HTML要素の内側に余白をつけるには、padding:100px;のようにpaddingを指定します。
今回は、CSSの内部余白paddingタグの基本と注意点、外部余白marginとの違いを説明します。

内側余白 paddingタグの使い方
内側余白 paddingの基本
下記は内部余白paddingの一番シンプルな例、「padding:100px」と内部余白を指定した例です。
■使用例 divタグの内部余白を100pxとる

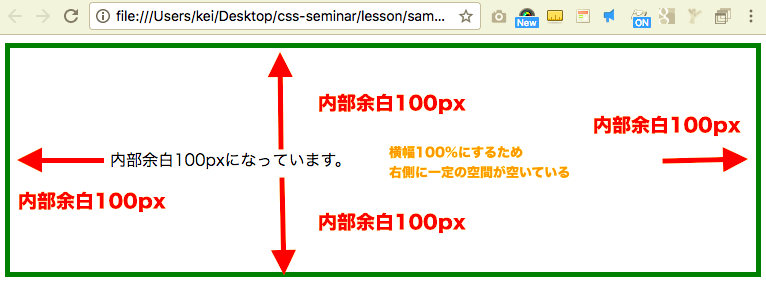
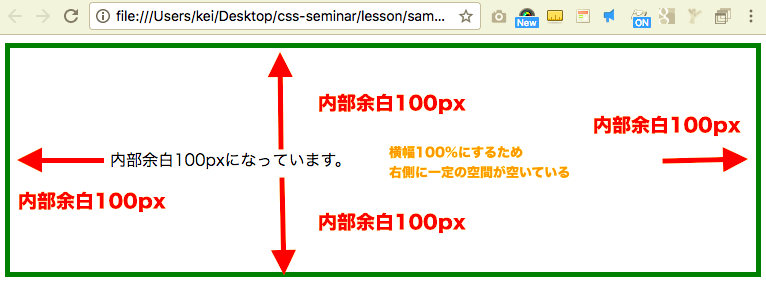
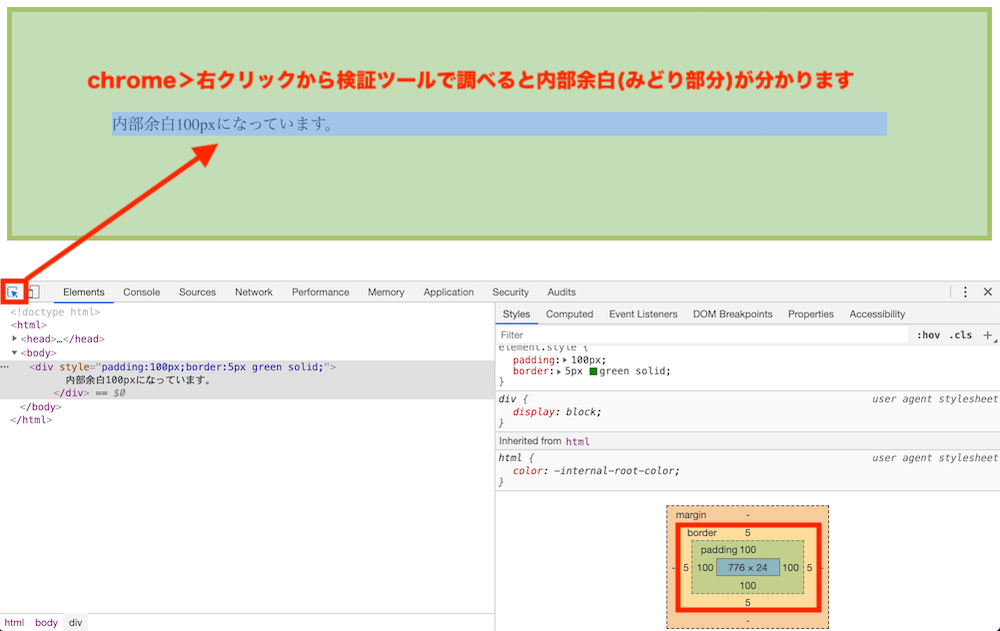
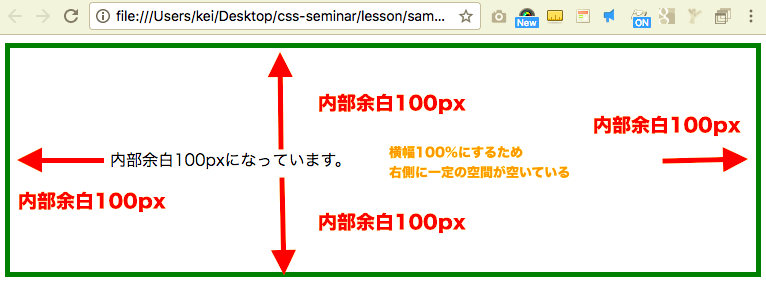
■表示例

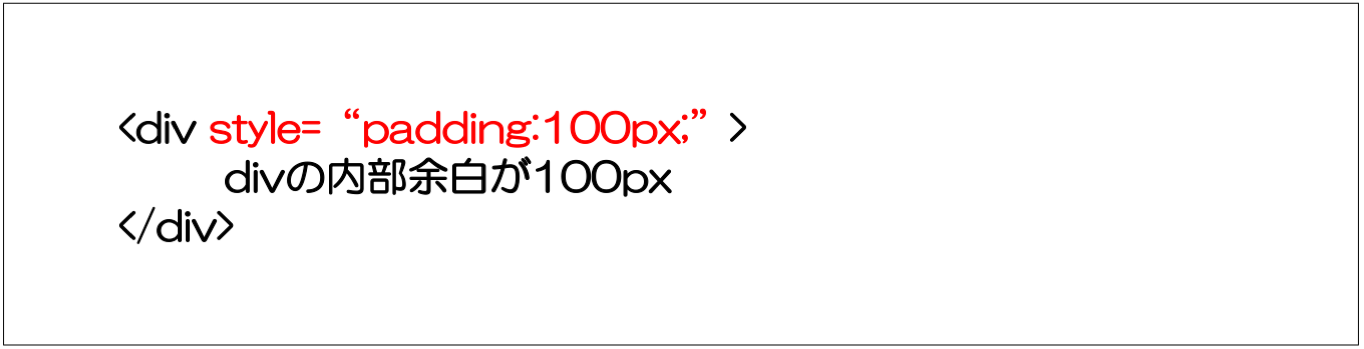
■上記例のソースコード divタグの内部余白を100pxとる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="padding:100px;border:5px green solid;"> 内部余白100pxになっています。 </div> </body> </html> |
なお、各要素に適用されているmarginはChromeの検証ツールを利用して、視覚的に確認することができます。

paddingの値の基本は「px」です。値を半角スペースで区切って各辺の内部余白を指定できます。
| 項目 | 内容 |
|---|---|
| padding:値; | 上下左右で指定した値の余白が設定されます。 例 padding:100px → 上下左右に100pxの外部余白 |
| padding:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 例 padding:100px 50px → 上下に100px・左右に50pxの外部余白 |
| padding:値1 値2 値3; | 「値1が上」「値2が左右」「値3が下」の余白が設定されます。 例 padding:100px 150px 200px → 上に100px・左右に150px・下に200px |
| padding:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 例 padding:100px 150px 200px 250px → 上に100px・右に150px・下に200px・左に250px |
padding-方向で要素の特定方向の余白を指定する方法
なお、「padding-方向」プロパティを利用すれば、方向を指定して個々に設定できます。
| 項目 | 内容 |
|---|---|
| padding-left:値; | 要素の左側の内部余白を指定します。 例 margin-left:100px → 左側に100pxの外部余白 |
| padding-right:値; | 要素の右側の内部余白を指定します。 例 padding-right:100px → 右側に100pxの外部余白 |
| padding-top:値; | 要素の上側の内部余白を指定します。 例 padding-top:100px → 上側に100pxの外部余白 |
| padding-bottom:値; | 要素の下側の内部余白を指定します。 例 padding-bottom:100px → 下側に100pxの外部余白 |
内側余白paddingと外部余白marginの違い
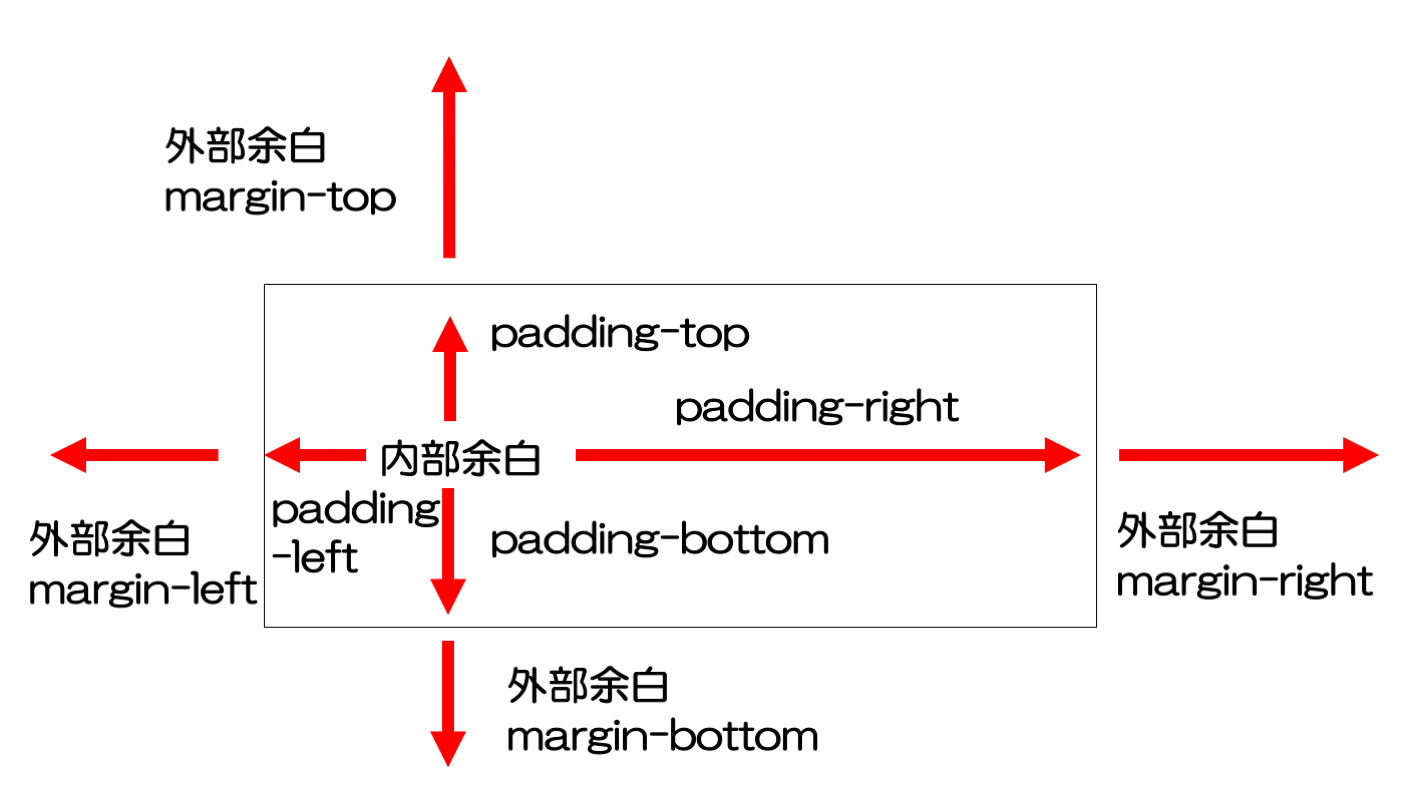
余白には要素内部に設定する内部余白(padding)のほかに、要素外部に設定する外部余白(margin)があります。


値の指定方法は、基本的にpaddingと同様です。半角スペースで区切って複数設定することができます。単位は「px」のほか「%」を使うこともできます。
| 項目 | 内容 |
|---|---|
| margin:値; | 上下左右で指定した値の余白が設定されます。 例 margin:100px → 上下左右に100pxの外部余白 |
| margin:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 例 margin:100px 50px → 上下に100px・左右に50pxの外部余白 |
| margin:値1 値2 値3; | 「値1が上」「値2が左右」「値3が下」の余白が設定されます。 例 margin:100px 150px 200px → 上に100px・左右に150px・下に200px |
| margin:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 例 margin:100px 150px 200px 250px → 上に100px・右に150px・下に200px・左に250px |
padding同様、marginでも方向を指定して個々に設定することもできます。
| 項目 | 内容 |
|---|---|
| margin-left:値; | 要素の左側の外部余白を指定します。 例 margin-left:100px → 左側に100pxの外部余白 |
| margin-right:値; | 要素の右側の外部余白を指定します。 例 margin-right:100px → 右側に100pxの外部余白 |
| margin-top:値; | 要素の上側の外部余白を指定します。 例 margin-top:100px → 上側に100pxの外部余白 |
| margin-bottom:値; | 要素の下側の外部余白を指定します。 例 margin-bottom:100px → 下側に100pxの外部余白 |
関連【初心者向け】CSS 外部余白marginタグの使い方の基本を解説
paddingが適用できるブロックレベル要素と適用できないインライン要素
paddingを適用できるHTML要素は、基本的にブロックレベル要素になりますので、意識しておきましょう。
<div>や<a>などのHTMLの各要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。

| 項目 | 主な要素 | 特徴 |
|---|---|---|
| ブロックレベル要素 |
|
|
| インライン要素 |
|
(※1)img、input、textareaなどの一部のタグは幅高さや余白の設定が可能です。 |
(※注)ブロックレベル要素とインライン要素での分類方法ですが、HTML5からは新たに「カテゴリー」という新たな分類方法でより細かくジャンル分けされるようになりました。しかし簡略のためここではこれまでのブロックレベルとインラインでの分類で説明しています。
なお、ブロックレベルとインライン要素については「インライン要素・ブロックレベル要素とCSS「display」の使い方」ご参考ください。
padding設定時のボックス大きさの算出計算border-box
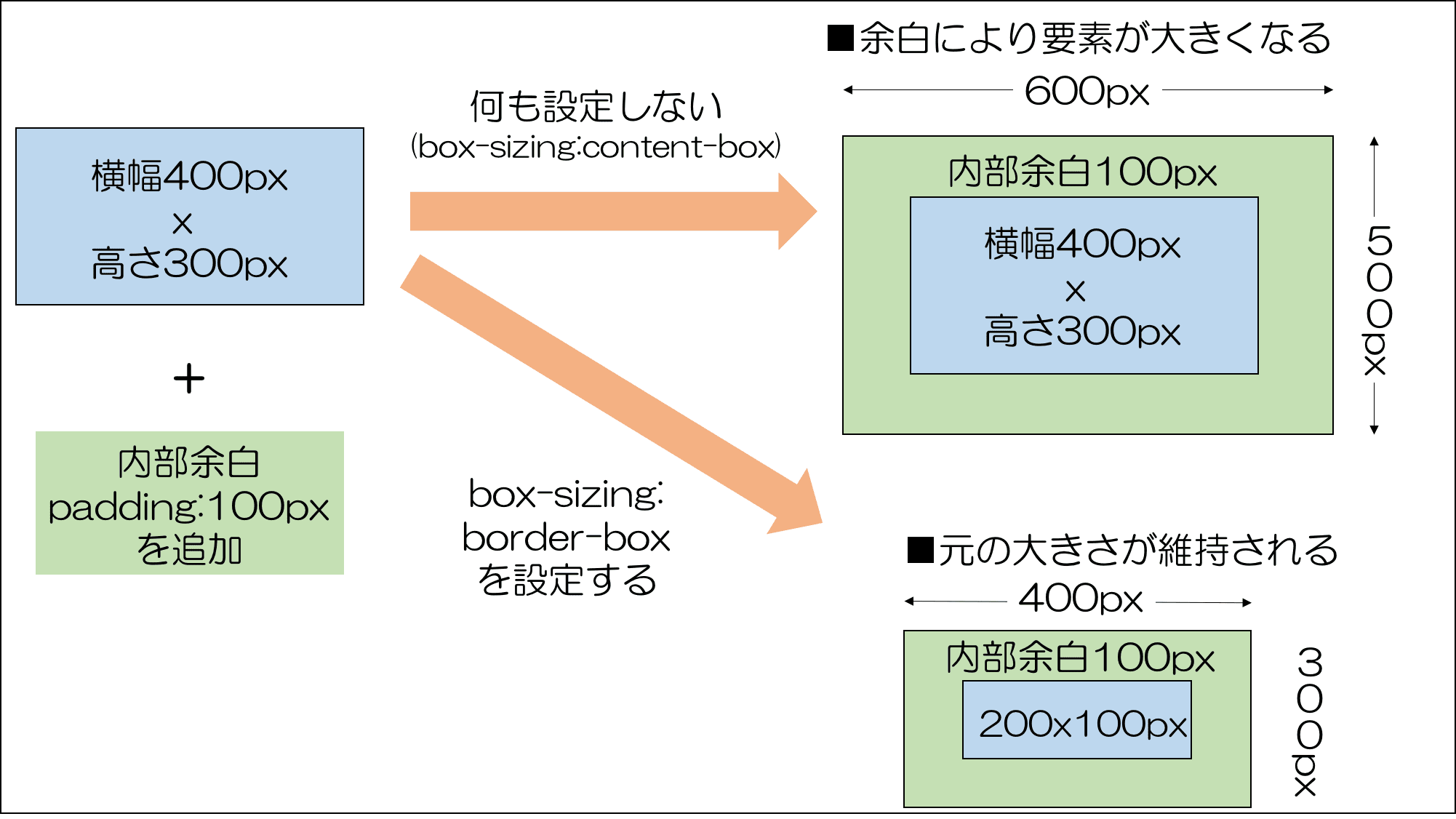
内部余白padding(や枠線border)を設定する際に、内部余白の大きさを横幅や高さに含めるかどうか、ボックスの算出方法に「border-box」を指定する方法があります。

■box-sizingプロパティで使う設定値と意味
| 項目 | 内容 |
|---|---|
| box-sizing:content-box | 枠線「border」や内部余白「padding」を横幅と高さに含めない(初期値) |
| box-sizing:border-box | 枠線「border」や内部余白「padding」を横幅と高さに含める |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS</title> <link rel="stylesheet" href="style.css"> <style media="screen"> .box1{ background:skyblue; width:400px; height:300px; padding: 100px; box-sizing: border-box; } </style> </head> <body> <div class="box1"> 横幅400 x 高さ300pxのボックス </div> </body> </html> |
幅や枠線を揃えたい・微調整したい場合に必要になるので覚えておきましょう。
box-sizing:border-boxの方がレイアウトの大きさの計算が楽になるので、ユニバーサルセレクタ*やreset.cssなどで、box-sizing:border-boxを初期値として設定しておくことも多いです。
関連CSS box-sizing:border-boxで余白と枠を横幅高さに含める
関連 CSS 【リセットCSSとは】使い方やおすすめのリセットCSS
まとめ
まとめです。今回は、CSSの内部余白paddingタグの基本と注意点、外部余白marginとの違いを説明しました。

HTML要素の内側に余白をつけるには、padding:100px;のようにpaddingを指定します。
paddingの基本を使ったレイアウトの調整は、Webデザインする上で必須といえるくらいよく使うのでぜひ覚えておきましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室