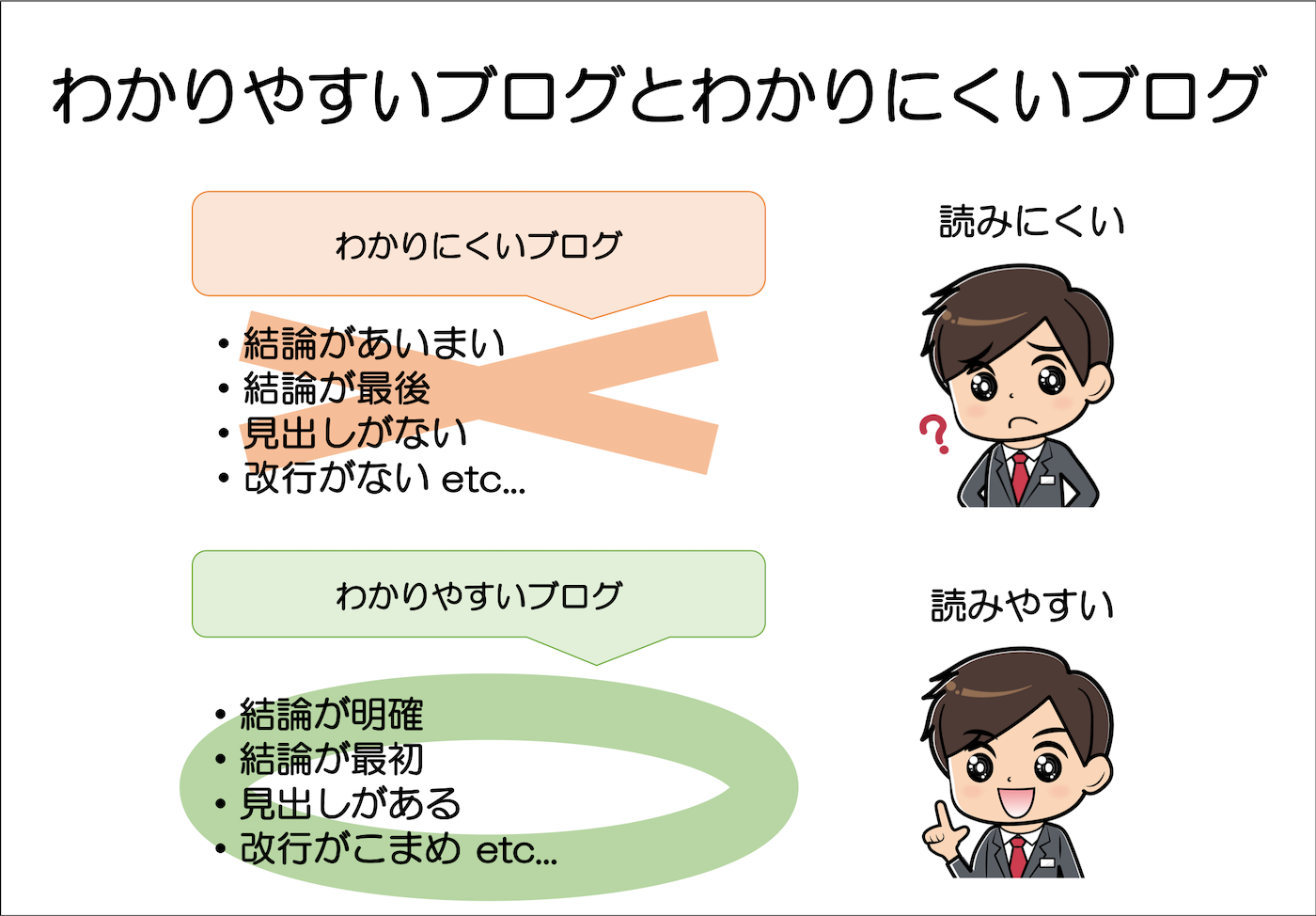
ブログを書き始めた初心者の方で、「あのブログはすごく読みやすいのに、自分の書いたブログはなんだか読みにくいなあ」と感じる人は多いのではないでしょうか。
ブログ記事の書き方には、いくつかのポイントがあります。
今回は、ブログ初心者のためのブログWebライティングの基本を徹底解説します。

ブログ記事を書く前にやるべきこと
いきなり文章を書き始める前にやるべきことがあります。
最も重要なことは、「誰に・何を提供して・どうなってほしいのか」ブログ記事の目的を明確化することです。
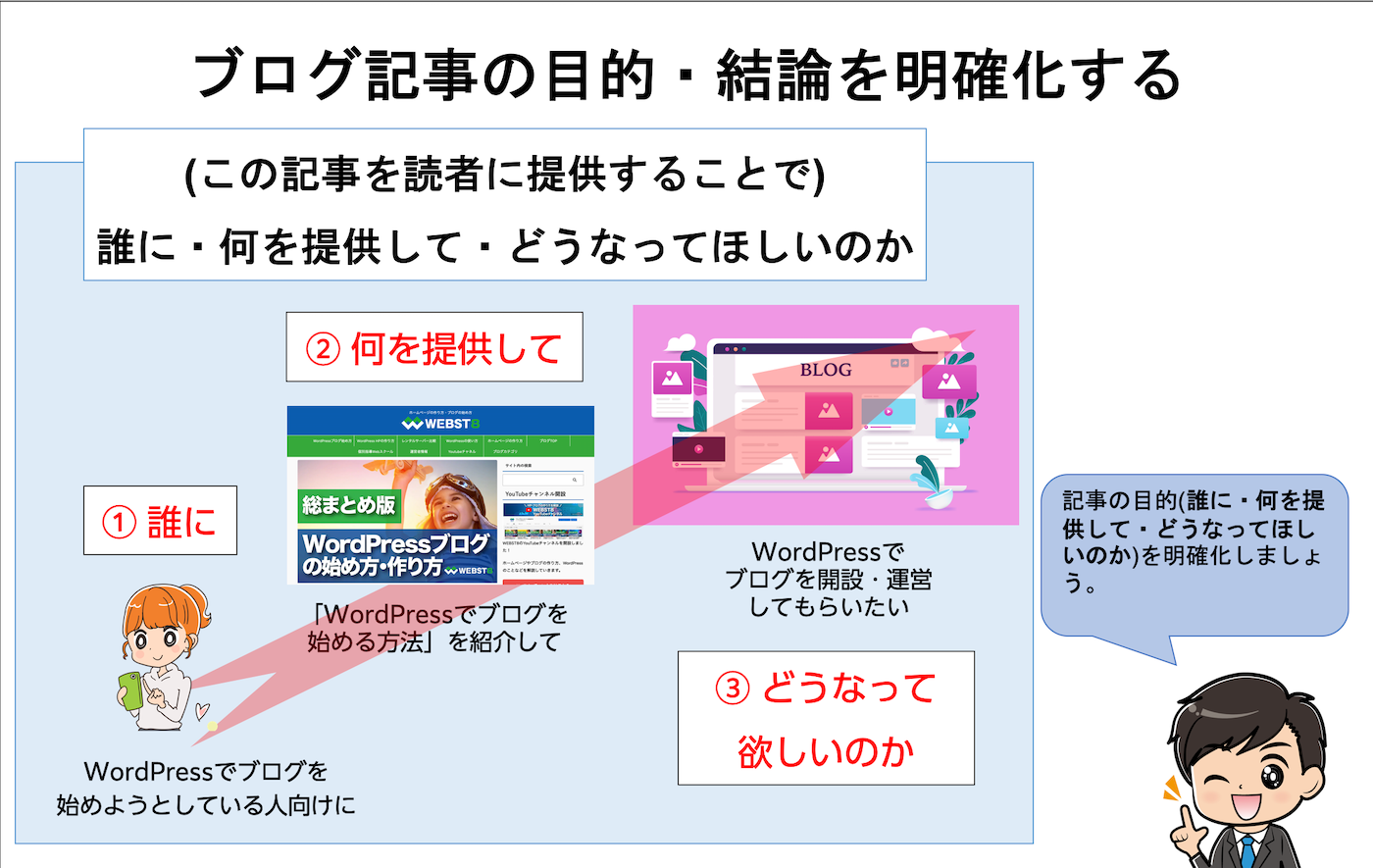
記事の目的(誰に・何を提供して・どうなってほしいのか)を明確化する

まずはなんのための記事なのか、「誰に」「何を提供して」「どうなってほしいのか」目的を明確化しましょう。
基本的にユーザー(読み手)は自分自身の悩みや疑問を解決するために、ブログ記事を探しています。
今から執筆するブログ記事が、どんな悩みや疑問に答えるためのものなのか、執筆前に決めるようにします。
何を紹介してどうなって欲しいのか
- 読み手に〇〇を紹介して、理解・疑問を解消してもらうため
- 読み手に〇〇を紹介して、実際に行動してもらうため
- 読み手に〇〇の商品・サービスを購入してもらうため
- WordPressでブログを始めようとしている人向けに、「WordPressブログの始め方」を紹介して、WordPressでブログを開設・運営してもらうため
- 収入アップのためエンジニア転職したい人向けに、「高収入エンジニアへの転職方法」を紹介して、良いエンジニア転職してもらうため
- 大阪の初心者向けヨガ教室を探している人向けに、「大阪の初心者向けおすすめヨガ教室」を紹介して、ヨガ教室に通ってもらうため
何を提供してどうなって欲しいか。結論を決める
最も大切なことは、ブログ記事で、何を提供してどうなって欲しいか結論を決めることです。
時間をとって記事を読んでみたものの「結局何が言いたいの?」とストレスを感じた経験は一度はあるのではないでしょうか。
ブログ初心者にありがちなのが、結論を決めずに本文を書き始めて、結局何が言いたいのかテーマが自分でもわからない状態になっている場合があります。
記事を執筆する前に結論を明確にしておきましょう。
誰に読んで欲しいか。記事のターゲット層を決める
誰に読んで欲しいか。記事のターゲット層を決めます。
同じテーマでも「誰向けか」によって中身は変わります。
たとえば、「ダイエットのやり方」の記事を書くとして、20代女性向けか、50代の男性向けかによって、記事で紹介する中身は当然変わってきます。
読む相手のイメージが固まっていれば、文章や写真もその人に共感してもらいやすく作成することができます。
自分の記事をどういった人に読んで欲しいのか、ターゲット層を決めましょう。
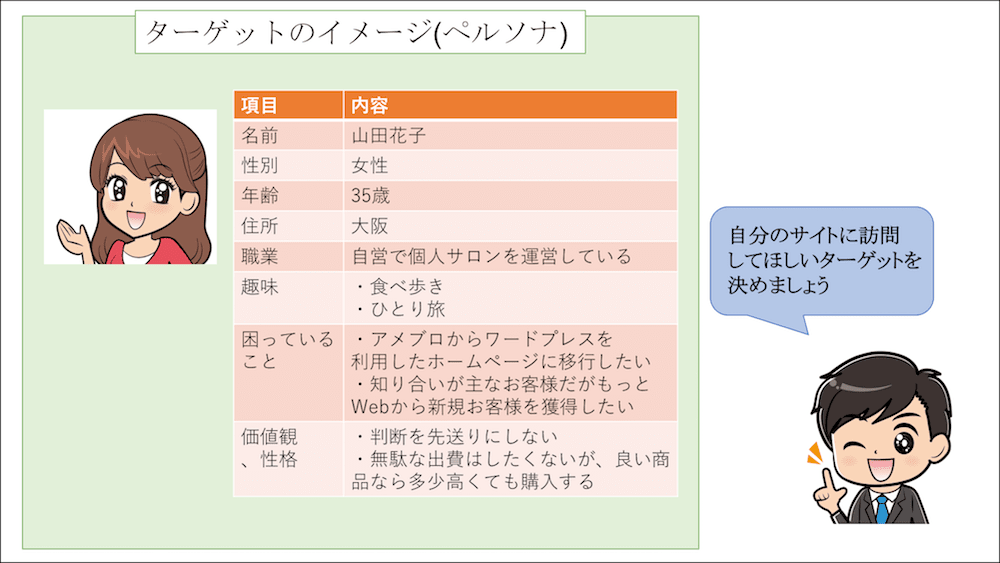
ターゲット層を具体的な人物像まで絞り込んだものを、マーケティング用語で「ペルソナ」といいます。
一記事一記事に対して毎回ペルソナを設定するのは大変ですが、ペルソナを一度も作ったことがない人はこれを機に一度ペルソナを作ってみても良いかもしれません。

なんのキーワードで上位表示したいかを決める

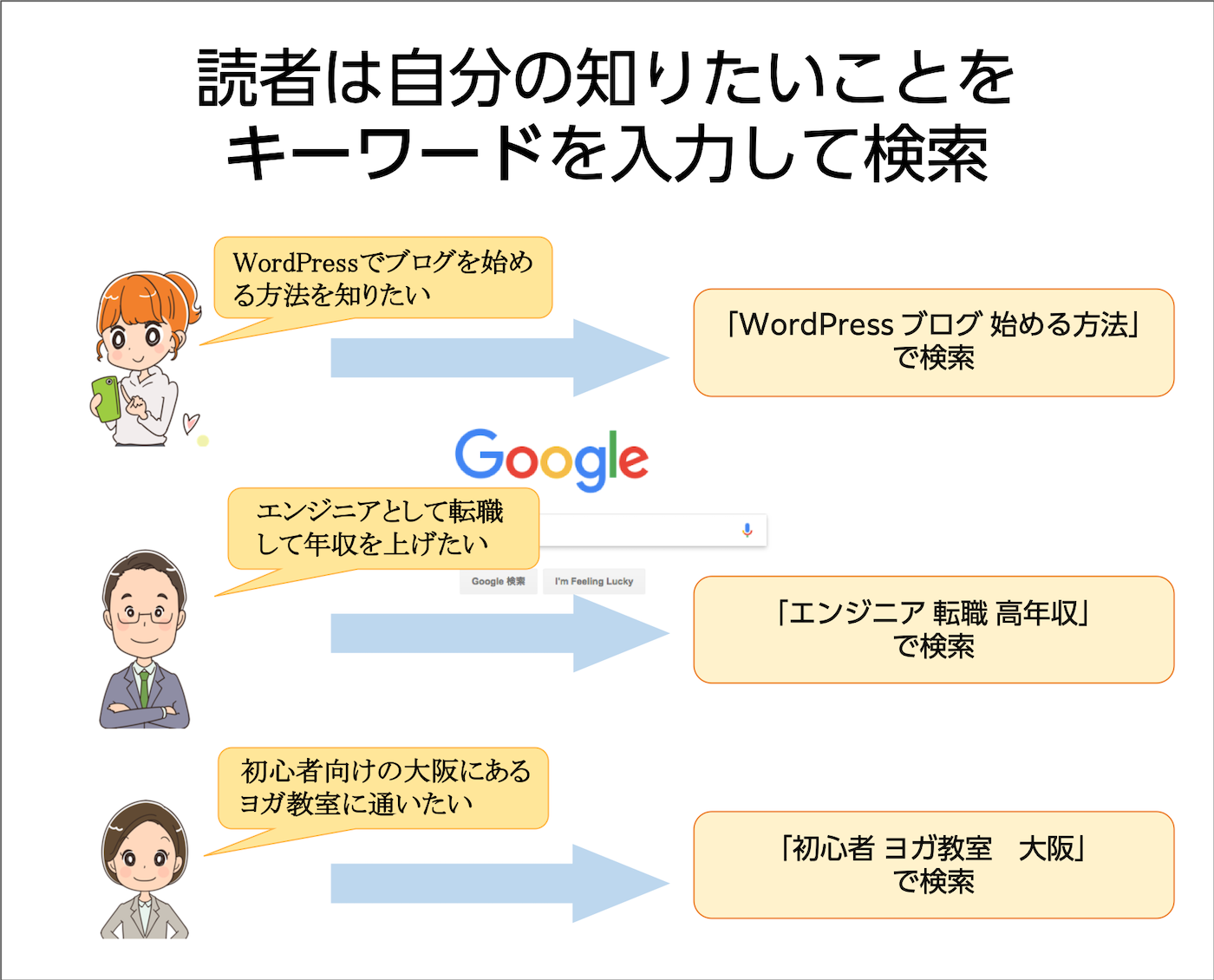
次に実際に読み手がどんなキーワードを利用するかを想定してキーワードを決めましょう。
テーマが決まれば、読者が検索で利用するキーワードもみえて見えてきます。
- WordPress ブログ 始める方法
- エンジニア 転職 高年収
- 初心者 ヨガ教室 大阪
「ダイエット」などの一語で上位表示を目指すのは簡単ではありません。まずは、「〇〇 + 〇〇 + 〇〇」のように3語くらいの組み合わせを設定してみるのがおすすめです。
ブログ記事でのキーワードの選び方や入れ方の詳細については「ブログ記事のキーワードの選び方&入れ方【初心者向けSEO】」で説明していますのであわせてご参考いただけると幸いです。
ユーザー(読み手)の検索意図を理解する

ユーザー(読み手)は、悩みや疑問を解決するためにあなたのブログを読みます。
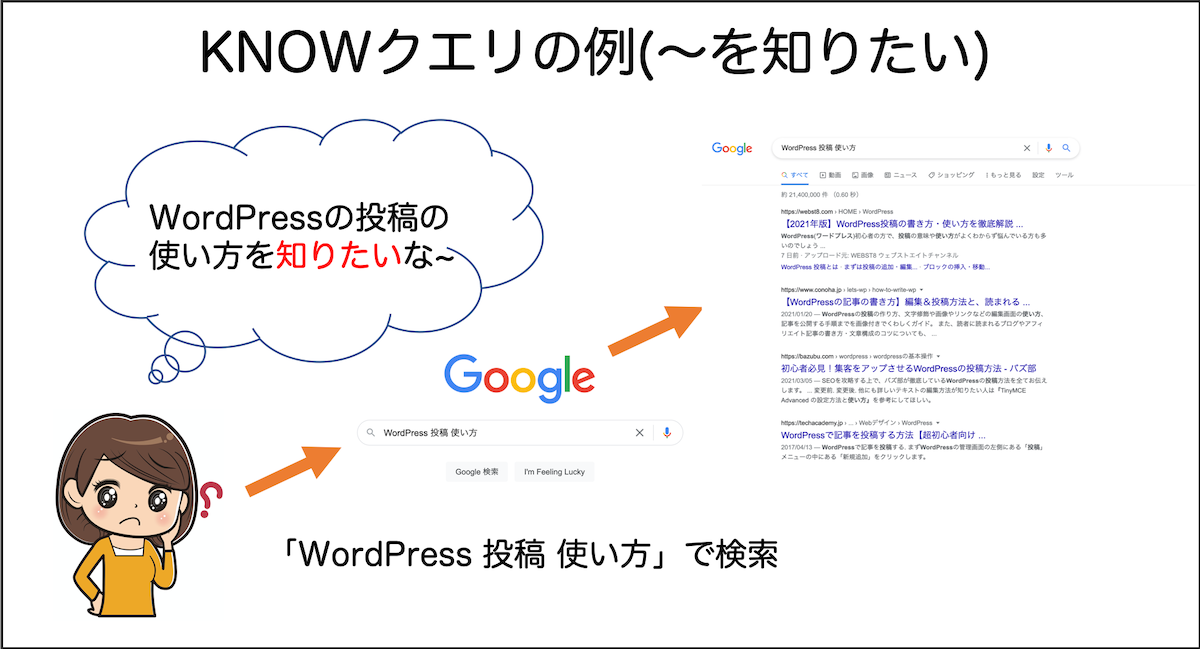
ユーザーが検索エンジンで検索する意図を検索意図と言い、検索意図は大きく「〇〇を知りたい(KNOW)」「〇〇のサイトに行きたい(GO)」「〇〇したい(DO)」「〇〇を買いたい(BUY)」に分けることができます。
検索意図を想像して把握すれば、ブログ記事の中身もより有益な情報を掲載することができます。
(関連)検索意図の詳細は「検索意図の4分類KNOW・GO・DO・BUYクエリを徹底解説」で説明していますのであわせてご参考いただければ幸いです。
(補足)実際に検索して競合サイトを調査する
キーワードが決まったら、実際にそのキーワードで検索してみて上位5サイト程度のコンテンツを確認してみるのがおすすめです。
ここで検索上位の競合サイトの内容が自分の思っている内容と全く違ったりする場合は、思い違いの可能性があるかもしれません。
上位サイトの内容をそのまま真似してはいけませんが、競合のコンテンツがどのような構成になっているか量と質を参考にすることはとても勉強になります。
たとえば以下のような項目は簡単にチェックしやすいと思います。
- 競合サイトのタイトルはどのようなキーワードを使っているか
- 競合サイトの各見出し・文章構成はどうなっているか
- 競合サイトの文章量(ボリューム)はどのくらいか
競合のコンテンツを参考にしながら、差別化できるかを考え、自分だけのオリジナル情報を入れていくような形を考えていくと良いかと思います。
なお、競合調査をする時は、普段お使いのWebブラウザでシークレットモード(プライベートブラウズ)で検索して調べましょう。
■Chromeのシークレットモード(ファイル>新規シークレットウインドウで起動できます)

シークレットモードは自分の閲覧履歴やCookieが残らないブラウザのモードです。通常利用しているWebブラウザは自分の閲覧履歴が残っていて、Googleがその人がよく見るサイトを意図的に上位表示するため正しい検索結果がわかりません。
そのため、自分の履歴が残っていないシークレットモードで検索する必要があります。
ブログ記事の書き方・ブログライティング
ここからは、ブログ記事の具体的な書き方について説明していきます。
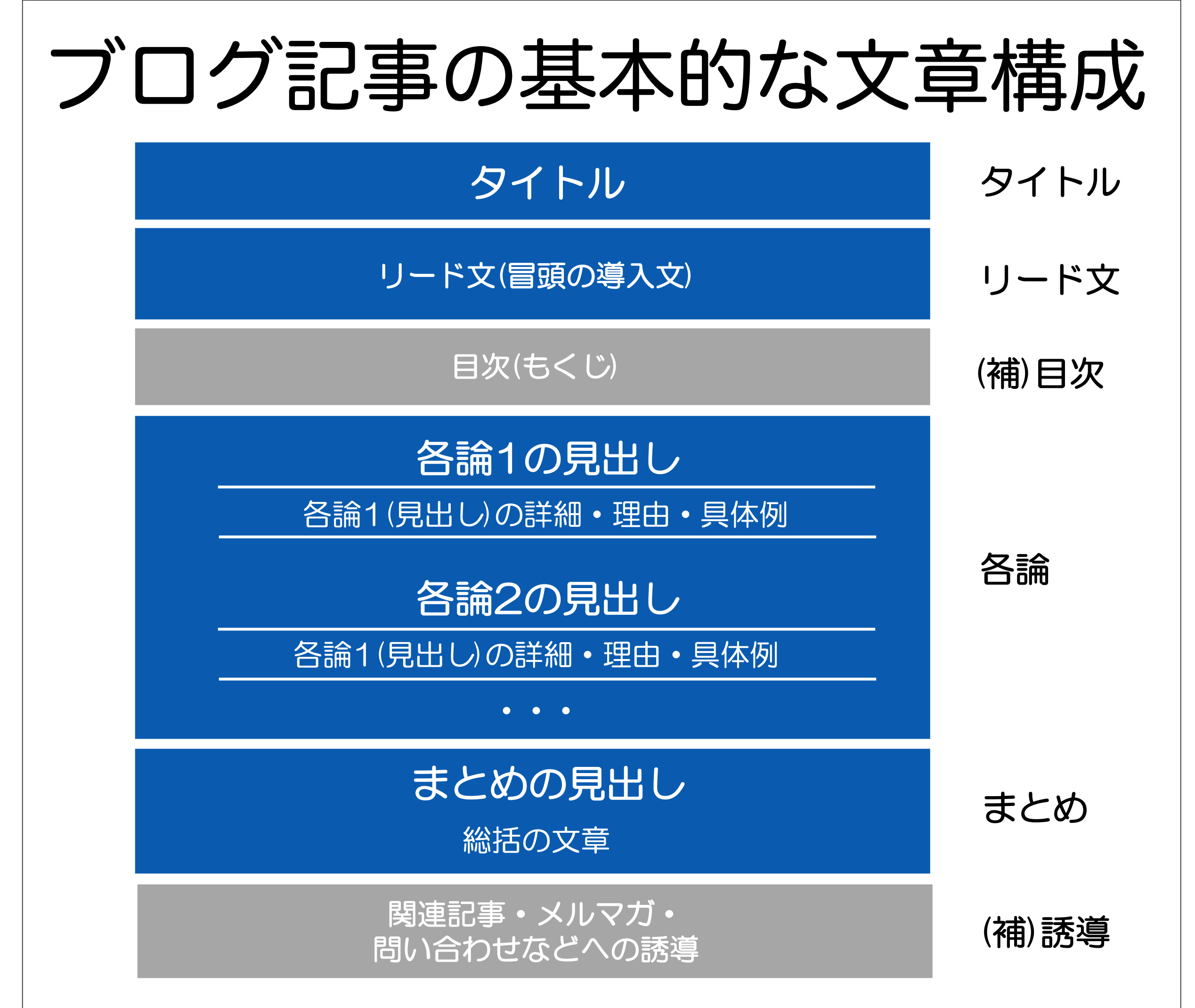
ブログ記事の基本的な文章構成・骨格
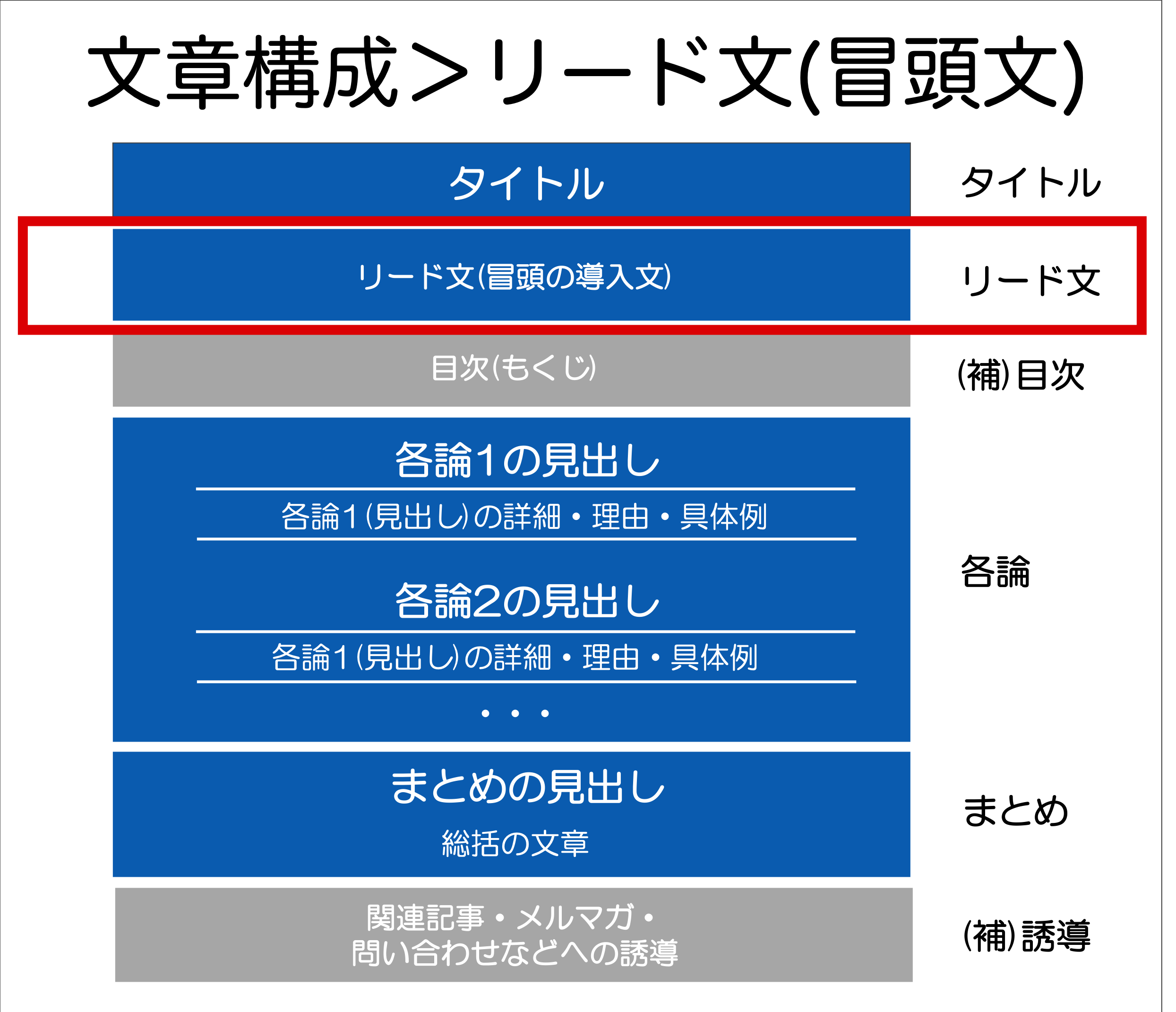
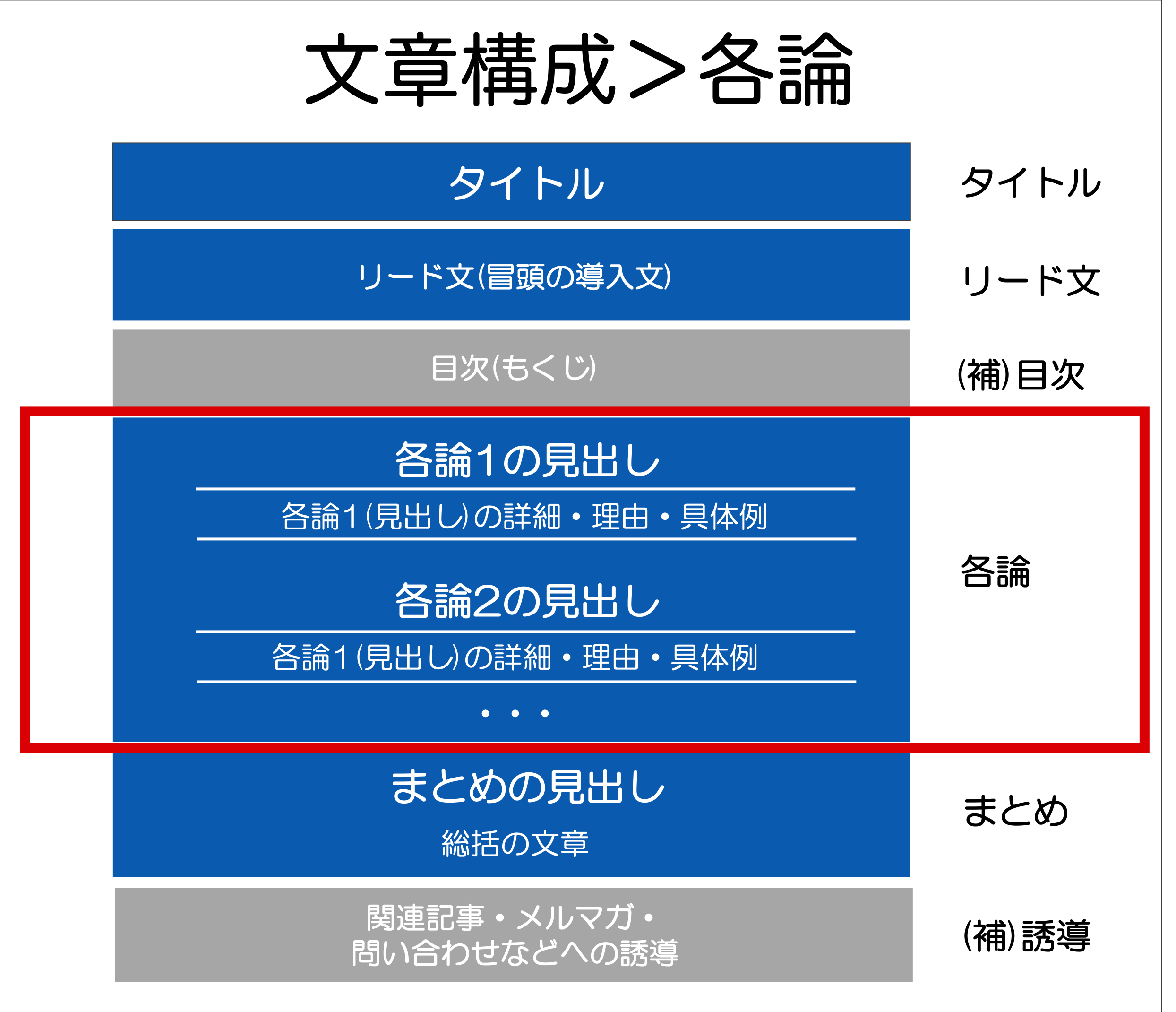
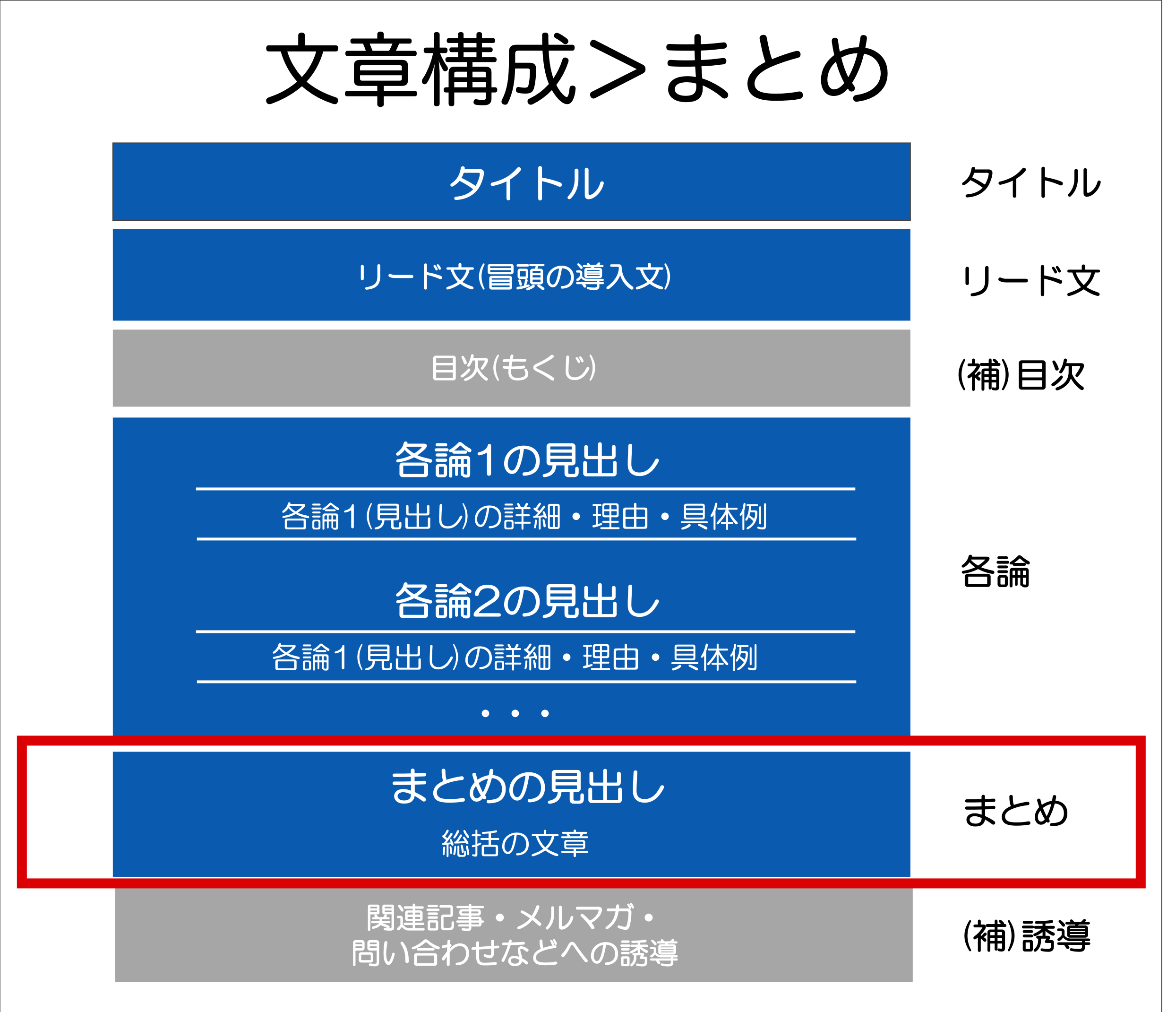
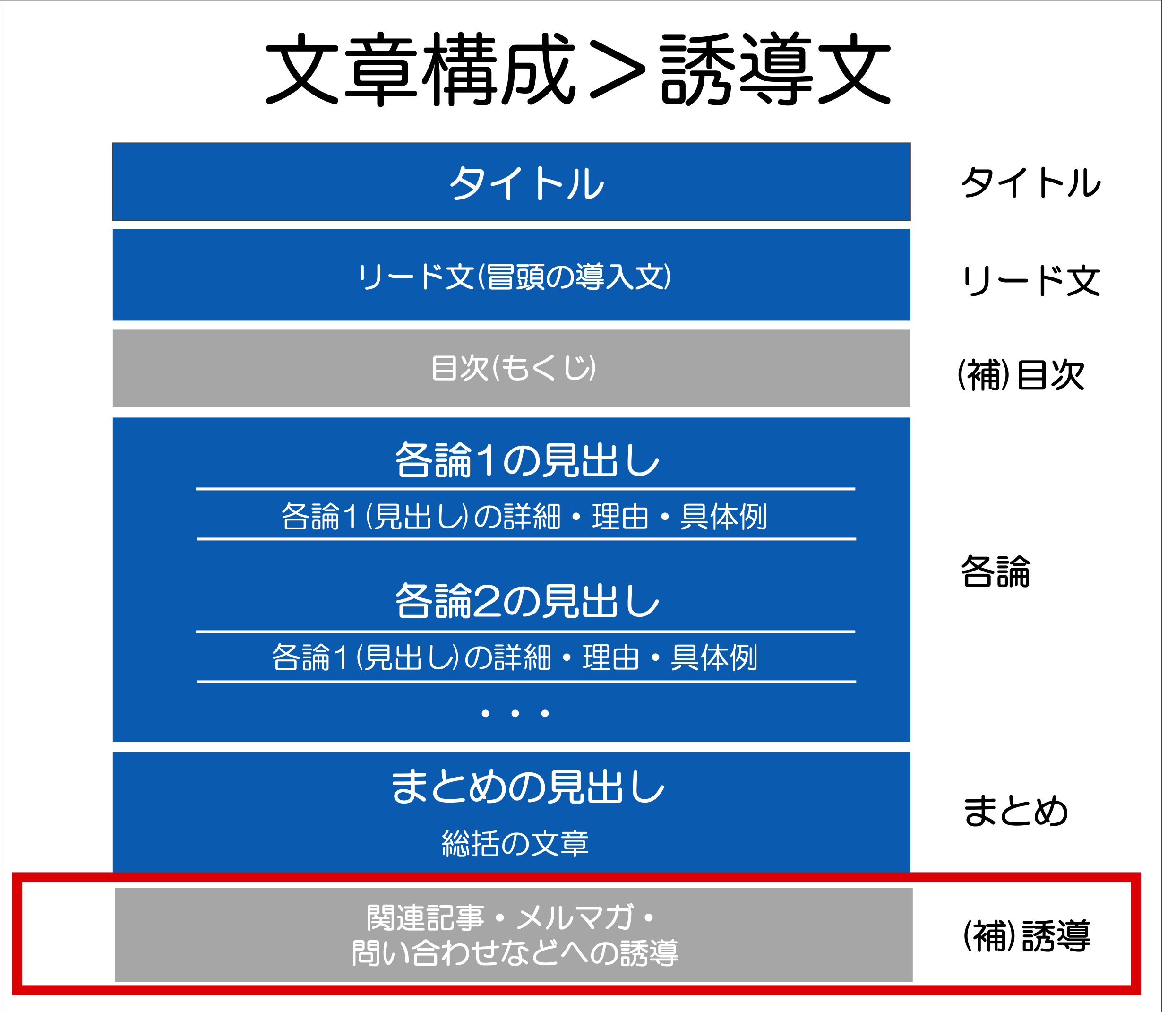
ブログの基本的な構成としては「(タイトル)・リード文・各論・まとめ」です。

タイトルの後に、冒頭のリード文で訪問者に何を伝えたいかを述べます。
次に「各論」で、訪問者に伝えたいことを具体的に細かく説明します。最後に「まとめ」を述べます。
- 【タイトル】記事のタイトル。記事のテーマを記述する
- 【リード文】記事の導入文。訪問者に自分のことだと興味を持ってもらい記事概要を記述する
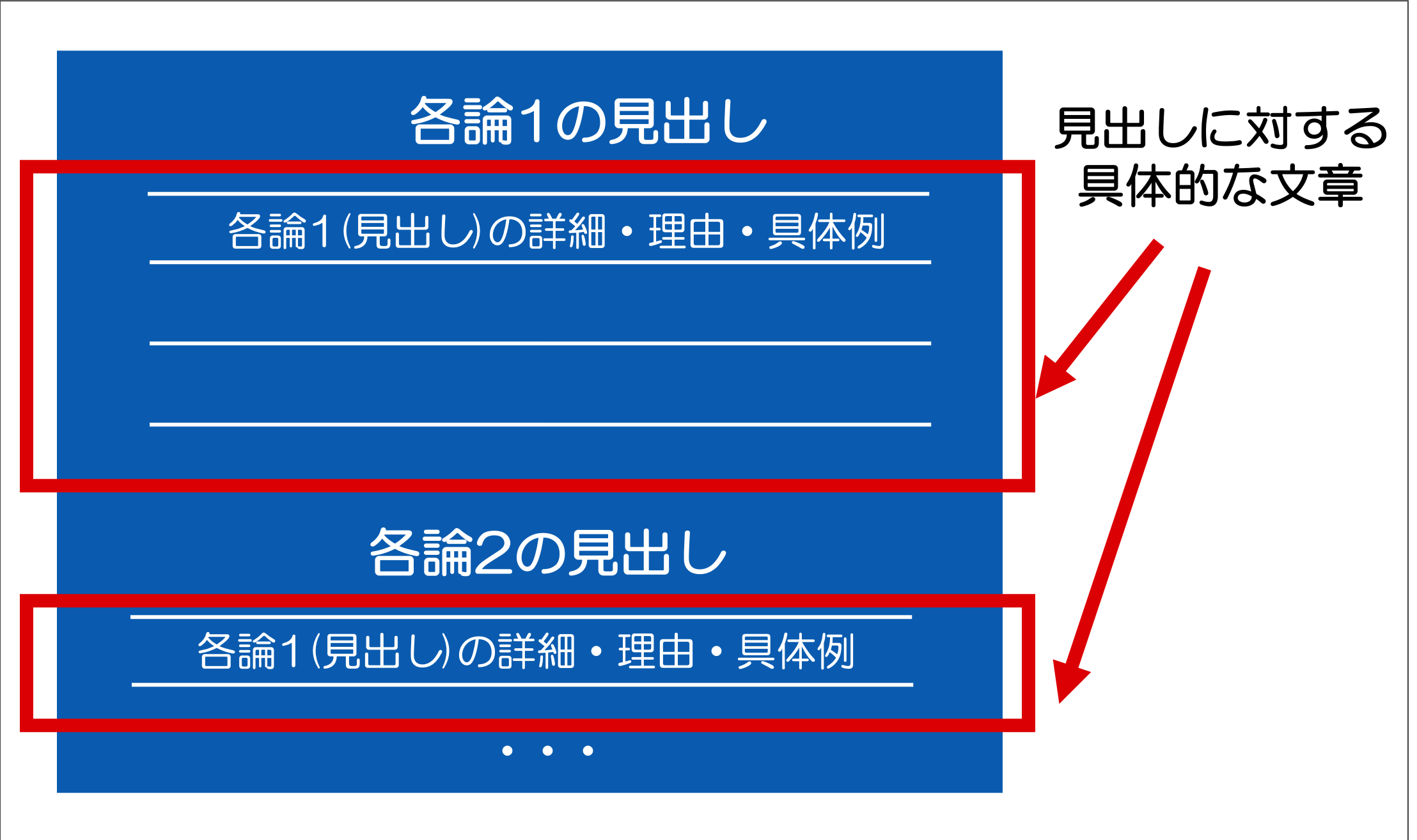
- 【各論】テーマを支えるための具体的な内容を各論として記述する
- 【まとめ】記事の内容を総括する
最初に記事のテーマや答えを書いて、そのあとで根拠・具体例など詳細の説明をしていくビジネス文書のような書き方をしていきます。
結論がないと読み手はすぐ離脱する
映画や小説では結論をあえてみせず想像が掻き立てられるようなものもありますが、ブログの特性として「訪問者はサイトを見て瞬時に判断する。興味がないとすぐ離脱されます。
Webでの情報発信において読み手は物語を読みたいのではなく、早く答えを知りたいのだということを意識しておきましょう。
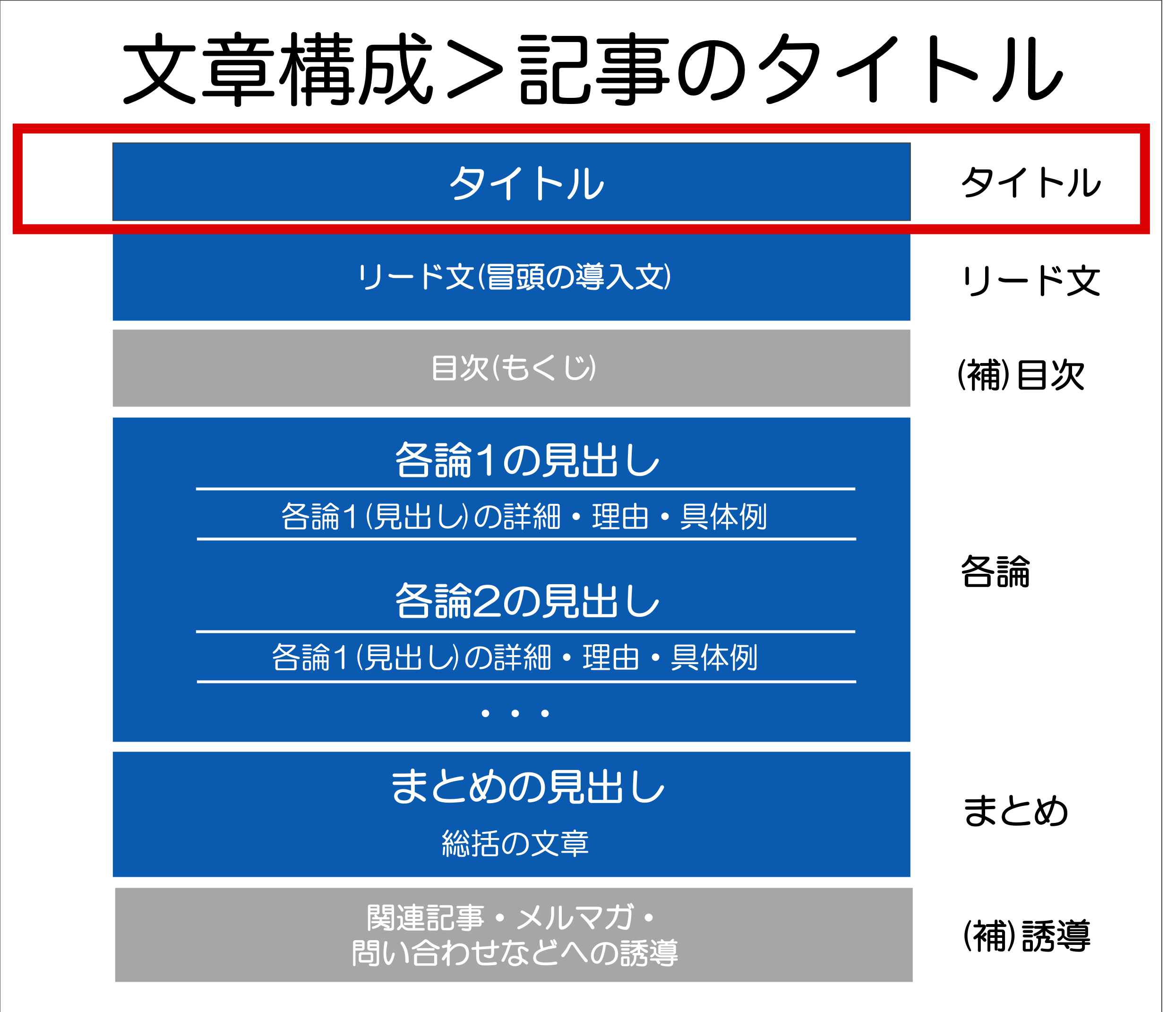
【タイトルの書き方】タイトルで記事のテーマを示す

本文を書き始める前に、まず最初に記事タイトルを決めましょう。
タイトルは、本のタイトルと同じで読者がブログ記事のテーマを理解するものですのでとても大切です。
また、検索エンジンで調べた時にも表示されます。

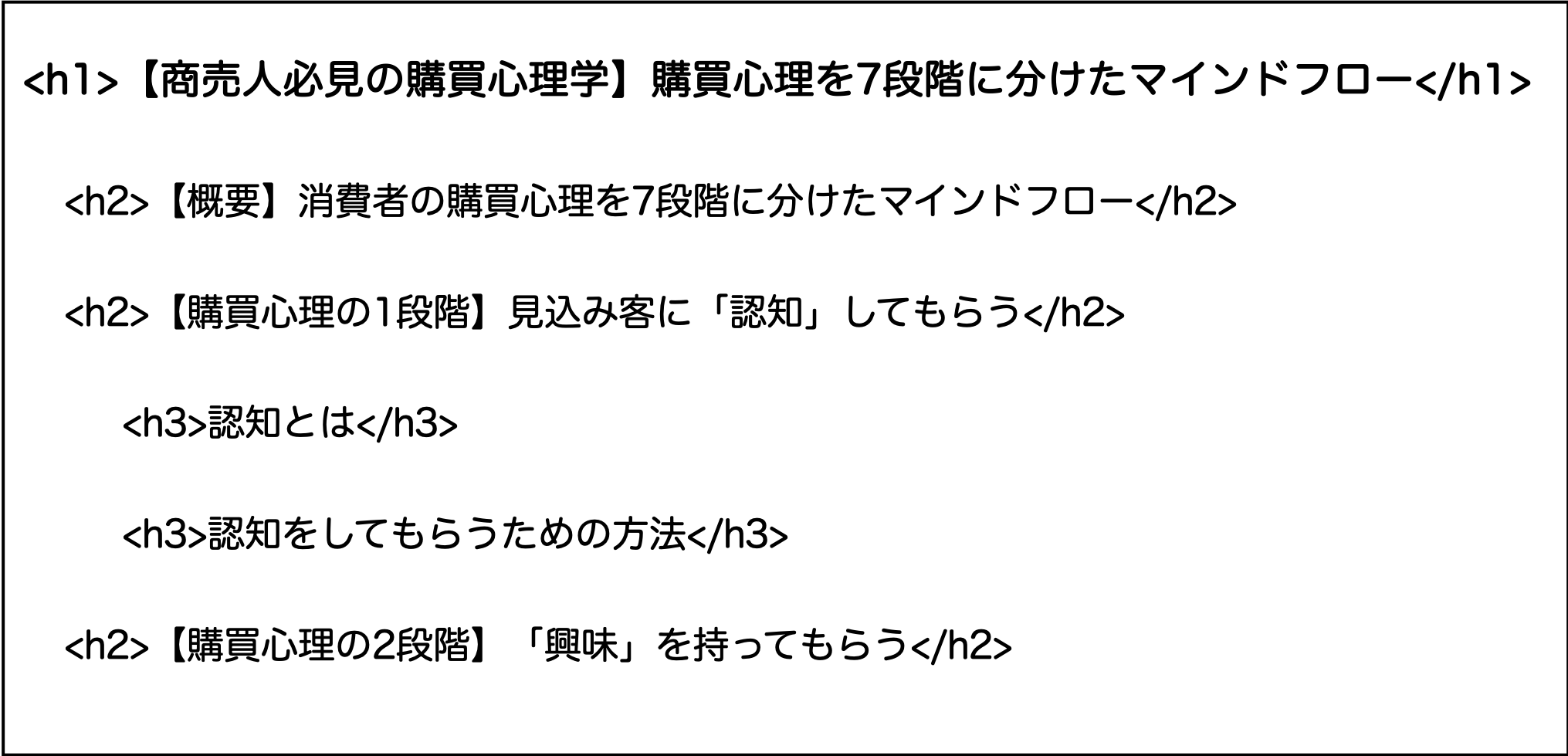
下記は当サイトで公開している「購買心理学」をテーマにした記事のタイトルです。

タイトルの決め方のコツについて「【ブログ記事タイトル】SEO対策を意識したタイトルのつけ方」で詳しく説明していますので、SEOを考慮しタイトルの選び方についてご興味ある方は合わせてご覧いただけますと幸いです。
先にタイトルを決める方が良い理由
人によって後からタイトルを決める人もいますが、当サイトでは仮決めでも先にタイトルを決めています。
先にタイトルを決める理由としては、結論・テーマを先に決めておくことで、これから書き上げていく本文を結論に沿って一貫性のあるものにしやすくなるためです。
なお、タイトルの微妙な言い回しは最終的に変更しても構いません。ただし仮でも結論を述べたタイトルは作っておくことをおすすめします。
【リード文の書き方】リード文(冒頭文)で読者の興味を喚起する

タイトルが決まったら、冒頭の文章として、リード文(導入文)を作成します。
冒頭文では、読者にこの記事が「自分の読みたい記事だ」と思ってもらうように、読者の悩みや欲求を指摘して、この記事で解決することを述べます。
そして、記事の要約として概要と結論を簡潔に記載し、このまま本文を読み進めてもらいます。
下記はリード文の例です。
タイトル:【商売人必見の購買心理学】購買心理を7段階に分けたマインドフロー
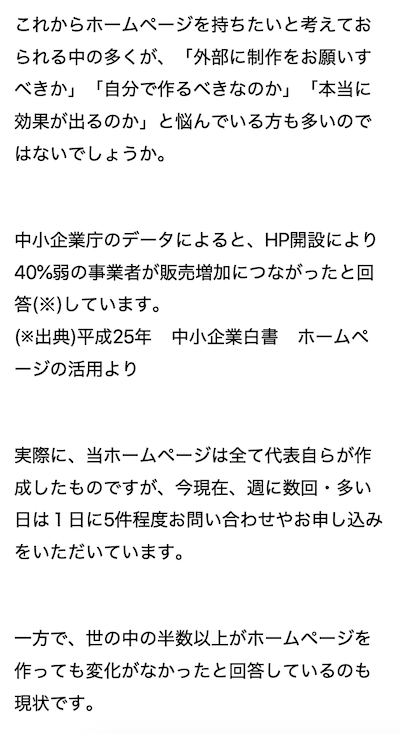
リード文:良い商品なはずなのにうまく購入まで繋がらなくて困っている事業者は多いです。
消費者の購買心理を理解しておけば、うまく自社商品の購買に繋げていくことができます。
本記事では、消費者の購買心理を「認知」「興味」「行動」「比較」「購買」「利用」「愛情」という7つの段階に分けて分析・対策を図っていくマーケティング手法(フレームワーク)の一つであるマインドフローについて説明します。
- 読者の興味を喚起する(悩み・欲求を指摘する)
- 記事の概要と結論を述べる
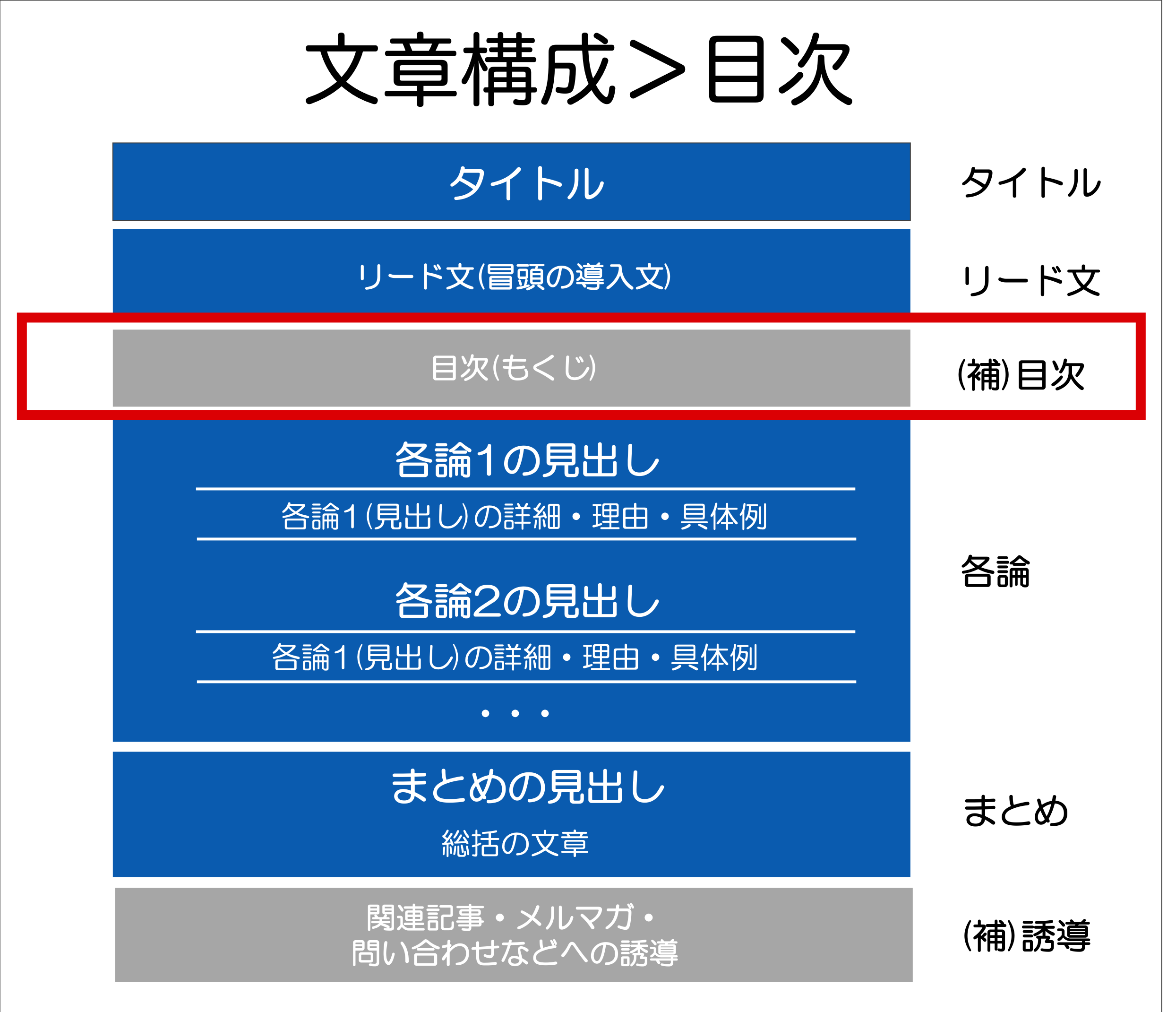
【補足(目次)】目次を導入して読み手にどこに何があるかを示す

WordPressなどのブログを利用している場合、目次を導入して読み手にどこに何があるかを示すのがおすすめです。
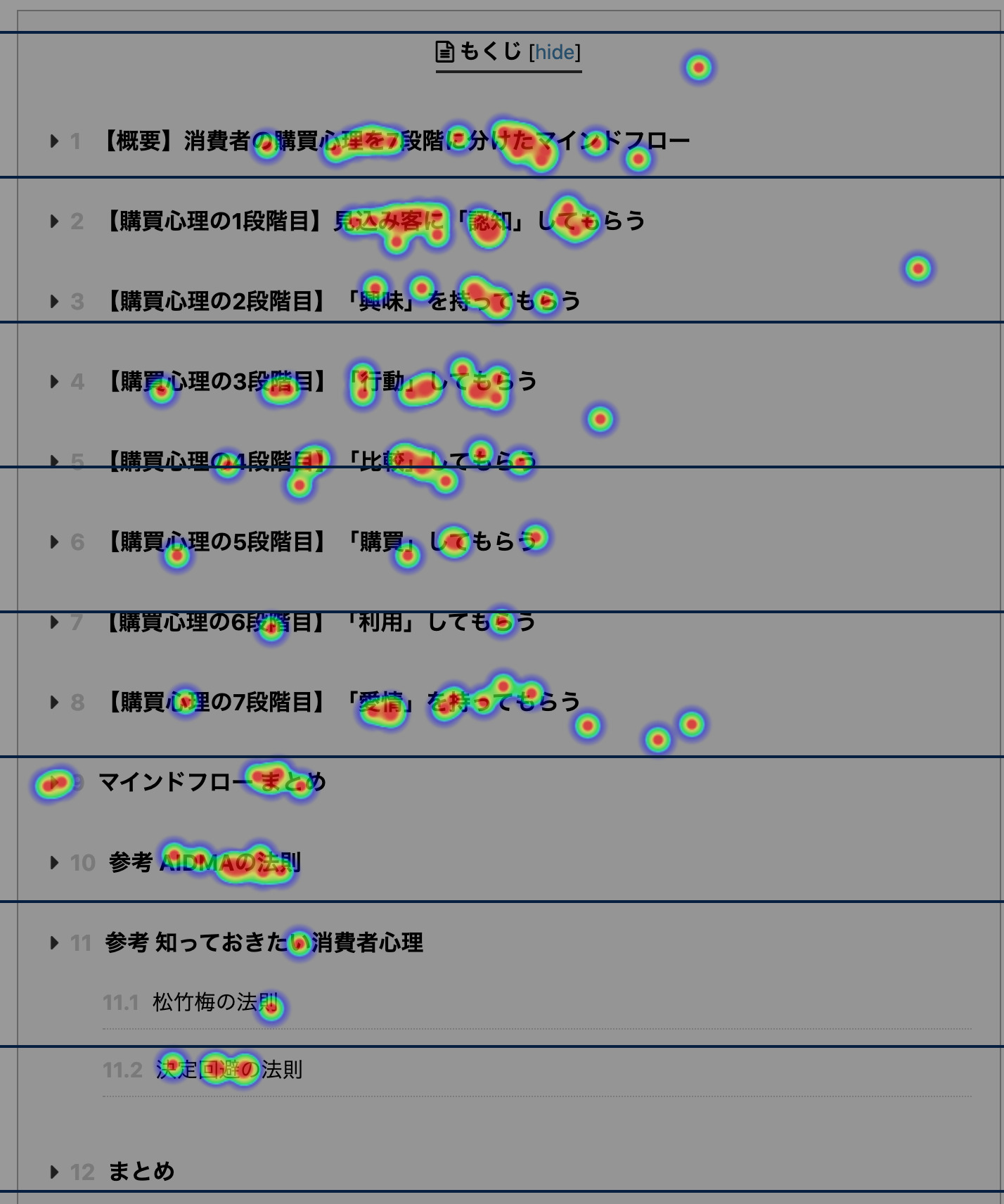
下記はヒートマップというツールを使って当ブログの目次を可視化したものです。クリックしたあとが赤くなっていますが、目次がたくさんクリックされていることがわかります。

WordPressをご利用の場合は、Table Of Contents Plusなどの目次プラグインを利用することで目次を簡単に作ることができます。

(関連記事)【目次作成】WordPress目次プラグインTable of Contents Plusの使い方
目次は執筆者にとっても便利
【各論の書き方】各論を構成してタイトル(テーマ)を支える
【各論見出し】見出しを作成する

総論(結論)を決めたら、各論の説明で結論を補足していきます。
ここでは、タイトル(テーマ)が「【商売人必見の購買心理学】購買心理を7段階に分けたマインドフロー」なので、7段階のマインドフローについて説明していきます。
【リード文】...
【目次】
【各論1】概要 消費者の購買心理を7段階に分けたマインドフロー
【各論2】購買心理の1段階目 見込み客に「認知」してもらう
【各論3】購買心理の2段階目 「興味」を持ってもらう
【各論4】購買心理の3段階目 「行動」してもらう
【各論5】購買心理の4段階目 「比較」してもらう
【各論6】購買心理の5段階目 「購買」してもらう
【各論7】購買心理の6段階目 「利用」してもらう
【各論8】購買心理の7段階目 「愛情」を持ってもらう
...
各論見出しはh2〜h6タグを使って見出しを作る

見出しを作るときは、h1〜h6まで用意された見出しタグを利用して見出しを作ります。
見出しタグは階層構造を持っており、一般的にh1が本タイトルに相当し、本文ではh2以降を使います。h2が本の第1章,2章、h3が本の第1-1章、1-2章などに相当します。
各論の見出し(大見出し)に対する説明文が長くなる場合や、テーマを細分化できる場合は、小見出しを利用して更に細分化しましょう。
正しい論理構造の見出しをつけることで、検索エンジンも内容を理解しやすくなります。
【各論見出し】見出しは「洩れなく重複なく(MECE)」を利用する
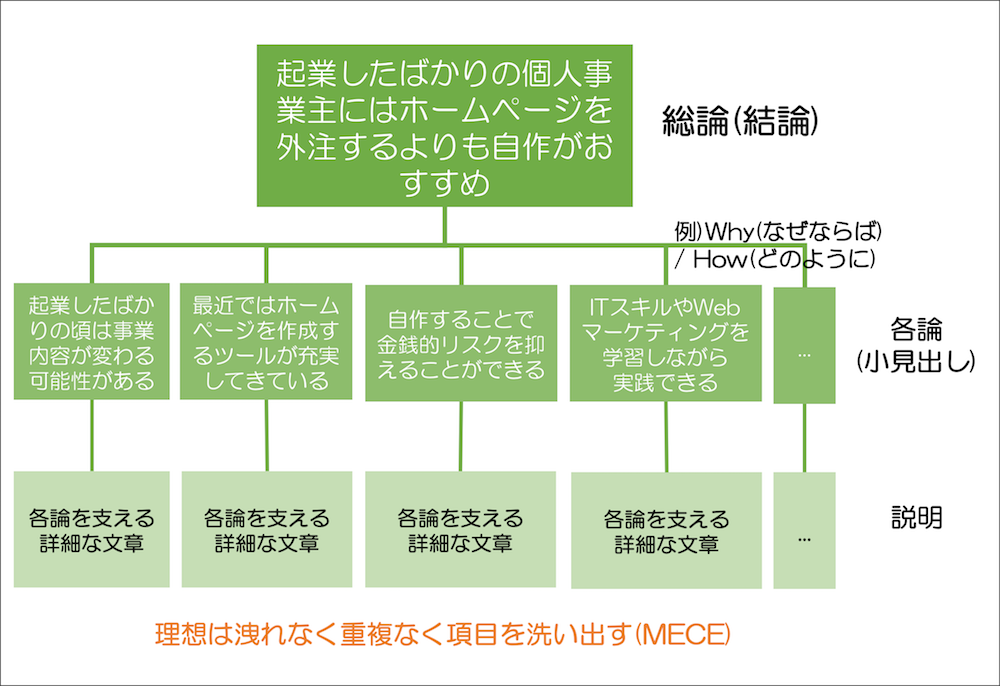
結論を支える各論の構成として、「洩れなく重複なく(MECE)」という考え方を利用すると便利です。
MECE(ミッシー)とは、「Mutually Exclusive and Collectively Exhaustive」の略で、「洩れなく重複なく」という意味になります。

上記図のように、結論を支える論拠を並列に揃えることで論理的に正しさを示す論理構造は便利です。読み手も論拠を理解しやすいため、説得力があります。
もちろんそのまま盗んではいけませんが、自分で考えているだけでは限界があります。他のサイトを参考にしてみてください。
「〇〇(結論)」を支える各論を洩れなく重複なく、網羅的に項目出ししてみましょう。
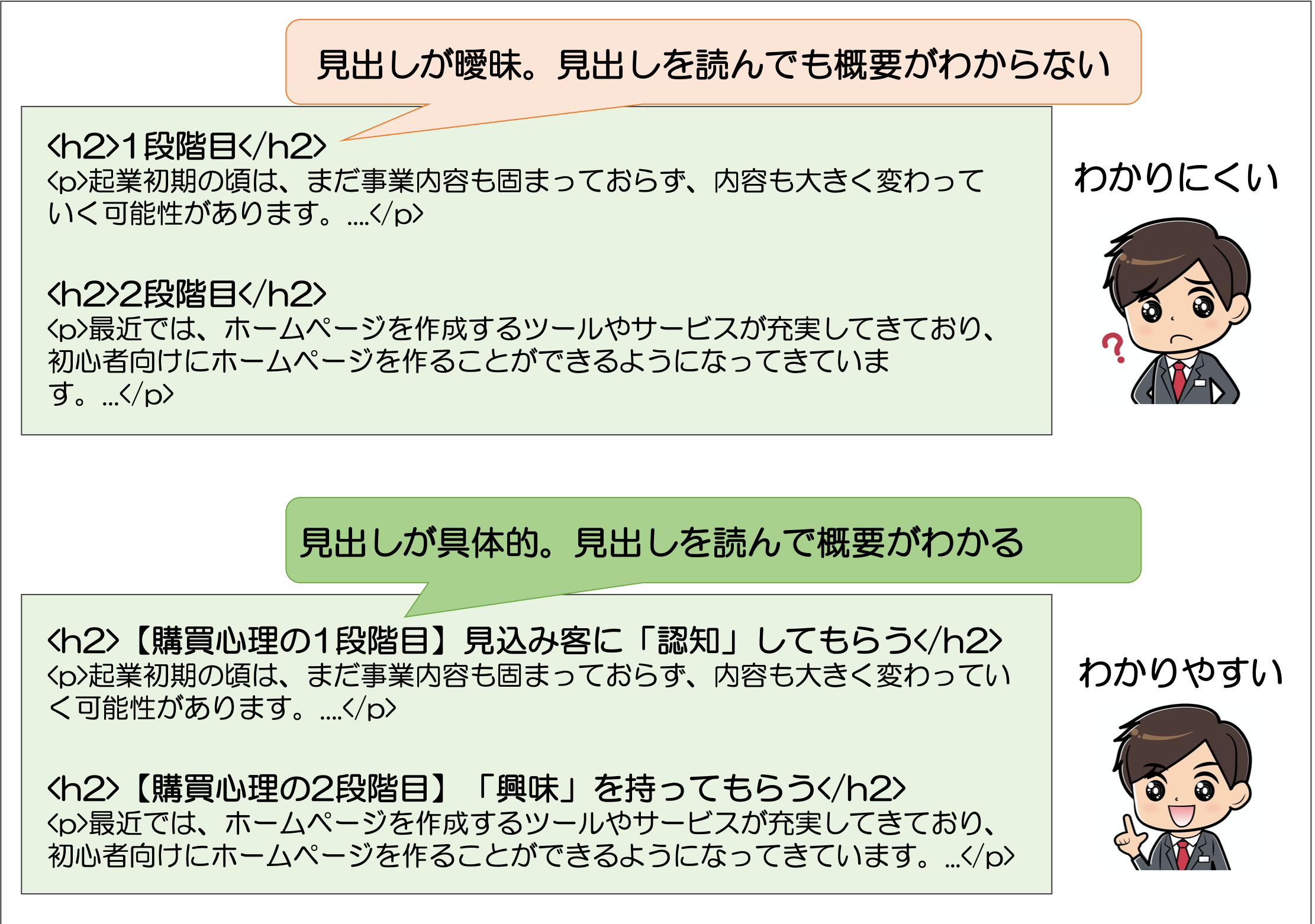
【各論見出し】見出しには結論とキーワードを含める
各論の見出しでは結論とキーワードを含めて記述するのがおすすめです。キーワードを含めることで検索エンジン対策にもなりますし、読み手側がトピックを理解するのにも役立ちます。

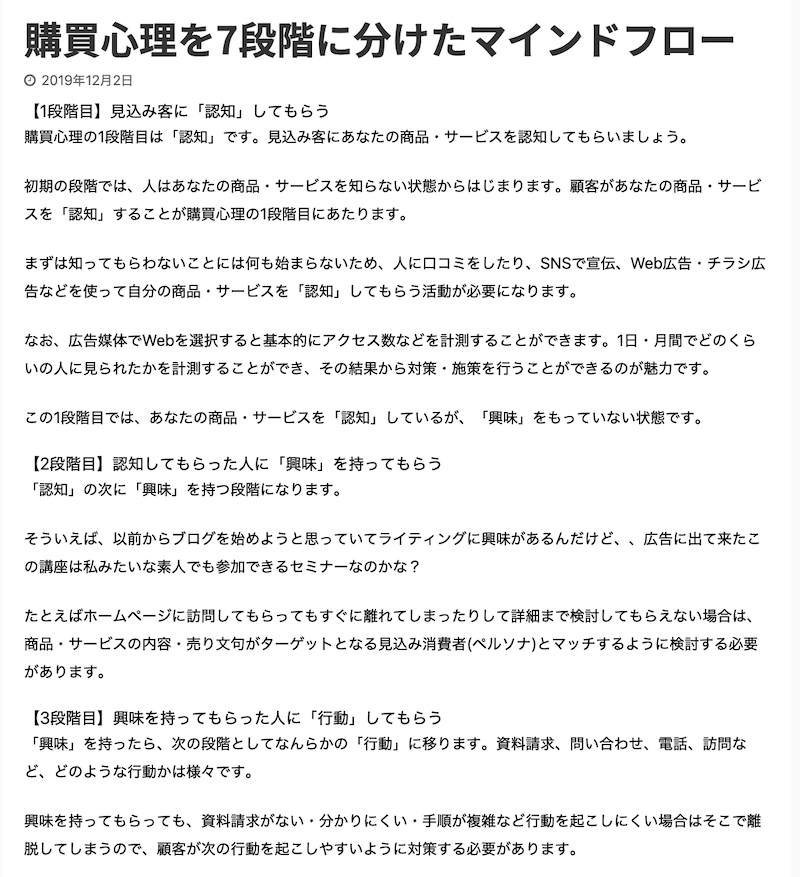
下記は良くない見出しの例です。
購買心理の1段階目は「認知」です。見込み客にあなたの商品・サービスを認知してもらいましょう。....
<h2>2段階目</h2>
購買心理の2段階目は「興味」を持ってもらうです。...
「1段階目」や「2段階目」といった見出しを読んでも、読み手は各論の概要を理解できません。また、キーワードも入っていないのでSEO的にも優しくありません。
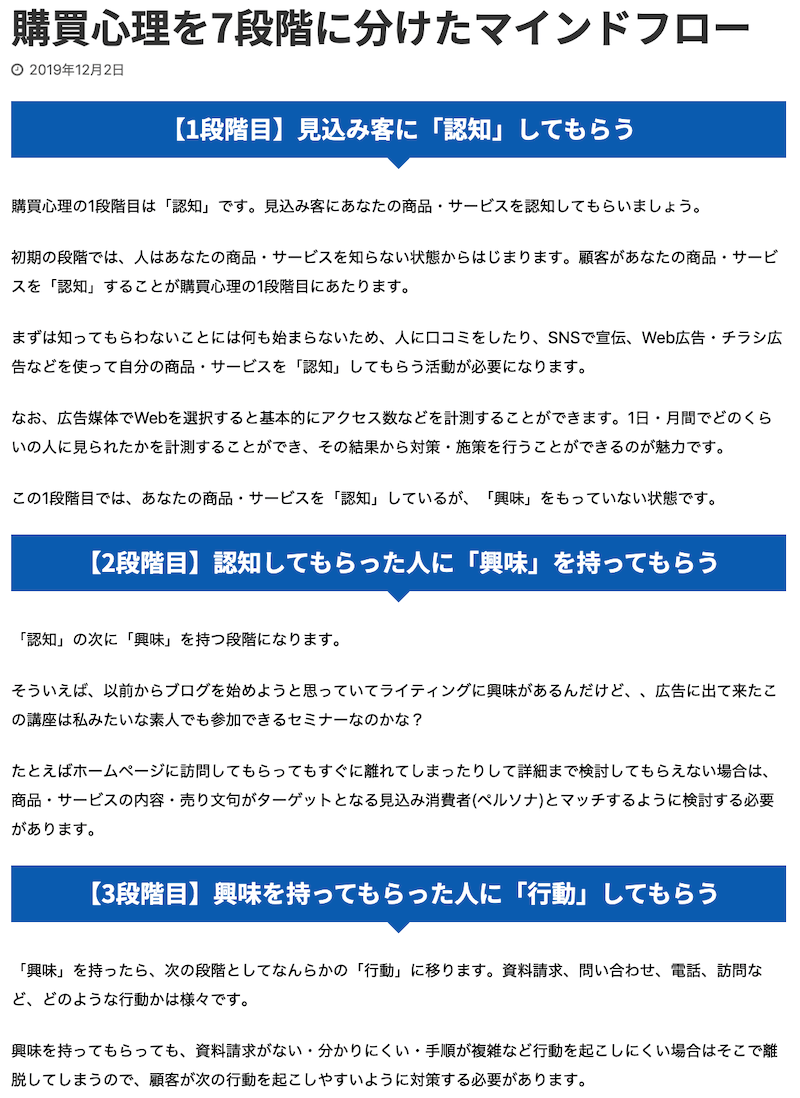
各論の見出しもタイトル同様結論を書きます。ここでは、下記のように修正しました。
起業初期の頃は、まだ事業内容も固まっておらず、内容も大きく変わっていく可能性があります。....
<h2>【購買心理の2段階目】「興味」を持ってもらう</h2>
最近では、ホームページを作成するツールやサービスが充実してきており、初心者向けにホームページを作ることができるようになってきています。...
このように見出しに各論の結論を述べることで読み手は、見出しを見ただけでどんなテーマを説明しているのか理解できるようになります。理想は見出しだけを読んで記事の中身がわかるように構成する工夫をしましょう。
【各論説明文】見出しに対する説明文を作成する

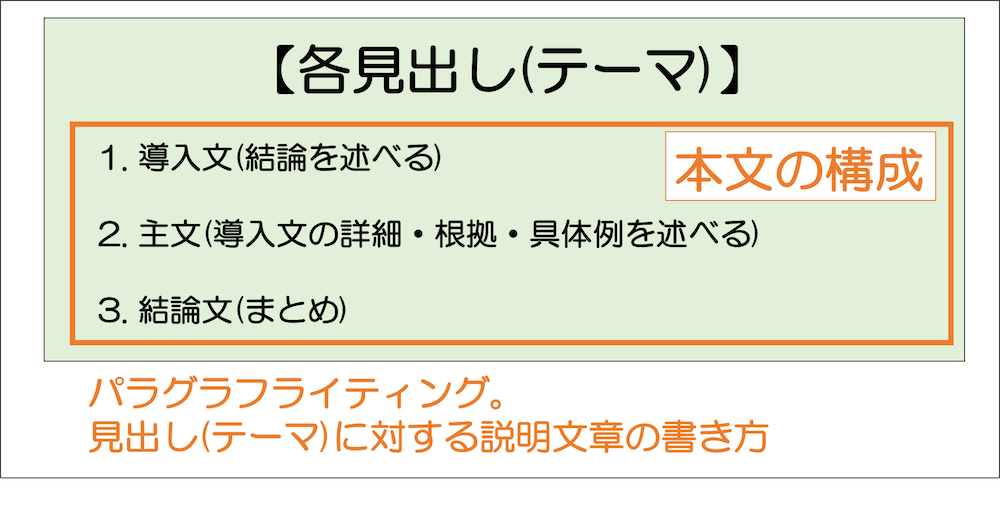
各論の見出しが一通りかけたら、各見出しの詳細を説明する文章を作成していきます。説明文を作成する際には、パラグラフライティングがオススメです。パラグラフライティングでは、1つのパラグラフに1つのテーマだけを扱い「導入文、主文、結論文」で構成します。

- ■導入文
- 導入文は、パラグラフのはじめに書き、読み手に伝えたいテーマを、知らせる役割があります。導入文だけで、パラグラフの全貌がわかるように書く必要があります。
- ■主文
- 主文では、導入文で書いた結論の詳細を記述します。たとえば、結論の根拠や具体例などになります。主文では、導入文のテーマと関係することのみ記述して、原則別のテーマのことは書かないようにします。テーマとは別のことを書く場合は、別のパラグラフを作ります。
- ■まとめ(結論)
- まとめ(結論)は、結末のまとめの役割と、パラグラフ全体を締める効果があります。文章が短くなったり不自然になる場合は、省略しても構いません。
以下は「導入文」「主文」「結論文」の構成に合わせた例です。
【導入文】購買心理の1段階目は「認知」です。見込み客にあなたの商品・サービスを認知してもらいましょう。
【主文】初期の段階では、人はあなたの商品・サービスを知らない状態からはじまります。顧客があなたの商品・サービスを「認知」することが購買心理の1段階目にあたります。
まずは知ってもらわないことには何も始まらないため、人に口コミをしたり、SNSで宣伝、Web広告・チラシ広告などを使って自分の商品・サービスを「認知」してもらう活動が必要になります。
・・中略・・・
【まとめ】この1段階目では、あなたの商品・サービスを「認知」しているが、「興味」をもっていない状態です。
このように「導入文」「主文」「結論文」という構成を作ることによって、読み手に理解しやすくGoogleにも評価される記事を作成することができます。
【まとめの書き方】記事の内容をまとめで総括する

最後にまとめとして、結論や各論の説明を総括します。まとめではこれまでの説明の締めくくりに加えて、読み手の次の行動を促します。
下記の例をみてみましょう。
【リード文】...
【目次】
【各論1】概要 消費者の購買心理を7段階に分けたマインドフロー
【各論2】購買心理の1段階目 見込み客に「認知」してもらう
...
【まとめ】まとめです。今回は、消費者の購買心理を「認知」「興味」「行動」「比較」「購買」「利用」「愛情」という7つの段階に分けて、分析・対策を図っていこうというマーケティングツール(フレームワーク)の一つであるマインドフローについて説明しました。
この7つのそれぞれの過程でしっかり対策検討されている場合は顧客はあなたの商品・サービスを購入し、愛着を持ってくれるようになります。
反対に、どこかのプロセスが抜け落ちていたり、阻害する要因がある場合はあなたの商品を購入してくれない・あるいは一度購入しても低評価になったり、リピートしくれなくなります。
サービス・商品を提供する側は、ファンを増やしていけるように、日々実直に活動していくことが重要です。
消費者の購買心理を分析して、商品の購買力をアップしましょう。
読み手は、まとめを読んでこれまでの情報を整理し、理解不足の点も再度読み返すことで理解が深まります。各論を書き終えたら最後にまとめとして、結論や各論の説明を総括しましょう。
【(補足)誘導】関連記事・メルマガ登録・問い合わせなど誘導する

最後に必要に応じて関連記事・メルマガ登録・問い合わせなどへの誘導を行います。
とくに商品・サービスを持っている自社メディアの場合は、自社商品・サービス(あるいはその前段階としてメルマガ登録)などを促すと効果的です。
下記は、簡単な誘導の例です。
なお、当メルマガでは、顧客の購買心理をさらに細かく説明した資料と実際の改善事例・具体的な始め方についてご紹介しています。
登録解除はいつでもできますので、ご興味ある方はぜひメルマガに登録してみてくださいね。
(メルマガ登録フォーム)
関連記事を読んでもらいたい場合は関連記事を、もし記事を書いた目的がお問い合わせをもらうことであれば「自作について色々相談したい場合は〇〇までお気軽にお問い合わせくださいね。」といったように、読者に次にとってもらいたいアクションを促してみましょう。
ブログを装飾・より読みやすくする
つぎに、ブログを装飾してより読みやすくしていきます。
分かりやすいブログを作るためには、文章だけでなくレイアウトや装飾を工夫して、直感的にわかる(右脳に訴えかける)構成にすることが大切です。

読み手に情報を整理してもらうのではなく、書き手側が、情報・レイアウトを整理して読み手の考える負担を減らすことで、読み手に親切な作りのブログになります。
みてわかるブログを作るためには、具体的には下記のような項目を実施すると良いでしょう。
- 2,3行ごとに改行を入れて間を空ける
- 見出しを使って論理的な文章構造を作る
- 図を使ってイメージで理解してもらう
- 箇条書きを使って項目数を理解してもらう
- 表を使って情報を整理して見せる
- 長いブログ記事は目次を作って整理する
- 吹き出しで会話して緩急を入れる
- 枠や色などの装飾をつける
■【レイアウト・装飾で差をつける】見やすいブログ記事の作り方(動画解説版)
【1】2,3行ごとに改行を入れて間を空ける
基本中の基本「改行」です。改行されていない文章は、PC表示で2、3行ごとに改行しましょう。
改行されていない文章は読みずらくなります。


とくに、スマートフォン表示の場合、さらに文章が詰め込まれたレイアウトになります。
以下は、上記の文章をスマートフォンで表示した際の文章のレイアウトです。


PC表示で1行になっていても、スマートフォンでは2,3行と長くなります。
スマートフォン重視でいくなら、できるだけPC表示で2行以内に収めるように心がけましょう。
【2】見出しを活用して論理的な文章構造を作る
前述でご紹介した各論の見出しの説明と同じになりますすが、改めて、見出しがあるものとないものでどのくらい見やすさが変わるか説明します。
以下は見出しのない文章例と見出しのある文章例です。
見出しのない文章例

一から順番に読んでいかないと内容が把握できず分かりにくい文章です。
見出しを適切につけた文章例

見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。
Googleでも見出しのない文章はよくない例として挙げています。ブログ記事の骨格に相当するので見出しはしっかり作ってあげましょう。
避けるべき方法:
パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ より引用
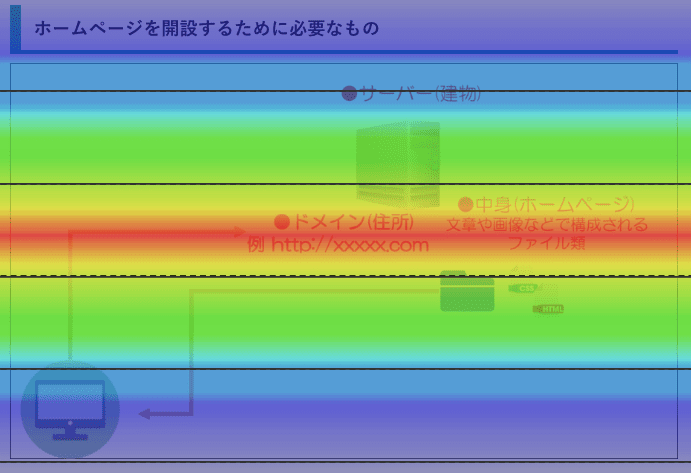
【3】図で解説してイメージで理解してもらう
3つ目は、「図で解説してイメージで理解してもらう」です。
図で解説した方が分かりやすくなる場合は、積極的に図を作成して解説しましょう。図を活用することで、読み手は、直感的に瞬時に意味を理解できるようになります。
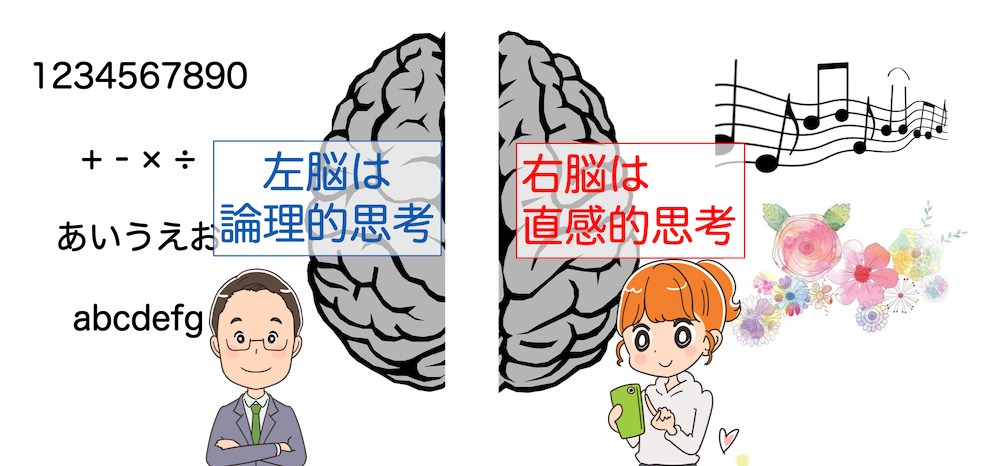
左脳は論理的な思考をつかさどり、右脳は直感的な思考を司ります。
たとえば、数字の計算・文章を読み理解するのは主に左脳が行い、絵や写真・図形などを把握するのは主に右脳が行います。

わかりやすい図や画像には視線が集まります。
下記はヒートマップというアクセス解析ツールの画像の一部です。図の部分が赤くなっていて、読み手が集中して見ていることがわかります。

説明は画像だけではなく、文字も利用しましょう。
 人間は画像による説明を理解しやすいのですが、検索エンジンは少し苦手な傾向があります。
人間は画像による説明を理解しやすいのですが、検索エンジンは少し苦手な傾向があります。
たとえば、先ほどのヒートマップの図は、人間にはわかりやすいですが、検索エンジンにはなんのことか理解しにくいでしょう。
そこで画像に加えて、文章として繰り返しとなる説明も加えます。
図はパワーポイントや「Canva」といった無料のデザインツールで作ることができます。少々手間でも図を作って読み手に親切なブログ記事を作りましょう。
(関連記事)無料のデザイン作成ツール Canva(キャンバ)の使い方
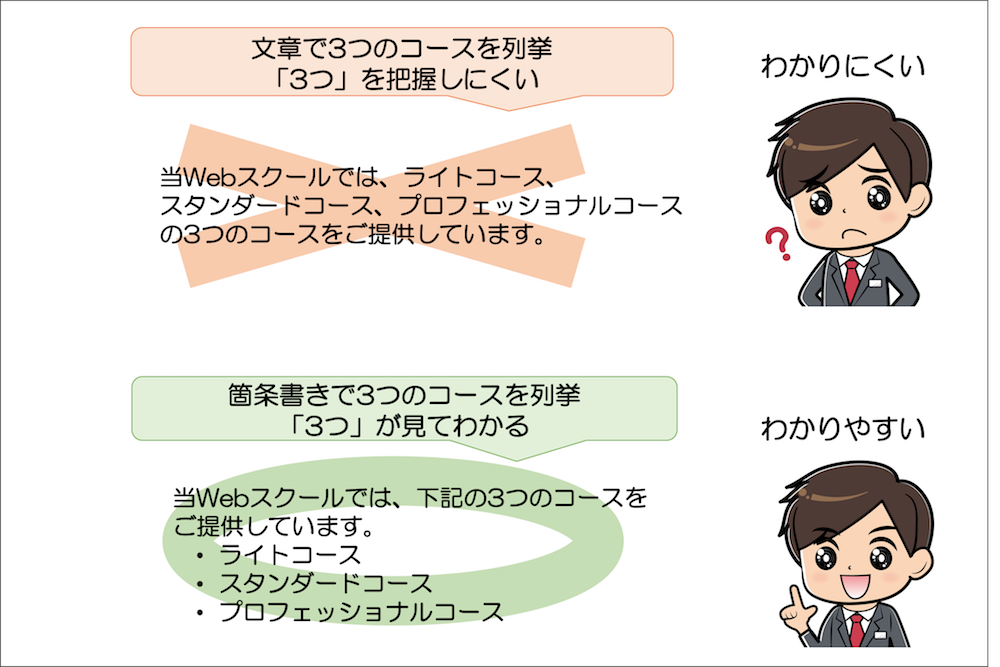
【4】箇条書きを使って項目数を理解してもらう
4つ目は、「箇条書きを使って項目数を理解してもらう」です。
何かの項目を列挙する際には、箇条書きを使いましょう。箇条書きを利用することで「読んでわかる文章」から見てわかる文章になります。

下記の例を見てみましょう。箇条書きを使った方が6点という情報が見てぱっと分かります。
■箇条書きを使わない例
ここでお話しする項目は「2,3行ごとに改行を入れる」「図・写真を入れて解説する」「箇条書きを使う」「表を使って情報を整理する」「枠(ボックス)を使って装飾する」「目次を作って整理する」の6点です。
■箇条書きを使った例
ここでお話しする項目は下記の6点です。
- 2,3行ごとに改行を入れる
- 図・写真を入れて解説する
- 箇条書きを使う
- 表を使って情報を整理する
- 枠や色を使って装飾する
なお、順序関係のある箇条書きは番号付きのリストにすると、読み手は順序関係を把握しやすくなります。
当Webスクールには、下記の手順でご入会いただけます。
- お問い合わせフォームからお問い合わせください。
- メールで日程調整後、当スクールの事前説明をいたします。
- ご入会をご希望の場合は申し込み用紙に記入後ご入金ください。
- スクールにてレッスンスタートです。あなたの状況に合わせて丁寧に指導致します。
 ジョージ・ミラー(アメリカの認知心理学者)が発表した理論に、マジカルナンバー7というものがあります。人間が短期記憶として覚えていられる数は「7+-2」、つまり5~9個というものです。
ジョージ・ミラー(アメリカの認知心理学者)が発表した理論に、マジカルナンバー7というものがあります。人間が短期記憶として覚えていられる数は「7+-2」、つまり5~9個というものです。
つまり、一般的に、人は少なくとも5個までは同時に覚える能力があるということです(人によっては9個まで覚えられる人もいる)。したがって、箇条書きの各項目を5〜7個くらいまでにしておくと、大半の読み手に親切な構成となります。
- 短期記憶とは
- 短期記憶とは、脳が一時的に記憶する(すぐ忘れる)記憶のことです。Webサイトの文章読む場合には、短期記憶が使われます。
- 長期記憶とは
- 長期記憶は、短期記憶より長く保存される記憶のことです。短期記憶で、色々なことを処理する場合、長期記憶が使われます。繰り返し復習することです。また、印象的な出来事が起こったとき、記憶が長期記憶として保管されることもあります。
【5】表を使って情報を整理する
5つ目は、「表を使って情報を整理する」です。
情報を比較する時やメリット・デメリットを見せる時などに表を使って情報を整理すると分かりやすくなります。
WordPressのメリットは「自由度が高い」「商用利用可」「規約変更・アカウント停止がない」という点がある一方、「費用がかかる」「難易度が普通〜やや難しい」「保守管理を自分する必要がある」というデメリットがあります。
無料ブログでは、「操作が簡単」「無料」「保守管理を自分する必要がない」というメリットがある一方、「自由度が低い」「商用不可も多い」「規約変更・アカウント停止のリスクがある」というデメリットがあります。
→情報が構造で(視覚的に)整理されていない、理解するまでに時間がかかります。
■表でまとめた例
| 項目 | メリット | デメリット |
|---|---|---|
| WordPress |
|
|
| 無料ブログ |
|
|
→メリットデメリットで視覚的に情報を整理しているため、早く理解できます。
箇条書きのみで表現することもできますが、2つ以上の情報を比較・整理する際は表を使う(必要に応じて表の中で箇条書きを使う)方が分かりやすくなります。
【6】枠や色などの装飾をつける
6つ目は、「枠や色などの装飾をつける」です。
枠(ボックス)や色をつけることで、単調さをなくして読み手に特に読んで欲しい部分を強調することができます。
WordPressの場合、ブログ用のテーマを利用すると簡単に装飾することができます。
(※)上記はAffinger5のサンプル動画
【7】吹き出しで会話して緩急を入れる
7つ目は、「吹き出しで会話して緩急を入れる」です。
吹き出しで会話して緩急を入れるようにすると、読み手が疲れにくくなります。
ただし、長い説明を吹き出しで説明したり、吹き出しを乱用する逆に読みにくくなります。簡単なコメントを適度に入れるようにしましょう。
わかりやすい文章を書くための基本テクニック
ここからはわかりやすい文章を書くための下記の基本テクニックをいくつかご紹介します。
- 【文章作成テクニック1】文章を短く区切る
- 【文章作成テクニック2】主語と述語を近くに配置する
- 【文章作成テクニック3】主語と述語のねじれを直す
- 【文章作成テクニック4】代名詞の代わりに固有名詞を使う
- 【文章作成テクニック5】修飾語と被修飾語を近くに配置する
- 【文章作成テクニック6】「の」の連続を別の表現に書き換える
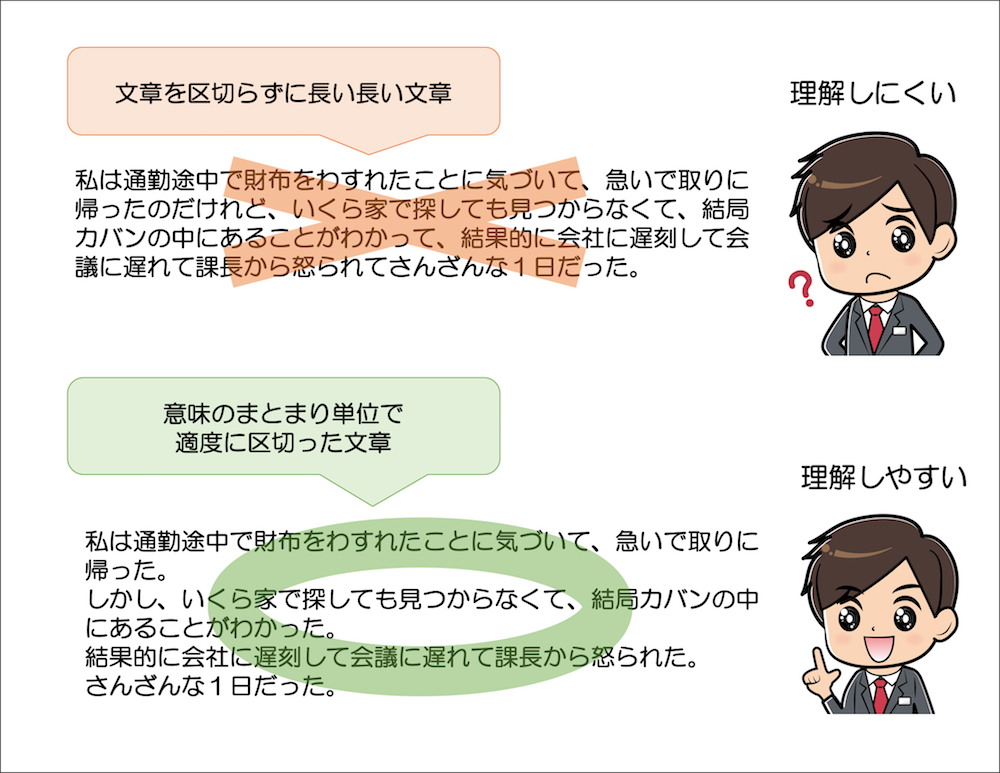
【文章作成テクニック1】文章を短く区切る

文章は短く区切るようにしましょう。文を区切らずに長くなってしまった文章は一般的にわかりにくいです。
下記の例を見てみましょう。一文に全ての事柄をまとめられており、わかりにくくなっています。
今回の例では、【通勤の話】【カバンを探した話】【遅刻した話】【まとめ】の4つくらいに分解すると、バランスよく読みやすくなります。
- 私は通勤途中で財布をわすれたことに気づいて、急いで取りに帰った。(通勤の話)
- しかし、いくら家で探しても見つからなくて、結局カバンの中にあることがわかった。(カバンを探した話)
- 結果的に会社に遅刻して会議に遅れててしまった。(会社に遅刻した話)
- 課長から怒られてさんざんな一日だった。(まとめめ)
一文一義
一つの意味単位で文章を区切ることを「一文一義」といいます。前述の例では、8つの文に分けることができます。
↓↓↓↓↓
- 私は通勤途中で財布をわすれた事に気づいた。
- 急いで取りに帰った。
- いくら家で探しても見つからなかった。
- 結局カバンの中にあることがわかった。
- 結果的に会社に遅刻した。
- 会議に遅れた。
- 課長から怒られた。
- さんざんな1日だった。
しかし、全て一文一義にするとわかりにくくなってしまいますので、読み難くならない程度に文章を一文一義〜一文三義程度までまとめるとバランスが良くなります。
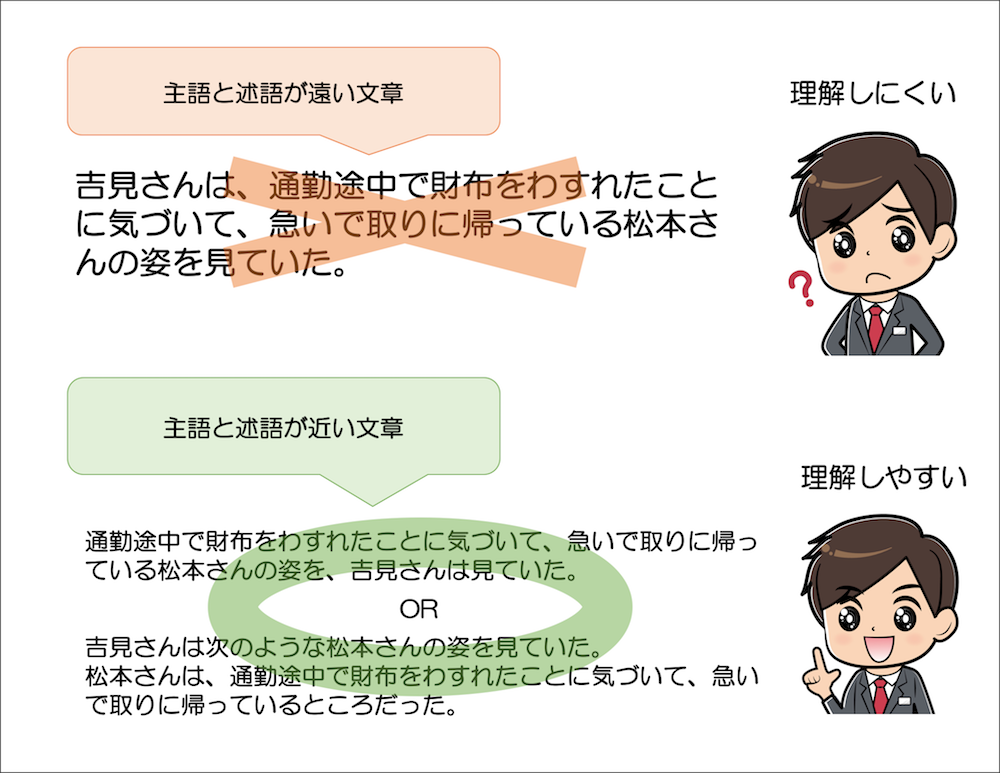
【文章作成テクニック2】主語と述語を近くに配置する

「主語と述語の距離を近く配置する」ことで文章が理解しやすくなります。逆に、「主語と述語の距離が遠い」文章は、一般的に理解しにくくなります。
以下の例をみてみましょう。
この文章の主語・述語は「吉見さんは・・・・・見ていた。」です。しかし、主語と述語の距離が遠いので「吉見さんが、財布をわすれて取りに帰っているのか・・・」と読み手は想像してしまいます。
主語と述語を近くに配置すると下記のようになります。
↓↓↓↓↓
(改善例1)通勤途中で財布をわすれたことに気づいて、急いで取りに帰っている松本さんの姿を、吉見さんは見ていた。
ただ、「通勤途中で財布をわすれたことに気づいて、急いで取りに帰っている松本さんの姿」がやや長いですね。そこで「松本さん」を前に持ってきたり、文章を2つに分けても良いと思います。
このように、主語と述語が遠く離れている場合は、近くに配置したり、文章を短く区切ったり工夫をしましょう。
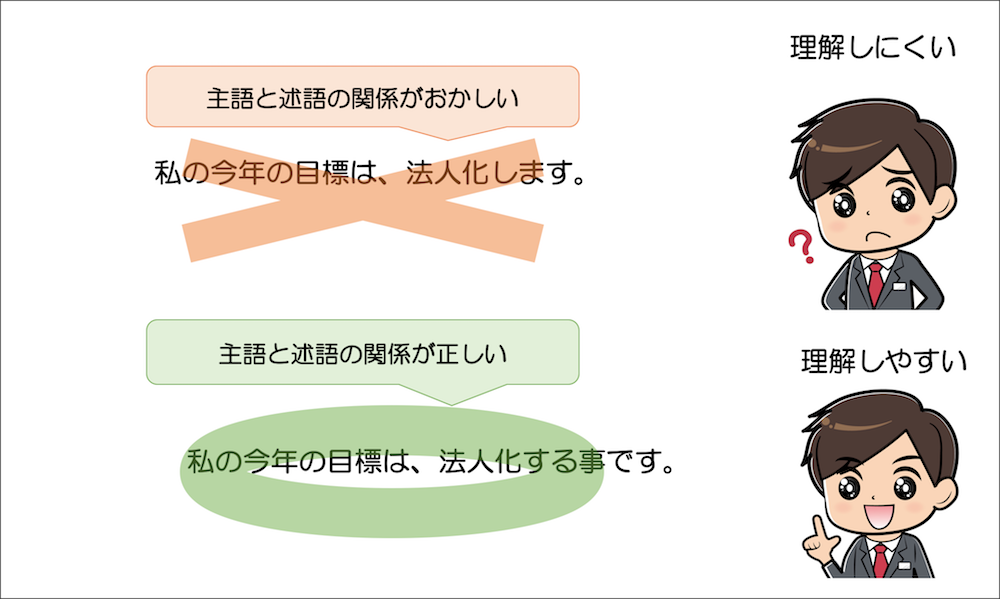
【文章作成テクニック3】主語と述語のねじれを直す

主語と述語がねじれている場合は、正しい関係に直しましょう。
下記の例を見てみましょう。
「(主語)目標は」に対し述語が「法人化します」となっており、主語と述語の関係がねじれています。主語が「目標は」の場合、述語は「法人化(する事)です」が正しい関係になります。
↓↓↓↓↓
(改善例1)私の今年の目標は、法人化する事です。
「法人化します」を述語にする場合は、「私は」を主語にすると正しい形になります。
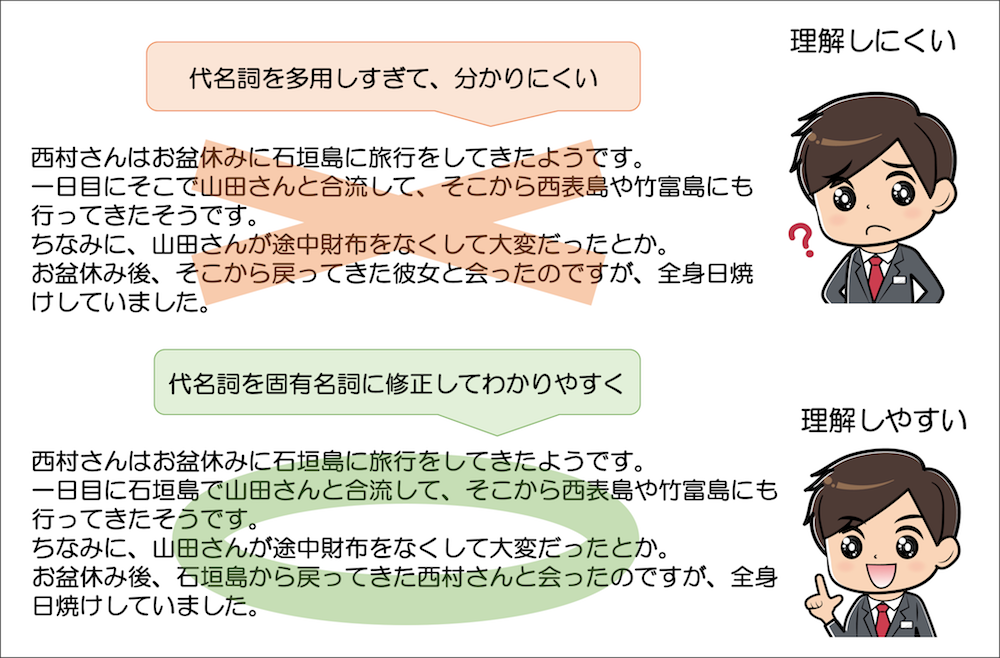
【文章作成テクニック4】代名詞の代わりに固有名詞を使う

代名詞は乱用せずに固有名詞を使いましょう。文中に代名詞を多用すると、読み手は文脈を把握する負担が増え、わかりにくい文章になります。
下記は代名詞を乱用した例です。
お盆休み後、そこから戻ってきたのですが、全身日焼けしていました。
代名詞は便利ですが、文脈を理解していることで初めて意味が通じます。読み手が流し読みをしている場合、代名詞を多用すると、読み手は「どれ?」「だれ?」と混乱します。
「代名詞」:「あれ」「これ」「それ」、「ここ」「あそこ」、「彼」「彼女」など。人・事物・方向・位置などを指し示すのに用いられる語。
「固有名詞」:「山田さん」「石垣島」「富士山」など。他のものと区別するために、そのものだけに付けた名詞
固有名詞のほかに「普通名詞」もあります。普通名詞は「人」「島」「山」など一般的な名を指します。
代名詞を固有名詞に修正した例が下記になります。
お盆休み後、そこから戻ってきたのですが、全身日焼けしていました。
↓↓↓↓↓
(改善例)私は、お盆休みに石垣島に旅行をしてきました。一日目に石垣島でみんなと合流して、西表島や竹富島にも行ってきました。
お盆休み後、石垣島から戻ってきたのですが、全身日焼けしていました。
このように、固有名詞を使うことで後半だけの文章を読んでも理解することができるようになります。
ただし、機械的に全て固有名詞にすると不自然な文章になりますので、自然な範囲で固有名詞を使いましょう。
Web上の文章は、特に流し読みされがちです。固有名詞を利用することで、文脈を把握しなくても理解できるようになるので、Web上の文章では特に効果的です。
また、代名詞を使わずに固有名詞を使うことで、文章中にキーワードの出現頻度も高くなります。
最近ではキーワードの出現頻度とSEOの因果関係は少なくなってきたと言われていますが、それでもキーワードを意識して利用すると良いでしょう。
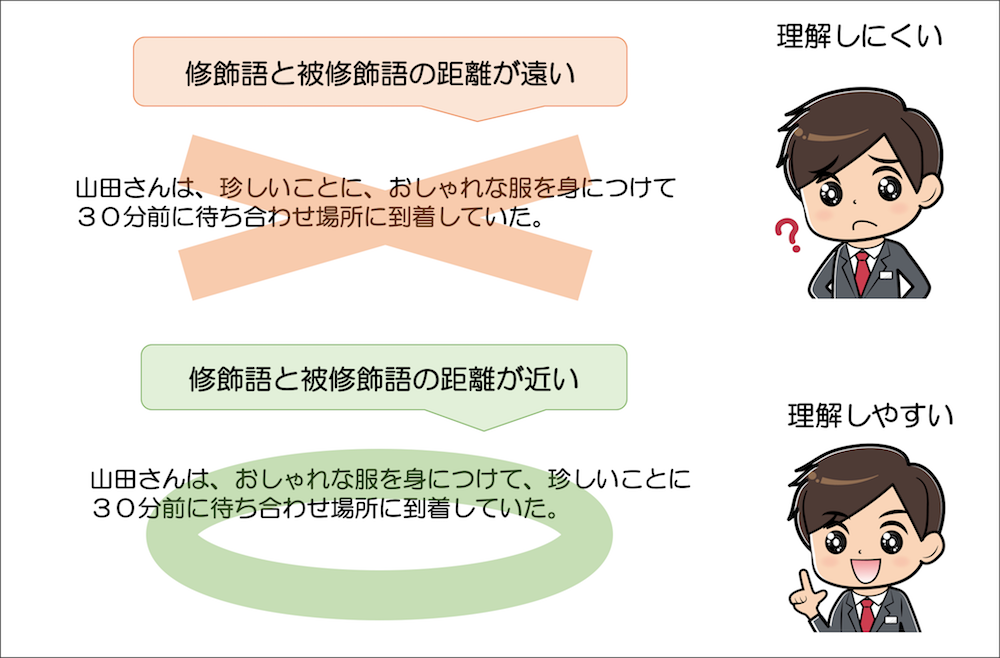
【文章作成テクニック5】修飾語と被修飾語を近くに配置する

修飾語と被修飾語は近くに配置しましょう。修飾語と被修飾語が離れていると、わかりにくい文章になります。
下記の例を見て見ましょう。
この例のように、修飾語と被修飾語が離れていると、二通りの解釈ができてしまうことがあり、読み手が混乱します。
「珍しいことに」が「30分前に・・・」にかかる場合は、修飾語と被修飾語の距離を近くします。
↓↓↓↓↓
(改善例)山田さんは、おしゃれな服を身につけて、珍しいことに30分前に待ち合わせ場所に到着していた。
「珍しいことに」が「おしゃれな服を身につけて」にかかっている場合は、句読点(、)を使って文章を区切ったり、文を2つに分けるとわかりやすいです。
修飾語と被修飾語の関係をわかりやすくするため
- 修飾語と被修飾語の距離を短くする
- 句読点(、)を利用して文章を区切る
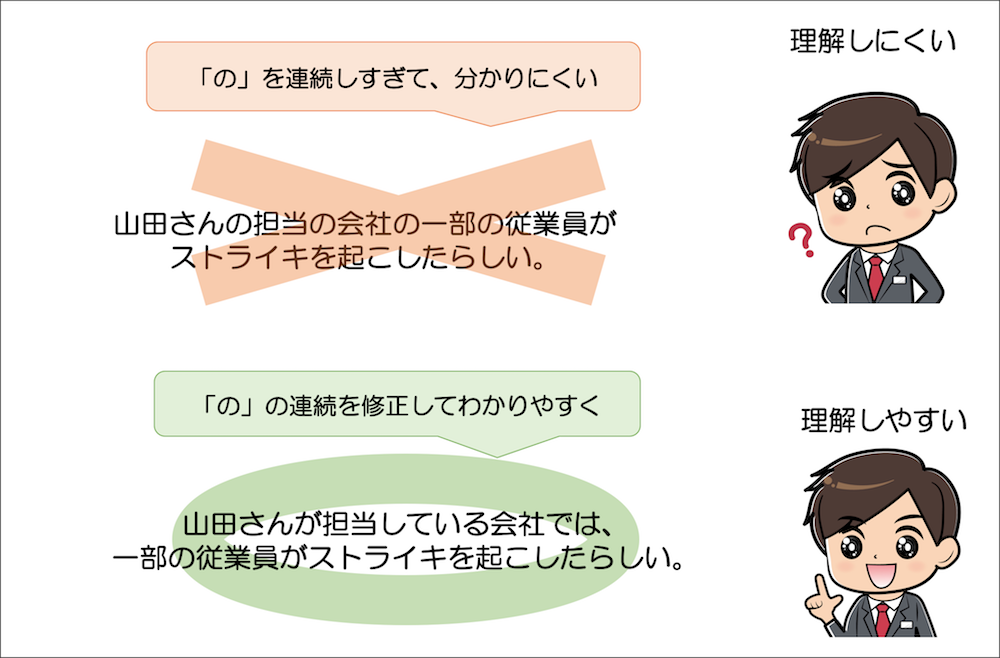
【文章作成テクニック6】「の」の連続を別の表現に書き換える

3つ以上連続している「の」は別の表現に書き換えましょう。一文の中に連続して「の」がある文章は、わかりにくくなります。¥
下記例は、「の」が4つも連続している例です。
「の」を「が」に変更するなど、別表現で書き換えるとわかりやすくなります。
↓↓↓↓↓
(改善例)山田さんが担当している会社では、一部の従業員がストライキを起こしたらしい。
このほかにも、わかりやすい文章作りのテクニックはいくつもあります。詳しい解説を「【Webライティング基本】分かりやすい文章作りのテクニック20選」で説明していますのであわせてご参考いただけると幸いです。
(補足)慣れてきたらアクセス解析したりリライトをする
慣れてきたら慣れてきたらアクセス解析したりリライトも取り掛かりましょう。
アクセス解析をする
アクセスデータやSEOの評価を知るためには、「Google Analytics」と「Google Search Console」を利用するのがおすすめです。
Google Analyticsでは、ブログ内のユーザーの動きや流入経路をチェックできます。具体的には、記事の滞在時間や離脱のタイミング、ユーザーの属性(性別や地域)などです。
Google Search Consoleでは、記事の流入キーワードやキーワード順位をチェックできます。
大まかに、両者には以下のような違いがあると考えればOKです。
- Google Analytics:ユーザーがブログを訪問してからのデータを分析
- Google Search Console:ユーザーがブログに訪問する前のデータを分析
どちらも無料で活用できます。両者の簡単な見方について、以下の記事で詳しく解説していますので、ぜひ参考にしてみてください。
Googleアナリティクスとサーチコンソールの違いと見方を徹底解説
リライトと分析を繰り返す
ツールを使って分析をしてみると、「順位が思ったより低いな」「検索順位の割にクリックが少ないな」など、色々と改善点が出てくると思います。
改善点が見えたら記事を書き直して、再度公開。しばらくしたらアクセスデータの変化を見て、また仮説を立てて、リライト……このサイクルを何度も繰り返すことで、徐々にブログ運営スキルが高まっていきます。
まとめ
まとめです。今回はブログ初心者のためのブログライティング・ブログ記事の書き方を説明しました。
記事を書き始める前に一度頭の中で誰向けにどんな情報を提供するのかイメージしてみてから執筆するのがおすすめです。
記事を書く前にするべきことやブログの書き方のテクニックなどたくさんのことを説明しましたが、ライティングは「慣れ」も大きいです。
実践を繰り返しながら、文章も上手く描けるようになりますので、ぜひたくさん実践してみてください。

なお、これからブログを始めようと考えている方向けに「【WordPressの始め方総まとめ】ワードプレスブログの作り方」でWordPressを使ったブログアフィリエイトの始め方ご紹介しています。あわせてご参照いただけたら幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。
関連記事
【まとめ版】初心者向けブログアフィリエイトの始め方
【レンタルサーバー比較】WordPressおすすめサーバー7選+
【アフィリエイトジャンル】おすすめブログジャンル一覧と決め方
【アフィリエイトとは】メリット・デメリットと仕組みを解説
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。










