class="col-lg-3 pink"> col-lg-3 </div> </div> <br> <h3>2分割(2*6)</h3> <div class="row"> <div class="col-lg-6 skyblue"> col-lg-6 </div> <div class="col-lg-6 pink"> col-lg-6 </div> </div> </div> </body> </html> |
上記のように、グリッドシステムを利用することでパソコンやタブレット、スマートフォンなど画面幅が異なってもレイアウトを組み替えやすくしています。
なお、1つの行に12個以上の列が配置されている場合、13個目以降を含むグループは新しい行に折り返されます。
グリッドシステムの使い方
グリッドシステムを利用するためには下記のようにして利用することができます。
- <div class="container">で囲む
- 上記のcontainerクラスの中で<div class="row">で一行を定義する
- 上記のrowクラスの中で<div class="col-{prefix}-{列数(1〜12)}">で何分割するかを定義する
■使用例 PC用画面で2分割するサンプル
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container"> <h1>PC用画面(lg)のときは2分割する</h1> <div class="row"> <div class="col-lg-6 skyblue"> 1(6/12) </div> <div class="col-lg-6 pink"> 2(6/12) </div> </div> </div> |
■上記の表示例 PC用画面で2分割するサンプル

(公式サイト)Grid system | CSS・Boostrap 3.3
グリッドシステムを使うための容器的役割 containerクラス(必須)
containerクラスはグリッドシステムで正しく列を分割するための入れ物(容器)的な役割を果たします。
containerの中にある要素を画面の中央に幅を固定する必須のクラスです。containerを省略してrowやcol-{prefix}-**を使うとレスポンシブデザインが正しく動作しません。
■水色部分がcontainer要素です。横幅サイズに応じて余白が自動で調整されます。
一行を定義する rowクラス
rowクラスは行を定義するための入れ物(容器)的な役割を果たします。rowクラスは前述のcontainerに内包されます。
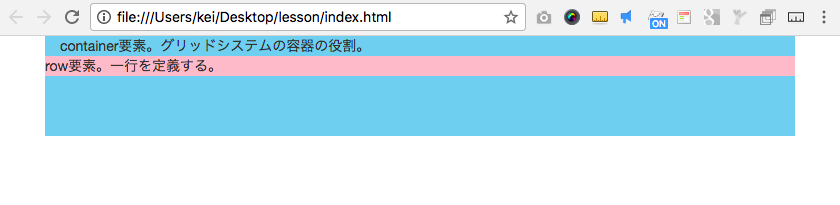
■container要素の中のrow要素

boottsrap container要素の中にあるrow要素
■上記のソースコード
|
1 2 3 4 5 6 |
<div class="container" style="background: skyblue;height: 100px;"> container要素。グリッドシステムの容器の役割。 <div class="row" style="background:pink;"> row要素。一行を定義する。 </div> </div> |
rowを省略してrowやcol-{prefix}-**を使って分割することはできません。
列を定義する col-{prefix}-{カラム数}クラス
col-{prefix}-カラム数(列数)を利用して列を定義します。col-{prefix}-{カラム数(列数)}はrowクラスに内包されます。
{prefix}には横幅のサイズタイプ(横幅サイズに応じたlg/md/sm/xsなどの種類)が入り、{カラム数(列数)}には1〜12までの数字が入ります。

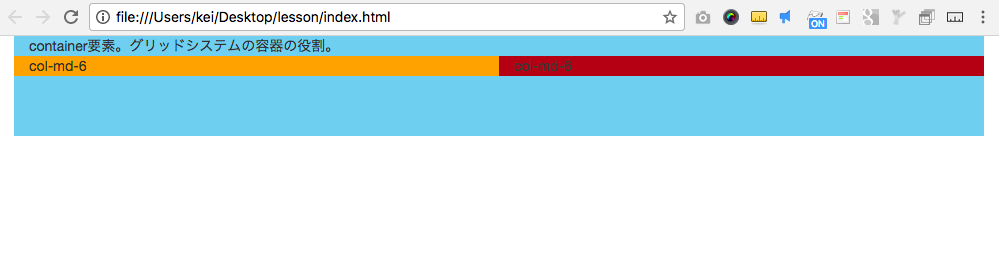
bootsrap row要素の中にあるcol要素
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container" style="background: skyblue;height: 100px;"> container要素。グリッドシステムの容器の役割。 <div class="row" style="background:pink;"> <div class="col-md-6" style="background:orange"> col-md-6 </div> <div class="col-md-6" style="background:brown"> col-md-6 </div> </div> </div> |
上記例では、col-md-6のように{prefix}の箇所でmdというワードを利用して分割しました。
mdは「横幅が中くらいのPC画面の場合(具体的には992px以上の場合は)」という意味になり、横幅サイズごとに分割する数を変更することができます。
また{カラム数}には1〜12までの数字が入ります。合計で12になるように定義します。
mdのほかにも横幅サイズの大きさに応じて、lg/sm/xsなどのサイズを指定することができます。各サイズ毎のブレイクポイントや横幅の範囲などは下記の通りです。
| Extra small devices Phones (<768px) | Small devices Tablets (≥768px) | Medium devices Desktops (≥992px) | Large devices Desktops (≥1200px) | |
|---|---|---|---|---|
| Grid behavior | Horizontal at all times | Collapsed to start, horizontal above breakpoints | ||
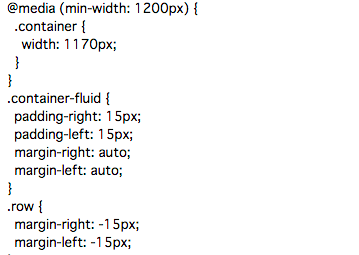
| コンテナの幅(Container width) | なし(None) | 750px | 970px | 1170px |
| Class prefix | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width(カラム間の内部余白) | 30px (各カラムで15pxの内部余白) | |||
(公式サイト)Grid options | CSS・Boostrap 3.3
また、下記のように各サイズごとに列数を定義できるので、レスポンシブデザインを簡単に設定することができます。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container" style="background: skyblue;font-size:20px;"> container要素。グリッドシステムの容器の役割。 <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3" style="background:orange"> col-xs-12, col-sm-6, col-md-3 </div> <div class="col-xs-12 col-sm-6 col-md-3" style="background:pink"> col-xs-12, col-sm-6, col-md-3 </div> <div class="col-xs-12 col-sm-6 col-md-3" style="background:silver"> col-xs-12, col-sm-6, col-md-3 </div> <div class="col-xs-12 col-sm-6 col-md-3" style="background:gold"> col-xs-12, col-sm-6, col-md-3 </div> </div> <br> </div> |
なお、{prefix}に記述したクラスは、画面幅がブレークポイントサイズ以上のデバイスに適用されます。
たとえば、上記サンプルのように.col-md-3と指定すると、.col-lg-**と明示しない限り、lgサイズでも3列分が適用されます。
また、col-で分割しない(グリッドシステムを使わなくて良い)場合は、rowやcolクラスを省略してcontainerクラス直下に中身を描いても構いません。
グリットシステムのその他クラス・使い方
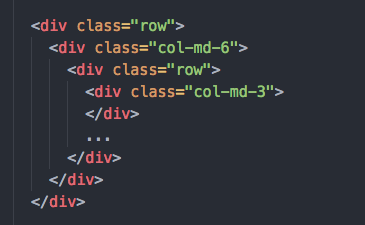
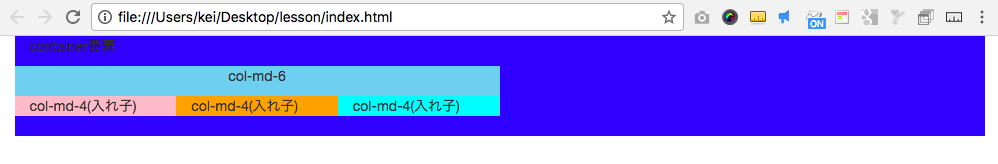
カラムのネスト(入れ子)が可能
rowやcol-**-**は入れ子が可能で下記のように設定することができます。

■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="container" style="background:blue;"> <p>container要素</p> <div class="row"> <div class="col-md-6" style="background:skyblue"> <p style="text-align:center">col-md-6</p> <div class="row"> <div class="col-md-4" style="background:pink"> col-md-4(入れ子) </div> <div class="col-md-4" style="background:orange"> col-md-4(入れ子) </div> <div class="col-md-4" style="background:aqua"> col-md-4(入れ子) </div> </div> </div> </div> <br> </div> |
(公式サイト)Nesting columns | CSS・GetBoostrap 3.3
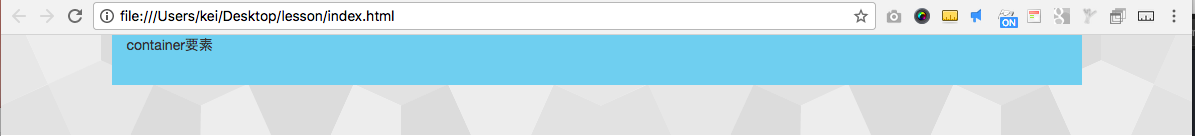
containerの外側で要素を記述することが可能
row、col-{prefix}などのグリッドシステムを利用する際はcontainerの中で記述する必要がありますが、全幅背景のようなcontainerの外側に内容を記述したい場合はcontainerの外側で要素を書くことができます。
たとえば、背景画面などブラウザ全幅の指定が必要な場合は、containerクラスの外側にdivやsectionタグを囲みます。

■上記のソースコード
|
1 2 3 4 5 6 |
<section style="background:url(https://webst8.com/blog/wp-content/uploads/2017/10/bg-pentagon1.png);height:100px;"> <div class="container" style="background:skyblue;"> <p>container要素</p> <br> </div> </section> |
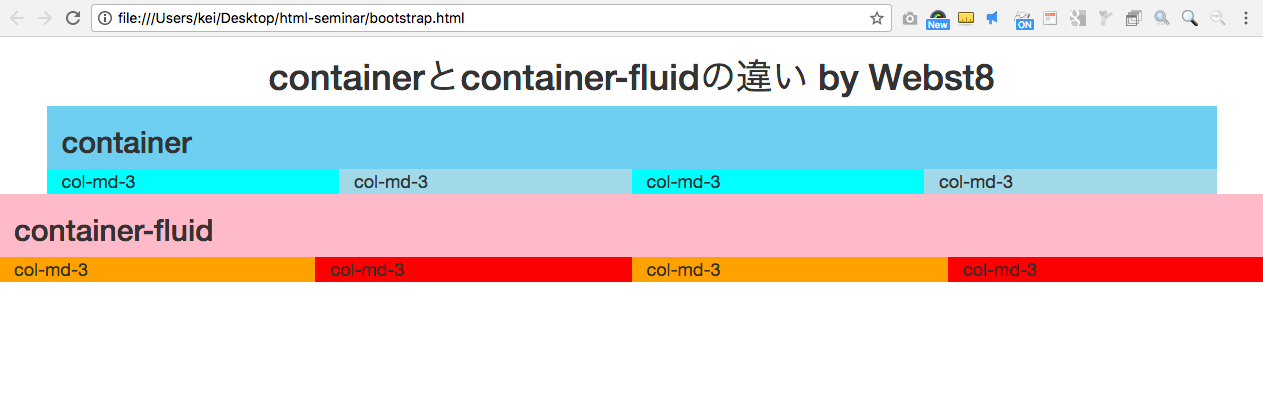
全幅用のcontainer「container-fluid」
containerの全幅版で「container-fluid」が用意されています。container-fluid内にrowやcol-{prefix}-を記述することができます。
■containerとcontainer-fluidの違い

■上記のソースコード
|
1 2 3 4 5 6 7 |
<h1 class="text-center">containerとcontainer-fluidの違い</h1> <div class="container" style="background-color: skyblue;"> <h2>container</h2> </div> <div class="container-fluid" style="background-color: pink; "> <h2>container-fluid</h2> </div> |
なお、container-fluidは全幅ですがbootstrap.css側で余白設定がされています。

offsetの指定で余白を作成する
.col-{prefix}-offset-{カラム数}:カラム数分左側に余白(オフセット)をつくることができます。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h1 class="text-center">col-{プレフィックス}-offset-{カラム数}</h1> <div class="container"> <div class="row"> <div class="col-md-offset-2 col-md-8" style="background-color: skyblue;"> ←←col-md-offset-2で左側に2列分の余白ができた <br><br><br> 水色部分がcol-md-8です。 <br><br><br> 本例ではmd以上のサイズ(lg)で左側に2列分の余白がついて、 sm以下のサイズでは2列分の余白はつかない <br><br><br> </div> </div> </div> |
(公式サイト) Offsetting columns | CSS・Bootstrap 3.3
Offsetting columns | Bootstrap 4.0 document
pushとpullでカラムの順番を変える
.col-{prefix}-push-{カラム数}や.col-{prefix}-pull-{カラム数}でカラムの順番を変えることができます。
| クラス名 | 内容 |
|---|---|
| .col-{prefix}-push-{カラム数} | カラム数分右側に列を移動させる。 |
| .col-{prefix}-pull-{カラム数} | カラム数分左側に列を移動させる。 |
■使用例
pushとpullで順番を変更することにより、下記のようにPC表示の時は左にサイドバー、右にメインメニューの構成で、スマートフォン表示の時は上にメインメニュー、下にサイドバーを表示することができるようになります。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<h1 class="text-center">pushとpullでカラムを移動 by Webst8</h1> <div class="container"> <div class="row"> <div class="col-md-9 col-md-push-3" style="background-color:pink;"> メインメニュー <br> col-md-push-3でmd以上のサイズで <br>3列分右に移動 </div> <div class="col-md-3 col-md-pull-9" style="background-color:skyblue;"> サイドメニュー <br> col-md-pull-9でmd以上のサイズで9列分左に移動 </div> </div> </div> |
(公式サイト)Column ordering | CSS・Boostrap 3.3
タイポグラフィー
ブートストラップでは、フォントサイズ14px、行の高さ1.428など、デフォルトの設定値があります。
以下に簡単に代表的なタイポグラフィーを記載します。
| 項目 | デフォルトの設定値 |
|---|---|
| body内font-size | 14px |
| 見出しデフォルトfont-size |
h1:36px h2:30px h3:24px h4:18px h5:14px h6:12px |
| line-height | 1.428 |
| mark | 該当部分をハイライトにする |
| del | 該当部分に訂正線が入る |
| strong | 該当部分を太文字にする |
| em | 該当部分を斜体(イタリック)にする |
(公式サイト) Typography | CSS・Bootsrap 3.3
よく使うBootStrapのクラス
グリッドシステム以外でもBootStrapで便利なクラスはたくさんあります。ここでは、いくつか代表的なクラスを紹介していきます。
テーブルtableに関するBootstrapのクラス
BootStrapのテーブルスタイルを適用するには、table要素に対してclass="table"という形式で指定します。table-xxxxxを追加してオプションをつけることができます。
Bootstrap4のTableクラスの使い方はこちら
Bootstrap3とBootstrap4の使い方はほぼ同じですが、Bootstrap4では、背景色の設定など一部追加で利用できるクラスがあります。
- table:ブートストラップ用のスタイルのtableを使う(必須)
- table-striped:1行ずつストライプのように背景色がつく
- table-bordered:テーブルとセルの全てのサイドに線をつける
- table-condensed:テーブルのセルの余白を狭くする
- table-hover:マウスがホバーした時に背景色が変わる
- (外側のdivタグで利用)table-responsive:ンテンツ幅を超える部分にスクロールができる
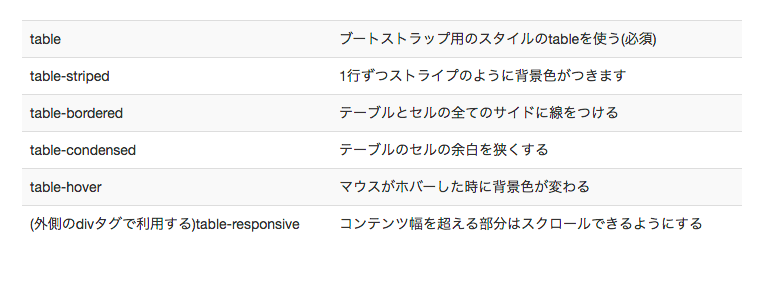
■表示例 <table class="table">....</table>

■ソースコード <table class="table">....</table>
|
1 2 3 4 5 6 7 8 |
<table class="table"> <tr><td>table</td><td>ブートストラップ用のスタイルのtableを使う(必須)</td></tr> <tr><td>table-striped</td><td>1行ずつストライプのように背景色がつきます</td></tr> <tr><td>table-bordered</td><td>テーブルとセルの全てのサイドに線をつける</td></tr> <tr><td>table-condensed</td><td>テーブルのセルの余白を狭くする</td></tr> <tr><td>table-hover</td><td>マウスがホバーした時に背景色が変わる</td></tr> <tr><td>(外側のdivタグで利用する)table-responsive</td><td>コンテンツ幅を超える部分はスクロールできるようにする</td></tr> </table> |
■表示例 <table class="table table-striped">....</table>

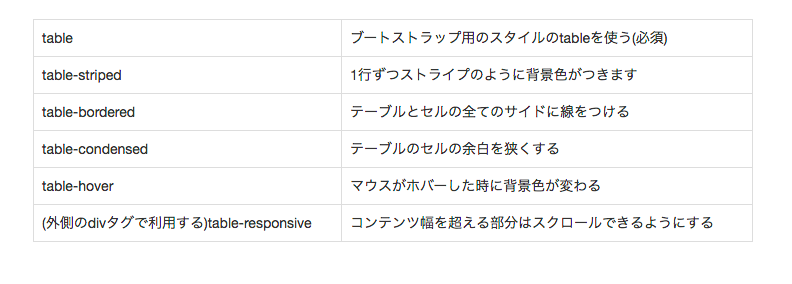
■表示例 <table class="table table-bordered">....</table>

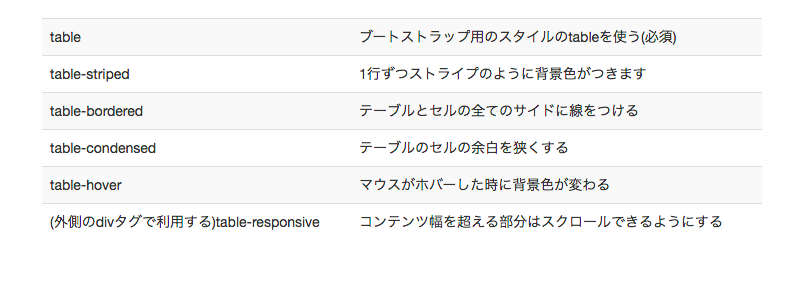
■表示例 <table class="table table-hover">....</table>

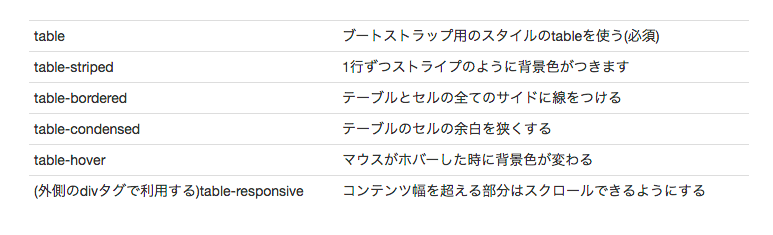
■表示例 <table class="table table-condensed">....</table>

■表示例 <table class="table table-hover">....</table>
■表示例 class="table-responsive"
■ソースコード class="table-responsive"
|
1 2 3 4 5 |
<div class="table-responsive"> <table class="table"> ・・・(省略) </table> </div> |
(公式サイト) Tables | CSS・Bootstrap 3.3
画像imgに関するBootstrapのクラス
- img-circle:円になる
- img-rounded:角が丸くなる
- img-thumbnail:サムネイルのようになる
- img-responsive:可変サイズのレスポンシブ画像(グリッドを超えるサイズの画像でもはみ出さなくなります)




■img-responsive

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
■通常 <img src="https://webst8.com/blog/wp-content/uploads/2017/09/cover-home-150x150.jpg" alt="クローバーの家" class="alignnone" /> ■img-circle <img src="https://webst8.com/blog/wp-content/uploads/2017/09/cover-home-150x150.jpg" alt="クローバーの家" class="img-circle" /> ■img-rounded <img src="https://webst8.com/blog/wp-content/uploads/2017/09/cover-home-150x150.jpg" alt="クローバーの家" class="img-rounded" /> ■img-thumbnail <img src="https://webst8.com/blog/wp-content/uploads/2017/09/cover-home-150x150.jpg" alt="クローバーの家" class="img-thumbnail" /> ■img-responsive <img src="https://webst8.com/blog/wp-content/uploads/2017/09/cover-home-150x150.jpg" alt="クローバーの家" class="img-responsive" /> |
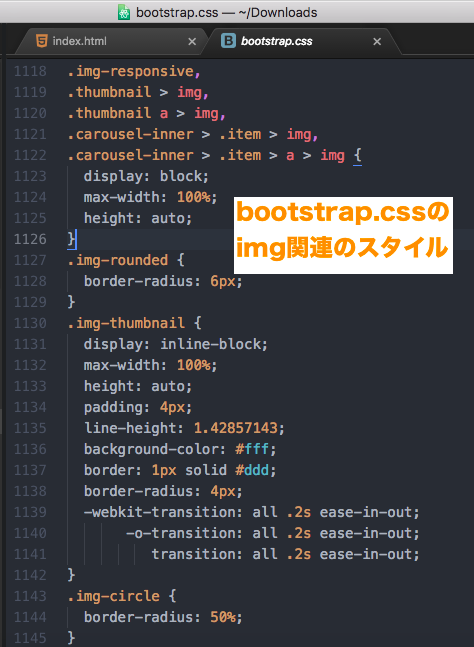
■参考)bootstrap.css内でのimg関連クラスのスタイル

bootstrap.cssの
img関連のスタイル
(公式サイト)Images | CSS・Bootstrap 3.3
Bootstrap3→4になり、廃止・変更されたクラスがいくつかあります。Bootstrap4をご利用の方は下記記事をご覧ください。
テキスト揃えtextに関するBootstrapのクラス
テキスト揃えをする場合は、text-left / text-center / text-rightを対象要素のclassに指定します。
- class="text-left":インライン要素を左揃えにする
- class="text-center":インライン要素を中央揃えにする
- class="text-right":インライン要素を右揃えにする
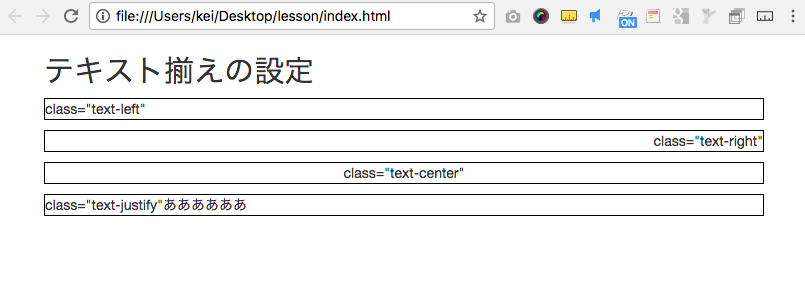
■表示例

テキスト揃えのクラス
■上記のソースコード
|
1 2 3 4 |
<h2>テキスト揃えの設定</h2> <p class="text-left" style="border:1px solid black">class="text-left"</p> <p class="text-right" style="border:1px solid black">class="text-right"</p> <p class="text-center" style="border:1px solid black">class="text-center"</p> |
ボタンbuttonに関するBootstrapのクラス
ボタンクラスはa要素、button要素、input要素で利用できます。対象要素に対してclass="btn btn-xxxxx"という形式で指定します。
- .btn:ボタンを定義(必須)
- .btn-default:灰色のボタン
- .btn-primary:青色のボタン
- .btn-success:緑色のボタン
- .btn-info:水色のボタン
- .btn-warning:黄色のボタン
- .btn-danger:赤色のボタン
- .btn-lg:大きいボタン
- .btn-sm:小さいボタン
- .btn-xs:とても小さいボタン
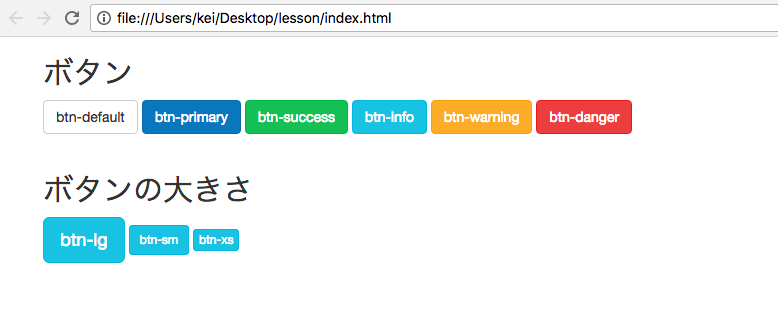
■表示例

bootstrapのボタンクラス
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<h2>ボタン</h2> <a href="#" class="btn btn-default">btn-default</a> <a href="#" class="btn btn-primary">btn-primary</a> <a href="#" class="btn btn-success">btn-success</a> <a href="#" class="btn btn-info">btn-info</a> <a href="#" class="btn btn-warning">btn-warning</a> <a href="#" class="btn btn-danger">btn-danger</a> <br><br> <h2>ボタンの大きさ</h2> <a href="#" class="btn btn-info btn-lg">btn-lg</a> <a href="#" class="btn btn-info btn-sm">btn-sm</a> <a href="#" class="btn btn-info btn-xs">btn-xs</a> |
(公式サイト) Buttons | CSS・Bootstrap 3.3
表示・非表示displayに関するBootstrapのクラス
- .visible-{prefix(lg/md/sm/xs)}:prefixの横幅の時に要素が表示される
- .hidden-{prefix(lg/md/sm/xs)}:prefixの横幅の時に要素が非表示になる
■visible/hiddenの表示例
■上記のソースコード
|
1 2 |
<h1 class="visible-xs" style="color:blue;">widthが767px以下で表示される</h1> <h1 class="hidden-xs" style="color:red;">widthが767px以下で消える</h1> |
(公式サイト)Responsive Utilities | CSS・Bootstrap 3.3
フォーム(form)に関するBootstrapのクラス
よく使うBootstrapのフォームは下記クラスがあります。
- form-group:ラベルとフォーム部品をグルーピングする。外側のdivタグで利用します。
- form-control:フォーム部品に設定します。input、textarea、selectで利用します。
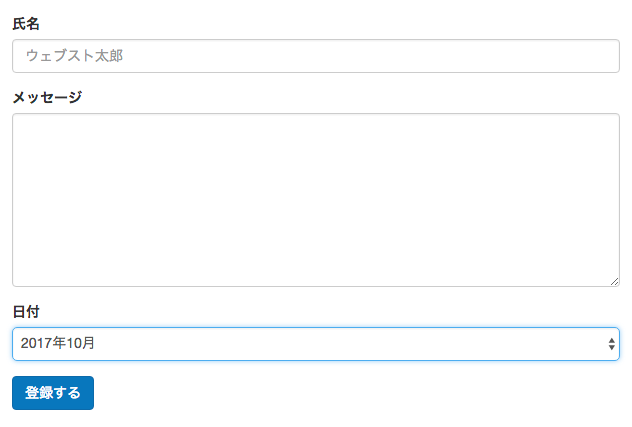
■表示例

Bootstrap フォームの例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form> <div class="form-group"> <label for="name">氏名</label> <input type="email" class="form-control" id="name" placeholder="ウェブスト太郎"> </div> <div class="form-group"> <label for="message">メッセージ</label> <textarea name="message" rows="8" cols="80" class="form-control"></textarea> </div> <div class="form-group"> <label for="date">日付</label> <select class="form-control" name="date"> <option value="2017年1月">2017年10月</option> <option value="2017年1月">2017年11月</option> <option value="2017年1月">2017年12月</option> </select> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
知っておくと便利なその他のBootstrapのクラス
文字の色に関するクラス
文字の色に関するクラスとしては下記のようなクラスがあります。
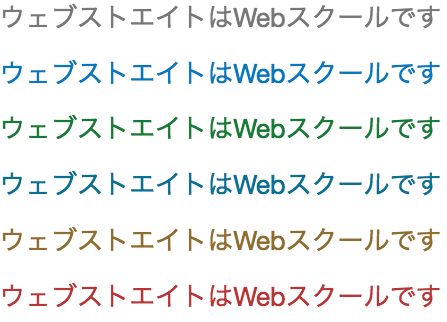
■ソースコード
|
1 2 3 4 5 6 |
<p class="text-muted">ウェブストエイトはWebスクールです</p> <p class="text-primary">ウェブストエイトはWebスクールです</p> <p class="text-success">ウェブストエイトはWebスクールです</p> <p class="text-info">ウェブストエイトはWebスクールです</p> <p class="text-warning">ウェブストエイトはWebスクールです</p> <p class="text-danger">ウェブストエイトはWebスクールです</p> |
■表示例

Contextual colors | CSS・Bootstrap 3.3
背景色に関するクラス
背景色に関するクラスとしては下記のようなクラスがあります。
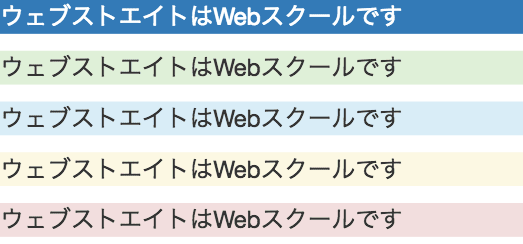
■ソースコード
|
1 2 3 4 5 |
<p class="bg-primary">ウェブストエイトはWebスクールです</p> <p class="bg-success">ウェブストエイトはWebスクールです</p> <p class="bg-info">ウェブストエイトはWebスクールです</p> <p class="bg-warning">ウェブストエイトはWebスクールです</p> <p class="bg-danger">ウェブストエイトはWebスクールです</p> |
■表示例

背景クラスの場合は、先ほどの文字の色と違って「bg-muted」というのはありません。
大まかに分けると、primaryが青系、successが緑系、infoが水色系、wargningがだいだい〜オレンジ系、dangerが赤系なんですね!
ここでは割愛しますが、ほかにもいくつかのクラスが用意されていますので、ご興味ある方は下記の公式サイトをご参照ください。
(公式サイト)Helper classes | CSS・Boostrap 3.3
よく使うコンポーネント(component)
ここでは、ナビゲーションバーやドロップダウンメニューなどよく使うコンポーネントを紹介していきます。
javascriptと組み合わせて使うものもあり、各クラスがどういう挙動をしているかを完全に理解するのは大変なので、ある程度使い方を暗記で覚えてしまうと良いかと思います。
ドロップダウンメニューdropdown
Bootstrapのでは下記のようなドロップダウンメニューを利用することができます。
■ドロップダウンメニュー 表示例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">6ヶ月コース</a></li> <li><a href="#">1ヶ月コース</a></li> <li><a href="#">マンツーマンコース</a></li> </ul> </div> |
ドロップダウンメニューにはいくつかのオプションがあり、オプションにより少しずつ動きが変わってきますので、詳しくは下記の公式サイトをご参照ください。
(公式サイト)Dropdowns | Components - Bootstrap 3.3
ボタングループbuttongroup
複数のボタンを1つの行でグループ化して、ボタングループとすることができます。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 |
<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">6ヶ月コース</button> <button type="button" class="btn btn-primary">1ヶ月コース</button> <button type="button" class="btn btn-success">マンツーマンコース</button> <button type="button" class="btn btn-info">HTMLセミナー</button> <button type="button" class="btn btn-warning">WordPressセミナー</button> <button type="button" class="btn btn-danger">SEOセミナー</button> </div> |
ボタングループにはいくつかのオプションがあり、オプションにより少しずつ動きが変わってきますので、詳しくは下記の公式サイトをご参照ください。
button group | Components - Bootstrap 3.3
インプット・グループ Input groups
インプットグループは、テキスト入力欄の左サイド、右サイド、もしくは両サイドに、テキストやボタンを1つ配置することができます。ユーザーIDやメールアドレスなどの法則性のあるデータ入力に適しています。
■左にテキストを配置表示の例
![]()
■左にテキストを配置表示の例 ソースコード
|
1 2 3 4 |
<div class="input-group"> <span class="input-group-addon">ユーザー名</span> <input type="text" class="form-control" placeholder="ウェブスト太郎"> </div> |
■inputgroupの作り方
- input要素の左に配置する場合は、input要素の直前にinput-group-addonをclass指定したspan要素を配置します。そのspan要素内にテキストやボタンを配置します。
- 入力欄(input要素)とspan要素を、class属性にinput-groupを指定したdiv要素で括ります。
■input要素の右に配置する場合は、input要素の直後にspan要素を配置します。
■右にテキストを配置表示例
![]()
■右にテキストを配置表示例のソースコード
|
1 2 3 4 |
<div class="input-group"> <input type="text" class="form-control" placeholder="abc123"> <span class="input-group-addon" id="basic-addon2">@example.com</span> </div> |
■input要素の両サイドに配置する場合は、input要素の直前と直後にspan要素を配置します。
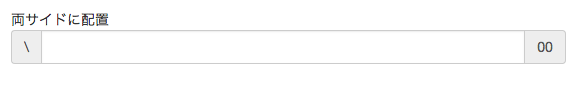
■両サイドに配置表示例

■両サイドに配置表示例のソースコード
|
1 2 3 4 5 |
<div class="input-group"> <span class="input-group-addon">\</span> <input type="text" class="form-control"> <span class="input-group-addon">00</span> </div> |
Navs ナブメニュー
タブメニューtabs
タブを利用したメニューの切り替えもできます。なおメニューの切り替えはjavascriptの記述も必要になります。
■表示例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<div class="container"> <h2>ウェブストエイトの最新情報</h2> <!-- 以下タブの表示設定 --> <ul id="myTabs" class="nav nav-tabs"> <li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">最新ニュース</a> </li> <li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">セミナー情報</a></li> <li role="presentation"><a href="#message" aria-controls="message" role="tab" data-toggle="tab">メディア掲載歴</a></li> </ul> <!-- Tab panes(以下、タブを押したときに表示する中身) --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="home"> <h2>SEO実績更新</h2> <p>ウェブストエイトが「ホームページ作成セミナー」でSEO一位を獲得しました。(2017年9月調べ)</p> </div> <div role="tabpanel" class="tab-pane" id="profile"> <h2>2018年1月のセミナー情報</h2> <p> 2018年1月20日にワードプレスセミナーを開催します。 <br> 詳細は下記のページをご覧ください。 </p> </div> <div role="tabpanel" class="tab-pane" id="message"> <h2>〇〇新聞に掲載されました</h2> <p> ウェブストエイトが〇〇新聞に掲載されました。 <br> 詳細はこちらをご覧ください。 </p> </div> </div> </div> <!-- タブの切り替え時に利用するbootstrapのjavascript --> <script type="text/javascript"> $('#myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }) </script> |
■使い方の詳細は、下記の公式サイトをご参照ください。
tabs | Javascript - Bootstrap
ナビゲーションバー Navbar
Navbarは、ウェブサイトやアプリケーションのナビゲーション・ヘッダーに最適なスタイルです。
表示領域の幅が広いパソコンなどには、メニューを水平に表示します。
■Navbarの基本形の例
■上記のソースコード(Navbarの基本形)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#">ホーム</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </div> </nav> |
上記をナビゲーションバーの基本形として、他にもドロップダウンメニューを加えたり、検索窓を加えたり色々変化をつけることができます。
Navbarにロゴを入れる
Navbarにロゴを入れることもできます。
■表示例
■ロゴを入れた例のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand"> <img src="webst8-logo.png" alt="ロゴ" style="height:100%;"> </a> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#">ホーム</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </div> </nav> |
button直後にclass名navbar-brandをつけたa要素とロゴ画像を挿入しています。
|
1 2 3 |
<a href="#" class="navbar-brand"> <img src="webst8-logo.png" alt="ロゴ" style="height:100%;"> </a> |
Navbarを上部に固定する
ナビゲーションを上部に固定したい場合、nav要素のclass名にnavbar-fixed-topを追加します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand"> <img src="webst8-logo.png" alt="ロゴ" style="height:100%;"> </a> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#">ホーム</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </div> </nav> |
Navbarにドロップダウンメニューを入れる
Navbarにドロップダウンメニューを作ることもできます。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand"> <img src="webst8-logo.png" alt="ロゴ" style="height:100%;"> </a> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#">ホーム</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">会社情報<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">会社概要</a></li> <li><a href="#">代表者挨拶</a></li> <li><a href="#">アクセス</a></li> <li><a href="#">採用情報</a></li> </ul> </li> <li><a href="#">お客様の声</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </div> </nav> |
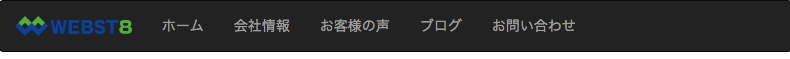
Nabvarの背景色を黒くする
nav要素のnavbar-defaultをnavbar-inverseに変更すると背景が黒色になります。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-navi" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand"> <img src="webst8-logo.png" alt="ロゴ" style="height:100%;"> </a> </div> <div class="collapse navbar-collapse" id="bs-navi"> <ul class="nav navbar-nav"> <li><a href="#">ホーム</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </div> </nav> |
その他の詳細な使い方は「Navbars | Bootstrap 3.3.7ドキュメント」をご参照ください
ぱんくずリスト Breadcrumbs
Bootstrapでは、簡単にパンくずリストを作ることができます。
■表示例(基本形)
![]()
■ソースコード
|
1 2 3 4 5 |
<ol class="breadcrumb"> <li><a href="/">HOME</a></li> <li><a href="/blog">WEBST8ブログ</a></li> <li class="active">BootStrap</li> </ol> |
作り方は下記の通りです。
- ol要素にclass属性にbreadcrumbを指定してリストを作る
- 現在開いているページを表すli要素にはclassにactiveを指定する
パンくずリストを表示しておくことで、訪問者が現在見ているページの位置を確認することができます。パンくずリストを利用することで訪問者の滞在時間を長くして、離脱を防ぐことにも役立ちます。
CSSで既存のスタイルを変更することで背景を消したり、区切りの文字を変更することもできます。
■区切り「/」を「>」に変更し、背景も透明にした例
![]()
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>BootStrap</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <style media="screen"> .breadcrumb { background:transparent;} .breadcrumb li+li:before { content:'>';} </style> <body> <ol class="breadcrumb"> <li><a href="/">HOME</a></li> <li><a href="/blog">WEBST8ブログ</a></li> <li class="active">BootStrap</li> </ol> </body> </html> |
■使い方の詳細は、下記の公式サイトをご参照ください。
breadcrumbs | Components - Bootstrap
ページネーション Pagenation
ページネーションとは、一つのキーワードで複数のページが存在する場合などの場合に、ページ送りの機能を提供するナビゲーションです。
■表示例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<nav> <ul class="pagination"> <li> <a href="#" aria-label="前のページへ"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="次のページへ"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> |
作り方は下記の通りです。
- nav要素内にclass属性にpaginationを指定したul要素を配置し、リスト形式でページを指定します。
- 現在開いているページを表すリスト項目のli要素のclass属性には、activeを指定します。
■左右のサイドに現れるページャー
「前へ」は左サイドに、「次へ」は右サイドに配置するスタイルのページネーションを作ることもできます。
■ソースコード
|
1 2 3 4 5 6 |
<nav> <ul class="pager"> <li class="previous"><a href="#">前へ</a></li> <li class="next"><a href="#">次へ</a></li> </ul> </nav> |
■使い方の詳細は、下記の公式サイトをご参照ください。
pagenation | Components - Bootstrap
パネル Panels
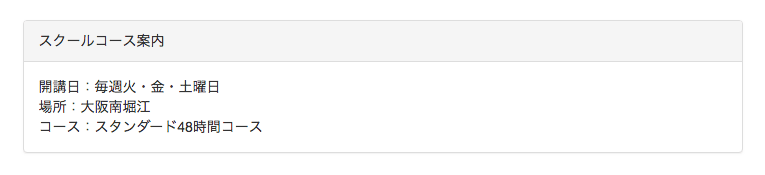
パネルは、内容を枠線で括りたい時に便利なコンポーネントです。
■パネルの表示例(基本形)

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="container"> <!-- Panel部分--> <div class="panel panel-default"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> 開講日:毎週火・金・土曜日 <br> 場所:大阪南堀江 <br> コース:スタンダード48時間コース </div> </div> </div> |
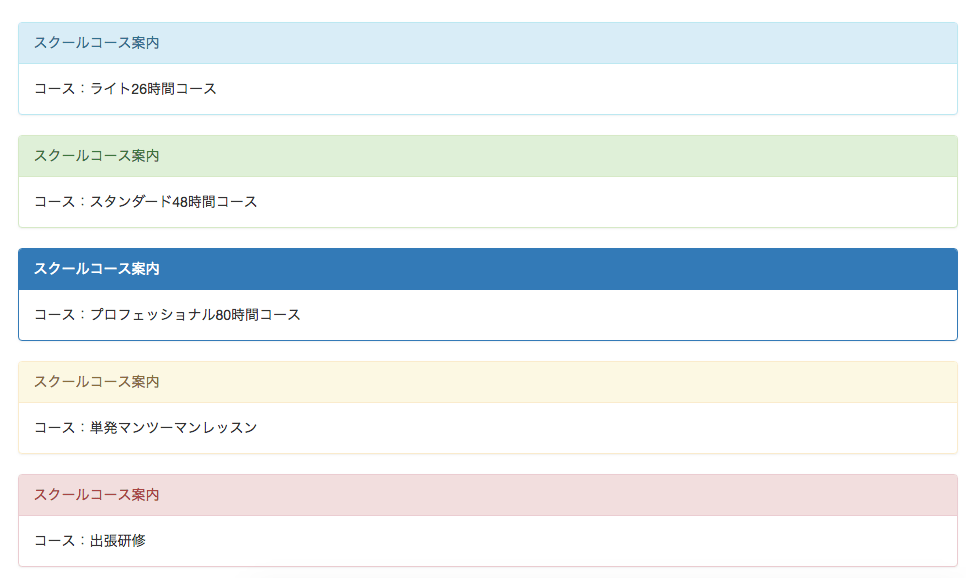
色々なカラーで表示することも可能です。
■表示例

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<div class="container"> <!-- Panel部分--> <div class="panel panel-info"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> コース:ライト26時間コース </div> </div> <div class="panel panel-success"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> コース:スタンダード48時間コース </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> コース:プロフェッショナル80時間コース </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> コース:単発マンツーマンレッスン </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> スクールコース案内 </div> <div class="panel-body"> コース:出張研修 </div> </div> </div> |
- class属性に「panel panel-default(※)」(※任意の色)を指定したdiv要素を用意する。
- 1のdiv要素内に、panel-heading(ヘッダー)、panel-body(ボディー)をclass属性に指定したdivを配置する。
表(table要素)やリスト・グループを配置することもできます。
■使い方の詳細は、下記の公式サイトをご参照ください。
panels | Components - Bootstrap
知っておくと便利なコンポーネント(component)
ここでは、使用頻度は高くないけれども、知っておくと便利なBootStrapコンポーネントをご紹介します。
グラフィックアイコン
Bootstrapでは下記のようなグラフィックアイコンを利用することができます。
![]()
■表示例
![]()
■ソースコード
|
1 2 3 4 5 6 |
<h1 class="text-center">Webst8</h1> <div class="container"> <h2><span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>おすすめポイント</h2> <h2><span class="glyphicon glyphicon-check" aria-hidden="true"></span>確認項目</h2> <h2><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span>お問い合わせはこちら</h2> </div> |
基本的にspanタグのなかにアイコン用のクラスを入れます(spanクラスにはアイコン用のクラス以外は入れないようにしましょう。)
下記の公式サイトより使いたいアイコンのクラスを選択して利用できます。
Graphicons | Components - Bootstrap
ラベル labels
ブログなどの記事の分類の時にカテゴリーで色分けするなど、よく利用されています。
■表示例 labelsの色の種類

■ソースコード
|
1 2 3 4 5 6 |
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span> |
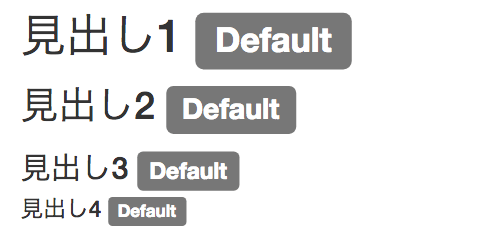
■labelの大きさはフォントの大きさに依存します。

■ソースコード
|
1 2 3 4 |
<h1>見出し1 <span class="label label-default">Default</span></h1> <h2>見出し2 <span class="label label-default">Default</span></h2> <h3>見出し3 <span class="label label-default">Default</span></h3> <h4>見出し4 <span class="label label-default">Default</span></h4> |
- class属性にlabel label-defaultを指定したspan要素を作ります。
- フォント・サイズは、通常、継承したフォント・サイズの75%になります。
■使い方の詳細は、下記の公式サイトをご参照ください。
labels | Components - Bootstrap
プログレスバー Progress bars
作業の過程や進捗状況を表すプログレスバーを作ることができます。お申し込み状況やなにかの進捗状況などを見せる際に適しています。
■プログレスバー(基本系)
![]()
■ソースコード
|
1 2 3 4 5 |
<div class="progress"> <div class="progress-bar" role="progressbar" style="width: 60%;"> 60% </div> </div> |
- class属性にprogressを指定したdiv要素を用意する。
- 1のdiv要素内に、class属性にprogress-barを指定したdiv要素を配置する。
- 2のdiv要素内のstyle属性のwidthプロパティに進捗割合を指定する。
■class属性にprogress-bar-stripedを追加することでプログレス・バーをストライプ柄(縞模様)にすることもできます。
![]()
■ソースコード
|
1 2 3 4 5 |
<div class="progress"> <div class="progress-bar progress-bar-striped" role="progressbar" style="width: 20%;"> 20% </div> </div> |
■使い方の詳細は、下記の公式サイトをご参照ください。
progress | Components - Bootstrap
バッジ Badges
バッチはカウンター表示やラベリングを行うためのコンポーネントです。リンク、ボタン、ナビゲーションなどに追加する、新規や未読の項目数を、ハイライト表示するスタイルです。Button要素内などによく利用されます。
■badgesの表示例(ボタン要素の中の丸3)

■ソースコード
|
1 |
<button type="button" name="button" class="btn btn-primary">メッセージが来ています <span class="badge">3</span></button> |
- class属性にbadgeを指定したspan要素で、項目数を括ります。
- 1のspan要素を、a要素やbutton要素内に配置します。
- 項目数が0の場合、span要素内を空にすれば、何も表示しない。
■使い方の詳細は、下記の公式サイトをご参照ください。
badges | Components - Bootstrap
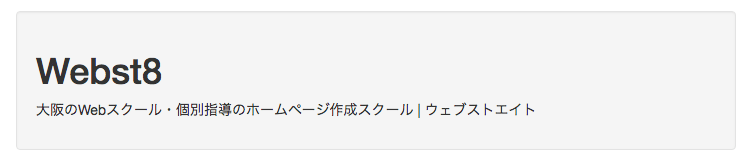
埋め込み Wells
wellsコンポーネントを利用すると、背景を灰色にして埋め込んだように見せることができます。
■表示例

■ソースコード
|
1 2 3 4 5 6 7 |
<div class="container"> <!-- wellsコンポーネント --> <div class="well"> <h1>Webst8</h1> <p>大阪のWebスクール・個別指導のホームページ作成スクール | ウェブストエイト</p> </div> </div> |
class属性にwellを指定したdiv要素を用意します。
■使い方の詳細は、下記の公式サイトをご参照ください。
wells | Components - Bootstrap
ジャンボトロン Jumbotron
オプションでビューポート全体を拡張して、サイトの重要なコンテンツを紹介することができる、軽量で柔軟なコンポーネントです。Webサイトにおける主要コンテンツを紹介するのに適したワイドな表示スタイルです。
サイト訪問者に対して具体的な行動を喚起する、重要コンテンツの表示に利用されています。
■表示例(基本形)

■ソースコード
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="jumbotron"> <h1>Webst8</h1> <p>大阪のWebスクール・個別指導のホームページ作成スクール | ウェブストエイト</p> <p><a class="btn btn-primary btn-lg" href="./jumbotron.html" role="button">もっと詳しく</a></p> </div> </div> |
■jumbotronの背景を横幅いっぱいにする場合は、containerをjumbotronの内側に記載します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="container"> <div class="jumbotron"> <h1>Webst8</h1> <p>大阪のWebスクール・個別指導のホームページ作成スクール | ウェブストエイト</p> <p><a class="btn btn-primary btn-lg" href="./jumbotron.html" role="button">もっと詳しく</a></p> </div> </div> <div class="jumbotron"> <div class="container"> <h1>Webst8</h1> <p>大阪のWebスクール・個別指導のホームページ作成スクール | ウェブストエイト</p> <p><a class="btn btn-primary btn-lg" href="./jumbotron.html" role="button">もっと詳しく</a></p> </div> </div> |
(補足)先ほどのwellと違い、jambotronでは文字や見出しなどが通常よりも大きく表示されます(上がjumbotron、下がwell。内部余白も異なる)
■使い方の詳細は、下記の公式サイトをご参照ください。
jumbotron | Component - Bootstrap
サムネイル Thumbnails
サムネイル(縮小表示)に最適なコンポーネントです。ウィンドウ幅やグリッド・システムに応じて、画像をレスポンシブに大きさが変化させることができます。
■表示例

■ソースコード
|
1 2 3 4 5 6 7 8 9 |
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="https://webst8.com/blog/wp-content/uploads/2018/03/webst8-banar-seo.png"> </a> </div> </div> </div> |
class属性にthumbnailを指定した要素で、img要素を括るだけで作成できます。
■使い方の詳細は、下記の公式サイトをご参照ください。
thumbnails | Component - Bootstrap
アラート Alerts
アラート・メッセージに最適なコンポーネントになります。Webサイトからサイト訪問者に対してフィードバックメッセージを送るために使われます。お問い合わせや予約などのフォームに利用することが多い傾向にあります。
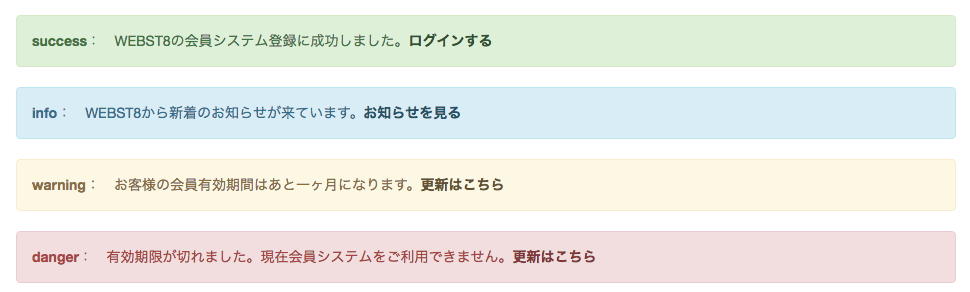
■表示例

■ソースコード
|
1 2 3 4 |
<div class="alert alert-success" role="alert"><strong>success</strong>: WEBST8の会員システム登録に成功しました。</div> <div class="alert alert-info" role="alert"><strong>info</strong>: WEBST8から新着のお知らせが来ています。</div> <div class="alert alert-warning" role="alert"><strong>warning</strong>: お客様の会員有効期間はあと一ヶ月になります。</div> <div class="alert alert-danger" role="alert"><strong>danger</strong>: 有効期限が切れました。現在会員システムをご利用できません。</div> |
- 成功しました系メッセージの場合、div要素のclass属性にalert alert-successを指定する
- お知らせ系メッセージの場合、div要素のclass属性にalert alert-infoを指定する
- 警告系メッセージの場合、div要素のclass属性にalert alert-warningを指定する
- 最重要メッセージの場合、div要素のclass属性にalert alert-dangerを指定する
アラート内のリンクを埋め込む場合、アラート内のa要素のclass属性にalert-linkを指定すると、アラートとリンクの色を揃えることができます。
■表示例

■ソースコード
|
1 2 3 4 |
<div class="alert alert-success" role="alert"><strong>success</strong>: WEBST8の会員システム登録に成功しました。<a href="#" class="alert-link">ログインする</a></div> <div class="alert alert-info" role="alert"><strong>info</strong>: WEBST8から新着のお知らせが来ています。<a href="#" class="alert-link">お知らせを見る</a></div> <div class="alert alert-warning" role="alert"><strong>warning</strong>: お客様の会員有効期間はあと一ヶ月になります。<a href="#" class="alert-link">更新はこちら</a></div> <div class="alert alert-danger" role="alert"><strong>danger</strong>: 有効期限が切れました。現在会員システムをご利用できません。<a href="#" class="alert-link">更新はこちら</a></div> |
レスポンシブな埋め込み Responsive embed
Responsive embedは、レスポンシブな埋め込みを簡単に実装できるコンポーネントです。横幅に応じてビデオまたはスライドショーのサイズを決定します。(iframe、embed、video、およびobject要素に直接適用されます)
■Responsive embedの表示例
■ソースコード
|
1 2 3 4 5 6 |
<div class="container"> <!-- Responsive embedコンポーネント --> <div class="embed-responsive embed-responsive-16by9"> <iframe width="560" height="315" src="https://www.youtube.com/embed/63JNQhByz2g" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div> </div> |
- class属性にembed-responsiveを指定したdiv要素を用意する。
- 4:3のアスペクト比の場合、1のdiv要素のclass属性にembed-responsive-4by3を追加する(16:9のアスペクト比の場合、embed-responsive-16by9)。
■使い方の詳細は、下記の公式サイトをご参照ください。
Responsive embed | Component - Bootstrap
Javascriptを利用したBootStrapコンポーネント
ブートストラップのコンポーネントには、12種類以上のカスタムjQueryプラグインが搭載されています。
前述のタブメニューの切り替えやモーダルウインドウ、カルーセルなど便利な使い方ができます。
モーダルウィンドウ Modal
モーダルウィンドウとは、先ほどの例の様に、親ウインドウの上に表示される子ウィンドウのことです。モーダルウィンドウ内で表示された操作を完了するかキャンセルをしなければ、ウィンドウが閉じられないのがモーダルウィンドウの特徴です。
■表示例
スクロールスパイ Scrollspy
ScrollSpyプラグインは、スクロール位置に基づいてナビゲーションのアクティブなメニューを自動的に更新するためのjavascriptです。ドロップダウンサブアイテムも同様にハイライトされます。
■表示例
タブメニュー Tab
タブメニューとコンテンツを連動することで、ページを変遷することなく表示コンテンツを切り替えるJavaScriptです。例のように、コンテンツをタブで分けて見せる場合に利用できます。
■表示例
ツールチップ Tooltip
ツールチップとは、対象の要素にカーソルを合わせたときに小さな領域を表示するJavascriptです。カーソルを対象の要素から外すと表示が消えます。
■表示例
ポップオーバー Popover
ポップオーバーとは、対象の要素をクリックしたときに小さな領域を表示するJavascriptです。対象の要素をもう一度クリックすると表示が消えます。
■表示例
アラートメッセージ Alert
アラートメッセージは、任意のメッセージに閉じる機能を追加するJavaScriptです。たとえば、警告画面を表示しておいて、確認ボタンを押したら消える、といった使い方ができます。
■表示例
ボタン button
BootStrapが用意しているボタン用のJavascriptでは、クリックするとボタンの状態を変化させることができます。本例では、クリックすると「処理中・・」とテキストが変化して、処理中の間はボタンを押せなくなります。
■表示例
カルーセル Carousel
カルーセルとは、回転木馬という意味の英単語で、複数の横に並んだ写真などの項目をマウスやタッチ操作で左右にスライドして項目を入れ替えることができます。スライドショーやスライダーとも呼ばれます。
■表示例
コラップス Collapse
コラップス(collapse)は、コンテンツを開閉できるJavaScriptです。スマートフォンのハンバーガーメニューや、よくある質問などで利用することができます。
■表示例
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
まとめ
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の使い方やよく使うクラスについて下記の内容で解説しました。
ここでは紹介していませんが、各コンポーネントのオプションの使い方など、他にもたくさんの便利な使い方があります。
詳細は下記の公式サイトに記載されているので、一通り慣れてきたらぜひ他の使い方も色々調べてみてください。
Bootstrap 3.3 CSSドキュメント
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。