今回は要素に傾斜をつけることができるCSS関数、skew関数の使い方を紹介します。

transformで利用するskew関数とは
skewはtransformプロパティの値として使用する関数の一つで、要素に傾斜を付けることができます。
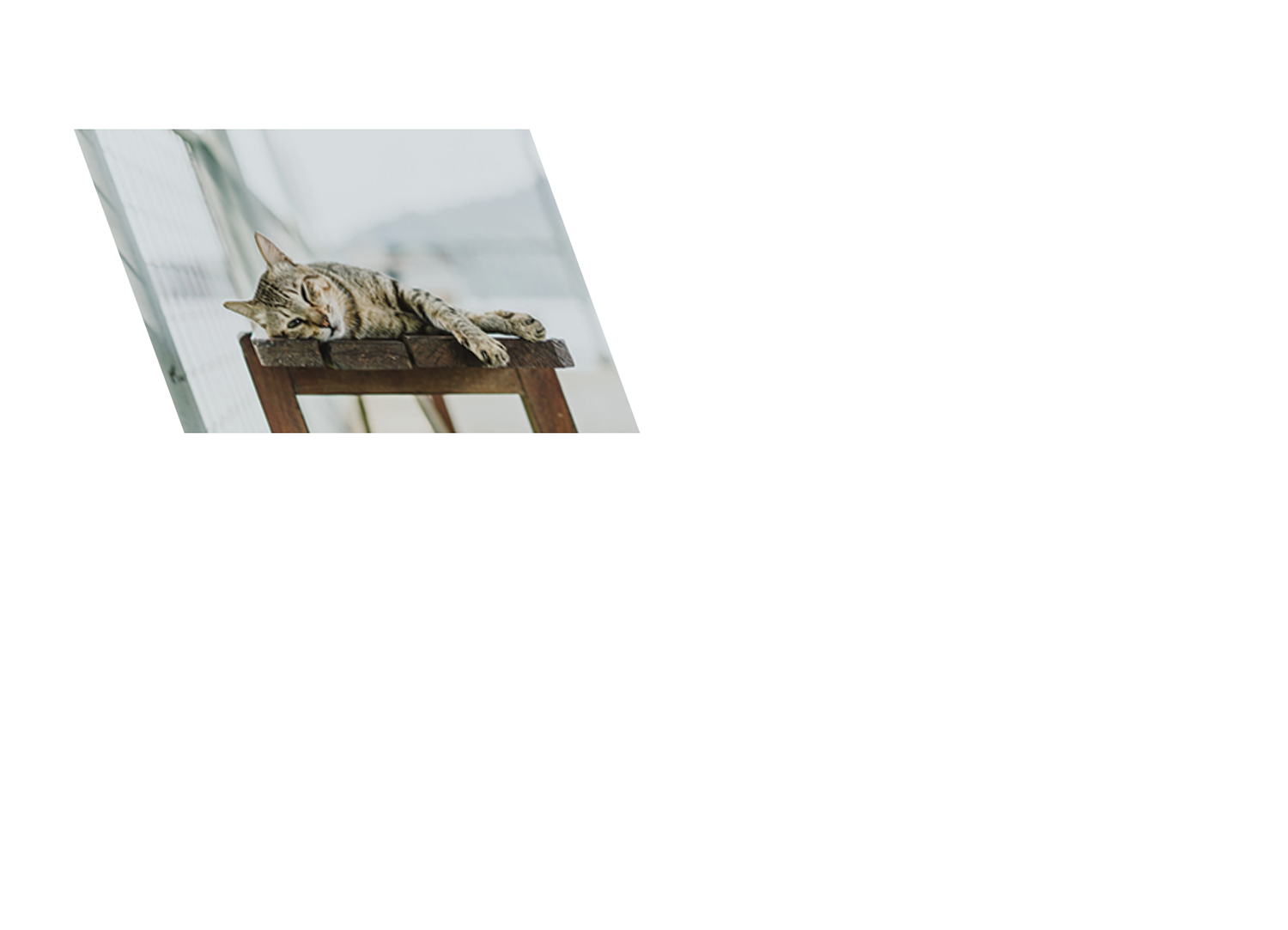
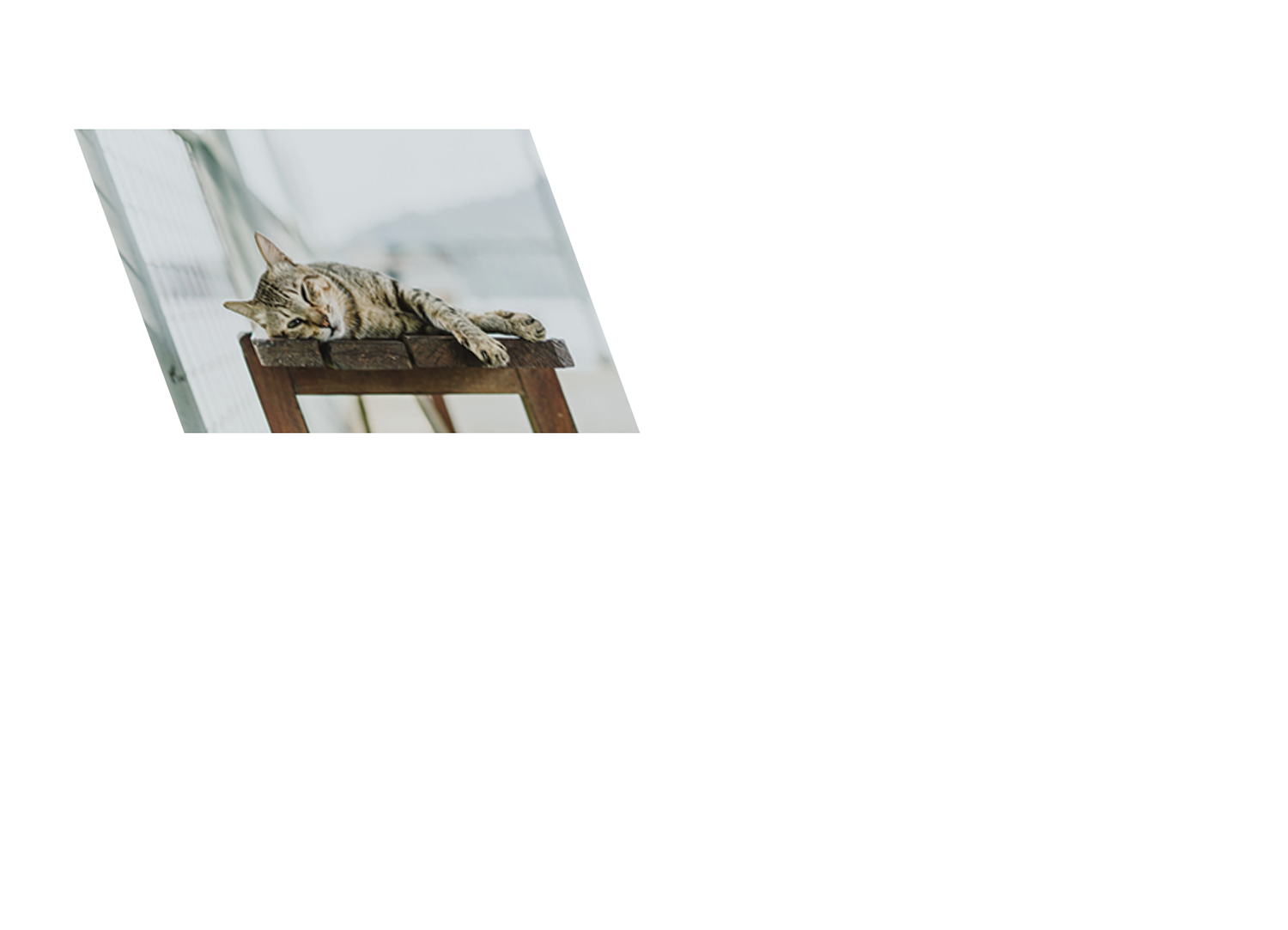
■(参考)skew()を使用してx軸方向に傾斜を付けている例

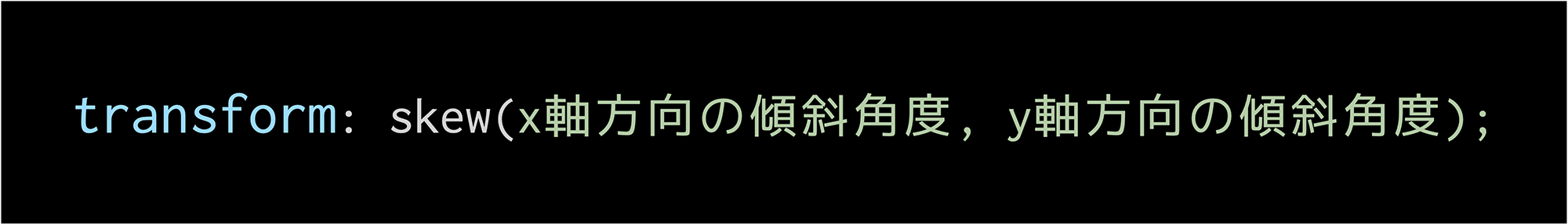
なお、skew()はCSSプロパティではなく関数なので、transformプロパティの値として使用します。
また引数を2つ取ることができ、1つ目の値にはx軸方向、2つ目の値にはy軸方向の傾斜角度を指定します。

transformプロパティで指定できる関数一覧
なお今回の記事では、skew関数の使い方のみを解説しますが、transformプロパティではskew()以外にも使用できる関数が複数存在。
そこで、以下ではtransformプロパティで指定できる関数をまとめました。興味がある方は、他の関数の使い方も調べてみて下さい。
■(参考)transformプロパティで指定できる関数まとめ
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 |
skew関数を使って要素に傾斜をつける方法
それではskew関数を使って要素に傾斜をつける方法を紹介します。
skew関数は前述したように引数を2つとり、1つ目の値にはx軸方向、2つ目の値にはy軸方向の傾斜角度を指定します。
|
1 |
<img src="cat.jpg" alt=""> |
|
1 2 3 4 5 6 7 |
body { margin: 100px 0 0 100px; } img{ transform: skew(20deg,0deg); } |
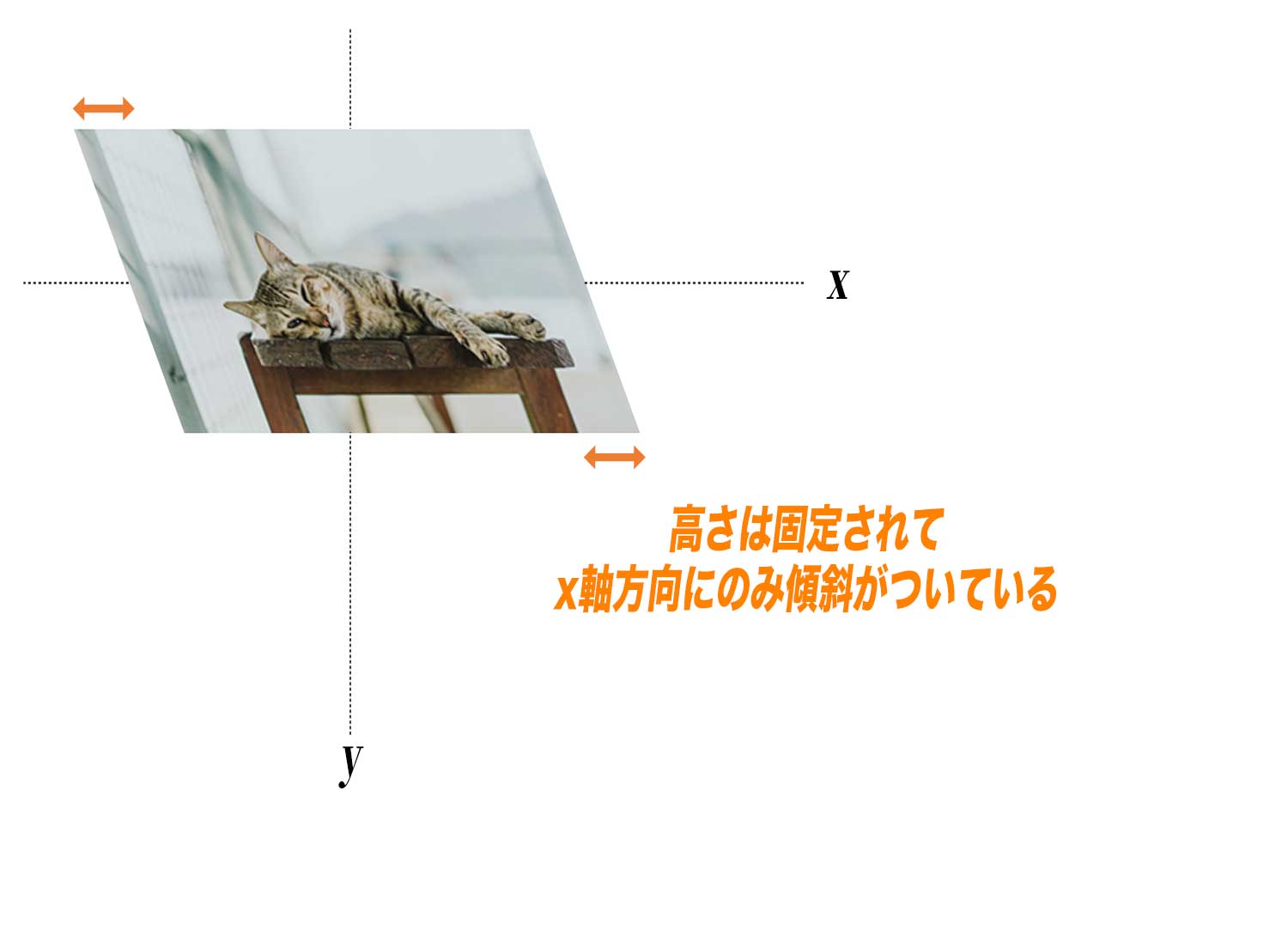
上の例ではx軸方向にのみ傾斜角度を指定しているため、縦のサイズは固定され、x軸方向にのみ傾斜が付いていることが分かります。

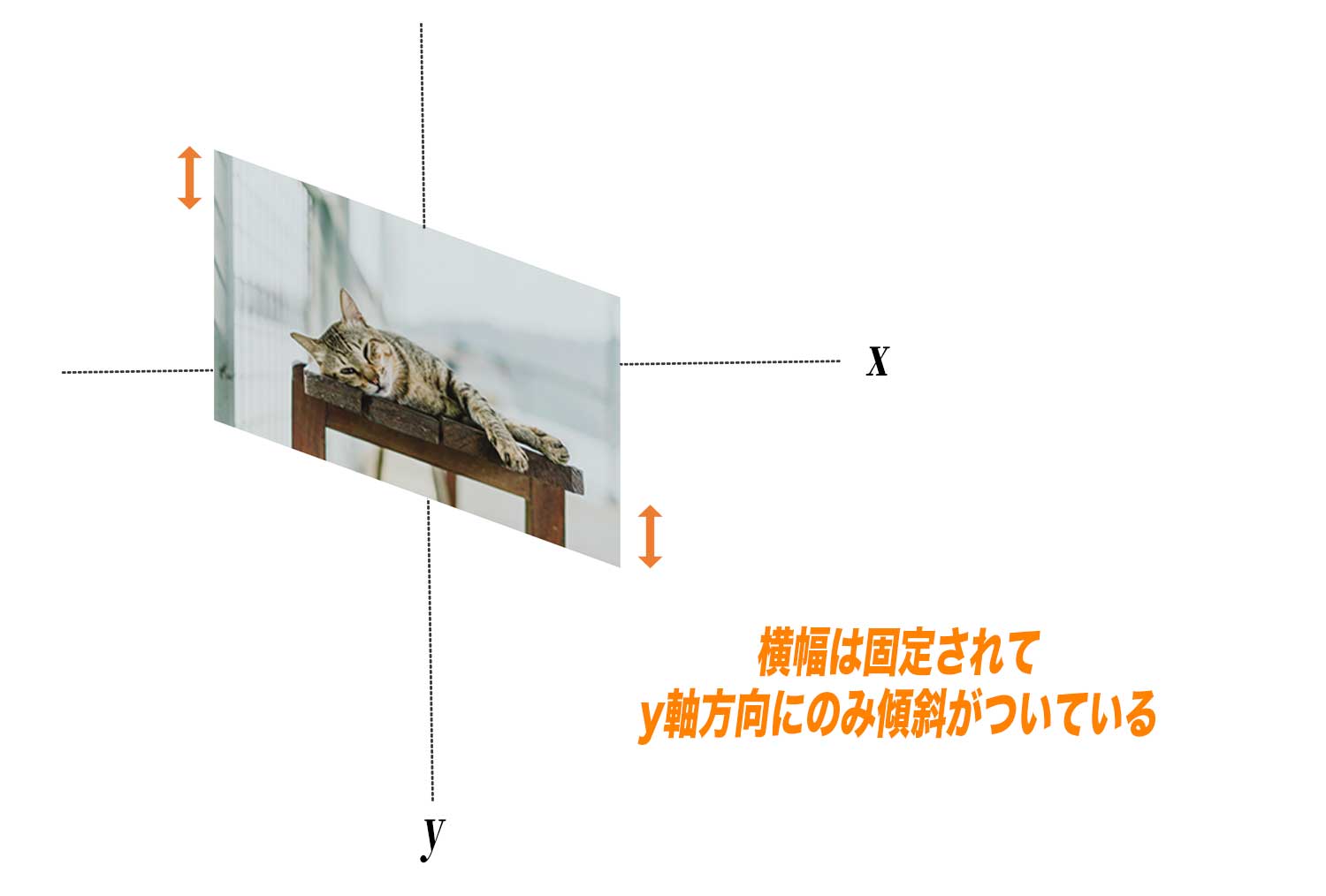
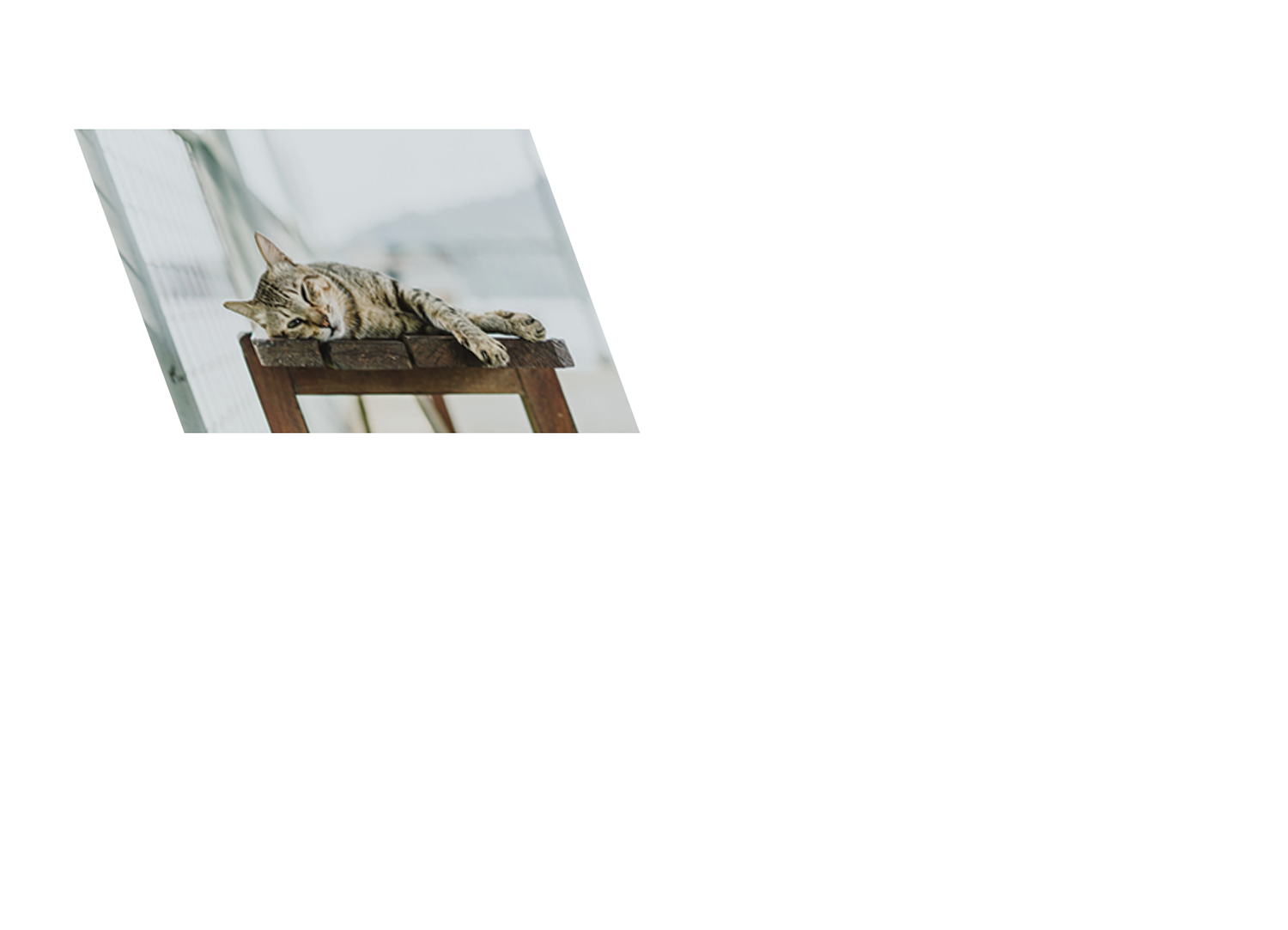
また、横のサイズは固定させてy軸方向にのみ傾斜を付けたい場合は、第一引数を「0」とし、第二引数に任意の角度を指定してあげればOK。
|
1 2 3 |
img{ transform: skew(0deg,20deg); } |

なおどちらかx軸、y軸のどちらか一方のみに傾斜を付けたい場合は、skewX()やskewY()関数なども使用することができます。
| skew() | x、y軸方向に傾斜を付けることができる
引数を2つもつ。(例) skew(20deg, 20deg) |
|---|---|
| skewX() | 縦のサイズは固定し、x軸方向に傾斜を付けることができる
引数を1つもつ。(例) skewX(20deg) |
| skewY() | 横のサイズは固定し、y軸方向に傾斜を付けることができる
引数を1つもつ。(例) skewY(20deg) |
まとめ・要素に傾斜を付けることができるtranslate:skew()
まとめです。今回は要素に傾斜を付けることができるskew関数の使い方を紹介しました。

skew関数はtransformプロパティで使用できる他の関数に比べると使用頻度が少ないですが、ひしがたなどの少し変わった図形も使い方によっては実装できるようになるので、ぜひ覚えておきましょう。
このほかのtransformで利用できる主な関数は下記の通りです。
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 |
今回は以上になります。最後までご覧いただき、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



