今回は、CSSのfloatを使った要素を横並びにする方法とfloatを解除するclearプロパティをご紹介します。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
floatを利用して要素を横並びにする方法
floatを使った横並び
<div>タグなどのブロックレベル要素は、基本的に上から下に向かって順番に縦に並んで表示されます。
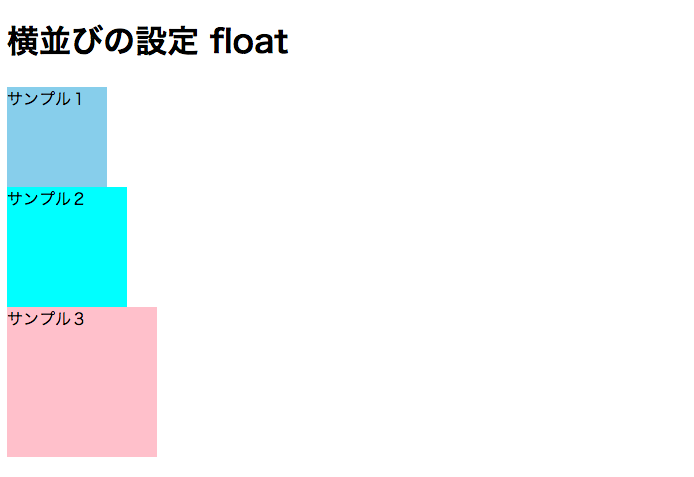
■縦に並ぶdivタグ(水色とピンク色)

div1、div2、div3が縦に並んでいる
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; } .sample2{ background:aqua; width:120px; height:120px; } .sample3{ background:pink; width:150px; height:150px; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="sample3"> サンプル3 </div> </body> </html> |
このように、通常縦に並ぶdivタグなどの要素を横並びにしたい場合、横並びにしたい対象の要素に対して、float:left(またはright)にすると要素が横並びになります。
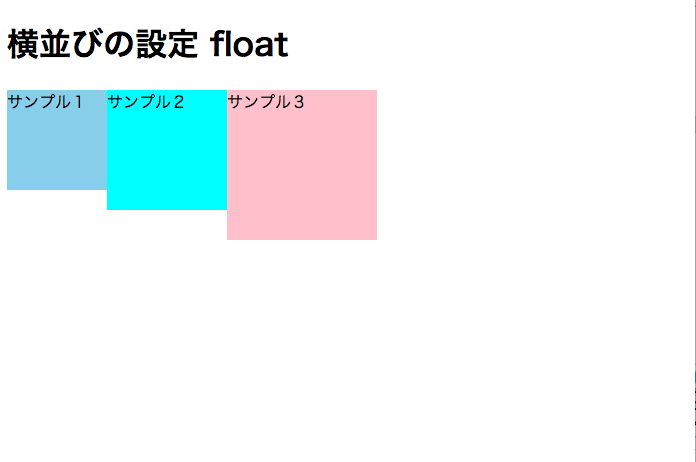
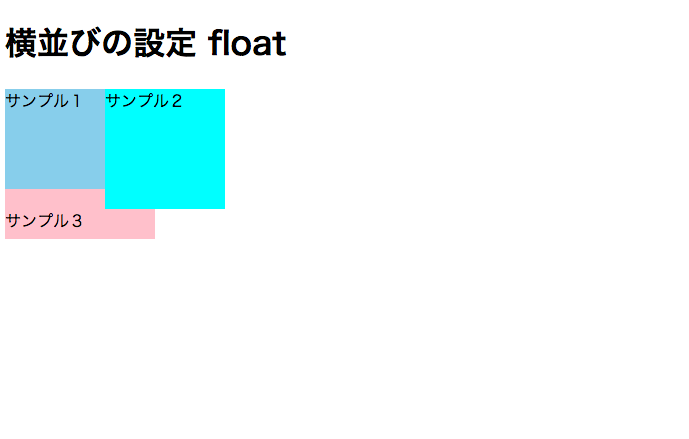
■float:leftを利用して左側に横並びにしたdivタグ

float:leftを利用してdiv1、div2、div3が左から順に横並びにした
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; float: left; } .sample2{ background:aqua; width:120px; height:120px; float: left; } .sample3{ background:pink; width:150px; height:150px; float: left; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="sample3"> サンプル3 </div> </body> </html> |
floatのプロパティは下記の通りで、float:leftで左に配置、float:rightで右に配置、floatしない(初期値)があります。
| 設定値 | 意味 |
|---|---|
| float:left | 要素を左に配置 |
| float:right | 要素を右に配置 |
| float:none | floatしない(初期値) |
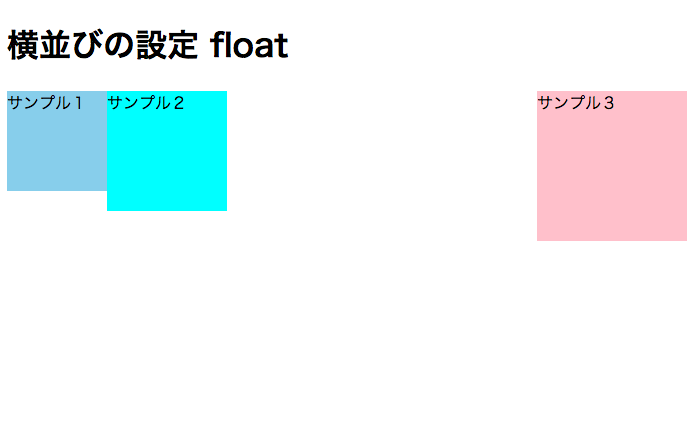
たとえば、先ほどの例で、サンプル3のdivにfloat:right;と設定するとピンク色divが右端に位置するようになります。

サンプル3のdivをfloat:rightで右側に並べる
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; float: left; } .sample2{ background:aqua; width:120px; height:120px; float: left; } .sample3{ background:pink; width:150px; height:150px; float: right; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="sample3"> サンプル3 </div> </body> </html> |
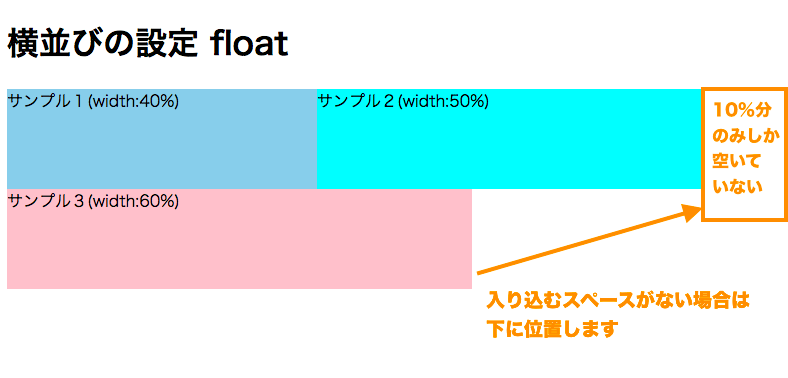
なお、横並びにしたい要素の横幅サイズの合計が親要の横幅素(下記の例だとbody(ブラウザの横幅サイズ))を超えている場合は、横並びにならずその下にずれて位置します。floatとともにwidthの設定も意識しておくと良いと思います。

float:leftで横並びにしても横幅が狭くて入り込めない場合は下にずれる
floatの解除とセットで使うclearプロパティ
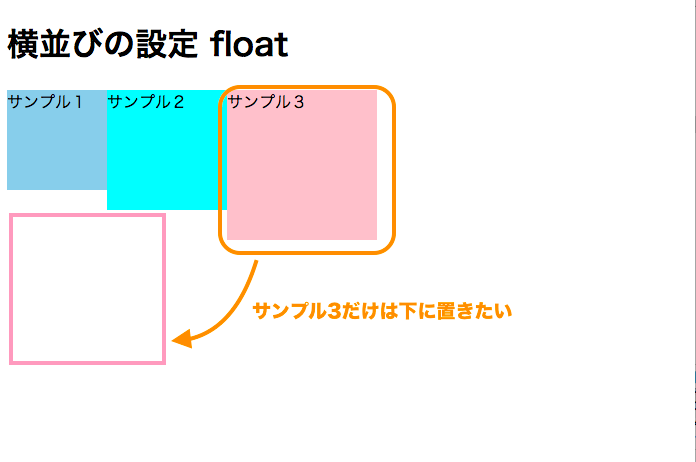
つぎに、先ほどの例で3つのブロックのうち、サンプル3だけ下に置きたい場合を考えてみます。

サンプル3のdivは下に配置したい
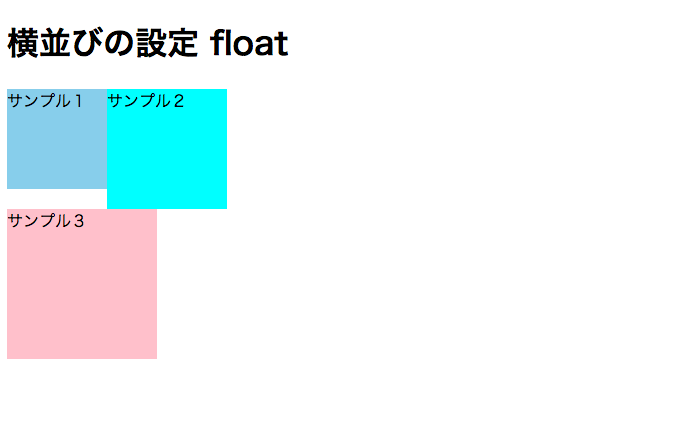
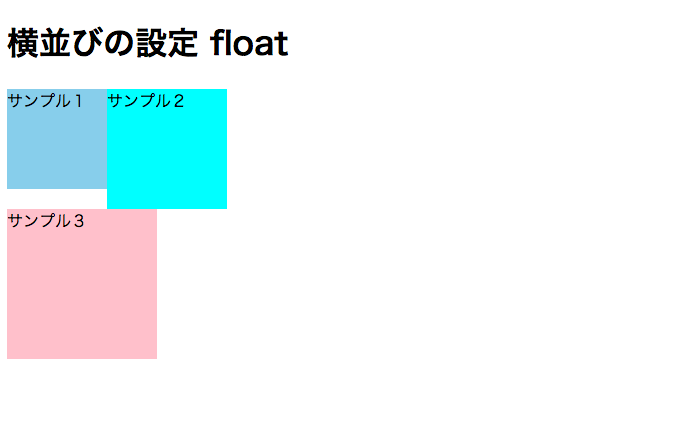
サンプル3のdivに設定しているfloat:leftを書かなければ良いと思いますが、そうすると下記のようになってしまします。

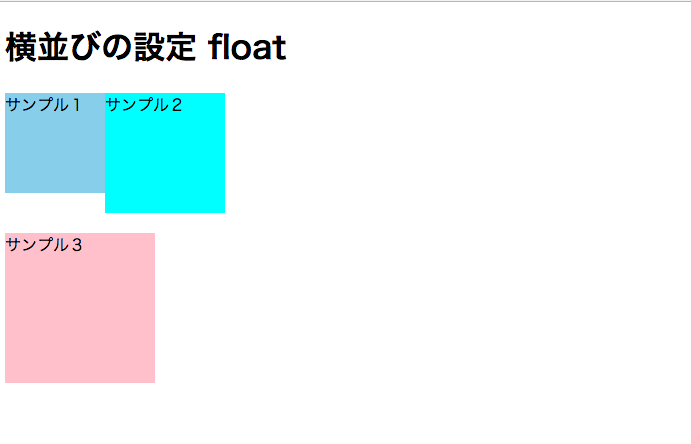
サンプル3のdivが正しく配置されない
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; float: left; } .sample2{ background:aqua; width:120px; height:120px; float: left; } .sample3{ background:pink; width:150px; height:150px; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="sample3"> サンプル3 </div> </body> </html> |
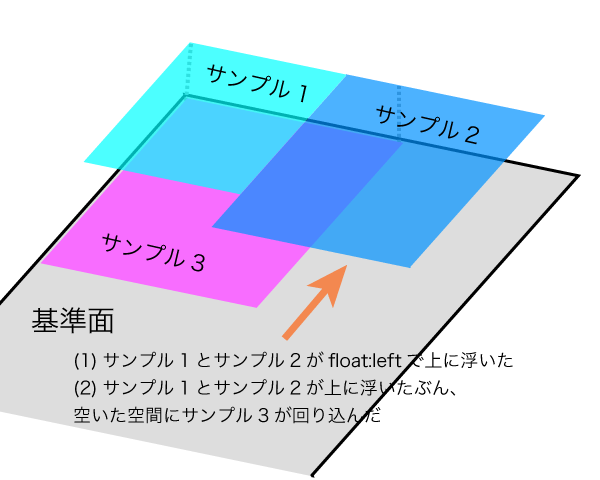
実はfloatは単純に横並びにするプロパティではなく、英語で「浮く」という意味のとおり、層を一段「浮かして」横並びに設定しています。

サンプル1とサンプル2はfloat:leftで上に浮いている。空いた空間にサンプル3が回り込んだ
なお、文字などの中身(ここでは「サンプル3」という文言)については、floatしたブロックとの重なりを避けるように下に寄せられます。
このように、通常通り配置したい要素も影響を受けてしまわないようにするには、通常通り配置したい要素を「clear:both」で回り込みの解除の設定をすることで対応できます。

サンプル3に対してclear:bothで回り込みを解除する
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; float: left; } .sample2{ background:aqua; width:120px; height:120px; float: left; } .sample3{ background:pink; width:150px; height:150px; clear:both; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="sample3"> サンプル3 </div> </body> </html> |
clearプロパティと設定値は下記の通りです。
float:leftだけ、float:rightだけ解除といったこともできますが、回り込みを解除したい場合はとりあえずclear:both;にしておくとあまり意識することなく回り込みを解除できます。
| 設定値 | 意味 |
|---|---|
| clear:both; | 回り込み(float:leftおよびright)を解除する |
| clear:left; | float:leftだけを解除する |
| clear:right; | float:rightだけを解除する |
| clear:none; | 回り込みを解除しない(初期値) |
余白を作りたい場合の注意点
ここでサンプル3の上部にmarginで余白を作りたい場合を考えます。

ためしにサンプル3に下記のようにmargin-top:20pxで余白をつけてみます。
|
1 2 3 4 5 6 7 |
.sample3{ margin-top:20px; background:pink; width:150px; height:150px; clear:both; } |
しかし、表示上はmargin-topの設定が思ったように効いてくれません。

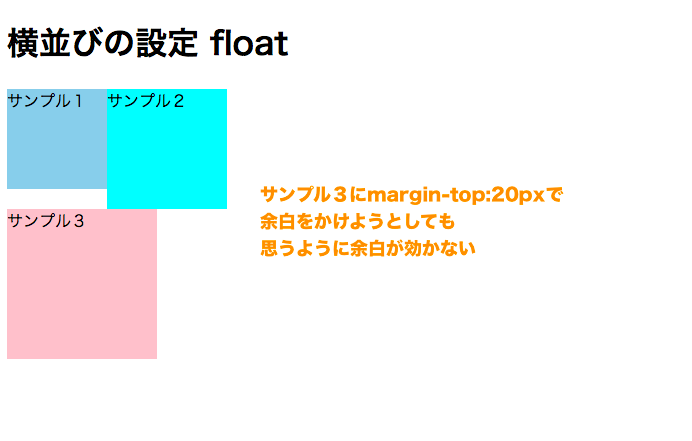
サンプル3にmargin-top:20pxを設定しても効かない

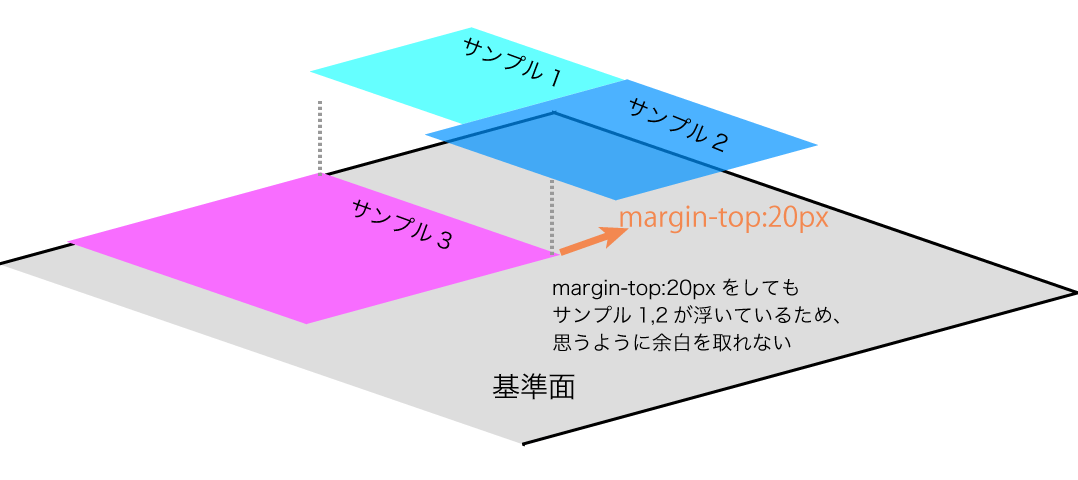
サンプル3にmargin-top:20pxを設定しても、直前の要素のサンプル1,2が浮いているため思うように余白を取れない
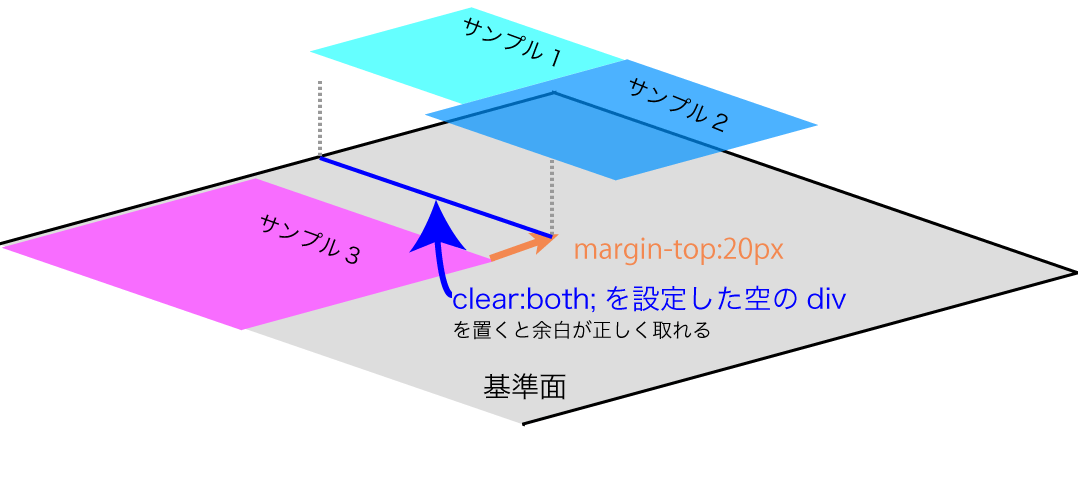
余白を取りたい場合は、たとえばclear:bothを設定した空のdivタグをサンプル3の直前に配置することで、余白を取ることができるようになります。

サンプル3の直前にclear:bothを設定した空のdivを配置すると余白が正しく取れる

サンプル3の上部に余白がとれた
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background:skyblue; width:100px; height:100px; float: left; } .sample2{ background:aqua; width:120px; height:120px; float: left; } .sample3{ margin-top:20px; background:pink; width:150px; height:150px; } .clear{ clear:both; } </style> </head> <body> <h1>横並びの設定 float</h1> <div class="sample1"> サンプル1 </div> <div class="sample2"> サンプル2 </div> <div class="clear"> </div> <div class="sample3"> サンプル3 </div> </body> </html> |
floatで横並びを設定した直後に空のdiv要素にclear:bothを設定しておくと良いかと思います。
空のdivを使うのは違和感あるよという人もいて、擬似要素を使ったり色々工夫をして回り込み解除をすることもできます。ご興味ある方は「float clearfix」などで検索してみてください。
floatを使って可変長のメインエリア・サイドバーを作るやり方
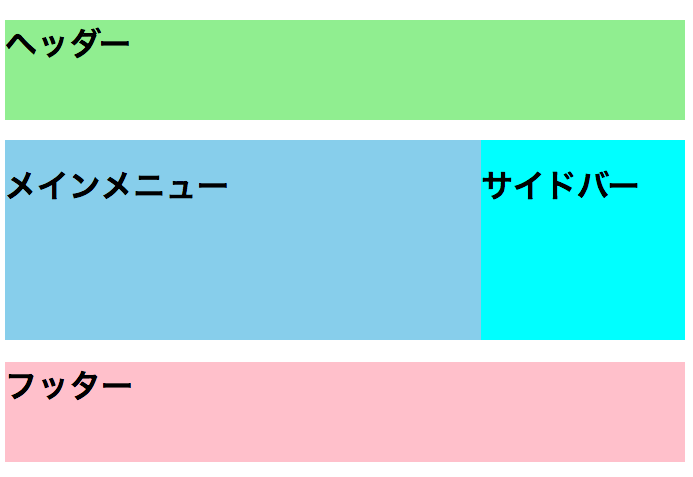
このfloatとclearを利用して、下記のようにヘッダー・メインエリア・サイドバー・フッターといったようにレイアウトを分けることもできます。

floatを使ってメインメニューとサイドバーを作る"
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .header{ background:lightgreen; width: 100%; height: 100px; margin-bottom: 20px; } .main{ background:skyblue; width:70%; height:200px; float: left; } .sidebar{ background:aqua; width:30%; height:200px; float: left; } .footer{ margin-top:20px; background:pink; width:100%; height:100px; } .clear{ clear:both; } </style> </head> <body> <header class="header"> <h1>ヘッダー</h1> </header> <div class="main"> <h1>メインメニュー</h1> </div> <div class="sidebar"> <h1>サイドバー</h1> </div> <div class="clear"> </div> <footer class="footer"> <h1>フッター</h1> </div> </body> </html> |
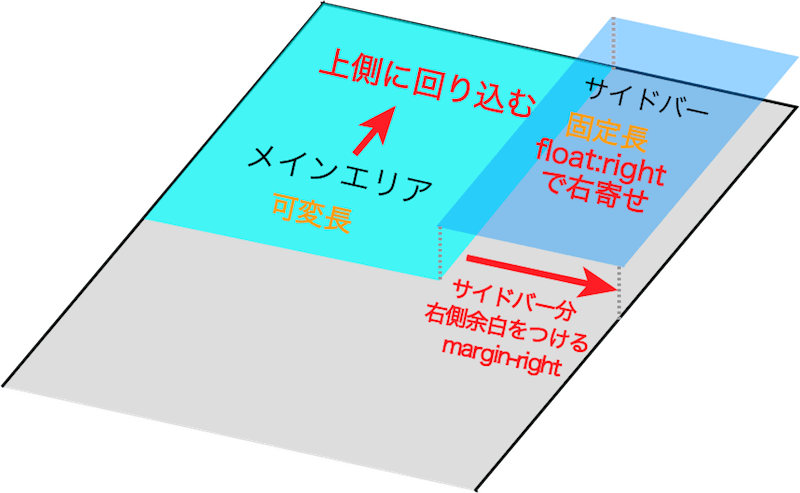
floatを使って可変長のメインエリア・固定長のサイドバーを作るやり方
つぎにサイドバーのみ固定長で、メインエリアは可変長のレイアウトを作るやり方をご紹介します。
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .header{ background:lightgreen; width: 100%; height: 100px; margin-bottom: 20px; } .sidebar{ background:aqua; width:300px; height:200px; float: right; } .main{ background:skyblue; height:200px; margin-right: 300px; } .footer{ margin-top:20px; background:pink; width:100%; height:100px; } .clear{ clear:both; } </style> </head> <body> <header class="header"> <h1>ヘッダー</h1> </header> <div class="sidebar"> 右側サイドバー(固定幅) </div> <div class="main"> メインメニュー(可変幅) </div> <div class="clear"> </div> <footer class="footer"> <h1>フッター</h1> </footer> </body> </html> |
上記は、メインエリアをfloatを設定しないことにより、上側に回り込ませて実現しています。

- 横幅300pxに設定したサイドバーをfloat:rightで右側に設定しておく
- サイドバー分余白を取ったメインエリアをfloatを設定せずに上側に回り込ませる
最近では、calc関数を利用してclac(100% – 300px)のようにパーセンテージと固定幅を計算して算出する方法もあります。
やり方はたくさんありますが、一例としてご参考にしてください。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
まとめ
今回は、下記の通りCSSのfloatを使った要素を横並びにする方法とfloatを解除するclearプロパティをご紹介しました。
- floatを使った横並び
- floatの解除とセットで使うclearプロパティ
- 余白を作りたい場合の注意点
横並びにする方法としては、ほかにもインラインブロック設定display:inline-block;や、最近ではフレックスボックス(display:flex)による方法もあります。
floatは昔からある使い方の一つで、色々なところで使われていますので覚えておいて損はないかと思いますので覚えておきましょう。
今回は、以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
最近では、フレックスボックス(フレキシブルボックス)という比較的新しいレイアウト技法で、横並びにする方法が主流になってきています。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。