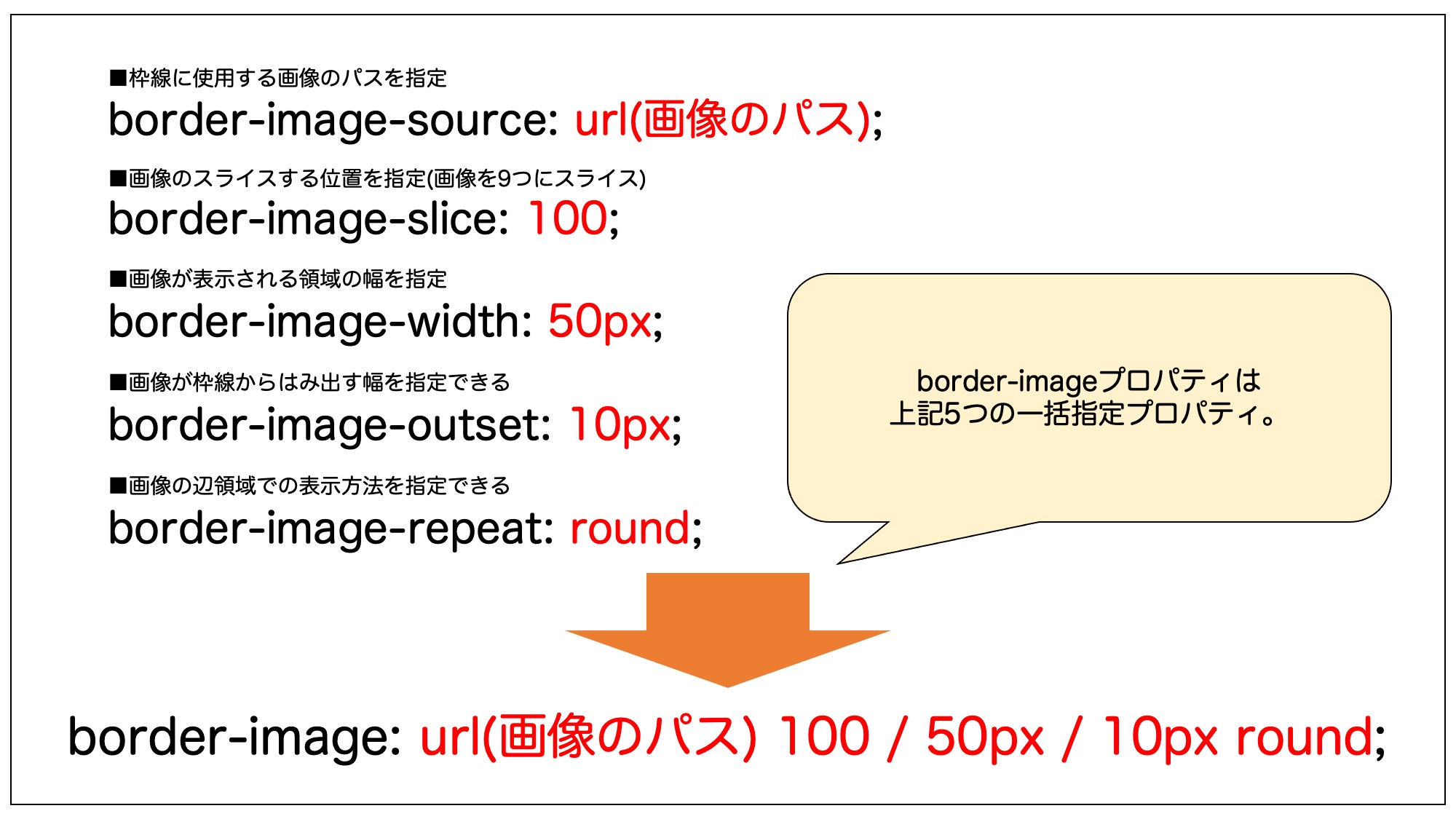
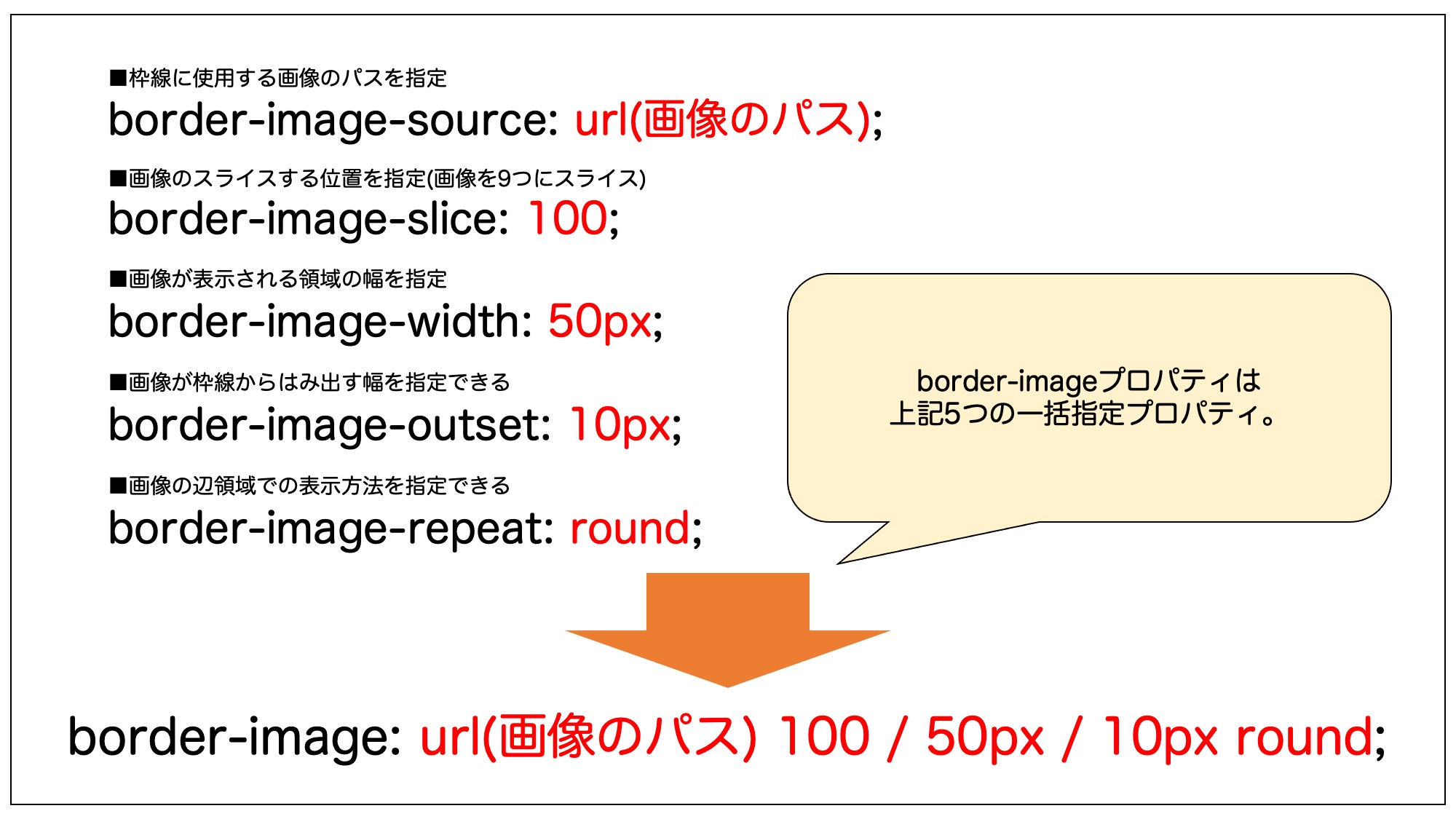
border-imageは、要素の枠線に好きな画像を表示させることができるCSSプロパティです。下記の5つのCSSプロパティを同時に指定できます。

なお、border-imageで一括指定する際には、「border-image-slice」「border-image-width」「border-image-outset」の値の間に「/(スラッシュ)」が必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample { border-image-source: url(画像のURL) ; border-image-slice: 100; border-image-width: 50px; border-image-outset: 10px; border-image-repeat: round; } /* 上の記述をborder-imageで以下のようにまとめることができます。 */ .sample { border-image: url(画像のURL) 100 / 50px / 10px round; } |
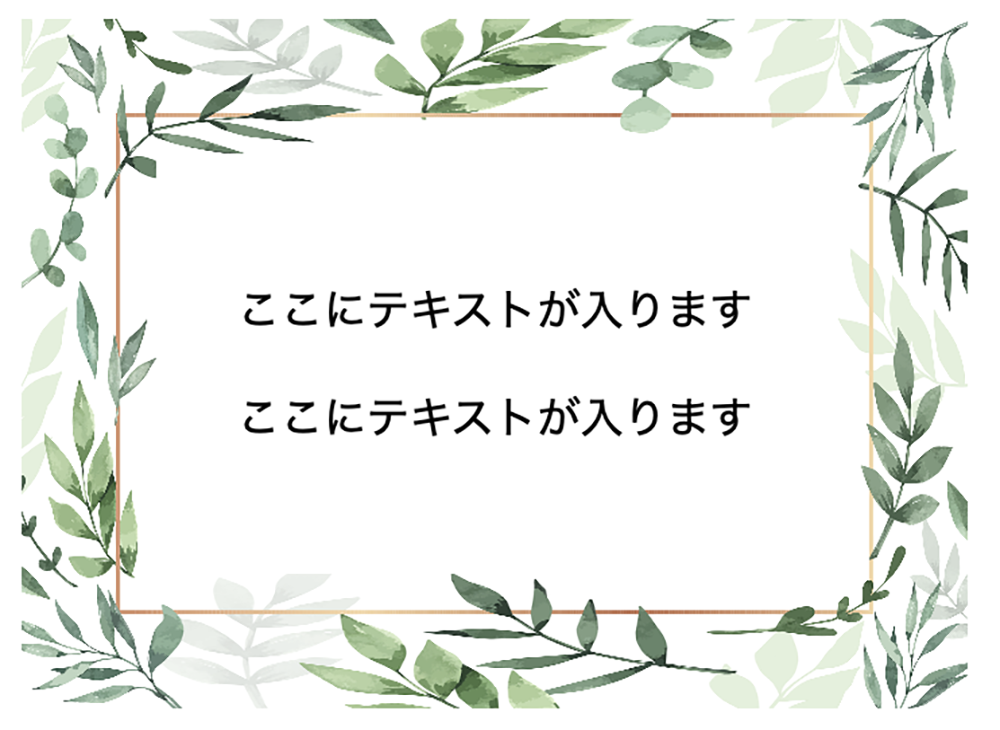
border-imageを利用すると以下のようなオリジナルの枠線デザインを作成できます。

border-imageプロパティの使い方
ここからはborder-imageの使い方・指定できる値を紹介します。
■border-imageを構成する5つのプロパティ(★はよく使う)
| プロパティ名 | 意味 |
|---|---|
| ★border-image-source(必須) | 枠線に表示したい画像のパスを指定する |
| ★border-image-slice(任意) | 画像のスライスする位置を指定し、9つの領域に分割する
※システム的には指定は任意だが、枠線画像を作る際には必要なので、実質的には必須のプロパティ。 |
| border-image-width(任意) | 画像が表示される領域の幅を指定する |
| border-image-outset(任意) | 画像が枠線からはみ出す幅を指定する |
| ★border-image-repeat(任意) | 画像の辺領域での表示方法を、拡大縮小するか、繰り返すかなど指定する |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample { border-image-source: url(画像のURL) ; border-image-slice: 100; border-image-width: 50px; border-image-outset: 10px; border-image-repeat: round; } /* 上の記述をborder-imageで以下のようにまとめることができます。 */ .sample { border-image: url(画像のURL) 100 / 50px / 10px round; } |
border-imageプロパティを指定する際は、borderプロパティ(border-styleの指定が必要で、これが指定されていない場合、画像が表示されないブラウザーもあります。
Note: 境界画像の読み込みに失敗したときのために、
border-styleを指定してください。仕様では厳密には要求されていませんが、border-styleがnoneまたはborder-widthが0の場合、境界画像を描画しないブラウザーもあります。引用:border-image - CSS: カスケーディングスタイルシート | MDN
関連CSS 枠線borderの使い方・要素に枠線をつけるやり方
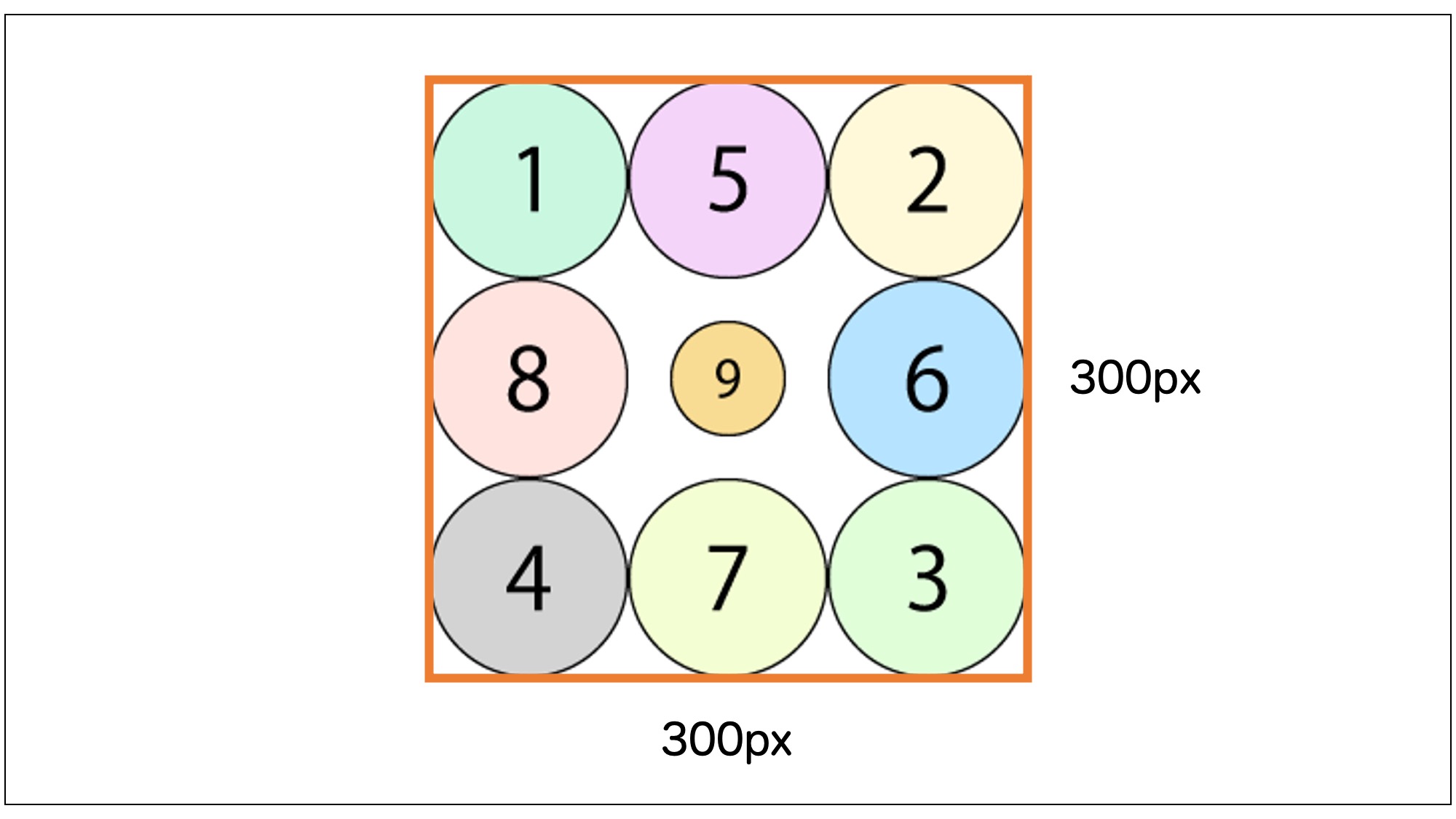
今回は横幅・高さ共に300pxの以下のような画像を準備しました。この画像を枠線の中に表示させていきます。

この画像を使って最終的には、以下のような枠線画像を作っていこうと思います。

borderで事前に枠線を設定する
まず、border-imageを使用する際は、基本的にborderの指定とあわせて利用するので、あらかじめborderの指定をしておきます。
|
1 2 3 4 |
<div class="box"> <p>ここにテキストが入ります</p> <p>ここにテキストが入ります</p> </div> |
|
1 2 3 4 5 |
.box { border: solid #ccc 50px; display: inline-block; padding: 30px; } |

border-image-source(必須):枠線に表示したい画像を指定
まずは枠線に表示したい画像が指定できる値についてです。枠線に表示したい画像を指定するにはborder-image-sourceプロパティを指定してあげればOKです。
|
1 2 3 4 5 6 7 8 9 |
.box { border: solid #ccc 50px; display: inline-block; padding: 30px; border-image-source: url(border-image-demo.png); /* 下記と同じ意味です。 border-image: url(border-image-demo.png); */ } |

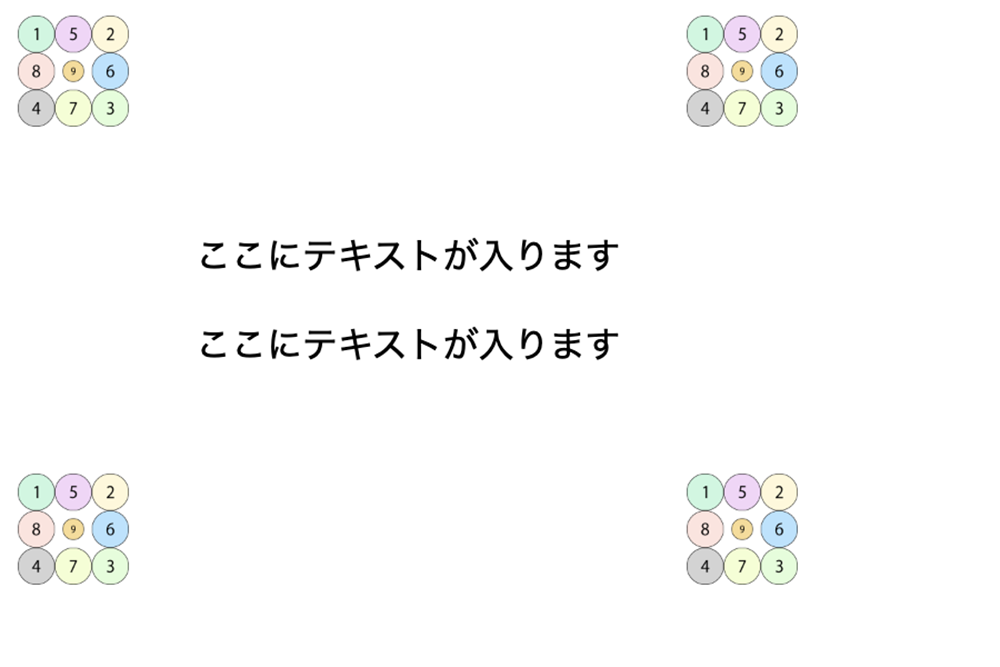
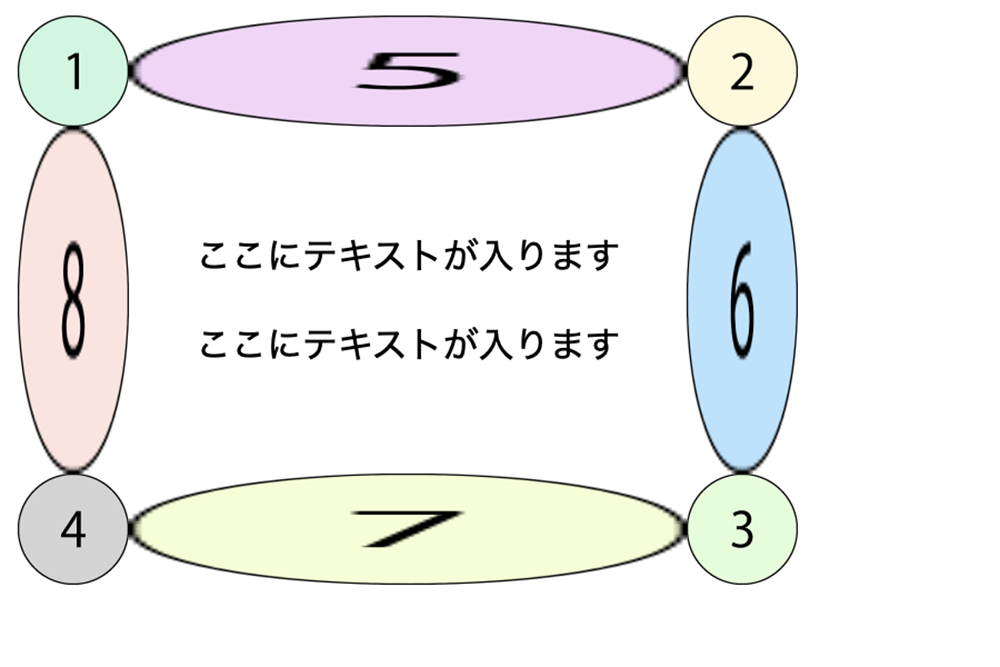
これでデフォルトでは、枠線の4隅に指定した画像が表示されたはずです。
border-image-slice(任意):画像を9つの領域に分割する
border-image-sliceプロパティを指定すると指定した画像を9つの領域に分割することができ、分割された各領域が最終的な枠線の各領域に割り当てられるようになります。
よりイメージが掴めるように「border-image-slice: 100」を指定してみましょう。(※border-image-sliceでは単位は省略します。)
|
1 2 3 4 5 6 7 8 9 10 11 |
.box { border: solid #ccc 50px; display: inline-block; padding: 30px; border-image-source: url(border-image-demo.png); border-image-slice: 100; /* 下記と同じ意味です。 border-image: url(border-image-demo.png) 100; */ } |
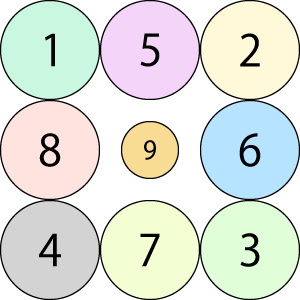
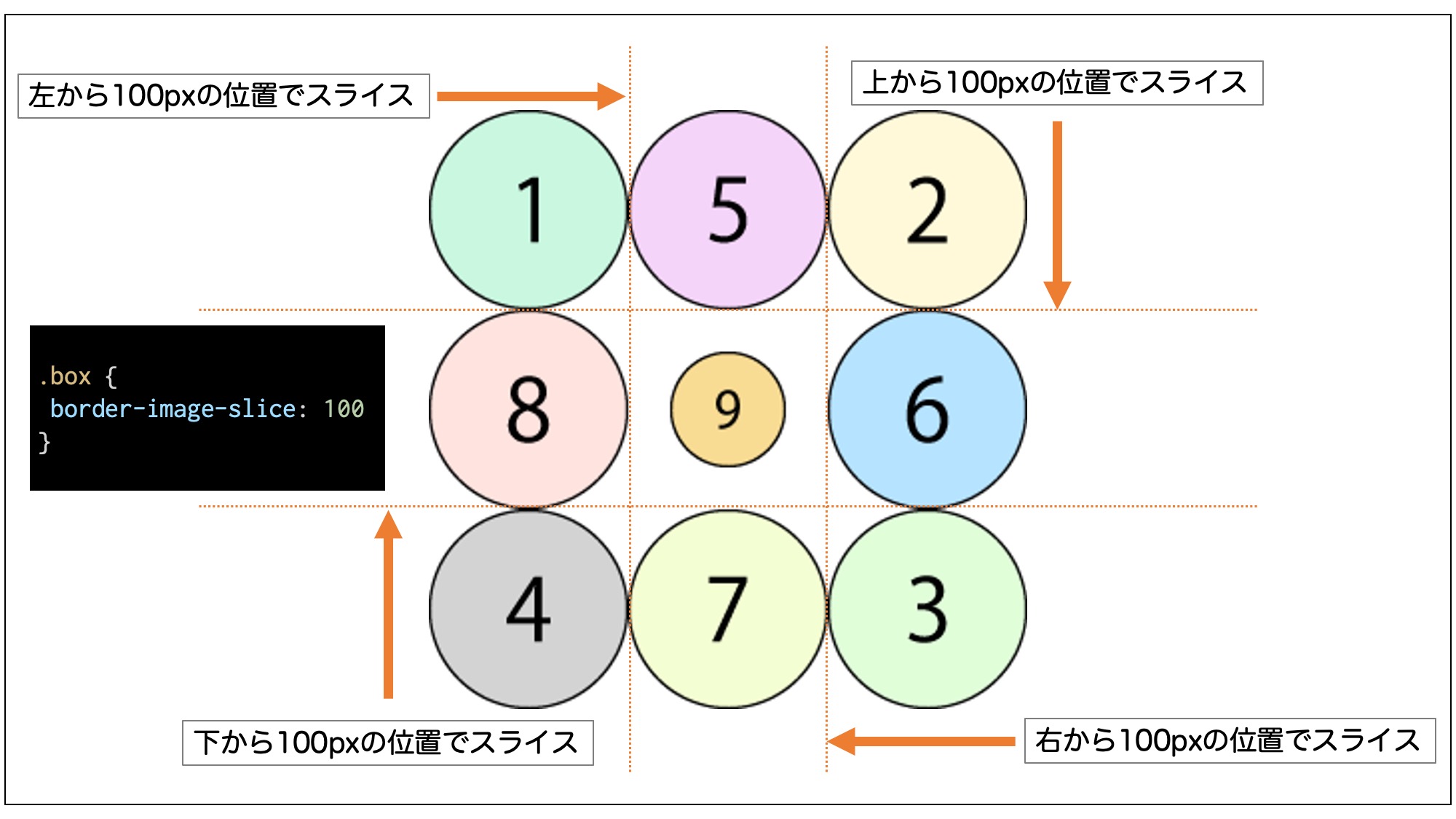
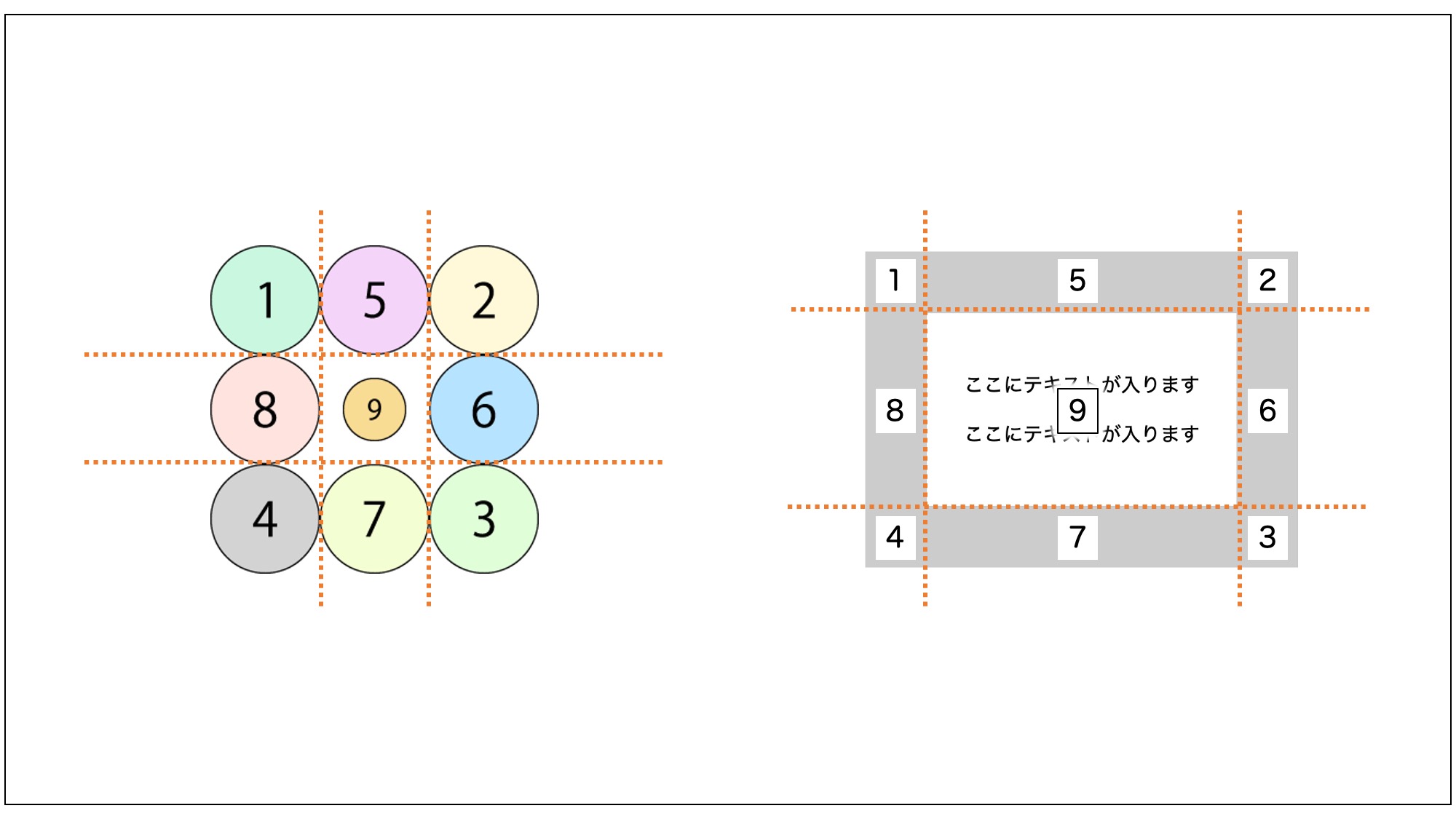
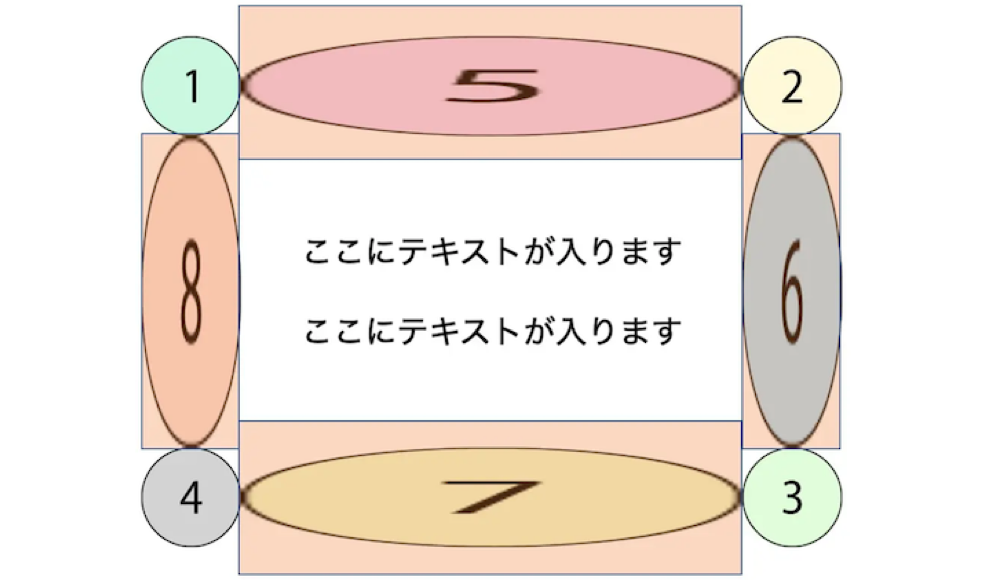
そうするとborder-image-sourceで指定した画像は上、右、下、左端から内側100pxの箇所でスライスされ、以下のように9つの領域ができます。


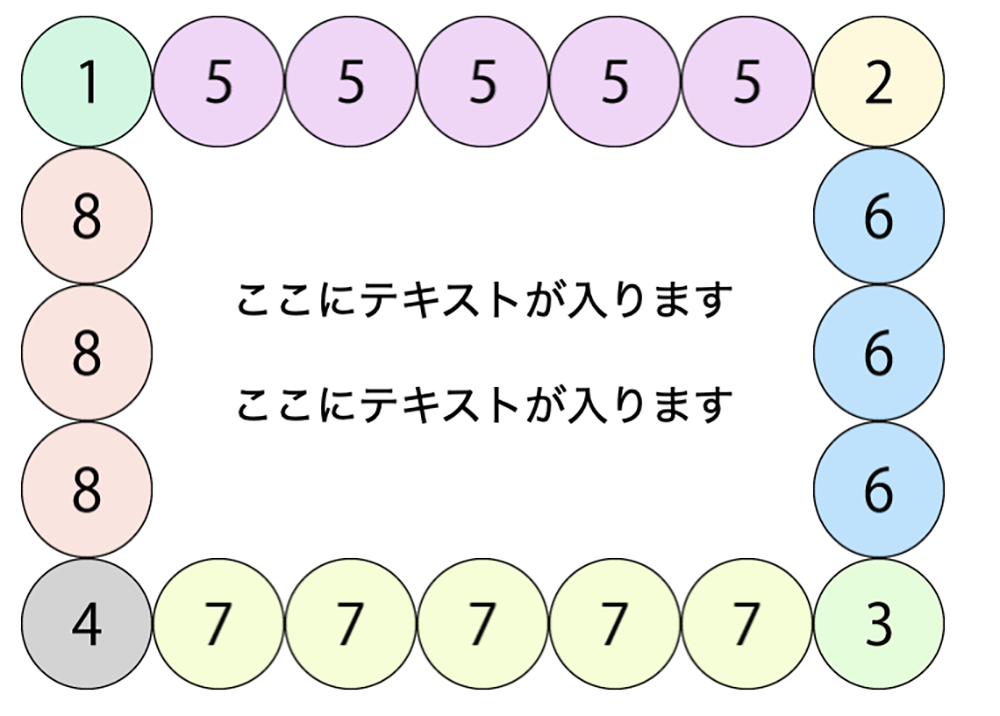
ここで各領域の番号を内包しているボールの数字に合わせるとすると、1〜4番の領域は最終的な枠線の4隅に割り当てられ、5〜8番の領域は最終的な枠線の4辺に割り当てられるようになります。


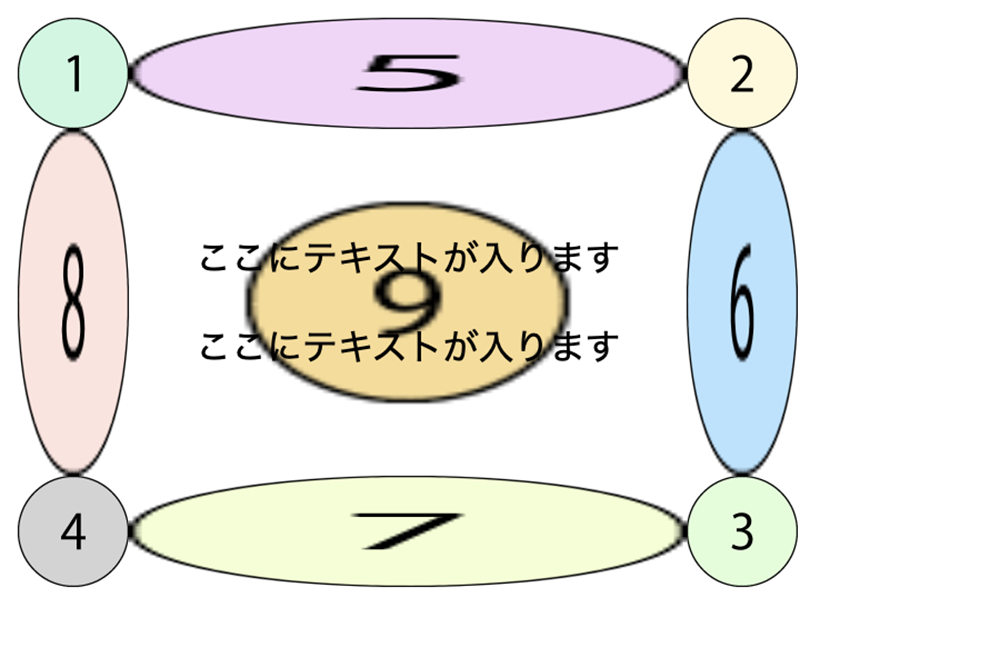
なお、デフォルトでは真ん中にある9番の領域は非表示になっていますが、キーワード「fill」を使用すれば、背景画像のように表示することが可能。
|
1 2 3 4 5 6 7 8 |
.box { /* 省略 */ border-image-source: url(border-image-demo.png); border-image-slice: 100 fill; /* 下記と同じ意味です。 border-image: url(border-image-demo.png) 100 fill; */ } |

辺領域に表示されている画像は、デフォルトでは要素の寸法に合わせて拡大・縮小されますが、後ほど紹介する「border-image-repeat」を指定すれば、その他の表示設定ができます。
なお、スライス位置が上下左右の各辺から同じ距離で良い場合は、値を1つ指定すれば良いですが、異なる距離にしたい場合は上、右、下、左の順に異なる値を指定してあげることもできます。
(例)border-image-slice: 40 50 60 70;の場合、上から40px、右から50px、下から60px、左から70px内側の位置に分割線が引かれる。
border-image-width(任意):画像が表示される領域の幅を指定
border-image-widthプロパティを指定すると、画像が表示される領域の幅を指定することができます。
|
1 2 3 4 5 6 7 8 9 |
.box { /* 省略 */ border-image-source: url(border-image-demo.png); border-image-slice: 100; border-image-width:60px; /* 下記と同じ意味です。 border-image: url(border-image-demo.png) 100 / 60px; */ } |

なおこちらの値を省略した場合は、borderプロパティで指定されている枠線の太さが適用されます。
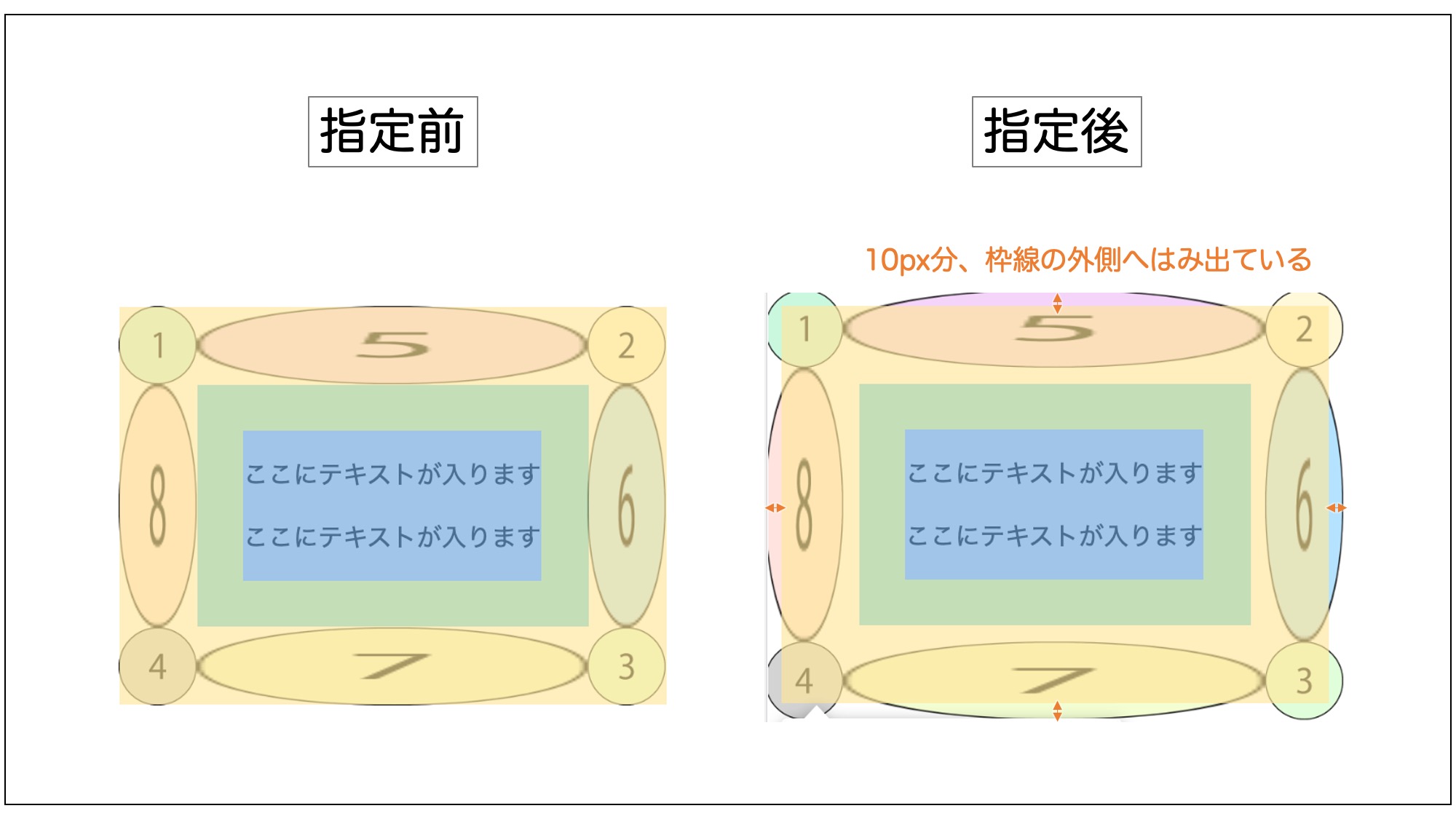
border-image-outset(任意):画像が枠線からはみ出す幅を指定
border-image-outsetプロパティを指定すると、画像を枠線から外側にどれくらいはみ出させるかを指定することができます。
こちらの値を省略した場合は、初期値「0」が適用されます。それほど使用頻度は高くないと思います。
|
1 2 3 4 5 6 7 8 9 10 |
.box { /* 省略 */ border-image-source: url(border-image-demo.png); border-image-slice: 100; border-image-width:50px; border-image-outset:10px; /* 下記と同じ意味です。 border-image: url(border-image-demo.png) 100 / 50px / 10px; */ } |

border-image-repeat(任意):画像の辺領域での表示方法を指定
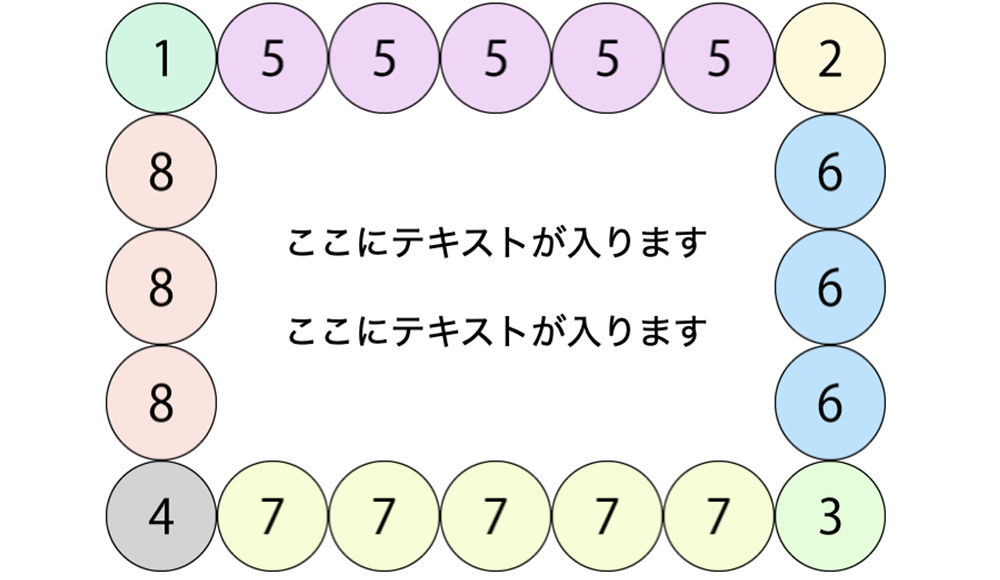
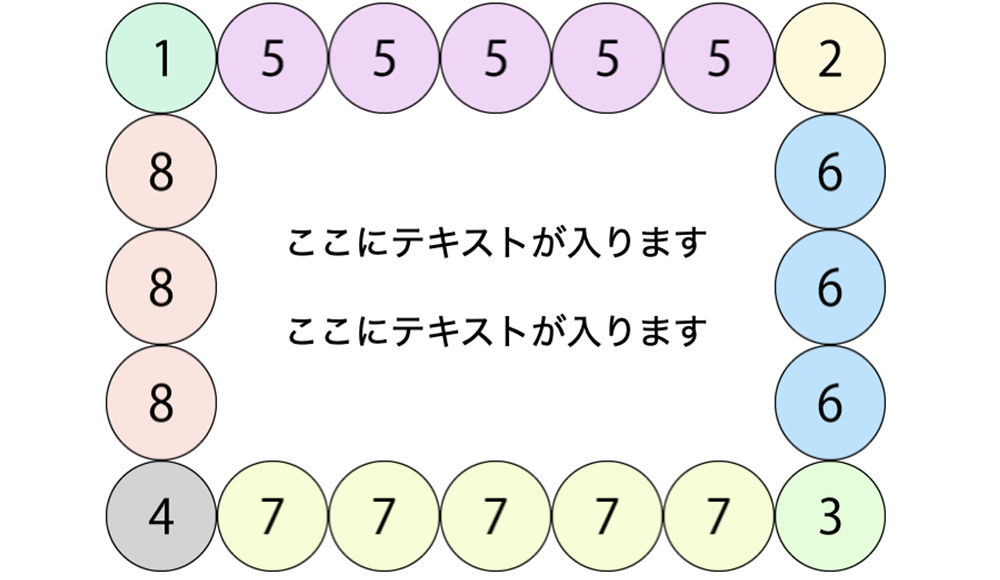
border-image-repeatを利用すると、画像の辺領域での表示方法を引き伸ばす・繰り返すなどの指定ができます。使用頻度は比較的高い目です。
指定なし(初期値)の場合辺領域に表示されている画像は、要素の寸法に合わせて拡大・縮小され表示されます。repeatやroundなど指定する繰り返し表示されます。
 border-image-repeat指定なしの場合、辺領域に表示されている画像が要素の寸法に合わせて拡大・縮小される
border-image-repeat指定なしの場合、辺領域に表示されている画像が要素の寸法に合わせて拡大・縮小される

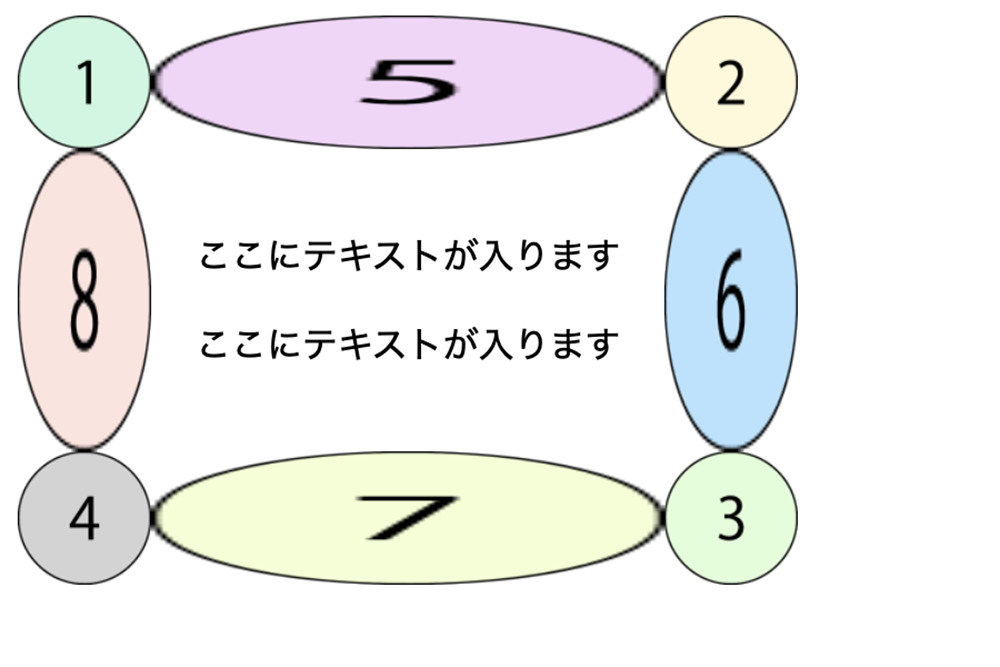
border-image-repeat:roundの場合、辺領域に表示されている画像が繰り返しで表示される
■(参考)border-image-repeatプロパティで指定できる値
| stretch(初期値) | 画像が引き伸ばされて辺領域を埋める |
|---|---|
| repeat | 画像がタイル状に繰り返されて辺領域を埋める |
| round | 画像がタイル状に繰り返されて辺領域を埋める
また、タイルが整数で並ばない場合は並ぶように画像が拡大・縮小される |
| space | 画像がタイル状に繰り返されて辺領域を埋める
また、タイルが整数で並ばない場合はタイル間に余ったスペースが分配される |
|
1 2 3 4 5 6 7 8 9 10 11 |
.box { /* 省略 */ border-image-source: url(border-image-demo.png); border-image-slice: 100; border-image-width:50px; border-image-outset:0px; border-image-repeat:round; /* 下記と同じ意味です。 border-image: url(border-image-demo.png) 100 / 50px / 0px round; */ } |

まとめ
まとめです。今回は画像を使ってオリジナルな枠線デザインを作成できるborder-imageプロパティの使い方を紹介しました。

■border-imageを構成する5つのプロパティ(★はよく使う)
| プロパティ名 | 意味 |
|---|---|
| ★border-image-source(必須) | 枠線に表示したい画像のパスを指定する |
| ★border-image-slice(任意) | 画像のスライスする位置を指定し、9つの領域に分割する
※システム的には指定は任意だが、枠線画像を作る際には必要なので、実質的には必須のプロパティ。 |
| border-image-width(任意) | 画像が表示される領域の幅を指定する |
| border-image-outset(任意) | 画像が枠線からはみ出す幅を指定する |
| ★border-image-repeat(任意) | 画像の辺領域での表示方法を、拡大縮小するか、繰り返すかなど指定する |
最初のうちは、個別の指定をした方がborder-imageで一括指定するよりも理解しやすいのでおすすめです。
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



