これからホームページを作成する方、あるいはすでに作成した方も、「ホームページやブログでもっとアクセスを集めたい」「申し込みや問い合わせを増やしたい」「Web集客をしたい」といった希望をお持ちではないでしょうか。
ここでは初心者の方を対象に無料で自分でできるSEO対策について説明していきます。
SEO対策とは検索エンジン最適化

SEOとは、”Search Engine Optimization” (検索エンジン最適化)の略です。自分のホームページやブログをGoogleやYahooなどの検索エンジンで上位に表示させるための施策になります。

日本でよく利用される検索エンジン
- Google:日本国内のシェア70.02%
- Yahoo:日本国内のシェア22.73%
- Bing:日本国内のシェア3.83%
参照:Search Engine Host Market Share in Japan - August 2018
(※)2018年8月確認時点のデータ
上位表示されることはビジネス上の大きなメリット
検索エンジンで自分のホームページが上位表示されるとアクセス数も増えます。アクセス数が増えればそこからお申し込みやお問い合わせが増えるため、ビジネス上の大きなメリットが得られます。
Webサイトで上位されれば
- 自社商品・サービスを購入してもらえる
- ブログアフィリエイトで広告収入を得ることができる
自社商材を持っていれば自社商品をWebサイトから得ることができますし、持っていなくても広告収入を得ることも可能です。SEO対策でうまくいけばWebサイトから収入を得ることができるようになります。
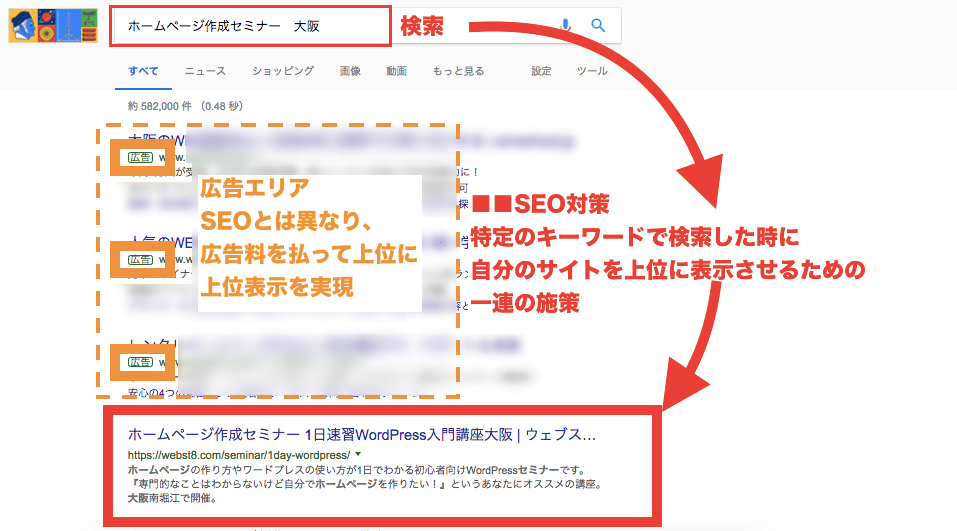
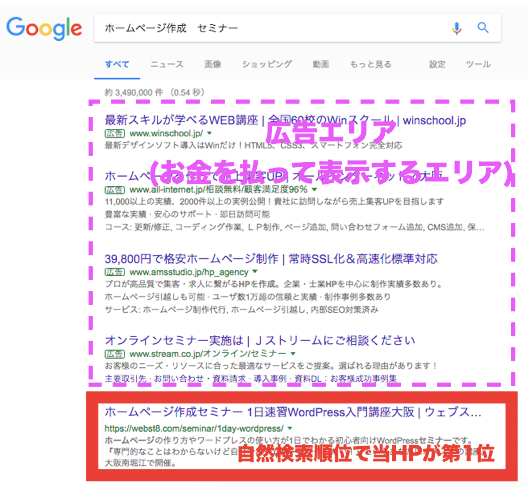
SEO対策とリスティング広告の違い
検索エンジンで上に表示するには、SEO対策のほかに広告があります。

上記検索結果で「広告」と表示されているものをリスティング広告と言います。以下に、リスティング広告とSEO対策のメリットデメリットを表にしました。
| 項目 | メリット | デメリット |
|---|---|---|
| リスティング広告 | すぐに上位に表示される | 広告費がかかる 広告をやめると掲載されなくなる 運用が難しく、お金だけがかかる危険もある。 |
| SEO対策 | 広告費がかからない コンテンツが資産になる Webマーケティングノウハウが身につく |
結果を出すのに時間がかかる |
広告を使えばお金で上位に表示させる事は可能ですがお金を払うのをやめれば表示もなくなります。
一方、SEO対策は自分で実施すれば直接的な費用はかかりません。またコンテンツや検索順位も資産としてたっていくので、長期的な目線でメリットが大きいです。
またマーケティングやライティング、分析改善など、SEO対策を行う上で得たノウハウは、ビジネスをする上で色々なところに役立ちます。
Googleが求めるSEO対策は常にユーザー視点
Googleはユーザーが知りたい情報に早く正しく辿り着けるように検索エンジンを日々改良しています。
サイトの最適化はユーザーのニーズに応えるために行ってください。検索エンジンはユーザーの1つであり、他のユーザーがコンテンツを見つけるのに役立っています。検索エンジン最適化は、検索エンジンがコンテンツを理解して提示するのを助けるためのものです。
検索エンジンスターターガイドから抜粋
グーグルにとって、ユーザーが知りたい情報に早く正しく辿り着けるかどうかは自社商品の品質に相当します。
多くの人が使えば使うほど世の中のインフラ的な役割として必要不可欠になりますので、そこから持続的に収益を得ることができるような構造になっているんです。
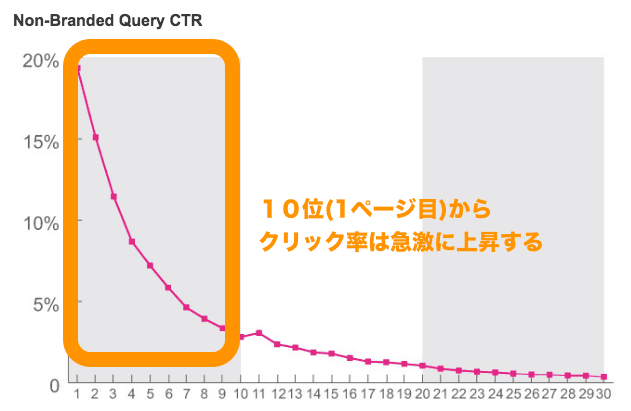
検索順位の目標はまず10位以内(1ページ目)を目指そう

検索順位の目標としては、まずは狙ったキーワードで10位以内(1ページ目)を目指しましょう。
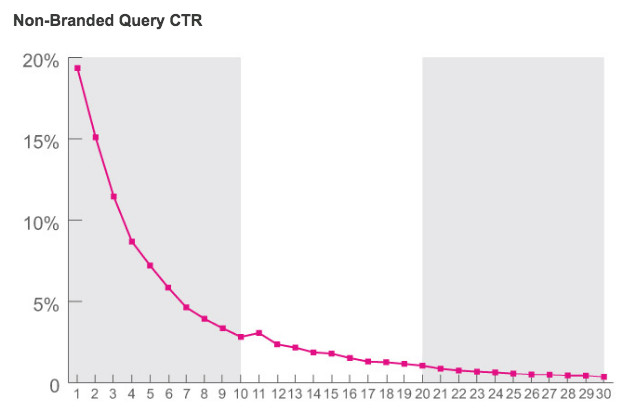
以下は、2014年にNetBooster社が検索順位とクリック率の関係を示した調査です。

■横軸がサイトの検索順位 縦軸がユーザーのクリック率の関係
one click curve to rule them all

検索エンジン経由での流入を期待する場合は10以内に入っていないと厳しいので、まず10位以内を目指してさらに5位→3位→1位と順位を上げていきましょう。
それではつぎに、SEO対策で成果を出すために重要な「コンセプト決め」について説明していきます。
SEO対策で成果を出すために重要なコンセプト決め

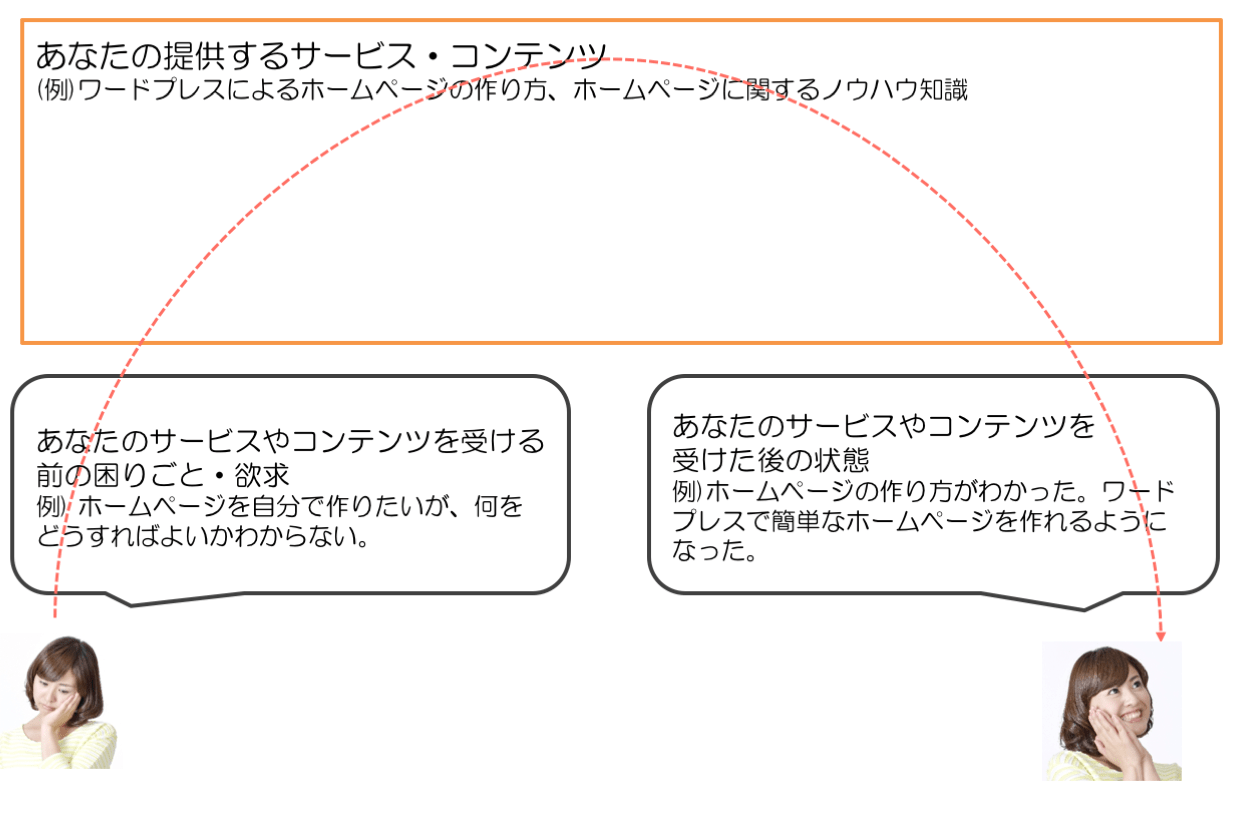
SEO対策で成果を出すためにまずはコンセプトをしっかりきめましょう。ここでいうコンセプトとは、『〇〇の目的のために、〇〇な人向けに〇〇な情報を提供しよう』の〇〇を考えましょう。すでにホームページを持っている人もできる範囲であらためて考えて修正をかけていくと良いと思います。
決めておくべきコンセプト
- ホームページの目的を明確化する
- サイトのターゲットを決める
- 載せるコンテンツを決める
1. ホームページの目的を明確化する
まずはなんのためにホームページを開設するのか目的を明確化しましょう。
その際、サイトの本来の目的でないもの(重要でないもの)は捨てることも検討しましょう。ジャンル・目的を絞った専門サイトは検索エンジンの評価も高くなる傾向があります。
当たり前のことですが、案外目的があやふやだったり、目的と現状のホームページの内容が合致していないということはよくあります。
ホームページの目的例
- 〇〇の商品・サービスを顧客に購入してもらうため
- 〇〇の商材でアフィリエイト収益を得るため
- コーポレートサイトとして会社情報を公開するため
本サイトWebst8は、「〇〇の商品・サービスを顧客に購入してもらうため」です。具体的にいうと、「ホームページを見にきてくれた人にWebスクールやセミナーの申し込みをしてもらう」ためになります。
よくある失敗パターンで、一つのホーページで「あれも」「これも」と取捨選択できずに最初から全て取りに行こうとした結果、どれも平均以下の内容になって上手くいかないというケースがあります。
最初の段階で「あれも」「これも」となった時点ですでに危険信号だと思ってください。
ジャンル・目的を絞った専門サイトは検索エンジンの評価も高くなる傾向がありますので、本当に必要なものとそうでないもを取捨選択して目的を明確化しましょう。
2. サイトのターゲットを決める

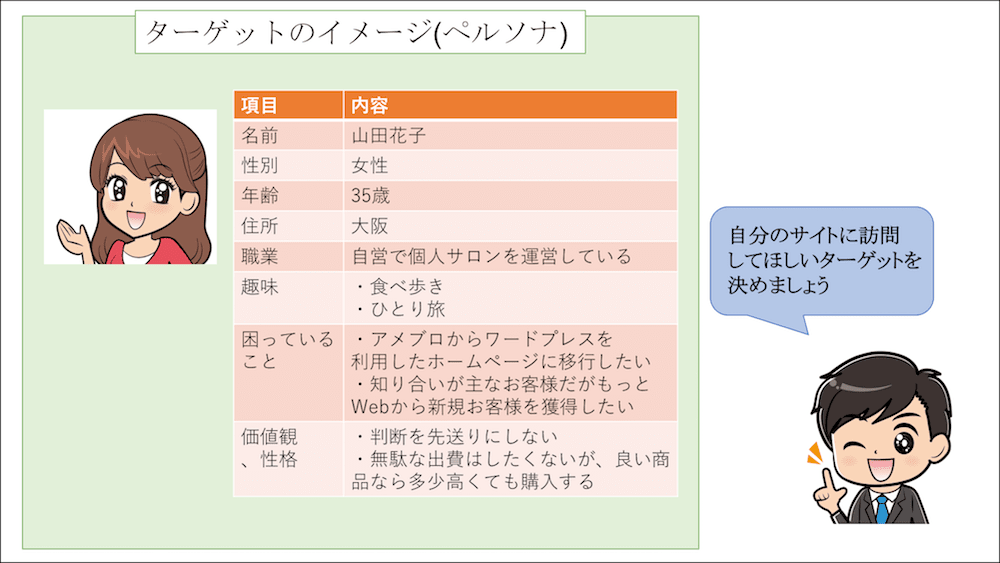
つぎに、自分のサイトに訪問してほしいターゲットを決めましょう。ターゲットを定めることで、文章や写真もその人に共感してもらいやすく作成することができます。
- ■本サイトにおけるターゲットの例
- 個人事業主で事業のホームページを自分で作りたい関西在住の人
ターゲットは、上記のような大枠の像から、さらに具体化しましょう。
性別・年齢・エリア・職業・趣味・困りごとなどターゲット像を想像して書き出しましょう。とくに「困っていること」「達成したい欲求」「価値観」などを掘り下げて考えてみるのがオススメです。

思い浮かばない場合は、ターゲットは身近な人をイメージしてみるのも良いと思います。
まずはメインとなるターゲットを設定してください。目的と同じように「あれも」「これも」と取捨選択できずにならないように気をつけましょう。自分が届けたいと考えている人向けにコンテンツを届けられるように、ターゲットはしっかり明確化しましょう。
3. ターゲットに向けたコンテンツを決める
ターゲットに向けたコンテンツを決めましょう。決めたコンテンツが、ターゲットの悩みや欲求、疑問が解決できるものか確認しましょう。

このように、「このホームページは〇〇の目的のために、〇〇な人向けに〇〇で役立つ情報を提供しよう」といった流れでを作っておくと、あとでブレにくくなります。
重点キーワードを決める

コンセプトが決まったら、実際にターゲットがどんなキーワードを利用するかを想定して重点キーワードを決めましょう。ターゲットの悩み事や欲求を想定することで、ターゲットが利用しそうなキーワードを予測することができます。
キーワードの選びのコツ
- ビッグキーワードとスモールキーワードを意識する
- キーワードの検索意図を考える
- 購入に繋がるキーワードか調べ物キーワードかを把握する
- 実際にキーワードで検索して調査する
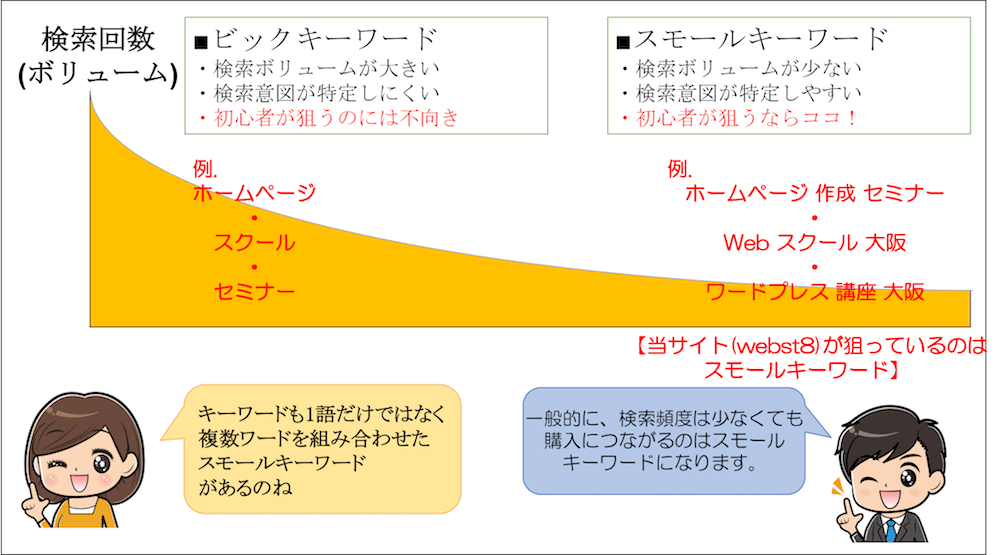
ビッグキーワードとスモールキーワードを意識する

キーワードにはビックキーワードとスモールキーワード(ロングテールキーワード)があります。
ホームページのように、1語で検索ボリュームが多いものをビッグキーワードと言います。
ホームページ作成 セミナー 大阪のように、複数語句で検索ボリュームが少ないものをスモールキーワードといいます。
多少難しくてもやっぱり検索ボリュームの多いビッグキーワードを狙っていきたいですよね!!
「エステ」で一位とか!!
いきなりビッグキーワードを狙うのはやめたほうが良いです!体操で前転できないひとが、いきなりバク宙に挑戦するようなものですよ!
初めての方がビッグキーワードを狙うのは難しいので、スモールキーワードをまず1ページ目(できれば1位)を狙ってみてください。スモールワードといっても、実際やってみると検索上位に上げることは結構難しいことが実感できます。
| 種類 | 特徴 | 難易度 |
|---|---|---|
| ビッグキーワード |
■ビッグキーワードの例 |
初心者が狙うのは不向き |
| スモールキーワード (ロングテールキーワード) |
■スモールキーワードの例 |
初心者が狙いやすい (オススメ) |
キーワードが検索される目的を考える
キーワードを決める際は、ユーザーがなんのためにそのキーワードを利用して検索しているか(検索意図)を考えてキーワードを決めましょう。
検索意図ってなんですか??
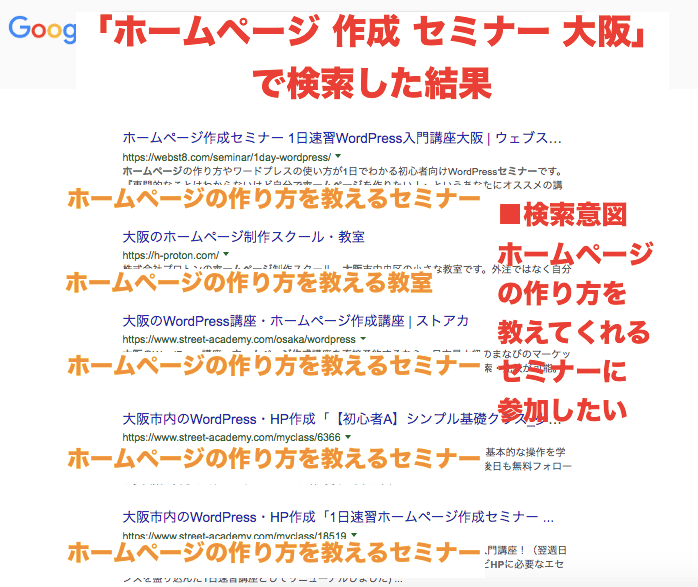
検索した人の目的です。たとえば、「ホームページ作成 セミナー 大阪」で検索した人はどんな意図を持って検索したと思いますか??
大阪にあるホームページの作り方を教えてくれるセミナーを探しているんですよね!参加したいから探しているとか!
そうです!「ホームページ作成セミナー大阪」で検索した結果は「ホームページの作り方を教えてくれるセミナーに参加したい大阪(関西)の人」というように検索の意図が特定できます。
■「ホームページ作成 セミナー 大阪」で検索した結果

一方「webデザイナー 大阪」で検索すると、ヒットするのは、「webデザイナーの求人サイト」です。

求人サイトということは、検索している人は「webデザイナーになりたい、もしくは転職したい」っていうことですよね!
そうです!このキーワードはの検索意図は、Webデザイナーにweb制作して欲しくて検索したのではなく、「webデザイナーになりたいから検索した」と仮定できます。
ちなみに、ビッグキーワードは一般的に検索意図の特定が困難です。
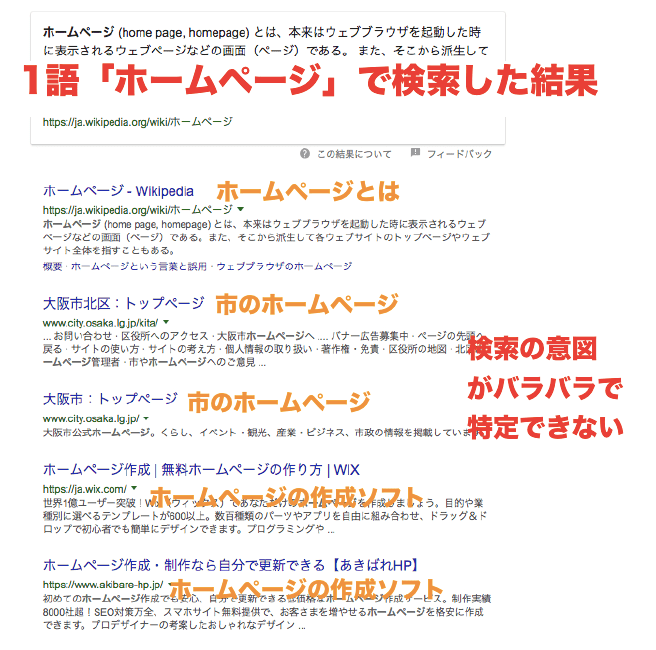
たとえば、「ホームページ」という一語だけでは何を知りたいのか特定することは困難です。
■「ホームページ」で検索した結果

ビッグキーワードは検索順位上位に表示することも難しいので、ビッグキーワードを狙いに行くことはあまりオススメしません。
キーワードによって検索した人が何を求めているのか変わります。商品・サービスを売りたいなら、商品・サービスを購入したい人が使うキーワードを設定しましょう。
購入に繋がるキーワードか調べ物キーワードか
検索意図を、「購入に繋がるキーワード」か「調べもののキーワード」かを大別して見ましょう。
| 項目 | 例 | 特徴 |
|---|---|---|
| 購入に繋がるワード |
・ホームページ作成 セミナー 大阪 ・Webスクール 大阪 おすすめ |
・購入(申し込み)したい ・訪問してくれれば制約する確率が高い |
| 調べ物ワード |
・ワードプレス インストール方法 ・HTML 画像 書き方 |
・調べ物がしたい (購入には繋がらなにくい) ・訪問してくれても制約する確率は低い (調べ物が終わったら帰る) |
申し込みをして欲しい場合は、購入につながるキーワードを狙えば良いんですね!
じゃあ調べ物ワードは書かない方が良いんでしょうか??
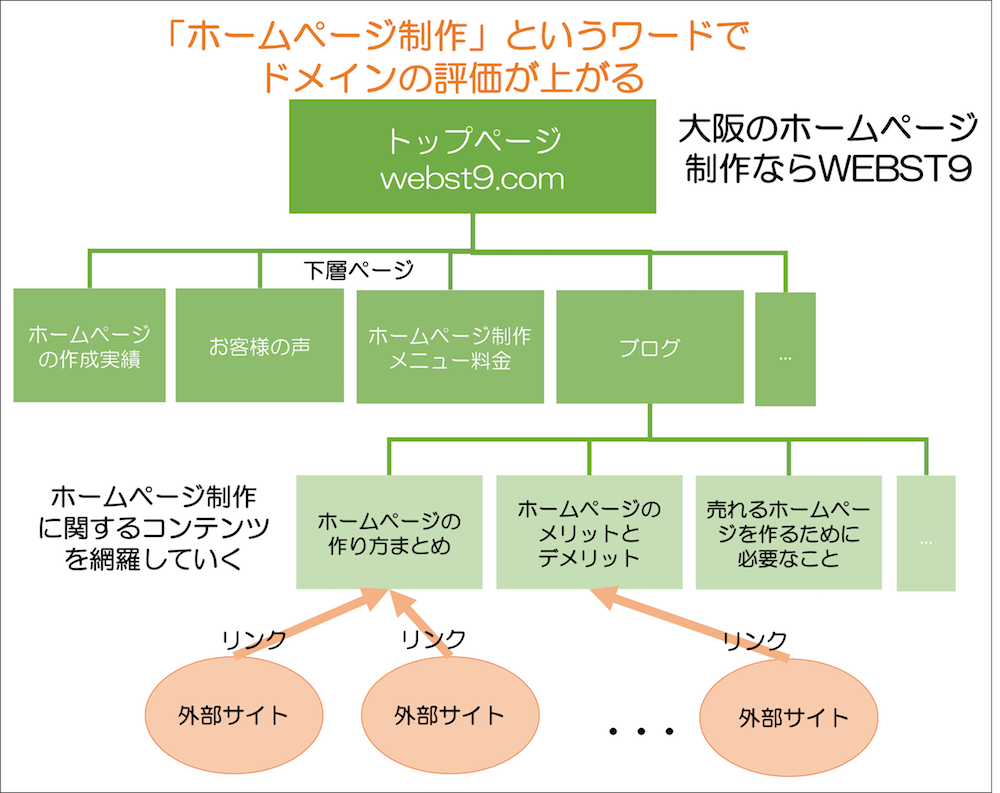
もちろん一番力を入れるのは購入につながるキーワードですが、調べ物ワードもファンを増やしたり、ドメインの評価をあげるのに役立ちます。
書く余力があるならブログなどで積極的に書いていくと良いと思います。

キーワードは、「購入に繋がるキーワード」か「調べもののキーワード」かを意識するようにしましょう。
キーワードの検索ボリュームを把握する
狙ったキーワードが実際に検索されているキーワードなのか、自分だけが使うキーワードなのか、検索ボリュームを把握しましょう。
キーワードの調査はツールを使う事である程度把握することができます。
ここで紹介するツール
- 検索候補を表示 Googleのサジェスト機能
- 検索候補を一括表示 グーグルサジェストキーワード一括DLツール
- トレンドのキーワードを調査 Googleトレンド
- 正確な検索ボリューム調査ツール Googleのキーワードプランナー
- 検索ボリューム予測ツール aramakijake
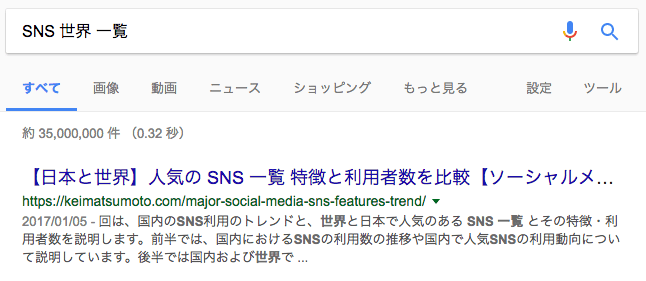
検索候補を表示 Googleサジェスション機能
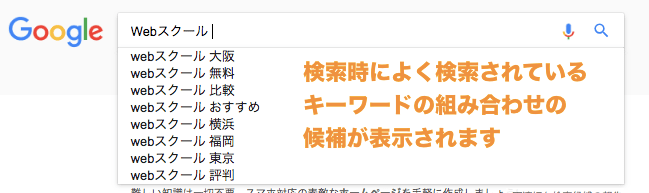
ひとつめは、簡単に把握できるGoogleのサジェスション機能です。下記のようにGoogleで検索ワードを入れたらよく検索されているワードの候補が出るので、これを利用します。

検索候補を一括表示 グーグルサジェスト キーワード一括DLツール
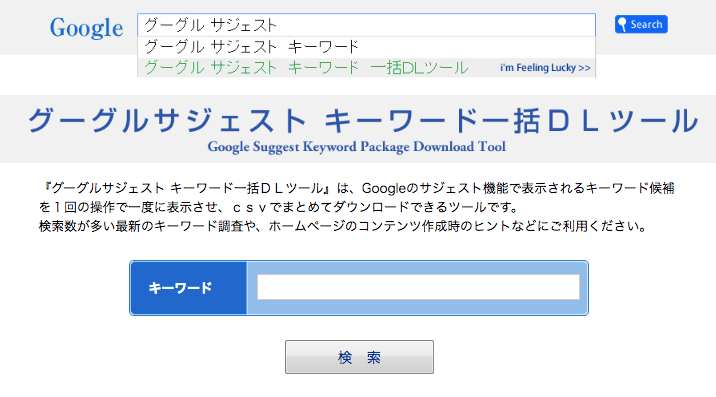
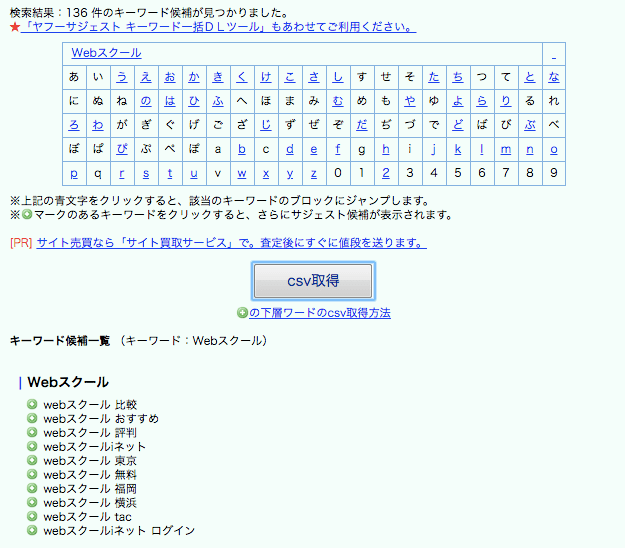
「グーグルサジェスト キーワード一括DLツール」というサイトを利用すれば、一括で表示・ダウンロードすることができます。
グーグルサジェスト キーワード一括DLツール
■グーグルサジェスト キーワード一括DLツール

■Webスクールで検索結果

トレンドのキーワードを調査 Googleトレンド
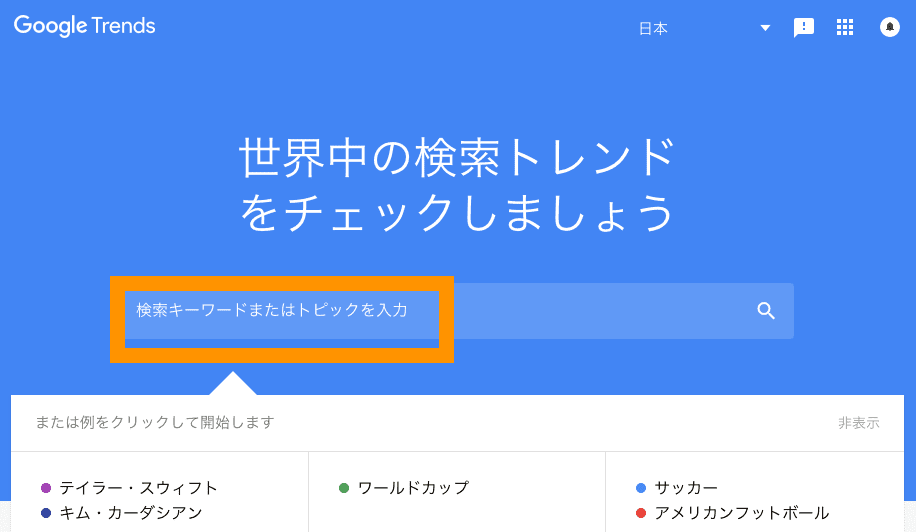
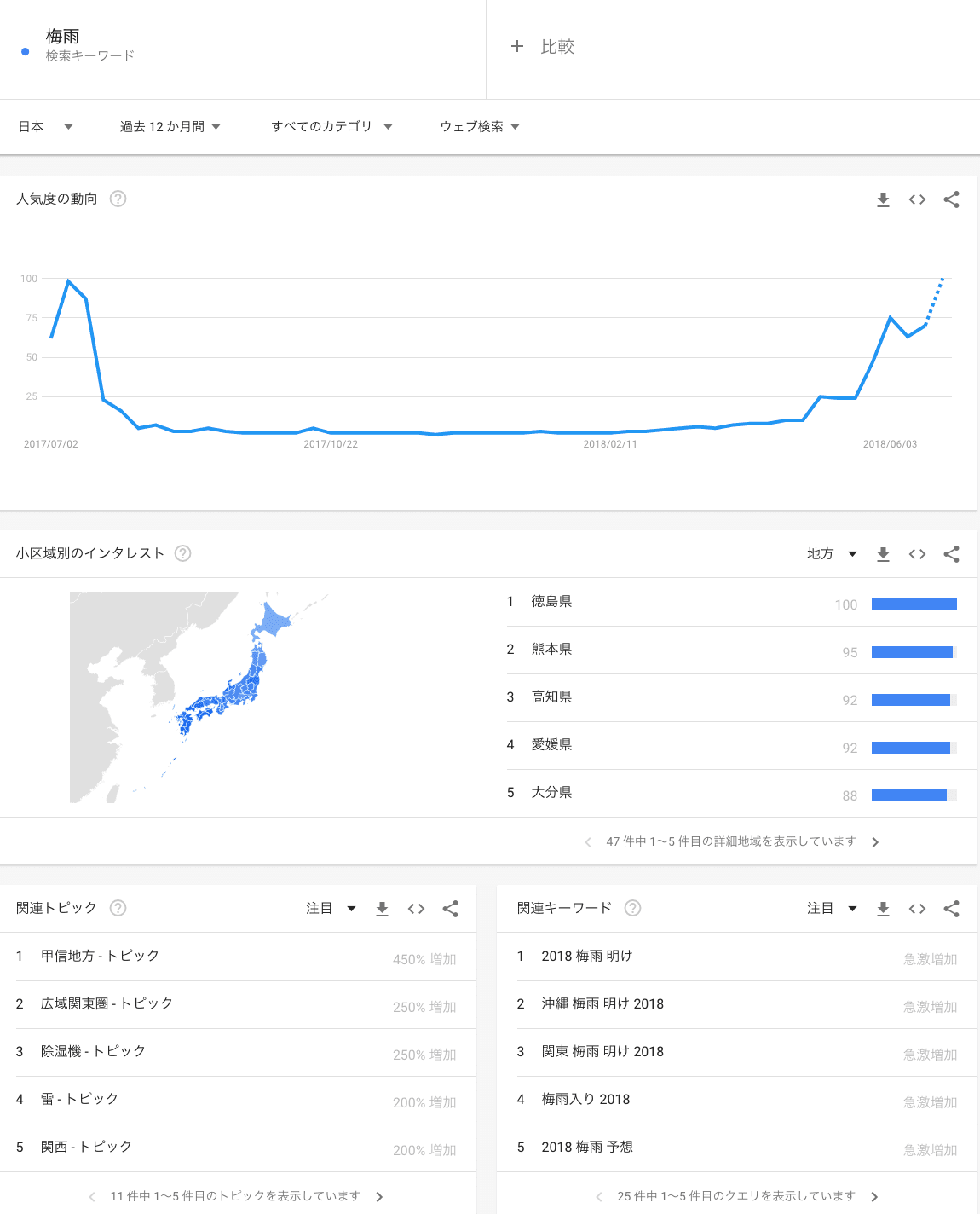
Googleトレンドを利用すると、トレンドのキーワードやトピックを調査することができます。
Googleトレンドにアクセス後、気になるキーワードやトピックを入力して調べます。

梅雨のトレンド。毎年6〜7月付近でアクセスが急上昇しているのがわかります。

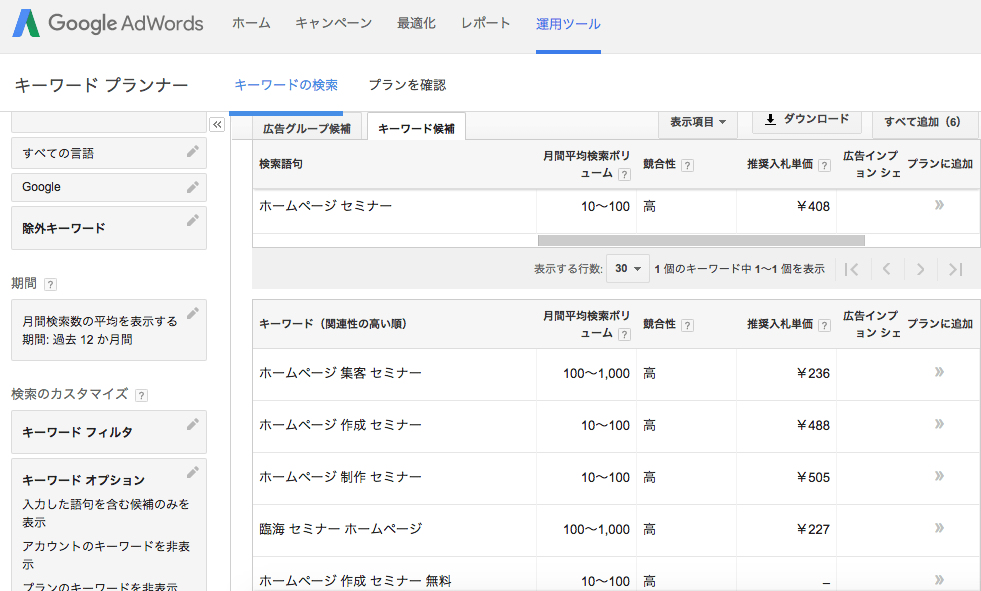
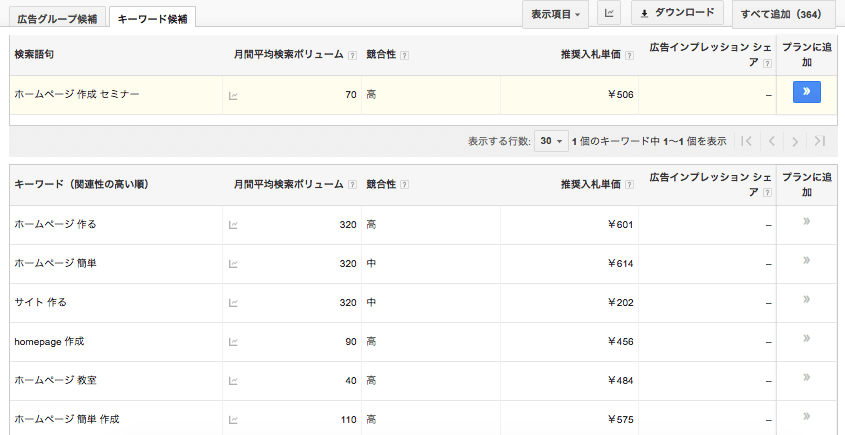
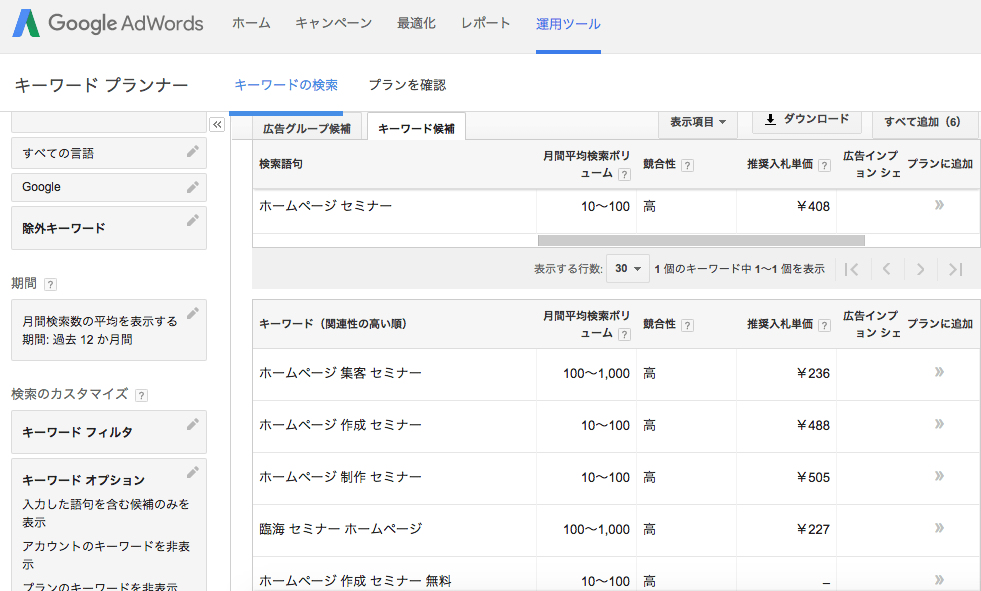
正確な検索ボリューム調査ツール キーワードプランナー
正確な検索ボリュームを知りたい場合は、Google Adwordsのキーワードプランナーというツールがおすすめです。広告用のツールですので多少の広告費用をかけないと正確な数値が出ないのですが、当サイトでは便利なのでよく利用しています。
■キーワードプランナー(無料版)

■キーワードプランナー(広告費をかけて正確な数値を表示)

キーワードプランナーで表示される検索ボリュームはあくまでGoogleでの検索ボリュームになります。YahooやBing!など他の検索エンジンも考慮すると、トータルの検索ボリュームは倍くらいで見積もっておいても良いかもしれません。
狙ったキーワードが実際に検索されているキーワードかどうか把握しておきましょう。
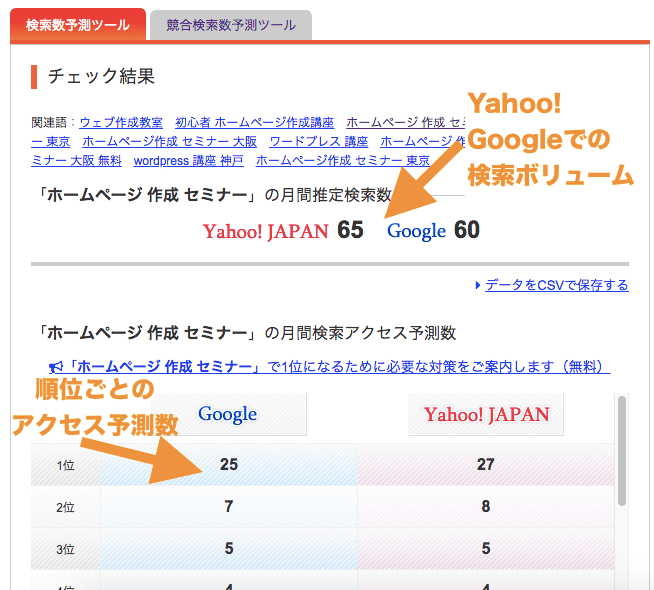
検索ボリューム予測ツール aramakijake
キーワードプランナーの利用が難しい場合は、aramakijakeというフリーのツールがあります。

下記はaramakijakeで「ホームページ 作成 セミナー」で検索数チェックした結果です。Yahoo!とGoogleの検索数と、サイト順位ごとの流入予測数が表示されます

実際に検索して競合サイトを調査する
キーワードが決まったら、実際にそのキーワードで検索してみて、上位5〜10サイト程度のコンテンツを確認してみましょう。
ここで検索上位の競合サイトの内容が自分の思っている内容と全く違ったり、コンテンツの質と量が圧倒的で勝てる見込みがなさそうな場合は、別のキーワードの組み合わせを探すようにします。
上位サイトの内容をそのまま真似してはいけませんが、競合のコンテンツがどのような構成になっているか量と質を参考にすることはとても勉強になります。
たとえば以下のような項目は簡単にチェックしやすいと思います。
| 項目 | 内容 |
|---|---|
| 競合サイトのタイトル | 競合サイトのタイトルはどのようなキーワードを使っているか |
| 競合サイトのmeta説明文 | 競合サイトのmeta説明文はどのような文章・キーワードを使っているか |
| 競合サイトのコンテンツの種類 | 競合サイトのコンテンツの種類はどのようなものがあるか(ナビゲーションの構成を見てみましょう) |
| 競合サイトのページ数 | 競合サイトのページ数(インデックス数)はどのくらいあるか |
| 競合サイトの文章内容と量 | 競合サイトの文章の内容はどのようなもので、量(文字数)はどのくらいか |
| 競合サイトのターゲット | 競合サイトのターゲットはどのようなユーザー層か、自分のサイトと競合しているか同じようでいて違うか(年齢・エリア・価値観etc,,,) |
競合のコンテンツを参考にしながら、差別化できるかを考え、自分だけのオリジナル情報を入れていくような形を考えていくと良いかと思います。
シークレットモード(プライベートブラウズ)で検索しよう
なお、競合調査をする時は、普段お使いのWebブラウザでシークレットモード(プライベートブラウズ)で検索して調べましょう。
■Chromeのシークレットモード(ファイル>新規シークレットウインドウで起動できます)

site://URLでサイトのインデックス状況を確認しよう
「site://調べたいURL」で検索すると、対象サイトのインデックス状況(Googleに登録されている一覧)を表示することができます。競合サイトの調査の時に役立ちますので一度利用してみましょう。

(補足)ドメイン名を決める

まだドメインを取得していない場合は、ドメイン名を取得する必要があります。ドメイン名はインターネット上の住所に相当します。
ドメイン名は前述のターゲット層にとって、分かりやすく、覚えやすく、拡張性がある名称で取得することが好ましいです。
以下は、Googleのガイドラインです。
わかりやすい: 会社名やサイトに掲載するコンテンツを考慮してください。ドメイン名はユーザーがサイトについて知る最初の事柄の 1 つなので、サイトの内容(会社名やサービスなど)一目でわかるようにします。
覚えやすい: ドメイン名は短く簡単なものにします。長すぎて複雑な場合、ユーザーが覚えにくくなります。
順応性がある: ドメイン名はサイトに長期間関連付けられる可能性が高いので、時間が経過してサイトのコンテンツが変化した場合でも使用できるものを選んでください。
ブランドン社で将来的に他の収集品も扱う予定がある場合は、brandonsbaseballcards.com (ブランドンのベースボールカード)よりも brandonscollectibles.com (ブランドンの収集品)というドメイン名の方が良いかもしれません。
会社や個人事業主であれば屋号やサービス名などで良いかと思いますし、アフィリエイトなどのブログであれば、そのコンテンツを分かりやすく簡潔に示したドメイン名が良いかと思います。
良質なコンテンツを作成する

つぎにコンテンツを作成するために押さえておくポイントをお話しします。
良質なコンテンツは人の悩みや欲求を解決できる
ここで定義する良質なコンテンツとは、「訪問してくれた人の悩みや欲求を解決できる」コンテンツです。自分のサイトが検索した人の悩みに回答している(結論がでている)内容かどうかチェックしてみてください。
良いコンテンツを作るためのポイント
- 結論・答えが明確である
- 必要十分な情報量が掲載されている
- 客観的に信頼性がある
- 独自性がある
結論・答えが明確である
検索して訪問してきてくれた人は、悩みや欲求を解決するために検索してきてくれています。その内容に回答している(結論を提示しているか)を確認してみてください。加えて、結論はページの冒頭に述べておきましょう。
避けた方が良いのは、最後まで読んで初めて結論がわかるという形式です。
書き手側からすると全て読んでもらいたいので、わざと隠しておいて最後に結論を述べたい気持ちはわかりますが、読み手からするとパッと見て直ぐわからない文章の場合はすぐにページを閉じられます。
結論を冒頭で明確に述べておきましょう。
必要十分な情報量が掲載されている
読者が納得するための、必要十分な情報が掲載してください。たとえば、なにかの専門情報やノウハウを掲載するサイトでは、500字以下の文章だと、ユーザーが必要な情報を網羅するのは難しいと思います。
- ■よくあるダメなケース
-
× 読み手が理解できない専門用語の多用
× 書き手しか理解できない説明・論理の省略
客観的に信頼性がある
何かを主張する際には、根拠を主張すると信頼性が上がります。たとえば、国の調査データやコンサルティング会社などが調べたデータを引用することで適当な主張ではないことを読み手に示すことができます。
客観的に信頼性を出すためのポイント
- 実績を掲載する
- お客様の声を掲載する
- 引用元(ソース)を明示する
- 情報が最新である(古くない)
独自性がある
コンテンツには独自性(オリジナリティ)を持たせましょう。索結果には多様性も重要視されていますので、独自コンテンツがないサイトは上位に上がりにくくなる可能性があります。
なんで独自性が必要なんでしょうか??ほかと一緒じゃダメなんですか??
たとえば、ほとんど同じ内容のサイトばかりが検索上位にあった場合は、ユーザーにとって一つのサイトだけあれば事足ります(同じ内容なら一つだけで良いので)。
そのような場合、グーグルは類似サイトではなく他の独自性のあるサイトを上位に表示させることが予想されます。
自分のサイトだけの独自情報の例
- 事例・体験談
- お客様の声、推薦者の声や口コミ
- 取材、インタビュー
- 最新情報など
- 自分だけの調査過程や結果や見解
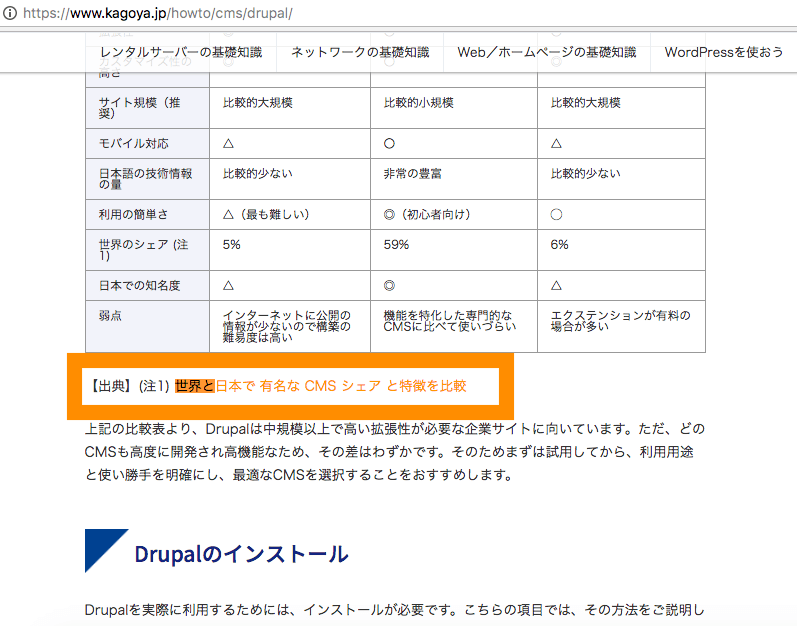
魅力的なサイトは自然に認知が広がる
魅力的なサイトは自然に認知が広がっていきます。良いコンテンツに出会ったユーザーは、FacebookやTwitterなどのSNSでシェアされたり、ブログで紹介されたりされます。
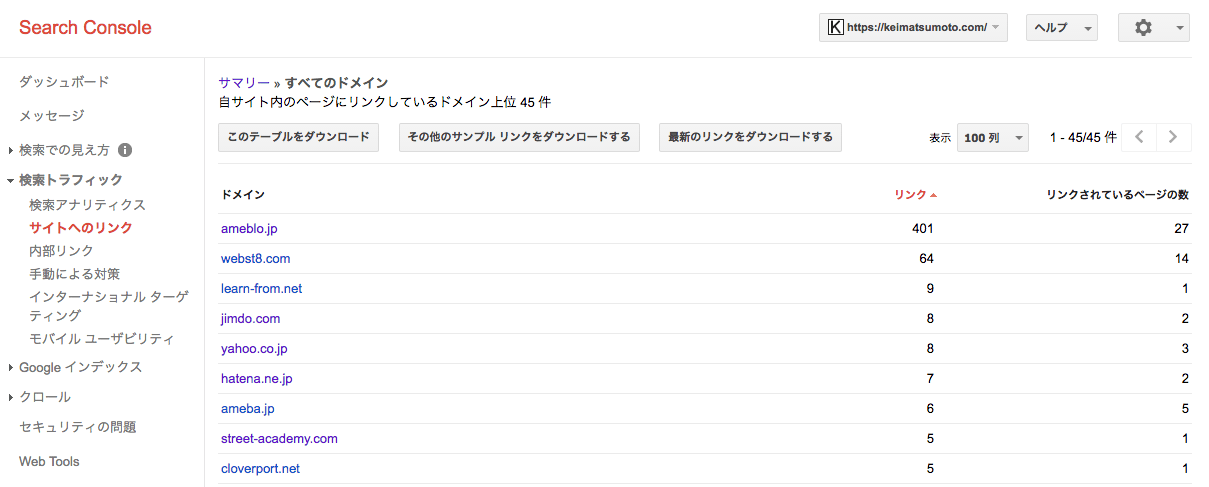
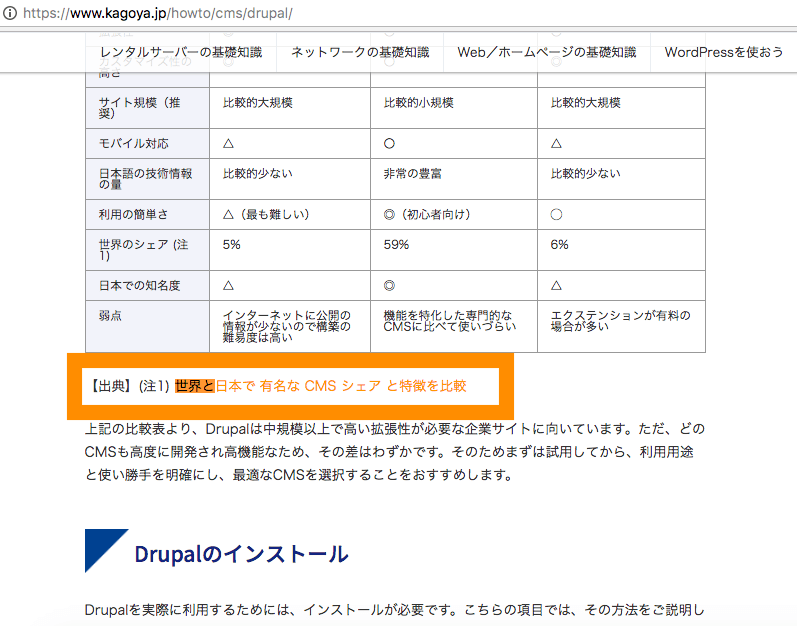
世界と日本で 有名な CMS シェア と特徴を比較は以前私が書いた記事ですが、この記事がサーバー会社のkagoyaに貼られました。

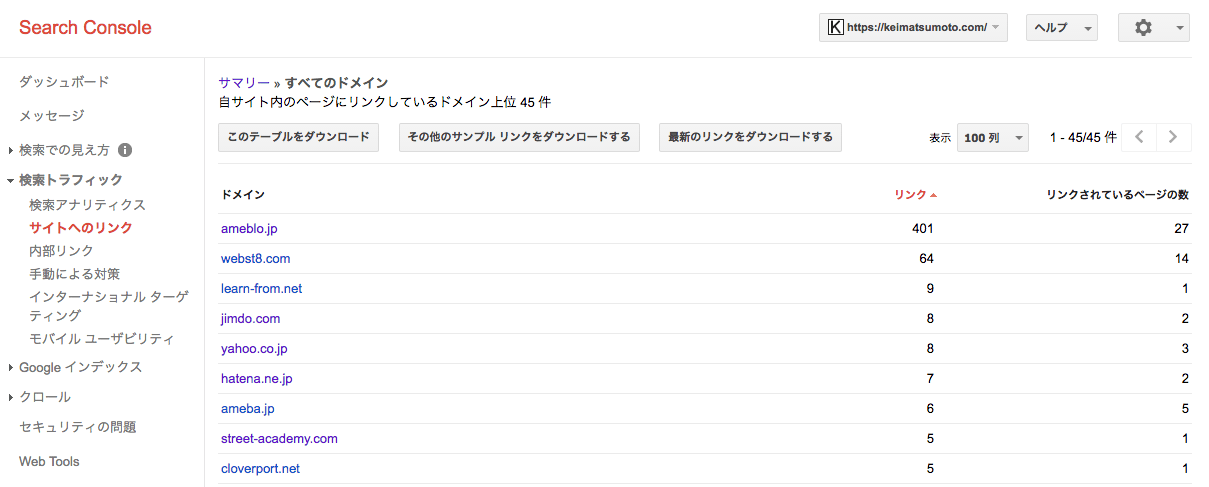
どのサイトからリンクが貼られているか(被リンク)はGoogle Search Consoleなどのツールから確認することができます。

自分が作ったコンテンツが他のどのサイトよりもわかりやすい・満足してもらえるという自信がもてるようなコンテンツを作るように意識しましょう。
コンテンツ作成時にすべき具体的なSEO対策

コンテンツ作りの際に実施するもう少し具体的なSEO対策を説明していきます。たくさんありますが今回は基本的なところに絞って以下の点について説明していきます。
ここで紹介する具体的なSEO対策
- 適切なタイトルをつける
- 適切な説明文をつける
- 適切なURLをつける
- 画像を最適化する
- 見出しをつける
適切なタイトルをつける
タイトルとは、訪問者と検索エンジンの両方にそのページトピックが何であるかを伝えます。コンテンツを作成後はページの内容を表す最も適切なキーワードを組み合わせてタイトルを作成します。
■SNSの記事サンプル

適切なタイトルのつけ方
- 検索に使われるキーワードを含める
- ページの主題となるキーワードを含める
- 文字数は30字文字前後に納める
- なるべく重要なキーワードはタイトルの左に入れる
- 各ページを固有のタイトルにする(同じタイトルのページが複数ない)
また以下はトップページのタイトルのつけ方です。
- ■トップページのタイトルのつけ方
- ウェブサイトや企業の名前を表示し、さらに、企業の所在地や主なサービスなどをつけることができます。
- ■深い階層のタイトルのつけ方
- サイトの深い階層にあるページについては、サイト(会社)名に加えて、各ページの内容を適切に表現したタイトルを付けることが望ましいです。
留意する点として、たとえよく使われるキーワードでも、ページの中身と無関係なキーワードや「あれもこれも」といった感じで乱用するとGoogleにマイナス判定される可能性が高いので気をつけましょう。
■適切でない例
「大阪・梅田の観光スポット道頓堀・通天閣・アベノハルカス・大阪城・たこ焼き・お好み焼き」
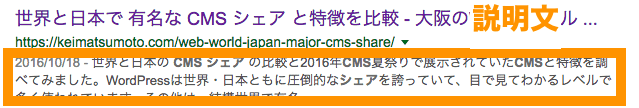
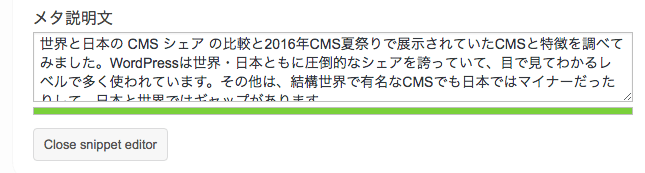
適切なメタ説明文(ページの説明文)をつける

タイトルの下に説明文を正しく表示するために適切なメタ説明文をつけていきます。
メタ説明文は検索結果のタイトルの下に説明文は表示されます。

※この説明文のエリアをスニペット(sunippet)と呼びます。
HTMLの中のdescriptionメタタグというタグの中に入れます。
|
1 2 3 4 5 6 |
<html> <head> <title>ここがページのタイトル</title> <meta name="description" content="ここが説明文として使われる可能性がある"> </head> </html> |
WordPressを利用している場合は All in one SEO Packプラグインなどを利用して記事編集画面から説明文を入力設定することができます。

以下はGoogleのdescriptionメタタグで作る説明文に対する引用です。
ページの概要を記述できるdescriptionメタタグとは、Googleやその他の検索エンジンにページの概要を伝えるものです。
titleタグ同様、descriptionメタタグはHTMLドキュメントのheadタグの間に配置します。
ページタイトルにはいくつかの語句やフレーズを記述しますが、descriptionメタタグには1文か2文、場合によっては短い段落程度の文章まで記述できます。
descriptionメタタグを設定するメリットとは?
descriptionメタタグは、Googleがスニペットとして利用する可能性があります。ただし、「可能性がある」という表現に留めていることにご注意ください。ページの中にユーザーの検索キーワードとの関連性が高く、スニペットとして利用するのにより良いテキストがある場合は、その部分を使うこともあります。
meta desctiptionタグには、ユーザーがページの内容を理解しやすく、クリック率の向上につながるように記述していく必要があります。
適切な説明文のつけ方のポイント
- ページ内容を要約する
- タイトルにあるキーワードを含めて説明文を作成する
- 文字数をは120文字前後で、前半に重要な情報を含める
- 各ページにそれぞれ固有の内容を記述する
適切なURLをつける
各ページのURLはシンプルで連想しやすい英字、かつ単語間はハイフン「-」で区切りましょう。
例. http://keimatsumoto.com/seo-better-url
(※)ここでいうURLとは、ドメイン名の後ろの部分(上記例の「seo-better-url」)を指します。
以下はGoogleのガイドラインの一部です。できるだけシンプルに、意味のある単語を推奨しています。
シンプルな URL 構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。
http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
特に複数のパラメータを含む URL など、過度に複雑な URL は、サイト上の同じまたは同様のコンテンツを表す多数の URL を不必要に作成し、クロールの際に問題が生じることがあります。その結果、Googlebot で必要以上に帯域幅を消費したり、サイトのすべてのコンテンツをインデックスに登録できないことがあります。
日本語のURL名でも構いませんが、日本語部分が%.%.などのように変換されて表示される場合があるので、本サイトでは半角英字を利用しています。
ただし、日本語をそのままアルファベットにしても、(特にマイナーな用語は)検索エンジンがその意味を理解できない可能性があるので、やめておきましょう。
例. 「日本語」というワードを「japanese」ではなく「nihongo」にするなど。
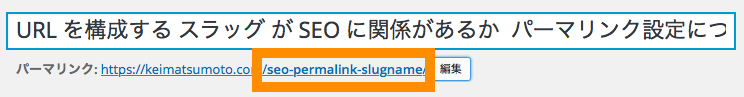
WordPressを利用している場合は下記のようにパーマリンク設定からタイトル関連の英語を入れることができます。

URLはシンプルで内容を連想しやすい名称にしましょう。
画像をテキストでも補足する
画像でもテキストベースで画像の内容がどのようなものであるかを示すことができます。画像の主な対策は下記の通り。
画像の最適化対策
- 画像の概要を示すファイル名にする
- alt属性で画像の内容を説明する
- 関連性のない画像を利用しない
ファイル名で画像の概要を示す
ファイル名は、「IMG001.jpg」や「スクリーンショット 2016 01 01 11 10」のような意味が伝わらない名前ではなく、「small-dog.jpg」(小さい犬)のように簡潔に分かり易いファイル名を命名します。
「IMG001.jpg」や「スクリーンショット 2016 01 01 11 10」のような名前の場合、画像を見ないと内容が伝わりませんが、「small-dog.jpg」の場合は小さい犬の画像だなと中身が推測できます。
以下はファイル名に対するGoogleのガイドラインです。
ファイル名は、Google で画像の題材を知る手掛かりとなります。画像の題材がわかるようなファイル名を付けるようにしてください。
たとえば、my-new-black-kitten.jpg(「我が家の新しい黒い子猫」という意味のファイル名)は IMG00023.JPG よりずっとわかりやすい名前です。
わかりやすいファイル名はユーザーにとっても便利です。画像が見つかったページに画像に適したテキストが見つからない場合、ファイル名が画像のスニペットとして検索結果で使用されます。
このように、画像の中身を表すファイル名を意識していきましょう。
alt属性で画像の内容を説明する
alt属性はテキストベースでGoogleが画像の内容を理解するための重要な項目です。画像ファイルの中身を補足説明するために使用します。なんらかの理由で画像が表示されないときに代わりにテキストとして表示してくれます。
また、視覚障がいがある方やスクリーンリーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーに対してもalt属性が重要な情報を提供できます。
画像はHTMLファイルでは、下記のように記述されています。
<img src="画像パス" alt="画像の補足説明" >
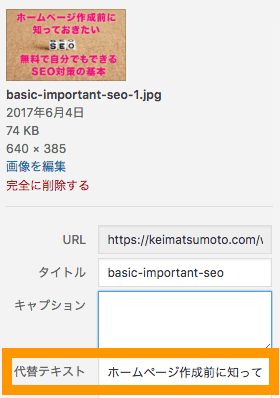
WordPressの場合は、代替テキストというテキストボックスでalt属性を入力することができます。

■alt属性とファイル名についてGoogleが示すベストプラクティス
以下は、持ってこいをするダルメシアンの子犬の画像が写っていた場合のGoogleが示すベストプラクティスです。
適切ではない例:
<img src="puppy.jpg" alt="">適切な例:
<img src="puppy.jpg" alt="子犬">最適な例:
<img src="puppy.jpg" alt="持ってこいをするダルメシアンの子犬">
ただし、キーワードの詰め込みや極端に長い文章はNGです。
<img src="puppy.jpg" alt="子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌" >
alt属性を利用して画像をテキストベースでも丁寧に説明していきましょう。
関連性のない画像を利用しない
前後のテキストに関連した画像を載せることでGoogleは画像の内容を理解しやすくなります。関連性のない画像はできるだけ利用しないようにしましょう。
以下はGoogleのガイドラインです。
ページ上の画像の周りにその内容(キャプション、画像のタイトルなど)を記述すると、画像の題材についての重要な情報が検索エンジンに伝わります。
たとえば、自家栽培のトマトを紹介するページにシロクマの写真を載せると、polarbear.jpg の題材について、検索エンジンにわかりにくいメッセージを送ることになります。
可能な限り、画像のそばに適切なテキストを配置するようにしてください。また、わかりやすいタイトルやキャプションを画像に付けることもおすすめします。
見出しを活用する

見出しは本や雑誌の各章のタイトルに相当します。コンテンツに見出しをつけて見やすく読みやすく構成しましょう。
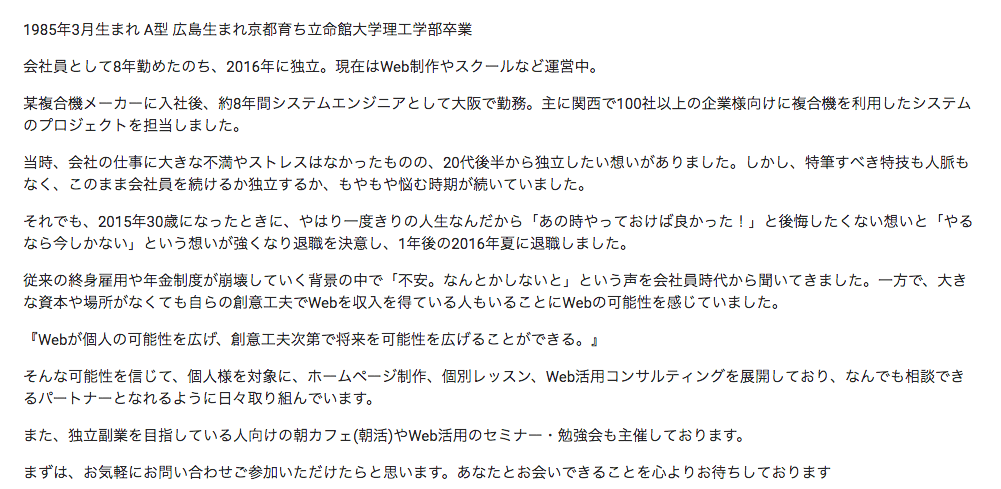
以下は見出しのない文章例です。一から順番に読んでいかないと内容が把握できず分かりにくいと思います。

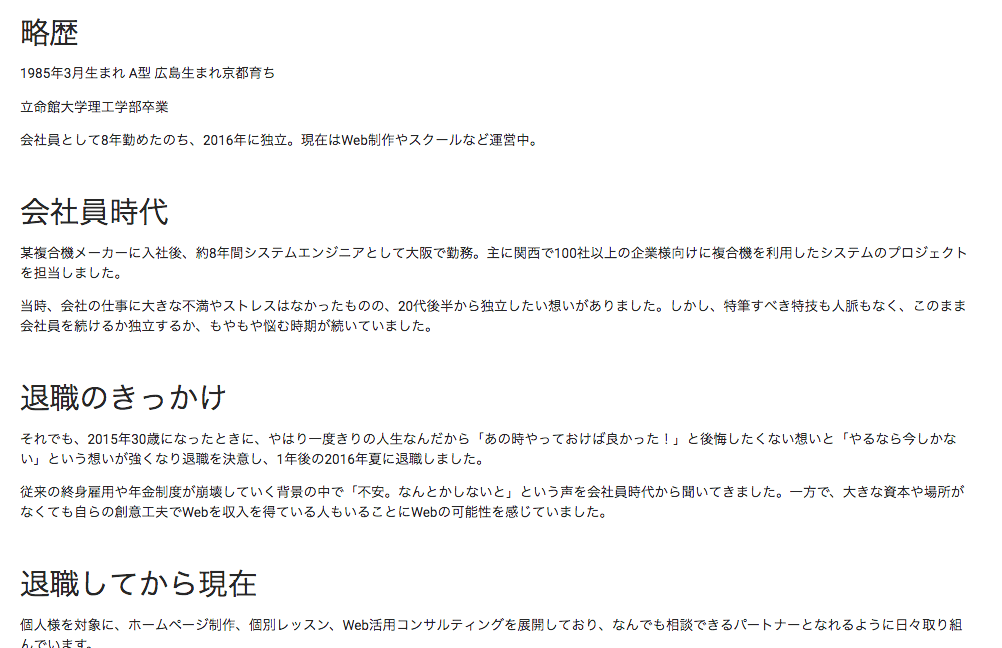
以下は上記文章に見出しをつけた例です。見出しを読むだけで何が書いてあるか把握できるため読みやすいです。

また、見出しを使うことで、訪問者と検索エンジンにコンテンツ構成を正しく伝えることができます。
見出しのつけ方
- 見出しは、段落2(h2)、段落3(h3)のように階層構造を意識する(※)
- 見出しには各パラグラフの結論を書く
- 見出しにキーワードを含める
(※)通常、h1は記事タイトルとして利用する
そのほか見やすく読みやすく工夫する
見出し以外にも見やすく読みやすく工夫してください。
見やすく工夫するポイント
- 長いページの場合は目次を作る
- 一文一義で文章を短く区切る
- 2、3行ごとに改行を入れる
- 適度に画像を入れる
- 図示で説明できるものは図示する
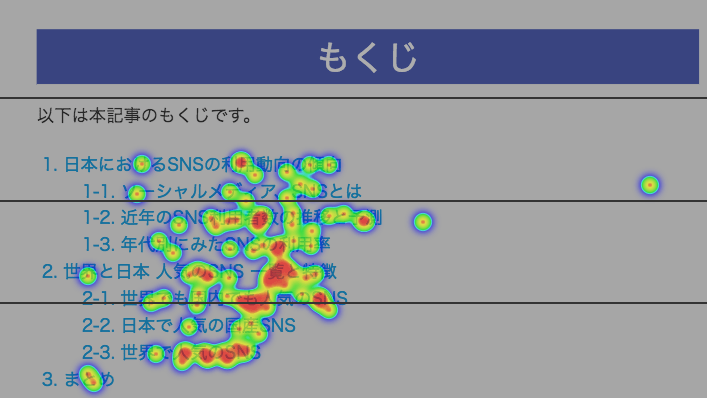
特に長いブログを書くときに、もくじを作っておきましょう。下記は目次のクリックされた形跡を測定したものです。

グーグルが避けるべきと言っているコンテンツ
- 綴りや文法の間違いが多い、いい加減なテキストを記述する。
- 文章が下手なコンテンツ。
- パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
- ユーザーに付加価値をほとんどもたらさない、既存のコンテンツの焼き直し(またはコピー)
- サイト上にコンテンツの複製やほぼ同じバージョンを掲載する。
サイトを宣伝・拡散する

いわゆる外部対策です。作成したサイト・コンテンツはネット上及びリアルでも積極的に宣伝・拡散していきましょう。
良質なコンテンツは自然とゆっくりリンクが貼られていきます(被リンクといいます)。外部のサイトが自分のホームページを紹介してくれることも検索順位の向上につながります。
は私の記事ですが、上記記事がサーバー会社のkagoyaに貼られました。

おおよその被リンクはGoogle Search Consoleから確認することができます。

以前は有料でリンクを取得して検索順位をあげるという手法が使われている時期がありましたが、現在Googleは有料被リンクを禁止していて発見されるとペナルティが課せられます。
オンラインやオフラインを活用して自分のホームページ・ブログを既存ユーザーに紹介していきましょう。
分析・改善を繰り返す

コンテンツを作成したら、ツールを作成しながら分析や効果測定を行い改善を重ねていきます。
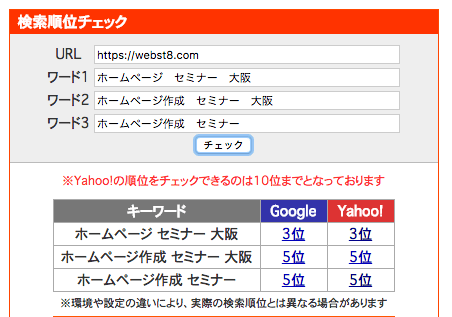
SEOチェキでサイトの順位をチェックする
しっかりとしたコンテンツを作成していくと小さな上がりを繰り返しながら少しずつ検索順位が上位に上がっていきます。
自分のホームページの検索順位を計測するのには、SEOチェキというツールが役立ちます。

URLとキーワードを入力するだけで、対象ホームページの検索順位を計測できますのでとても便利です。

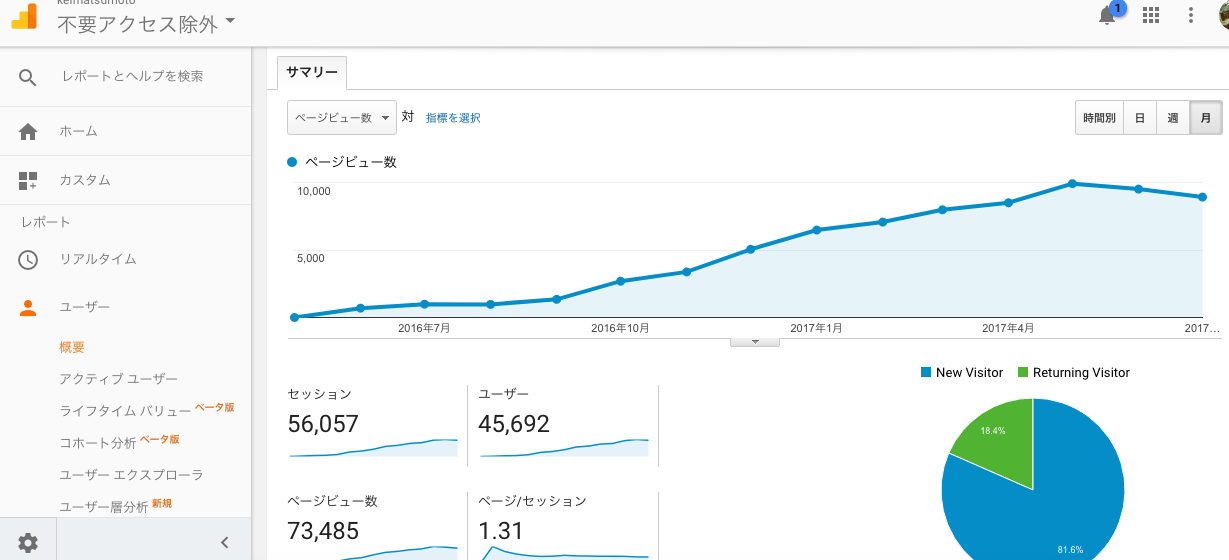
Google Analyticsでアクセス状況を確認する
Google Analyticsは、Googleが提供しているアクセス解析ツールです。

ホームページやブログをGoogle Analyticsに登録することで「どのくらいのページ数が閲覧されたか」や「何人が訪問してくれたか」、「どのくらい滞在してくれたか」、「どこから訪問してくれたのか」など、サイトへのアクセスに関するさまざまなデータについて詳しく分析することができます。
ホームページやブログをしているなら必須のツールですので、ぜひ導入しておきましょう。
(※参考)Googleアナリティクスの仕組みと見方・使い方はこちら
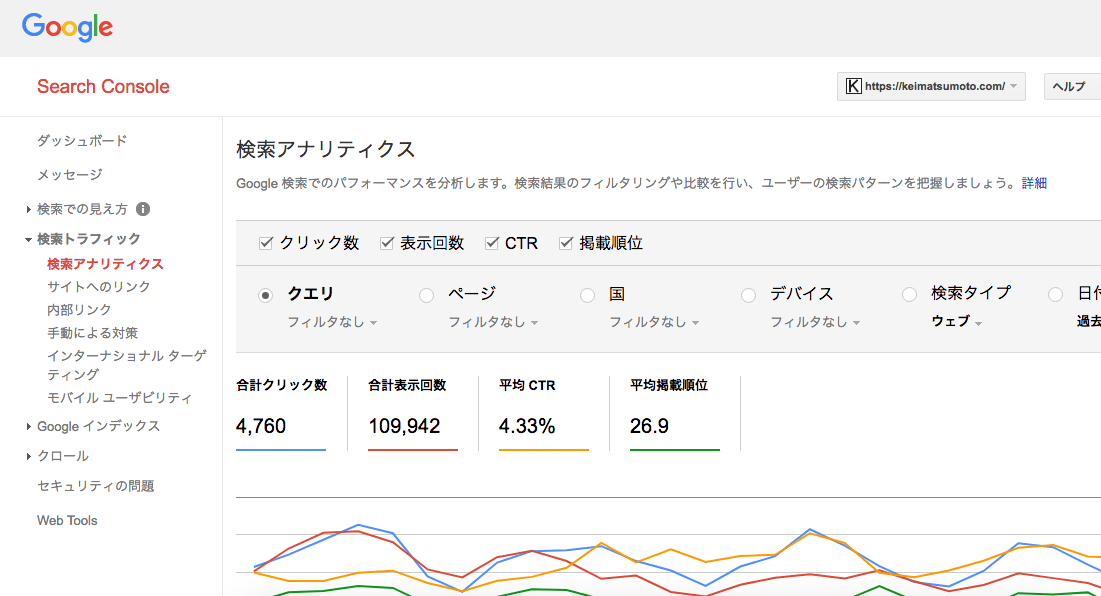
Google Search Consoleで検索に関する分析を行う
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。

サイトマップの登録やGoogleへのインデックス登録のリクエストなどができるほか、実際にどんなキーワードで検索されて何回表示されて、そのうち何回クリックされたかなどの情報を確認することができます。
Google Analyticsは主に、ホームページに到着した最中している最中の動きを確認できるのに対して、Google Search Consoleは、検索エンジンを使ってどのようなキーワードでホームページに到着したかを確認することができます。
(※参考)Googleサーチコンソールの仕組みと見方・使い方はこちら
リライトする・関連キーワードを増やす
しばらくするとアクセスが集中しやすい人気記事的なものもでてきます。
コンテンツの分析を行い、足りない情報・わかりにくい情報があれば増やしていったり、ホームページ内で巡回してもらえるように関連記事などを紹介したり付け加えていきます。
また当初狙っていたキーワードが上位に来るようになったら関連キーワードも増やしていきましょう。
そのほか便利なツールを知っておこう
SEO対策・検索順位チェックツール【GRC】

SEOツールラボの開発したGRCは有料の検索順位チェックツールです。
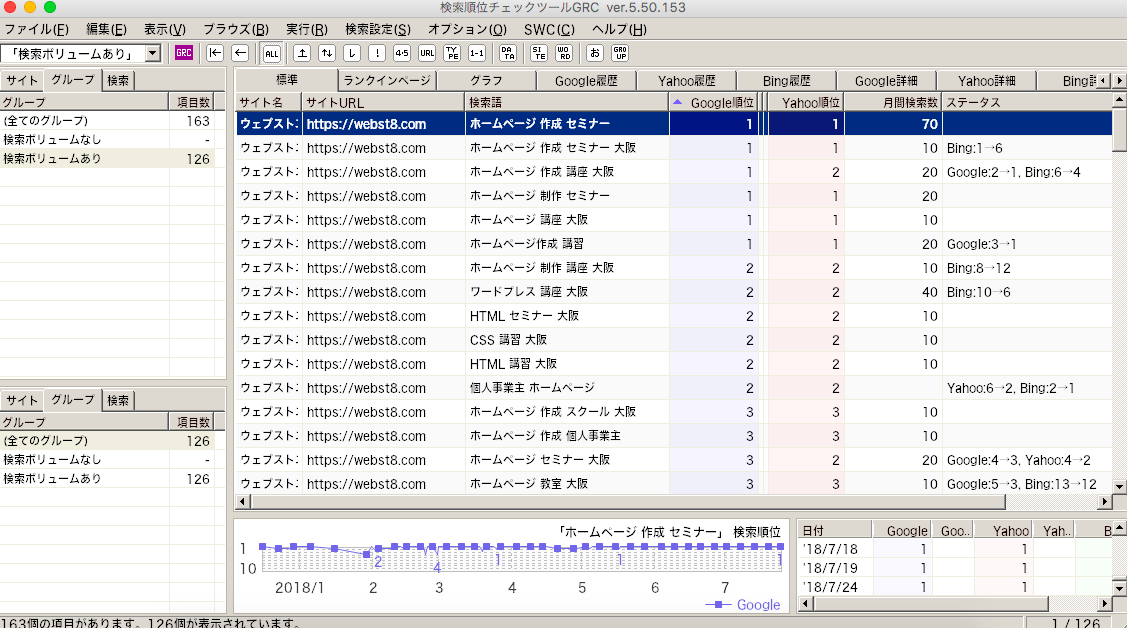
検索順位チェックツールGRC
![]()
前述で紹介したSEOチェキでも簡易的に順位チェックができますが、ある程度の規模になり数10〜100個以上のキーワードの順位をチェックするのは大変です。
有料版のGRCでは、複数のドメイン、100を超えるキーワードを登録しておき、一括で順位チェックしたり、グラフで推移を見ることができます。

GRCは検索順位チェックツールのスタンダードです。GRCは、ボタン一発ですべての検索キーワードの順位を調査します。起動時に順位チェックを開始する機能を利用すれば、ボタンを押す必要すらありません。 順位を知りたいときに、GRCを起動するだけでいいのです。
直近の順位変化はもちろん、 過去の全ての順位変化も、グラフ表示で一目瞭然です。実施したSEO対策の内容をGRCのメモ機能で記録しておけば、 順位グラフ上でメモを閲覧できます。その前後の順位変化から「検索順位がなぜ変わったのか」を視覚的にとらえることができます。
(※)公式サイト SEOツールラボより引用
キーワードプランナー | Google Adwords
キーワード プランナーは、広告掲載に役立つツールで、キーワードの候補や検索ボリューム数などのデータを確認できます。

どのキーワードがどのくらい検索されているかを調べる際は、Googleのキーワードプランナー(Google Adwordsという広告掲載用ツールの一つの機能です)が役立ちます。
キーワードプランナーでは、ユーザーが特定のキーワードを検索した回数や、そのキーワードの競合性などのデータを確認できるので、どのキーワードを使うべきかを定めるのに役立ちます。
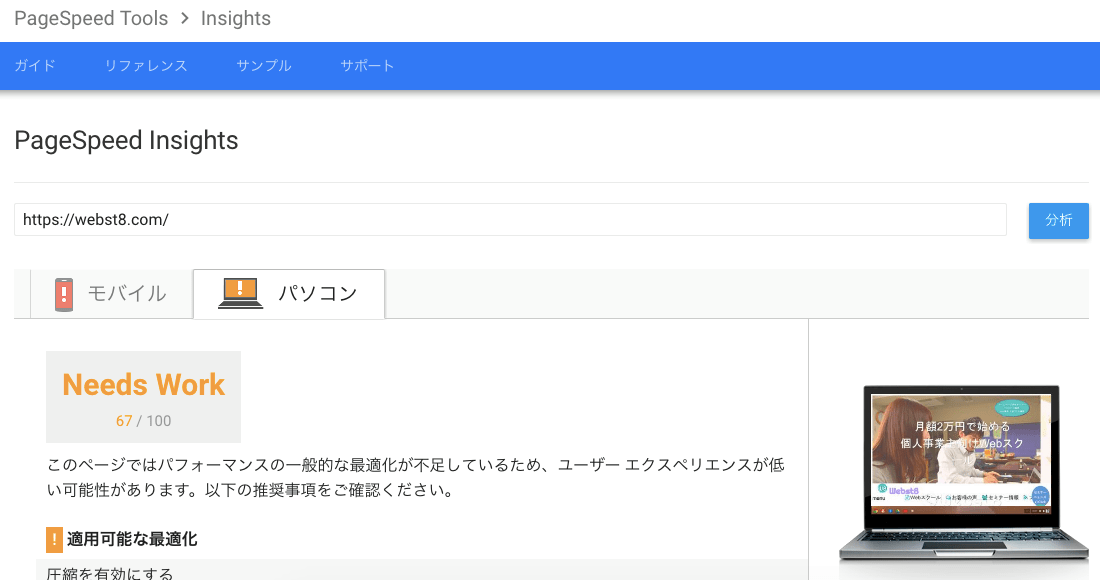
PageSpeed Insight
Webページの表示速度を計測・アドバイスしてくれるツールの一つに「Page Speed Insgiht」というツールがあります。

自分のホームページの表示速度はPageSpeed InsightsというGoogleのウェブツールからサイトのパフォーマンス改善に関する情報を得ることができます。
上記で高得点を目指すことは結構難しいのですが、最初にすべきこと・できることとして「画像サイズの軽減」を検討してみると良いと思います。
ワードプレスの場合は、「EWWW Image Optimizer」というプラグインで画像の圧縮・最適化をすることができます。
PT Engine
PT EngineはWebページのどこを見られているか、どこがクリックされているかを視覚的に確認できるヒートマップです。

1ページのみなど一部制限がありますが、無料プランでヒートマップを設置することができますので、トップページやランディングページなどに貼り付けておくと良いかと思います。
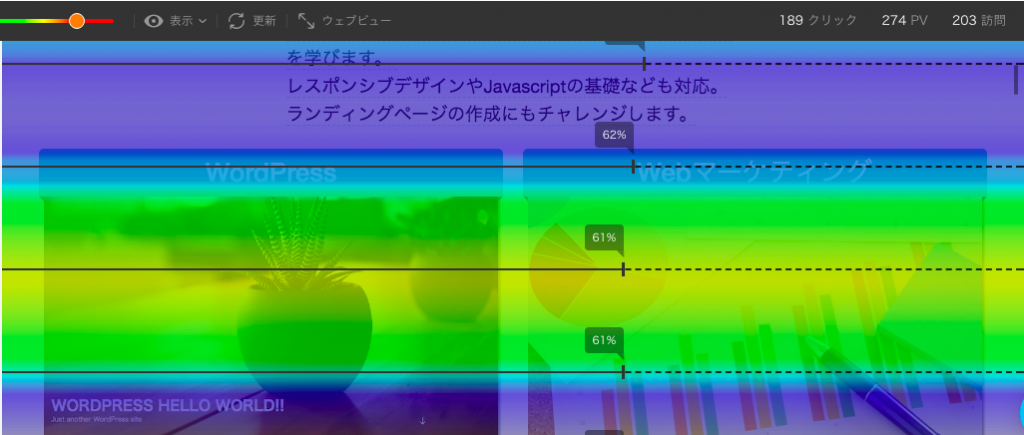
視線の集中しているところが赤くなります。

ヒートマップ 視線の集中しているところが赤くなる
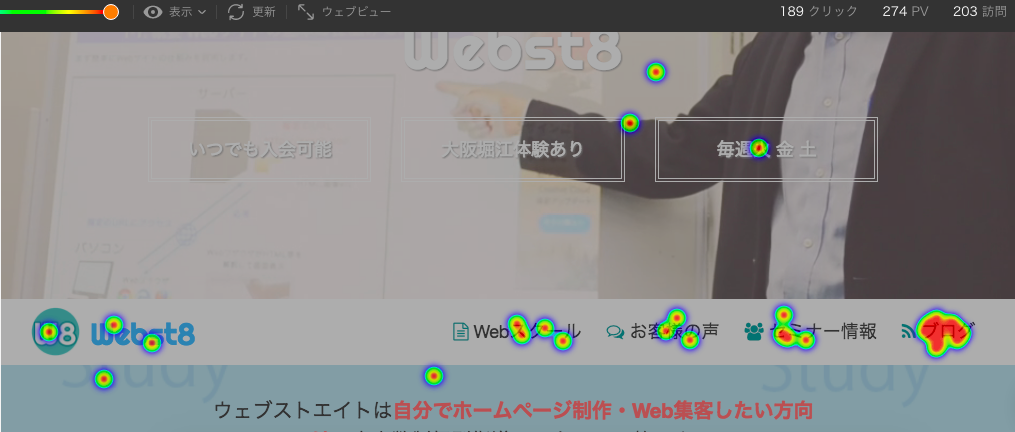
クリックされているところが赤くなります。

ヒートマップ クリックされているところが赤くなる
まとめ

まとめです。
今回は、ホームページ作成前に覚えておきたい、無料で自分でもできる SEO対策 の基本と方法について説明しました。
求められているSEO対策
目次に書いてある順番通り、はじめになぜSEO対策が必要なのか、検索順位とアクセス数の関係について触れてから、ホームページ作成前にするべきこと、コンテンツ作成時にするべきSEO対策について説明しました。
テクニック的なところもお話ししましたが、Googleは、ユーザーが検索の結果知りたい情報に正しく辿り着けるように、良質なコンテンツであるかどうかを重要視しています。
SEOは本来、サイトを訪れるユーザーのために行われるべきだと私 たちは考えています。サイトのコンテンツを利用するのはユーザーで あり、検索エンジンはユーザーがコンテンツを見つけるために使われ ているに過ぎません。検索結果のランク付けを意識するばかりでは、 好ましい成果をあげることはできないでしょう。
(Google公式の検索エンジンスターターガイドから抜粋)
これまで説明した内容をひとつひとつ実行していくのはとても労力がかかります。しかし、これらを実行していくと、とても丁寧でユーザーに親切なコンテンツができていきます。
役立つ参考サイト
参考までに、以下はGoogleが公開しているSEO対策に役立つ参考サイトです。
Googleもできるだけ良いコンテンツをたくさんの人に見てもらいたいという理由で検索エンジンを日々改良しています。
中身がないのにテクニックだけで一時的に上位に上がったサイトはGoogleの日々の改良ですぐに下がっていきますが、良いコンテンツのあるサイトはGoogleの仕様変更にも影響がしにくいです。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。