position:stickyを利用すると、javascriptなしで、表テーブルやサイドバーの特定要素の位置を途中で固定することができます。

|
1 2 3 4 5 6 7 8 9 10 11 |
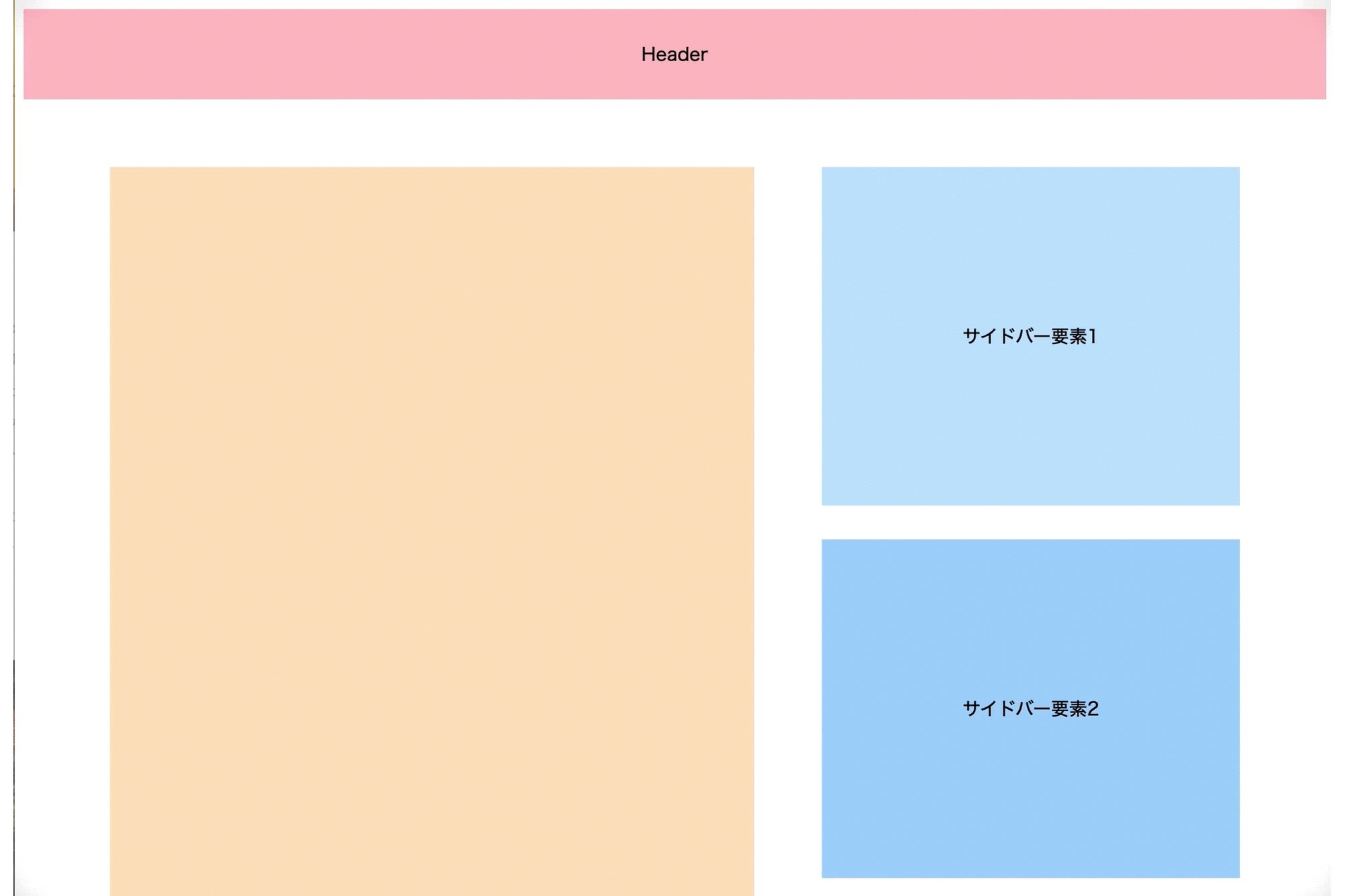
<header>Header</header> <div class="container"> <div class="flex-wrap"> <main>Main Contents</main> <aside> <div class="sidebar-element se1">サイドバー要素1</div> <div class="sidebar-element se2">サイドバー要素2</div> <div class="sidebar-element se3">サイドバー要素3</div> </aside> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
body { text-align: center; } .container { width: 1000px; margin: 0 auto; } header { background-color: pink; line-height: 80px; margin-bottom: 60px; } .flex-wrap { display: flex; justify-content: space-between; } main { background-color: bisque; line-height: 2000px; width: calc(60% - 30px); } aside { width: calc(40% - 30px); } .sidebar-element{ line-height: 300px; margin-bottom: 30px; } .se1{ background-color: rgb(198, 229, 255); } .se2{ background-color: rgb(172, 214, 251); } .se3{ background-color: rgb(129, 192, 247); position: sticky; top: 0; } |
今回はposition: stickyの使い方を解説します。
※本記事ではpositionプロパティのstatic・relative・absolute・fixedの使い方について解説していません。これらについては【初心者向け】CSS positionで位置指定でする方法・使い方」をご参照ください。
position: stickyとは?基本的な使い方
位置を固定させたい要素に対して「position: sticky」を指定し、縦スクロール時の場合はtopやbottom、横スクロール時の場合はleftやrightといった位置指定のプロパティを指定します。
■position: stickyの使い方
- 固定させたい要素に対して「position: sticky」を指定する
- 縦スクロール時の場合はtopやbottom、横スクロール時の場合はleftやrightなどの位置指定プロパティを指定する
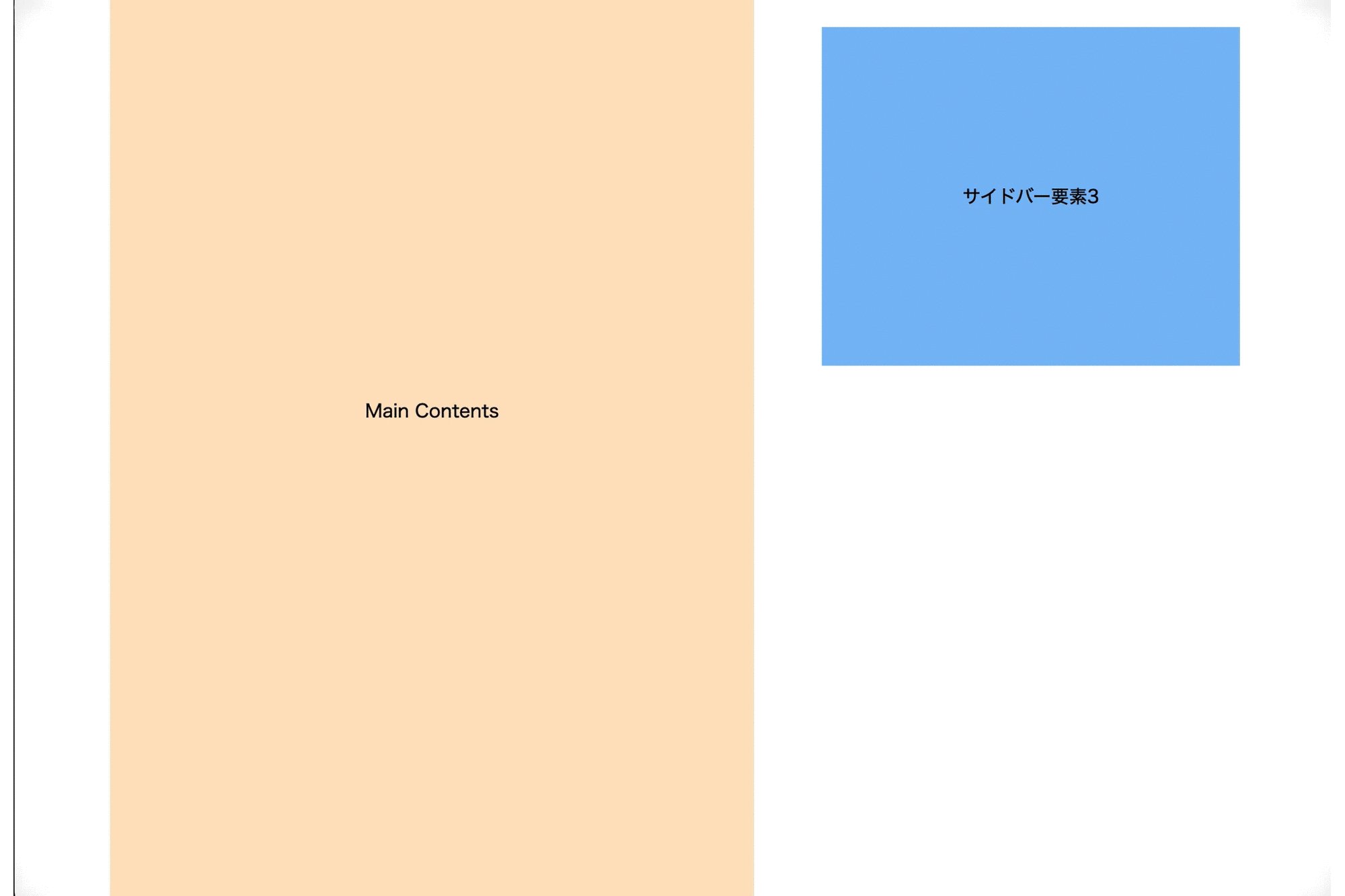
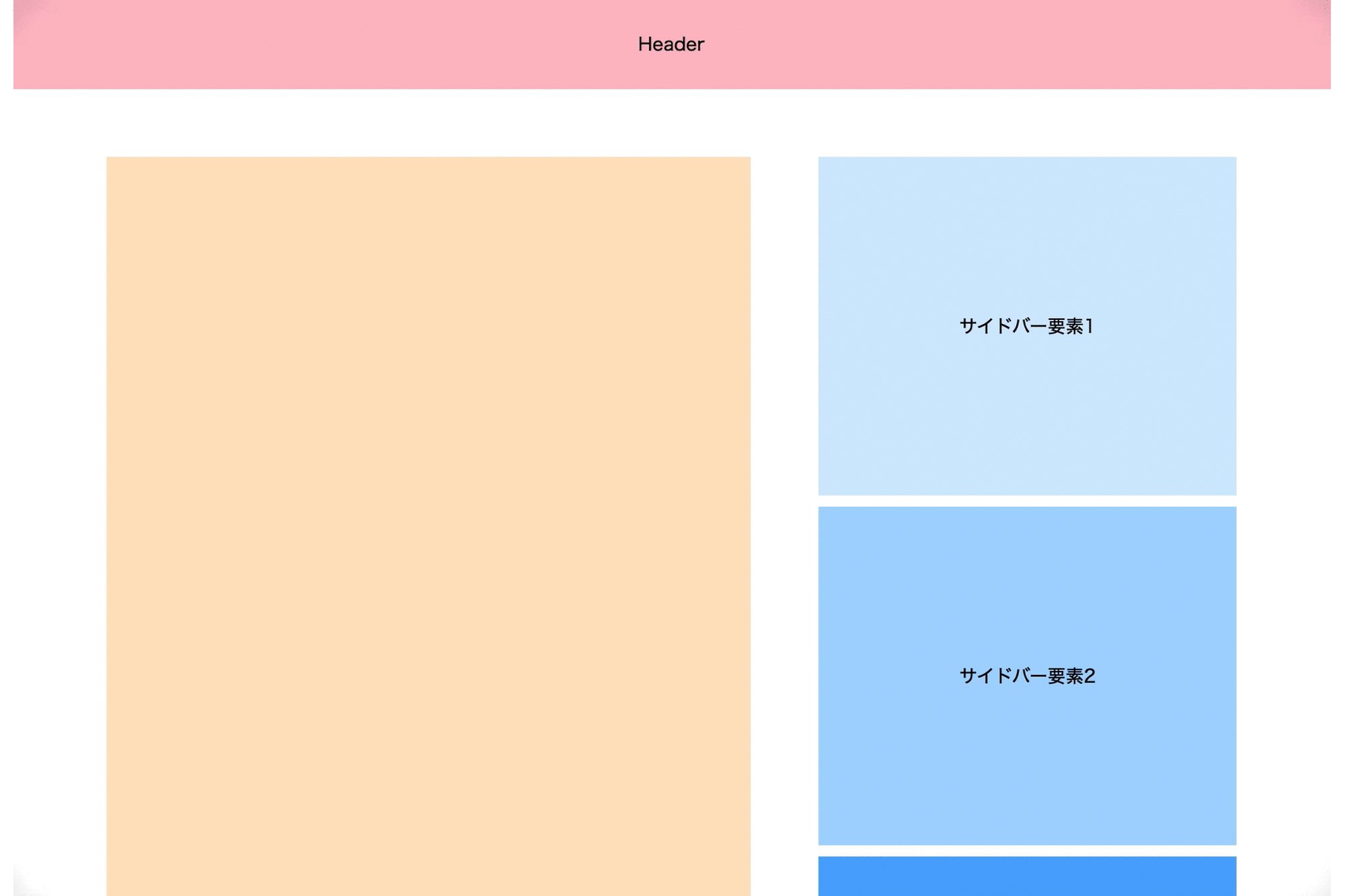
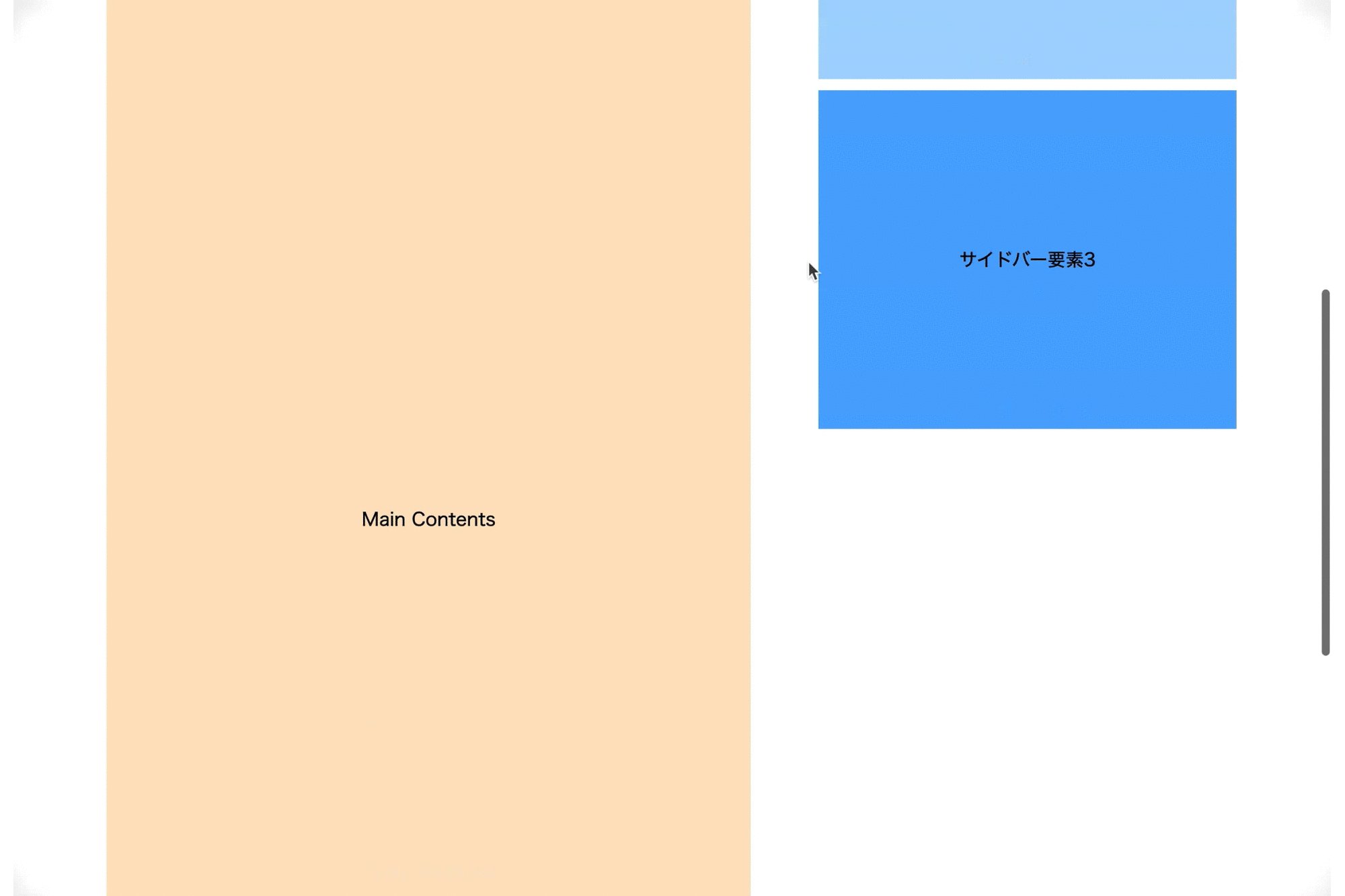
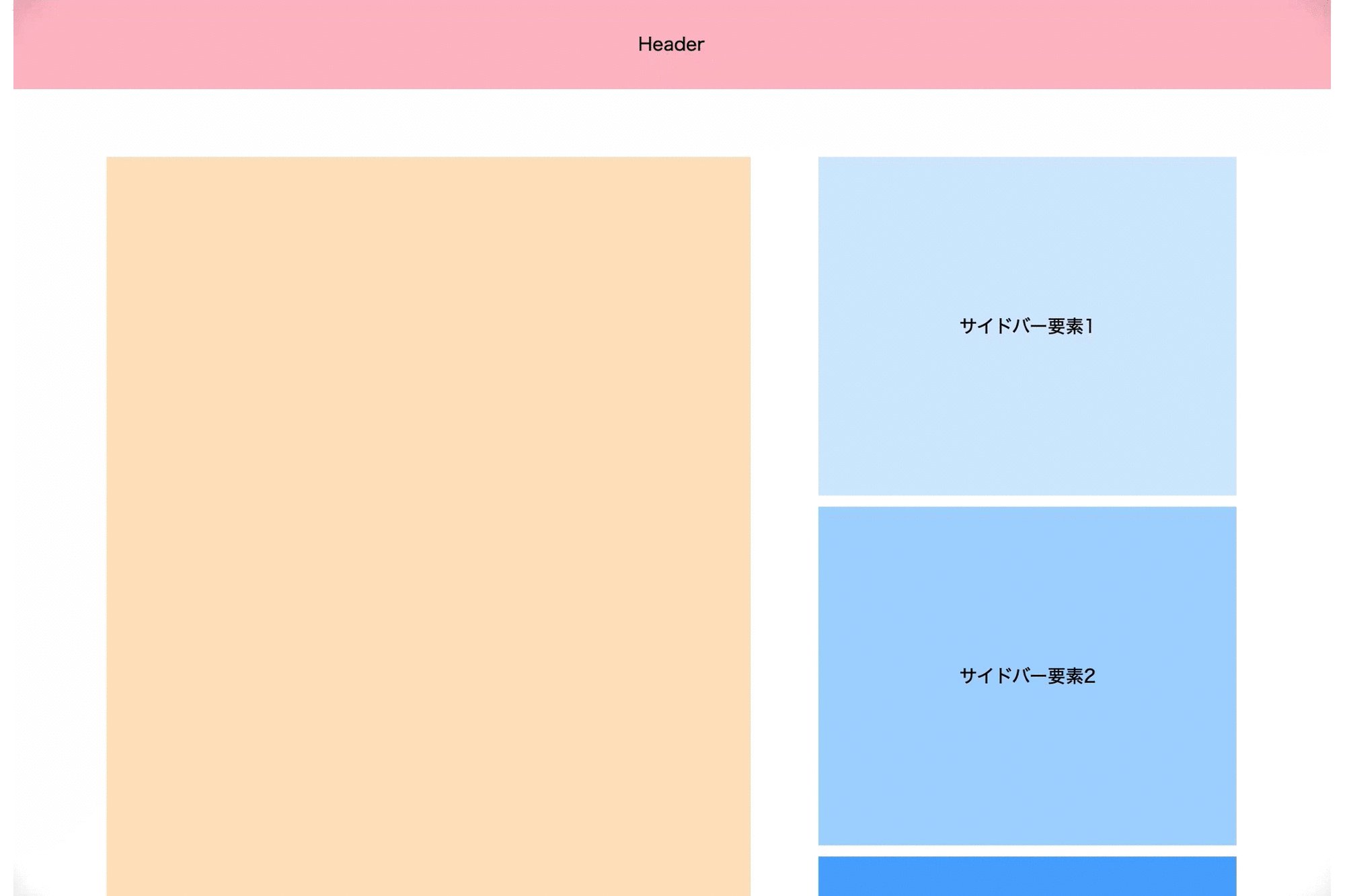
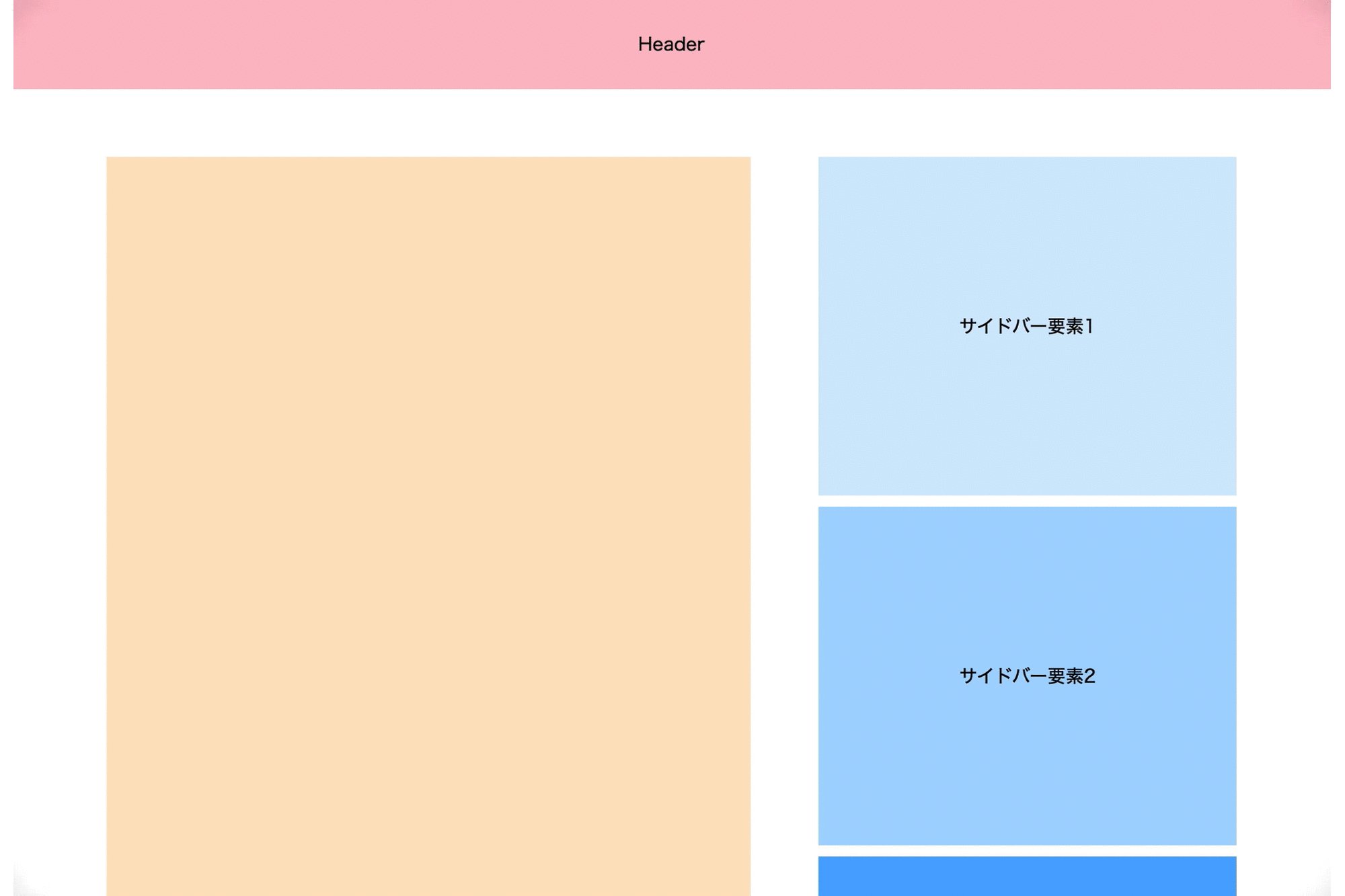
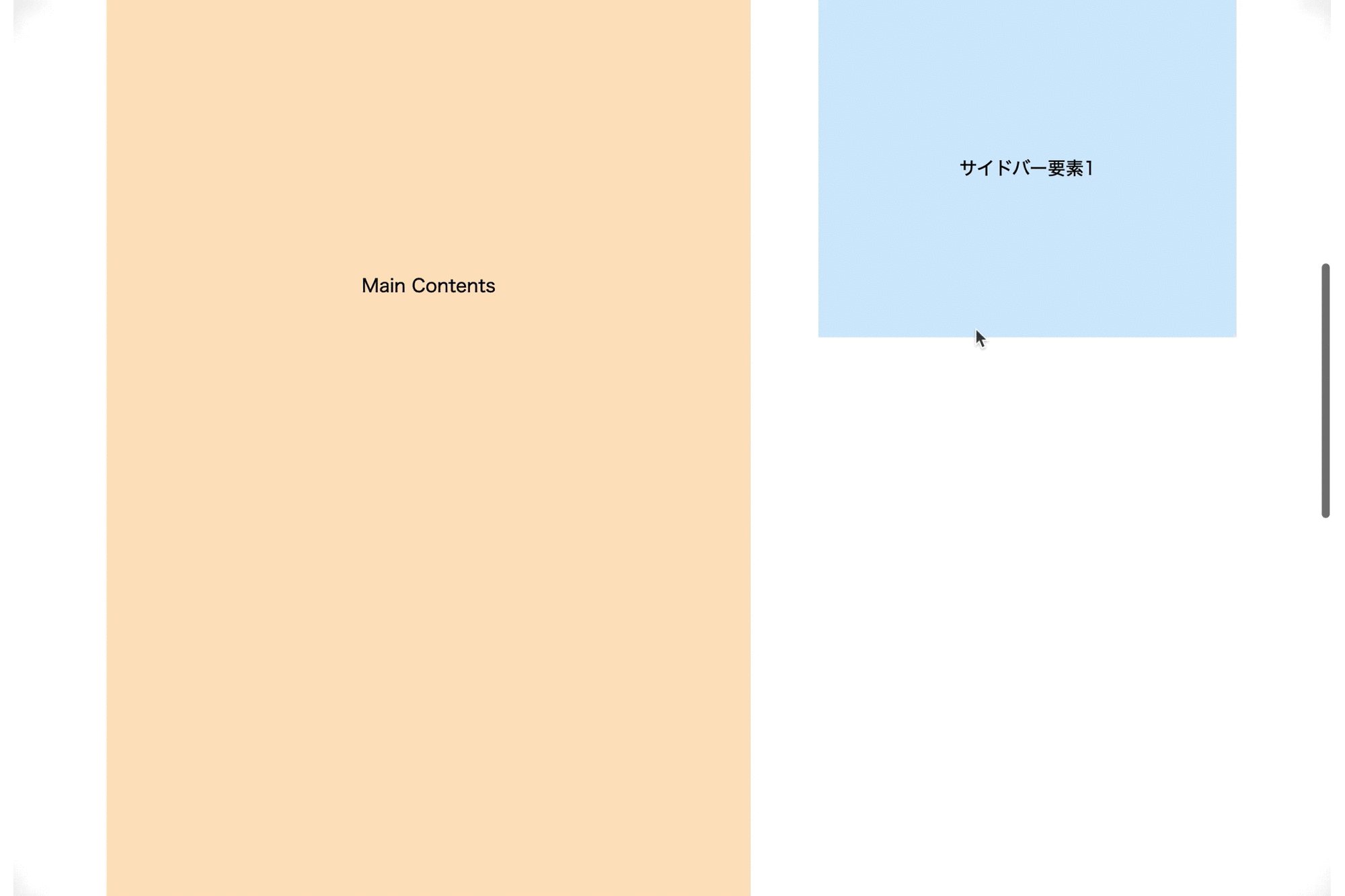
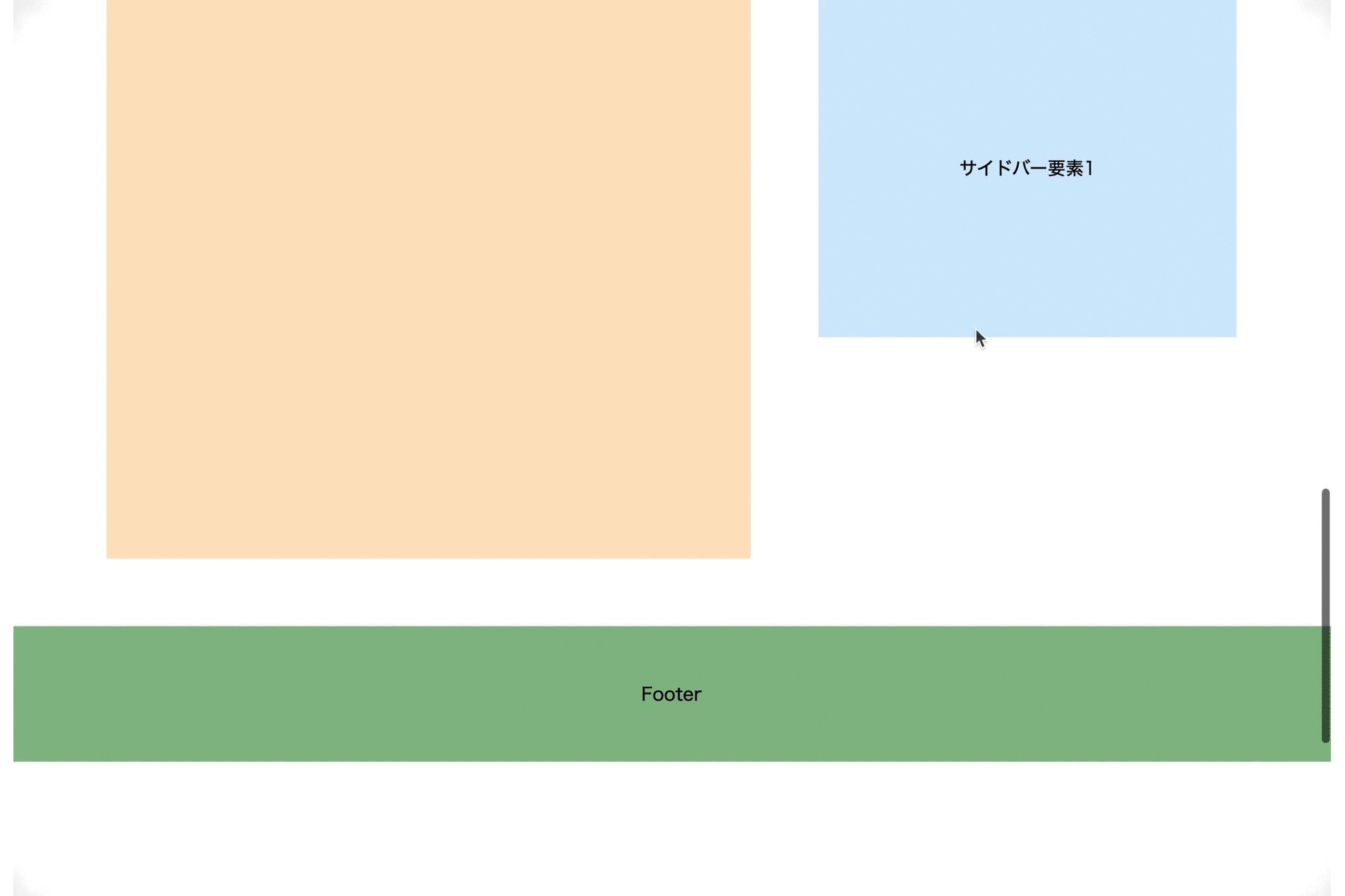
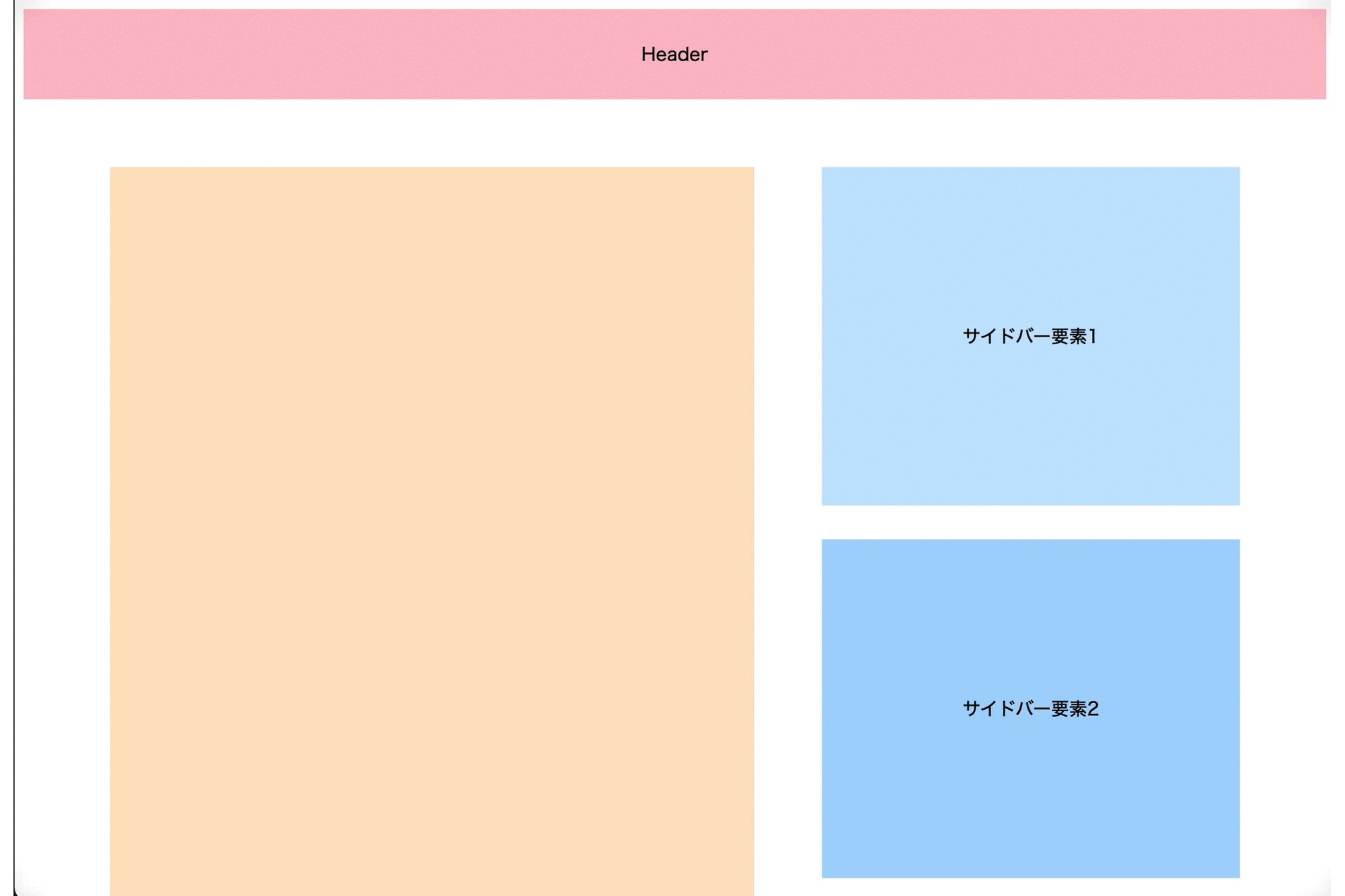
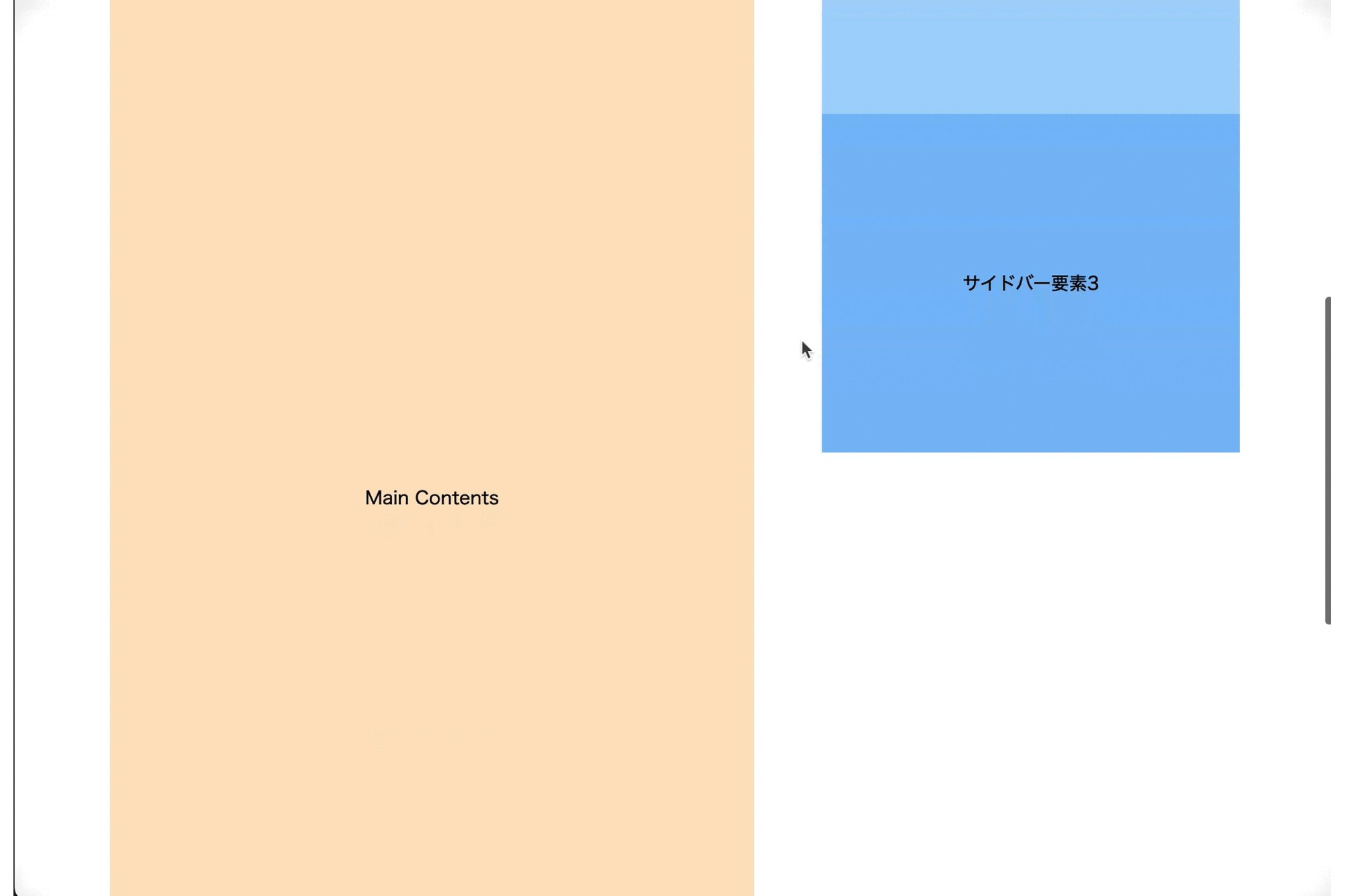
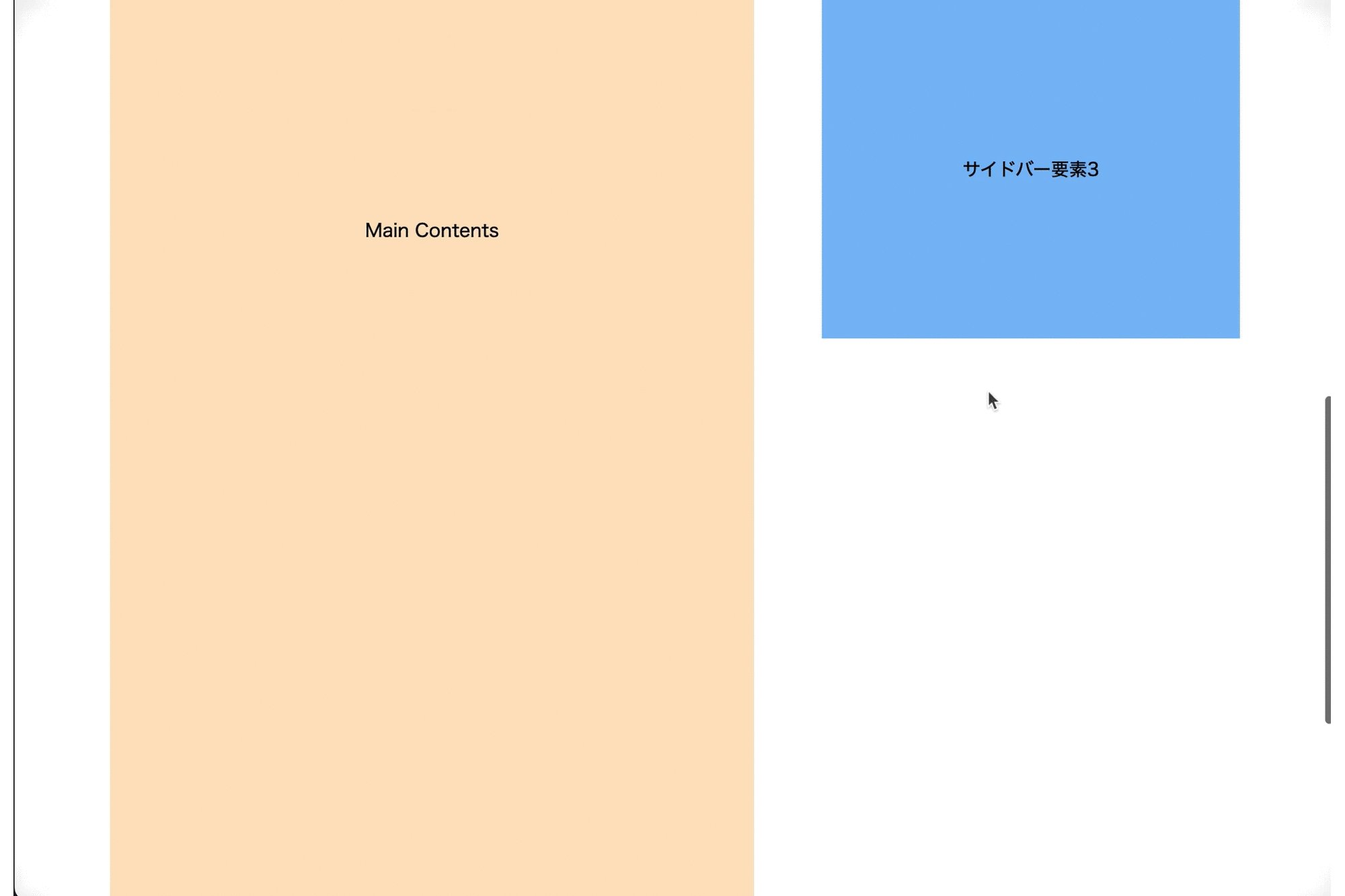
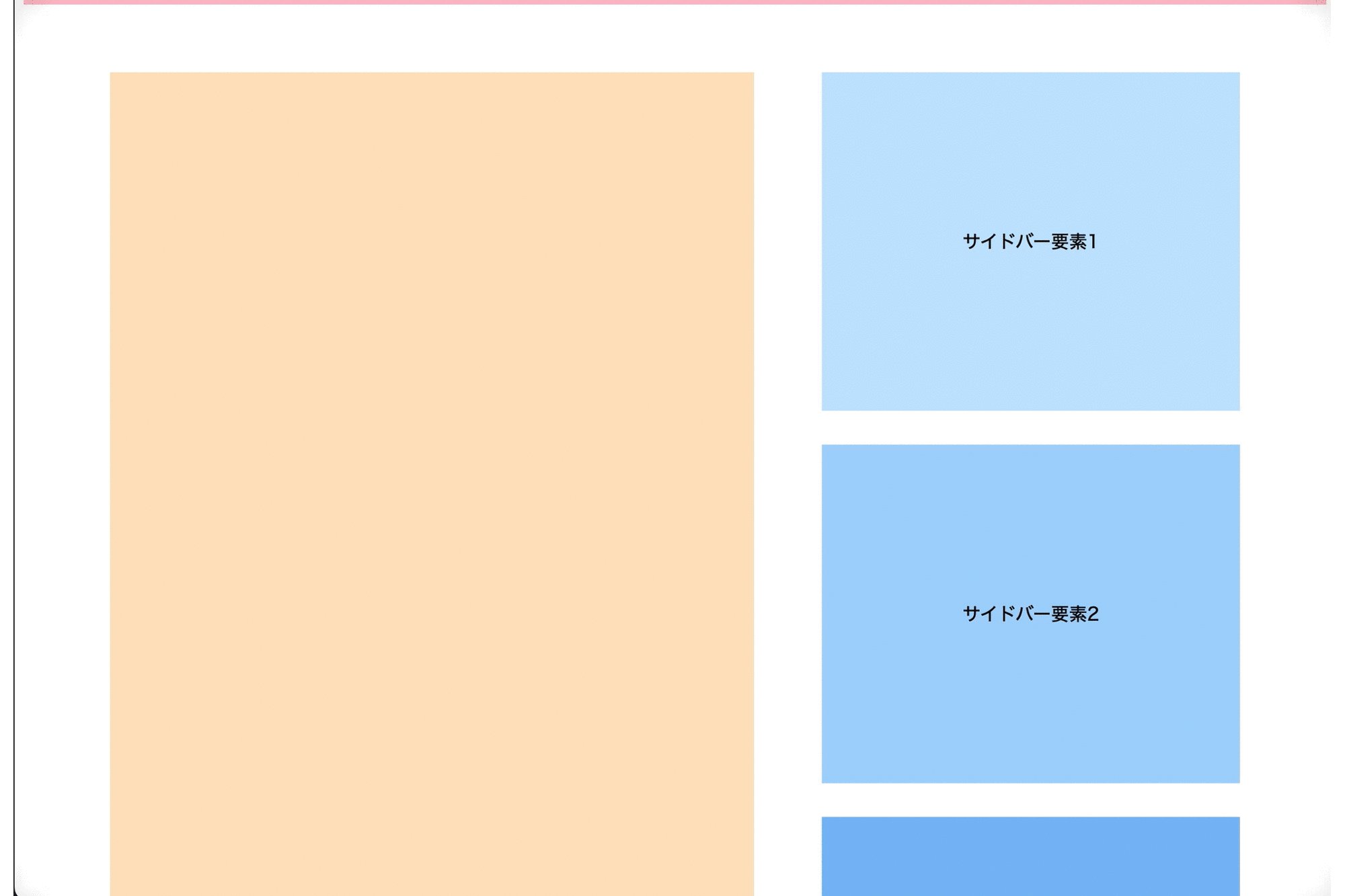
たとえば以下のように縦スクロールで画面の途中から要素をウィンドウ上にくっつけたりすることができるようになります。

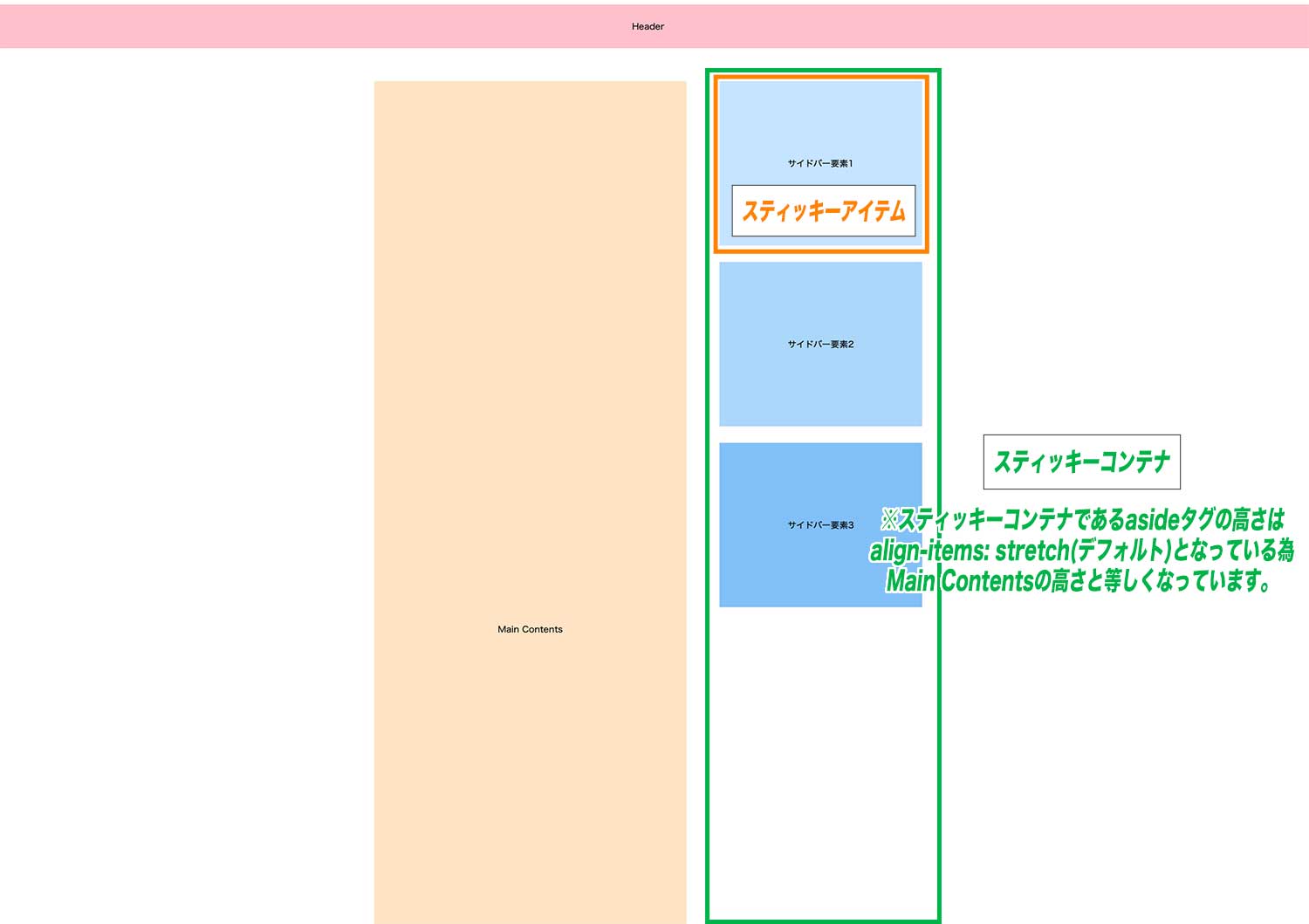
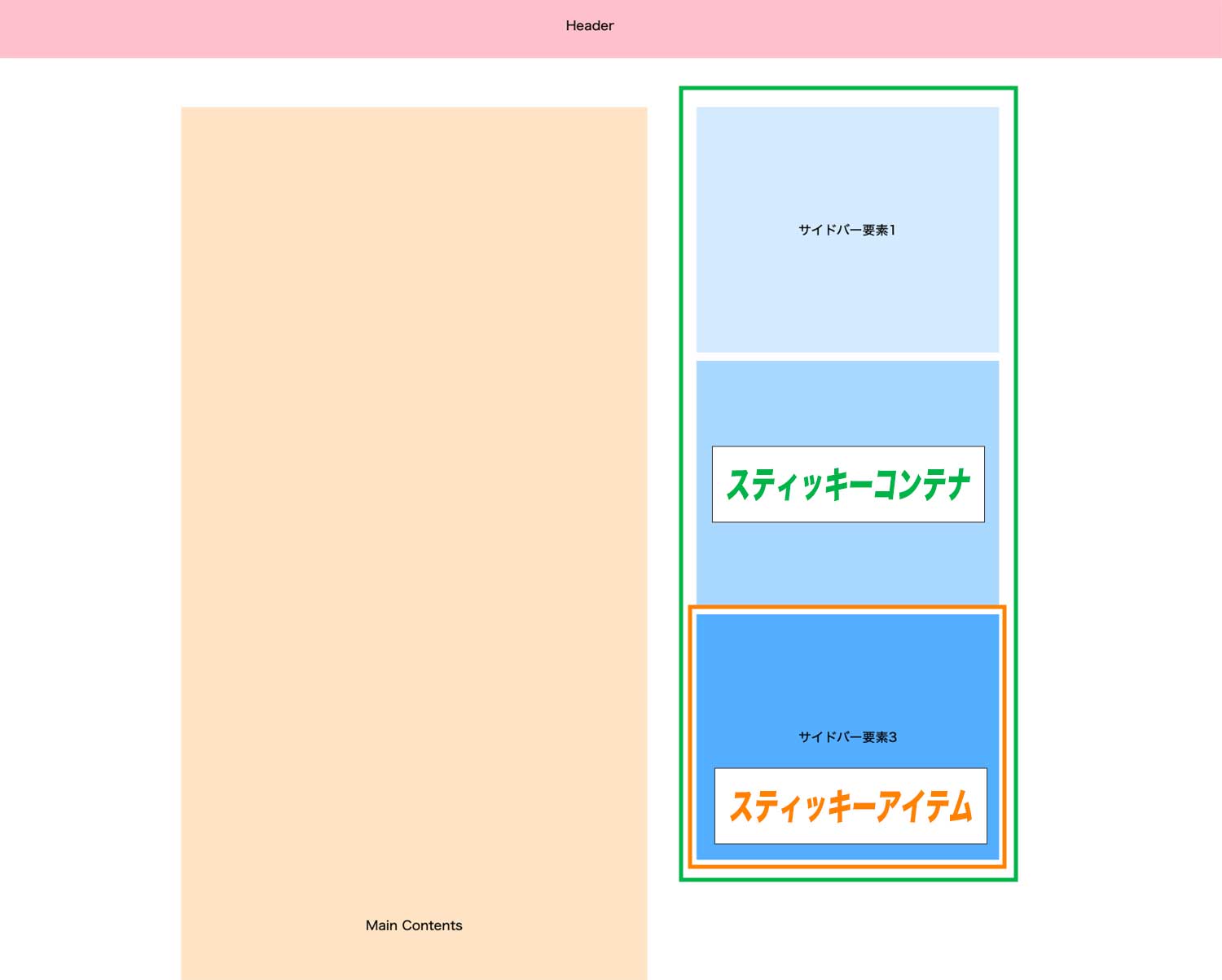
なおstickyが指定された要素のことをスティッキーアイテム、その親要素のことをスティッキーコンテナと呼びます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<aside> /* スティッキーコンテナ */ <div class="sidebar-element se1"> サイドバー要素1 </div> <div class="sidebar-element se2"> サイドバー要素2 </div> <div class="sidebar-element se3"> /* スティッキーアイテム */ サイドバー要素3 </div> </aside><br> |
|
1 2 3 4 5 |
.se3 { position: sticky; top: 0px; background-color: rgb(84, 175, 255); } |

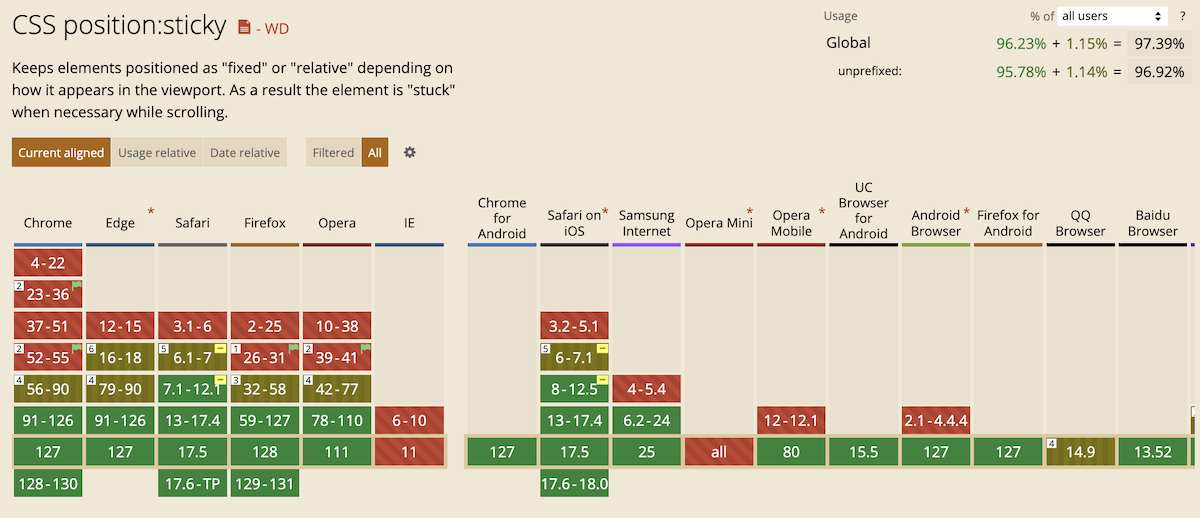
なお、position: stickyのブラウザ対応状況ですが、すでにサポート終了したIEを除くほとんどの主要ブラウザに対応していますので安心して利用できます。

caniuse.com/より引用
スティッキーアイテム・コンテナの動作の特徴
position:stickyで設定したスティッキーアイテム・コンテナの動作の特徴は下記の通り。
- スティッキーアイテムはコンテナ内でのみ固定される
- スティッキーアイテムは高さを有する
- スティッキーアイテムは重なり順をz-indexで指定できる
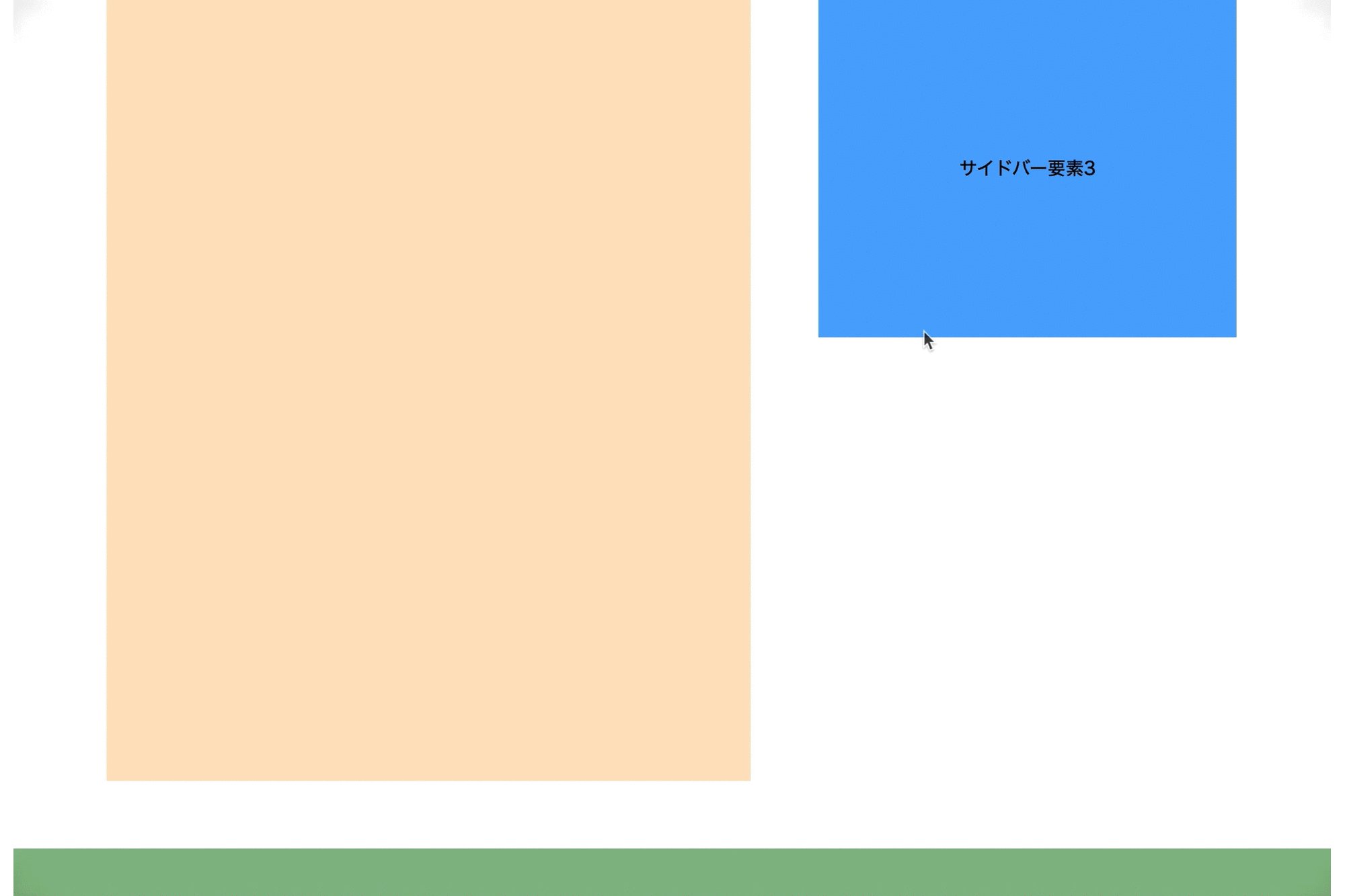
スティッキーアイテムはコンテナ内でのみ固定される
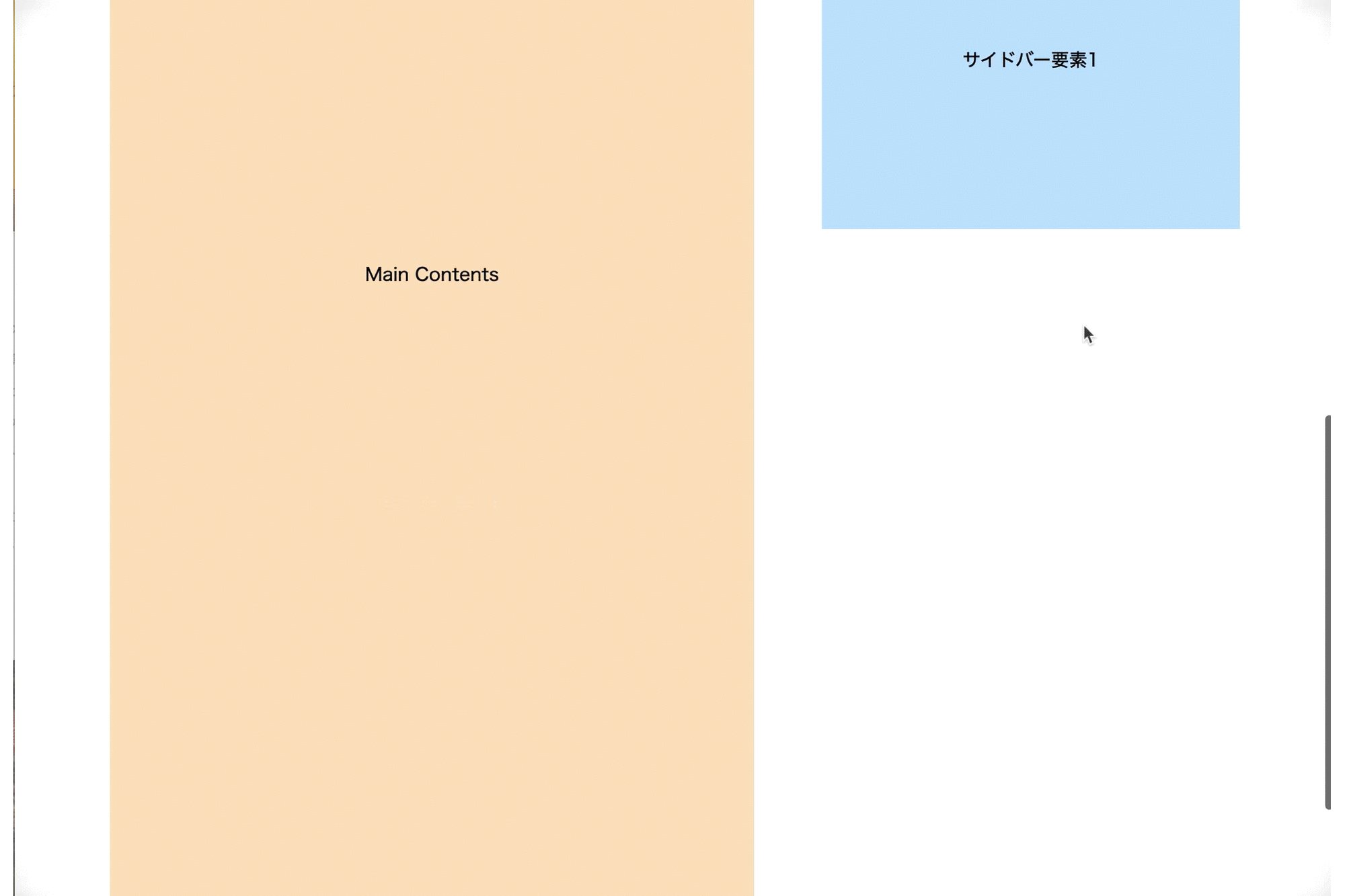
「position: sticky」を指定した要素は、fixedを指定した要素と同様、要素をスクリーン上のある位置に固定させて表示させることができます。

ただし、スティッキーアイテムはスティッキーコンテナ内でのみスクリーン上に固定されて移動することが可能です。
例えばサイドバー(例ではこれがスティッキーコンテナ)に対して「height: 1000px」などのように固定値を使った指定をしている場合は、指定した値より下にスクロールするとアイテムがそれより下には付いてこなくなります。

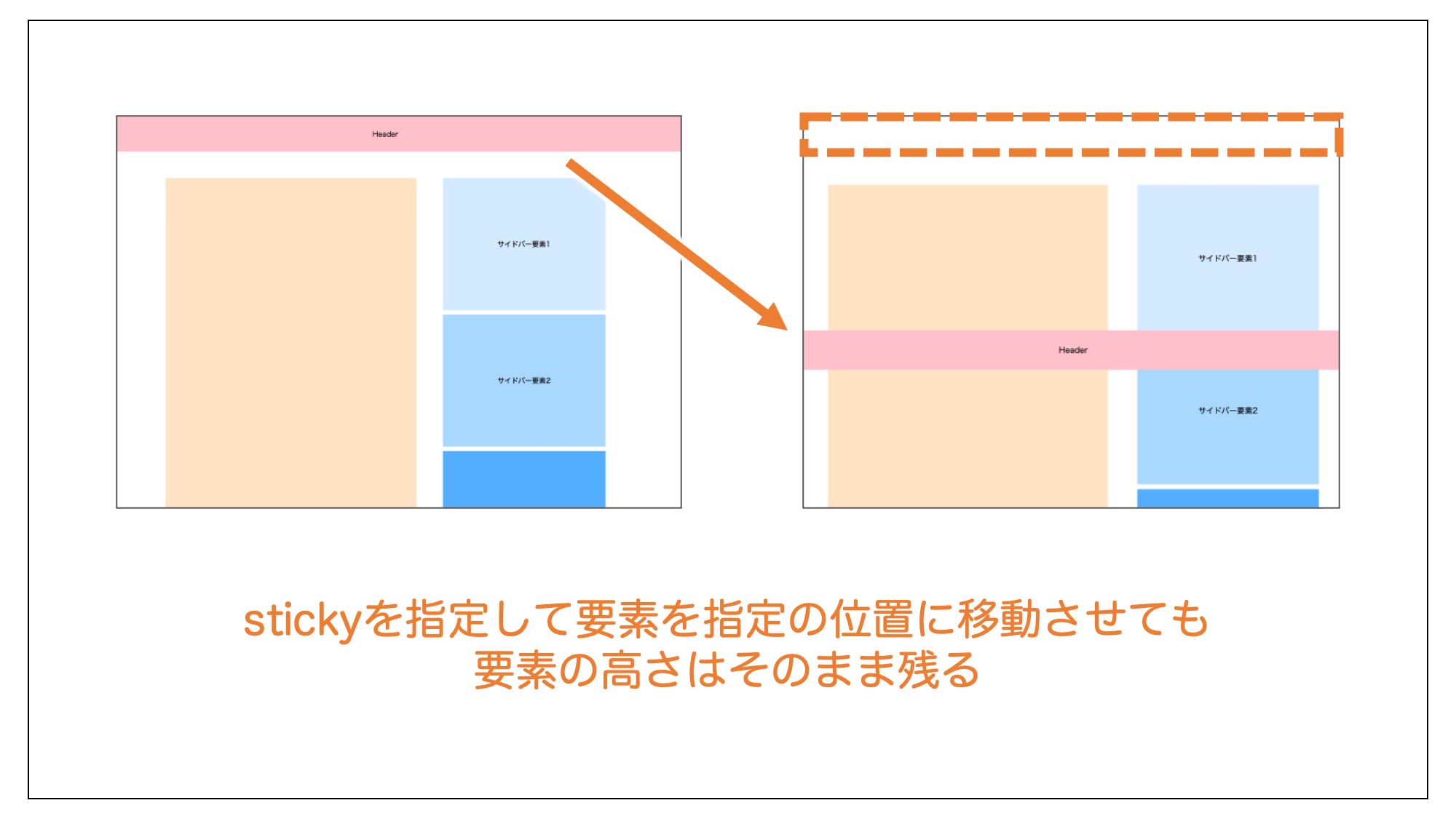
スティッキーアイテムは高さを有する
「position: sticky」を指定した要素は、position:absoluteやfixedを設定した要素と違って高さを有します。
これはstickyを指定して要素の位置を指定した位置に変更したとしても変わりません。
■通常のstatic・relativeを指定した要素と同様に高さがあります。

スティッキーアイテムは重なり順をz-indexで指定できる
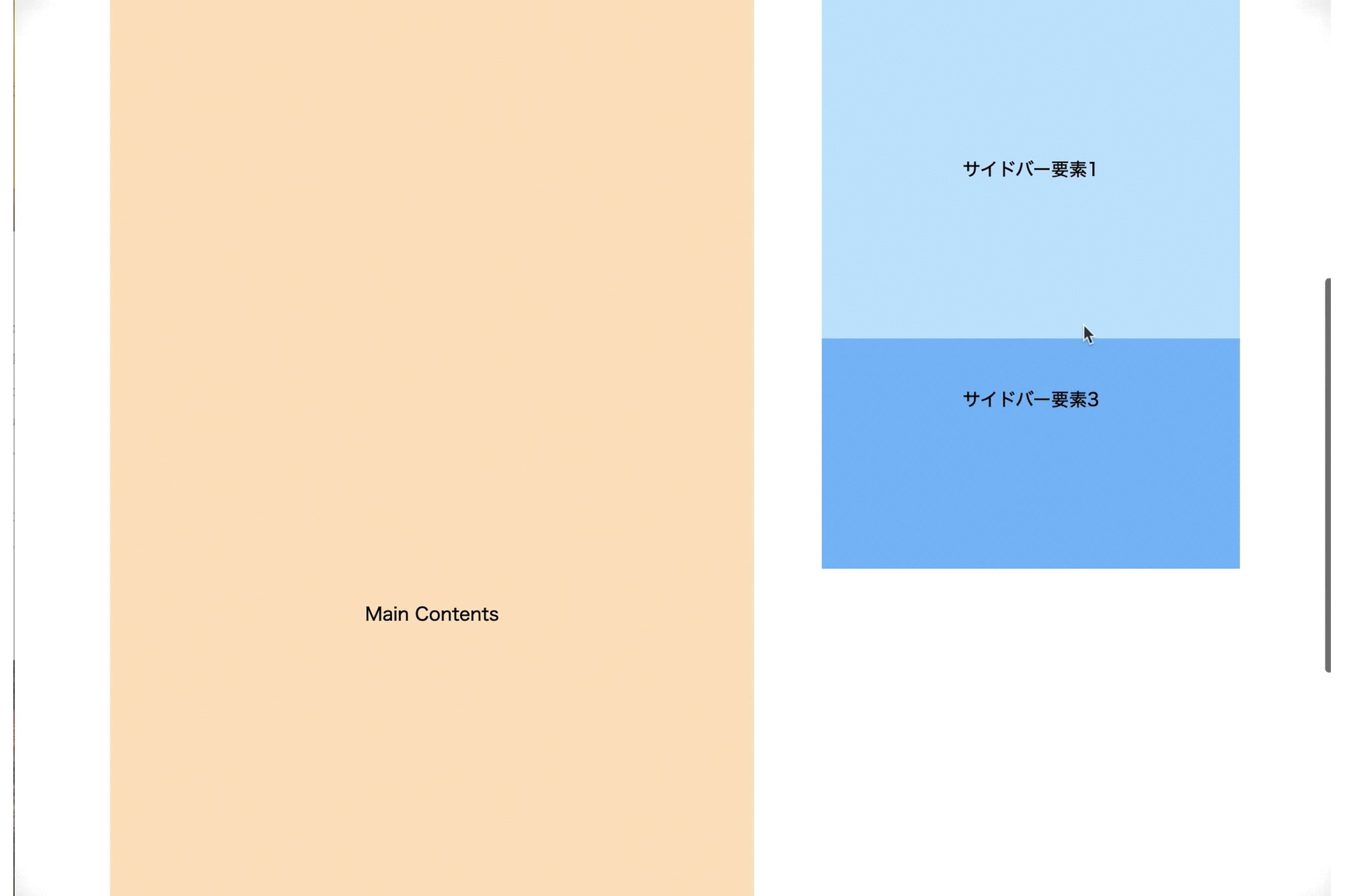
スティッキーアイテムが複数あって重なる場合は、HTMLファイル内下の方に記述されている要素の方が上に重なっていきます。
なお、この重ね順に関してはz-indexを使用することで変更することが可能です。
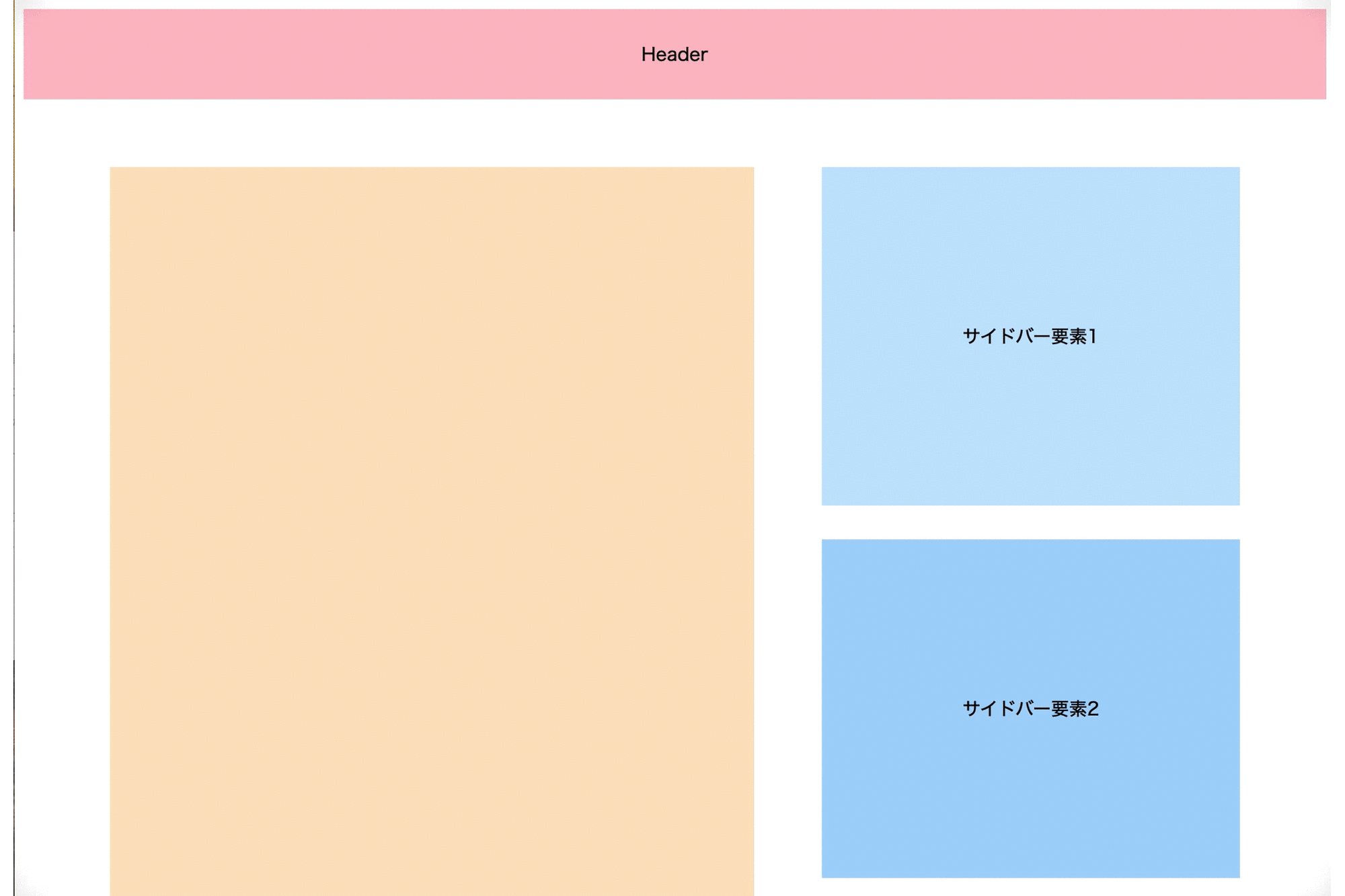
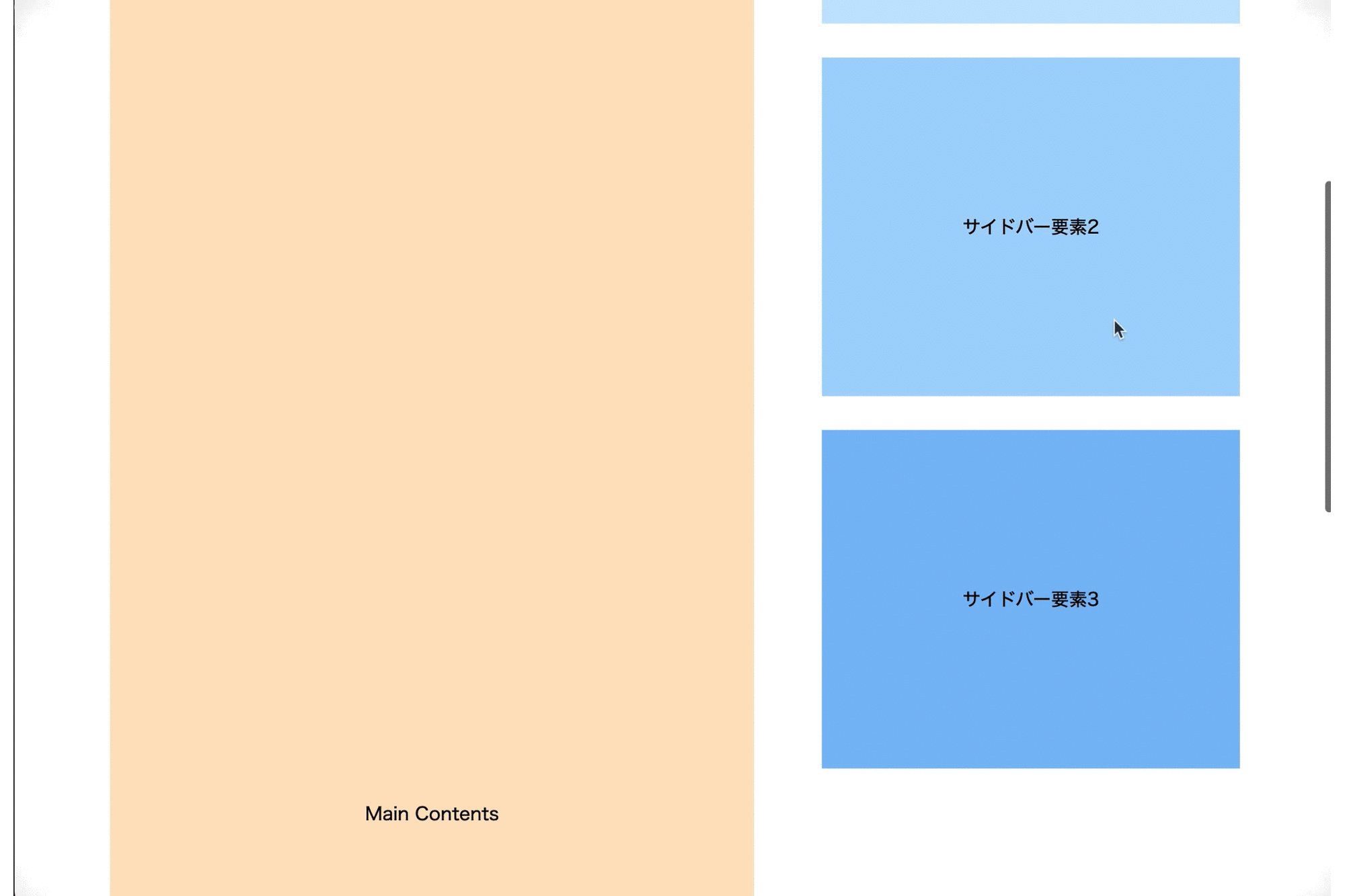
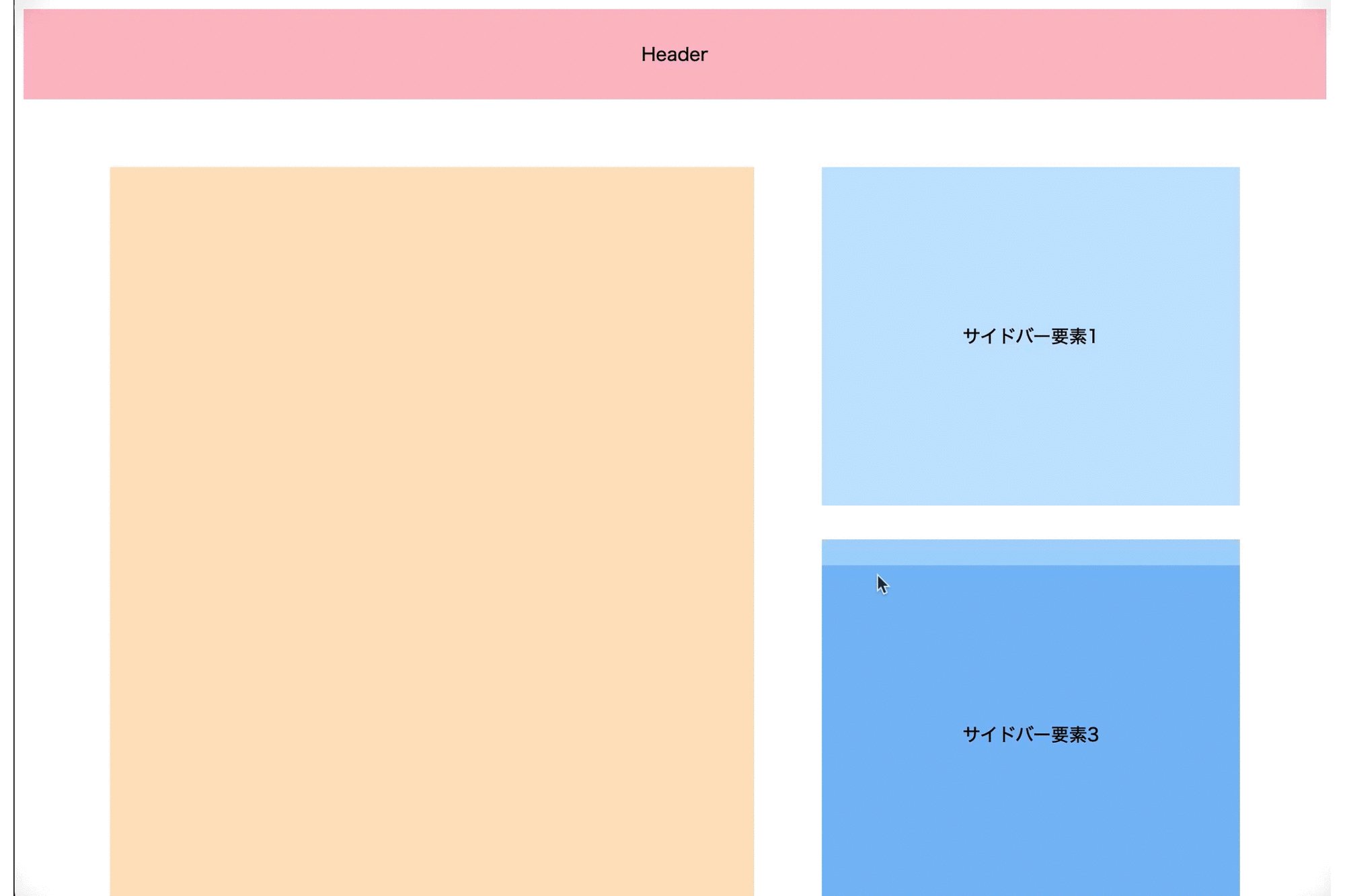
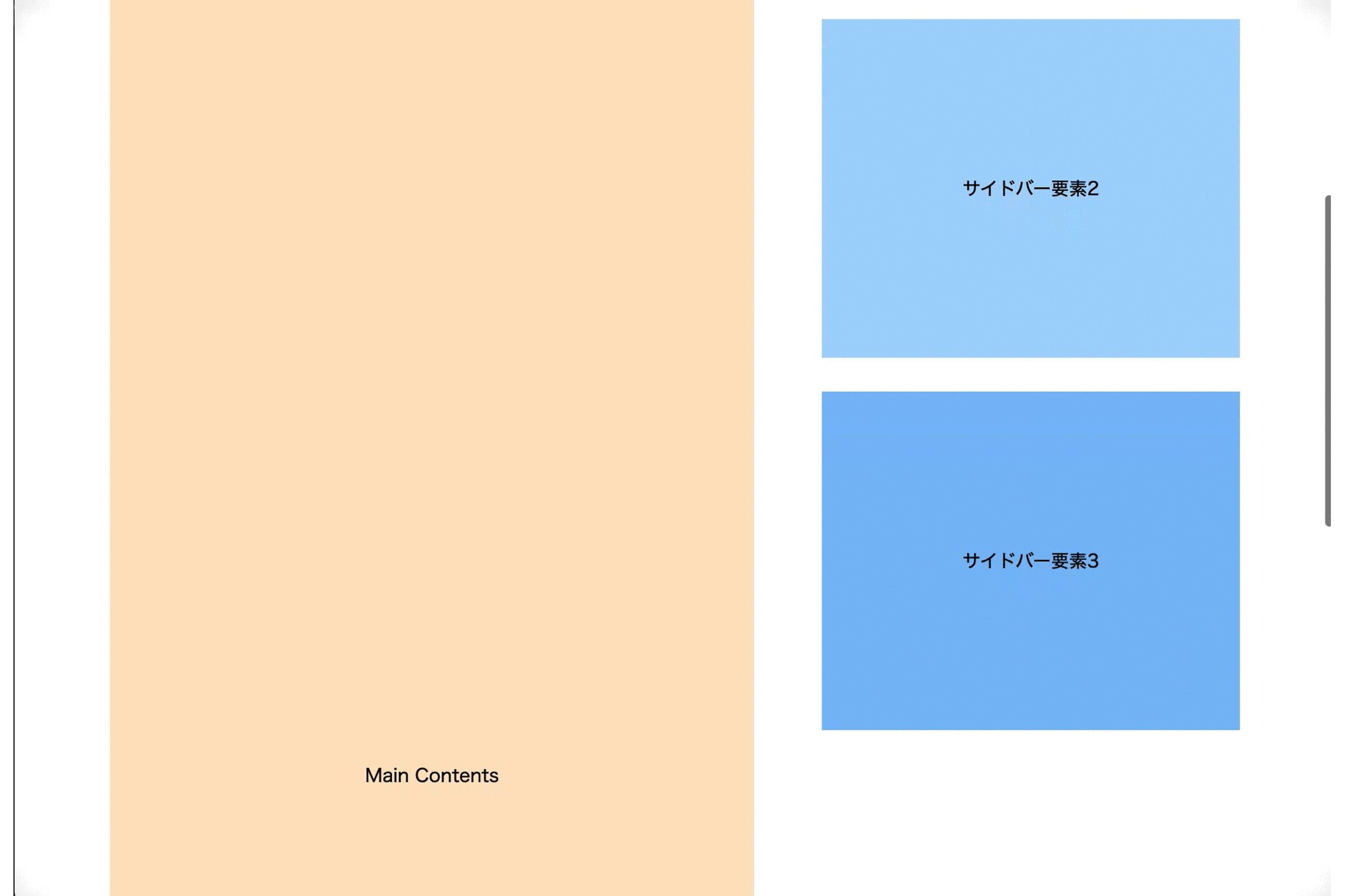
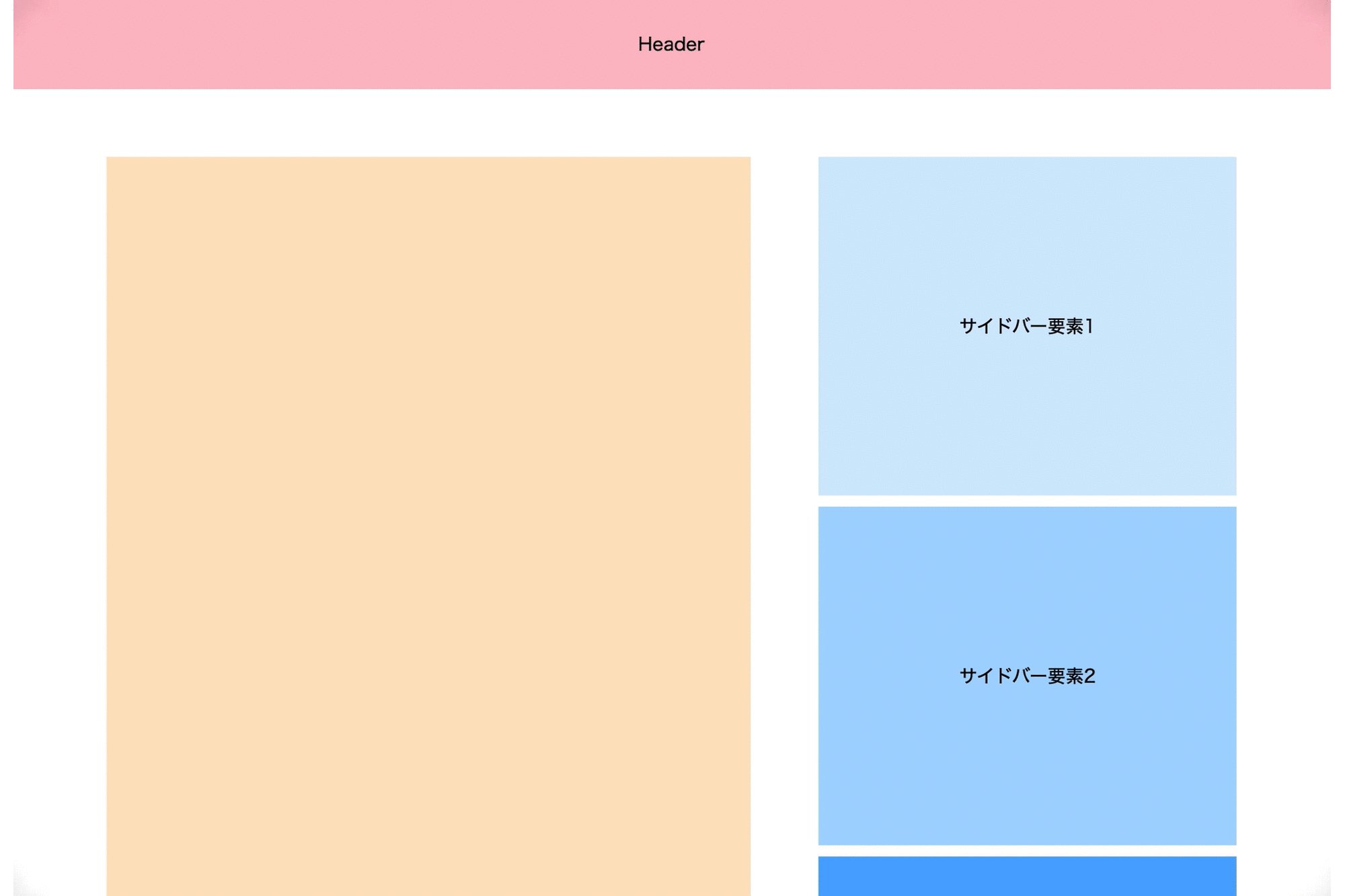
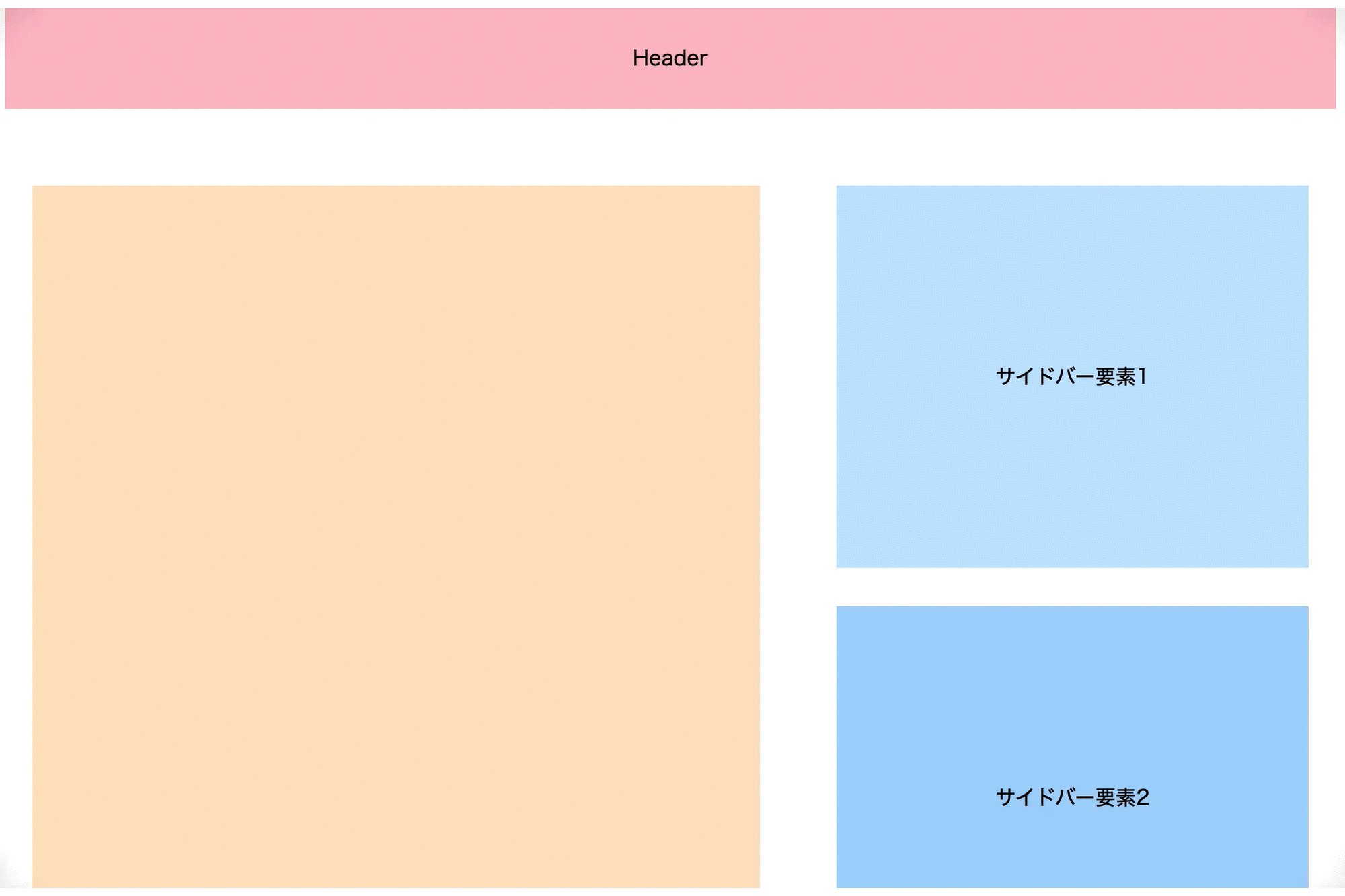
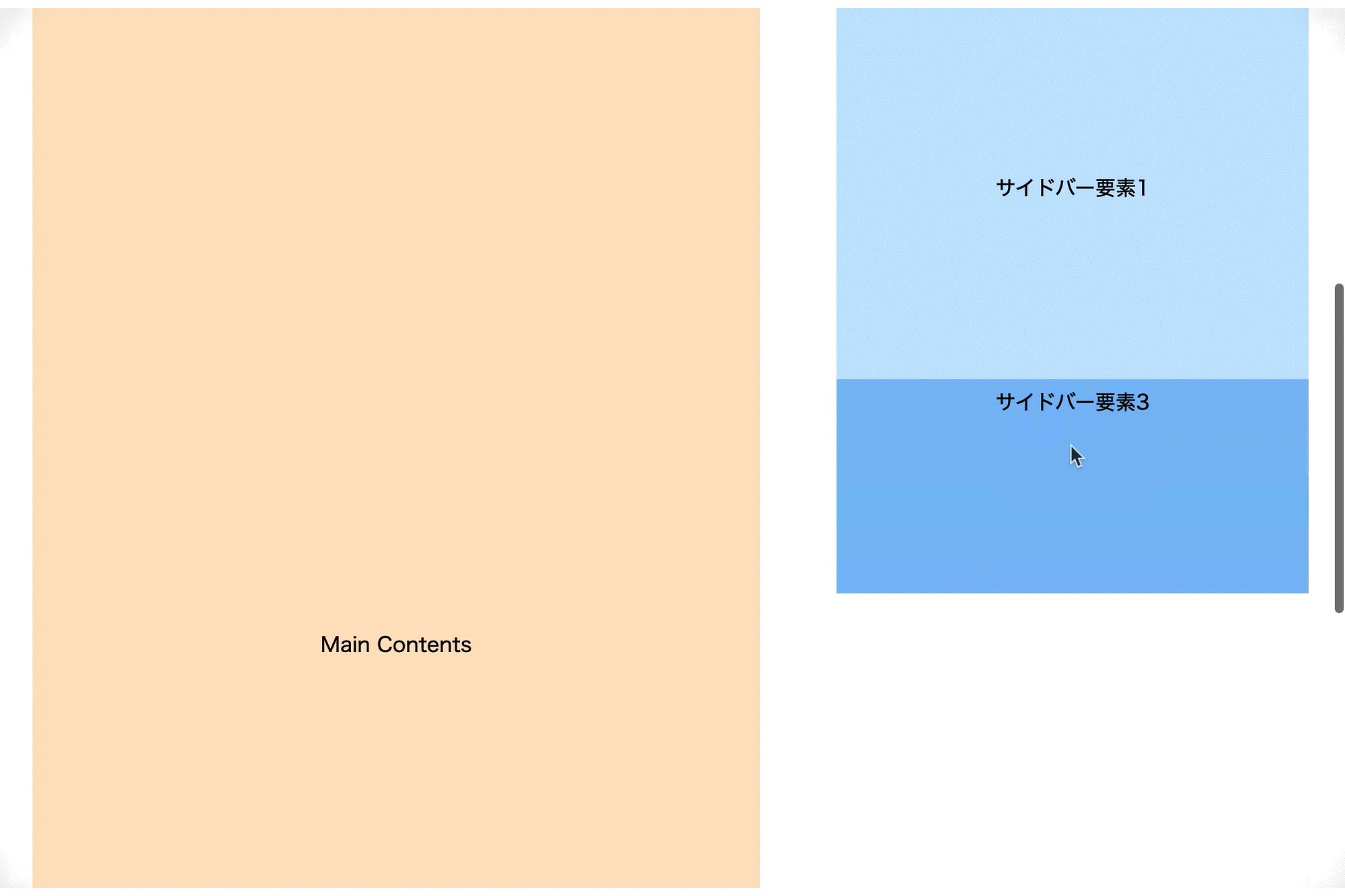
以下はサイドバーに配置している要素3つに「position: sticky」「top: 0」を指定した例になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.se1{ background-color: rgb(198, 229, 255); position: sticky; top: 0; } .se2{ background-color: rgb(172, 214, 251); position: sticky; top: 0; } .se3{ background-color: rgb(129, 192, 247); position: sticky; top: 0; } |

z-indexプロパティ
positionなどでフロートしている要素の重ね順を指定することができるプロパティ
overflow:hiddenでうまく動かない場合
なお、「position: sticky」は、stickyを指定した要素の親(あるいは先祖要素)にoverflow: hidden ;の指定があると効かない場合があるので注意しましょう。
関連【CSS overflowの使い方】hiddenやscrollの違い
position: sticky使った表テーブルの行や列を固定する
position: sticky使った表テーブルの左端列を固定する
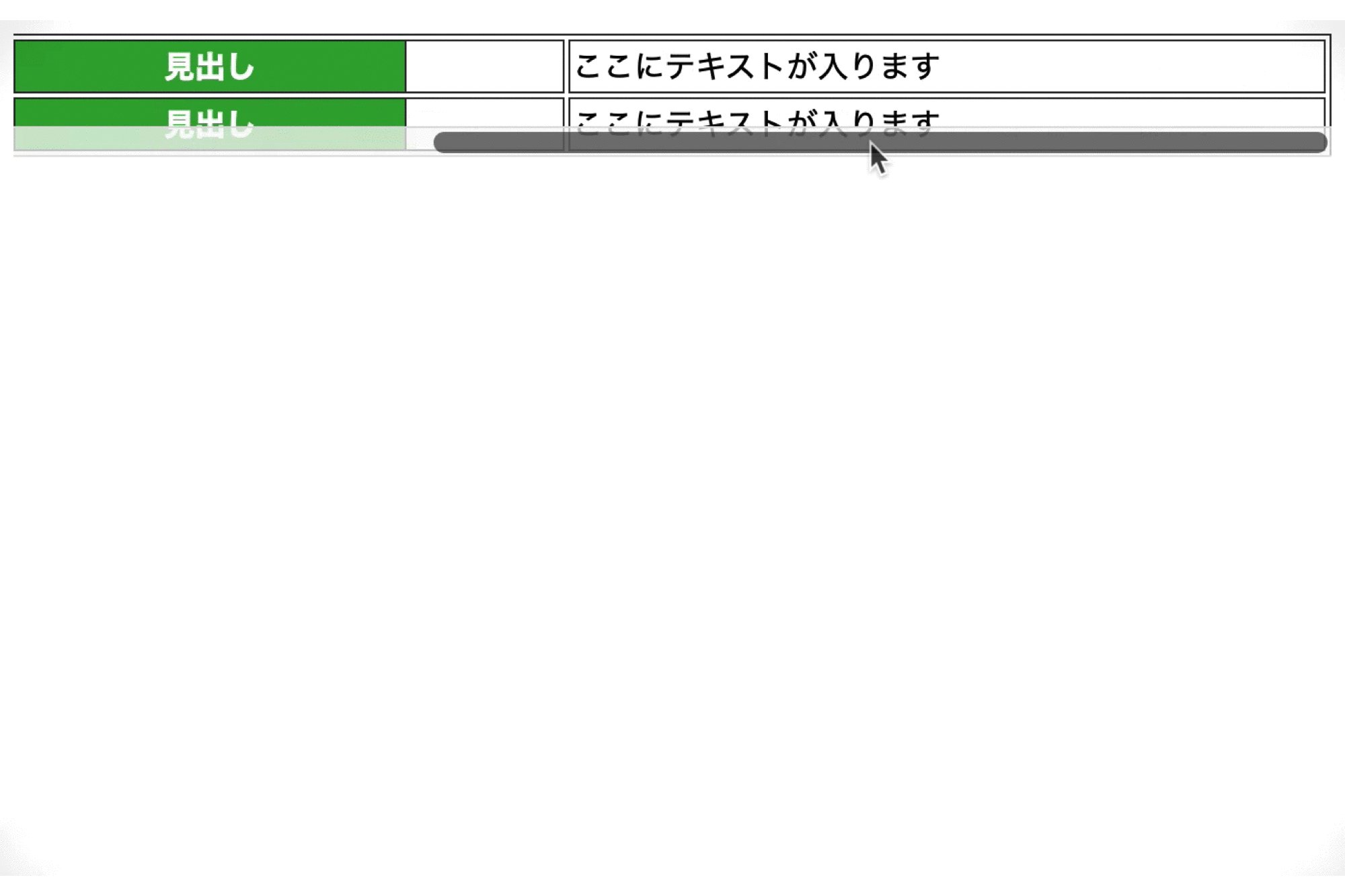
下記はposition:stickyを使って左端のセルだけ追従するテーブルのサンプルです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="table-scroll"> <table> <tbody> <tr> <th scope="row">見出し</th> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> </tr> <tr> <th scope="row">見出し</th> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> </tr> </tbody> </table> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.table-scroll { overflow-x: scroll; } table { width: 1000px; } table, th, td { border: 1px solid #333; } tbody th { background-color: #36a93b; color: #fff; width: 200px; position: sticky; left: 0; } |
こちらは「position: fixed」を使っても実装は可能ですが、fixedの場合だと1列目の下に2列目以降のセルが入り込んでしまうため、stickyを使った方が簡単にできます。
position: sticky使った表テーブルの上行を固定する
下記はposition: stickyを使って表テーブルの上行を固定したサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div style="height: 200px;overflow-y:scroll;"> <table> <tr> <th class="fixed">見出し</th> <th class="fixed">見出し</th> <th class="fixed">見出し</th> </tr> <tbody> <!-- ここを繰り返し --> <tr> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> </tr> <!-- ここを繰り返し --> </tbody> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.fixed{ position: sticky; top: 0; } table { width: 800px; } table, th, td { border: 1px solid #333; height: 30px; } th { background-color: #36a93b; color: #fff; } |
position: sticky使った表テーブルの左端列・上の行を固定する
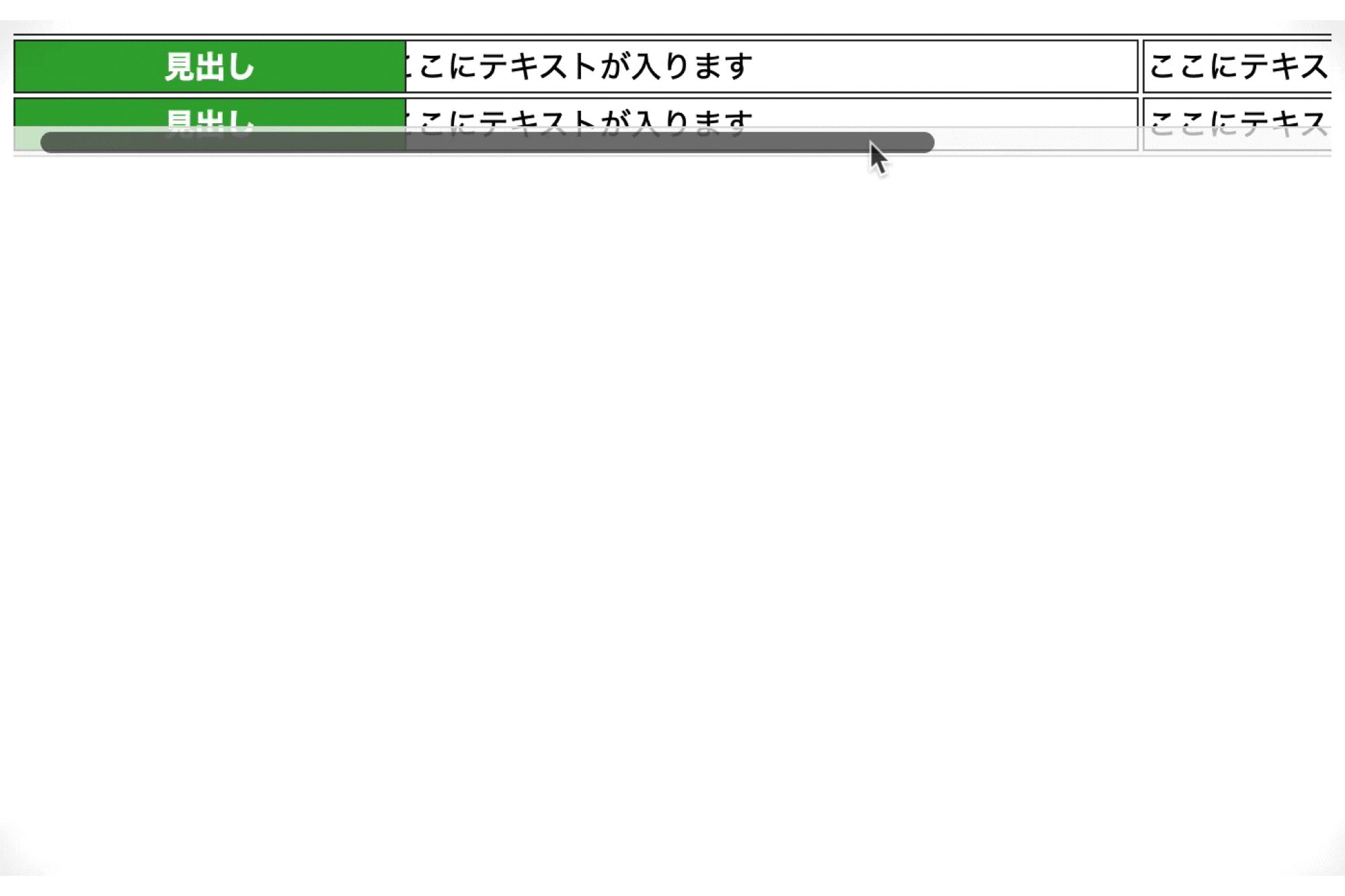
下記はposition: stickyを使って表テーブルの左端列・上の行を固定したサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div style="height: 200px;overflow-y:scroll;overflow-x:scroll;"> <table> <tr> <th class="fixed" style="left: 0;z-index: 1">見出し</th> <th class="fixed">見出し</th> <th class="fixed">見出し</th> <th class="fixed">見出し</th> <th class="fixed">見出し</th> </tr> <tbody> <!-- ここを繰り返し --> <tr> <th>見出し </th> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> <td>ここにテキストが入ります </td> </tr> <!-- ここを繰り返し --> </tbody> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.fixed{ position: sticky; top: 0; } table { width: 1000px; } table, th, td { border: 1px solid #333; height: 30px; } th { background-color: #36a93b; color: #fff; } tbody th { width: 200px; position: sticky; left: 0; } |
なお、poisiton:stickyで上記のようなレイアウトを作った際に、stickyで固定したセルの線がちらつくという問題が既知で知られています。
ここでは割愛しますが線まで細かく調整したい場合は擬似要素after、beforeなどを利用して線を作ってあげる手法があります。
まとめ
まとめです。今回はpositionプロパティの値の1つである「position: sticky」の使い方を紹介しました。
position: stickyが使用できるようになると途中から追尾してくるサイドバーなどをCSSのみで実装することができるようになります。

使えるようになると非常に便利ですので、ぜひ覚えておきましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。