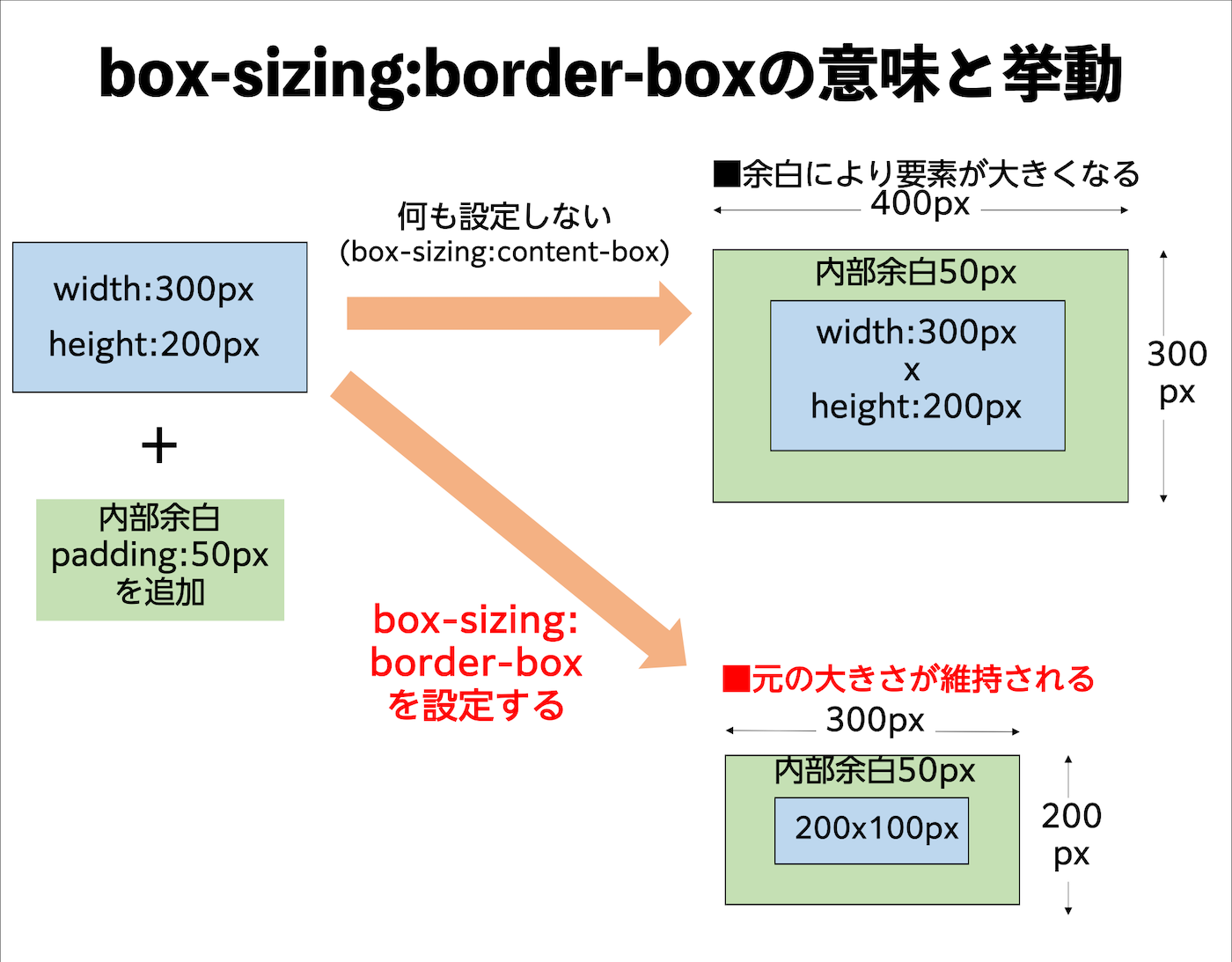
box-sizing:border-box;を指定すると枠線borderや内側余白paddingの大きさを要素の幅・高さ(width・height)に含めることができます。
今回はCSSプロパティbox-sizingの意味や使い方を解説します。
■全ての要素に対してbox-sizing:border-box;を指定した一例
|
1 2 3 |
*, *:before, *:after { box-sizing: border-box } |

|
1 2 |
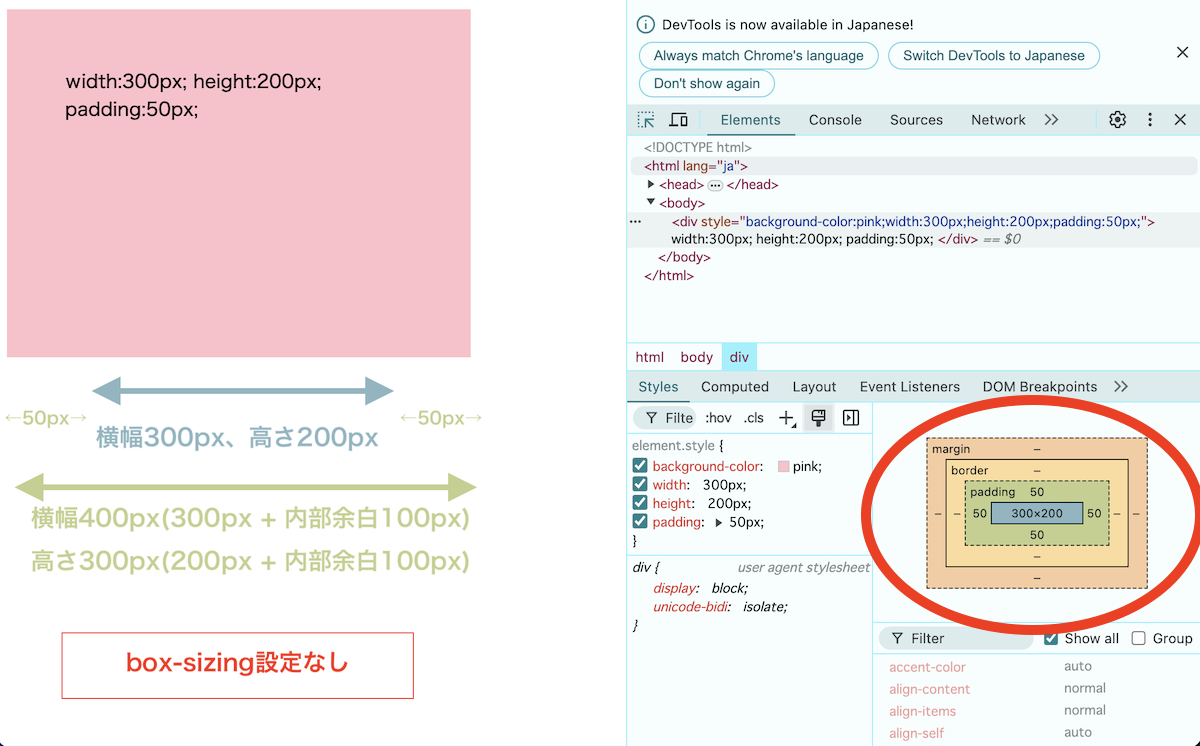
<div style="background:pink;width:300px;height:200px;padding:50px;"> </div> |

|
1 2 |
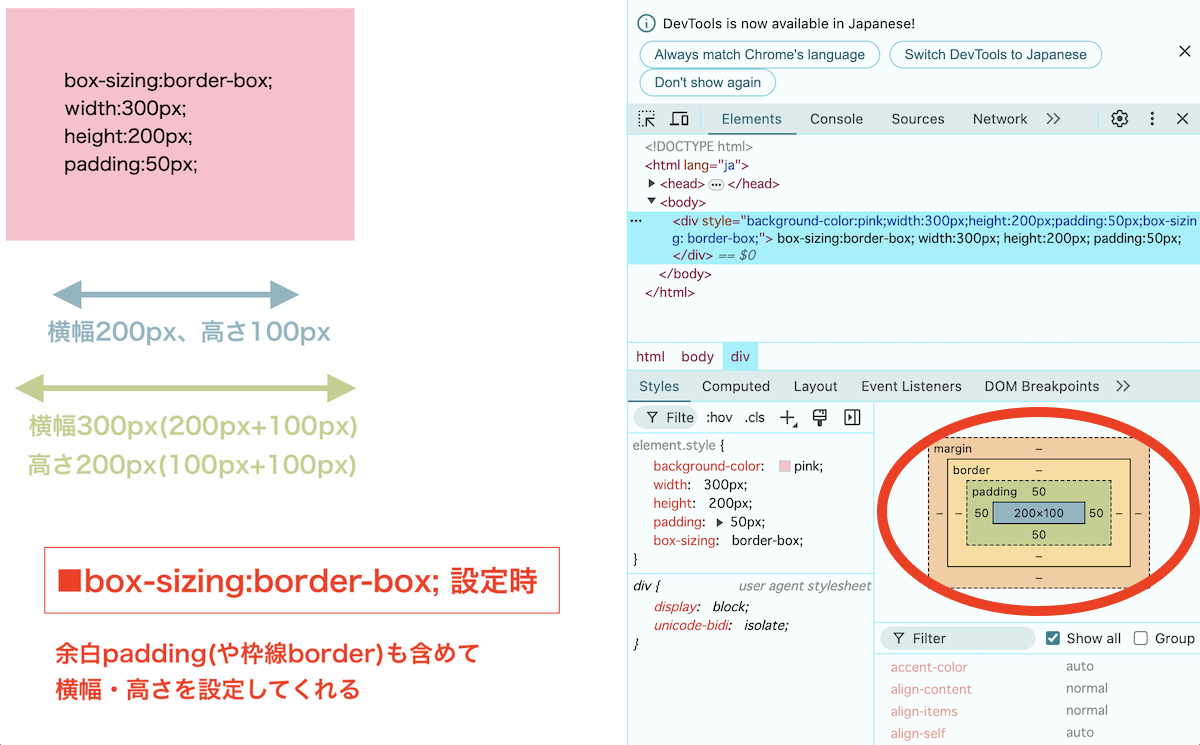
<div style="background:pink;width:300px;height:200px;padding:50px;box-sizing: border-box;"> </div> |

box-sizing:border-boxの意味と使い方
box-sizingはborderやpaddingで指定される枠線や余白の大きさを要素の幅・高さ(width・height)に含めるかどうかを指定することができるCSSプロパティです。
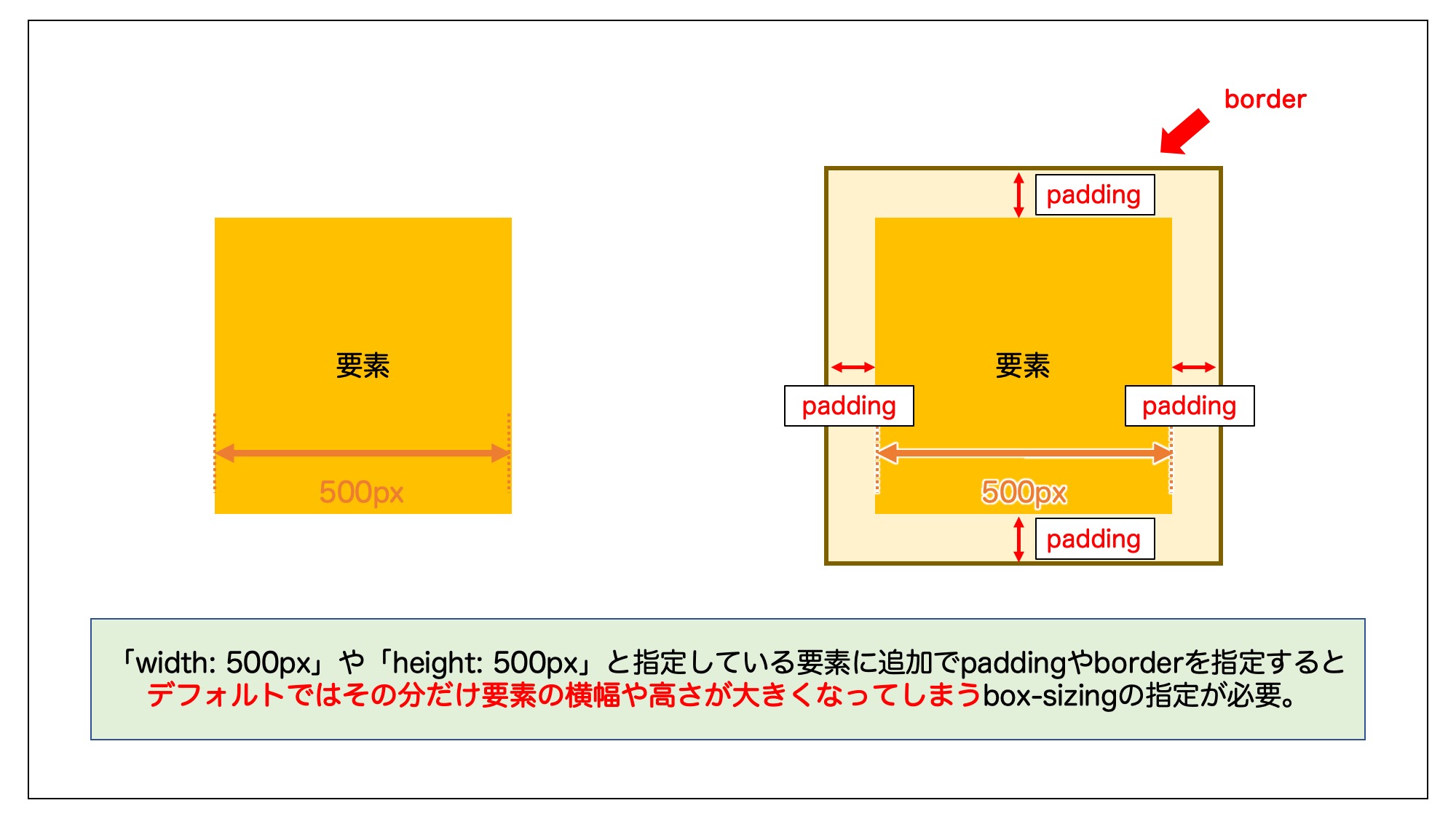
例えばwidth: 500pxやheight: 500pxを指定した要素に対して、paddingやborderを指定するとデフォルトではその分だけ要素の横幅や高さが大きくなります。

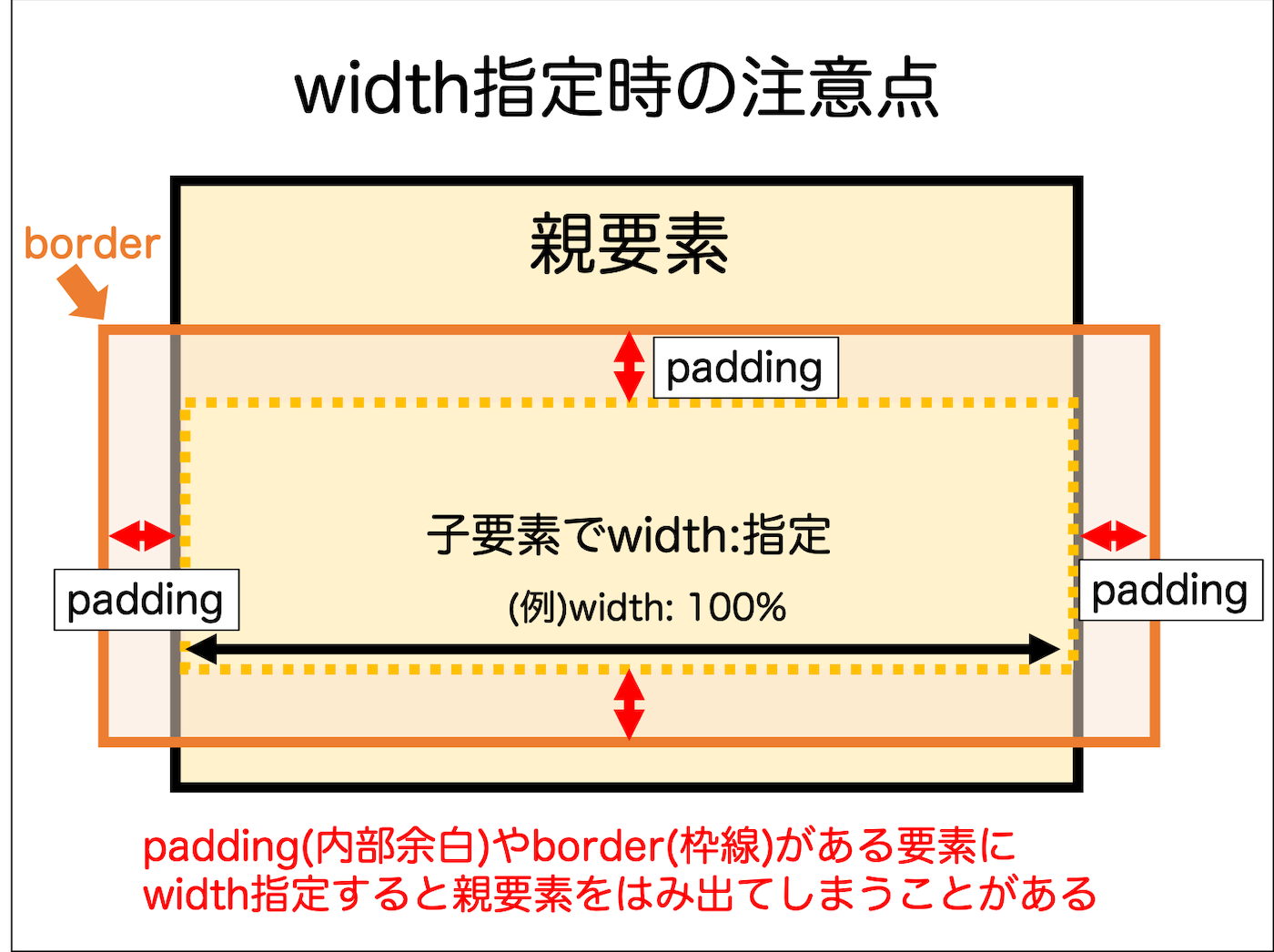
またwidth: 100%;指定する際に、親要素が子要素からはみ出てしまうといったことが起きてしまったりするので、計算を簡単にするためにbox-sizing:border-box;指定をします。
box-sizingプロパティ
borderやpaddingで生じる枠線や余白の大きさを要素の幅・高さ(width・height)に含めるかどうかを指定することができるCSSプロパティ
box-sizingでよく使用される値
それではbox-sizingプロパティでよく使用される値について解説していきます。
box-sizingプロパティでよく使われる値は以下の2つです。
- box-sizing:border-box→paddingとborderを要素の幅・高さ(width・height)に含める
- box-sizing:content-box(初期値)→paddingとborderを要素の幅・高さ(width・height)に含めない
初期値は「content-box」ですが、レイアウトの計算をしやすくするために基本的に「border-box」を一括で指定してあげるのがおすすめです。
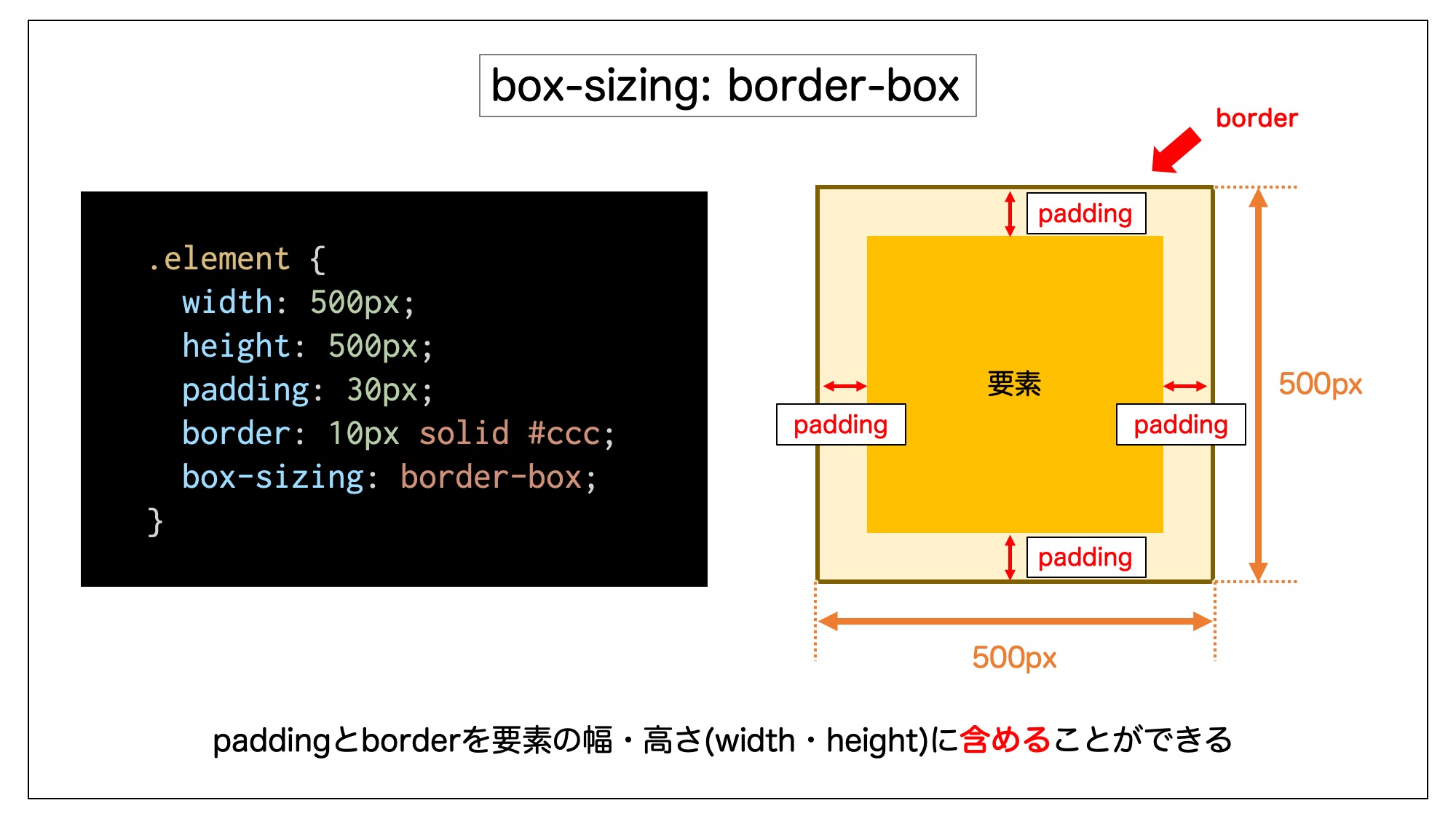
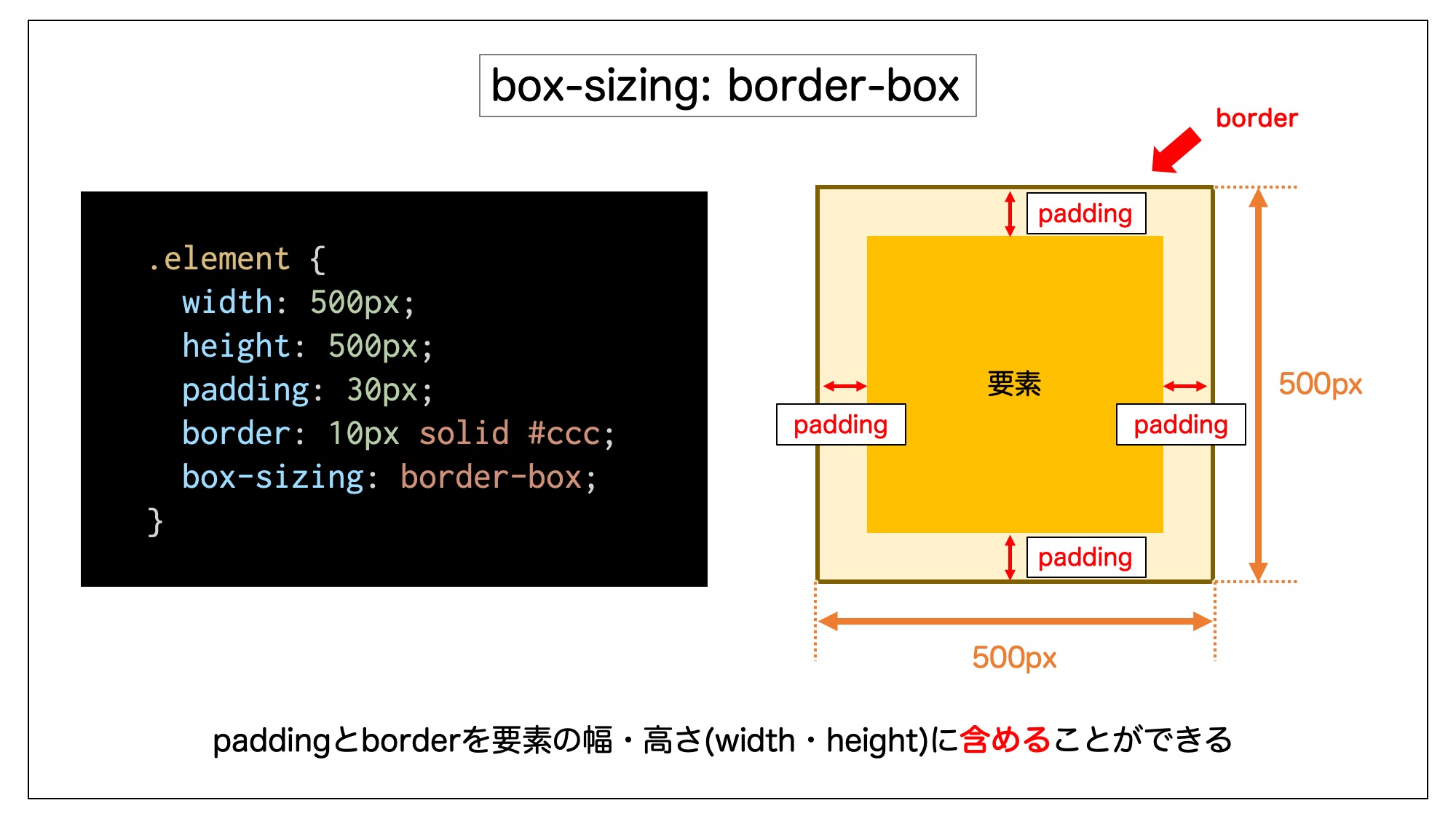
【border-box】paddingとborderを横幅・高さに含める
1つ目の値は、border-box:border-boxです。
paddingとborderを要素の幅・高さ(width・height)に含めることができるようになります

|
1 |
<div class="element"></div> |
|
1 2 3 4 5 6 7 |
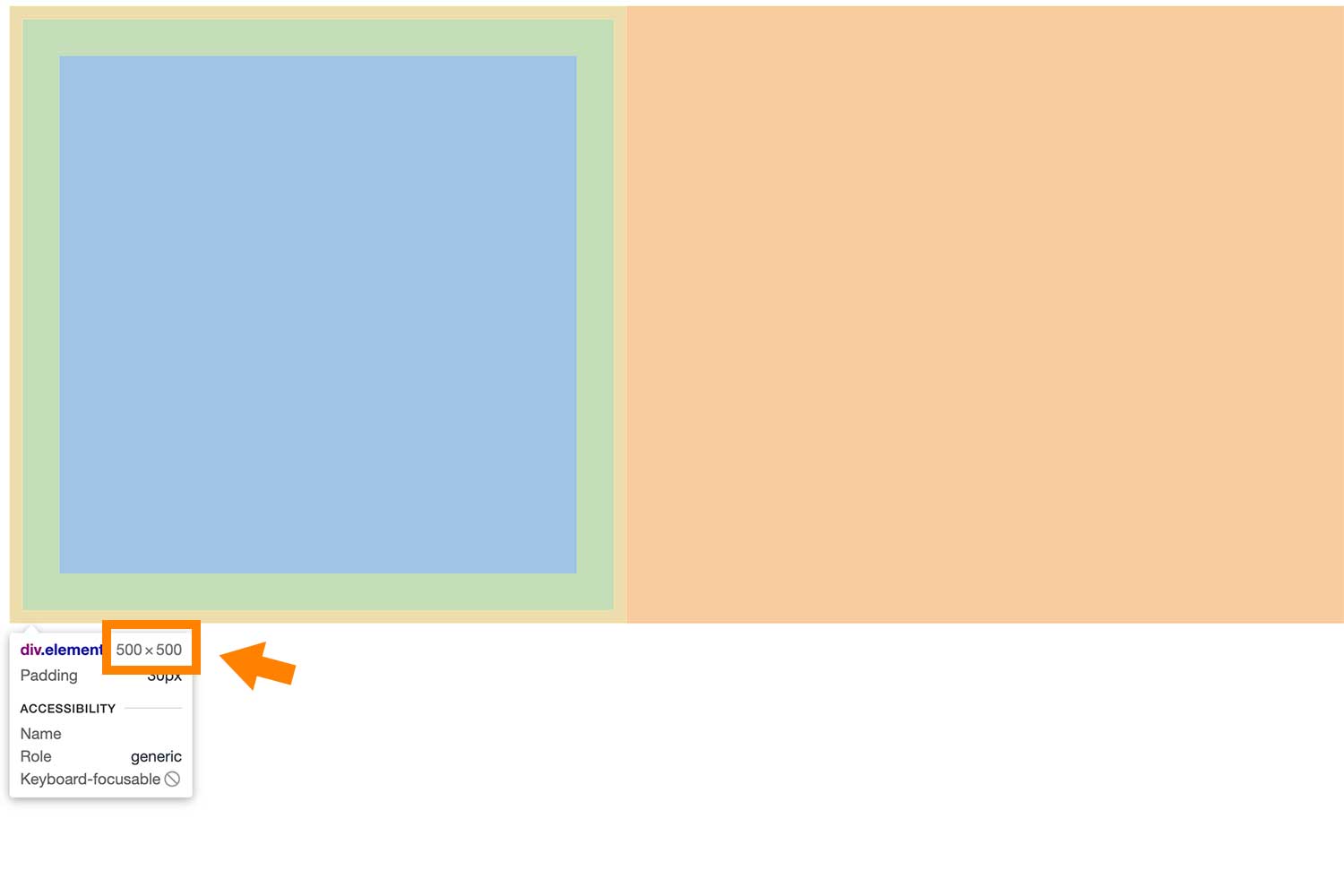
.element{ width: 500px; height: 500px; padding: 30px; border: 10px solid #ccc; box-sizing: border-box; } |

上の例ではpaddingやborderの長さがwidth、heightの中に含まれるようになる為、実際の要素の横幅・高さは420px(500 - 30×2 -10×2) となります。
初期値として全ての要素にborder-boxを適用させておく設定
あらかじめ「box-sizing: border-box」を全ての要素に適用させておくと横幅や高さの指定が楽になります。
全ての要素に同じ指定をしたい場合は、以下のように全称セレクター(*)を使用してあげる方法があります。
|
1 2 3 |
*, *:before, *:after { box-sizing: border-box } |
これで全ての要素や、その擬似要素before、afterに対してborder-boxの指定ができます。
なお、リセットCSS(ノーマライズCSS/サニタイズCSS)を利用している方は、リセットCSS側で上記のようなbox-sizing:border-boxの設定がされている場合もあります。
関連【リセットCSSとは】使い方やおすすめのリセットCSSを紹介
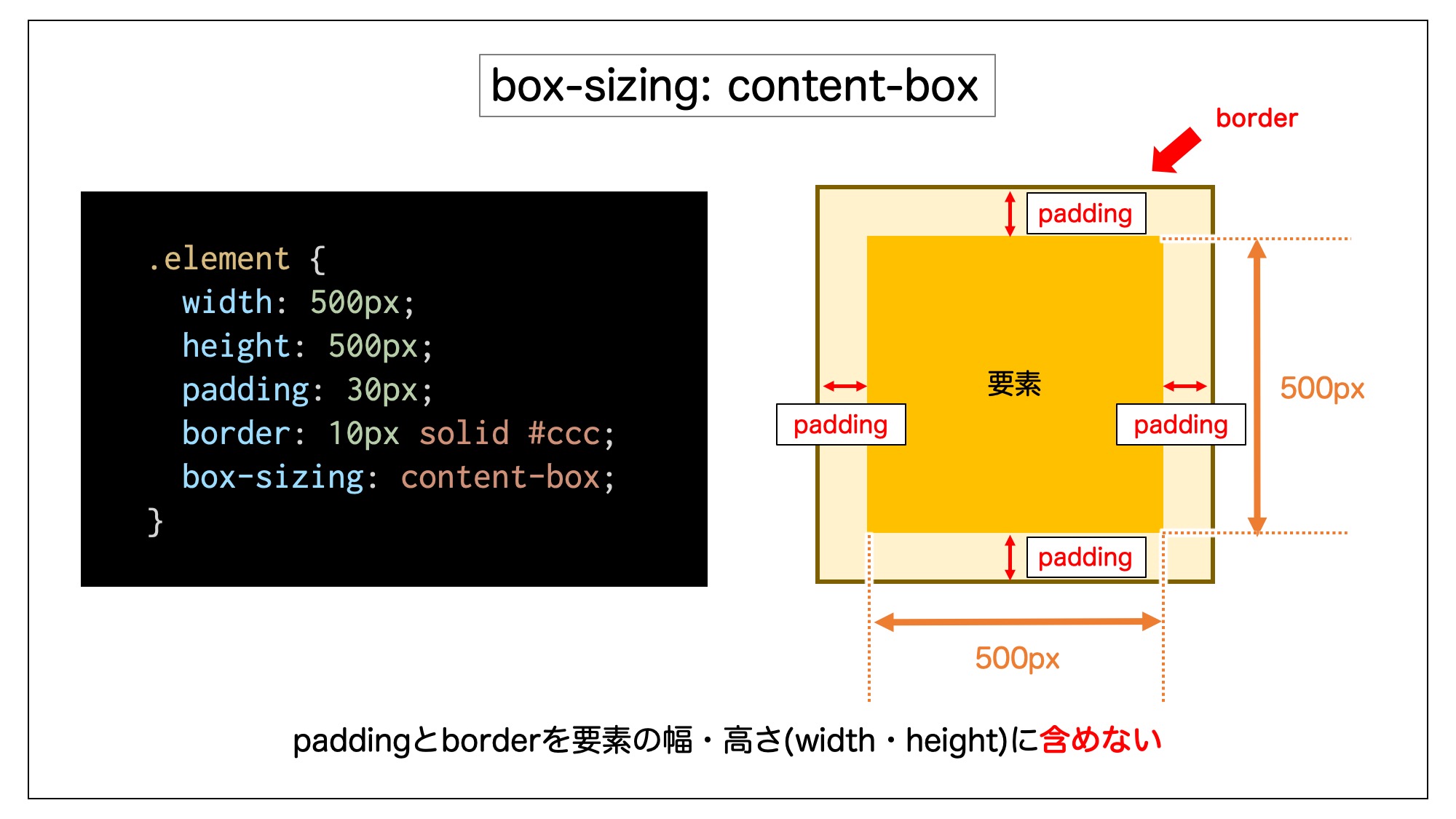
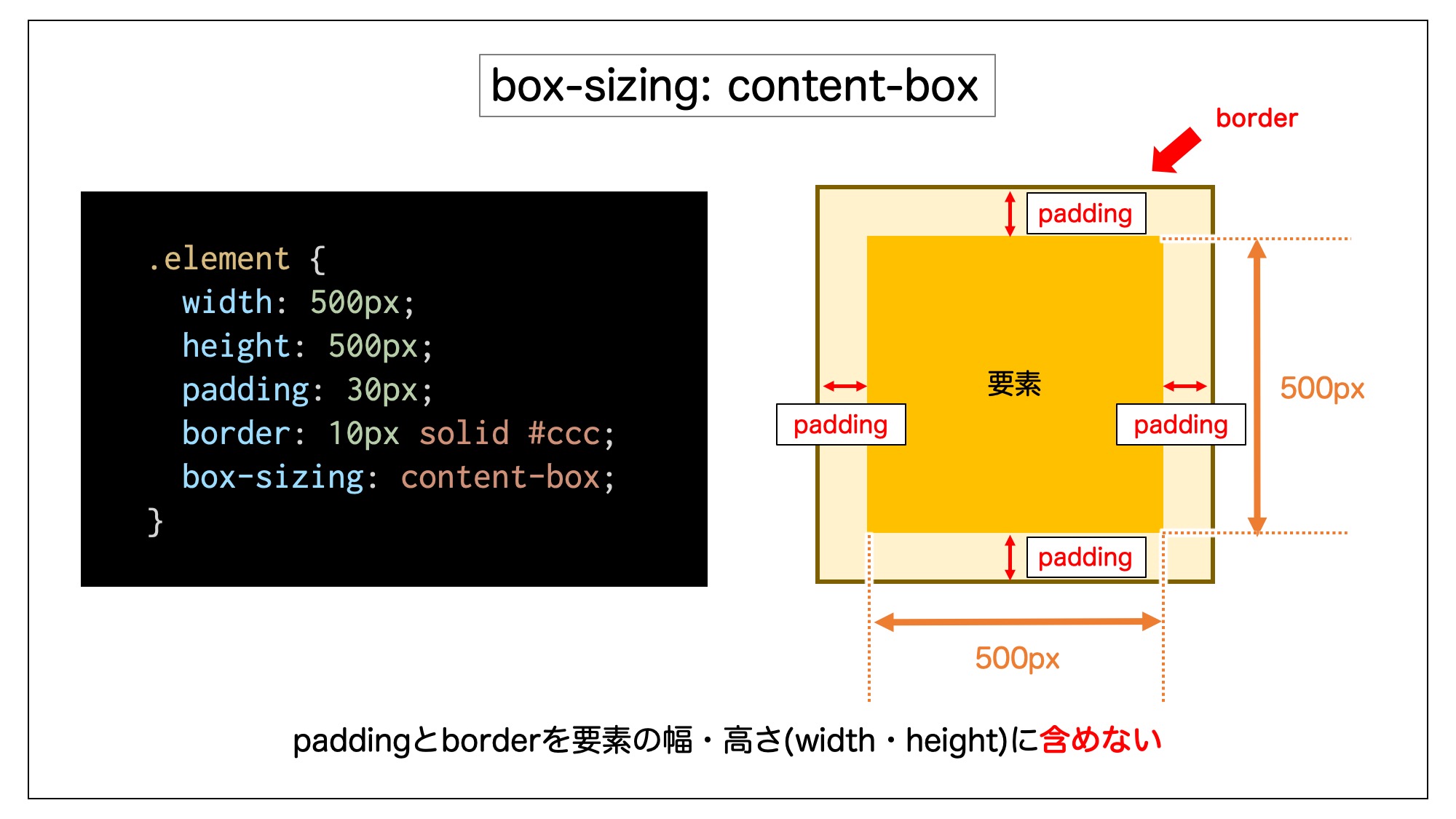
【content-box】paddingとborderを横幅・高さに含めない
box-sizing:content-box;はプロパティに何も指定していない場合に初期値として設定されている値です。
paddingとborderを要素の幅・高さ(width・height)に含めずに大きさを算出します。

|
1 2 3 4 5 6 7 |
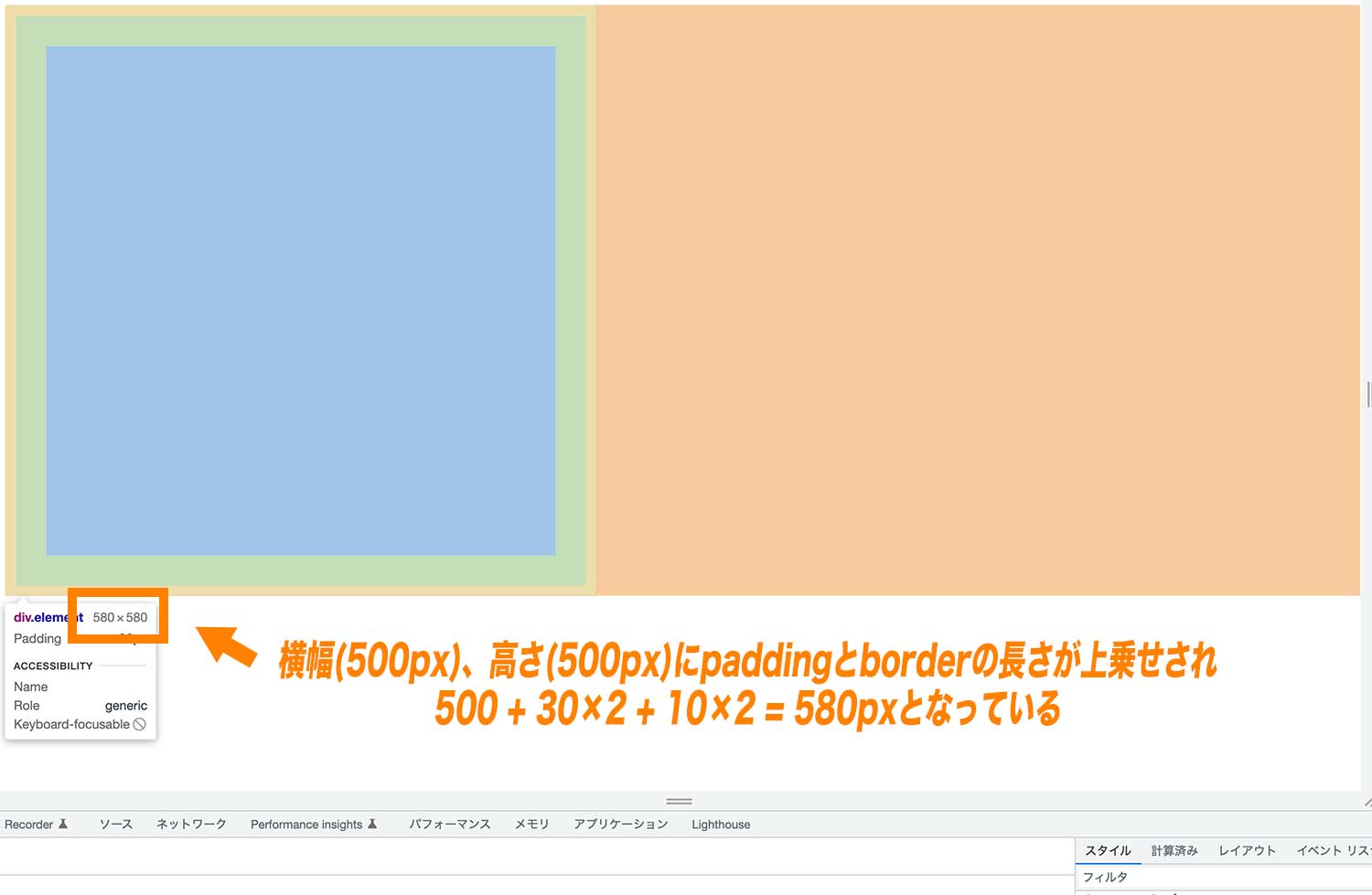
.element{ width: 500px; height: 500px; padding: 30px; border: 10px solid #ccc; box-sizing: content-box; } |

上の例ではpaddingで上下左右に取った30pxとborderで上下左右に取った10pxが上乗せされて横幅・高さがともに580px(500 + 30×2 + 10×2)となっていることが分かります。
content-boxを使用する際のデメリット・注意点
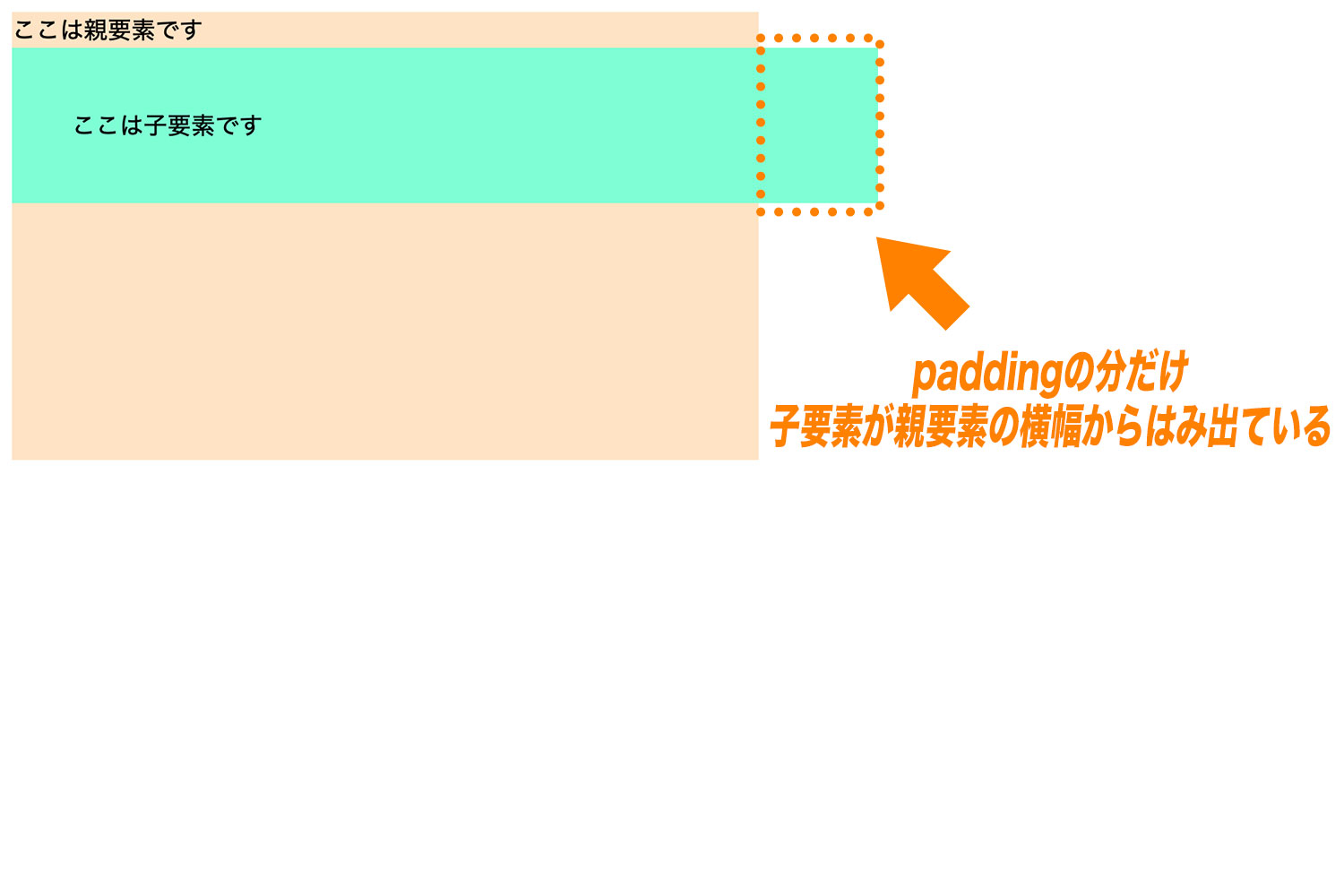
box-sizing: content-boxを使用する際は注意が必要で、width: 100%とセットで使用すると親要素の幅を子要素の幅が超えてしまうといったデメリットがあります。

■(参考)実際に子要素が親要素の横幅を超えてしまっている例
|
1 2 3 4 |
<div class="oya"> ここは親要素です <div class="ko">ここは子要素です</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.oya{ width: 500px; height: 300px; background-color: bisque; } .ko{ width: 100%; padding: 40px; background-color: aquamarine; box-sizing: content-box; } |

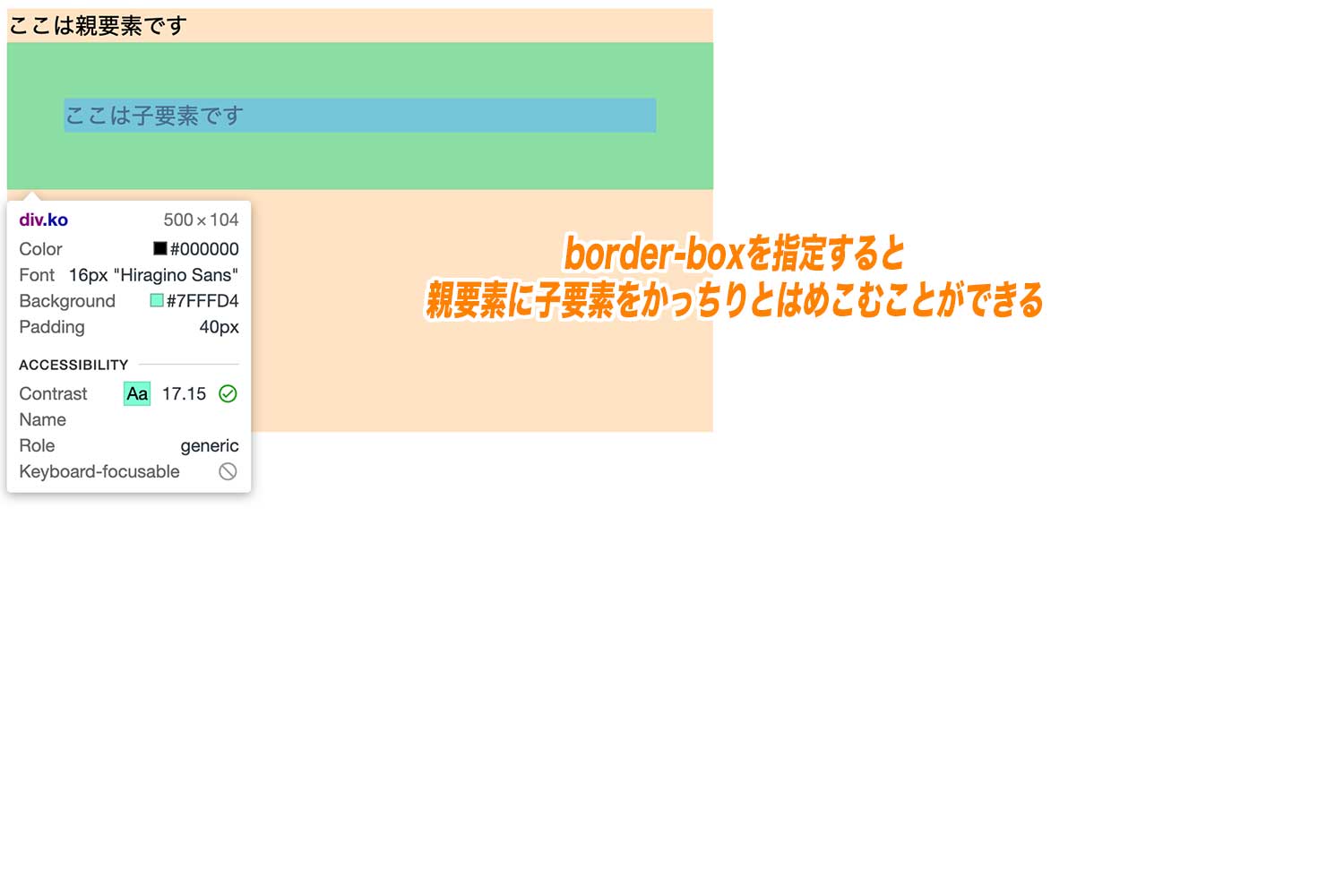
「width: 100%」を指定して子要素が親要素内に収まるようにしてあげるにはborder-boxを指定してあげる必要があります。

まとめ
まとめです。今回はpaddingやborderの大きさを要素の幅・高さ(width・height)に含めるかどうかを指定することができるプロパティ「box-sizing」の使い方や使用できる値を紹介しました。


子要素を親要素にピッタリとはめ込むことがしやすくなるという点で基本的には「border-box」を指定してあげるのがおすすめです。
全ての要素に対してbox-sizingの指定をしておきたい場合は全称セレクター(*)を使用して設定してあげると良いでしょう。
■全ての要素に対してbox-sizing:border-box;を指定した一例
|
1 2 3 |
*, *:before, *:after { box-sizing: border-box } |
今回は以上になります。最後までご覧いただきありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


