HTMLやCSSでWebページを作成・カスタマイズしようとした際に、Webブラウザによって意図せぬ余白がついていたり、フォントがブラウザによって異なったりすることがあります。

Webブラウザには、ブラウザ固有のスタイル(CSS)が効いているためです。ブラウザ毎の差異をなくすために、リセットCSSを利用してデフォルトのCSSをリセットしてコーディングを行うことが多いです。
今回はリセットCSSの概要や使い方、おすすめのリセットCSSをいくつか紹介していきます。
この記事を読むと分かること
- リセットCSSの概要やメリットについて
- リセットCSSの使い方について
- おすすめのリセットCSSについて
リセットCSSとは?使用するメリット
リセットCSSは、ブラウザ毎にデフォルトで指定されているCSSをリセットし、ブラウザ間の表示を揃える為に使用されるCSSのことを言います。
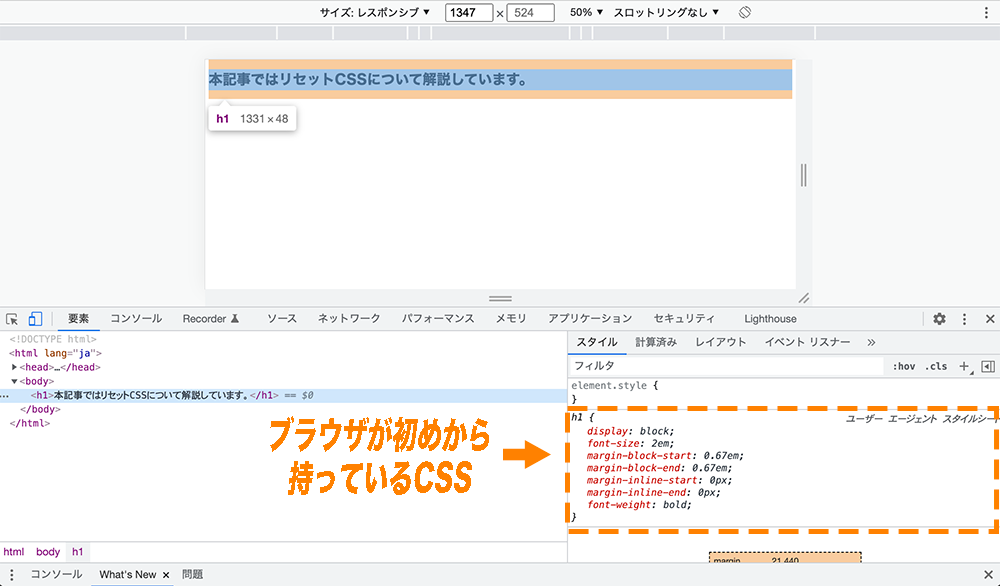
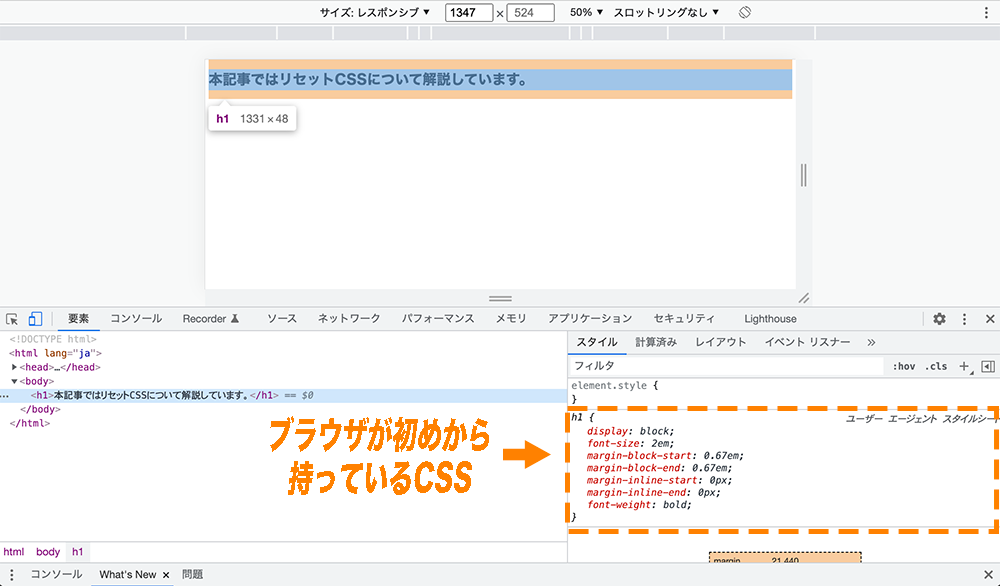
例えばリセットCSSを使用していない状態でh1タグを使用すると、デフォルトで太字になっていたり上下にmarginによる余白が取られていることが分かります。

h1タグ以外のHTMLタグに対しても同様にデフォルトCSSが指定されており、これらはブラウザ毎に多少異なる為、「ブラウザによって微妙にスタイルが違う・・」となる場合があります。
そこでこれらブラウザ間の差異を初期段階で打ち消しておく手段として、リセットCSSがよく使用されます。
■リセットCSSを使用するメリット
- ブラウザ毎に異なるデフォルトCSSを打ち消し、ブラウザ間の表示の差異をなくすことができる
- 意図しない余計なスタイルを打ち消すことでまっさらな状態から一からCSSの設定ができる
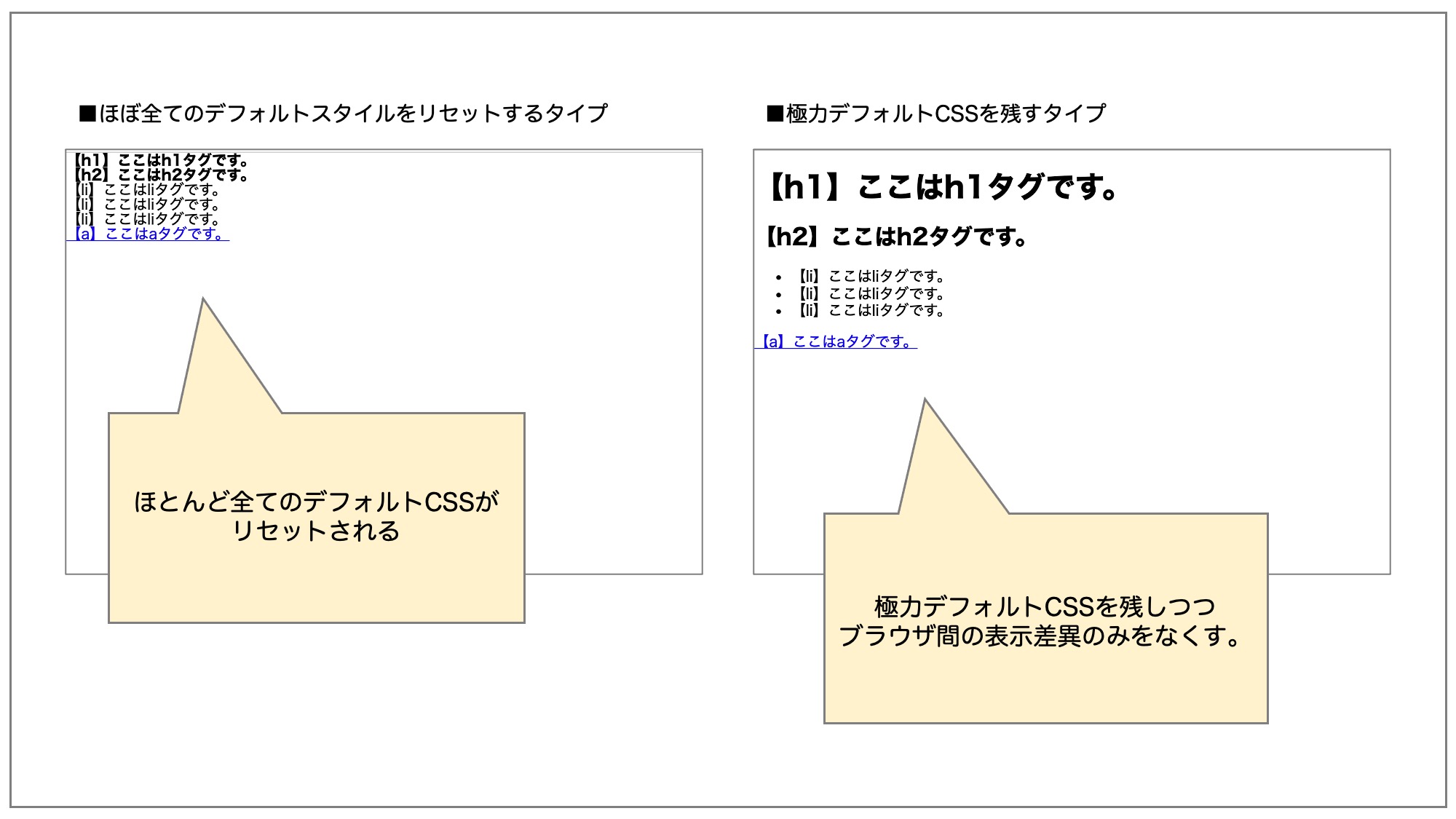
なおリセットCSSには「HTMLタグに指定されているほぼ全てのデフォルトスタイルをリセットしてしまうタイプ(※1)」と「極力デフォルトCSSを残しつつ、ブラウザ間の表示差異のみをなくすタイプ(※2)」の2種類があります。
(※)狭義には(※1)をリセットCSSと言い、(※2)をノーマライズCSS/サニタイズCSSと呼ぶ場合もあります。

| メリット | デメリット | |
|---|---|---|
| ほぼ全てのスタイルをリセットするタイプ(リセットCSS) | 意図しない余計なCSSを打つ消すことができる為、細かいスタイルも自分の思う通りに一からコーディングしやすくなる。 | 1つ1つのタグに対してCSSの設定をしなければならないので手間がかかる。 |
| 極力デフォルトCSSを残すタイプ(ノーマライズCSS) | ブラウザ間の差異をなくしつつ、デフォルトで指定されているCSSを活用することができるため、楽にコーディングできる。 | 場合によってはブラウザデフォルトのスタイルを「margin: 0; padding: 0;」のように打ち消す・上書きする必要がある。 |
リセットCSSを使う方法
つぎにリセットCSSを使う方法についてをご紹介してきます。
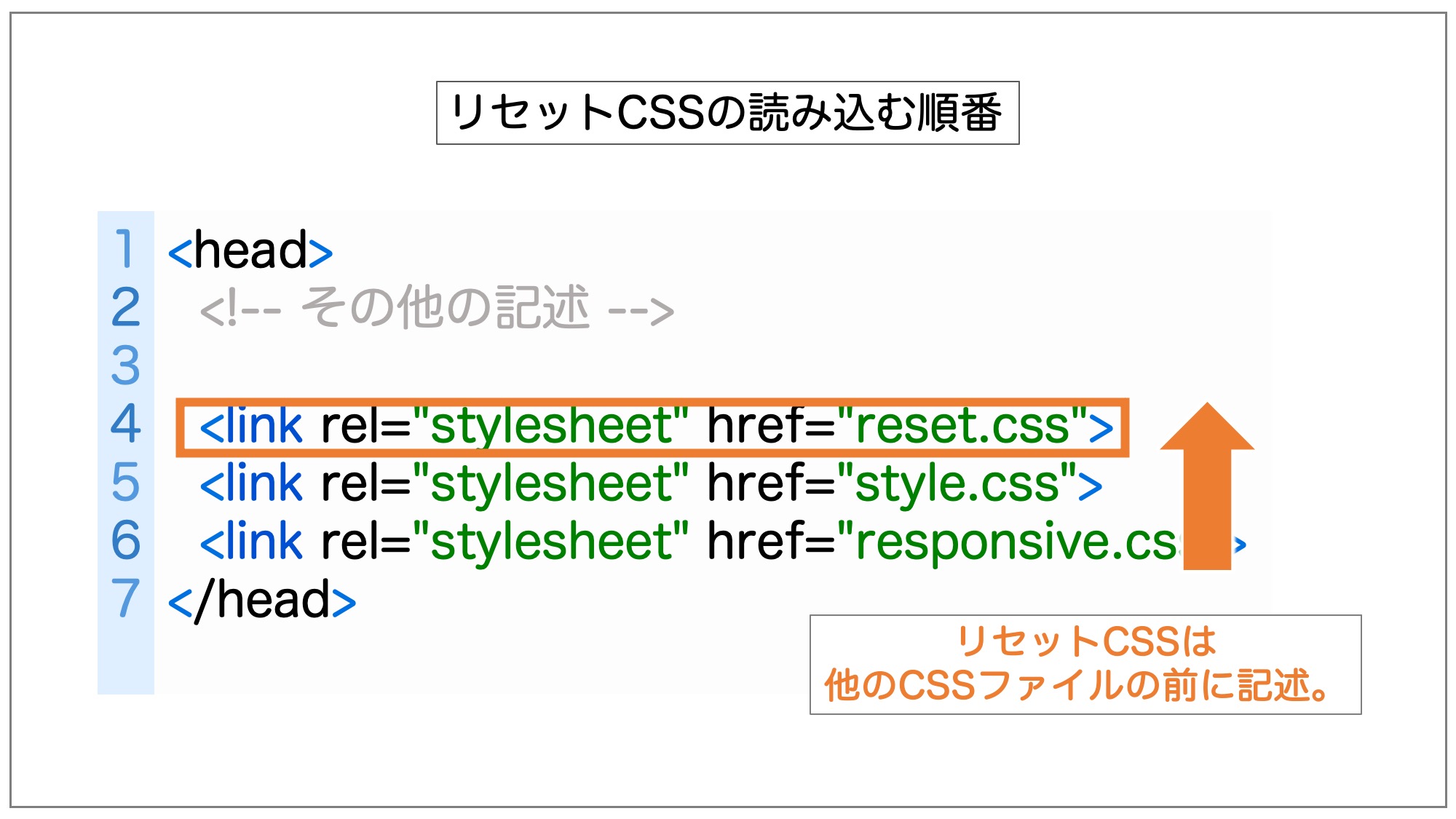
リセットCSSも通常のstyle.cssを読み込むのと同様に読み込めば良いのですが、必ず他のCSSファイルよりも前に読み込む必要があります。(※「reset.css」ファイルがリセットCSSを記述しているCSSファイルです。)
|
1 2 3 4 5 6 7 |
<head> <!-- その他の記述 --> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="responsive.css"> </head> |

これはリセットCSSを一番先に読み込み、あとから自作CSSのスタイルで上書きしていくためです(逆にすると、自作CSSの内容がリセットCSSで打ち消されて思うようにコーディングできなくなります)。
その為、リセットCSSを読み込む際は他のCSSファイルよりも上に記述するようにしましょう。
おすすめのリセットCSSまとめ【4選】
それではここからはおすすめのリセットCSSを紹介していきます。ここでご紹介するリセットCSSは下記の通りです。
■本記事で紹介した4つのリセットCSS
- destyle.css (ほぼ全てのデフォルトスタイルをリセット)
- sanitize.css (ブラウザのデフォルトCSSを残すタイプ)
- normalize.css (ブラウザのデフォルトCSSを残すタイプ)
- A modern CSS reset (ブラウザのデフォルトCSSを残すタイプ)
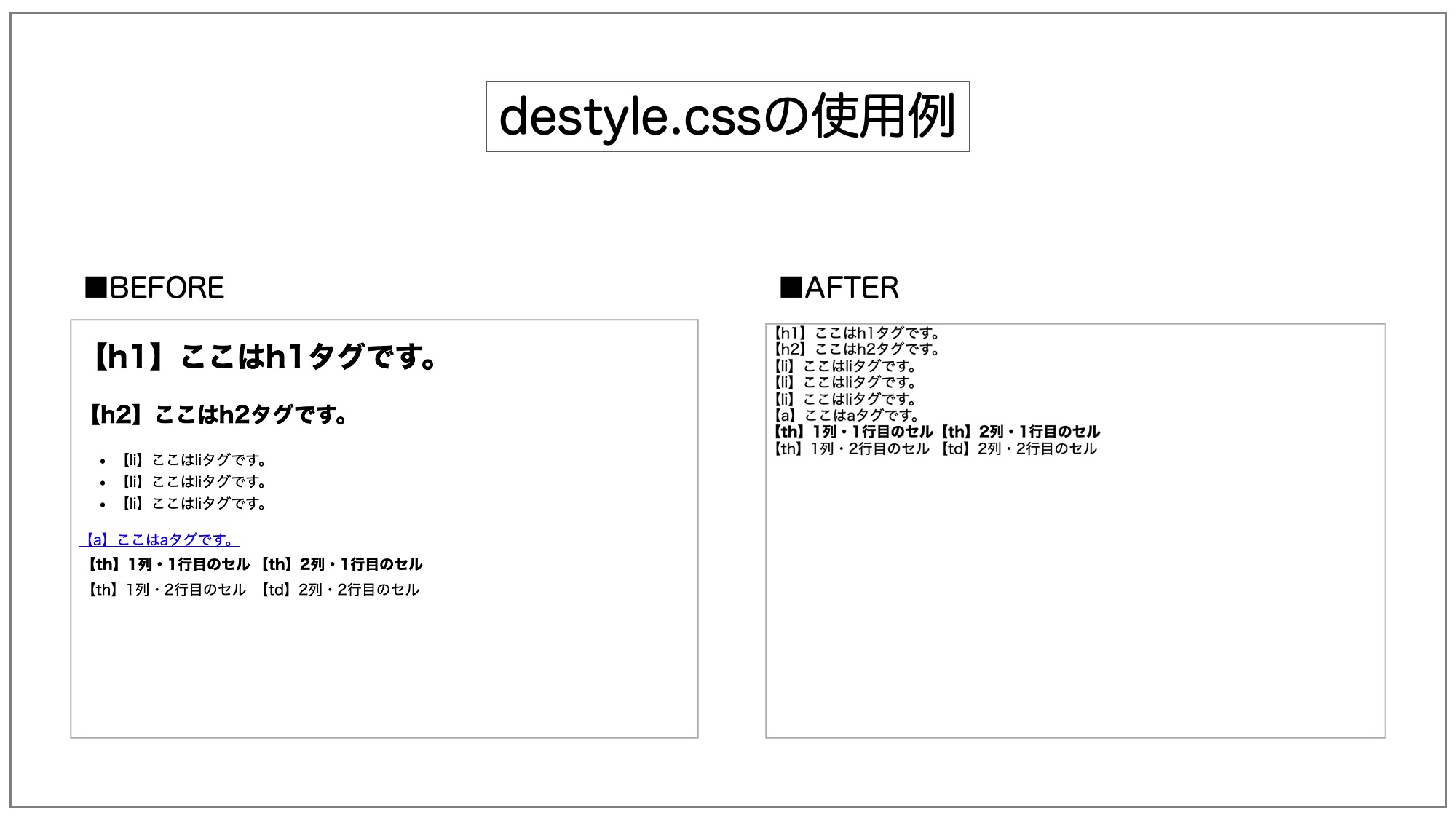
destyle.css (ほぼ全てのデフォルトスタイルをリセット)
destyle.cssはデフォルトで指定されているCSSのほとんどをリセットすることができるリセットCSSです。

上の例を見るとthタグの太字以外、全てのスタイルがリセットされていることが分かります。
その為、全てがまっさらな状態から自分でCSSを指定していきたい方はこちらのdestyle.cssを使用することをおすすめします。
| ダウンロードURL | Destyle.css | Opinionated reset stylesheet that provides a clean slate for styling your html. |
|---|---|
| 最終更新日 | 2021年12月7日(※2022年1月確認時点。) |
| 現在のバージョン | 3.0.2 |
なお、まれなケースだと思いますが、destyle.cssはモダンブラウザを対象として作られている為、古いバージョンのブラウザを考慮する必要がある場合は注意が必要です。
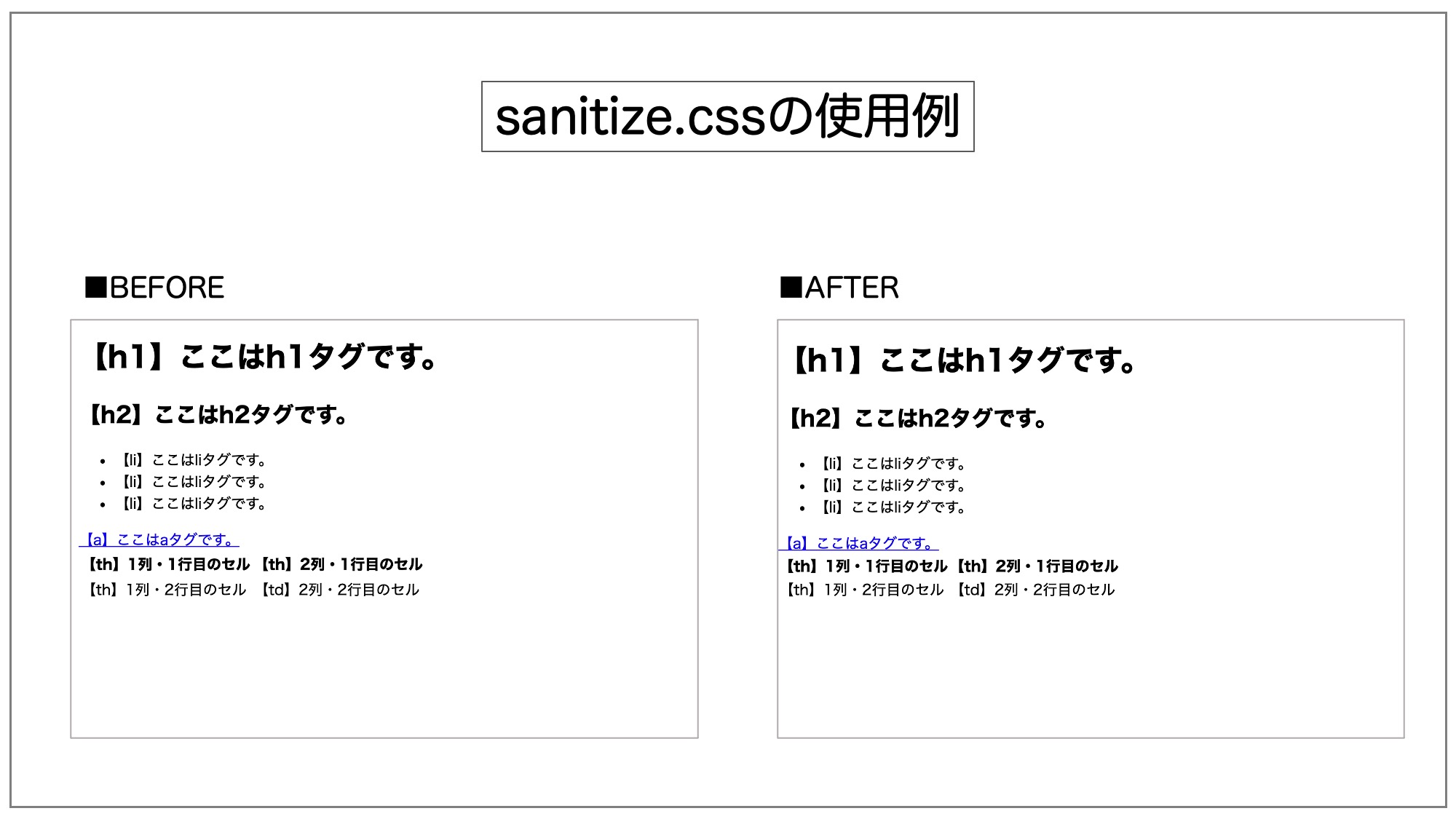
sanitize.css (ブラウザのデフォルトCSSを残すタイプ)
ここからは、極力ブラウザのデフォルトCSSを残すタイプのリセットCSSを3つ紹介します。
1つ目は、sanitize.cssです。
こちらはデフォルトCSSと比べてほとんど見た目は変わりませんが、実際にはブラウザ間の差異が調整され、よりスタイルがしやすい状態に調整されています。
また、「box-sizing: border-box」が指定されていたり、navタグの中にあるul、olタグに関してはリストマーカーが非表示になるように設定されているので、後述するノーマライズCSSをよりブラッシュアップして便利になったリセットCSSといった印象があります。
| ダウンロードURL | sanitize.css |
|---|---|
| 最終更新日 | 2021年9月14日(※2022年1月確認時点。) |
| 現在のバージョン | 13.0.0 |
■sanitize.cssのブラウザサポート
- Chrome (last 2)
- Edge (last 2)
- Firefox (last 2)
- Firefox ESR
- Opera (last 2)
- Safari (last 2)
- iOS Safari (last 2)
- Internet Explorer 9+
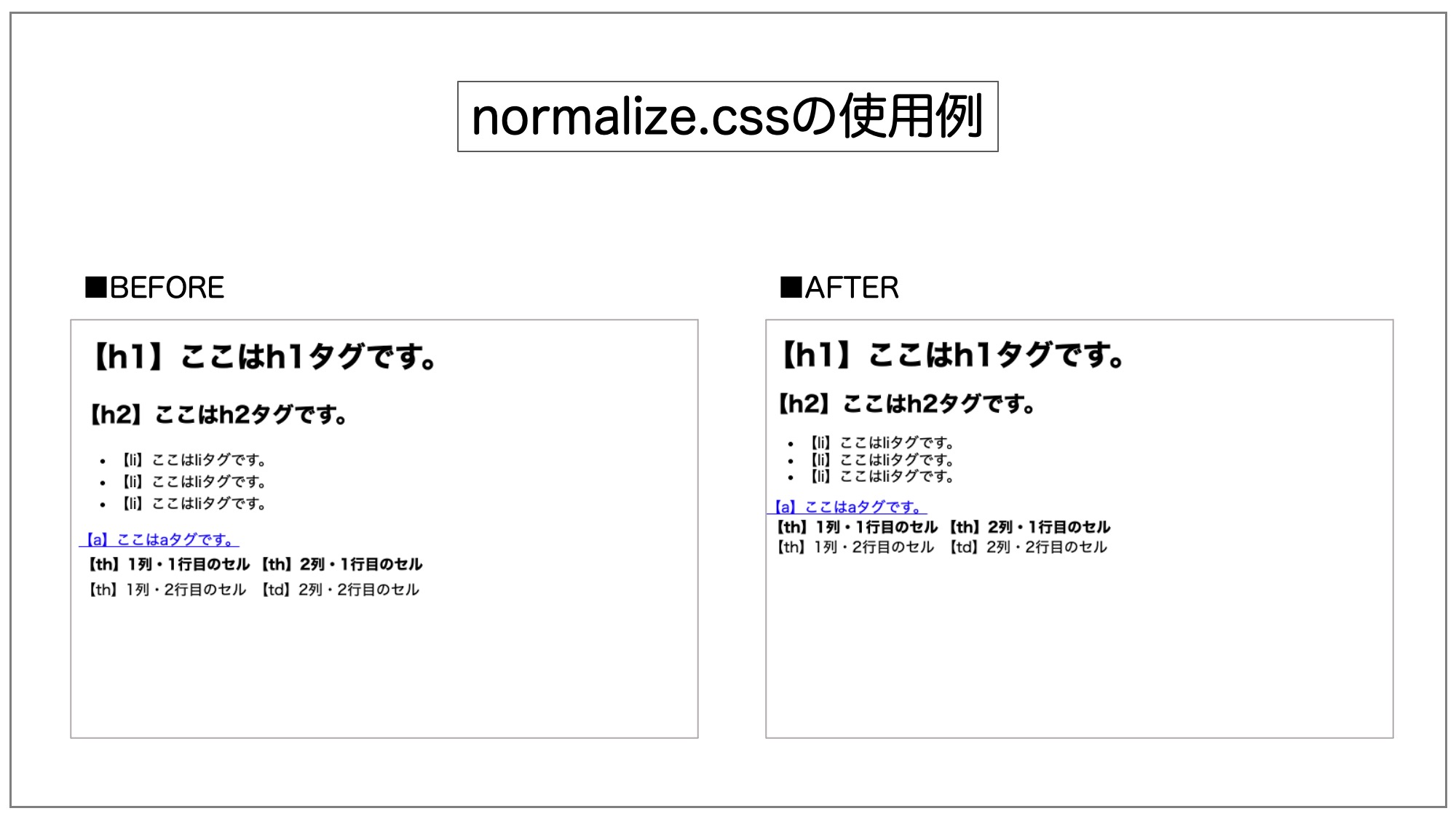
normalize.css (ブラウザのデフォルトCSSを残すタイプ)
2つ目は、normalize.cssです。
下の例はnormalize.cssを指定する前と後の状態を比較している図ですが、若干行間が狭くなっているくらいで基本的なスタイルはほとんどデフォルトの状態と変わっていないことが分かります。

前述のサニタイズCSSとの違ってブラウザ間の差異のみ調整しているため、なおbox-sizingの指定はありません。
必要な方は以下のコードを別途ご自身で追記頂くか、前述した「sanitize.css」の導入を検討されると良いでしょう。
|
1 2 3 4 5 |
*, *::before, *::after { box-sizing: border-box; } |
| ダウンロードURL | Normalize.css A modern, HTML5-ready alternative to CSS resets |
|---|---|
| 最終更新日 | 2018年11月4日(※2022年1月確認時点。) |
| 現在のバージョン | 8.0.1 |
■normalize.cssのブラウザサポート
- Chrome
- Edge
- Firefox ESR+
- Internet Explorer 10+
- Safari 8+
- Opera
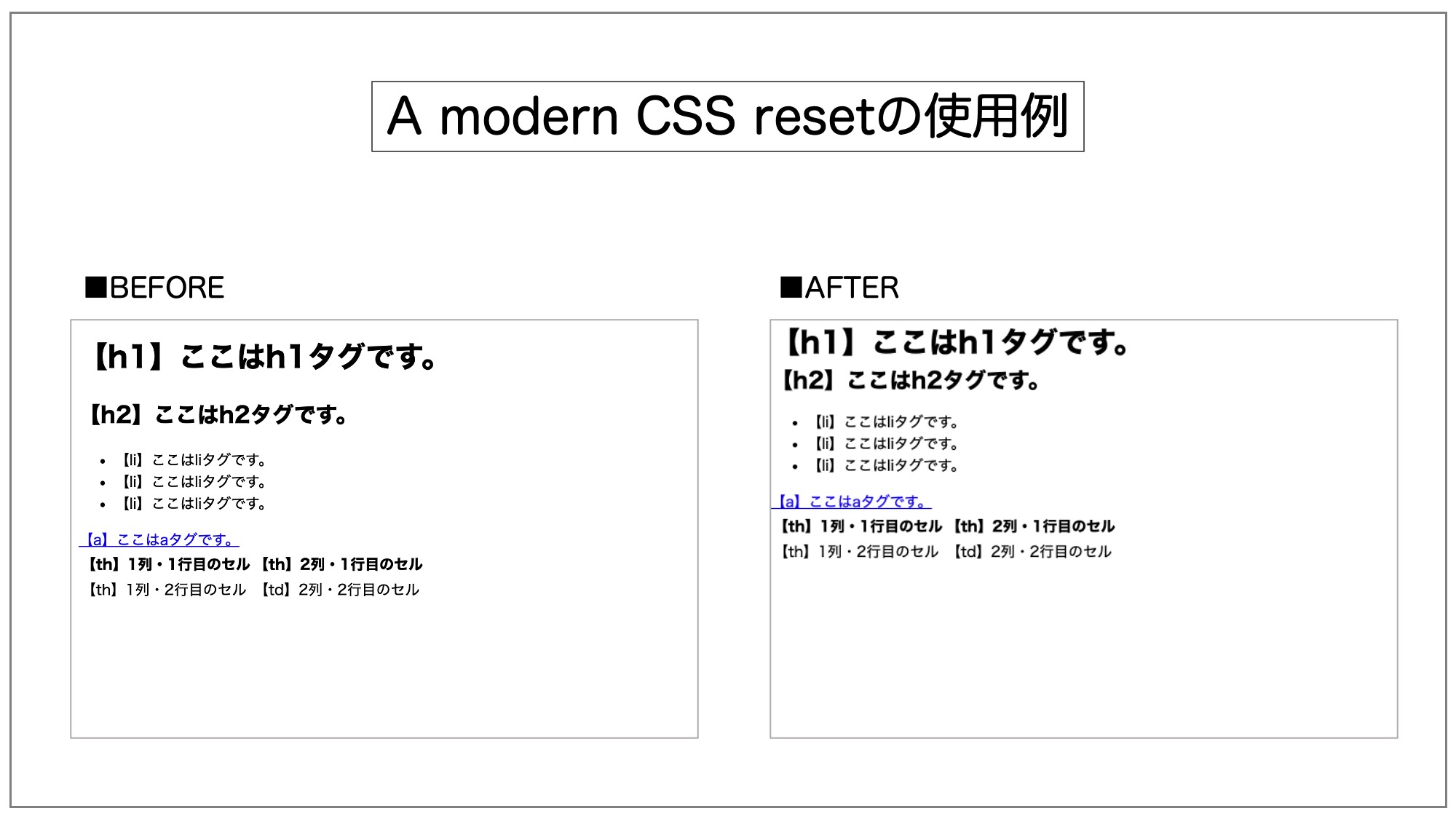
A modern CSS Reset (ブラウザのデフォルトCSSを残すタイプ)
3つ目は、A modern CSS Resetです。
こちらはデフォルトの状態と比べるとhタグやpタグといったタグに「margin:0;」に設定されており、要素同士の間隔が狭くなっているのが分かります。

その名の通りモダンなブラウザを想定してリセットしているため、リセットCSSの記述はそんなに多くはなくファイルサイズも軽いです。
また、imgタグやpictureタグに対して「max-width: 100%;」「display: block」が指定されている為、レスポンシブ対応がしやすいといったメリットがあります。
| ダウンロードURL | https://github.com/hankchizljaw/modern-css-reset/blob/master/dist/reset.css |
|---|---|
| 最終更新日 | 2021年1月18日(※2022年1月確認時点。) |
| 現在のバージョン | 1.4.0 |
まとめ・リセットCSSを使って効率的にコーディングをしよう!
まとめです。今回は記事の前半部分でリセットCSSの概要や使い方についてを解説し、後半部分ではおすすめのリセットCSSを4つ紹介しました。
■本記事で紹介した4つのリセットCSS
- destyle.css (ほぼ全てのデフォルトスタイルをリセット)
- sanitize.css (ブラウザのデフォルトCSSを残すタイプ)
- normalize.css (ブラウザのデフォルトCSSを残すタイプ)
- A modern CSS reset (ブラウザのデフォルトCSSを残すタイプ)
| メリット | デメリット | |
|---|---|---|
| ほぼ全てのスタイルをリセットするタイプ(リセットCSS) | 意図しない余計なCSSを打つ消すことができる為、細かいスタイルも自分の思う通りに一からコーディングしやすくなる。 | 1つ1つのタグに対してCSSの設定をしなければならないので手間がかかる。 |
| 極力デフォルトCSSを残すタイプ(ノーマライズCSS) | ブラウザ間の差異をなくしつつ、デフォルトで指定されているCSSを活用することができるため、楽にコーディングできる。 | 場合によってはブラウザデフォルトのスタイルを「margin: 0; padding: 0;」のように打ち消す・上書きする必要がある。 |
ここまで読んで「結局どのリセットCSSがおすすめなのか?」と思われた方もいると思いますが、個人的には全部リセットしたい人には「destyle.css」、極力デフォルトCSSを残しておきたい人には「sanitize.css」をおすすめします。
また、今回紹介したリセットCSSファイルをベースにそれらを自分用にカスタマイズしていくといった方法もあります。
WEBST8では実際、少し古いリセットCSSをベースに本記事で紹介した4つのリセットCSSの良い点を付け加えていって自作したリセットCSSを使用しています。
ですので、慣れてきたら是非自分で1番使いやすいリセットCSSを作ってみてはいかがでしょうか?
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




