今回は、HTMLを勉強し始めた方向けに、brタグの使い方を説明します。
brタグを利用すると、文中の任意の箇所に改行を入れることができます。brタグはHTMLを勉強している人だけでなく、WordPressでブログを書いている人でも知っておくと便利なので覚えておきましょう。

HTML改行タグbrの意味と使い方
brタグの基本的な使い方
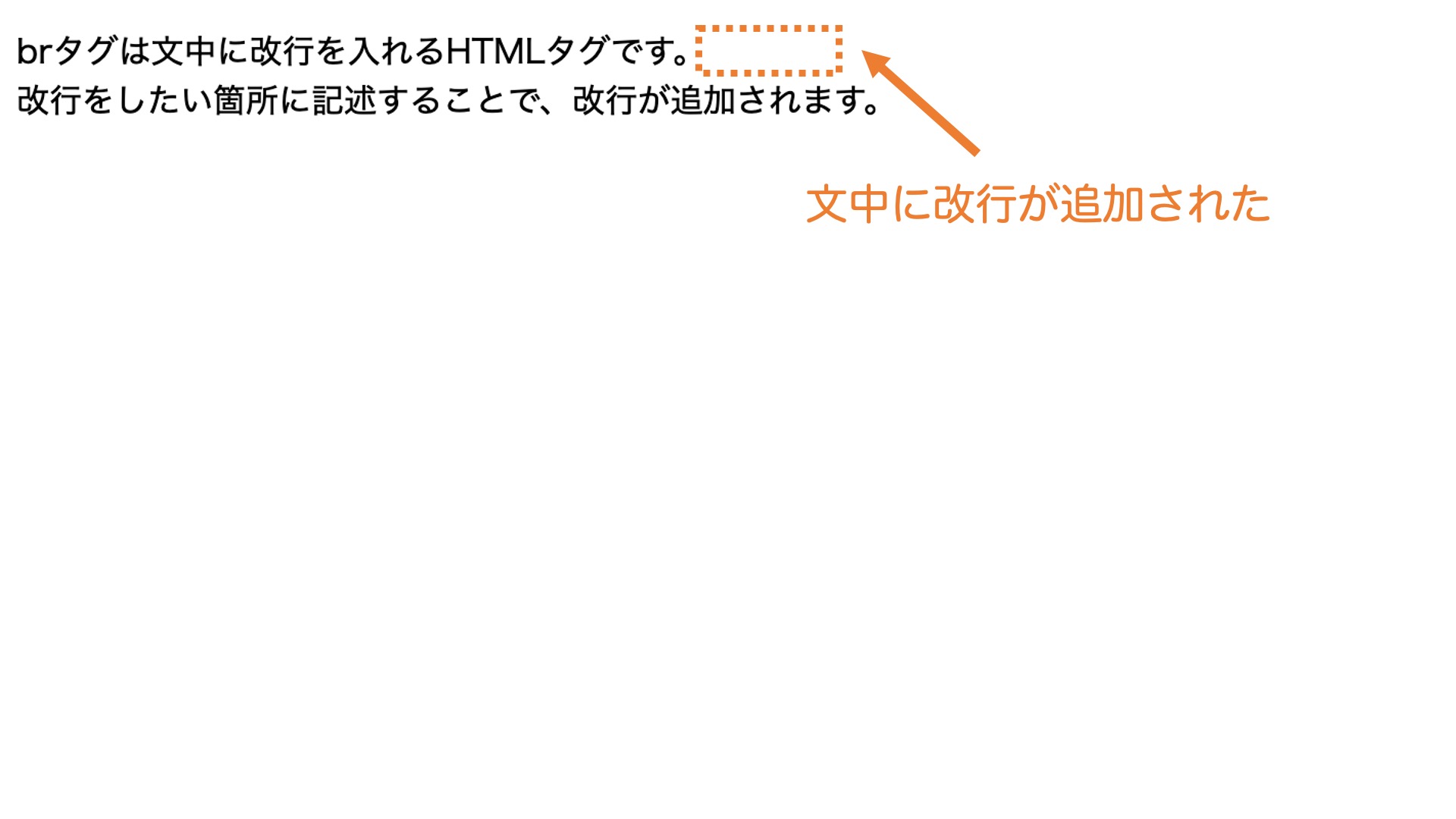
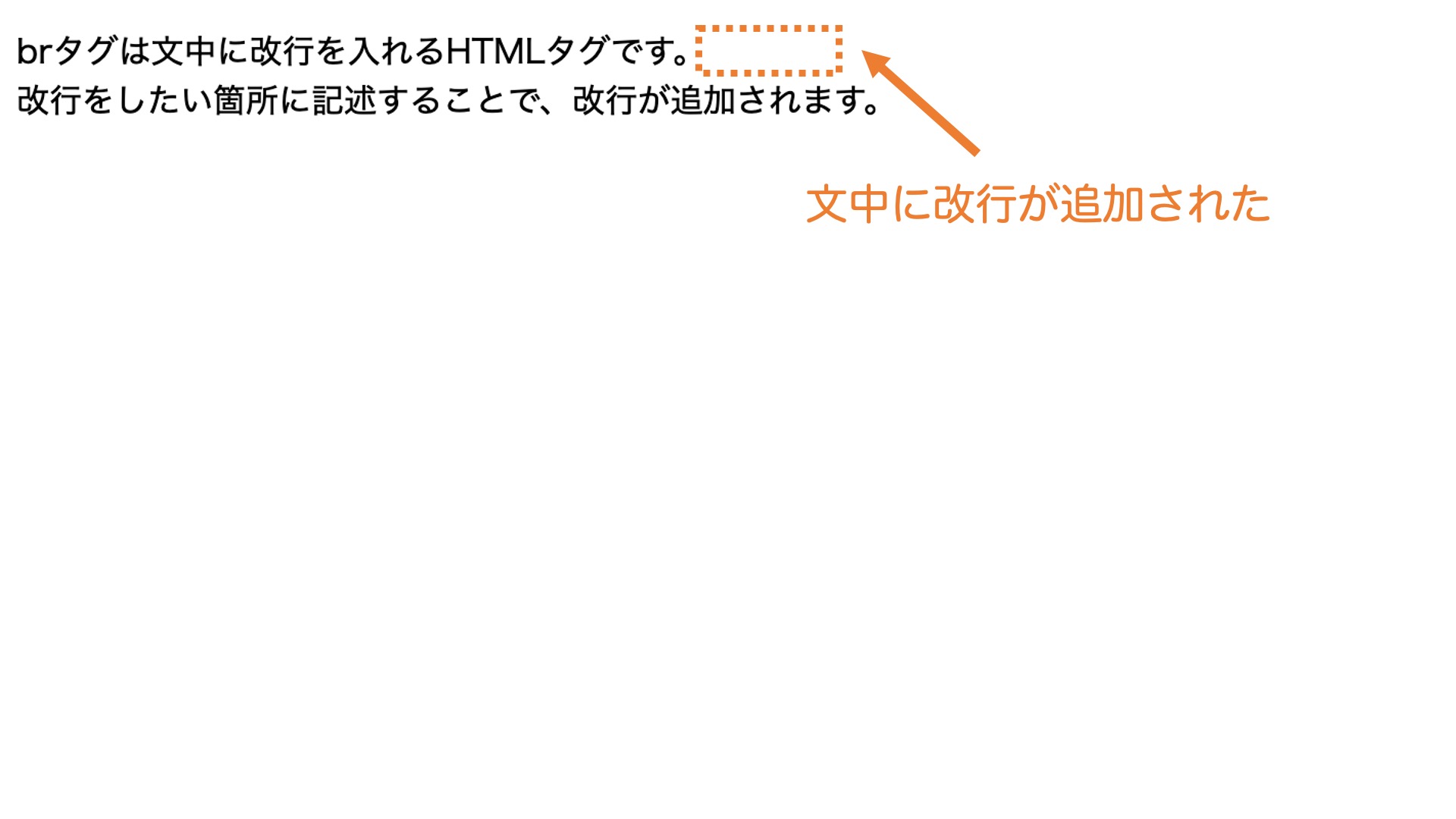
brタグは文中に改行を入れることができるHTMLタグです。
改行したい箇所に<br>と記述してあげるだけでOKです。
|
1 |
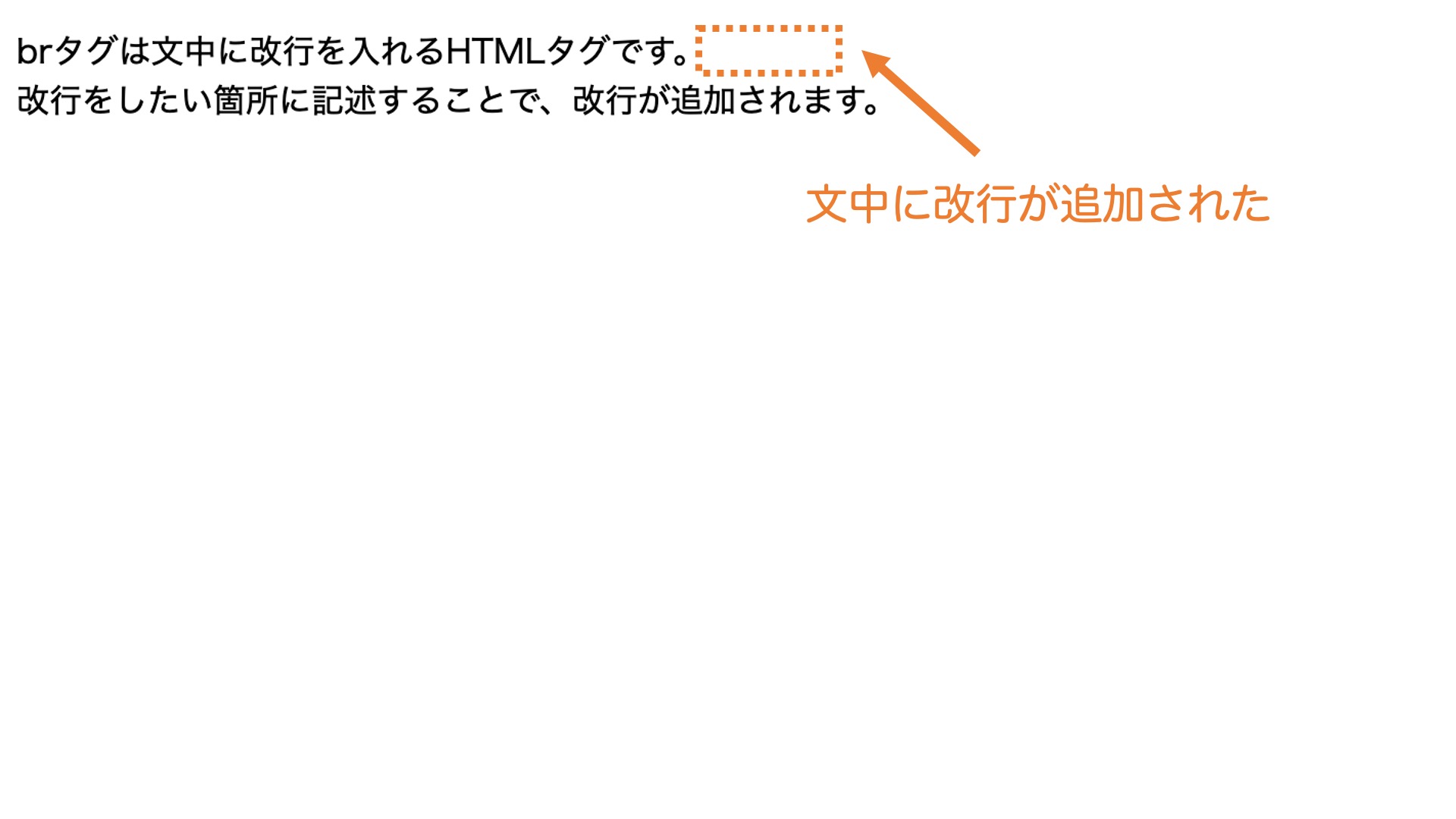
<p>brタグは文中に改行を入れるHTMLタグです。<br>改行をしたい箇所に記述することで、改行が追加されます。</p> |

上の例では「〜HTMLタグです。」の後ろに<br>タグを記述しているため、こちらで改行されています。
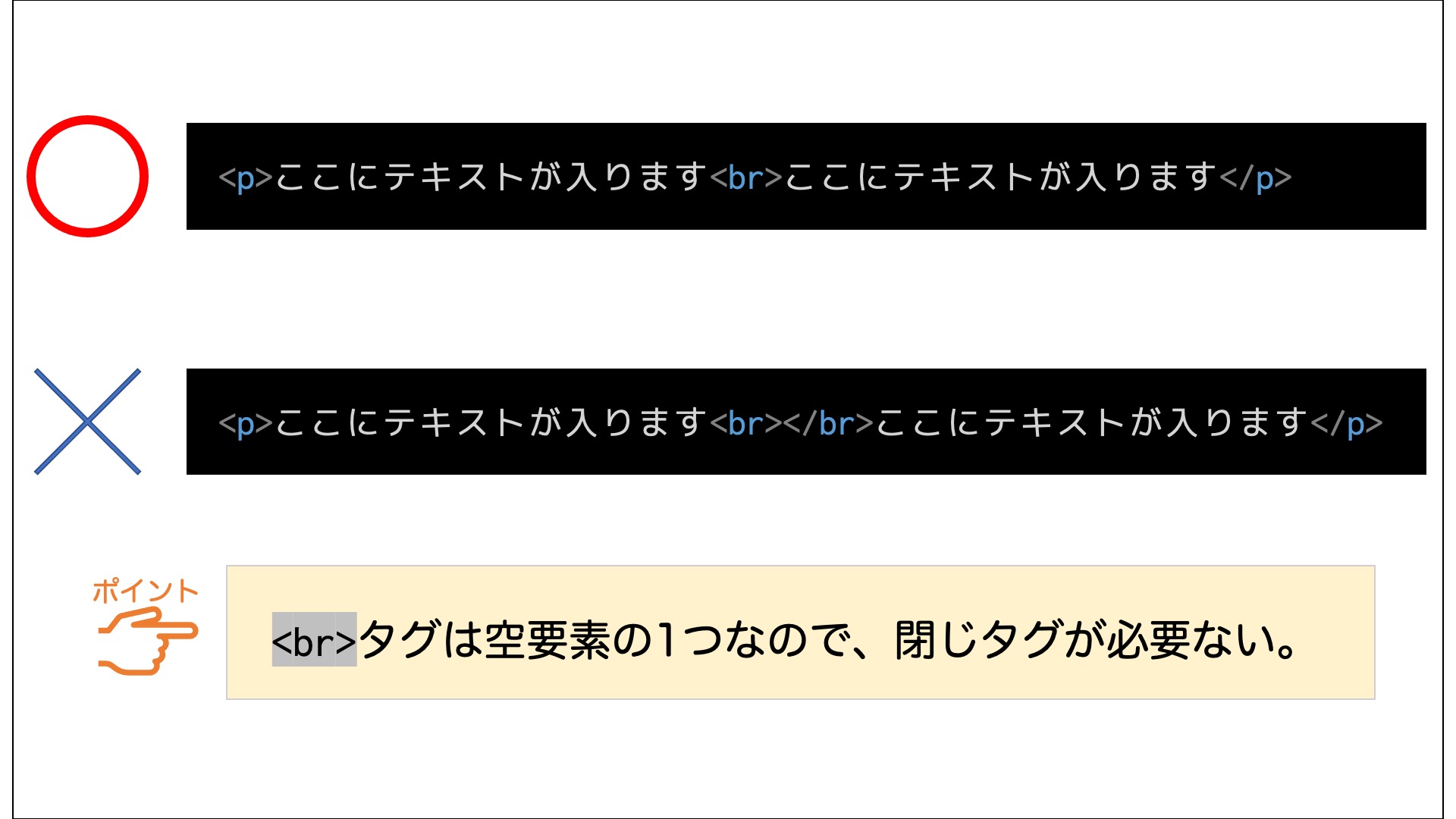
brタグに閉じタグをつけてはいけません
brタグには閉じタグが必要ない(つけてはいけない)点に注意しましょう。
HTMLタグには空要素といって、閉じタグが要らないHTMLタグが存在します。brタグも空要素の1つなので閉じタグを記述しないように注意しましょう。

なお、<br>は<br />と書かれている場合もあります。
これはHTMLと(昔流行った)XHTMLの書き方の違いによるものです。今では一般的に<br>を使います。
brタグを綺麗に使う方法
基本的な使い方は前述の通りで、開業したい箇所に<br>タグを記述するだけです。
ただし、本来意味的に違う段落になる箇所をbrタグで改行したり、レイアウト目的でbrをたくさん入れて無理やり余白を作ったりすることは、推奨されないやり方なので参考に覚えておきましょう。
brタグを綺麗に使うには下記を意識しておきましょう。
■brタグを使う上での注意点・ポイント
- 各段落毎に改行を入れたい場合はpタグを使用する
- なるべくレイアウト目的では使用しない
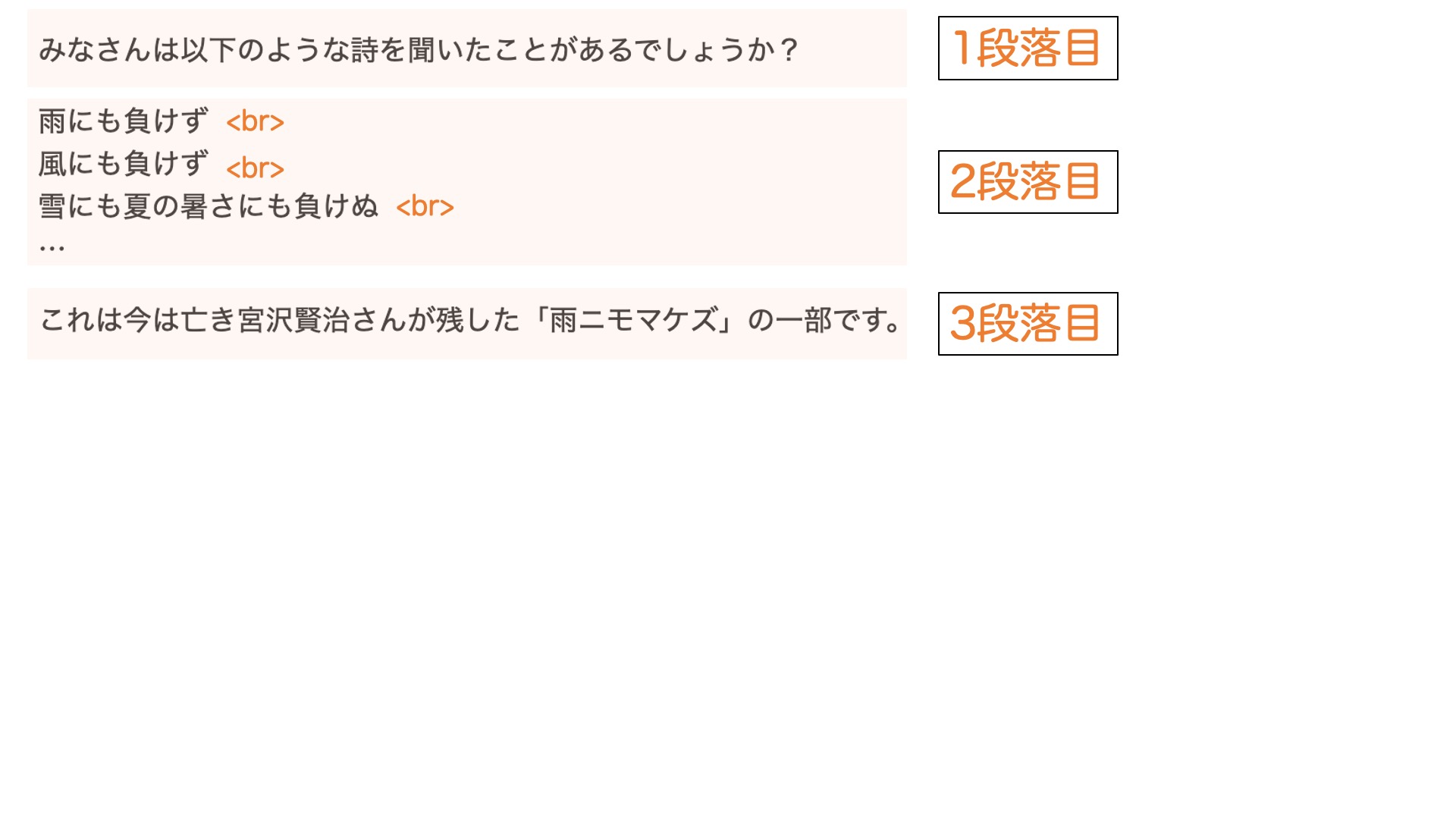
各段落毎に改行を入れたい場合はpタグを使用する
まず、各段落毎に改行を入れたい場合はpタグを使用しましょう。
基本的に各段落毎に改行したい場合はpタグを使用して、同一段落内で改行したい場合のみbrタグを使用します。
|
1 2 3 4 5 6 7 8 |
<p>みなさんは以下のような詩を聞いたことがあるでしょうか?</p> <p> 雨にも負けず<br> 風にも負けず<br> 雪にも夏の暑さにも負けぬ<br> … </p> <p>これは今は亡き宮沢賢治さんが残した「雨ニモマケズ」の一部です。</p> |

なお、pタグの詳しい使い方については「【HTML pタグとは】pタグの使い方と改行brの違い」をあわせてご覧ください。
なるべくレイアウト目的では使用しない
brタグはなるべくレイアウト目的で使用しないようにしましょう。
brタグは文中で改行をするために使用されるHTMLタグのため、細かい余白調整などには不向きです。
例えば以下のように間にスペースを取りたいだけの理由(レイアウト目的)で使用することは一般的に推奨されていません。
|
1 2 3 4 5 6 |
<body> <div class="box"></div> <br> <br> <div class="box"></div> </body> |
|
1 2 3 4 5 |
.box { width: 100px; height: 100px; background-color: #ccc; } |

br elements must be used only for line breaks that are actually part of the content, as in poems or addresses.
そのため、レイアウト目的でスペースを取りたい場合はmarginプロパティやpaddingプロパティといったCSSのプロパティを利用するようにしましょう。
|
1 2 3 4 |
<body> <div class="box" id="box1"></div> <div class="box" id="box2"></div> </body> |
|
1 2 3 4 5 6 7 8 9 |
.box { width: 100px; height: 100px; background-color: #ccc; } #box1{ margin-bottom: 50px; } |

(応用)異なるウィンドウ幅になった際に改行ポイントを追加する方法
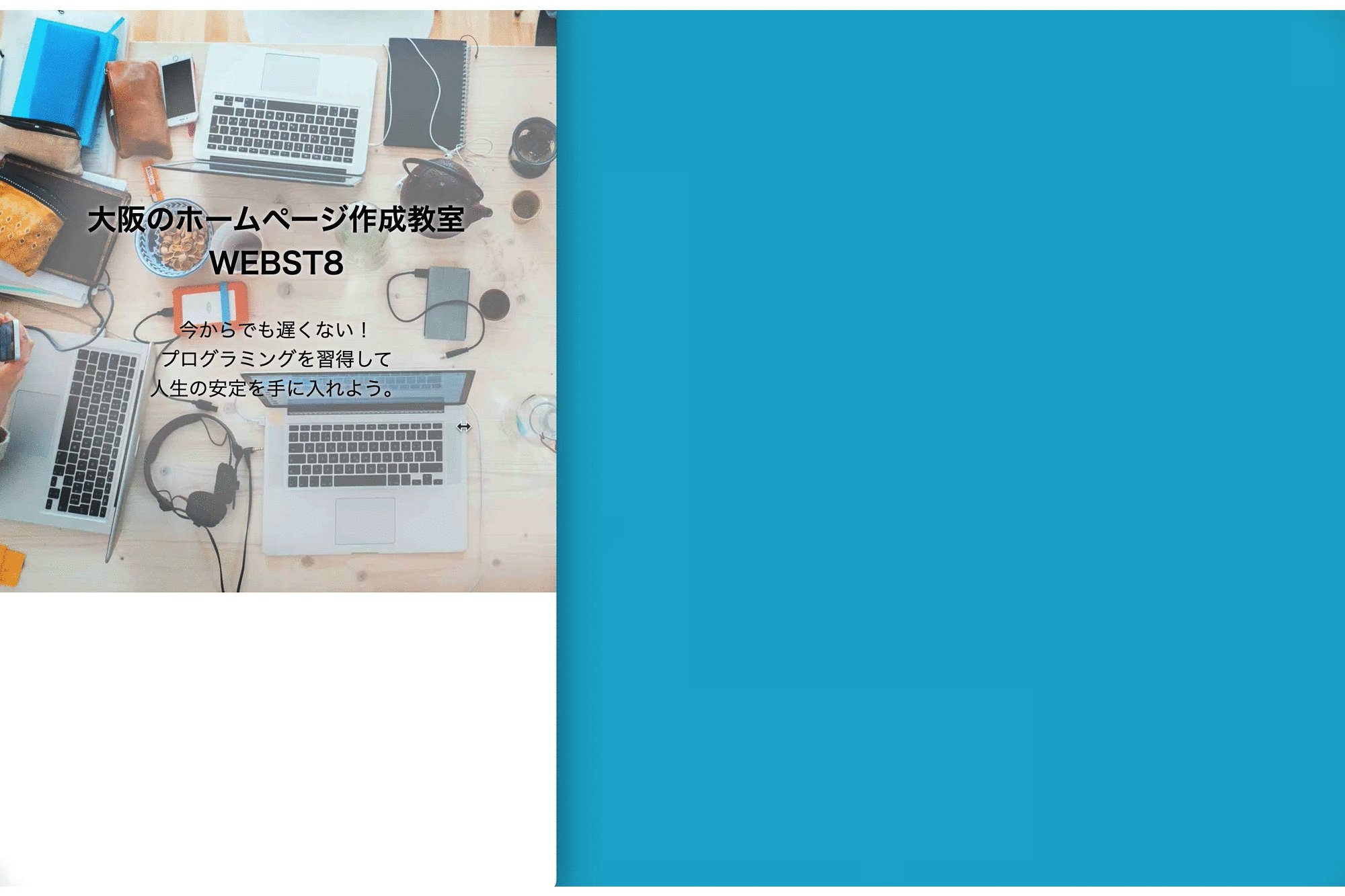
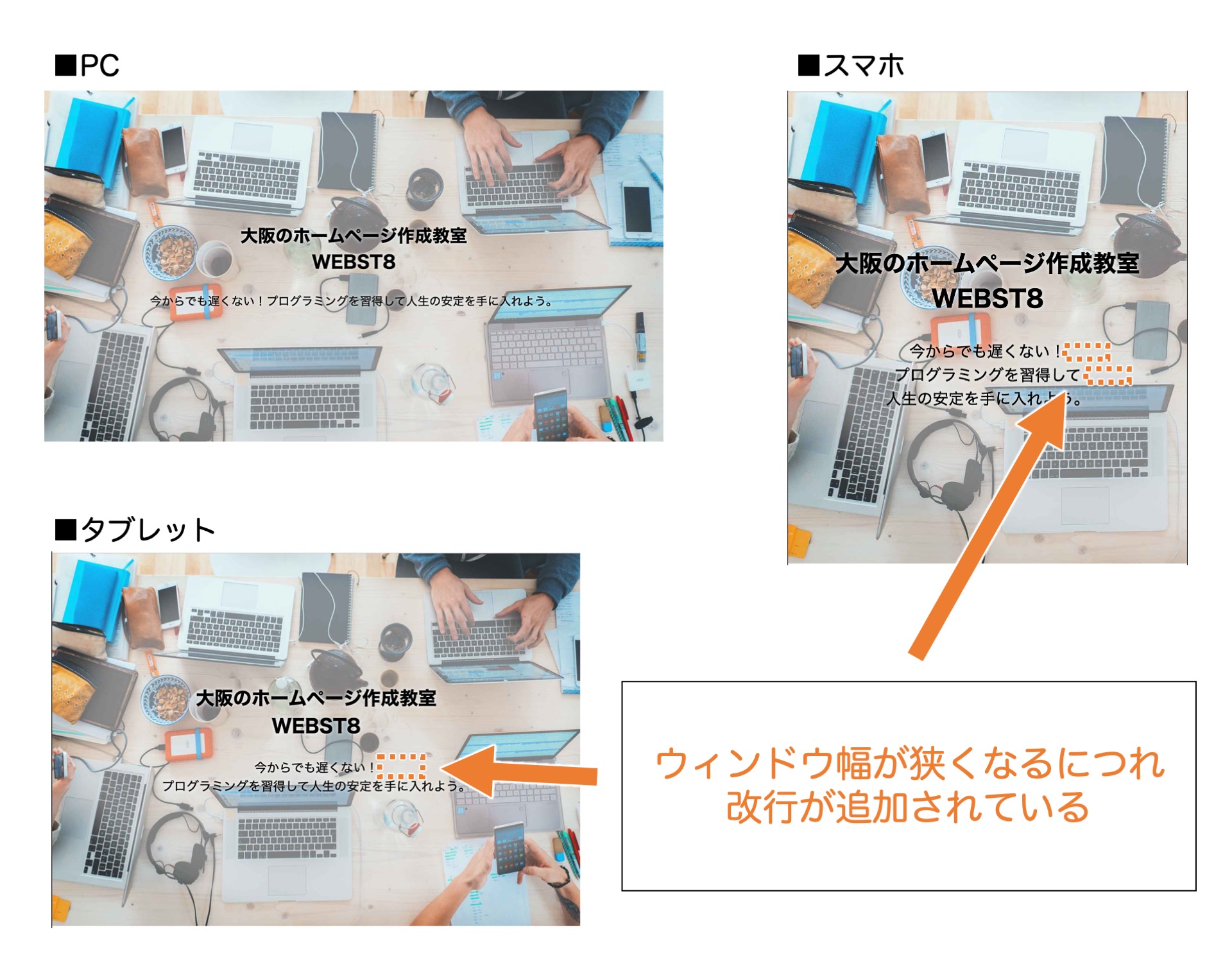
最後にbrタグの少し応用的な使い方として、以下のように異なるウィンドウ幅になった際に改行ポイントを追加する方法を紹介します。


異なるウィンドウ幅になった際に改行ポイントを追加するには、以下の3つの手順を踏む必要があります。
■異なるウィンドウ幅になった際に改行ポイントを追加する方法
- STEP. 1:改行を追加したい箇所にbrタグを追加する
- STEP. 2:CSSで初期状態では非表示にしておく
- STEP. 3:ウィンドウ幅が変わるとbrタグを再表示させる
STEP. 1:改行を追加したい箇所にクラス名付きのbrタグを追加する
まず改行を追加したい箇所に任意のクラス名付きのbrタグを追加します。
今回はスマホの時とタブレットの時を想定して、以下の2箇所に下記のようなbrタグを記述します。
|
1 |
<p>今からでも遅くない!<br class="tablet-br">プログラミングを習得して<br class="sp-br">人生の安定を手に入れよう。</p> |

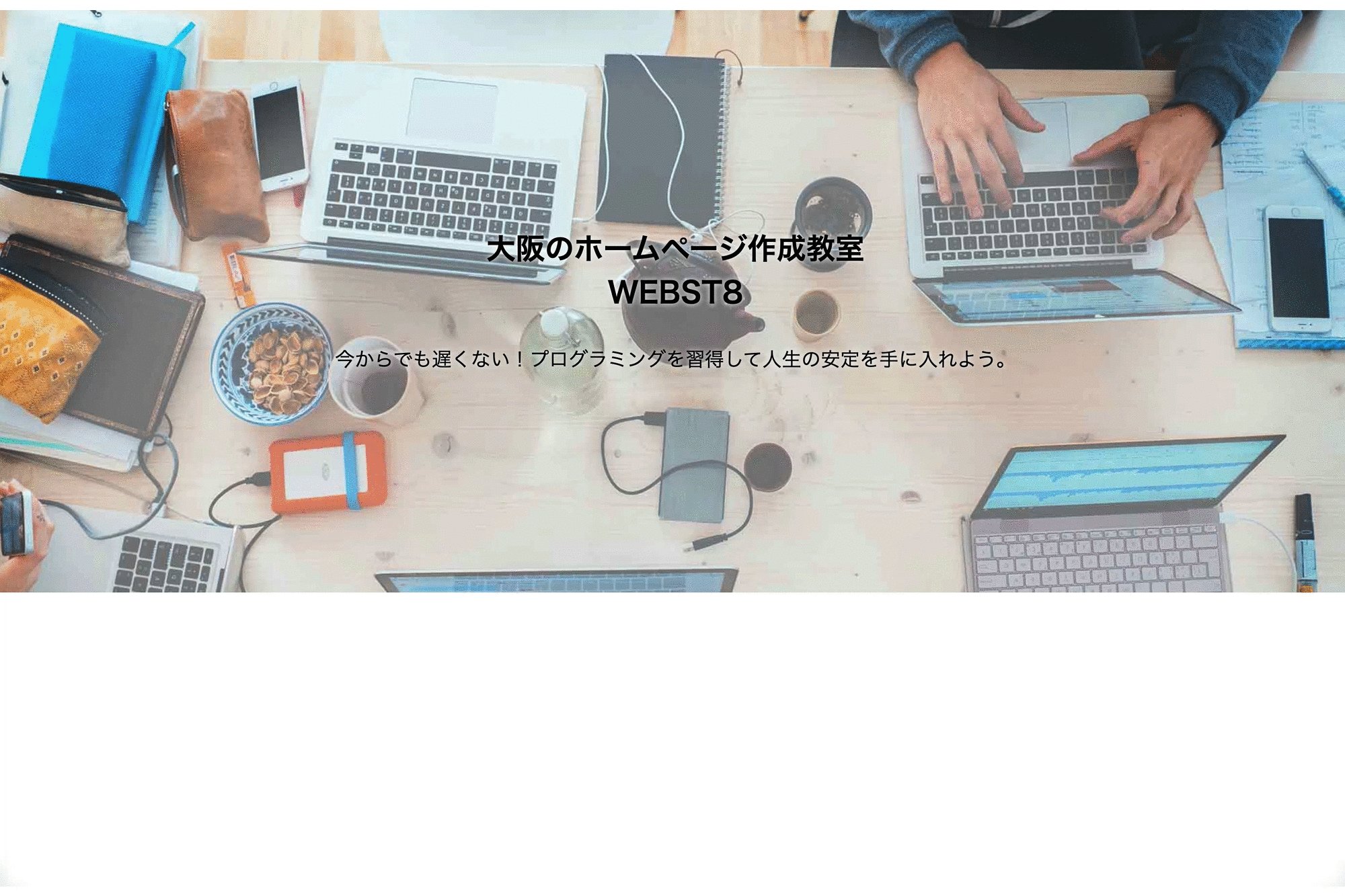
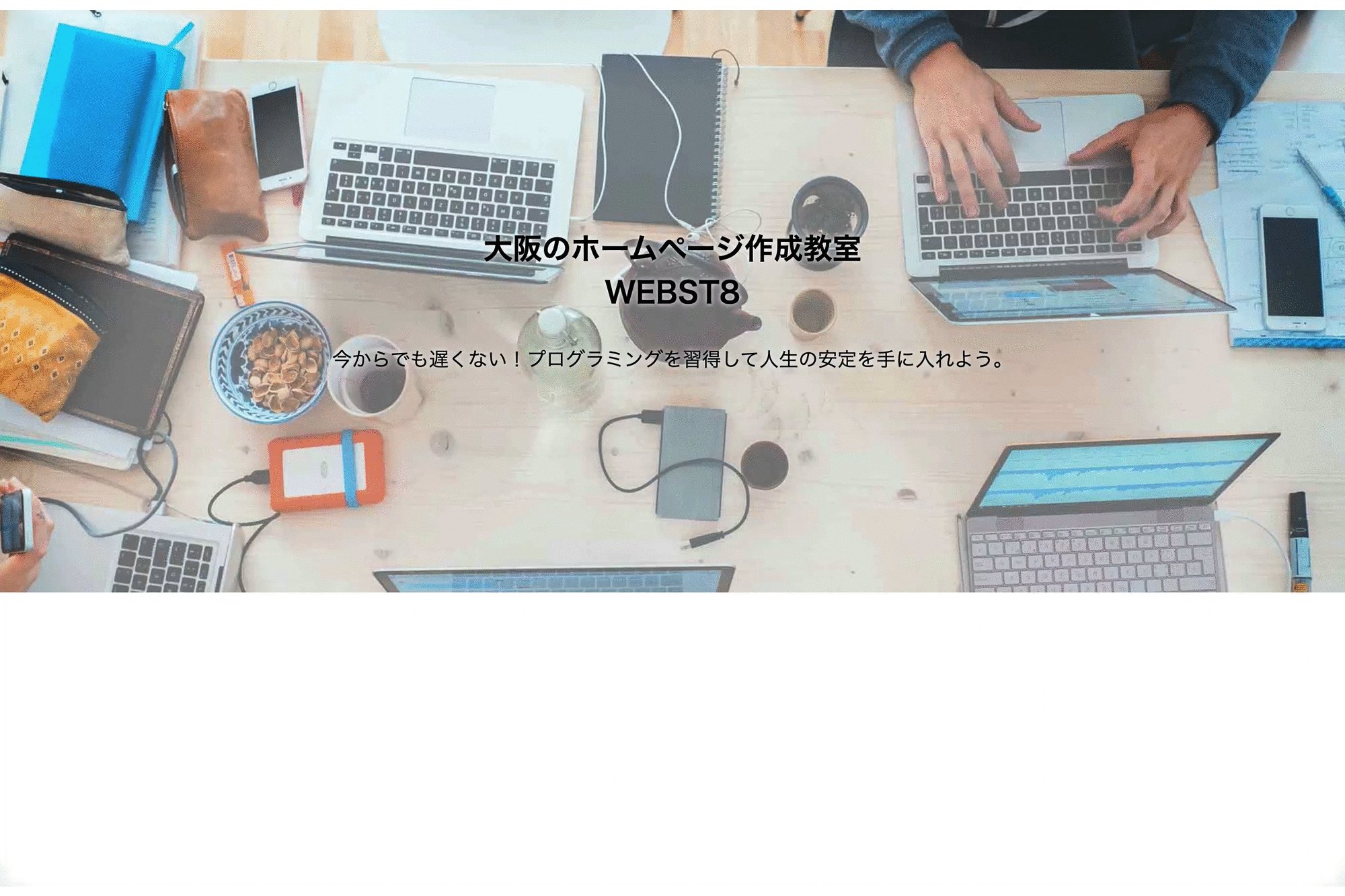
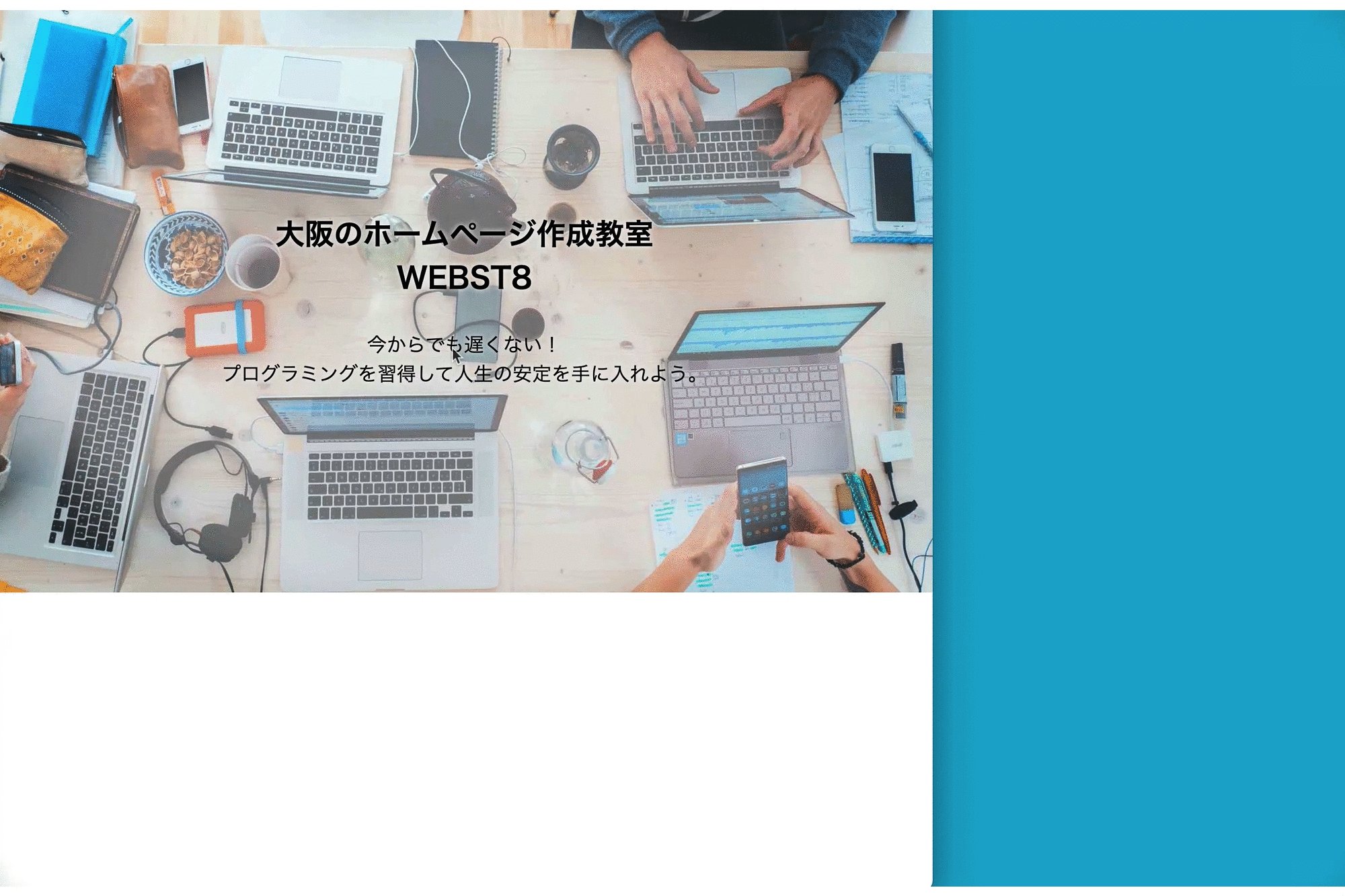
この状態は、PC・タブレット・スマホの全てにおいて2箇所に改行されています。
STEP. 2:CSSで初期状態では非表示にしておく
次に、追加したbrタグ(改行)をCSSで非表示にしておきましょう。
STEP. 1で追加したbrタグにはあらかじめクラス名を付けているので、以下のように記述することで追加したbrタグ(改行)を非表示(無効)にしておくことができます。
|
1 2 3 4 5 6 7 |
.tablet-br { display: none; } .sp-br { display: none; } |

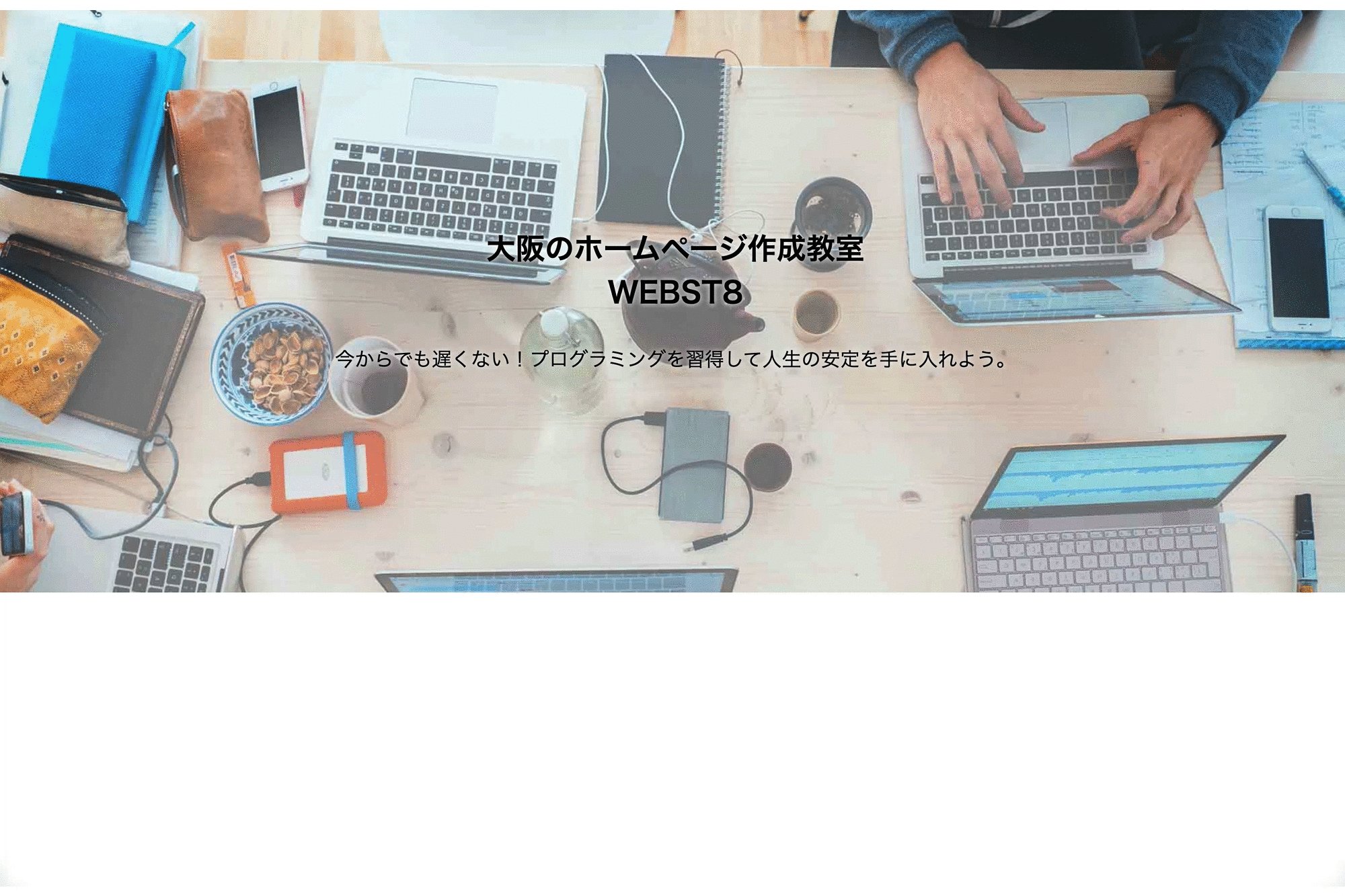
これで改行がPC・タブレット・スマホのすべてで効かなくなりました。
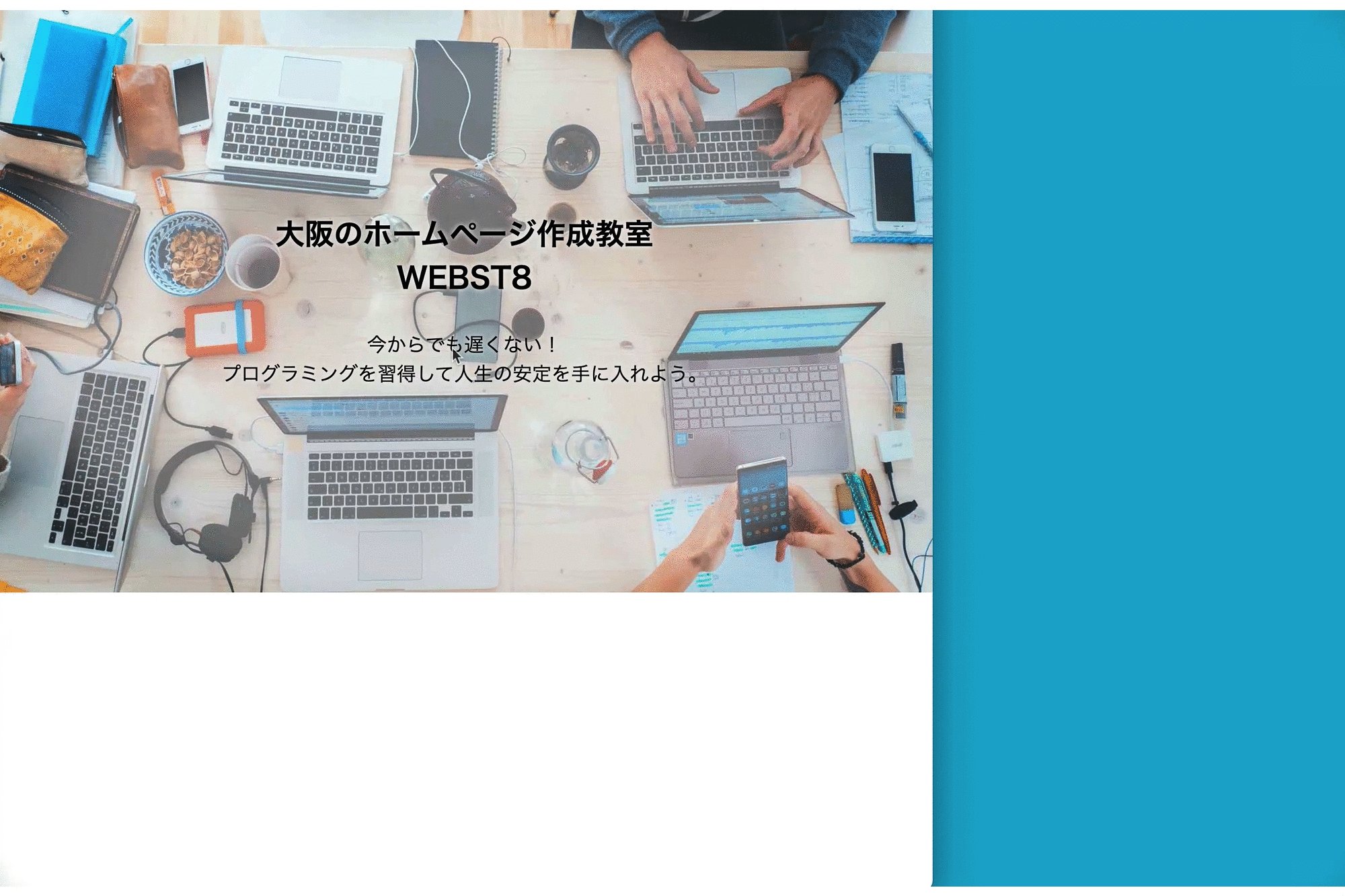
STEP. 3:ウィンドウ幅が変わるとbrタグを再表示させる
最後にウィンドウ幅が変わると先ほど非表示にしたbrタグを再表示させるために、ブレイクポイントを使って「display: block」を指定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.tablet-br { display: none; } .sp-br { display: none; } @media screen and (max-width: 1024px) { /* タブレット */ .tablet-br { display: block; } } @media screen and (max-width: 599px) { /* スマホ */ .sp-br { display: block; } } |

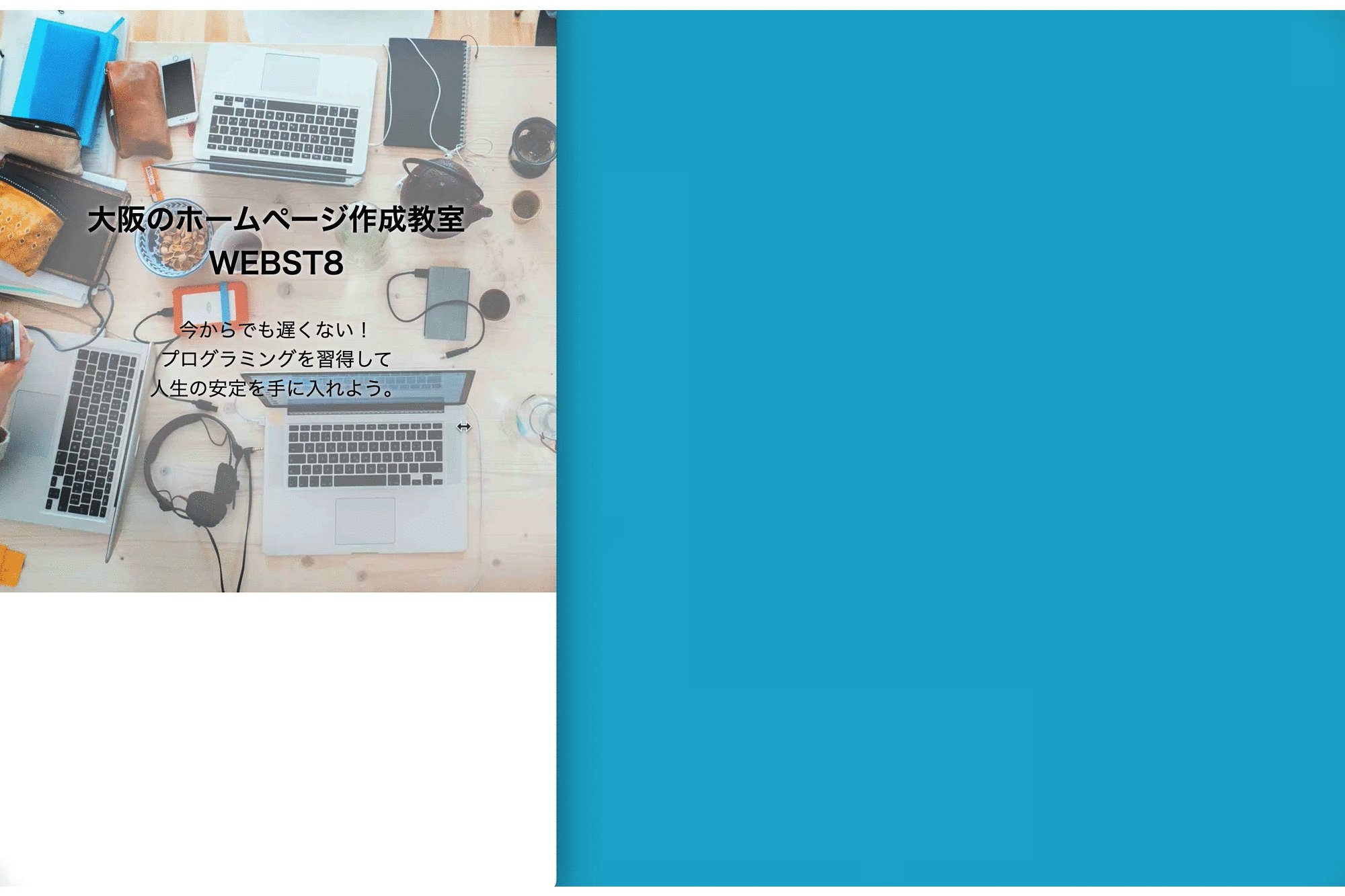
これでウィンドウ幅が1024px以下(タブレット表示)になると「今からでも遅くない!」、599px以下(スマホ表示)になると「プログラミングを習得して」の後に改行を追加することができました。
まとめ
まとめです。今回は文中に改行を入れることができるHTMLタグ<br>の基本的な使い方を紹介しました。

brタグを利用すると、文中の任意の箇所に改行を入れることができます。brタグはHTMLを勉強している人だけでなく、WordPressでブログを書いている人でも知っておくと便利なので覚えておきましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



