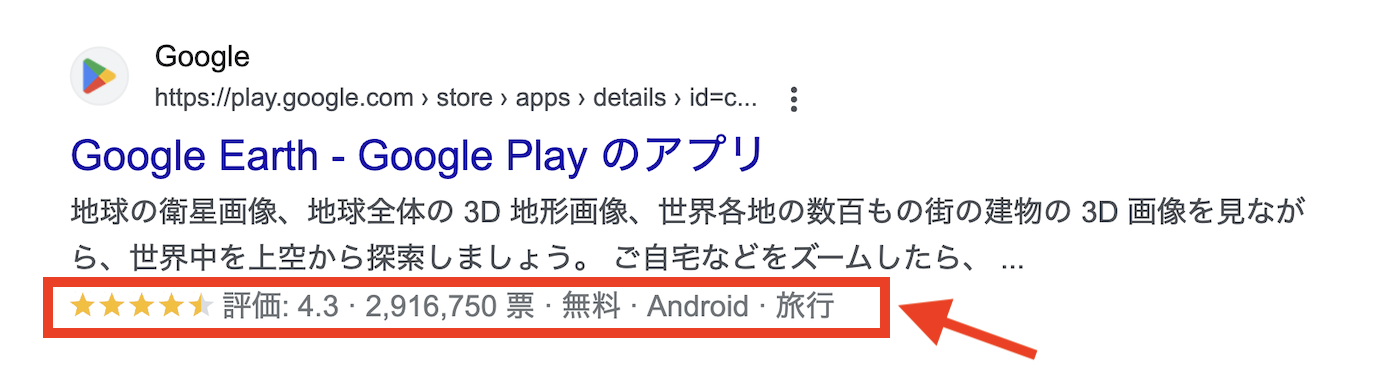
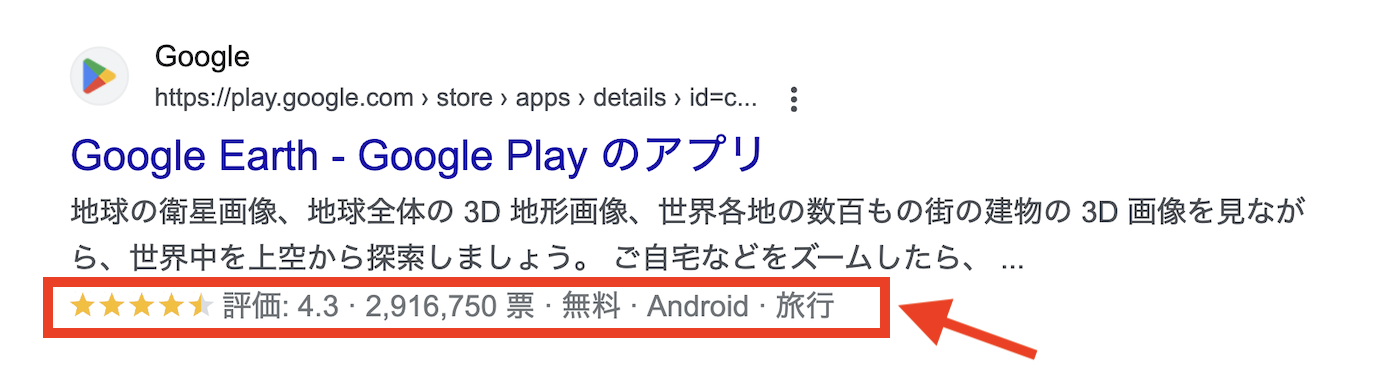
Googleなどの検索結果で通常のタイトルや説明文以外に、日時や評価、画像などの情報が追加されて表示されている検索結果を見たことがある人もいるのではないでしょうか。

上記のようなリッチな検索結果を表示させる方法として「構造化データ」を利用する方法があります。
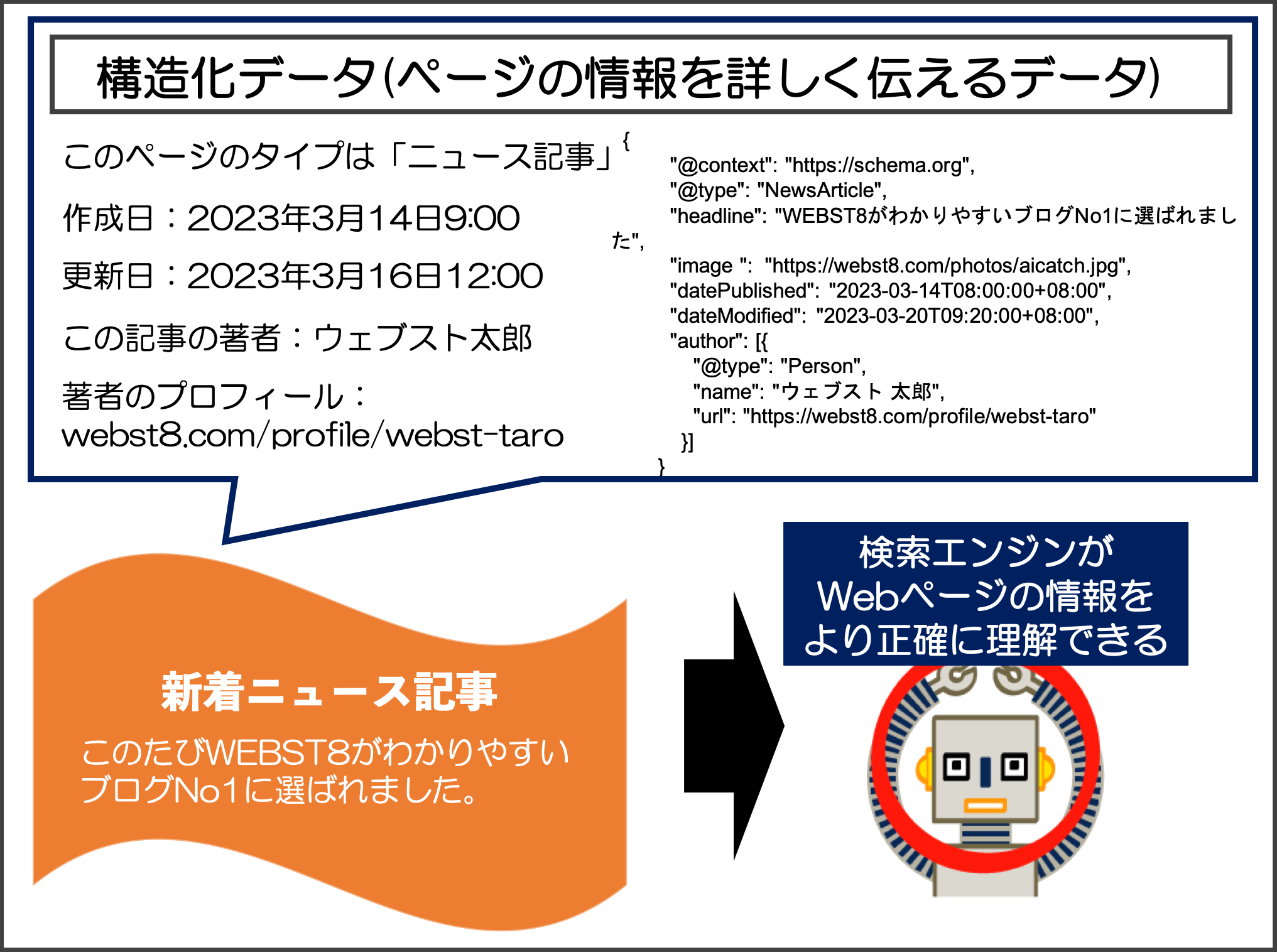
構造化データとは、一言で言うと「ページの情報を詳しく検索エンジンに伝える役割を担ったデータ」のことです。
ここでは、構造化データの概要やメリット、書き方などを解説していきます。
構造化データとは?
構造化データとは、一言で言うと「ページの情報を詳しく検索エンジンに伝える役割を担ったデータ」のことを言います。

例えばブログ記事の場合、HTMLの任意のタグを使って公開日や更新日、作成者などをテキストで記述することはできます。
■ブログ記事の例(構造化データなし)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>WEBST8がわかりやすいブログNo1に選ばれました | WEBST8のブログ</title> </head> <body> <h1>WEBST8がわかりやすいブログNo1に選ばれました</h1> <p>公開日:2023年3月14日</p> <p>更新日:2023年3月20日</p> <p>作成者:<a href="https://sample.com/profile/taro-tanaka">田中太郎</a></p> </body> </html> |
上記でも検索エンジンはテキストを読み取ってある程度理解はしてくれる一方、あくまでテキストなので厳密に理解してくれるとは限りません。
そこで、こういった詳しいページの情報まで検索エンジンに伝えたい場合は構造化データを利用します。
「ページの種類(例. 記事)や、ページの公開日・更新日、作成者」などの情報を定義することで、検索エンジンにコードレベルで厳密にページの情報を正しく伝えることができます。
■ブログ記事の例(構造化データあり)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>WEBST8がわかりやすいブログNo1に選ばれました | WEBST8のブログ</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "WEBST8がわかりやすいブログNo1に選ばれました", "image": [ "https://webst8.com/photos/1x1/aicatch.jpg", "https://webst8.com/photos/4x3/aicatch.jpg", "https://webst8.com/photos/16x9/aicatch.jpg" ], "datePublished": "2023-03-14T08:00:00+08:00", "dateModified": "2023-03-20T09:20:00+08:00", "author": [{ "@type": "Person", "name": "ウェブスト 太郎", "url": "https://webst8.com/profile/webst-taro" }] } </script> </head> <body> <h1>WEBST8がわかりやすいブログNo1に選ばれました</h1> <p>公開日:2018年2月14日</p> <p>更新日:2023年3月20日</p> <p>作成者:<a href="https://sample.com/profile/taro-tanaka">田中太郎</a></p> </body> </html> |
(参考)記事(Article)の構造化データ | Google Developers
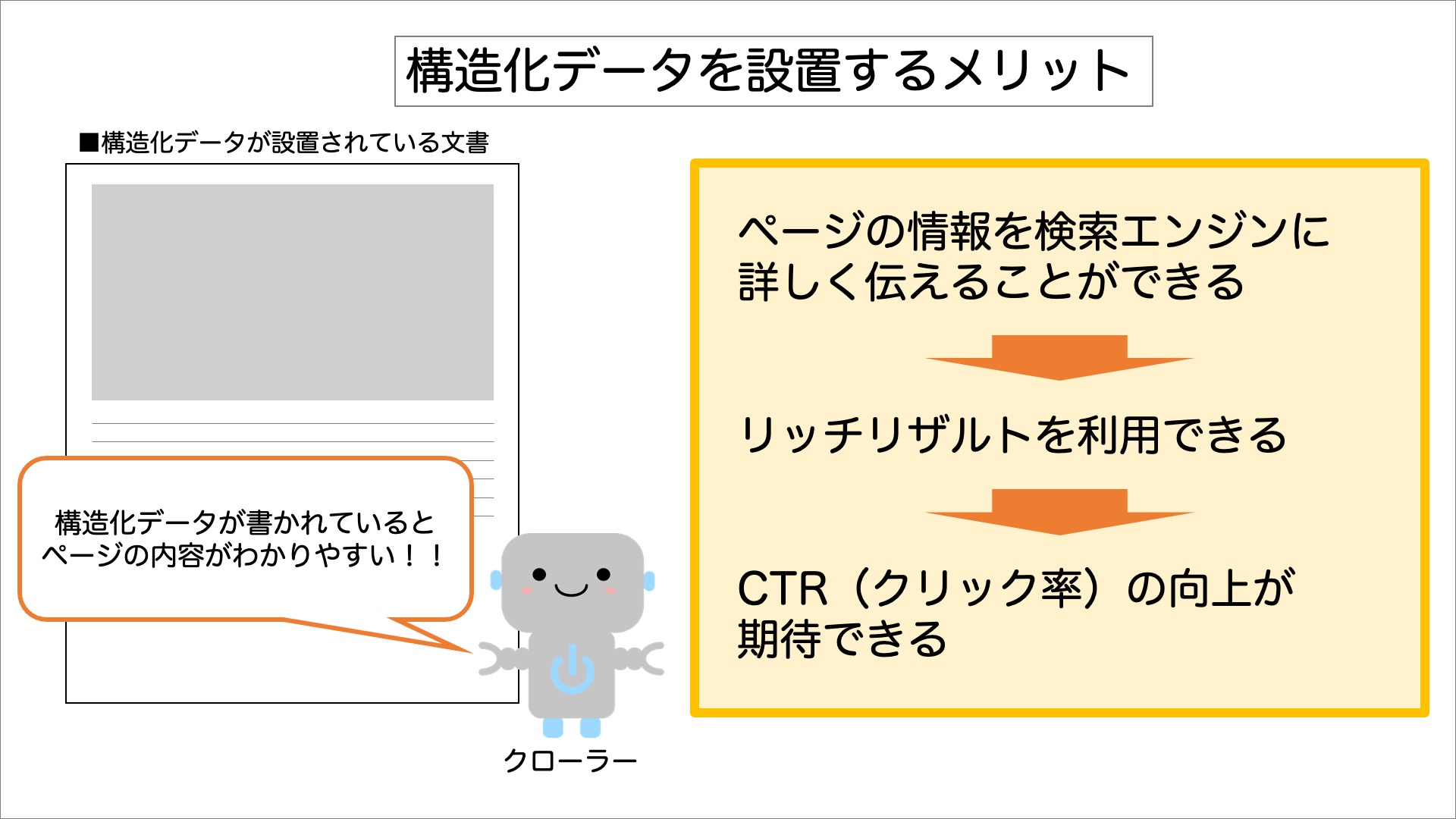
構造化データを利用するメリット
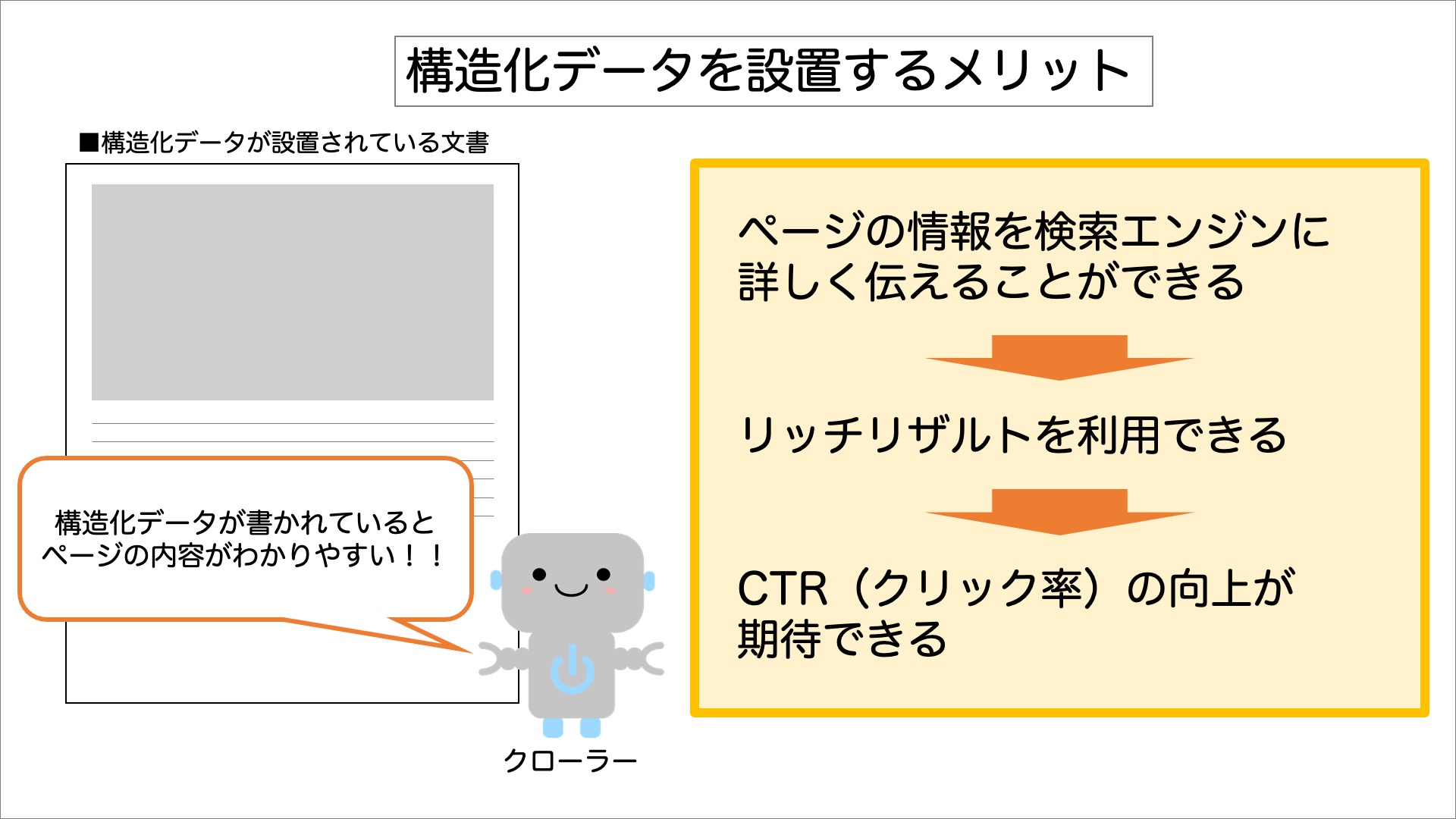
構造化データを設置する最大のメリットは、検索エンジンがページの情報をより正確に理解できるようになることです。
その結果、検索結果に追加で情報が表示してくれる可能性が高くなります(リッチリザルト)。
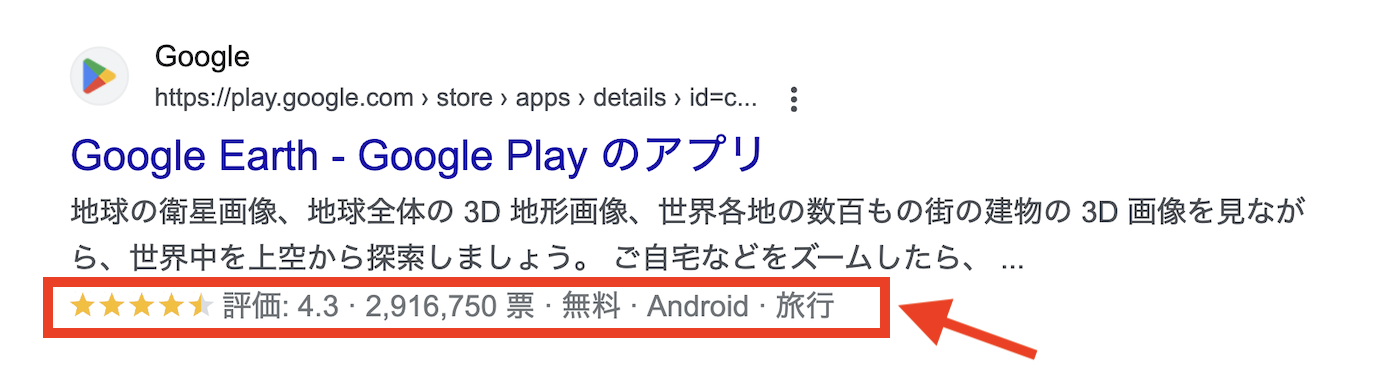
例えばアプリのレビュー・評価を設置したWebページは、検索結果として以下のような画面が表示されるようになります。

この検索結果に追加で表示される情報をリッチリザルト(Rich Result/豊富な結果)と言います。
構造化データを設定すれば必ずリッチリザルトが表示されるわけではありませんが、このようなリッチリザルトが表示されると、CTR(クリック率)の向上も期待できるのでサイトへの検索流入の数が増えることが期待できます。

(参考)リッチリザルトのCTRに関する調査
なお参考ですが、アメリカのマーケティング会社Milestone Researchが450万を超えるクエリを調査した結果、リッチリザルト非表示では約41%のCTRが計測された一方、リッチリザルトでは58%を超えるクリック率が計測されたようです。
Milestone Research, the research division of Milestone Inc., analyzed over 4.5 million queries to find users click on rich results 58% of the time, compared to a CTR of 41% for non-rich results.
引用:Google SERP Study: Which Rich Results Get the Most Clicks?
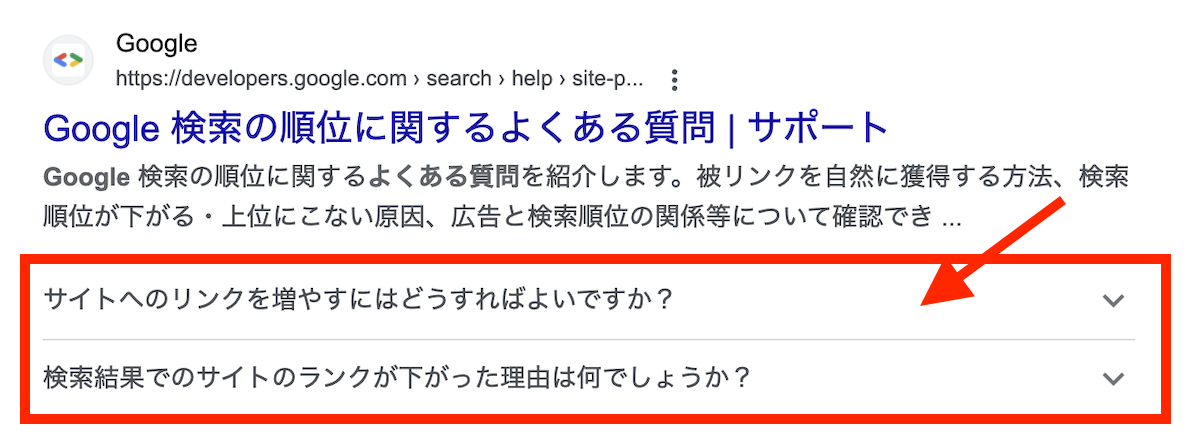
また、「よくある質問」のリッチリザルトが1番高いCTRを計測したといったデータが出ています。
構造化データの基本的な書き方
構造化データを示すための3つの書き方
構造化データの書き方は大きく「JSON-LD」「microdata」「RDFa」の3つがあります。
| 概要 | メリット | デメリット | |
|---|---|---|---|
| JSON-LD | <script>タグ内にJSON(JavaScript Object Notation)形式で記述する方法 | コンピューターが読み取りやすい形式(google推奨) | javascript部分とbodyタグ内で2重で本文を記述する必要がある |
| microdata / RDFa | HTMLタグ属性を使用して、構造化データ用のプロパティを記述する方法 | HTMLだけで記述できるため本文の記述は1回だけで済む | HTMLが属性情報だらけになり可読性が落ちる |
JSON-LD方式
一つ目の記述方法は、JSON-LD方式です。下記のようにjacascriptでJSON形式で記述する書き方になります。Googleが推奨しているのはJSON-LD方式になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html> <head> <title>よくある質問 | WEBST8</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "事前予約は必要ですか?", "acceptedAnswer": { "@type": "Answer", "text": "<p>はい、必要です。お申し込みフォームからお申し込みください。</p>" } }] } </script> </head> <body> <p>Q. 事前予約は必要ですか?</p> <p>はい、必要です。お申し込みフォームからお申し込みください。</p> ... </body> </html> |
JSON-LD方式は、Googleが推奨している記述方法でコンピューターが理解してくれやすいというメリットがあります。
一方、上記例のように、構造化データ(javascript部分)の内容と、bodyタグ内の内容の2重でテキストを記述する手間がかかると言うデメリットがあります。
microdataやRDFa方式
microdataやRDFaはHTMLタグに属性をつけて構造化データを示す書き方です。
■microdata方式の記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html itemscope itemtype="https://schema.org/FAQPage"> <head> </head> <body> <h1>よくある質問</h1> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <h2 itemprop="name">事前予約は必要ですか?</h2> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text"> はい、必要です。 </div> </div> </div> </body> </html> |
JSON-LD方式と比べてHTMLの属性情報だけで構造化データを示すことができるので2重でテキスト部分を記述する必要がないというメリットがあります。
ただし、HTMLタグ内が属性情報だらけで可読性が落ちてしまうというデメリットがあります。
ここからはJSON-LDの書き方を例に説明していきます。
JSON-LD方式での構造化データの書き方の基本
JSON-LD方式での構造化データの書き方の基本は下記の通りです。
scriptタグで括った後、波かっこ{}内に、"キー名":"値"で記述していきます。
|
1 2 3 4 5 6 7 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "構造化データの種類", "任意のプロパティ": "値", ... </script> |
| @context | 利用する構造化データの規格を記述します。通常は"https://schema.org"と記述します。 |
|---|---|
| @type | 構造化データのタイプ/機能を記述します。記事ならNewsArticle、よくある質問ならFQAPageなどになります(次章で説明)。 |
| 任意のプロパティ | name(名前)や、URL、descriptionなどの@typeに応じた各プロパティを記述します。 |
たとえば、下記はよくある質問の場合の構造化データの例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html> <head> <title>よくある質問 | WEBST8</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "事前予約は必要ですか?", "acceptedAnswer": { "@type": "Answer", "text": "<p>はい、必要です。お申し込みフォームからお申し込みください。</p>" } }, { "@type": "Question", "name": "全くの未経験ですが、大丈夫でしょうか?", "acceptedAnswer": { "@type": "Answer", "text": "<p>もちろん大丈夫です。8割の方が未経験から始めておりますのでご安心ください。" } }, { "@type": "Question", "name": "オンラインでのレッスンも可能ですか?", "acceptedAnswer": { "@type": "Answer", "text": "<p>はい。ご希望の方はzoomでレッスンも可能です。</p>" } }] } </script> </head> <body> <p>Q. 事前予約は必要ですか?</p> <p>はい、必要です。お申し込みフォームからお申し込みください。</p> ... </body> </html> |
@typeはよくある質問なのでFAQPage、FAQPageに応じたプロパティとしてmainEntityを記述しています。
| mainEntity | 回答付き質問のリストを構成するQuestion要素の配列。Question アイテムには、質問と回答の両方が含まれます。 上記例では、mainEntity[ {1個目の質問と回答}, {2個目の質問と回答}, {3個目の質問と回答} ] |
|---|---|
| (mainEntity直下の)@type | Questionと記述。質問を定義 |
| (mainEntity直下の)name | 質問部分のテキストを記述。上記例では「事前予約は必要ですか?」の部分。 |
| acceptedAnswer | 質問に対する回答。質問ごとに 1 つの回答が必要です。 |
| (acceptedAnswer内の)@type | Answerと記述。質問に対する回答を定義 |
| (acceptedAnswer内の)text | 質問に対する回答部分のテキスト |
構造化データのタイプ・種類と意味
Googleがリッチリザルトとしてサポートしている構造化データのタイプにはいくつか種類があります。
例えば商品ページなら「Product」というタイプの構造化データを利用します。ニュース系の記事なら「Article」を、よくある質問ページなら「よくある質問」といタイプを利用します。
それぞれの構造化データのタイプに応じて、必須のプロパティや推奨のプロパティが用意されています。
構造化データの主なタイプ一覧
2023年3月時点で提供されている主な構造化データのタイプについては下記の通りです。
| タイプ | 内容 |
|---|---|
| Article | サムネイルより大きな画像を添えた記事のタイトルなど、さまざまなリッチリザルト機能で表示されるニュース、スポーツ、ブログ記事。 |
| パンくずリスト | そのページがサイト階層内のどこに位置するかを示すリスト。 |
| EmployerAggregateRating | Google の求人検索機能で表示される、多数のユーザーから収集した採用側組織に対する評価。 |
| Event | 参加できる時間と場所が決められたイベント(コンサートや芸術祭など)のリストを表示するインタラクティブなリッチリザルト。 |
| よくある質問 | 特定のトピックに関する質問と回答の一覧を掲載したページ。 |
| 画像メタデータ | 画像メタデータを指定すると、Google 画像検索で画像の詳細情報(作成者、画像の使用方法、クレジット情報など)を表示できます。 |
| JobPosting | 求職者が仕事を見つけるためのインタラクティブなリッチリザルト。Google の求人検索結果に、ロゴ、クチコミ、評価、仕事の詳細を表示できます。 |
| ローカル ビジネス | Google ナレッジパネルに表示されるビジネスの詳細情報。営業時間、評価、経路に加え、予約や注文のアクションも表示できます。 |
| Product | 商品に関する情報(価格、在庫状況、クチコミの評価など)。 |
| Q&A | Q&A ページとは、1 つの質問の後にその質問に対する回答が続く、質問と回答の形式のデータが含まれているウェブページです。 |
| Recipe | 個別のリッチリザルトとして、またはホスト カルーセルの一部として表示されるレシピ。 |
| クチコミ抜粋 | クチコミサイトでのクチコミや評価からの抜粋。通常は、クチコミ投稿者による総合評価スコアの平均です。クチコミ抜粋には書籍、レシピ、映画、商品、ソフトウェア アプリ、ローカル ビジネスに関するものがあります。 |
| ソフトウェア アプリ(ベータ版) | ソフトウェア アプリに関する情報(評価情報、説明文、アプリへのリンクなど)。 |
| Book | 検索で見つけた書籍を検索結果から直接購入できる書籍アクション。 |
このほかにも、家でのアクティブティ、ハウツーなどや、学習用動画、数学の解法などの教育向けの種類など、2023年3月時点で32の種類が用意されています。
最新の情報は「検索ギャラリーとリッチリザルトを見る | ドキュメント | Google Developers」から確認するようにしましょう。
記事の構造化データのリッチリザルトの例
下記は記事のリッチリザルトの例です。
公開日や更新日、作成者が重要でリッチリザルトにニュースなどで表示される場合があります。

記事の構造化データには必須項目はありません。
記事(Article)の構造化データ | Google 検索セントラル
よくある質問の構造化データのリッチリザルトの例
下記は、よくある質問のリッチリザルトの例です。

(参考)よくある質問(FAQ)の構造化データ | Google 検索セントラル
プロダクトの構造化データのリッチリザルトの例
たとえば、下記は商品プロダクトに関する情報(価格、在庫状況、クチコミの評価など)のリッチリザルトの例です。

商品ページに構造化データを追加すると、。価格、在庫状況、レビューの評価、配送情報などを検索結果で確認できる可能性が高くなります。
(参考)商品(Product)の構造化データ | Google 検索セントラル
構造化データを実装する方法
それではここからは実際に構造化データを実装する方法を解説していきます。
■構造化データを実装する方法
- 方法1. Google検索セントラルの例を参考に自分で作成する
- 方法2. 構造化データマークアップ支援ツールを利用する
なお、以下ではGoogle推奨の「JSON-LD」形式での構造化データの作成方法を紹介します。
方法1. Google検索セントラルの例を参考に自分で作成する
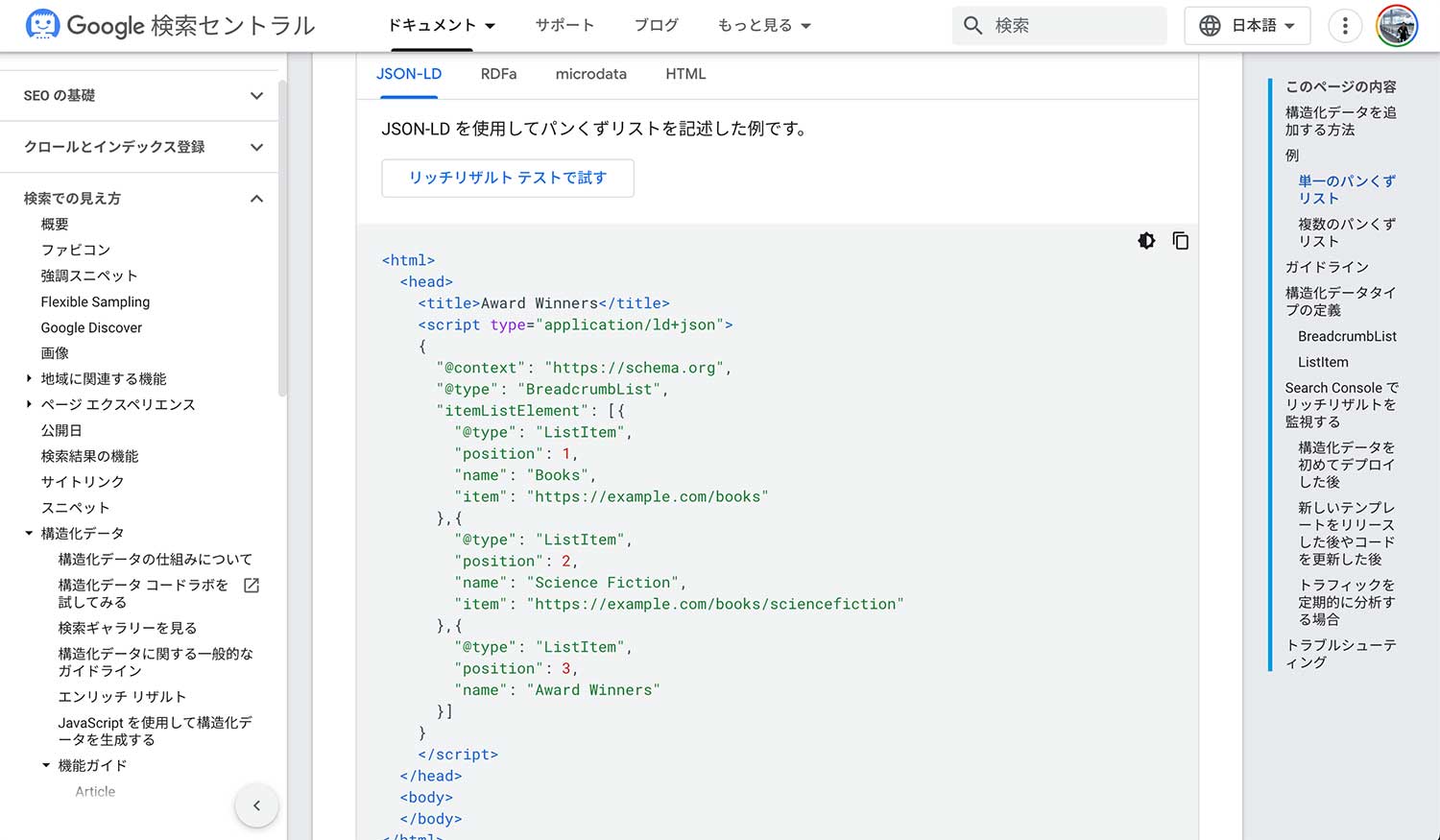
まず1つ目の方法は、Google検索セントラルの例を参考に自分で作成するという方法です。
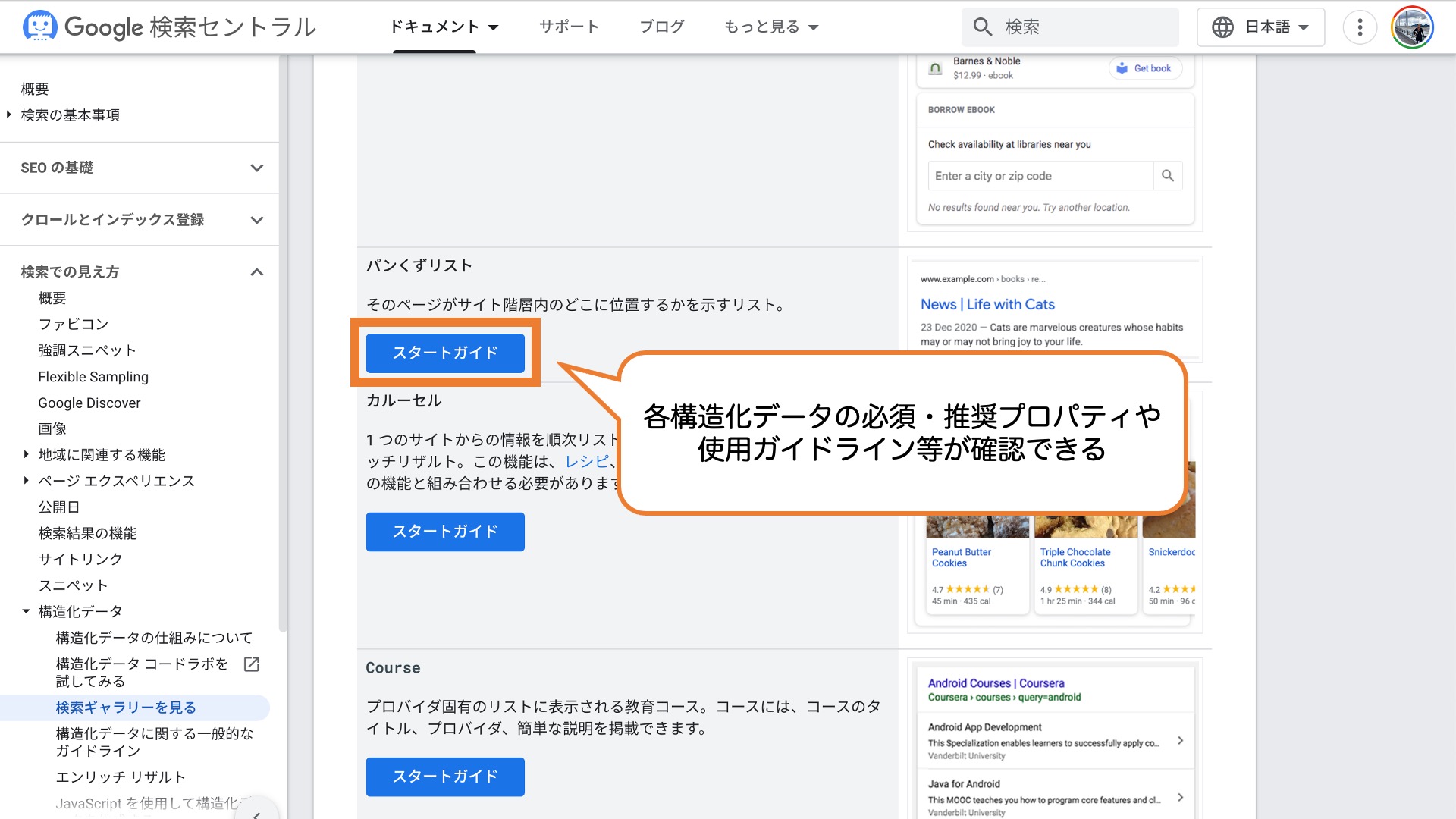
「検索ギャラリーとリッチリザルトを見る | ドキュメント | Google Developers」の中から作成したい構造化データの「スタートガイド」をクリックすると、各構造化データの必須・推奨プロパティや使用ガイドラインなどを解説しているページを見ることができます。

また、このページの中には実際の構造化データのマークアップ例もあるので、これをベースにカスタマイズすることで、追加したいページに最適な構造化データを作成することが可能です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "HOME", "item": "https://webst8.com/code" },{ "@type": "ListItem", "position": 2, "name": "HTML", "item": "https://webst8.com/code/category/html/" },{ "@type": "ListItem", "position": 3, "name": "【HTML videoタグの使い方】動画の埋め込み・表示方法", "item": "https://webst8.com/code/html-video/" }] } </script> |
なおJSON-LDの構造化データの場合は、headタグやbodyタグ内のどこかに設置すればOKです。
方法2. 構造化データマークアップ支援ツールを利用する
2つ目の方法は、構造化データマークアップ支援ツールを利用するという方法です。
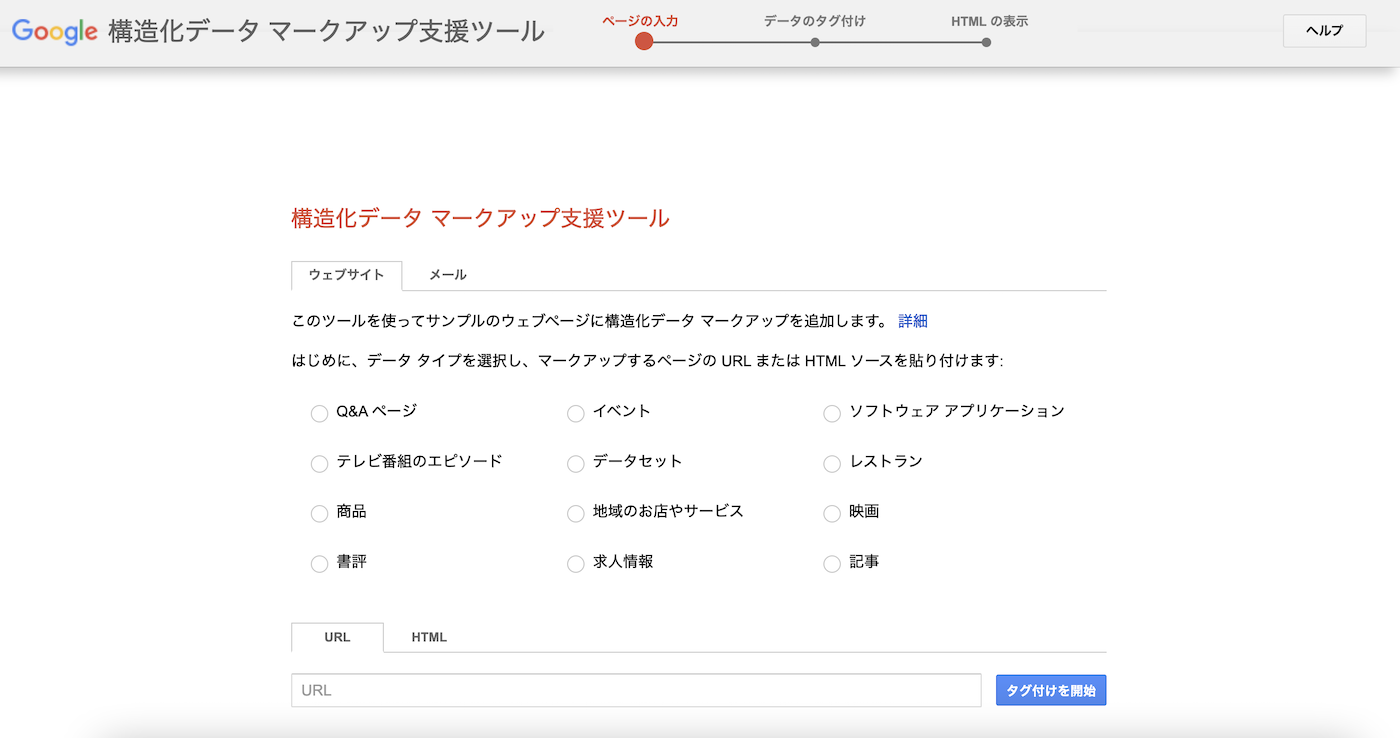
Googleでも構造化データマークアップ支援ツールが提供されているので、1から記述しなくてもこちらを利用して構造化データをマークアップすることができます。
▼ 構造化データマークアップ支援ツール | Google.com

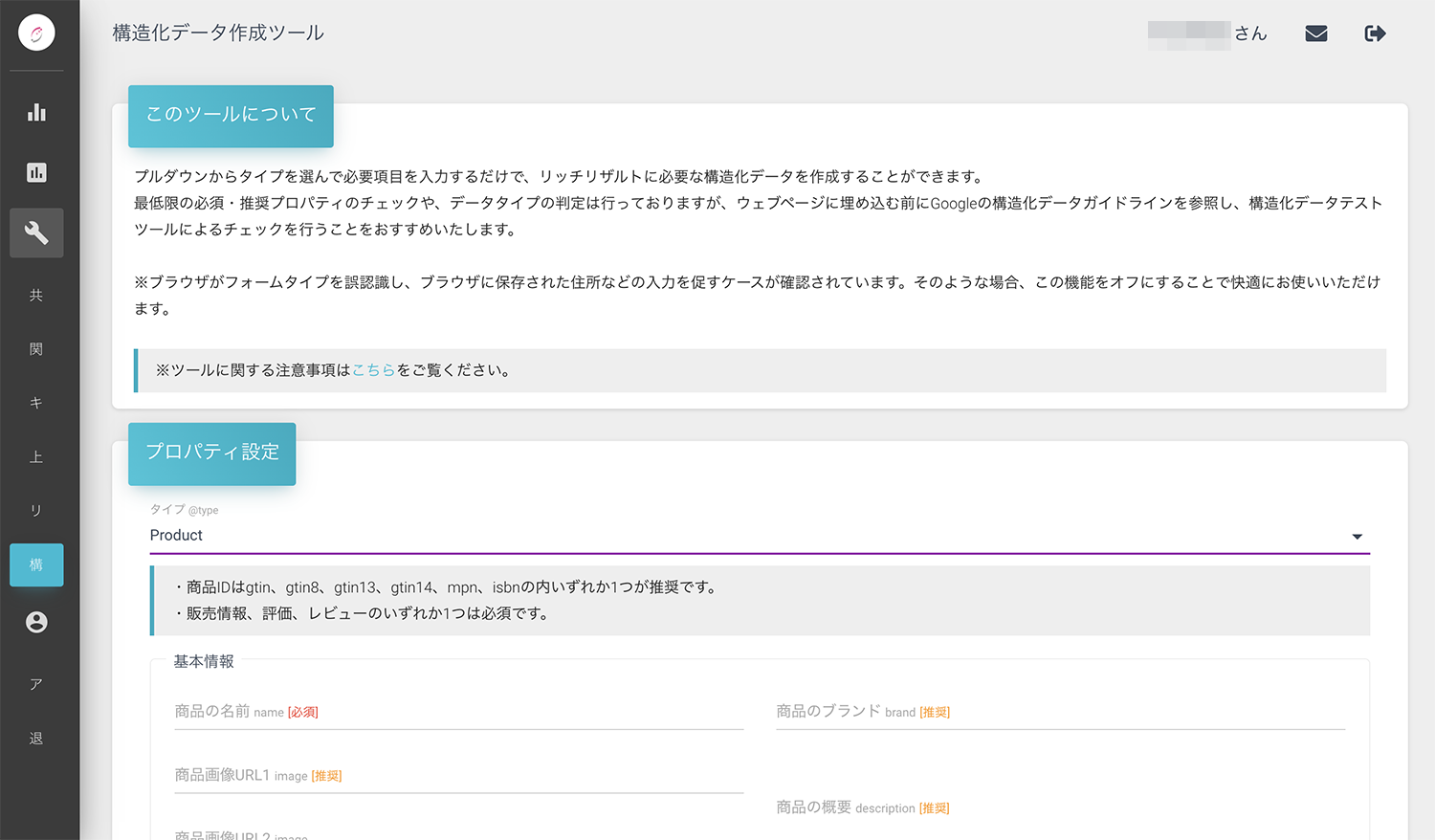
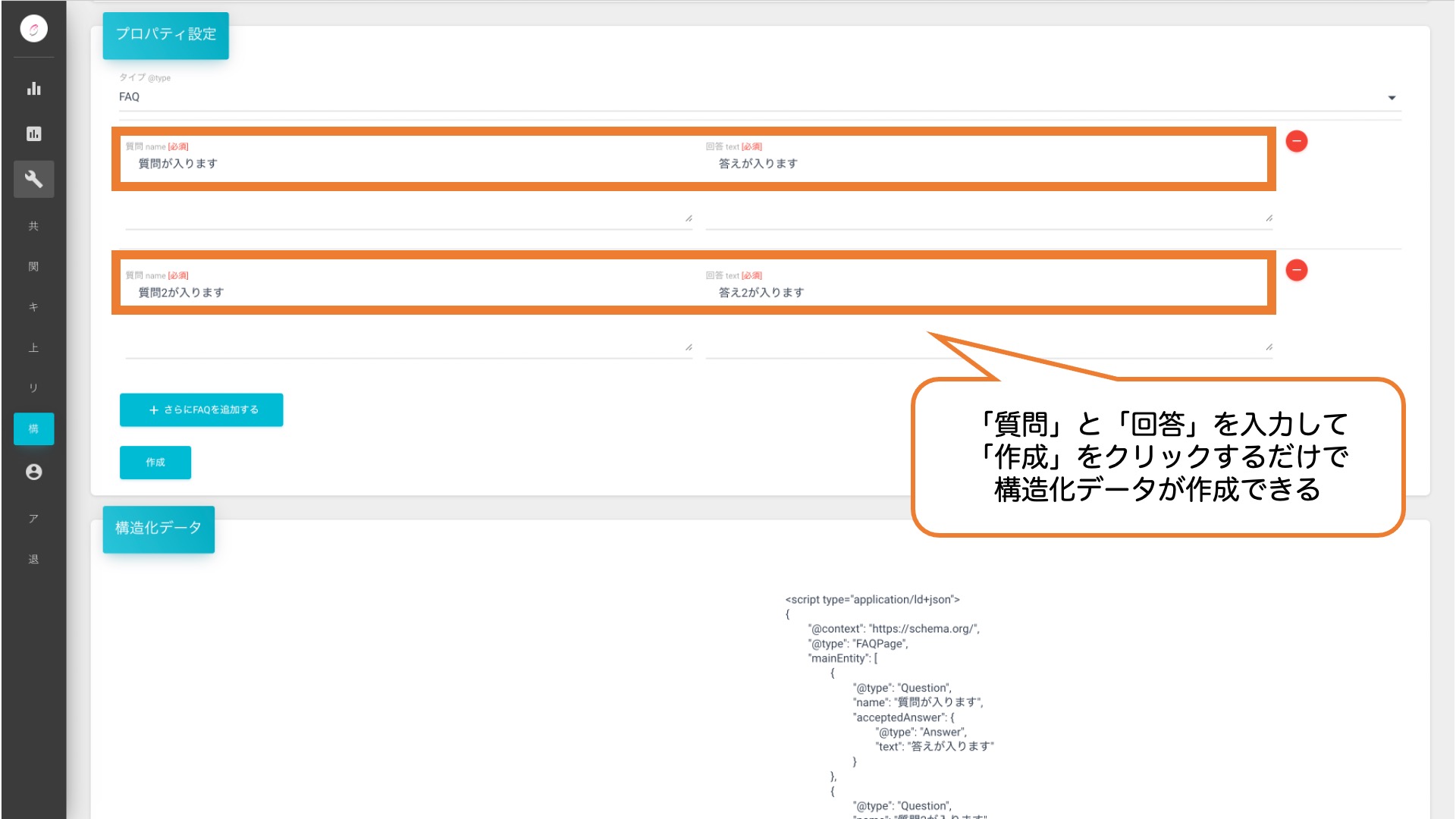
他にも構造化データ支援ツールにはいくつかありますが、構造化データ作成ツール | SEO研究所サクラサクラボ」などが有名です。こちらは会員登録(無料)を済ませるだけで利用することができるなどがあります。

作成できる構造化データの種類は多くありませんが、こちらのツールを使えば、例えば「よくある質問」の構造化データなどが「質問」と「答え」を入力するだけで作成することが可能です。

作成した構造化データの有効性を確認する方法
「作成した構造化データが正しいのか確認したい」という方もいると思います。
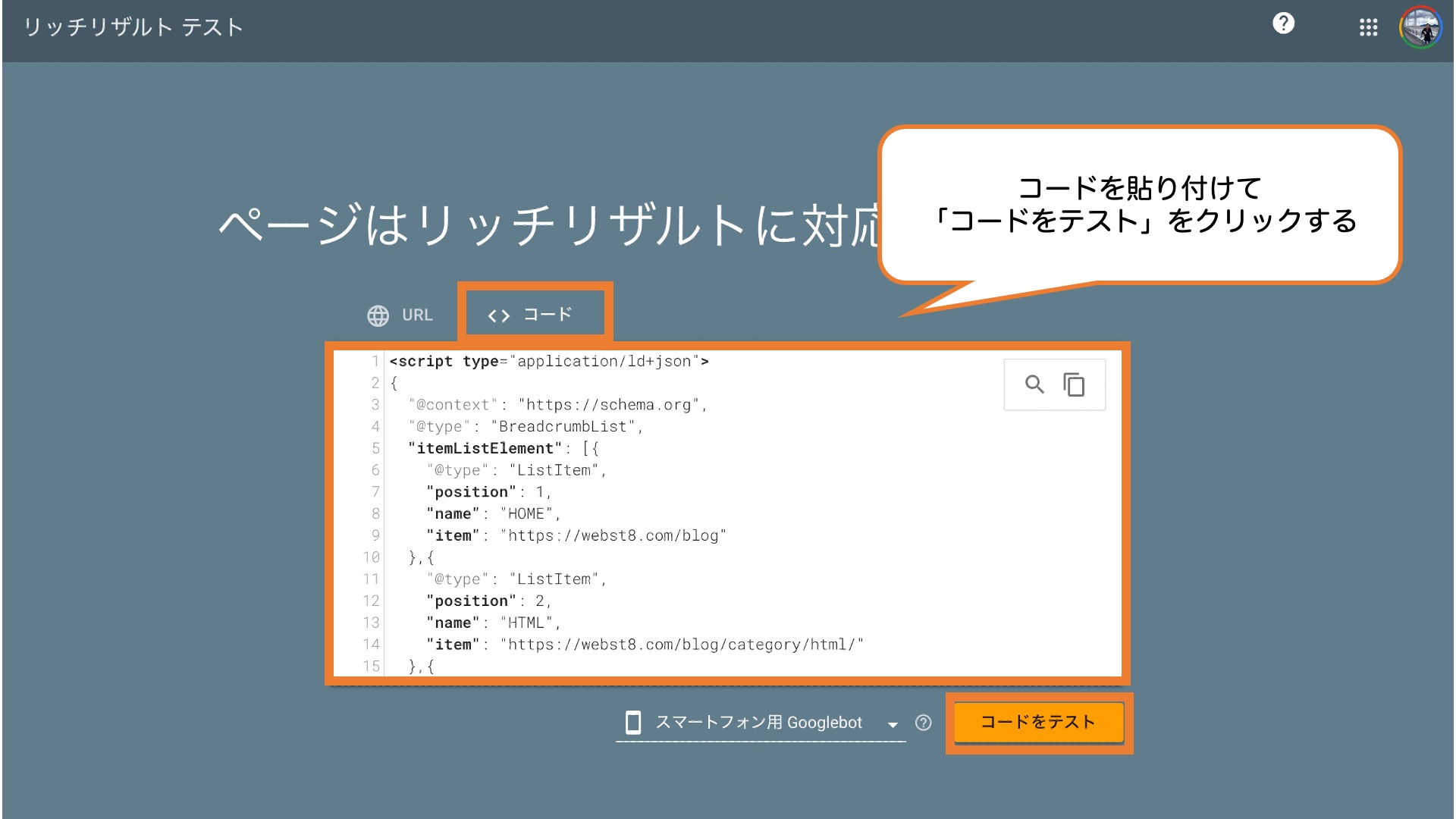
下記のGoogleのリッチリザルトテストツールで作成した構造化データの有効性を確認することができます。
作成した構造化データの有効性は「リッチリザルト テスト - Google Search Console」で確認することが可能です。

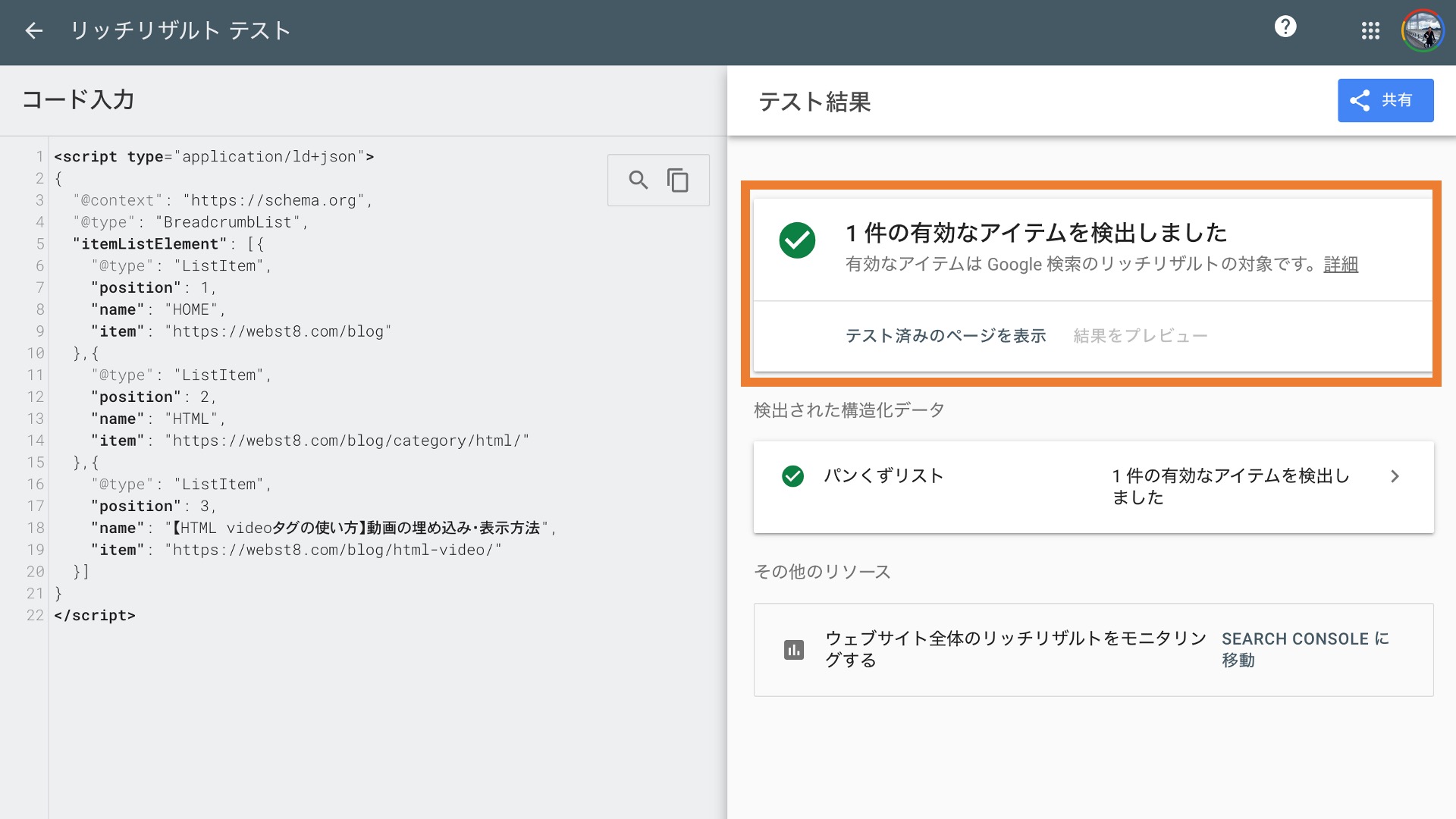
作成した構造化データの内容が正しいかどうかを確認したい場合は上のタブを「コード」に切り替えて「コードをテスト」をクリックすることで、構造化データの有効性を確認することが可能です。

有効な構造化データの場合は、以下のように「◯件の有効なアイテムを検出しました」といった文言が表示されます。

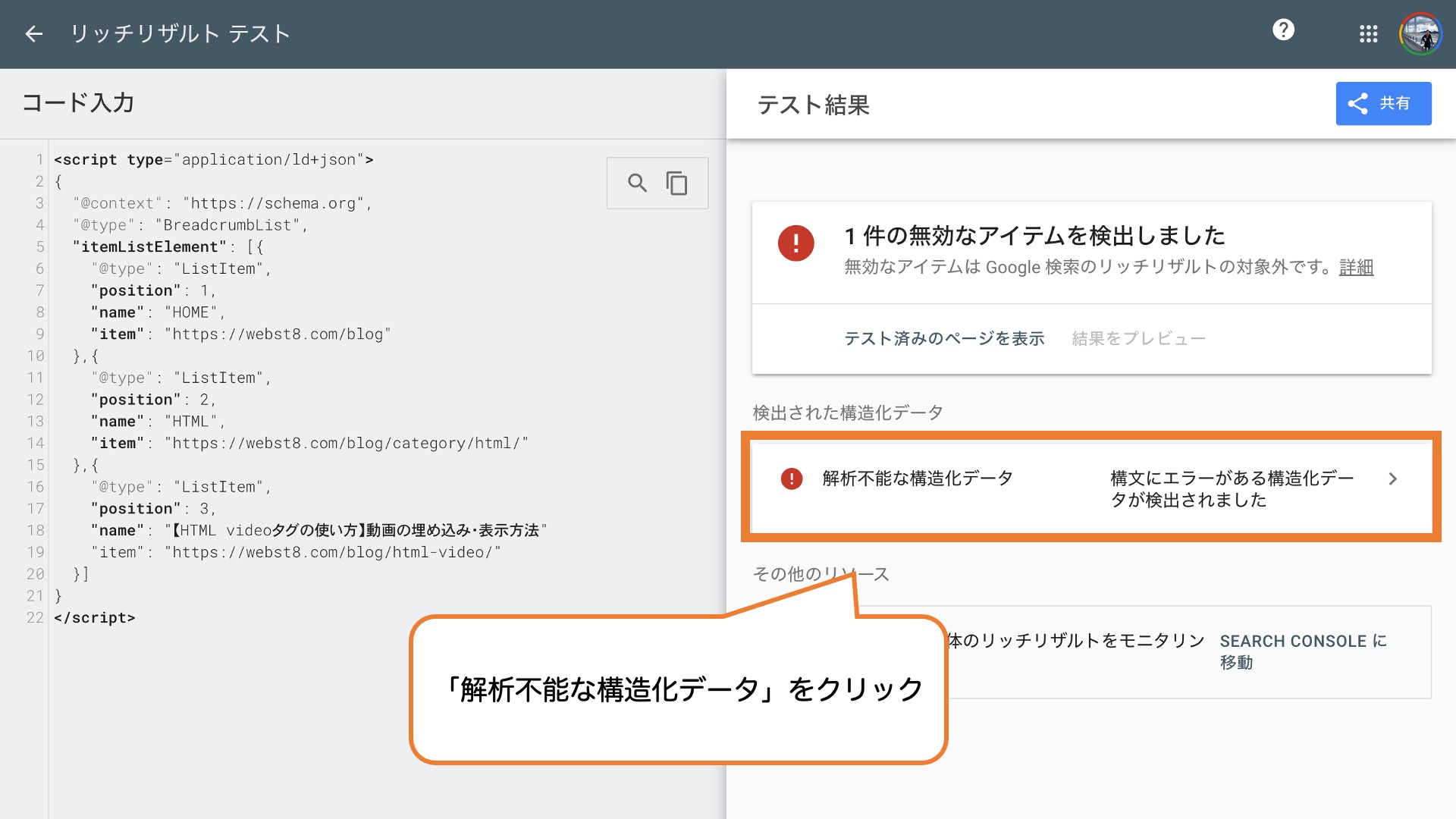
構造化データの内容にミスがある場合
なお、構造化データの内容にミスがある場合は、「◯件の無効なアイテムを検出しました」といった文言が出てきます。その場合は、「解析不能な構造化データ」をクリックすることで、ミスの内容を確認することが可能です。

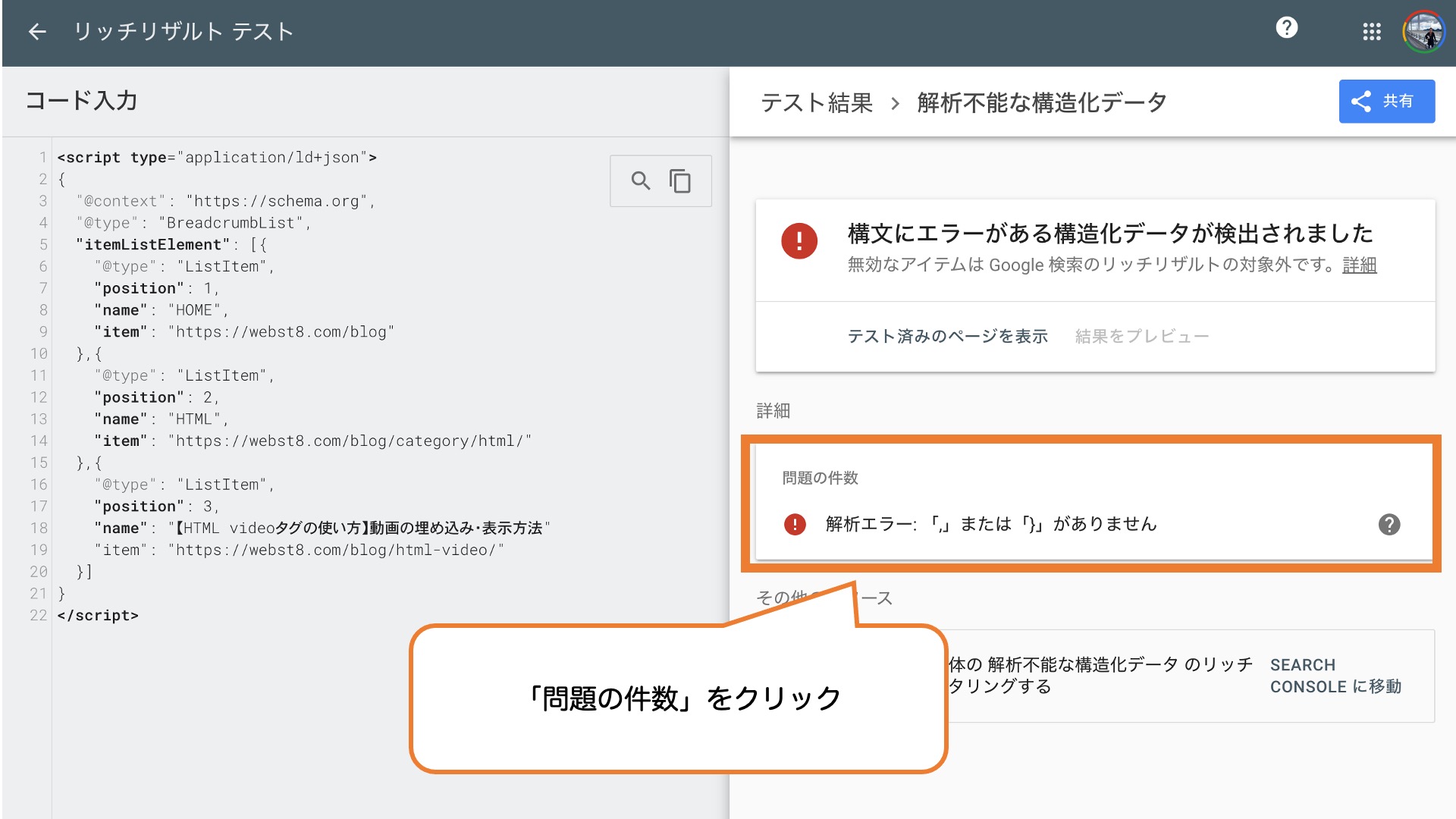
「解析不能な構造化データ」をクリックすると、「問題の件数」が表示されるのでこれをクリックします。

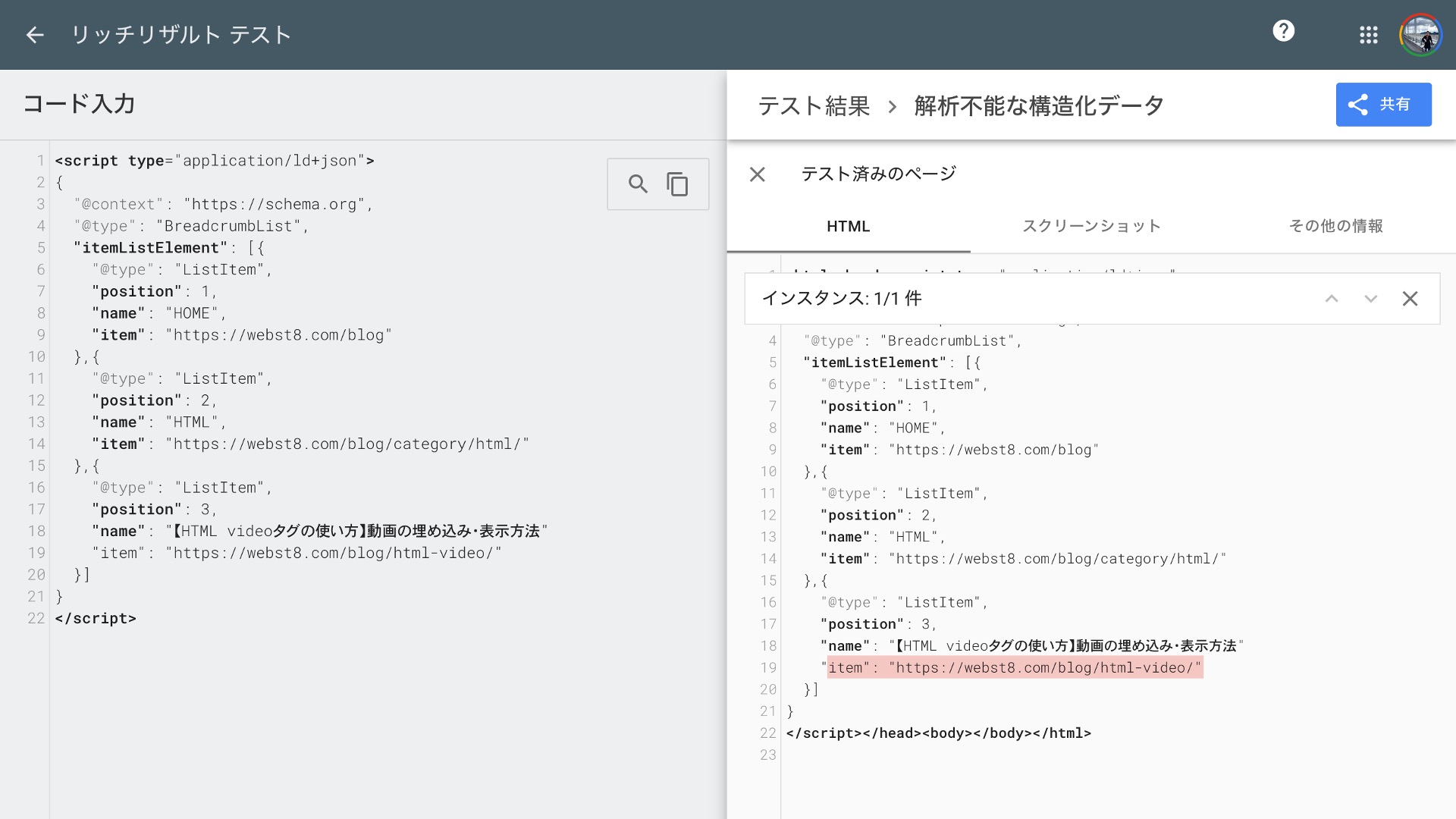
以上の操作を行うと、構造化データのエラー箇所にハイライトが引かれているので、こちらと「問題の件数」箇所に書かれていた解析エラーの内容を元に、エラーの修正を行うことができます。

補足:WordPressサイトでページ毎に構造化データを設定する方法
最後に補足としてWordPressサイトでページ毎に構造化データを設定する方法を解説します。
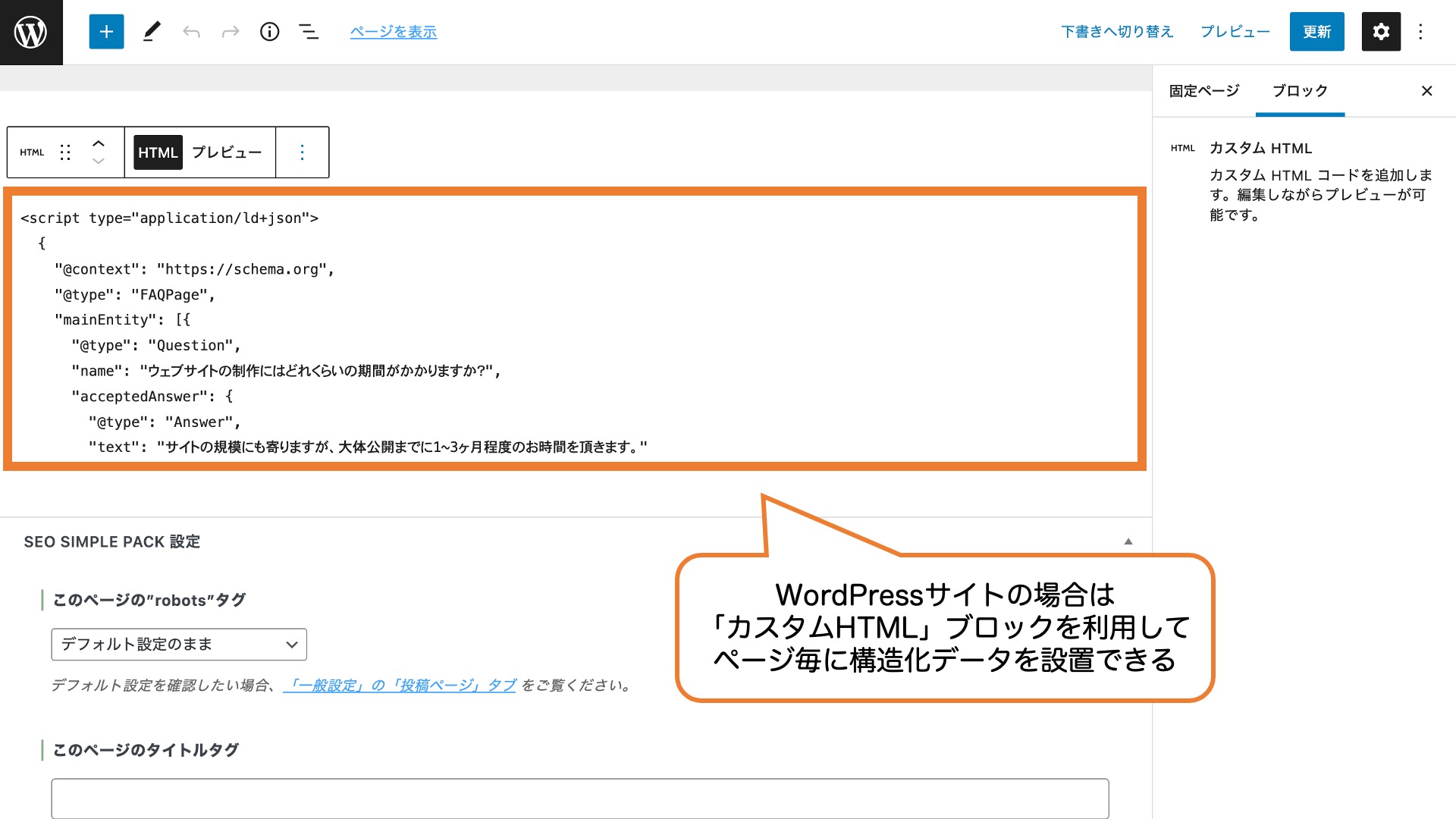
WordPressサイトでページ毎に異なる構造化データを設定したい場合は、構造化データはheadタグやbodyタグのどこかに設置すれば良いので、「カスタムHTML」ブロックを利用することで、構造化データを設定することが可能です。

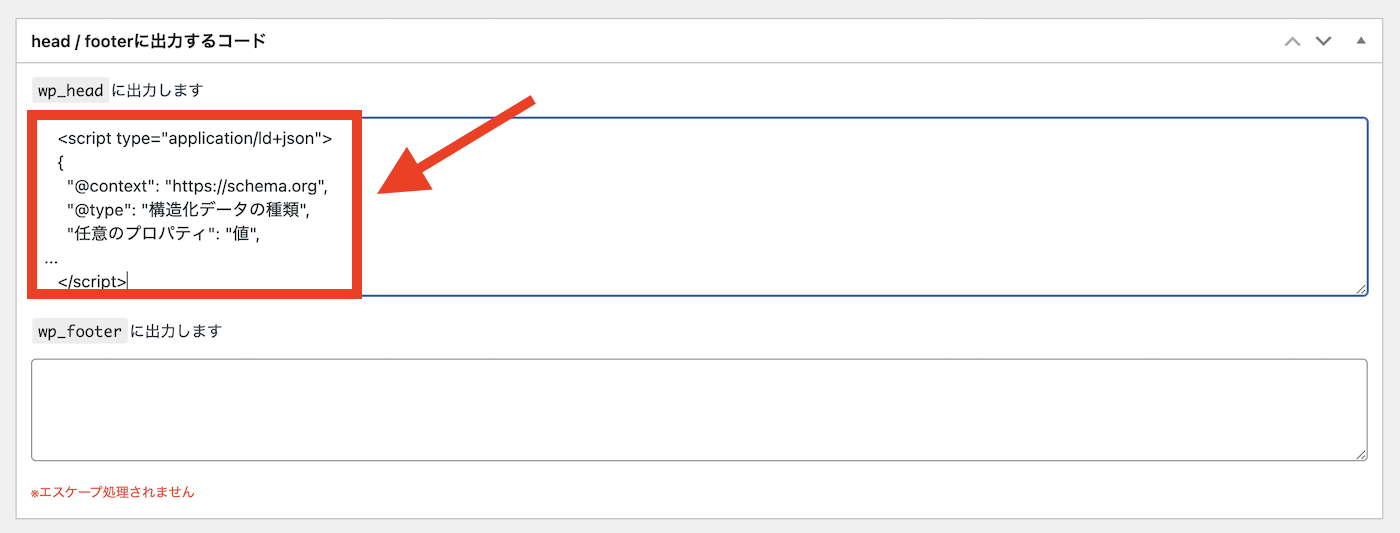
なお、上記は本文中にカスタムHTMLブロックで記述する方法ですが、ページ毎にheadタグ内にjavascriptなどのタグを設置できるテーマの場合は、そちらで記述しても構いません。

Affinger6 headタグ内にscriptを出力する例
まとめ 構造化データとは。書き方と種類
まとめです。今回は構造化データの概要やメリット、具体的な実装方法などを紹介しました。
構造化データとは「ページの情報を詳しく検索エンジンに伝える役割を担ったデータ」のことを言います。
構造化データを利用することで、検索結果の情報がより詳しく表示される可能性が高くなります(リッチリザルト)

構造化データを利用するメリット
検索エンジンがページの情報を詳しく認識することでリッチリザルトが利用できる
リッチリザルトが表示できるとCTR(クリック率)の向上も期待できるので、更なる施策として構造化データの導入をぜひ検討してみてください。
今回は以上になります。最後までご覧頂き、ありがとうございます。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



