今回はテキストに下線・上線・訂正線などの装飾する際に使用するCSStext-decorationの使い方を解説します。
|
1 |
<p>ここに<span style="text-decoration: underline solid red 3px;">テキスト</span>が入ります。</p> |

|
1 |
<p>ここは<span style="text-decoration: none;">リンク</span>です。</p> |

text-decoration:テキストに装飾を付けるCSSプロパティ
text-decorationとは?基本的な使い方
text-decorationは、テキストに装飾を付けることができるCSSプロパティです。
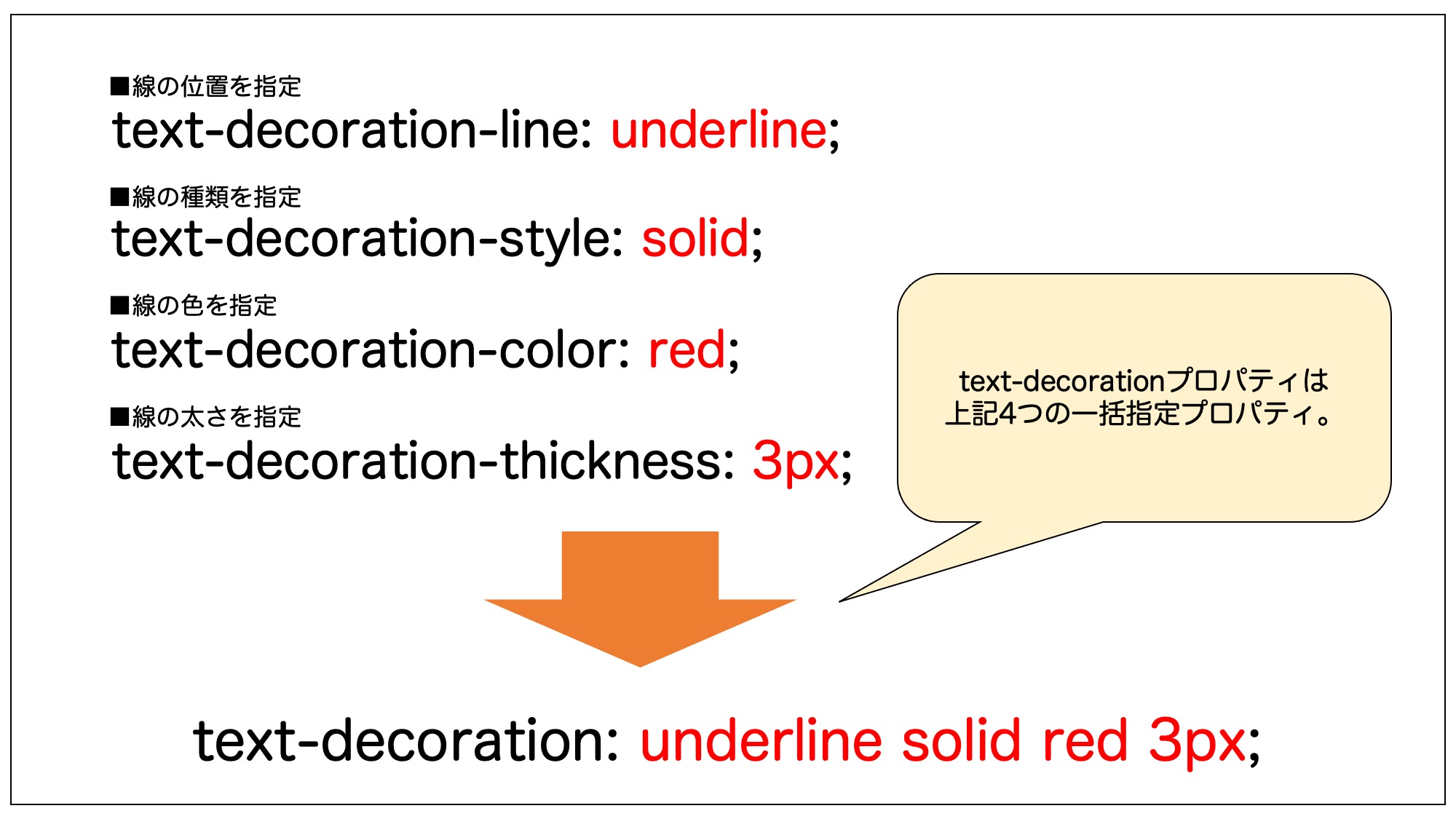
4つのCSSプロパティを同時に指定することができる一括指定プロパティでそれぞれ以下の通りです。

■text-decorationを構成する4つのプロパティ
| プロパティ名 | 意味 |
|---|---|
| text-decoration-line | 表示する線の位置を指定できる。 |
| text-decoration-style | 表示する線の種類を指定できる。 |
| text-decoration-color | 表示する線の色を指定できる。 |
| text-decoration-thickness | 表示する線の太さを指定できる。 |
なお4つのプロパティの値を同時に指定する際は、値同士の間に半角スペースを空けて記述すればOKです。
|
1 |
<p>ここに<span class="red-underline">テキスト</span>が入ります。</p> |
|
1 2 3 |
.red-underline{ text-decoration: underline solid red 3px; } |

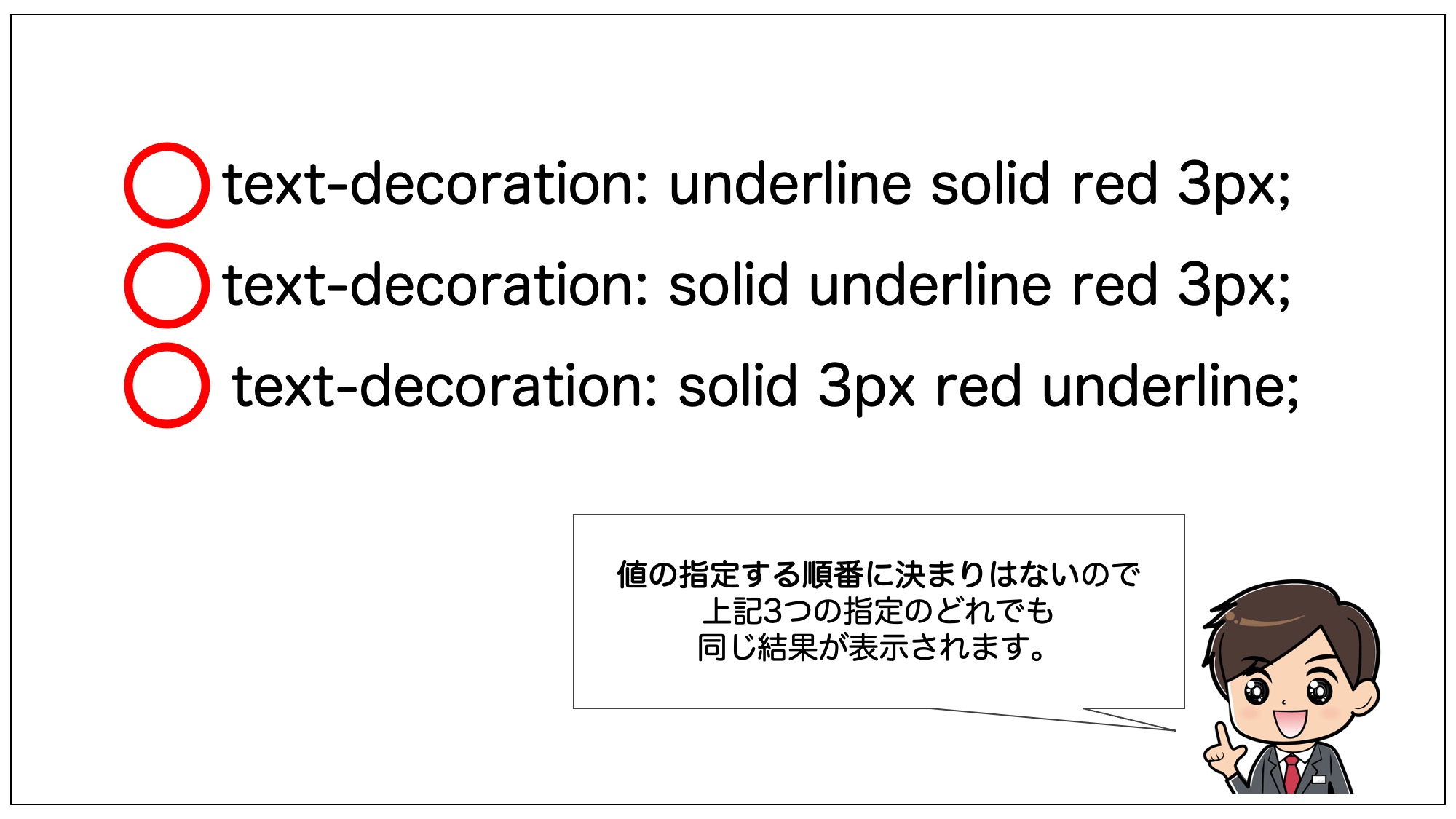
また値の指定する順番に特に決まりはなく、必ず4つのプロパティを指定しなければならない訳ではありません。

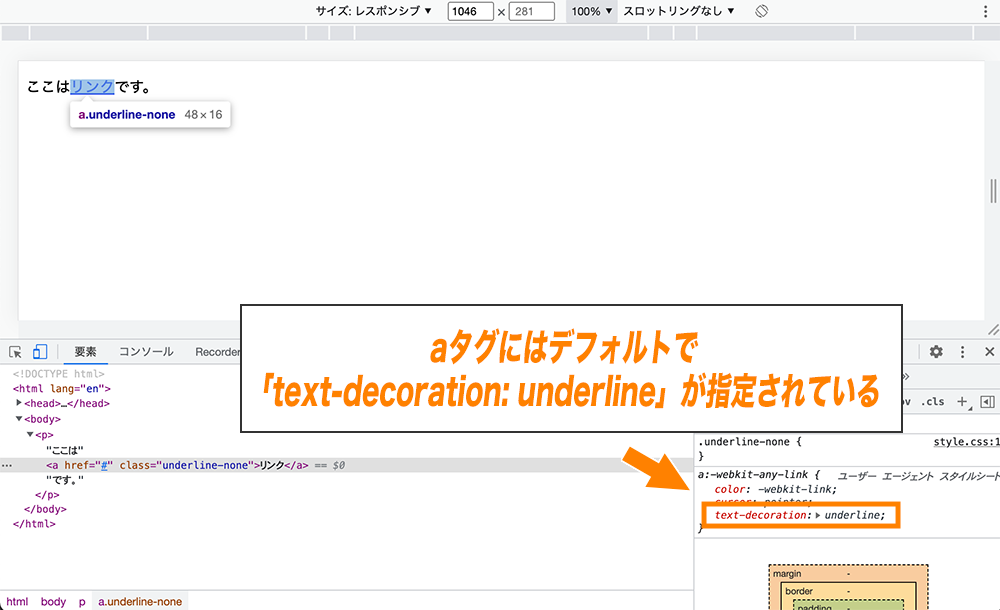
aタグに付いている下線をtext-decoration:noneで消す
aタグにデフォルトで付いているアンダーラインは、ブラウザ側から予め「text-decoration: underline」の指定がされている為付いています。

非表示にしてあげたい場合は、text-decoration:none;としてあげればOKです。
|
1 2 3 |
.underline-none{ text-decoration: none; } |

aタグのアンダーラインを非表示にしたい場面は多々あるので、覚えておくと良いでしょう。
特定のテキストに訂正線を入れる
特定のテキストに訂正線を入れる例もよくある例です。訂正線はtext-decoration:line-throgh;としてあげればOKです。
|
1 |
<p>ここに<span style="text-decoration: line-through;">テキスト</span>が入ります。</p> |

text-decorationで指定できる値
ここからはtext-decorationプロパティで指定できる値を紹介します。
線の位置を指定する:text-decoration-line
まずは線の位置を指定できる値(text-decoration-lineの値)です。
線の位置を指定できる値には以下の3つの値があります。
- 下線:underline
- 上線:overline
- 取り消し線:line-through
|
1 |
<p>ここに<span style="text-decoration: line-through;">テキスト</span>が入ります。</p> |

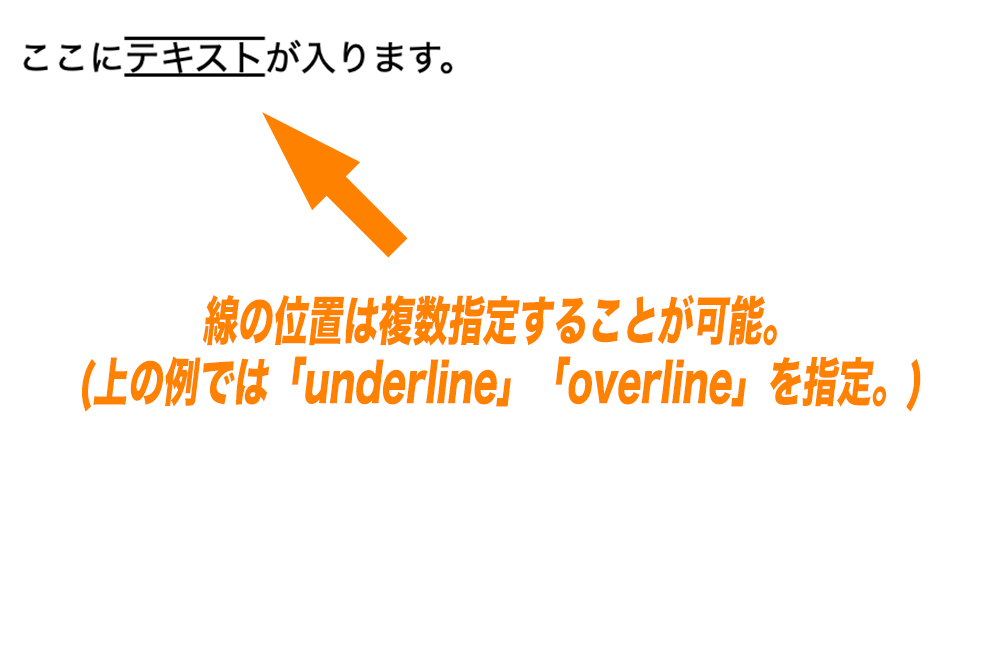
また、線の位置は複数指定することも可能で、以下のように半角スペースを空けて「underline overline」と指定してあげることでテキストの上下に線を付けることもできます。
|
1 |
<p>ここに<span style="text-decoration: underline overline;">テキスト</span>が入ります。</p> |

線の種類を指定する:text-decoration-style
次に線の種類を指定できる値(text-decoration-styleの値)についてです。
線の種類は以下の5つから選択できます。
- 実線:solid
- 二重線:double
- 点線:dotted
- 破線:dashed
- 波線:wavy
|
1 |
<p>ここに<span style="text-decoration: underline wavy;">テキスト</span>が入ります。</p> |

線の色を指定する:text-decoration-color
線の色(text-decoration-color)を指定するには、文字色や背景色を指定する時と同じように「black」「white」のようなカラーネームや「#333333」といった16進数を使用します。
|
1 |
<p>ここに<span style="text-decoration: underline wavy red;">テキスト</span>が入ります。</p> |

線の太さを指定する:text-decoration-thickness
線の太さ(text-decoration-thickness)を指定するには、pxなどの絶対値を使う方法と%やemといったフォントサイズを基準とした相対値を使う方法の2つがあります。
|
1 |
<p>ここに<span style="text-decoration: underline wavy red 3px;">テキスト</span>が入ります。</p> |

まとめ
まとめです。今回はテキストに装飾を付けるCSS「text-decoration」の使い方について解説しました。
aタグにデフォルトで付いている下線を消したり、あえて下線をつけたりする際によく利用するので覚えておきましょう。
|
1 |
<p>ここに<span style="text-decoration: underline solid red 3px;">テキスト</span>が入ります。</p> |

今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


