システムフォントはPCやスマホなどの端末OSにあらかじめインストールされているフォントです。表示速度が早い反面、端末によってフォントが微妙に変わります。
一方、Webフォントはインターネット上の外部にあるフォントです。ネット上からフォントを読み込む分表示速度が少し遅くなりますが、端末によら同じフォントになります。
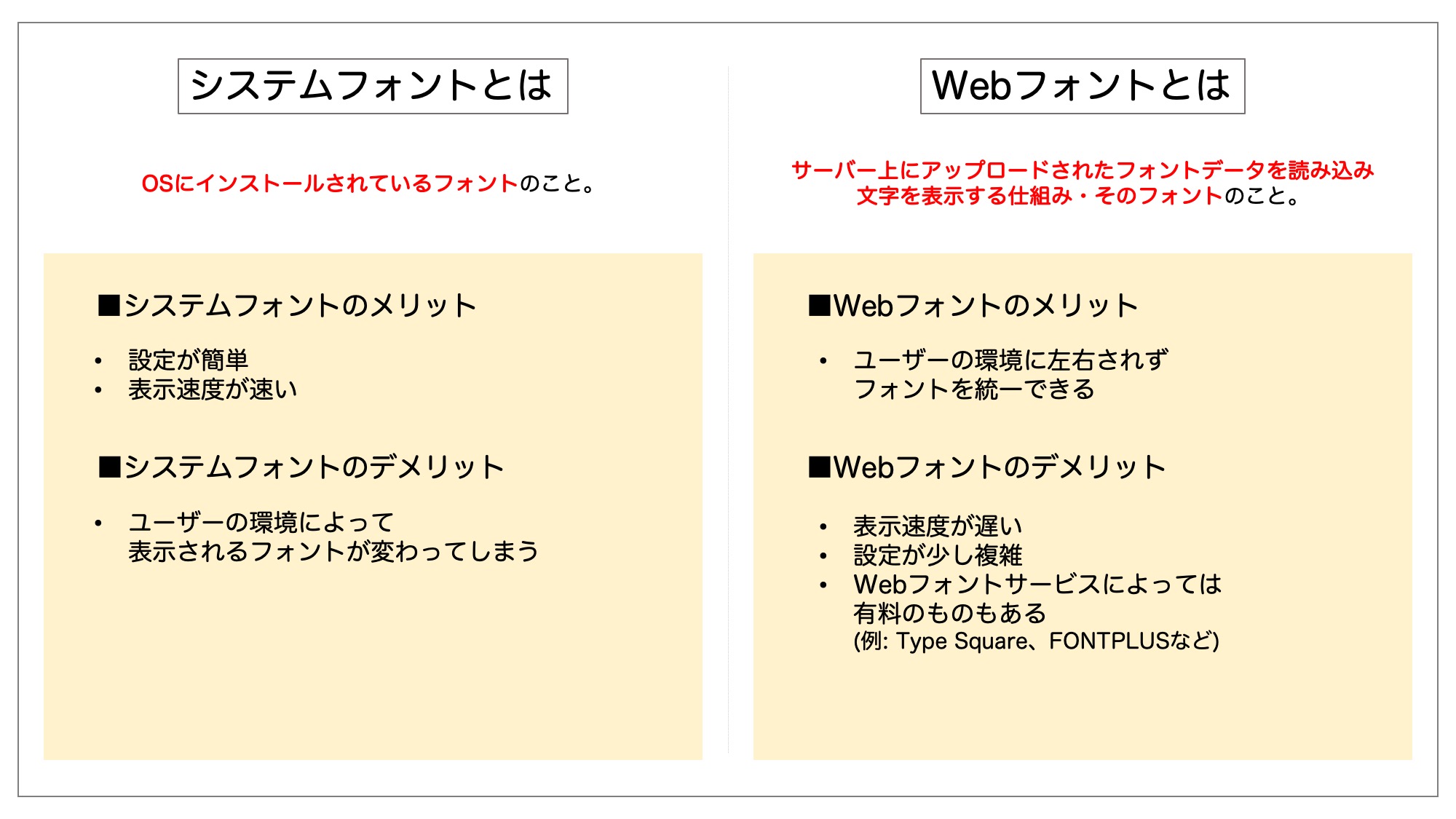
今回はシステムフォントとWebフォントの違いや両者のメリット・デメリットをご紹介していきます。

| システムフォント | Webフォント | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
システムフォントとは?
システムフォントとはOSにインストールされているフォントのことを言います。
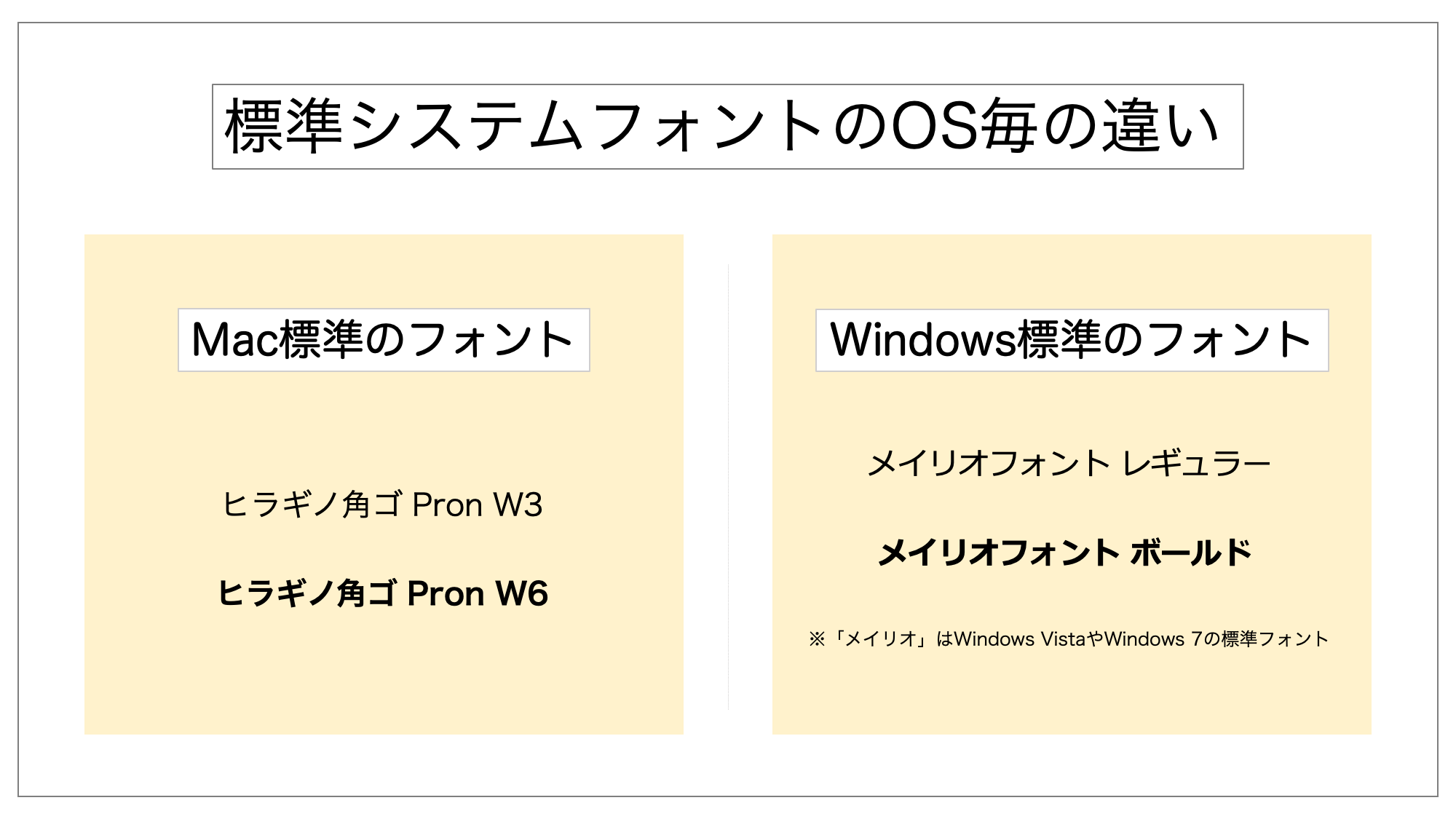
MacやWindowsでは標準で搭載されているシステムフォントが異なります。
日本語フォントの場合、Macでは「ヒラギノ角ゴシック体」、Windowsでは「メイリオ」「Yu Gothic UI」などバージョンによって異なるシステムフォントが使用されています。

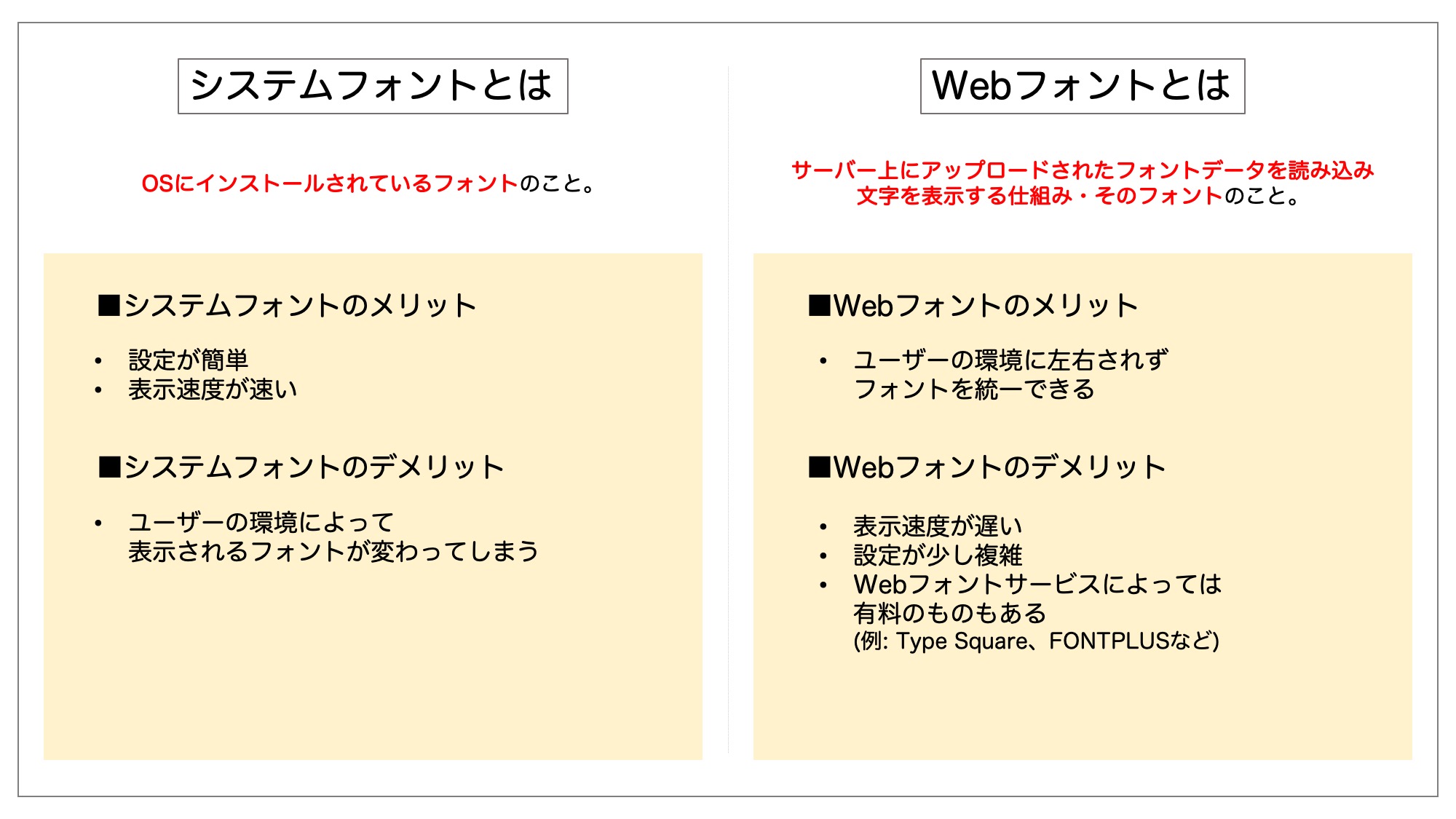
システムフォントの特徴は下記の通りです。
| メリット |
|
|---|---|
| デメリット |
|
システムフォントを設定する方法
システムフォントを設定する方法は簡単で、CSSのfont-familyプロパティの値にフォント名を記述してあげればOKです。
|
1 2 3 |
body{ font-family: "ヒラギノ角ゴ ProN","Hiragino Kaku Gothic ProN",sans-serif; } |
ただし"Hiragino Kaku Gothic ProN"はMacの標準フォントでWindowsには入っていないので、以下のように代替となるフォントをいくつかまとめて指定しておくのが一般的な書き方になります。
|
1 2 3 |
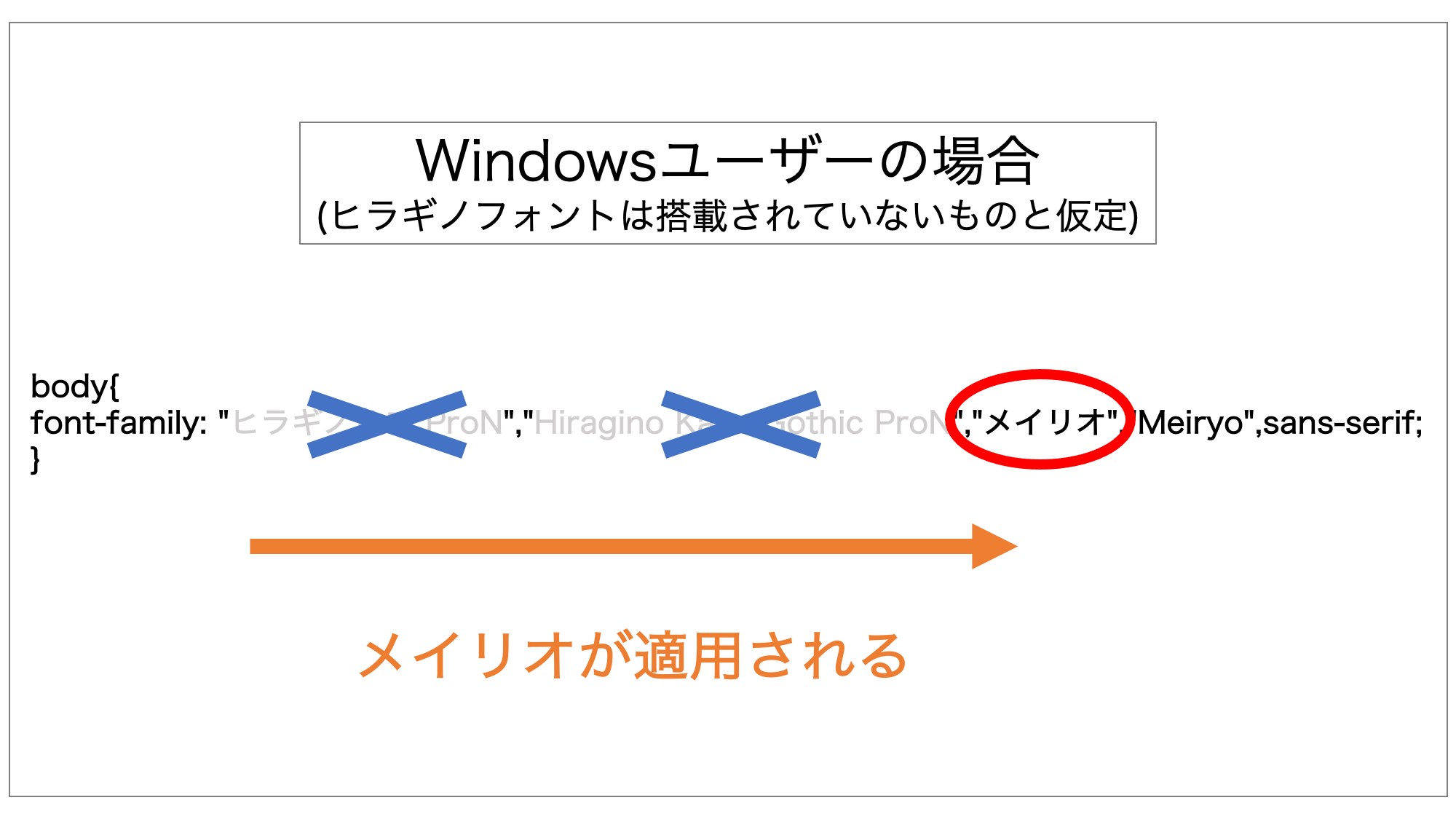
body{ font-family: "ヒラギノ角ゴ ProN","Hiragino Kaku Gothic ProN","メイリオ","Meiryo",sans-serif; } |
※間に半角スペースを含むフォント名は、クオーテーションマーク(「‘」あるいは「”」)を付けておきましょう。
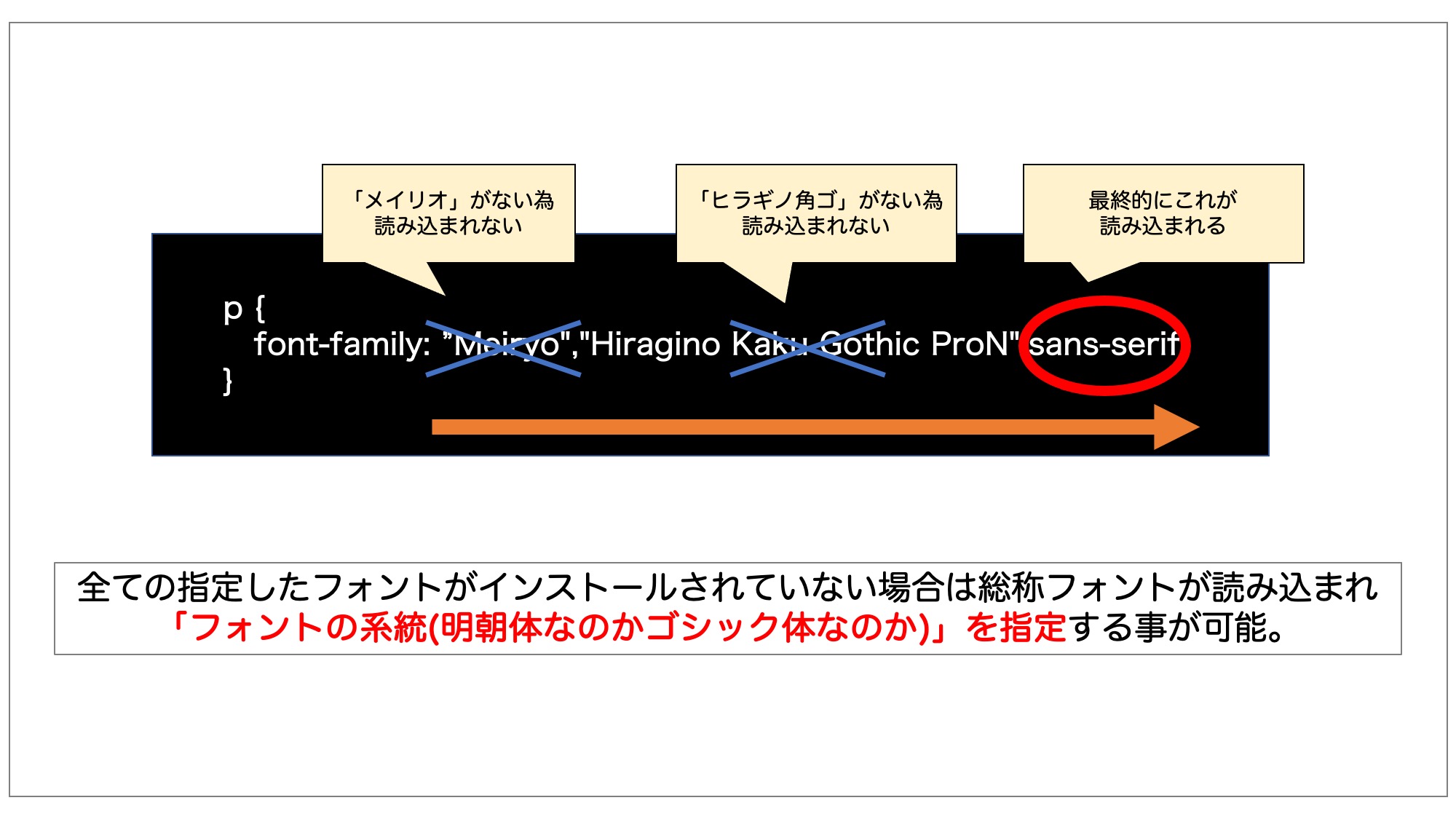
こうすることで左側からフォントが参照されていき、ユーザーのデバイスに搭載されているフォントがあればそれが適用されるようになります。

順番の最後には、総称フォントファミリー名を最後に記述してあげましょう。
総称フォントとは、1番最後に指定してある「sans-serif」や「serif」という記述のことで、仮に全ての指定したフォントがインストールされていない場合でも、「フォントの系統(明朝体なのかゴシック体なのか)」を指定できます。

| sans-serif | ゴシック体フォント |
|---|---|
| serif | 明朝体フォント |
(補足):総称フォントで表示されるフォントはブラウザ設定に依存する
総称フォントで表示されるフォントは各ブラウザで設定されているフォントに依存します。
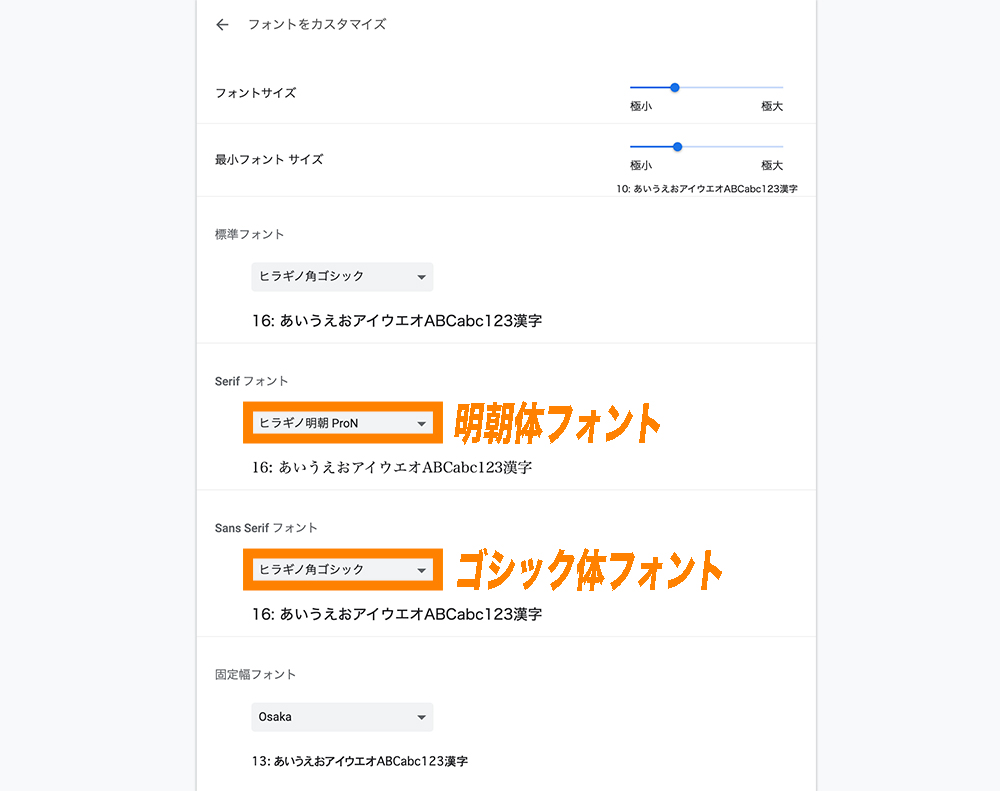
■(参考)Google Chromeで設定されているデフォルトフォント設定

上はGoogle Chromeのデザイン設定画面ですが、仮に上のような設定になっている場合は「serif = ヒラギノ明朝 ProN」「Sans Serif = ヒラギノ角ゴシック」がそれぞれ表示されるようになります。
関連【CSS font-familyの使い方】フォント種類・字体の変更方法
システムフォントは、Webフォントのようにライセンスを気にする必要は基本的にありません(厳密にはライセンスがないわけではありません)。
システムフォントは表示速度が早い点がメリット
システムフォントを利用するメリットは、表示速度が早いという点です。
後ほど紹介するWebフォントでは、サーバー上にあるフォントデータを読み込む必要がある為フォントの表示に時間がかかります。
一方、システムフォントの場合はインターネットを介さず、デバイス内にあるフォントを使用して文字を表示する為、読み込みが早くなります。
デメリットばユーザーの環境によってフォントを統一できない点
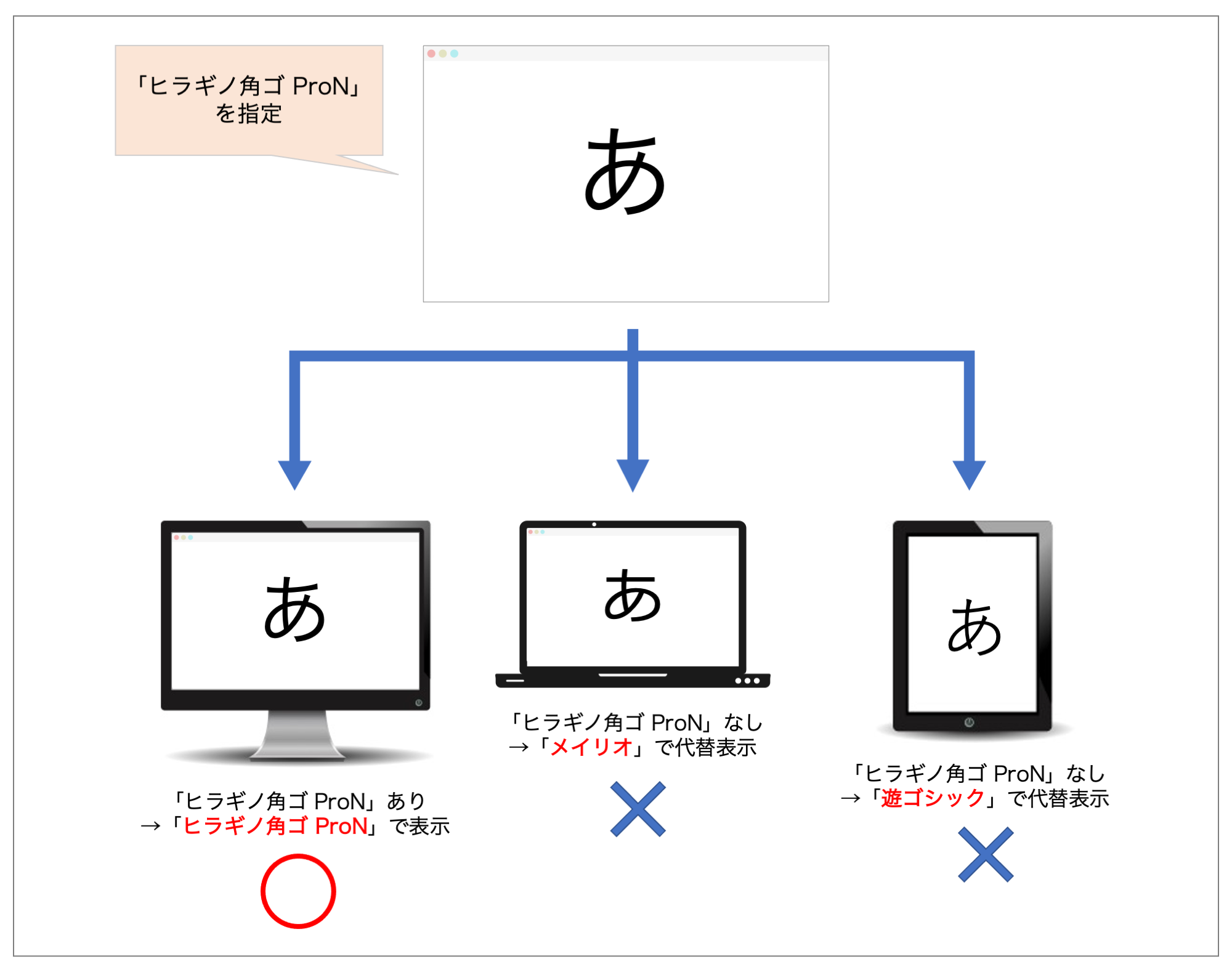
システムフォントの注意点は、ユーザーの環境によって表示されるフォントが変わってしまう点です。
先ほども解説しましたが、MacやWindowsなどOSによって標準搭載されているシステムフォントは異なります。
font-familyに「ヒラギノ角ゴ ProN」を指定している場合でも、「ヒラギノ角ゴ ProN」が搭載されていない環境で閲覧しているユーザーの画面には異なる代替フォントが表示されることになります。

また、Android OSは「明朝体系フォント」がインストールされていないため、明朝体系をしていてもゴシック体で表示されます。
サイトのデザインを重視してフォントを統一したい場合はWebフォントを検討してみましょう。
Webフォントとは?
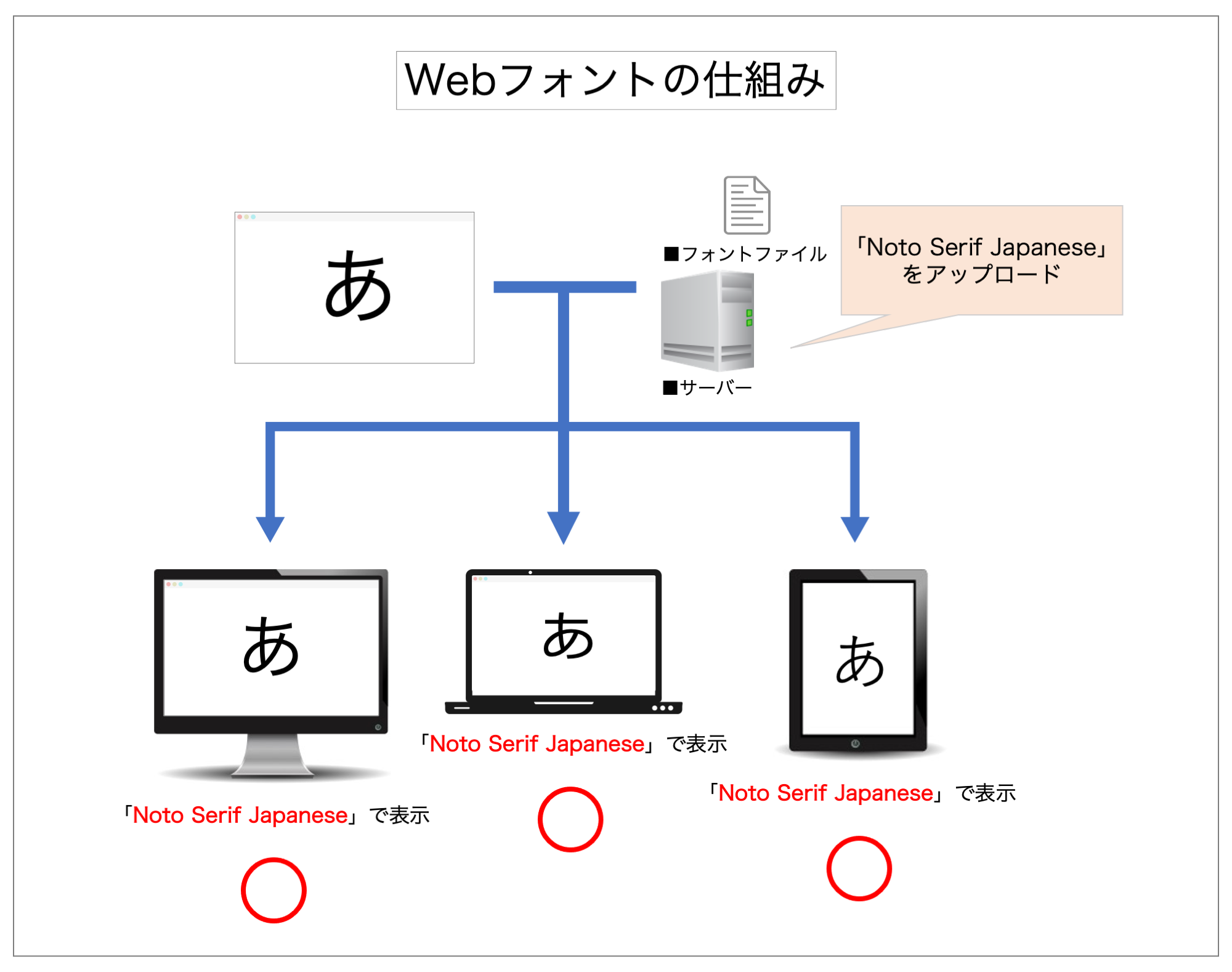
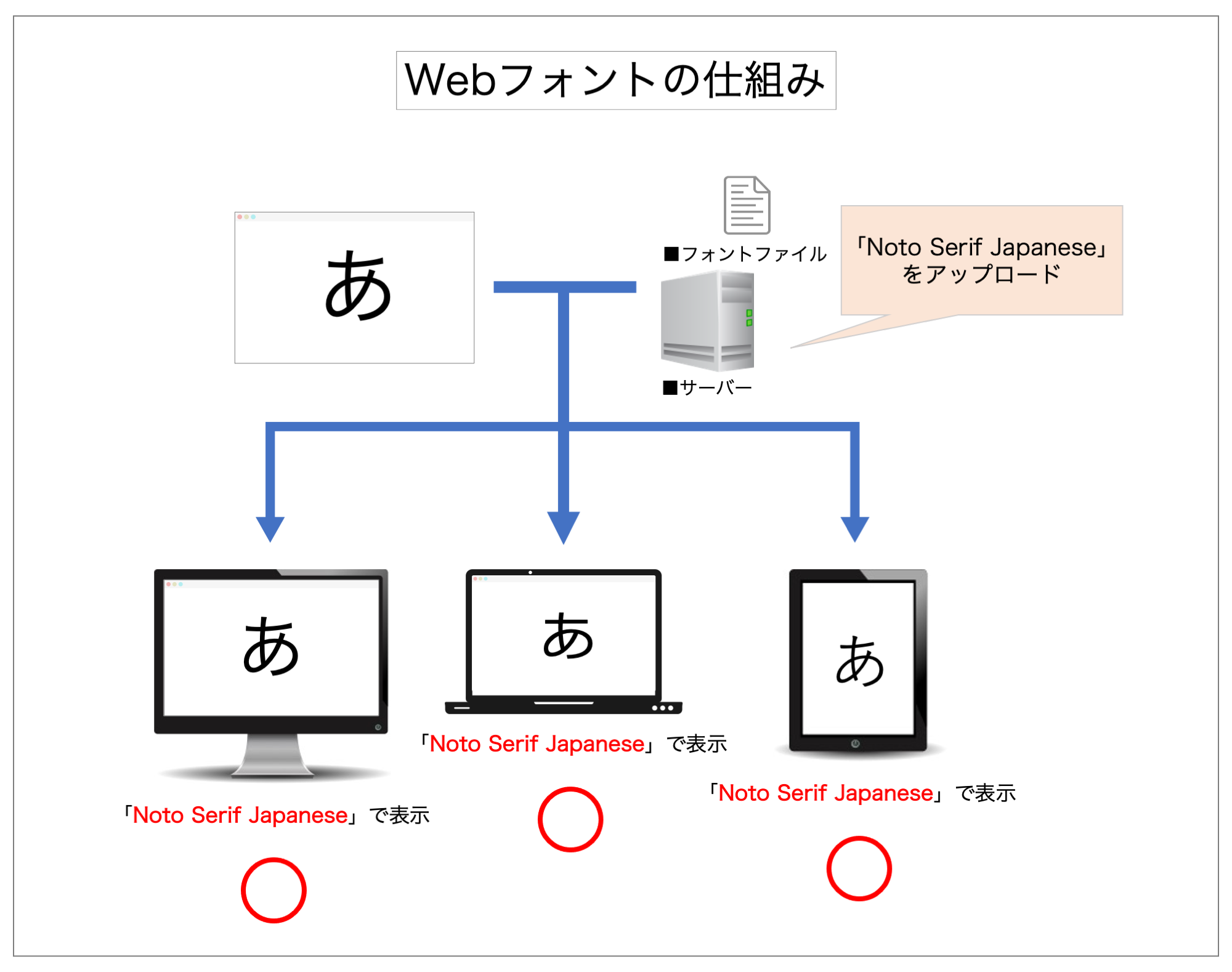
Webフォントは、サーバー上にアップロードされたフォントデータを読み込み、文字を表示する仕組みのことを言います。
WebフォントではMac・Windows、iPhone、Androidなどの閲覧端末によらず表示を統一することができます。

その為、ユーザーの環境に依存せず常に同じフォントを表示させることが可能です。
Webフォントを使用するメリット・デメリットは下記の通りです。
| メリット |
|
|---|---|
| デメリット |
|
Webフォントを設定する方法
なおWebフォントを設定する方法は大きく分けて2つの方法があります。
■Webフォントを設定する方法
- Webフォントサービスを使用する方法 (難易度: )
- 自分でフォントファイルをサーバーにアップロードしてCSSで読み込む方法(「セルフホスティング」と言ったりします。) (難易度: )
有料ライセンスのものあり著作権には注意
Webフォントは無料のものもあれば、有料でサービス提供しているもの、無料だが制限付きのものなど、色々な提供形態があります。
制作代行でWebフォントを利用する方も、商用利用の可否・クレジット表記なども問題ないことを確認して導入するようにしましょう。
1. Webフォントサービスを使用する方法 (難易度: )
1つ目の方法は、Webフォントサービスを使用する方法です。
いくつか有名なWebフォントサービスを挙げると、「Google Fonts」や「TypeSquare」、「FONTPLUS」などがあります。


これらのサービスを使うとフォントデータを自分でサーバー上にアップロードする必要がなく、サービス側が生成するコードをサイトの該当箇所にペーストするだけで使うことができます。
2. 自分でフォントファイルをサーバーにアップロードしてCSSで読み込む方法 (難易度: )
2つ目の方法は、自分でフォントファイルをサーバーにアップロードしてCSSで読み込む方法です。
こちらはフォントファイルを自ら準備しサーバーにアップロードしなければならないので、初心者にとってはやや難易度が高い設定方法になります。
- フォントのライセンスを確認する (必須項目: 商用、再配布、改変の可不可。)
- Webフォント形式のフォントファイルを準備する
- フォントファイルをサーバーにアップロードする
- @font-face規則を指定する
なお具体的なやり方についてはこちらでは割愛しますが、気になる方は「Webフォント セルフホスティング」のような検索ワードで検索してみてください。
Webフォントはユーザーの環境に左右されずフォントを統一できる
Webフォントユーザーの環境に左右されずフォントを統一ができます。
Webフォントはサーバー上にアップロードされたフォントデータを読み込み文字を表示する為、ユーザーの使用デバイスにフォントがあるかどうかは関係ありません。

その為、「どうしてもこのウェブサイトにはこのフォントを使用したい」といった場合などには、Webフォントを使用されると良いと思います。
Webフォントは表示速度がシステムフォントより遅い点に注意
Webフォントを利用すると、表示速度が遅くなる点に注意です。
システムフォントとは違い、Webフォントの場合はサーバーにアップロードされているフォントデータを読み込んでからフォント表示するため、若干時間がかかります。
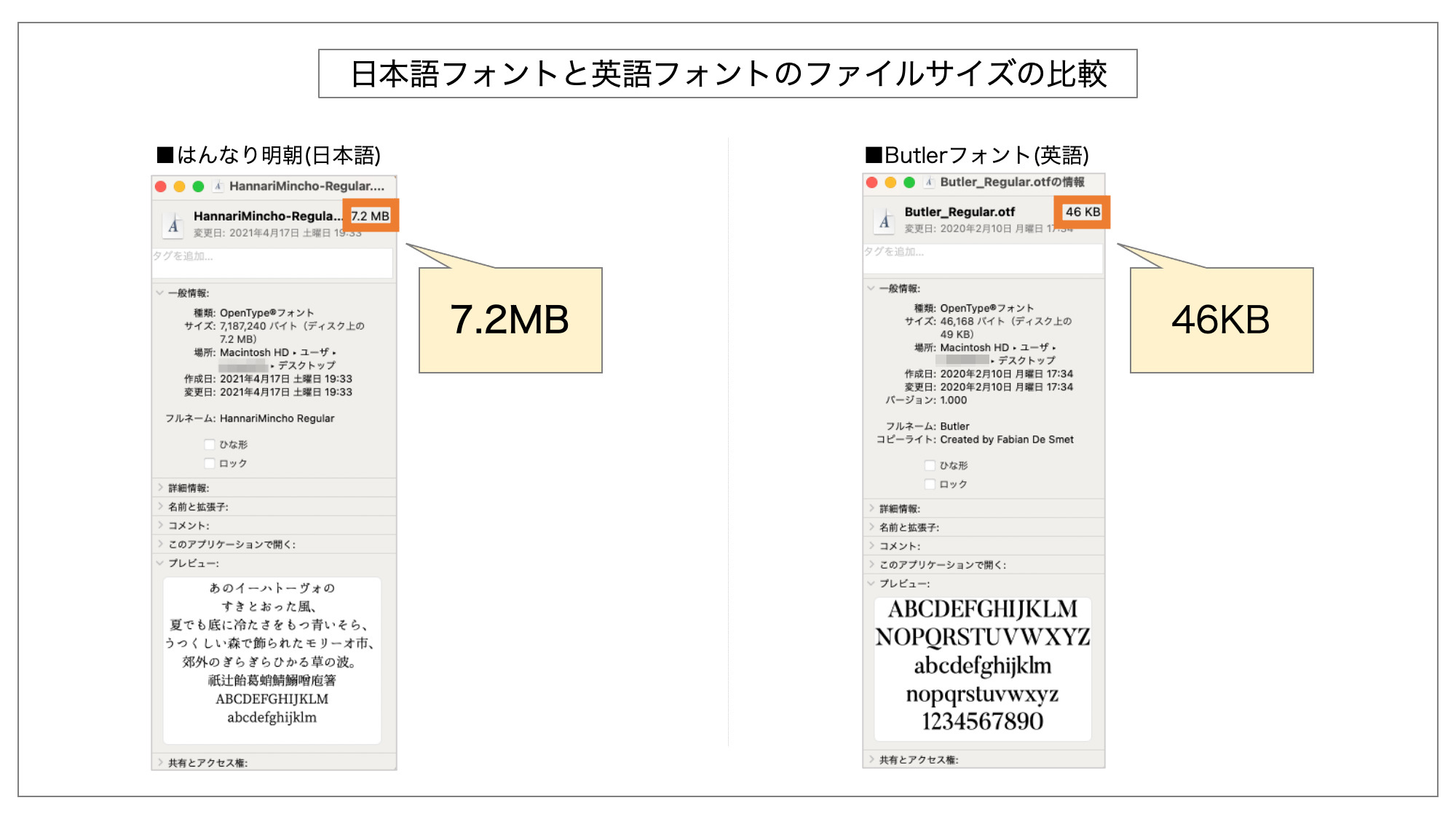
特に日本語フォントの場合は英語フォントと比べて文字数が多いので、ファイルが重くなり、余計に時間がかかってしまう点にも注意が必要です。

まとめ
まとめです。今回は、システムフォントとWebフォントの違いや両者のメリット・デメリットをご紹介しました。

| システムフォント | Webフォント | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
一般的なブログの場合は表示速度も速いシステムフォントの方で良いと思います。
美観重視でフォントが全体のイメージを大きく担っているホームページの場合はWebフォントを使用する方が良いケースもあるでしょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
nbsp;
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室