ここでは、知っておきたいCSSの擬似クラスと擬似要素の基本と併用可否について説明します。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
代表的な擬似クラス
ある要素が特定の状態にあるときにスタイルを指定する方法に擬似クラスがあります。
例)
- ある要素に対して、クリックされた状態にある時
- ある要素に対して、カーソルが上に乗っている時
などなど。
擬似クラスは、以下のように指定します。
任意のCSS設定
}
で指定します。
代表的なものとしてマウスがある要素上に載ったら色や形を変えるなどがあります。
ここでは、いくつかの代表的な擬似クラスについて説明していきます。
最初の要素 first-child
ある要素のうちの最初の要素の指定を「first-child」で行います。
■設定例(liの最初の要素)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
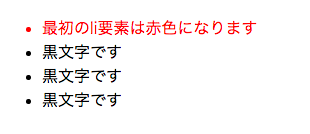
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> ul li:first-child{ color:red; } </style> </head> <body> <ul> <li>最初のli要素は赤色になります</li> <li>黒文字です</li> <li>黒文字です</li> <li>黒文字です</li> </ul> </body> </html> |
■表示例

最後の要素 last-child
ある要素のうち、最後の要素の指定を「last-child」で行います。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
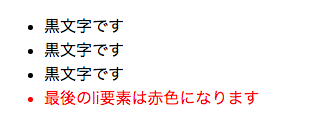
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> ul li:last-child{ color:red; } </style> </head> <body> <ul> <li>黒文字です</li> <li>黒文字です</li> <li>黒文字です</li> <li>最後のli要素は赤色になります</li> </ul> </body> </html> |
■表示例

n番目の指定方法 nth-child(数字)
ある要素のうち、自分が指定したい任意の要素の指定を「nth-child(自分の指定したい数字)」で行います。
なお、(自分の指定したい数字)に「even」を指定すると偶数番目、「odd」を指定すると奇数番目となります。
■設定例(3番目のli要素を指定)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
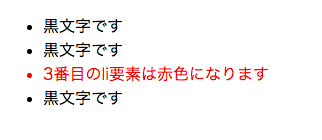
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> ul li:nth-child(3){ color:red; } </style> </head> <body> <ul> <li>黒文字です</li> <li>黒文字です</li> <li>3番目のli要素は赤色になります</li> <li>黒文字です</li> </ul> </body> </html> |
■表示例

指定した擬似クラスを除外 :not(除外したい擬似クラス)
指定した擬似クラスを除外するには、:not(除外したい擬似クラス)で指定します。
■設定例(最後のli要素:last-childを除外して文字を赤色の設定)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> li:not(:last-child){ color:red; } </style> </head> <body> <ul> <li>li要素</li> <li>li要素</li> <li>li要素</li> <li>li要素</li> </ul> </body> </html> |
■表示例

未訪問リンク :link
まだクリックされたことのないリンク(未訪問リンク)を:linkで指定します。
■設定例(未訪問リンクをピンク色)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> a:link{ color:pink; } </style> </head> <body> <a href="#">未訪問リンク(ピンク色)</a> </body> </html> |
■表示例

訪問済みリンク :visited
すでにクリックされたことがあるリンク(訪問済みリンク)を:visitedで指定します。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> a:link{ color:pink; } a:visited{ color:orange; } </style> </head> <body> <a href="#">未訪問リンク(ピンク色)ですが、一度クリックした後で再度確認する(訪問済みリンク)と、オレンジ色になっています。</a> </body> </html> |
■表示例
なお、訪問したか未訪問かは各ブラウザごとに保持しています。
そのため、Chromeで一度訪問しても、同じPCのSafariでアクセスすると未訪問状態になっています。
マウスが乗っている時 :hover
マウスがある要素上にある時にスタイルを「:hover」で指定します。
a:hover{}を指定してリンク先にカーソルを合わさった状態の時に色を変えるなどはよくある例です。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> a:hover{ background: pink; } div{ background:aqua; width: 200px; height: 100px; } div:hover{ background:pink; } </style> </head> <body> <a href="#">この文章の上にマウスのカーソルが乗ると背景がピンク色になります</a> <br><br><br> <div> この四角の上にマウスのカーソルが乗ると背景が水色→ピンクになります </div> </body> </html> |
■表示例
クリックしなくてもマウスカーソルが要素上にあるだけでhoverが適用されることに注意してください。
マウスをクリックした時 :active
マウスをクリックした時にスタイルを「:active」で指定します。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> div{ background:aqua; width: 200px; height: 100px; } div:active{ background:pink; } </style> </head> <body> <div> この四角の上でマウスをクリックすると背景が水色→ピンクになります </div> </body> </html> |
■表示例
フォーカスしている時 :focus
テキストボックスなどでカーソルを置いている(フォーカス)しているときにスタイルを「:focus」で指定します。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> input:focus{ outline:pink auto 5px; } </style> </head> <body> <form class="" action="index.html" method="post"> <input type="text" name="" placeholder="ピンク色になります。" value=""> </form> </body> </html> |
■表示例
link、visited、hover、activeの順番
4つの擬似クラス(:link、visited、hover、active)の少し特殊な仕様として、4つの擬似クラスCSSの記述順序は下記の順番で記述する必要があります。
- a:link
- a:visited
- a:hover
- a:active
■記述例
|
1 2 3 4 |
a:link { color:aqua; } a:visited { color:orange; } a:hover { color:red; } a:active { color:purple; } |
順番が上記の順でない場合は、正しく動作しないという場合がありますので、注意しましょう。
よく使う擬似要素
擬似クラスの他に、擬似要素というものがあります。
擬似要素は以下のように指定します。
任意のスタイル...
}
なお、擬似クラスがある要素が特定の状態になったときに指定する方式(状態の変化に対する指定方式)なのに対して、
擬似要素は、(状態の変化に関わらず)要素の一部を追加で指定する方法です。
(擬似要素と擬似クラスという表現がややこしいですね。。)
擬似要素を利用することで、HTMLコードに不要なタグやコードを減らしつつ、要素内の特定の文字や行に対して色々なスタイルを設定することができます。
ある要素内の最初の文字
ある要素の最初の文字だけスタイルを指定するには「::first-letter」を利用します。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> p::first-letter{ font-size:30px; color:pink; } </style> </head> <body> <p>Q 質問です! <br> Q&Aなどで最初の文字だけ色を変えて文字を大きくしたいです。</p> </body> </html> |
■表示例

ある要素の直前に作成する擬似要素 ::before
最近のWebページでとてもよく使う擬似要素に、beforeとafterがあります。
ある要素の直前に擬似的な要素を作成するには擬似要素「::before」を利用します。
少し独特な記述ですが、before{}のなかにcontent:'任意の文字';という記述をする必要があります。
content:'';
任意のスタイル設定...
}
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample-1::before{ content: ''; width: 15px; height: 15px; background: pink; display: inline-block; } .sample-2::before{ content: '☆before要素☆'; color:red; } </style> </head> <body> <p class="sample-1">ピンク色の四角はpの擬似要素beforeで作成しています。</p> <p class="sample-2">beforeのcontentプロパティに文字を入れると、その要素の直前に入れた文字が表示されます。</p> </body> </html> |
■表示例

なお、before、afterはインライン要素のため、widthやheightなどの大きさを設定する場合は「display:blockまたはdisplay:inline-block」を設定しましょう。
ある要素の直後の要素
beforeとほぼ同じ性質の擬似要素で、ある要素の直後に擬似的な要素を作成するには擬似要素「::after」を利用します。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
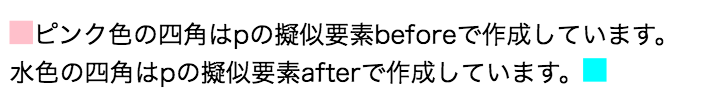
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> p::before{ content: ''; width: 15px; height: 15px; background: pink; display: inline-block; } p::after{ content: ''; width: 15px; height: 15px; background: aqua; display: inline-block; } </style> </head> <body> <p>ピンク色の四角はpの擬似要素beforeで作成しています。 <br> 水色の四角はpの擬似要素afterで作成しています。</p> </body> </html> |
■表示例

before,afterの応用例
はじめてbeforeやafterを学び出すと、「これって使うシーンあるのかな??」と疑問に思う方もいるかもしれません。
ここでは、応用例として、before,afterを利用した応用例を紹介します。
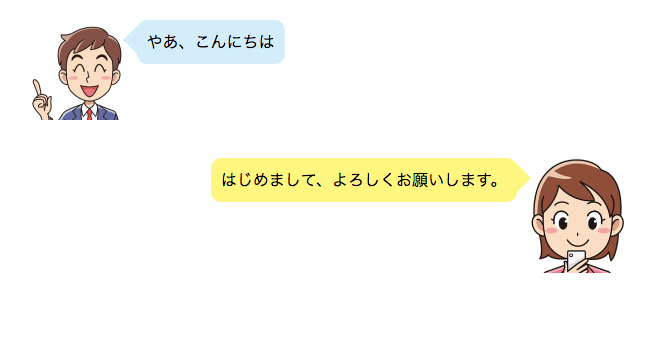
漫画のような吹き出し
下記のようにbefore要素を利用して漫画のような吹き出しを作成できます。before要素は吹き出しの三角部分で利用しています。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .container{ width:600px; margin: 0 auto; } img{ max-width: 100%; } .clearfix::after { content: ''; display: block; clear: both; } .balloon-primary_chara { width:100px; float:left; } .balloon-primary { float:left; position: relative; left: 10px; padding: 10px !important; background:#d3edfb; border-radius: 10px; } .balloon-primary::before { content: ''; position: absolute; width: 0px; border-width: 16px; border-style: solid; border-color: transparent #d3edfb transparent transparent; top: 10%; left: -30px; } .balloon-accent_chara { width:100px; float:right; } .balloon-accent { float:right; position: relative; right: 10px; padding: 10px !important; background:#fff67f; border-radius: 10px; } .balloon-accent::before { content: ''; position: absolute; width: 0px; border-width: 16px; border-style: solid; border-color: transparent transparent transparent #fff67f; top: 10%; right: -30px; } </style> </head> <body> <div class="container clearfix"> <p class="balloon-primary_chara"><img src="https://webst8.com/code/wp-content/uploads/2017/08/boy-sample.png" alt=""></p> <p class="balloon-primary">やあ、こんにちは</p> </div> <div class="container clearfix"> <p class="balloon-accent_chara"><img src="https://webst8.com/code/wp-content/uploads/2017/08/girl-sample.png" alt=""></p> <p class="balloon-accent">はじめまして、よろしくお願いします。</p> </div> </body> </html> |
擬似要素と擬似クラスを一緒に使えるか、併用可否
最後に、擬似要素と擬似クラスの組み合わせを簡単にご紹介します。
beforeやafterなどの擬似要素に対して擬似クラスhoverを適用したいなどの場合、下記のように動作しますのでご注意ください。
:擬似クラス::擬似要素は動作する
例. :hover::afterは動作する
::擬似要素:擬似クラスは動作しない
例. ::after:hoverは動作しない
擬似クラスと擬似要素の併用の例
ここでは、下記のようなHTMLサンプルで動作を説明してみたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> div::before{ content:"これは擬似要素beforeです。"; border:solid 1px green; } div::after{ content:"これは擬似要素afterです。"; border:solid 1px orange; } </style> </head> <body> <div>div要素</div> </body> </html> |
上記例に対して
擬似要素:擬似クラス
例. div::after:hover{}
のように指定してもafter要素に対してはhoverで指定した内容が動作しませんでした。
一方、擬似クラス::擬似要素
例. div:hover::after
のように指定するとafter要素に対してhoverで指定した内容が動作しました。
動画でお見せすると以下のようになります。
参考サイト
擬似クラスと擬似要素
まとめ
まとめです。
今回は、擬似クラスと擬似要素、およびその組み合わせ併用可否について説明しました。
擬似クラスは、ある要素が特定の状態になった時に指定するスタイル方式
擬似要素は、ある要素の一部を指定するスタイル方式です。
擬似クラスと擬似要素の併用ですが、
:擬似クラス::擬似要素は動作する(例. :hover::afterは動作する)のに対して、
::擬似要素:擬似クラスは動作しない(例. ::after:hoverは動作しない)ことにご注意ください。
とくに擬似クラス(:hover)や擬似要素(::before、::after)などは至るところのWebページで使われているので、最初は慣れないかもしれませんが、ぜひ覚えていってくださいね。
今回は以上になります。最後までご覧いただきありがとうございました。