WordPress(ワードプレス)は色々な設定やプラグインがあり、WordPressインストール後に何をどう設定すれば良いか分からないという人も多いです。
そこでここでは、WordPressインストール後に実施したいおすすめの初期設定をご紹介します。
本記事を読むにあたって
(※)本記事は2022年5月に更新した内容です。
ご利用のテーマやプラグインの組み合わせによっては競合する場合がありますのでご注意ください。
WordPressの初期設定概要
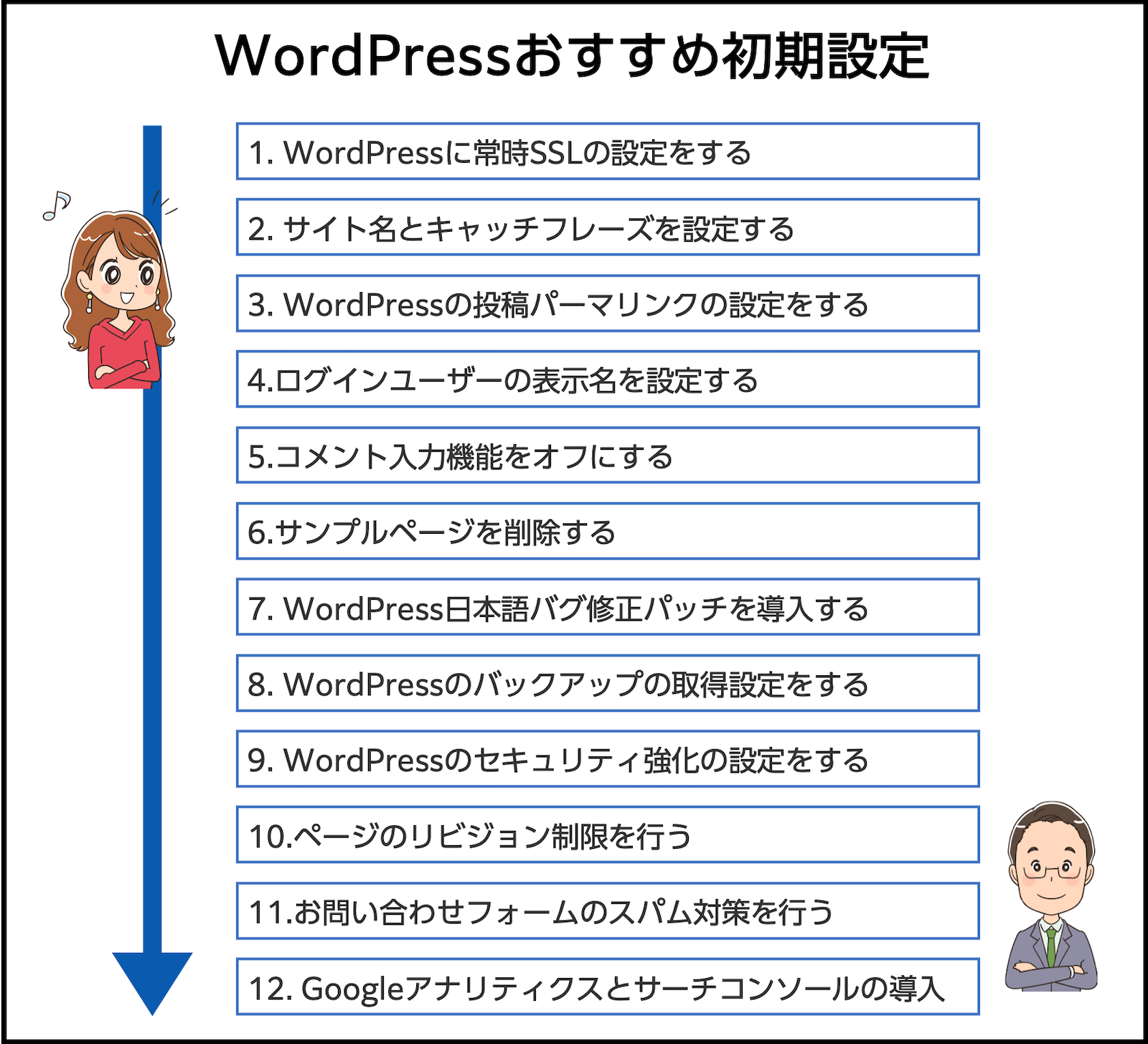
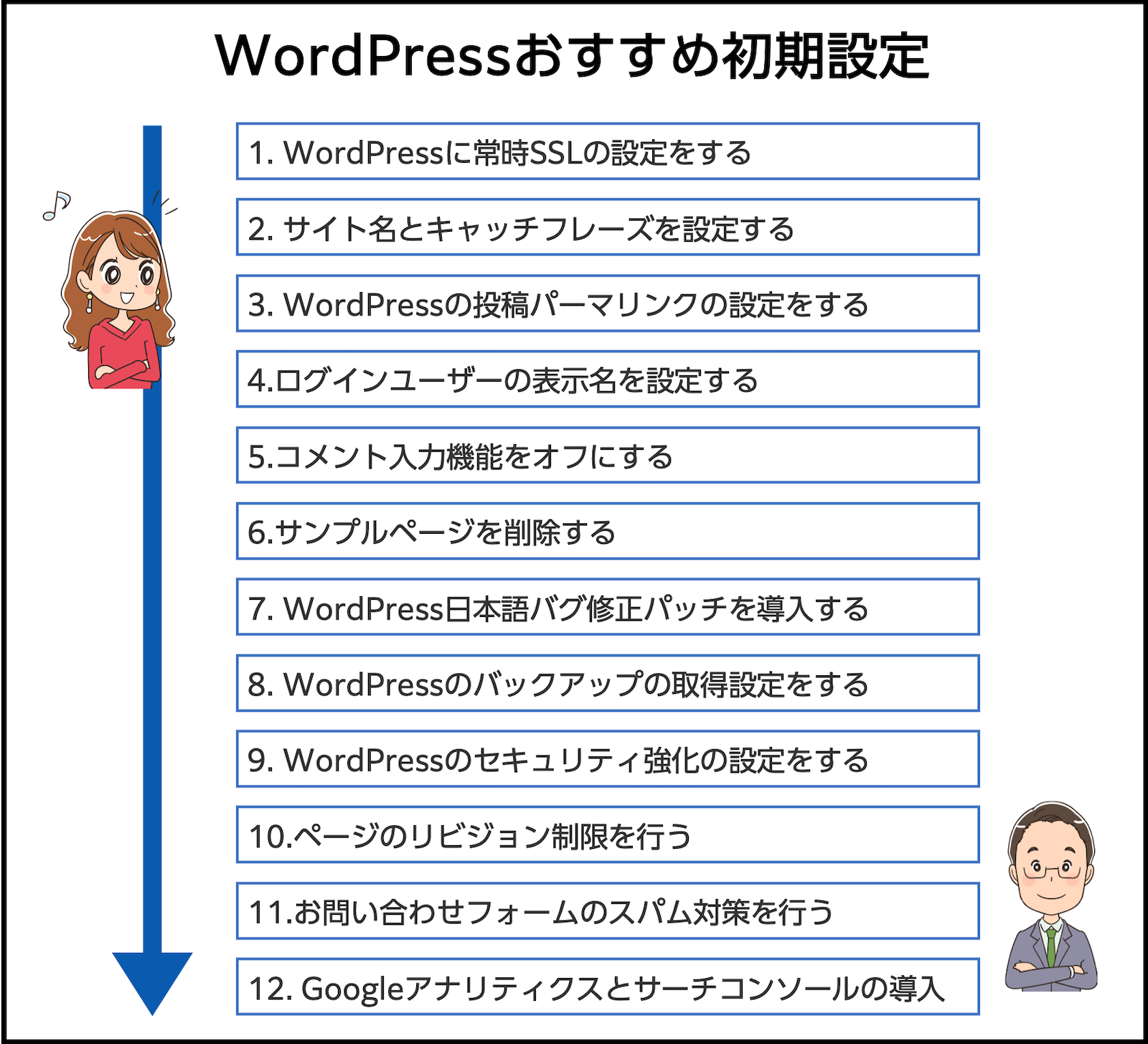
今回紹介するWordPress初期設定の概要は、下記の通りです。

WordPress初期設定の概要
- WordPressに常時SSLの設定をする
- サイト名とキャッチフレーズを設定する
- WordPressの投稿パーマリンクの設定をする
- ログインユーザーの表示名を設定する
- コメント入力機能をオフにする
- サンプルページを削除する
- WordPress日本語バグ修正パッチを導入する
- WordPressのバックアップの取得設定をする
- WordPressのセキュリティ強化の設定をする
- ページのリビジョン制限を行う
- お問い合わせフォームのスパム対策を行う
- GoogleアナリティクスとGoogleサーチコンソールを導入する
- サーバー・独自ドメインの契約・設定が完了していること
- WordPressのインストールが完了していること
- WordPressのテーマインストールが完了していること
(※)テーマ独自の初期設定はテーマにより設定方法が異なるためここでは割愛します。テーマの設定以外の部分を中心に説明していきます。
合わせて読みたい記事
WordPressのテーマ設定については「【初心者向け】WordPressのテーマのインストール手順・設定方法を徹底解説」をあわせてご参照ください。
また、投稿の使い方、固定ページの使い方、メニューバーの作り方などのWordPressの基本操作は知っている前提で説明してきます。
WordPressの使い方について勉強したい方は「【総まとめ版】初心者向けWordPress(ワードプレス)の使い方」をご参照ください。
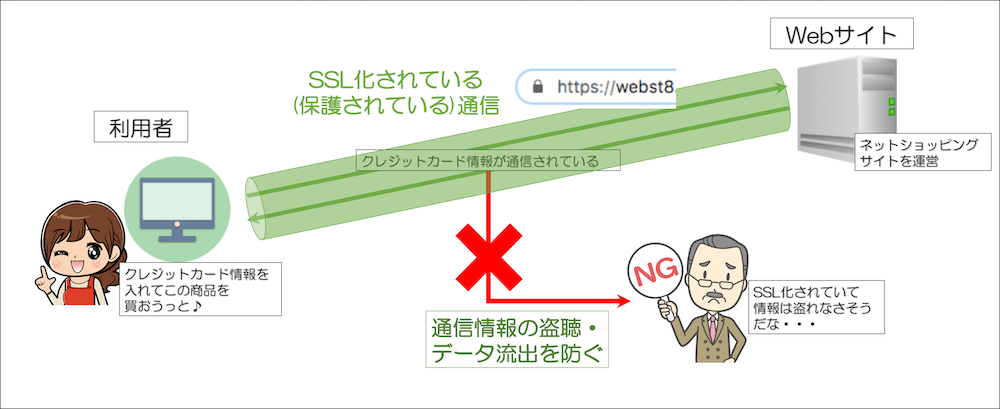
WordPressに常時SSLの設定をする
まずは、WordPressに常時SSLの設定をしていきましょう。最近のレンタルサーバーでは、ドメイン設定時に自動でSSL設定されている場合も多いです。
まず、「https://ご自身のWordPressサイトアドレス」でサイトが表示されるかどうかを確認してください。
ご自身のサイトがサーバー側でSSL化されているかは下記のように鍵マークのアドレスバー付きの画面が表示されます。
![]()
(関連記事)サーバー側でSSL化する方法
レンタルサーバー側でまだSSL化ができていない場合はSSLを実施しましょう。
ロリポップでWordPressに常時SSLを設定する方法
エックスサーバーでWordPressにSSL(https化)を設定する方法
【SSLとは】SSLの意味と必要性および仕組みや種類を解説

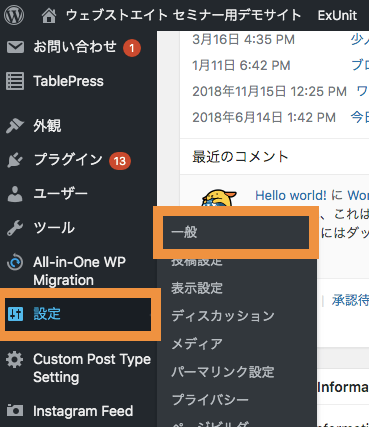
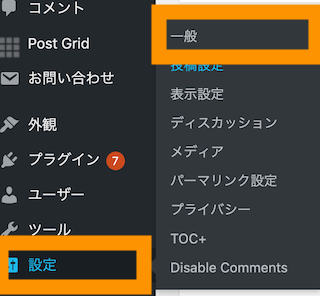
(以下、https://サイトのアドレス/でアクセスできたのちの作業です)SSL化ができれれば、さらにWordPress側のアドレス設定でもSSL設定を行います。WordPress管理画面で設定>一般設定をクリックします。

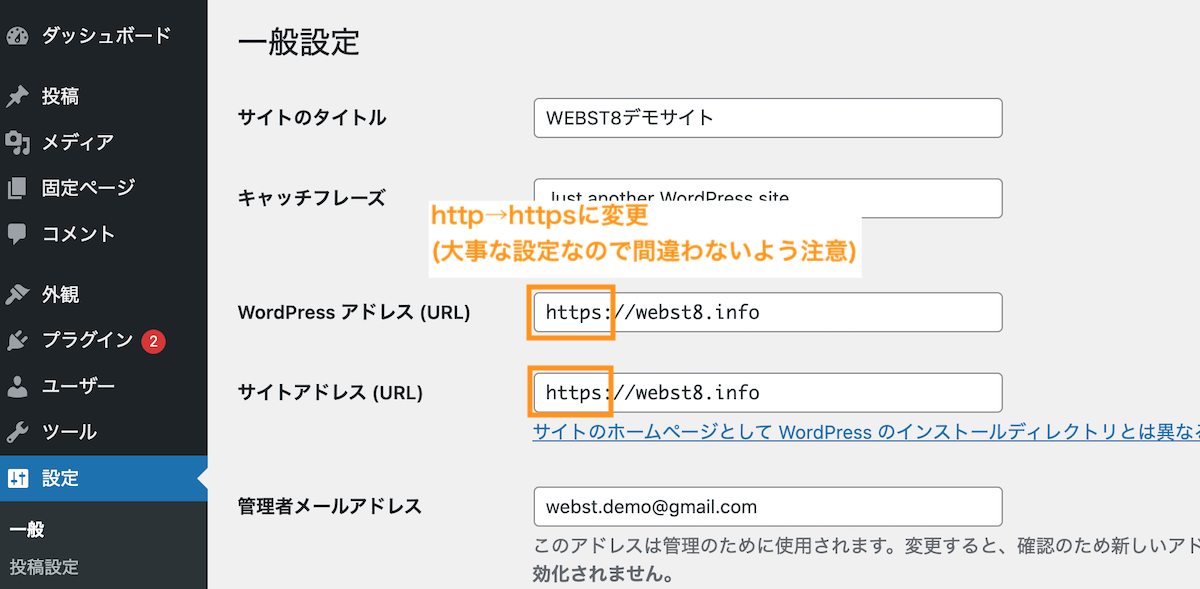
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、「変更を保存」をクリックします。

(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。
変更を保存します。

一旦ログアウトされるので、再度ログインしましょう。

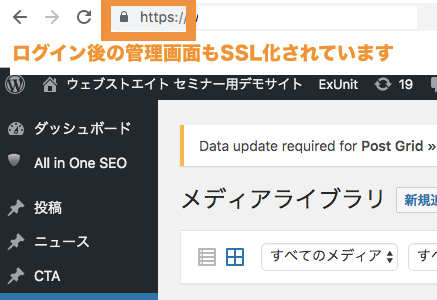
管理画面のアドレスがhttpsになっていることが確認できたらOKです。

サイト名とキャッチフレーズを設定する
つぎに、WordPressのサイト名とキャッチフレーズを設定しておきましょう。
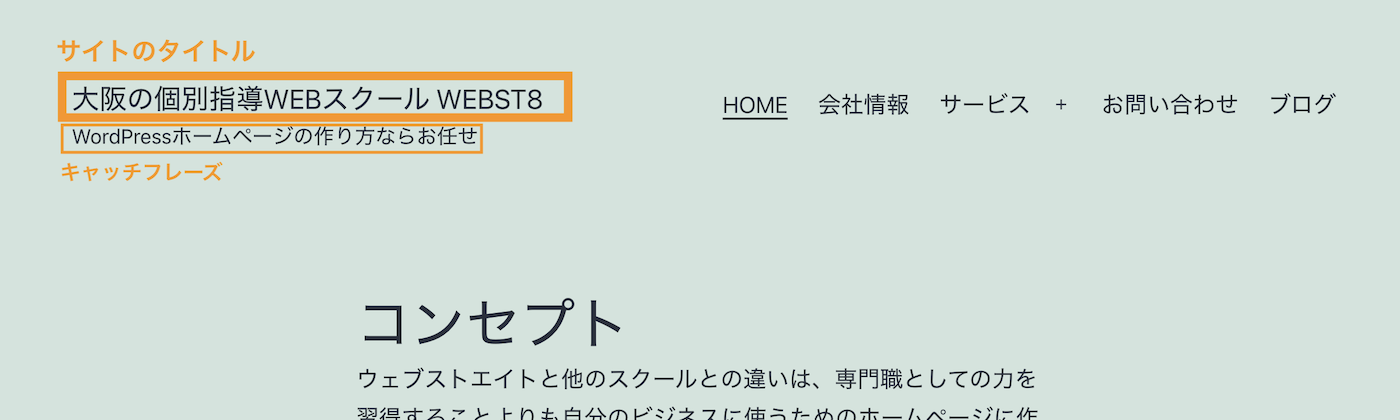
サイト名やキャッチフレーズは、主にサイト表示した際にヘッダー部分やフッター部分に表示されます。また、Googleなどで検索したサイトのタイトルにも利用されるため、重要な設定です。
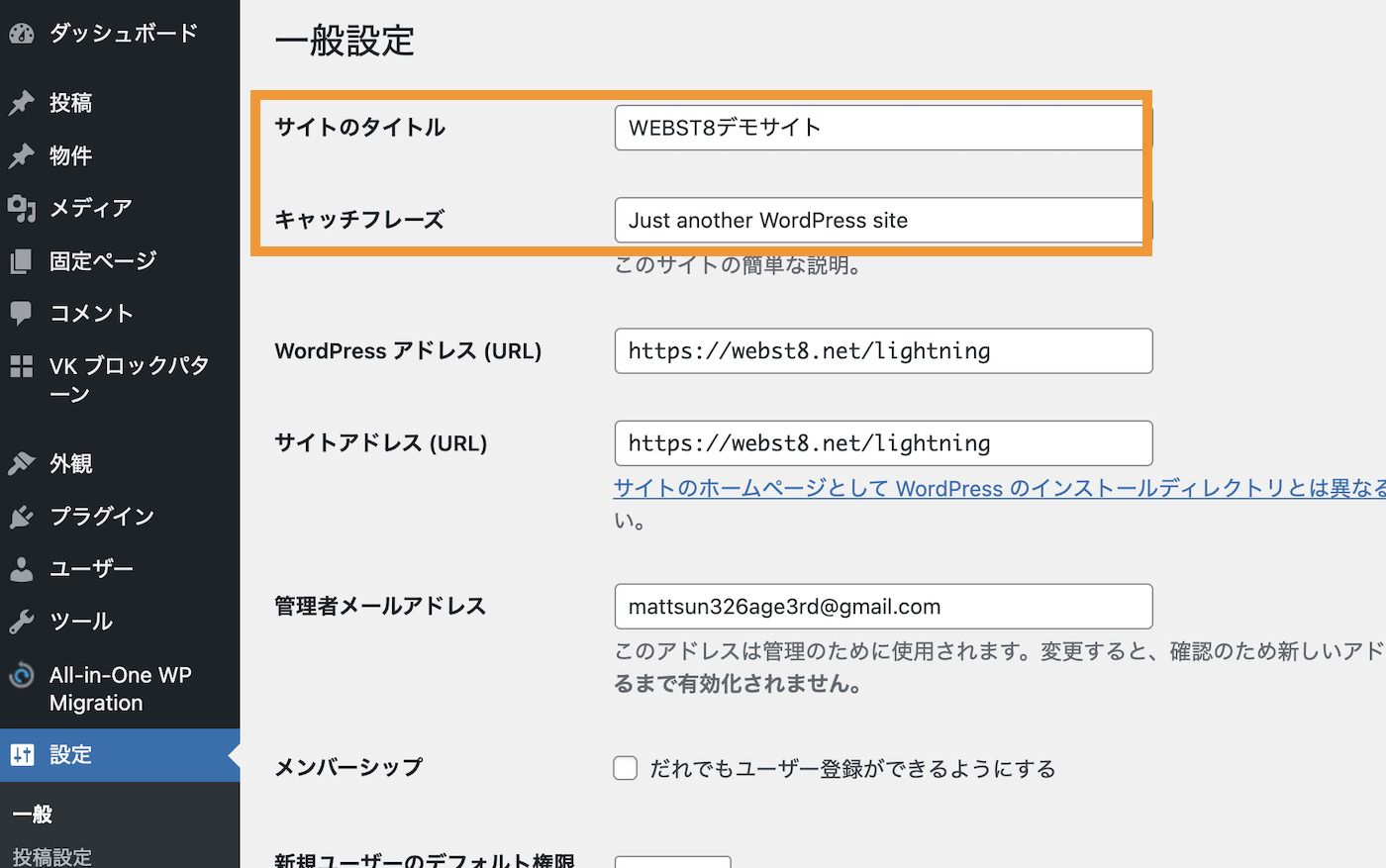
まず、設定>一般設定を選択します。

一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

(関連記事)WordPressキャッチフレーズ変更方法と何を入れるか・空白?
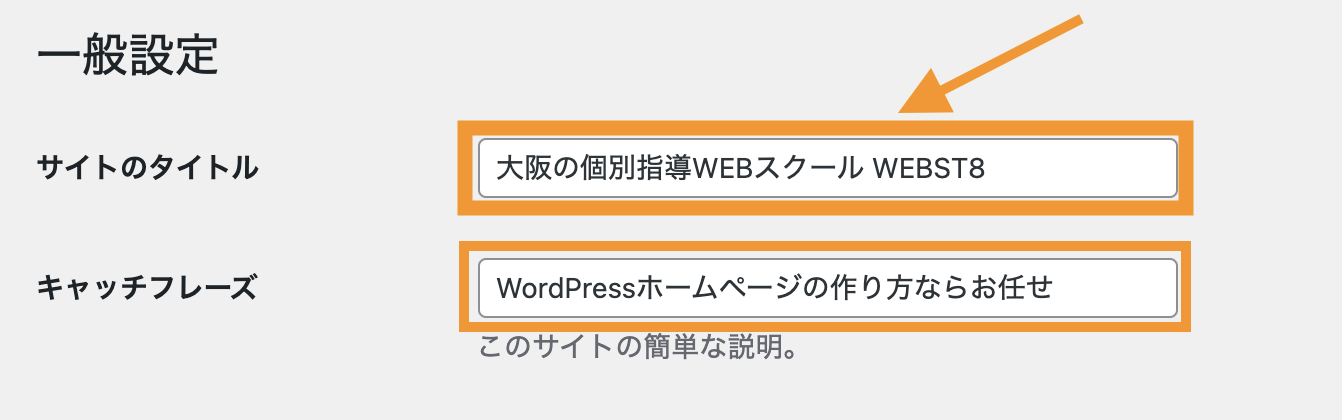
ここでは下記のように変更して保存します。

ご利用のテーマによっては、サイトのタイトルやキャッチフレーズの表示が更新されています。

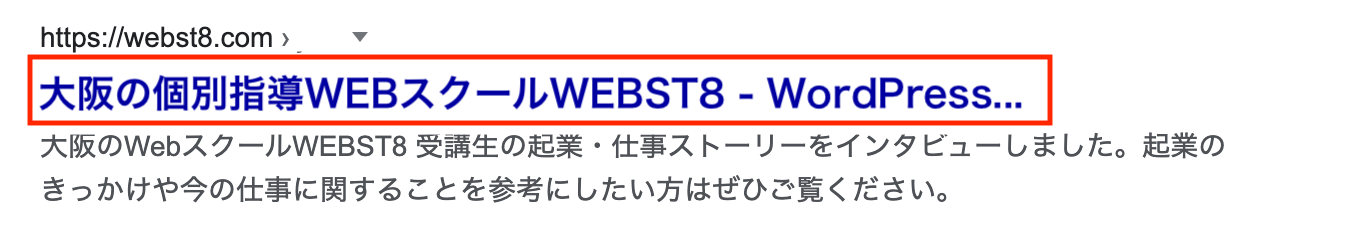
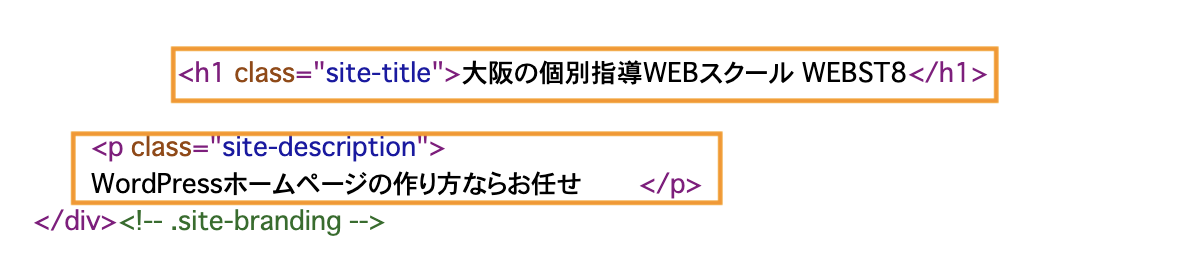
基本的に、ここで設定したサイト名titleタグに設定され、検索エンジンで検索した際のタイトルとして表示されます。

また、titleタグ以外にも、テーマによっては設定したサイトのタイトルがh1タグに使われたり、キャッチフレーズがpタグやメタ説明文に使われることもあります。

(※)All in one SEO PackなどのSEO系プラグインを利用している場合は、サイトタイトルを別の箇所で設定したりする場合もあります。
(関連記事)WordPressサイト名(タイトル)の変更方法と何を入れるべきか
(関連記事)WordPressキャッチフレーズ変更方法と何を入れるか・空白?
WordPressの投稿パーマリンクの設定をする
つぎにWordPressの投稿パーマリンクを初期設定していきましょう。
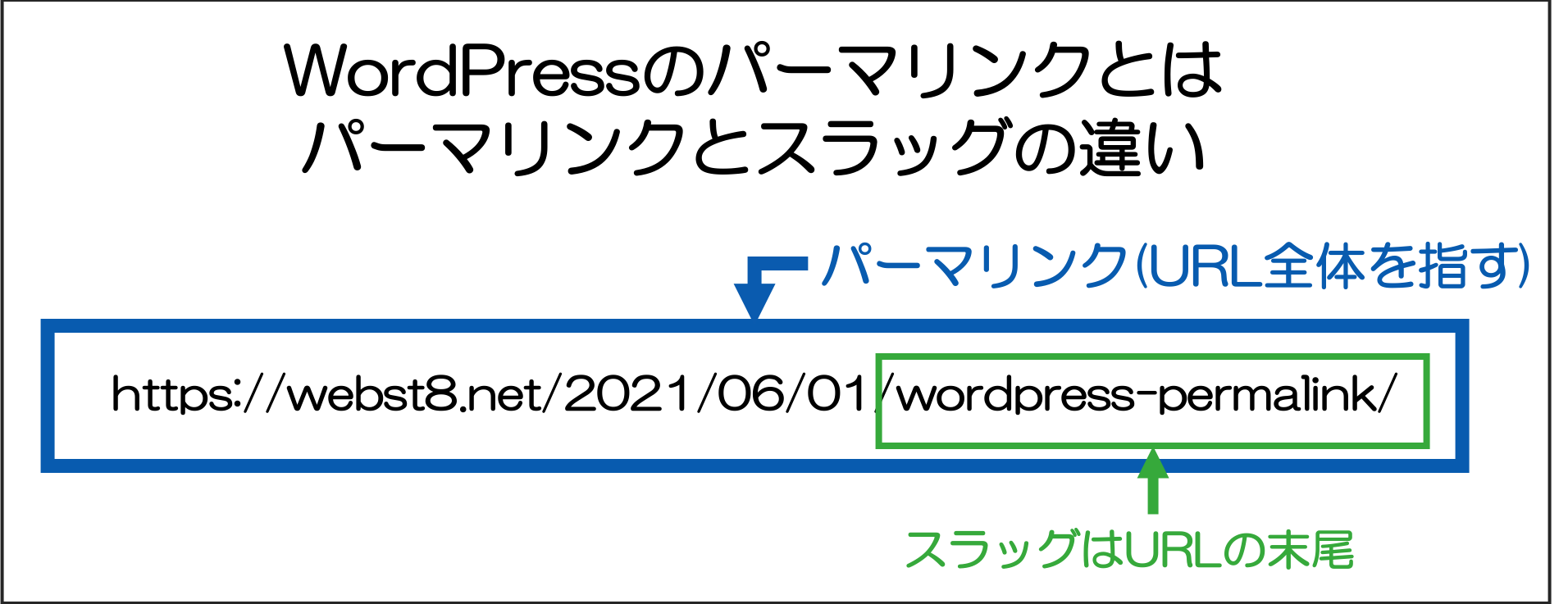
WordPressのパーマリンクとは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。

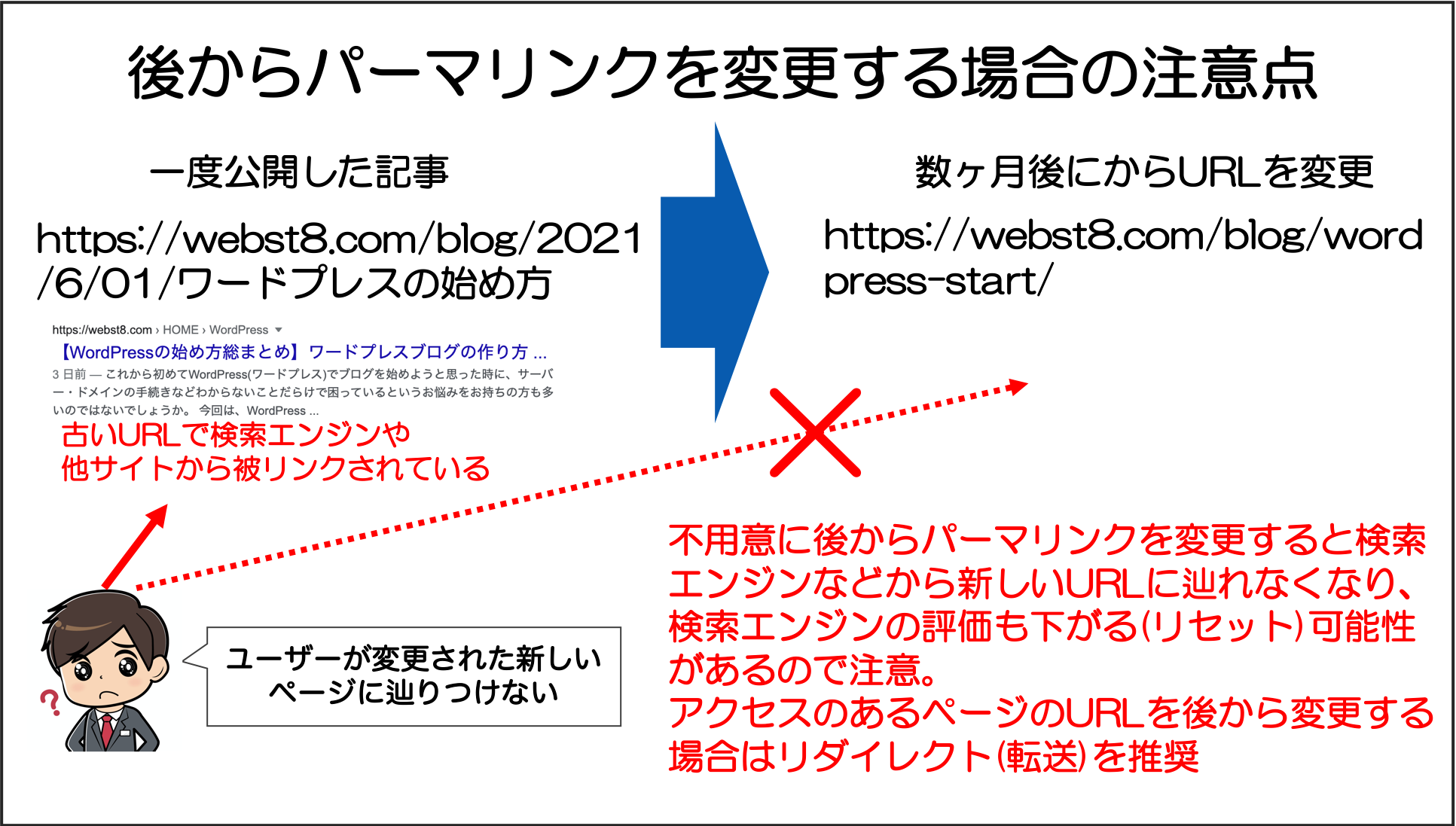
パーマリンク設定は後から変更可能ですが、最初に設定しておいたほうが良い項目で、後から変更はおすすめしません。
後から変更すると、該当ページに対する検索エンジンの評価がリセットされたり、外部リンクからの以前のURLにアクセスした時に404エラーが起きたり、SEOに悪影響を及ぼす可能性があるからです。

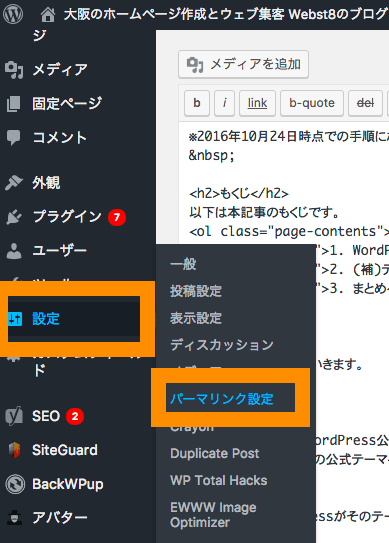
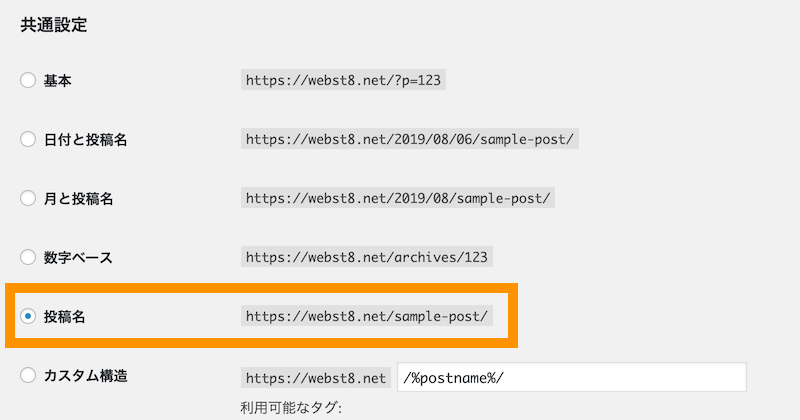
パーマリンクの共通設定は、設定>パーマリンクから設定します。

設定>パーマリンク設定
パーマリンクの共通設定画面が表示されます。ここでは主に投稿のURL構造を設定することができます。当サイトでは「投稿名(例. /sample-post/)」を採用しています。シンプルで検索エンジンにも比較的相性が良いのでおすすめです。

以上でパーマリンクの共通設定は完了です。個々の個別ページのスラッグ(URL末尾)の変え方などについては「WordPressパーマリンク/スラッグの変更方法&おすすめ設定」をあわせてご参照ください。
ログインユーザーの表示名を設定する
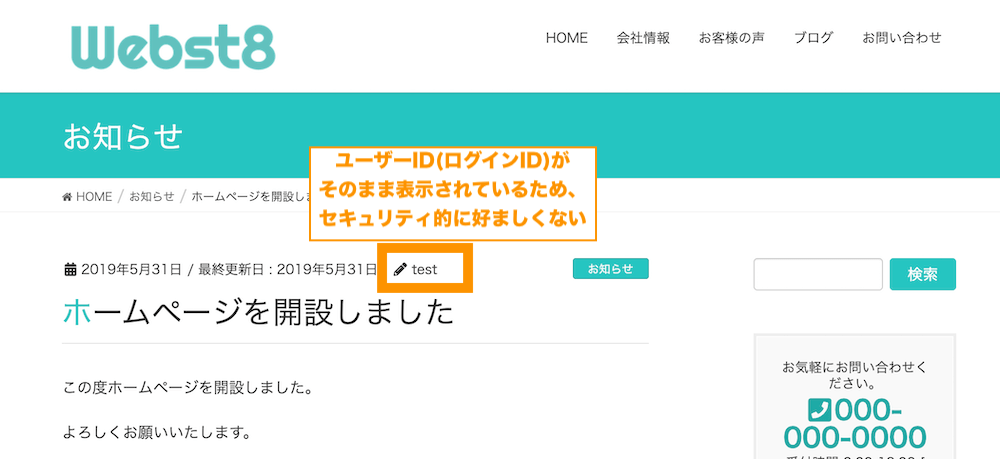
初期状態では、WordPressのログインユーザーIDがブログなどでそのまま表示される場合があります。
セキュリティ的にも見た目的にもあまり良くないので、ブログ上の表示名は変更しておきましょう。

WordPressインストールの初期設定では、WordPressのログインユーザー名(ログインID)がブログなどでそのまま表示される恐れがあり、
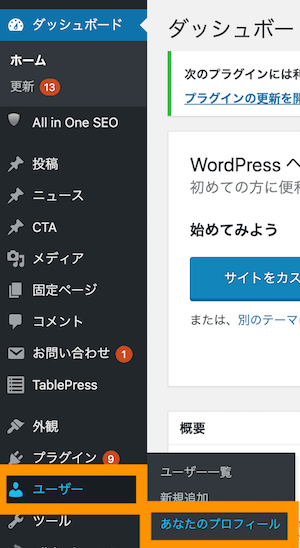
管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

以上で設定は完了です。ユーザー名に関するより詳細については「WordPressログインユーザー名(ID)表示を変更・隠す方法」をご参考ください。
コメント入力機能をオフにする
WordPressでは初期状態で、投稿記事に対してコメント入力機能がついています。コメント入力機能を利用しない場合は、機能をOFFにしておきましょう。
(※)コメント入力機能を有効化しておきたい場合は本操作は不要です。
コメントの受付をできないようにするためには、2段階の設定が必要です。
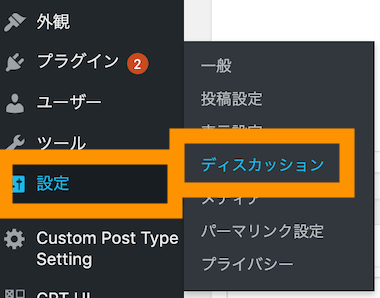
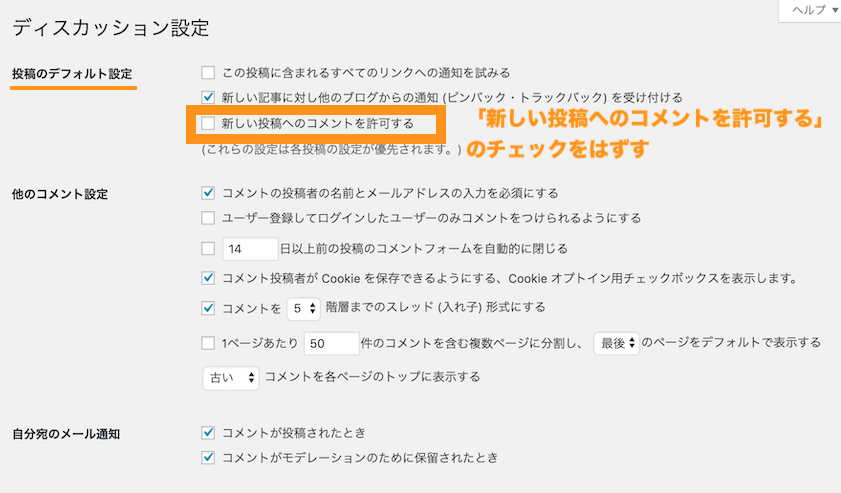
まず、設定>ディスカッションからコメント受付の初期設定をOFFにするために、設定>ディスカッションを選択します。

ディスカッション設定で新しい投稿へのコメントを受け付けるのチェックを外します。

これで、コメント受付無効化の初期設定が完了しました。本手順以降で、新たに作成した投稿記事に関しては、コメント受付欄が表示されていなくなっていることがわかります。

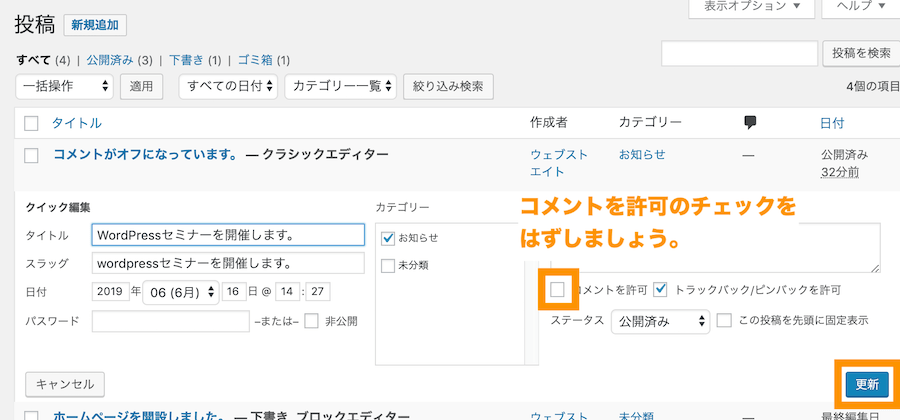
ただし、本手順実施前に投稿した記事については、別途コメント無効化設定する必要があります。
投稿>投稿一覧の既存記事でクイック編集で「コメントを許可」のチェックを外せばOKです。。

以上で、コメントOFF設定完了です。
(関連記事)WordPressでコメント受付できないようにする設定(コメント無効化・OFF)
サンプルページを削除する
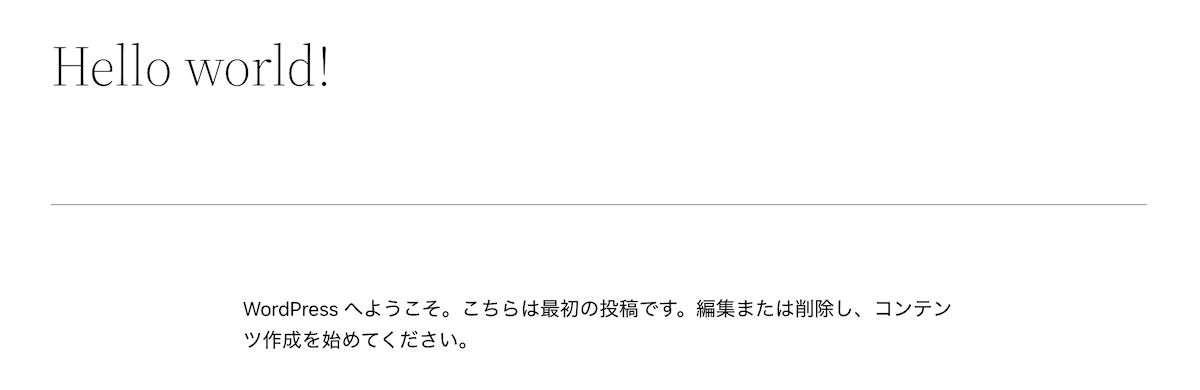
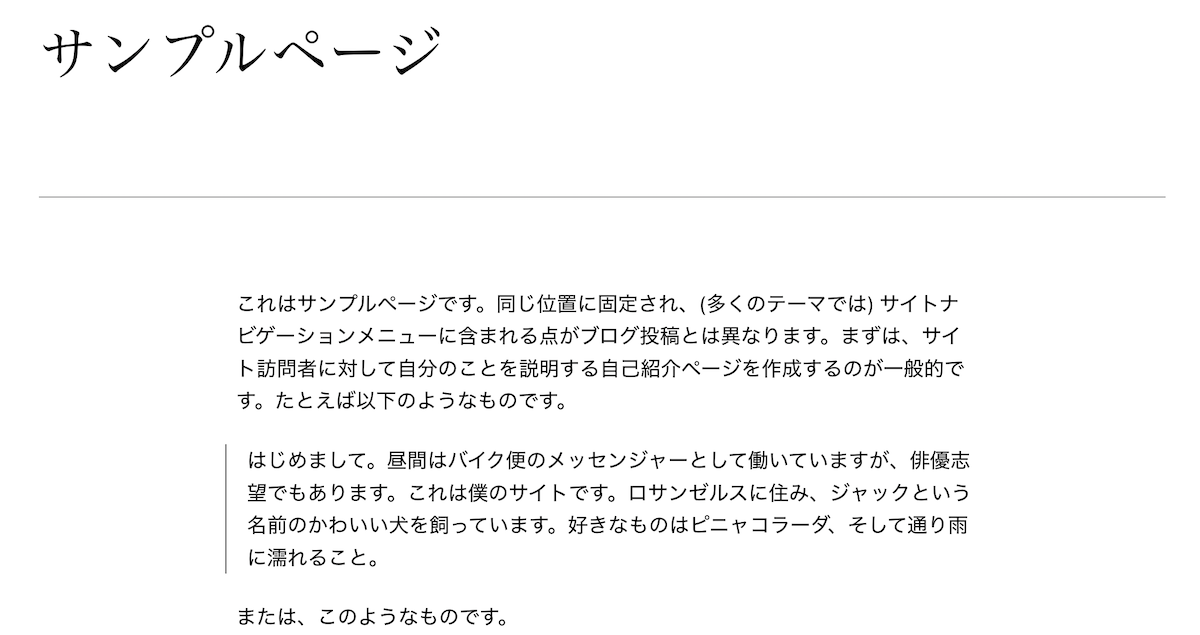
WordPressインストール直後は、投稿にHellow World、固定ページにサンプルページというページが存在します。基本的に不要なので削除しておきましょう。

投稿>Hellow Worldページ

固定ページ>サンプルページ
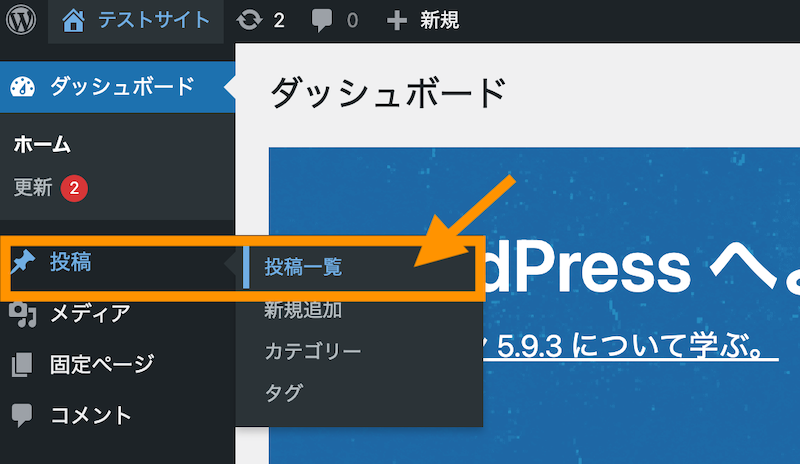
Hello Worldページは、投稿>投稿一覧をクリックします。

投稿一覧でHello Worldをゴミ箱に入れましょう。

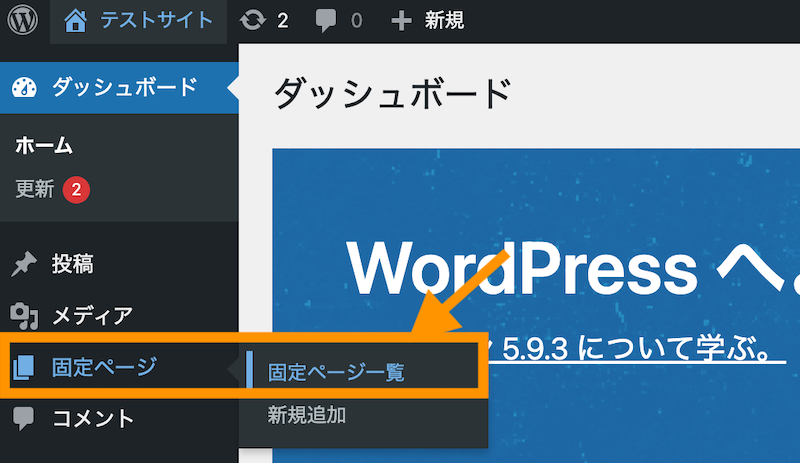
つづけてサンプルページの削除をするには、固定ページ>固定ページ一覧をクリックします。

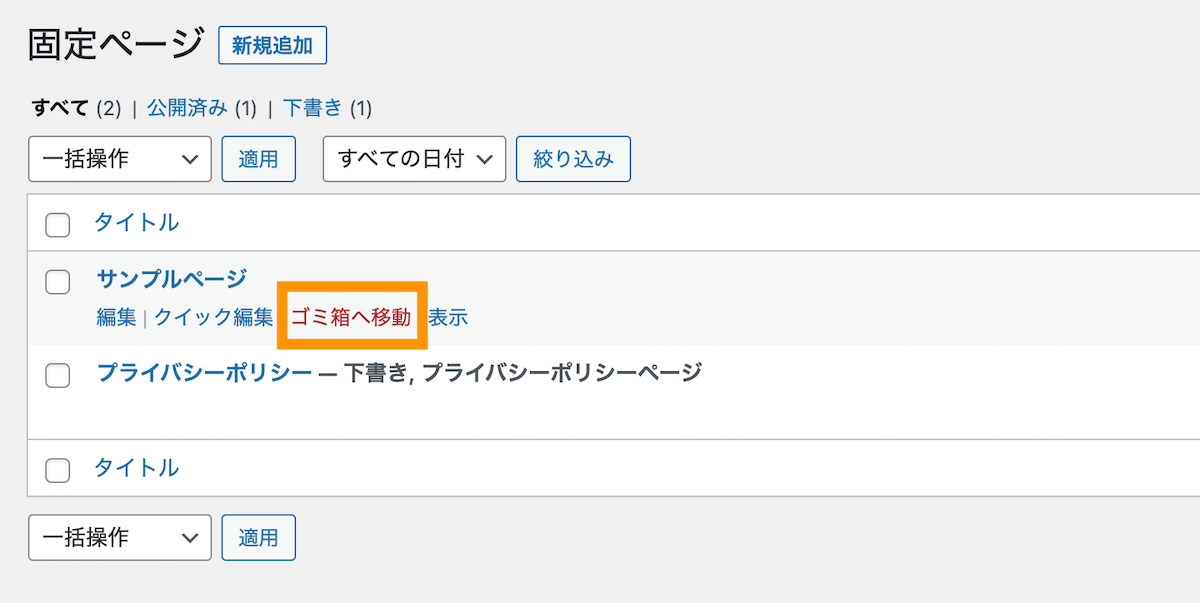
固定ページ一覧でサンプルページを削除しましょう。

以上で、サンプルページの削除は完了です。
WordPress日本語バグ修正パッチを導入する
次に、WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。
WordPressはもともと英語圏で作らているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。
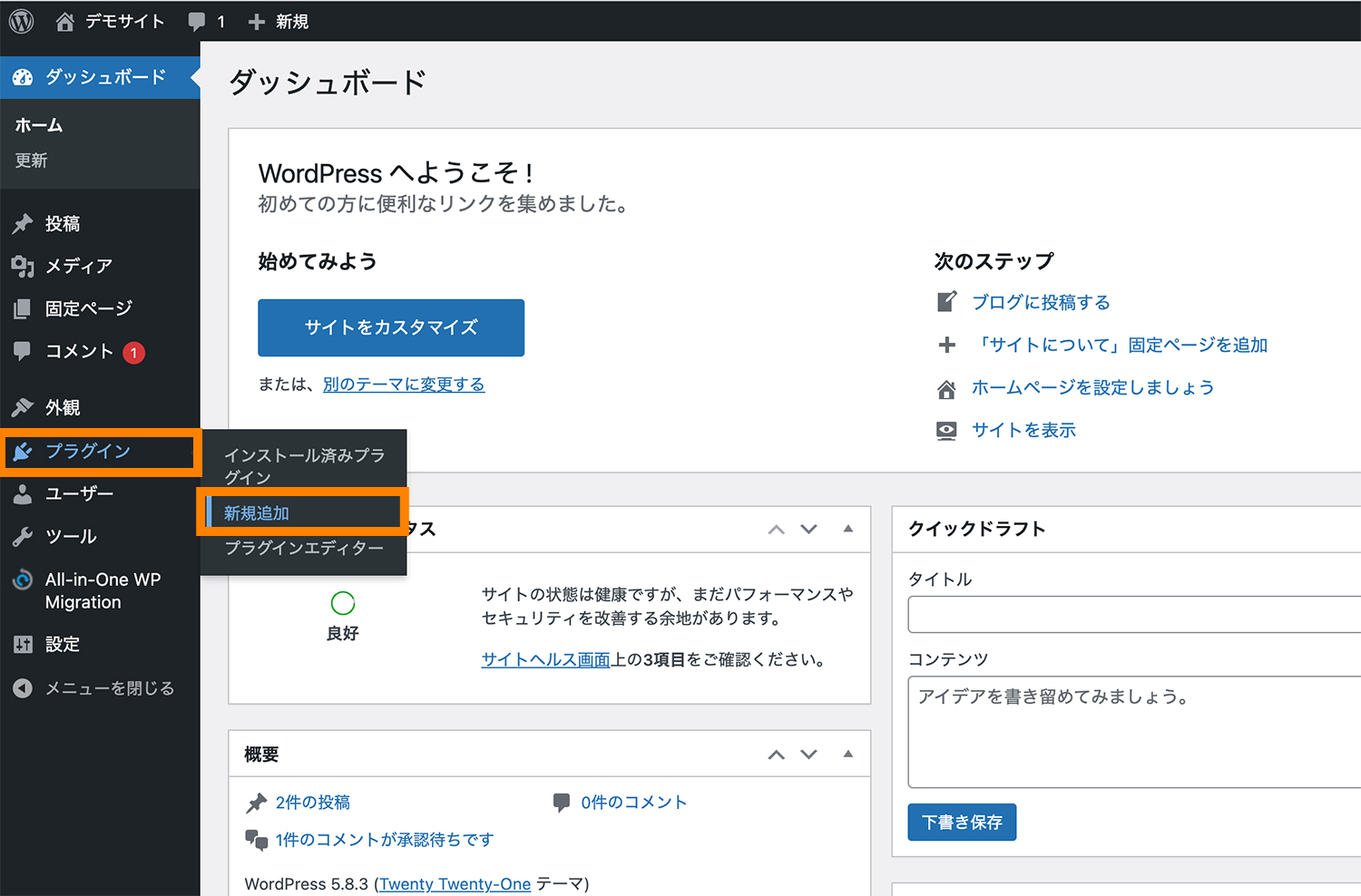
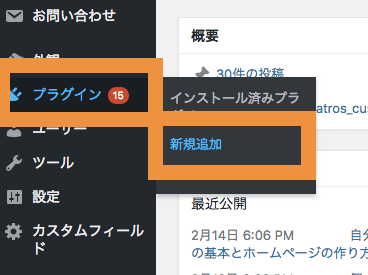
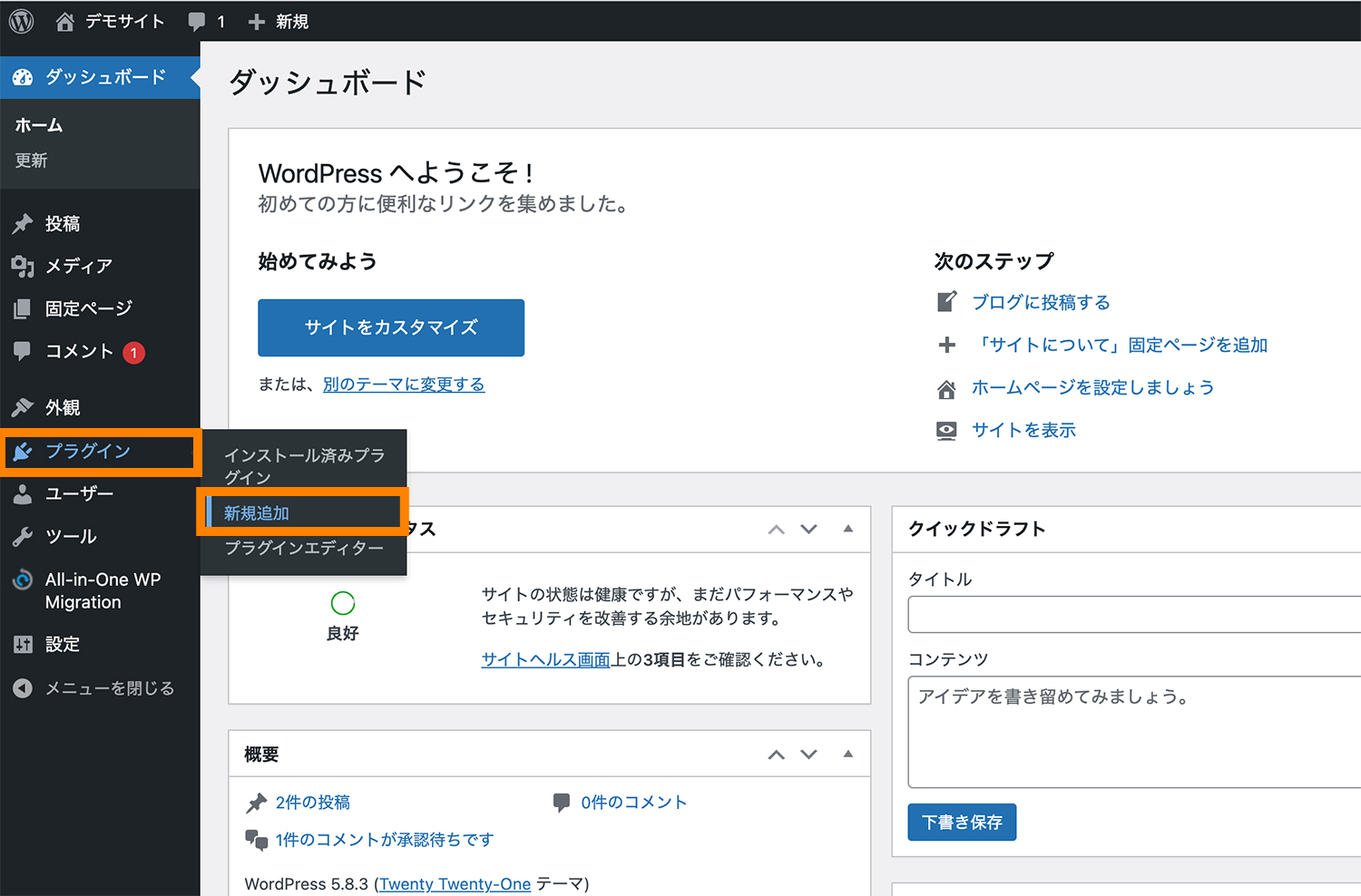
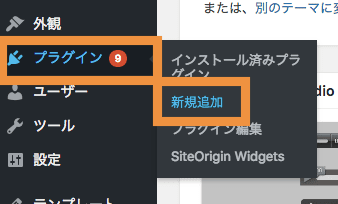
プラグイン>新規追加をクリックします。

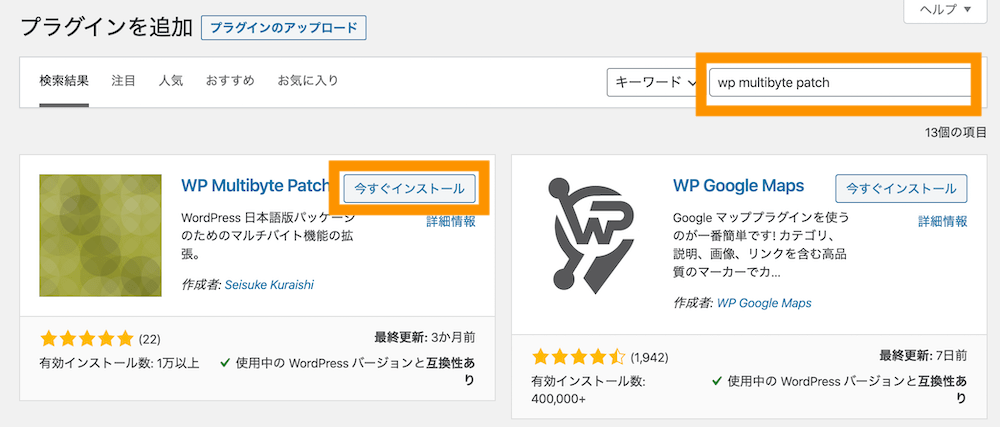
「WP Multibyte Patch」を検索してインストールしてください。

(※)もし初期状態でインストールされている場合は「更新する」と表示されますので、更新してください。
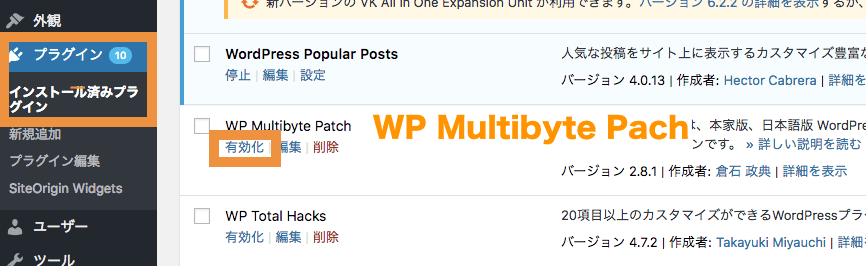
初期状態でインストールされている場合は、プラグイン>インストール済みプラグインから「WP Multibyte Patch」を有効化すればOKです。

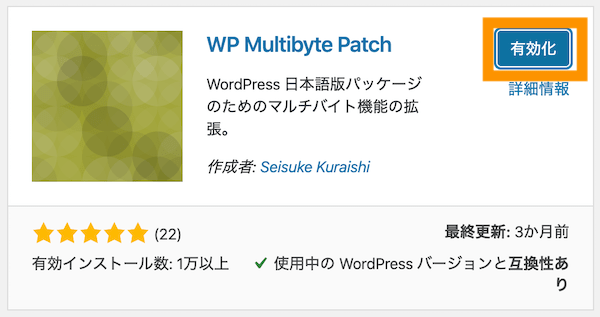
そのまま有効化します。

以上で完了です。
WP Multibyte Patchとは
- 日本語版WordPressの日本語(マルチバイト)対応機能を強化するプラグイン
- 日本語サイトを作る場合は、最初にインストール・有効化しておきましょう。
詳しくは「【導入推奨WP Multibyte Patch】日本語環境強化プラグイン」をご参照ください。
WordPressにバックアップの設定をする
つぎに、万が一WordPressに何かあった時に戻せるようにするために、バックアップの設定を行います。
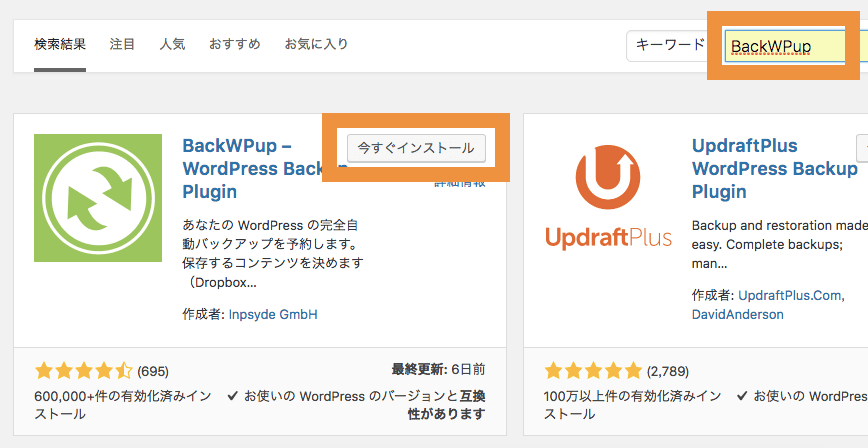
ここでは、BackWPupというプラグインを導入してバックアップを取得します。まずは管理画面からプラグイン>新規追加ボタンを押下します。

まずはBackWPupをインストールします。

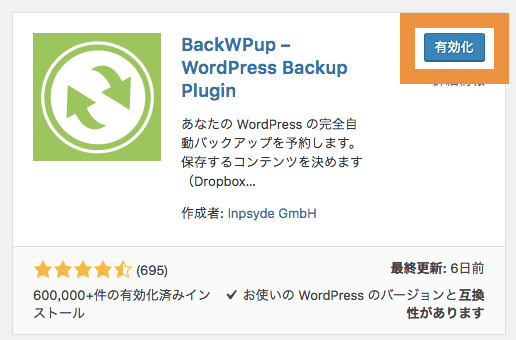
インストール後に有効化してください。

BackWPupでは、手動で任意のタイミングでバックアップをとったり、曜日・日時指定でスケジュールバックアップを取ることも可能です。
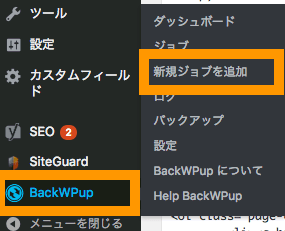
プラグイン有効化後に左側の管理メニューにBackWPupが表示されます。新規ジョブを追加を選択します。(ご利用の環境によっては英語表示されている場合があります。)

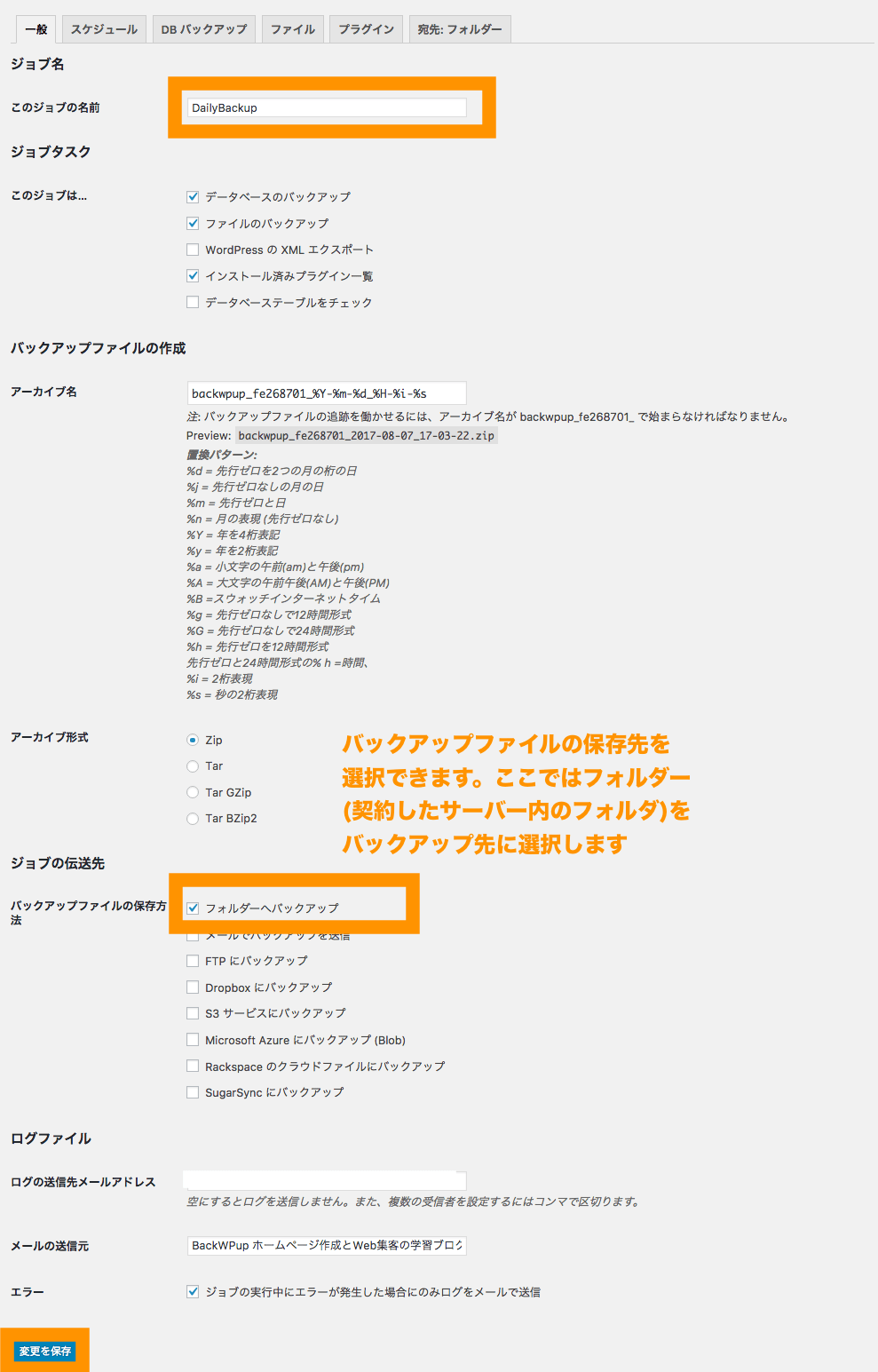
一般タブでは、ジョブの名前とバックアップファイルの保存先を設定します。ここでは契約したサーバー内のフォルダーに毎日バックアップすることにします。下記の設定を行い保存します。
- ジョブの名前を「DailyBackup」
- バックアップファイルの保存先を「フォルダーへバックアップ」

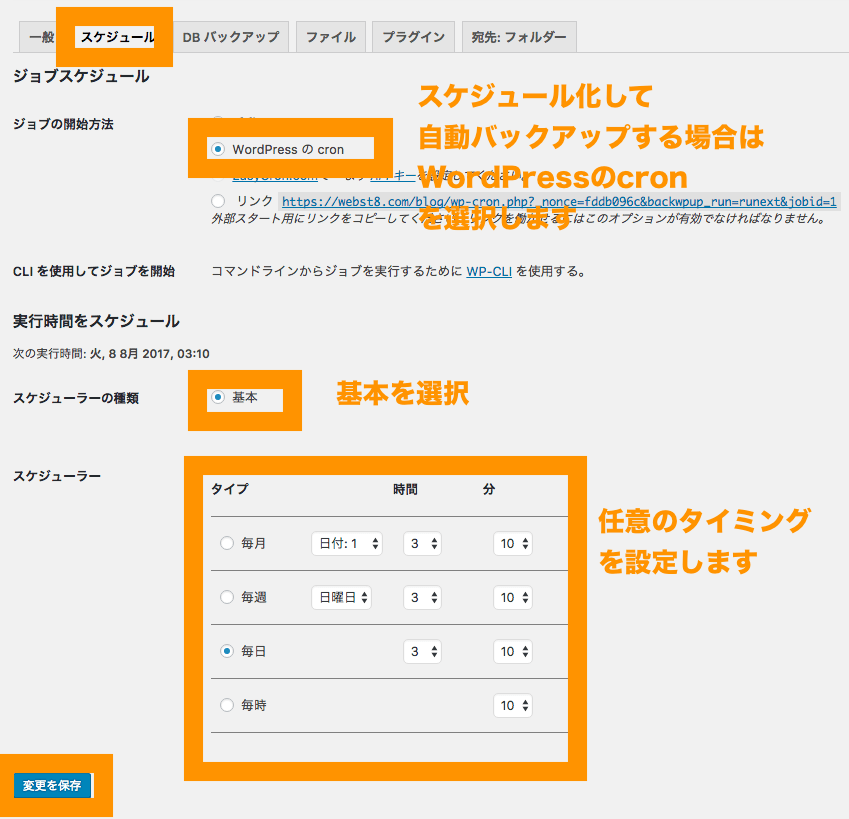
続けてバックアップスケジュールの設定をしていきます。スケジュールタブを開いてください。
- WordPress「cron」を選択
- スケジューラーの種類「基本」
- スケジュールを「毎日 4:10」(設定は運用に合わせて自由にしてください)

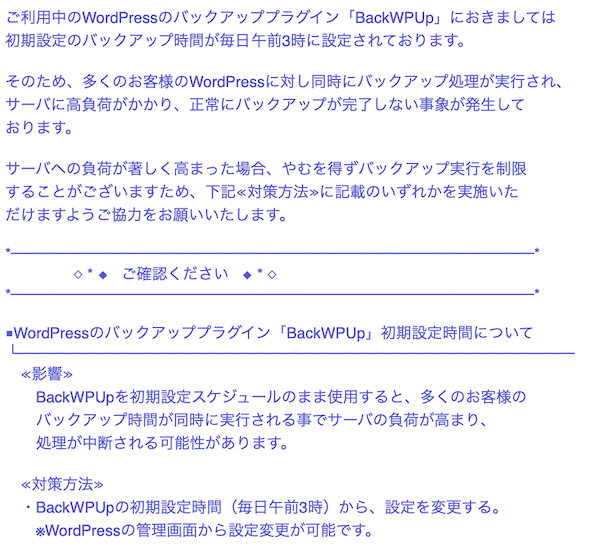
以前、デフォルトの「午前3時」でバックアップを取る人が多くて同時間にレンタルサーバーの負荷が高まりサポートデスクから変更を依頼される方がいらっしゃいました。そのため、レンタルサーバー内でバックアップ時間は、デフォルト「午前3時」から変更することをおすすめします。
■サポートデスクからのメール

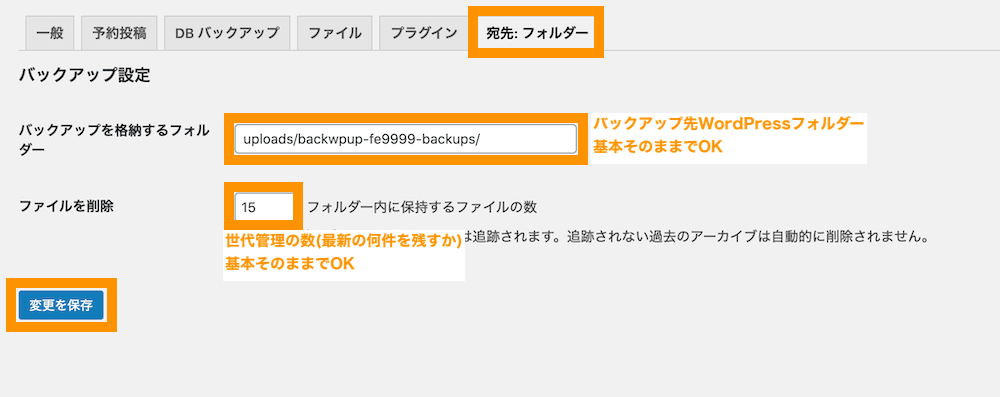
つぎに、保存先となるフォルダーの設定をみています。ファイルを削除:何世代分のバックアップデータを残すかを設定できます。ここではデフォルトの15のままにしておきます。

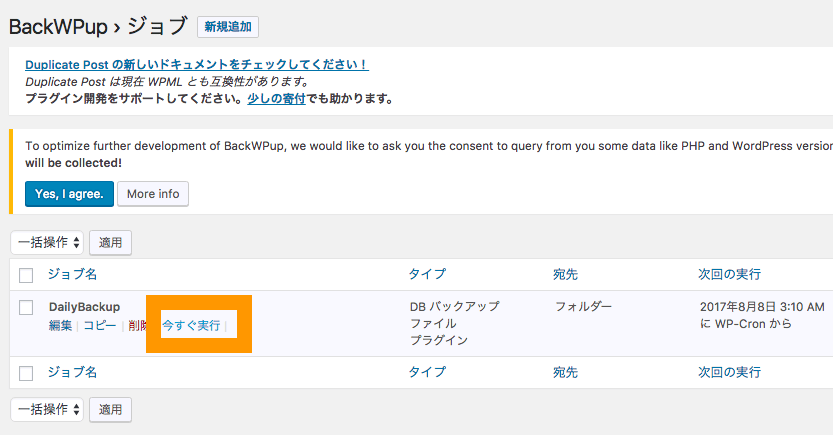
以上でバックアップ設定の完了です。初回は念のため手動で今すぐバックアップもしておきましょう。作成したジョブを確認するために左の管理画面から「BackWPup>ジョブ」を選択します。

前述の手順で作成したバックアップジョブに対して、「今すぐ実行」で手動でバックアップを実行します。

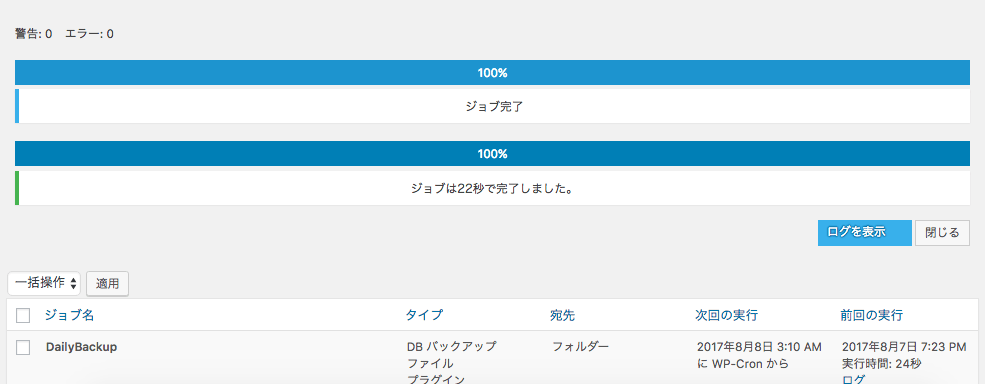
バックアップが完了した場合は以下のように完了画面が表示されます。

バックアップファイルを確認するために左側の管理メニューから「BackWPup>バックアップ」を選択します。

先ほど実行したバックアップファイルがあることを確認します。
BackWPupの詳しい説明と復元方法については下記関連記事をご参照ください。
【BackWPupの使い方】WordPress バックアッププラグイン
【WordPress復旧手順】バックアップから復元・元に戻す方法
WordPressにセキュリティ強化の設定をする
つぎにWordPressのセキュリティ強化のために、プラグインを利用してログインまわりを始め一定のセキュリティレベルまであげておきます。
今回紹介するのはSite GuardというWordPressのセキュリティを強化してくれるプラグインです。
ログインページの変更、ログイン時のエラーメッセージ詳細無効化、かな入力による画像認証の設定など、WordPress標準状態よりもセキュリティを上げて、スパム・悪意ある第三者からの攻撃を防止してくれる効果がありますのでおすすめです。
■WordPress「SiteGuard WP Plugin」の設定方法と使い方(動画解説版)
Site Guardの主な機能の主な機能
- ログインページの変更
- ログインページ、コメント投稿に画像認証追加
- ログインエラー時の詳細なエラーメッセージに変えて、単一のメッセージにする
- ログイン失敗を繰り返す接続元を一定期間ロック
- ログインがあったことを、メールで通知(使いやすそうなものを抜粋)
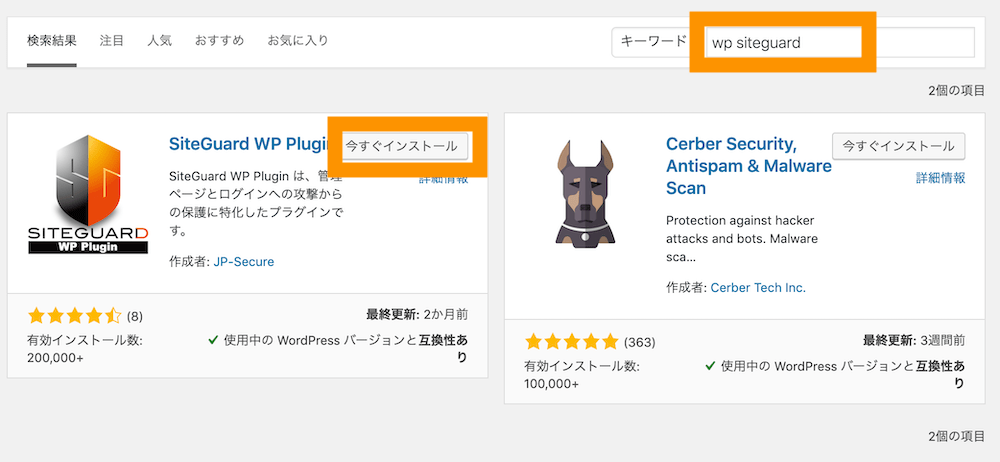
まずプラグイン>新規追加をクリックします。

キーワードに「SiteGuard」と入力します。表示されたSiteGuardを今すぐインストールします。

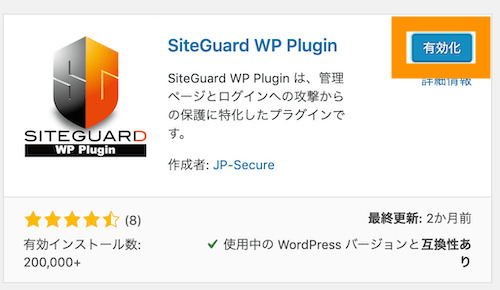
SiteGuardを有効化します。

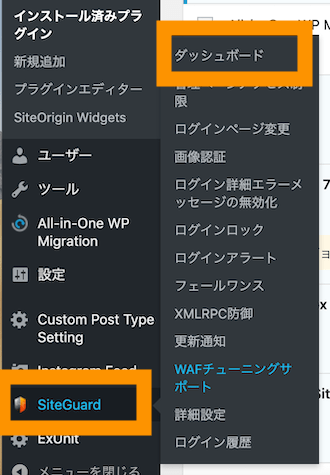
以上で、SiteGuardの導入は完了です。SiteGuardの設定は、管理メニューのSiteGuard>ダッシュボードからセキュリティの設定ができます。

インストールしただけの初期状態でもある程度セキュリティ対策をしてくれていますので、わからない方はそのままでもOKです。
よりセキュリティを上げたい方やSiteGuardの細かい設定をしたい方については「【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底開設」をご参照しながら設定してください。
ページのリビジョン制限を行う
次に、ページのリビジョン制限を行ってきます。
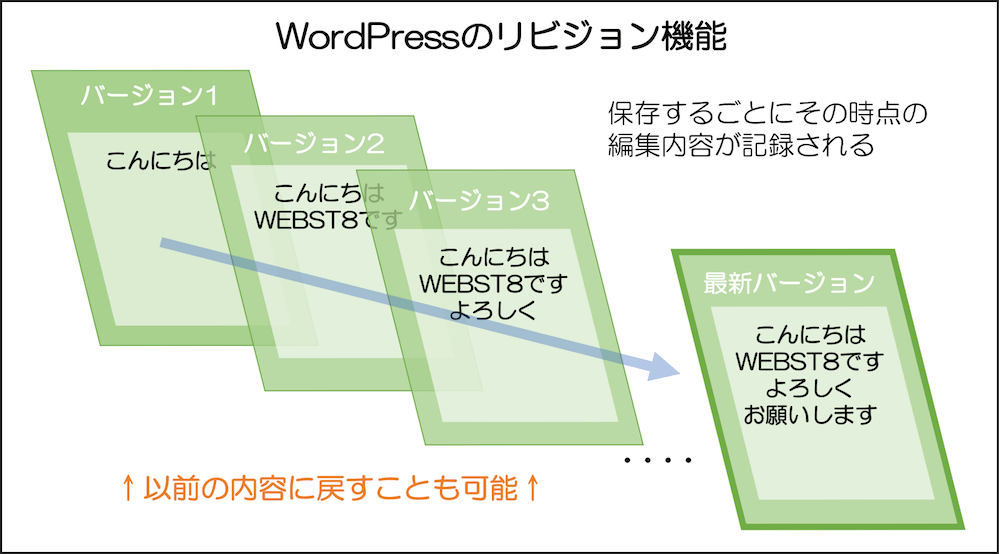
WordPressでは、固定ページや投稿ページ、カスタム投稿を中心に「リビジョン」というバージョン管理機能を持っています。リビジョンは保存するごとに記録され、あとから前の状態に戻すことが可能です。

リビジョン機能はとても便利な機能ですが、何回も保存更新していると、リビジョンが50、100、200、300…と無制限に増えていきます。そして、増えすぎるとデータベースの肥大化、パフォーマンスに悪影響を及ぼす恐れがあります。
Revision Controlというシンプルなプラグインを利用してリビジョンを最新の〇〇件のみ保存するという設定方法をご紹介します。
プラグイン>新規追加を選択します。

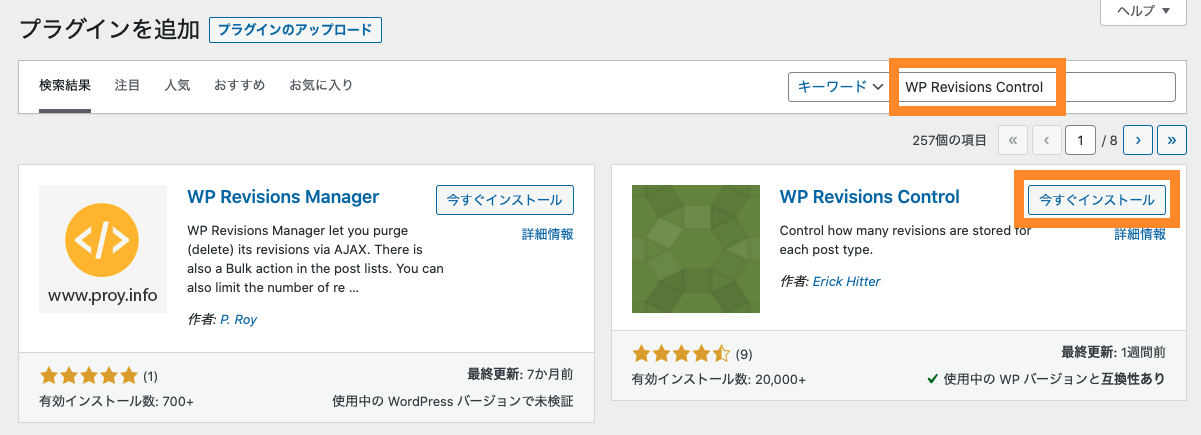
プラグインのインストール画面で、検索窓に「WP Revisions Control」と入力して、ヒットした「WP Revisions Control」を「今すぐインストール」をクリックします。

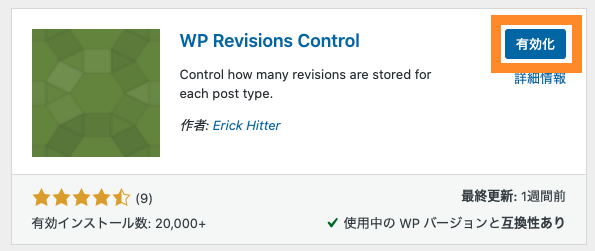
「WP Revisions Control」が表示されましたら、インストールが完了しましたら、「有効化」をクリックしてください。

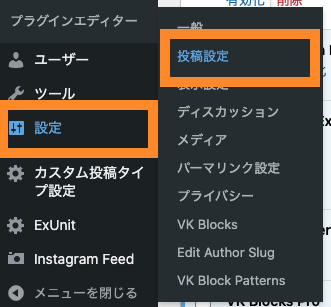
引き続きリビジョンの設定を行なっていきます。左メニューから、設定>投稿設定をクリックします。

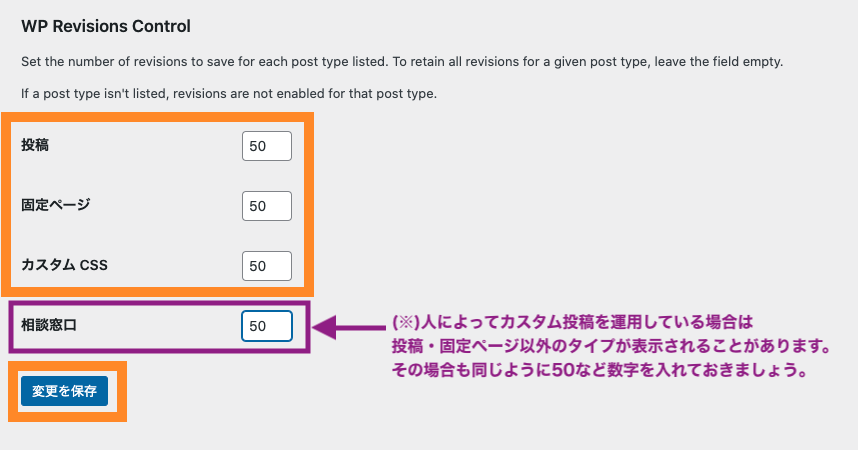
ページ下部に、WP Revisions Controlの設定項目があります。ここでは、投稿や固定ページなど表示されている項目に対してリビジョン保存数「50」と入れて「変更を保存」します。

リビジョン保存数は10でも50でも構いませんが、当サイトでは50程度にしています。
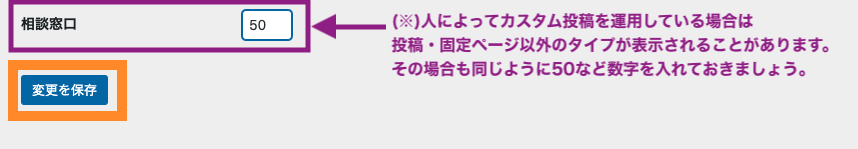
(※)投稿、固定ページ、カスタムCSS以外の項目がある表示されている場合

ご利用のテーマやプラグインによって、投稿、固定ページ、カスタムCSS以外の項目がある表示されている場合もあります(カスタム投稿)。
カスタム投稿がある場合も同様にリビジョンを設定しておきましょう。もしWP Revisions Controlを導入した後でカスタム投稿を追加した場合は、カスタム投稿追加後にWP Revisions Controlでリビジョン設定をしておきましょう。
(※)カスタム投稿タイプは、「固定ページ」「投稿」のほかに新たに別の「投稿」を作成する機能になります。カスタム投稿タイプについては「【 カスタム投稿タイプとは】WordPressカスタム投稿の作り方」をご参照ください。
以上で、WP Revisions Controlの設定は完了です。
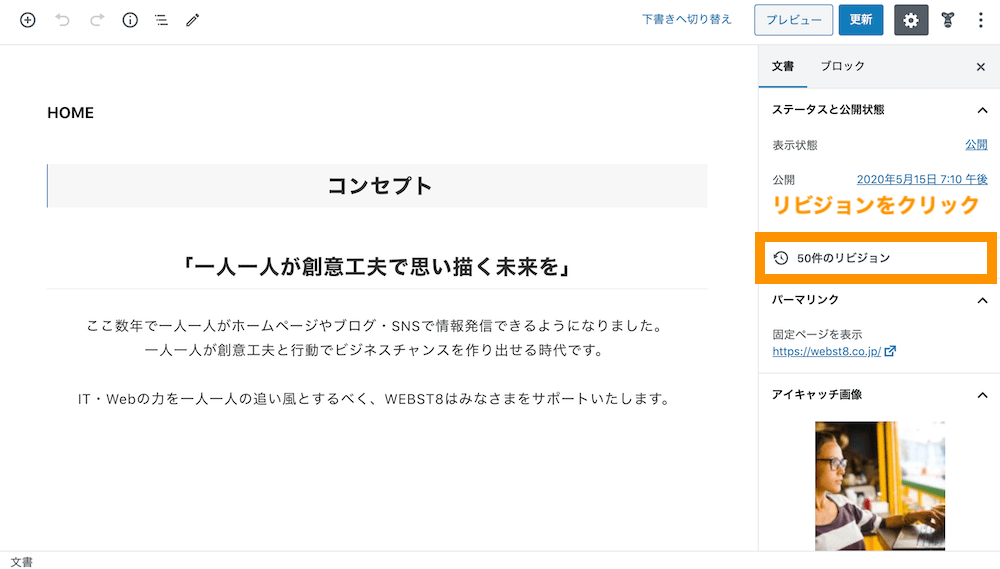
なお、リビジョンは各ページの編集画面から確認することが可能です

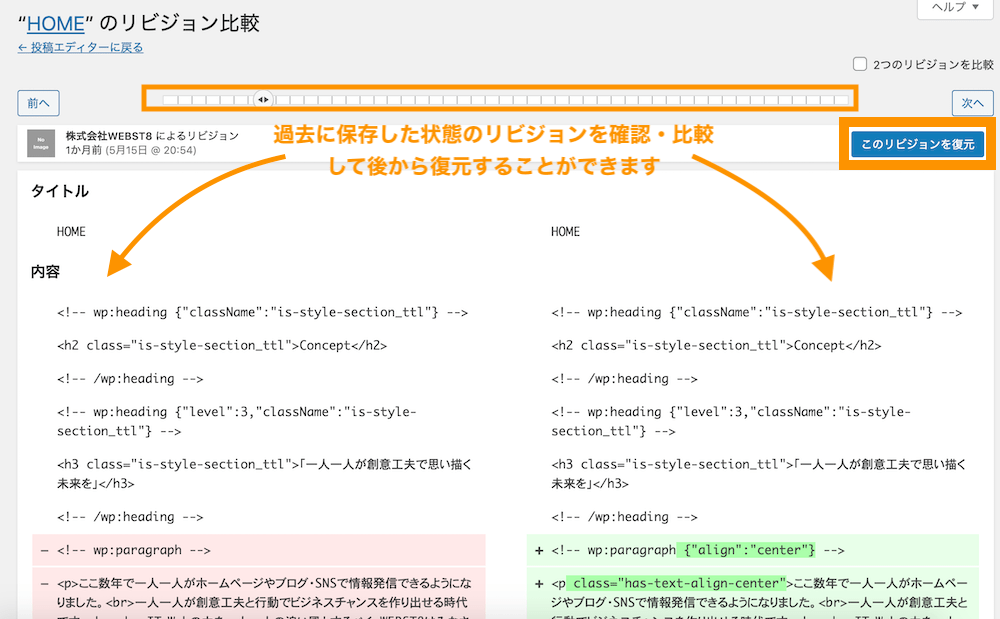
リビジョンの一覧が表示されます。保存されている任意のバージョンに戻すことができます。

(関連記事)【WordPressリビジョン制限】WP Revisions Controlの使い方
お問い合わせフォームのスパム対策を行う

Contact Form 7などのお問い合わせフォームを設置している場合は、スパムメールがたくさんきたり、悪意ある第三者の踏み台にされる懸念があります。
※Contact Form 7などのお問合せフォームを導入していない方は本操作不要です。
関連記事
Contact Form 7は有名なお問合せフォームプラグインで、お問合せフォーム作成や自動返信機能を簡単に実装できます。

Contact Form 7でのお問合せフォーム作成方法については、●【WordPressでお問い合わせフォーム作成】Contact Form 7の使い方」をご参照ください。
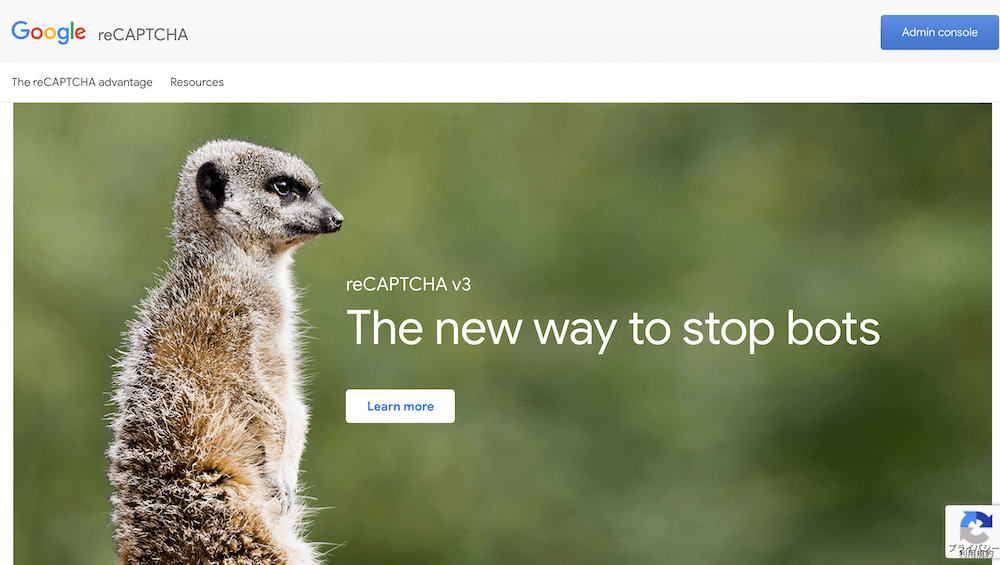
Contact Form 7をご利用の場合、Googleの無料サービスreCAPTCHAを利用すると、スパムメールなどの不正攻撃からWebサイトを保護することができるので実装しておきましょう。
長くなりますので、ここでは詳細手順は割愛します。reCAPTCHAの設定方法については「【スパム対策】Contact Form 7でreCAPTCHAを設定する方法」を合わせてご参照ください。
GoogleアナリティクスとGoogleサーチコンソールを導入する
GoogleアナリティクスとGoogleサーチコンソールを導入しておくと、あとからアクセス解析ができるようになりますので導入しておきましょう。
各テーマごとの手順が異なるためここでは割愛しますが、ここでは概要だけ説明していきます。
Google Analyticsを設定する
GoogleアカウントでGoogleAnalyticsAnalyticsにお申し込みします。
下記URにアクセスして下さい。※ログインを聞かれた際は、Googleアカウントでログインしてください。
Google Analytics
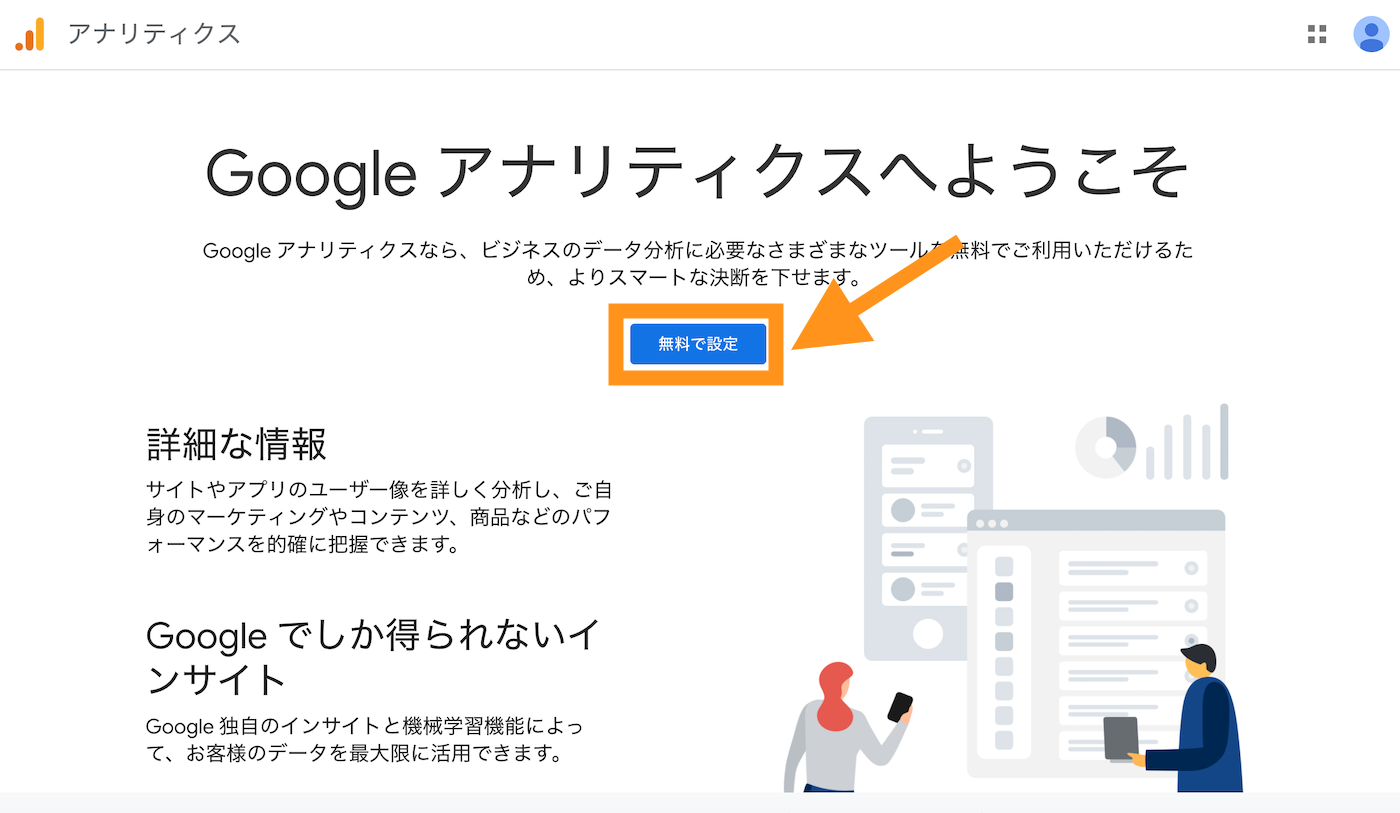
GoogleAnalyticsにようこその画面に移動するので、「無料で設定」ボタンをクリックします。

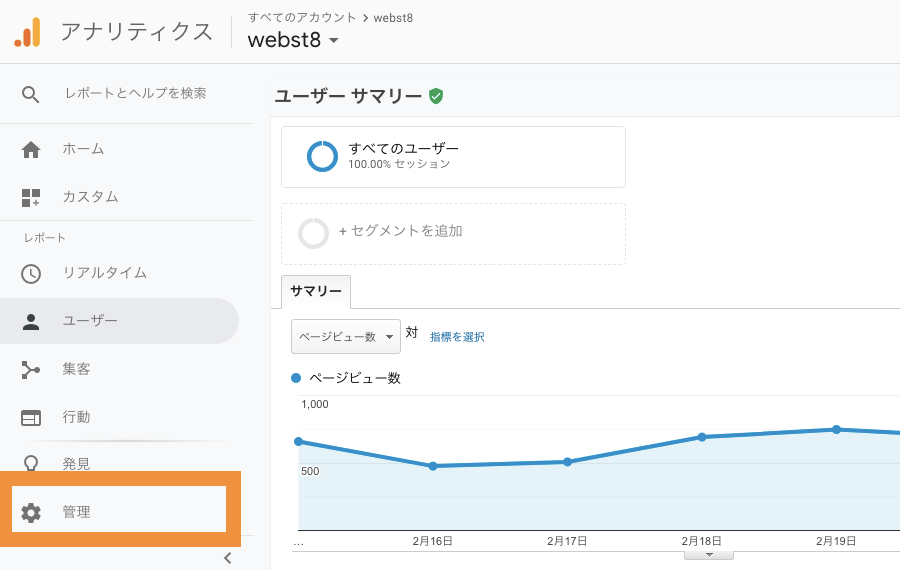
すでにGAを使った人がある方は下記のような画面が表示されますので、下側の管理メニューを選択してください。

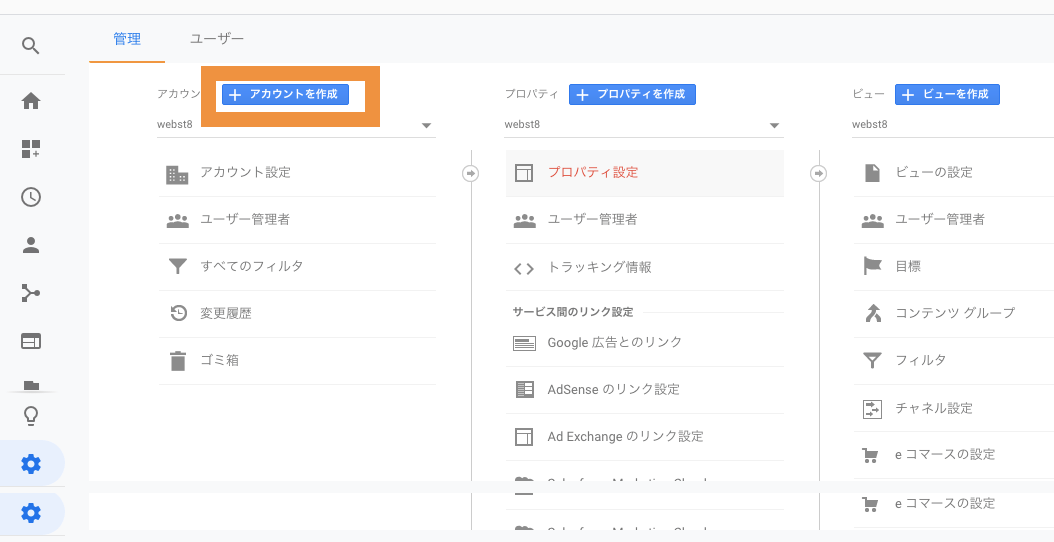
ここでは、アカウントを作成を選択してください。

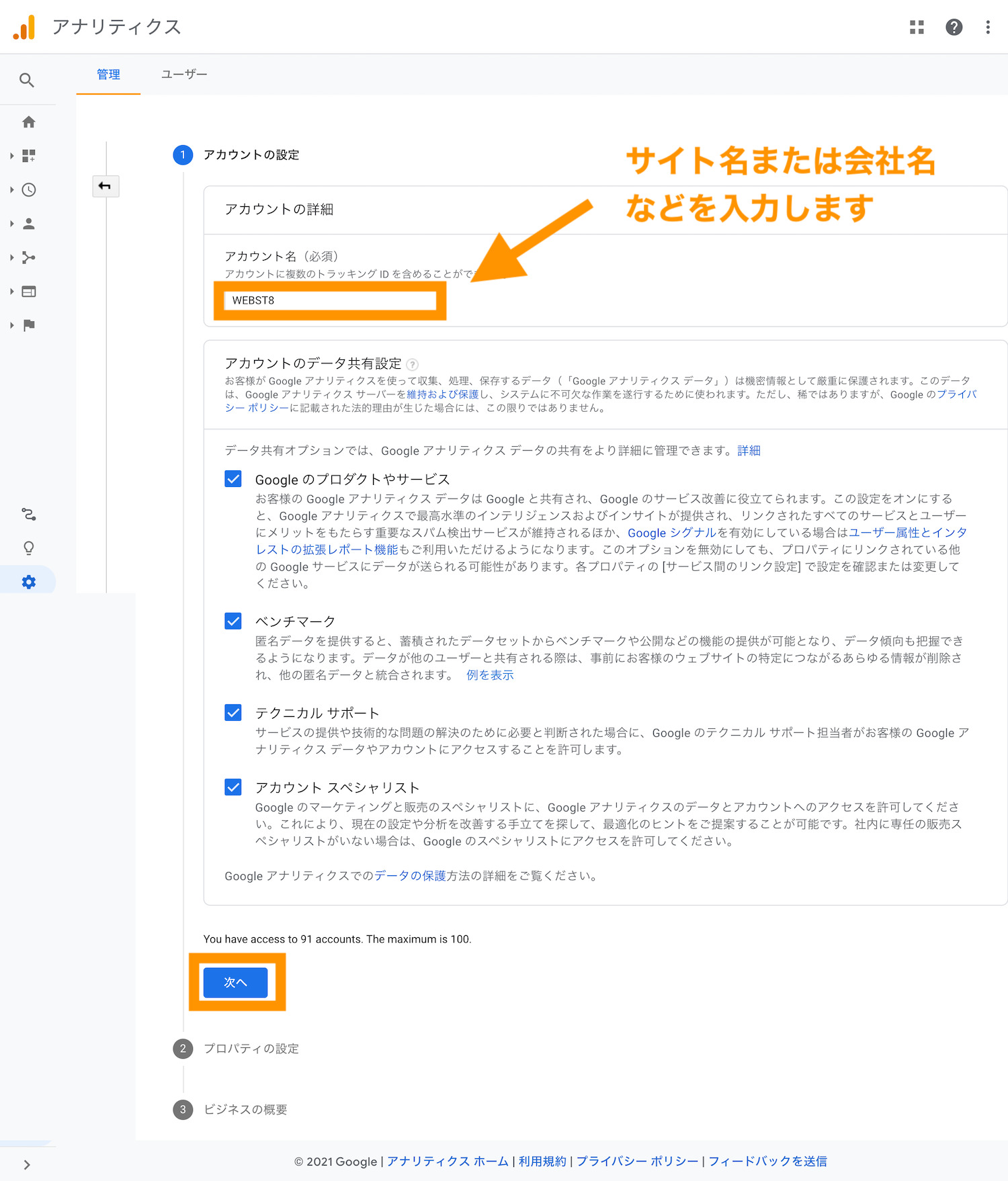
アカウント名を入力して「次へ」ボタンを押下します。

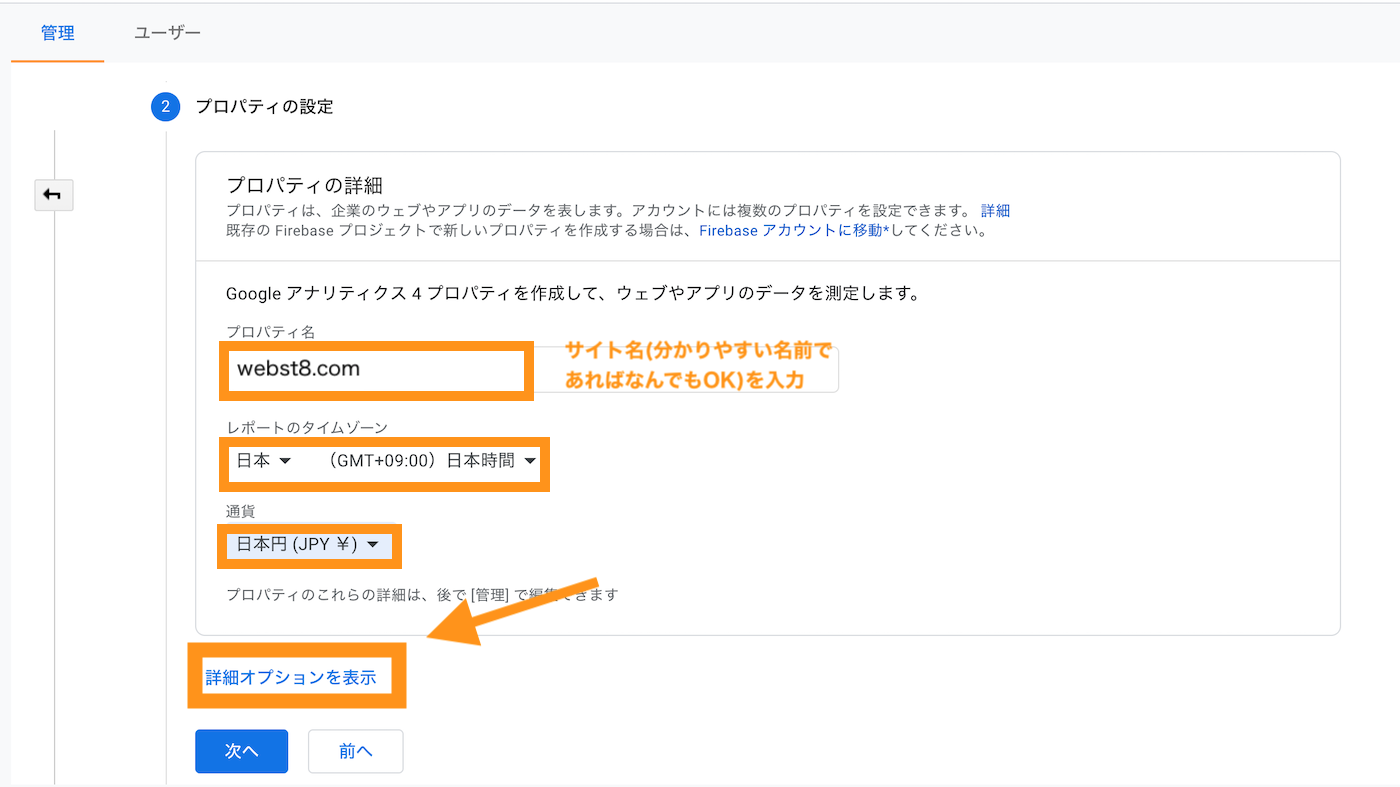
プロパティ名(ドメイン名など分かりやすい名前がおすすめ)、タイムゾーン、通貨などを入力後、「詳細オプションを表示」をクリックします。

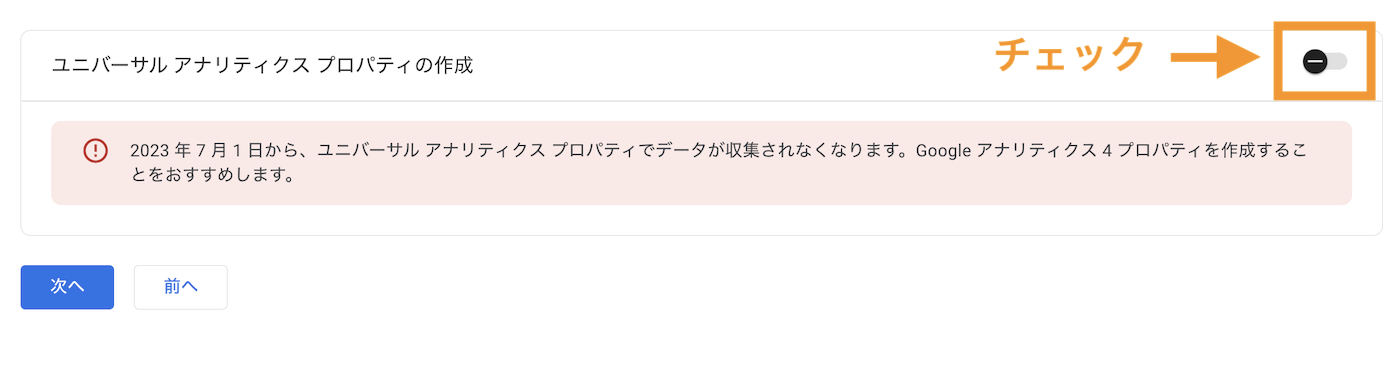
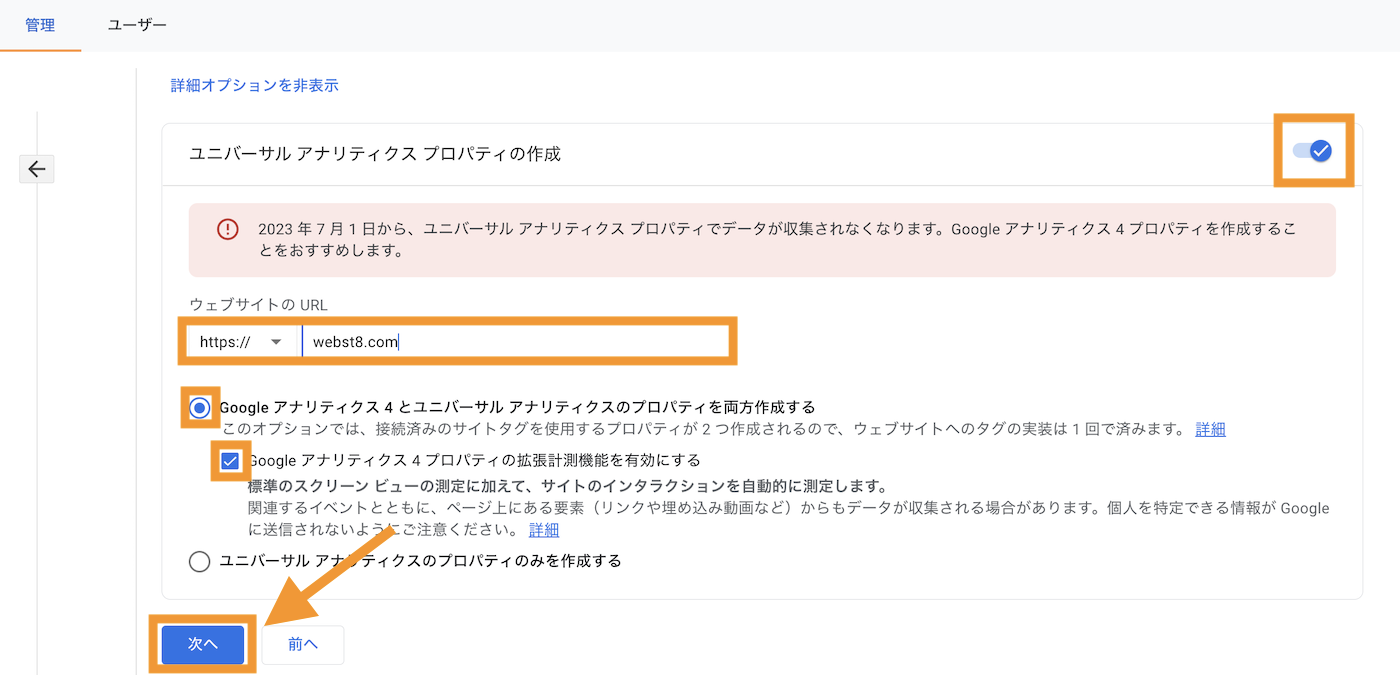
「ユニバーサルアナリティクスプロパティの作成」にチェックを入れます。

URLを入力し、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックを入れて「次へ」をクリックします。

(※)Google Analyticsでは、新バージョン「Google Analytics 4(GA4)」と従来バージョン「ユニバーサルアナリティクス」があります。という新機能が実装されました。ここでは両方測定できるように作成しました。
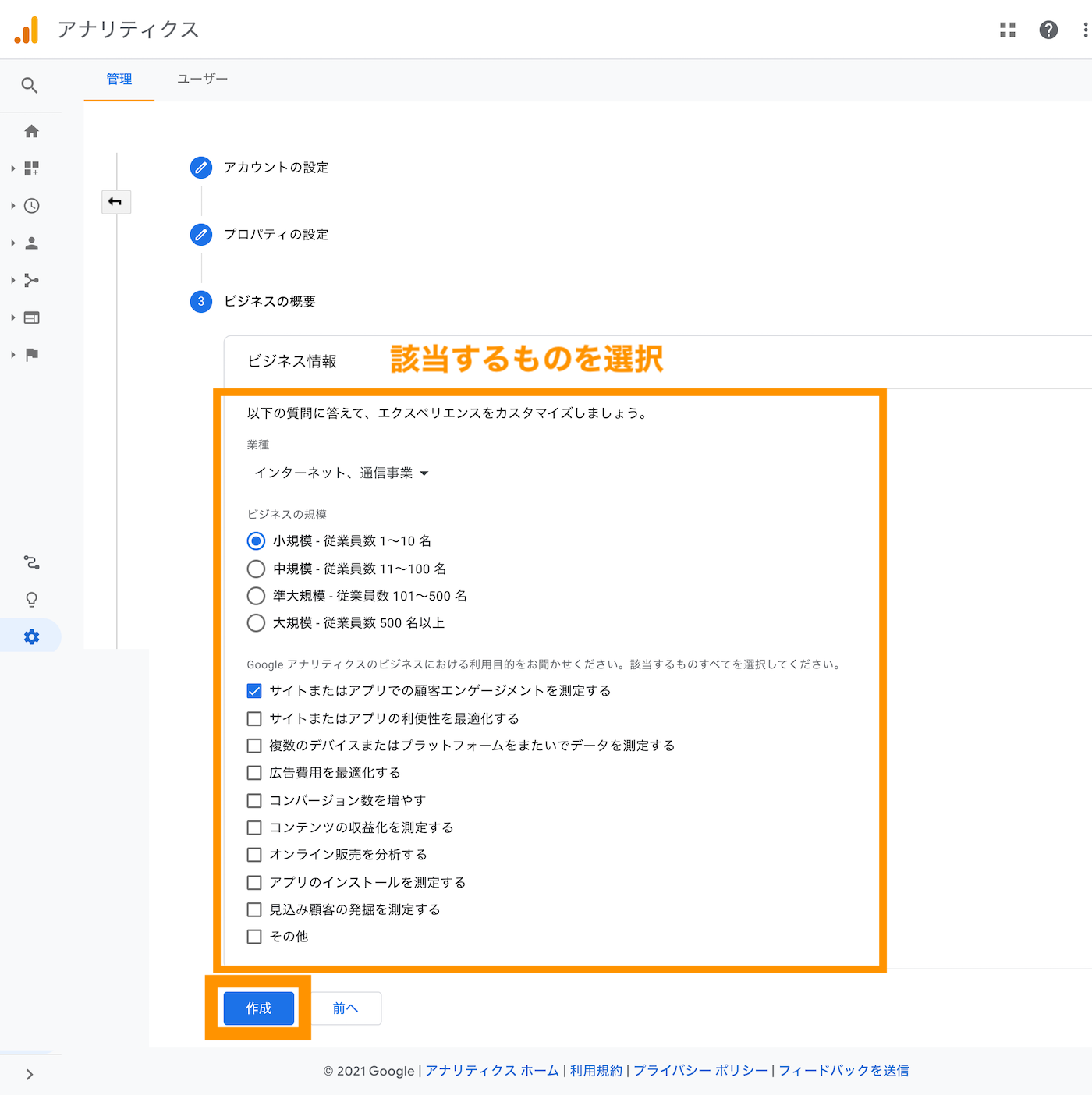
自分のビジネス概要に該当するものをチェックを入れて「次へ」ボタンを押下します。

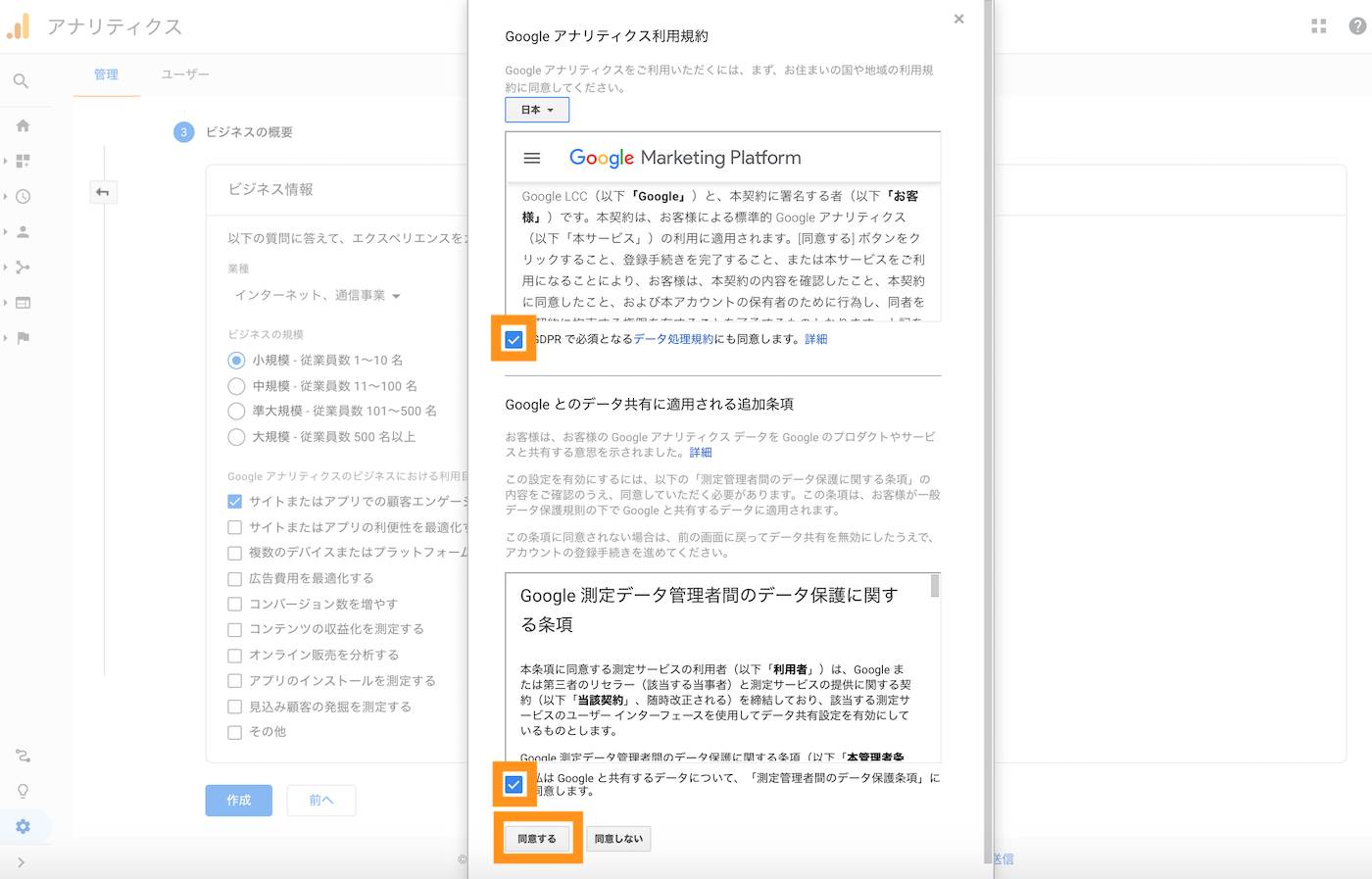
内容を確認後、同意項目にチェックを入れて「同意」ボタンを押下します。

トラッキングコードが発行されるのでトラッキングIDをメモしておいてください
![]()
(※やり方・環境によっては画面下部にあるトラッキングコードを利用する場合もあります。)
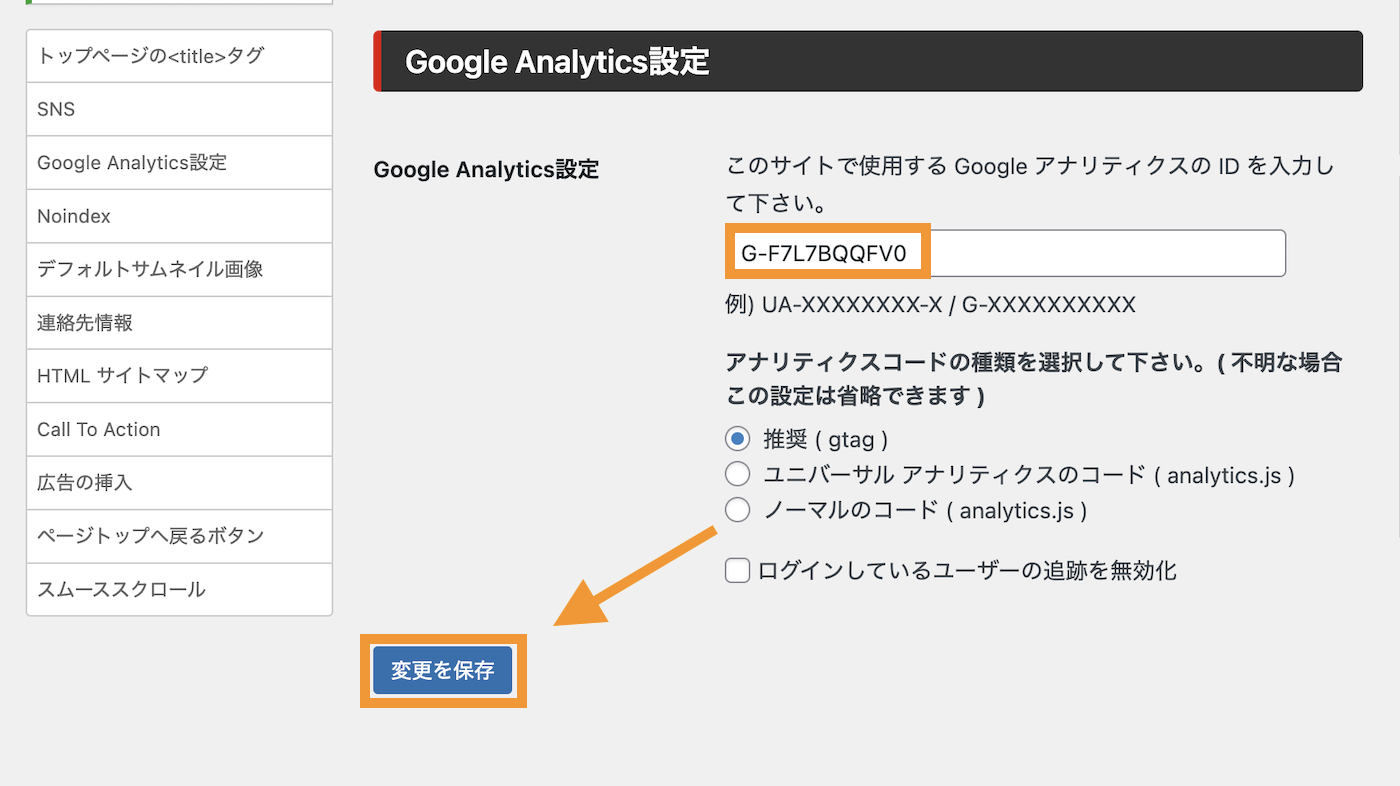
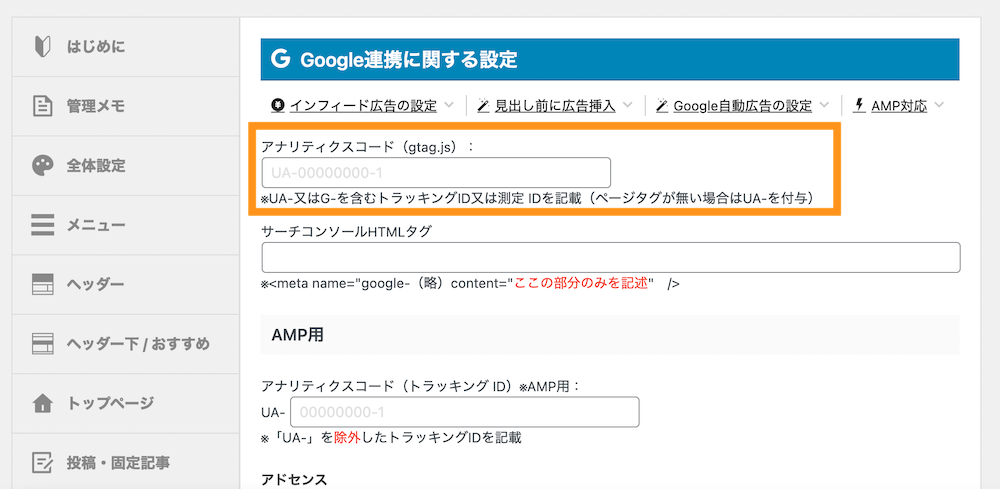
このトラッキングコードWordPressの管理画面に設定することでGoogle AnalyticsとWebサイトを連携することができます。設定はご利用のテーマによって異なりますが、例えばLightningの場合は、VK ExUnitというプラグインを導入してGoogleアナリティクス設定というところから設定ができます。

トラッキングコードをサイトに設定後、実際にサイトにアクセスしてからGA4のリアルタイムを確認するとアクセスを確認できます。

※Google Anlaytics4とユニバーサルアナリティクス療法を作成した場合は、それぞれのプロパティを選択・確認することができます。

設定方法はご利用のテーマによって異なります。
(関連記事)色々な設定方法
Googleアナリティクスの設定は、テーマから設定することもできますし、テーマでアナリティクス設定機能が用意されている場合はそれを利用してGoogleアナリティクスとの連携を行うことが可能です。
色々なアナリティクス連携のやり方
Googleアナリティクスの設定は、テーマで連携機能を持っている場合は、テーマで設定するのが簡単です。
Afinger6の場合
Affinger6の場合、管理画面のAFFINGER管理の設定に、Google アナリティクスの設定項目が用意されています。

(関連)【AFFINGER6ってどう?】使ってみた感想とメリットデメリット
SANGOの場合
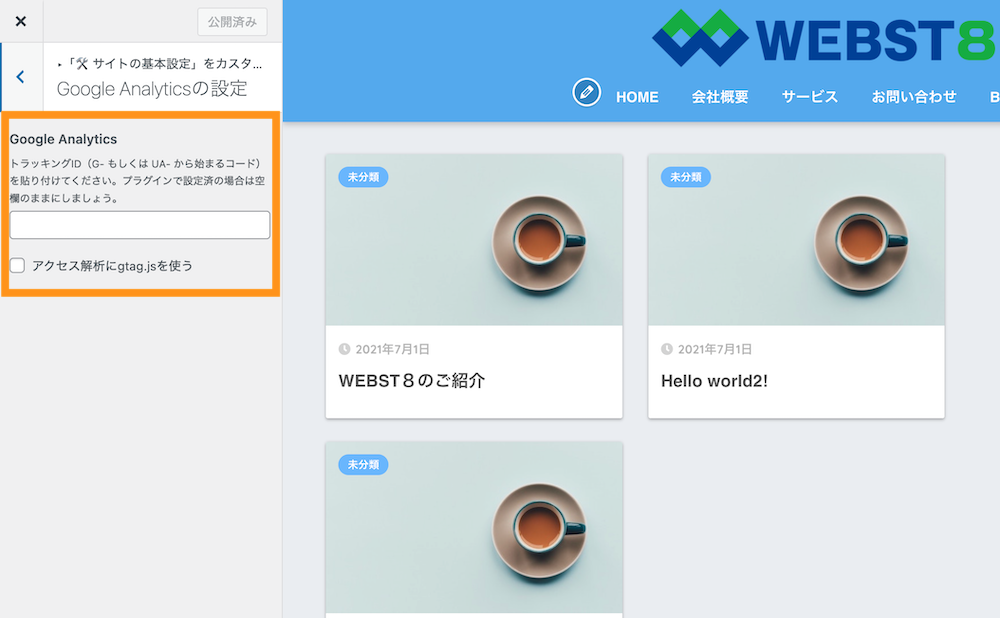
SANGOの場合、外観>カスタマイズの設定項目の中に、Google アナリティクスの設定項目が用意されています。

(関連)WordPressテーマSANGOの使用感想とメリット・デメリット
Snow Monkeyの場合
Snow Monkeyの場合、外観>カスタマイズの設定項目の中に、Google アナリティクスの設定項目が用意されています。

(関連)WordPressテーマSnow Monkeyの使用レビュー・評判
JINの場合
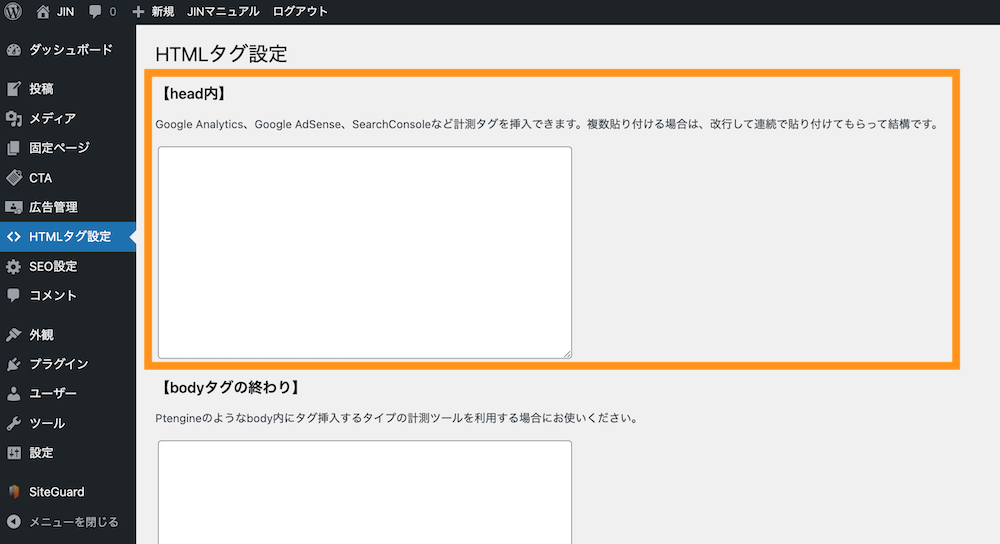
また、直接Google アナリティクスの設定入力項目がない代わりに、headタグの閉じタグ直前にコードを挿入して運用するテーマもあります。
Snow Monkeyの場合、管理画面>HTML管理の設定項目の中に、headタグの中に任意のコードを挿入する機能が用意されています。

(関連)【JINってどう?】WordPressテーマJINの感想とメリットデメリット
テーマにAnlaytics連携機能がなくプラグインを利用する場合はAll in One SEOや、MonsterInsightsなどが有名です。対応していないテーマの場合はプラグインで実装しておきましょう。
All in One SEOの設定と使い方を6ステップで解説
MonsterInsightsによるGoogleアナリティクス設定方法
(関連記事)Google Analyticsの設定方法と仕組み・見方を徹底解説
Google Search Consoleに登録する
つぎにGoogleサーチコンソールに登録します。先にGoogleアナリティクスを設定していると少し手順が簡単になります。
まずはGoogleサーチコンソールに登録しましょう。Googleにログインしている状態で「「Googleサーチコンソール」にアクセスします。
Google Search Consoleの画面が表示されます。「今すぐ開始」をクリックします。

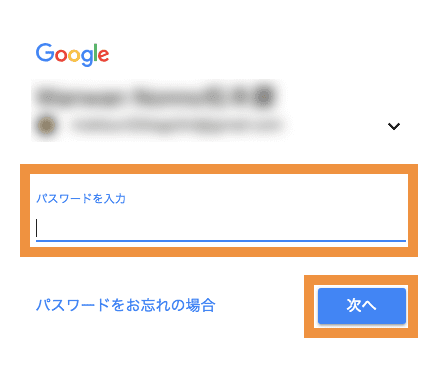
Googleアカウントでログインします。既にGoogleにログインしている状態の場合は下記の画面は表示されません。

※初回はグーグルのパスワードを尋ねられる場合があります。必要情報を入力して進めてください。

すでにGoogleサーチコンソールを開設したことがある方
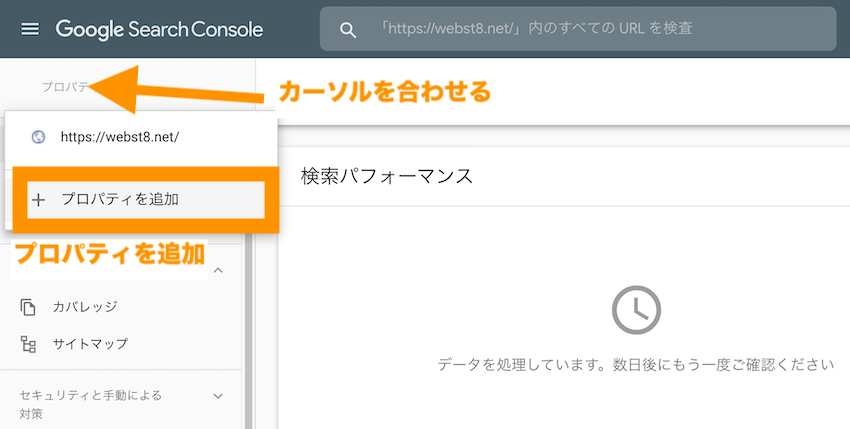
すでにGoogleサーチコンソールを開設したことがある方<は下記の画面が表示されることがあります。その場合は、新しいプロパティを追加しましょう。

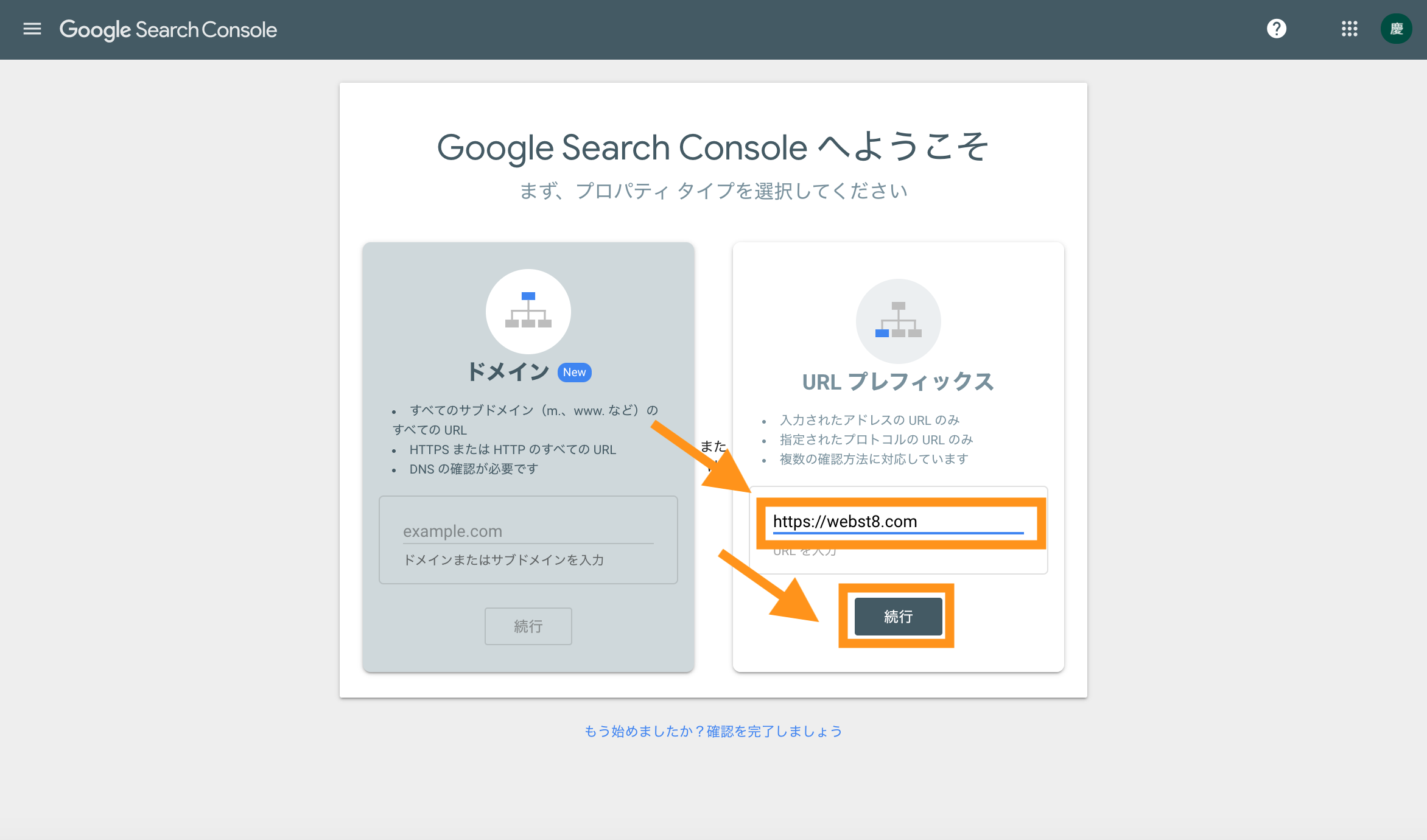
プロパティを追加します。自分のホームページのURLを入力して追加してください。SSL化(URLがhttps://〜)している場合は、https://〜で登録しましょう。

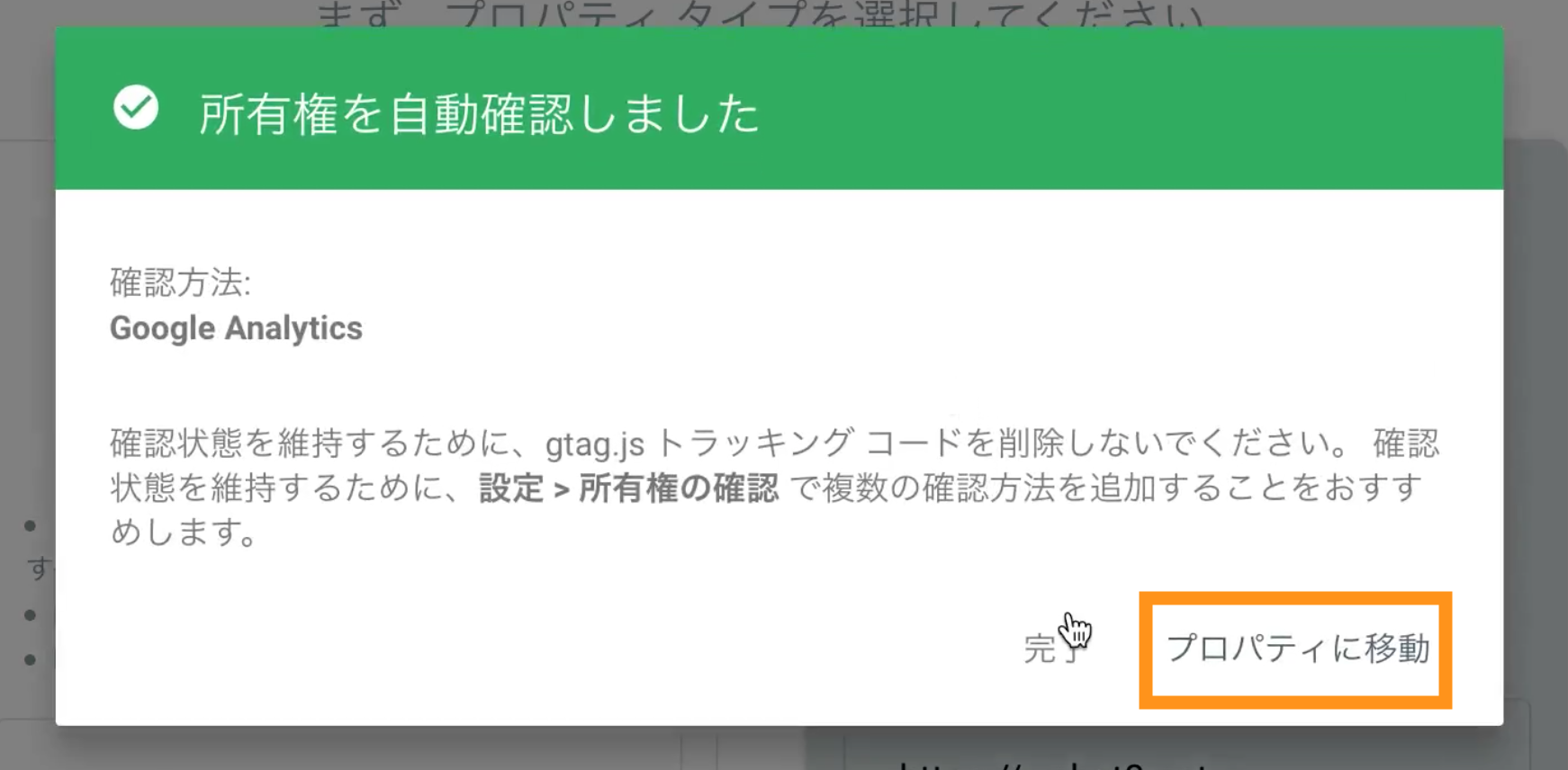
所有権の確認というステップがあります。既にGoogle Analytics登録済みの方はグーグルアナリティクスで所有権を確認できるので、そのまま「プロパティに移動」ボタンをクリックします。

(関連記事)Google Analyticsの設定方法と仕組み・見方を徹底解説
(※)Google Analytics未登録の場合
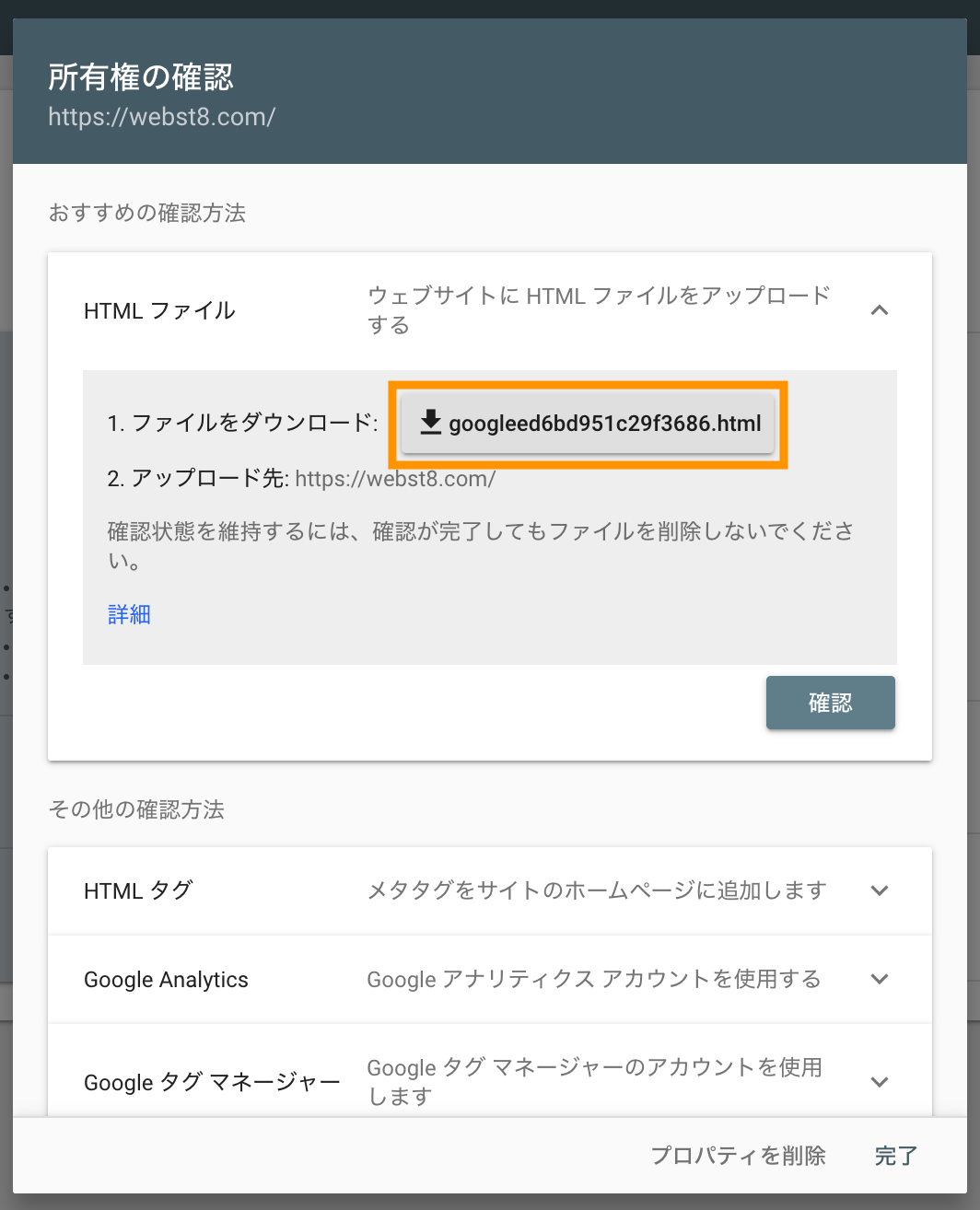
Google Analytics未登録の場合は、HTMLファイルをダウンロードして、FTPなどで該当ファイルをサイトドメイントップにアップロードして次に進むことができます。

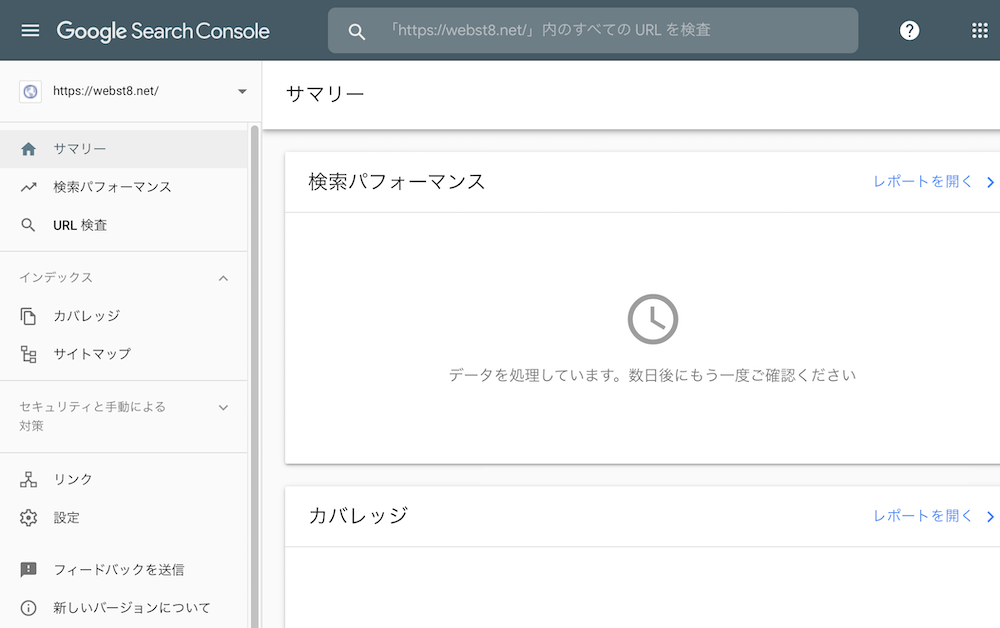
所有権確認後、管理画面に入れたらOKです。

■Google Search Consoleでプロパティを登録する
なお、Googleサーチコンソールが登録できたらサイトマップも登録推奨です。サーチコンソールの使い方やサイトマップの登録方法については合わせて下記をご参照ください。
Googleサーチコンソールの登録・設定方法と見方を徹底解説
XML Sitemapsの使い方と設定(旧Google XML Sitemaps)
【補足】その他目的に応じたプラグインを導入する
その他、目的時に応じたプラグインを導入しましょう。
下記のよく使うおすすめプラグインの一覧を掲載しています。各種プラグインの詳細については「目的別WordPressのおすすめプラグインを徹底解説!」を合わせてご参照ください。
| Classic Editor | 新エディター(ブロックエディター)から従来のエディター(クラシックエディター)に戻すプラグイン |
| Contact Form 7 | お問い合わせフォーム作成用の有名なプラグイン |
| Easy Fancy Box | ふわっと浮かせるギャラリープラグイン |
| Duplicate Post | 記事をワンクリックで複製するプラグイン |
| Table of Contents Plus | ページの見出しを元に目次を作る目次生成プラグイン |
| WordPress Popular Posts | アクセス数を元に人気記事を一覧表示するプラグイン |
まとめ
まとめです。今回はWordPressのおすすめ初期設定を以下の内容でご紹介しました。

WordPressのおすすめ初期設定
- WordPressに常時SSLの設定をする
- サイト名とキャッチフレーズを設定する
- WordPressの投稿パーマリンクの設定をする
- ログインユーザーの表示名を設定する
- コメント入力機能をオフにする
- サンプルページを削除する
- WordPress日本語バグ修正パッチを導入する
- WordPressのバックアップの取得設定をする
- WordPressのセキュリティ強化の設定をする
- ページのリビジョン制限を行う
- (任意)お問い合わせフォームのスパム対策を行う
- GoogleアナリティクスとGoogleサーチコンソールを導入する
環境によっては他のプラグインや設定が必要になることもありますが、できるだけ多数に共通する項目だけを今回ピックアップしてご説明させていただきました。
そのほかのおすすめプラグインについて「知っておきたいおすすめWordPress プラグイン 一覧」でご紹介していますので、次のステップとしてぜひご参考にしてみてください。
なお、これからWordPressを始めようと考えている人向けに、おすすめのレンタルサーバーを「【徹底解説】レンタルサーバーおすすめ比較7選WordPress対応」でご紹介していますので、レンタルサーバーご検討の方はあわせてご参考いただけると幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








