要素に枠線を入れるにはborder:red solid 5pxのようにborderプロパティで枠線の色+枠線の種類+枠線の太さを指定します。
今回は、CSSの枠線borderの基本と注意点や角の丸さを設定するborder-radiusについて説明します。

枠線 borderで枠線を入れる方法
枠線 borderの基本的な使い方
borderは、要素に枠線を設定するCSSプロパティです。枠線の色、枠線の種類、そして枠線の太さと3つの値を指定して利用します。

「border:red solid 5px」のように3つの値は半角スペースで区切ります。順不同でどれから先に書いても構いません。
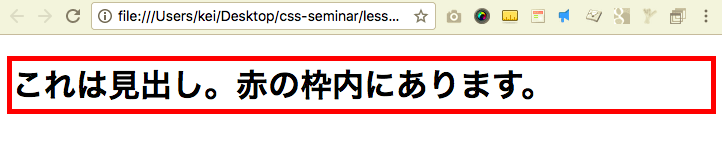
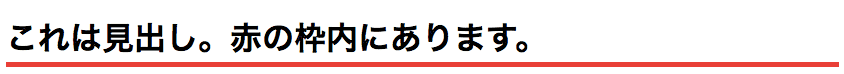
■表示例

■上記例のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1 style="border:red solid 5px;">これは見出し。赤の枠内にあります。</h1> </body> </html> |
指定できる値は、主に下記の通りです。
| 項目 | 内容 |
|---|---|
| 色 | redなどの色指定、または#ff0000などの16進数表記 |
| 種類 |
|
| 枠線の太さ | 2pxなど pxで設定(%は不可) |
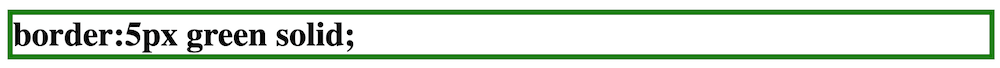
例 枠線の種類が実線 solid

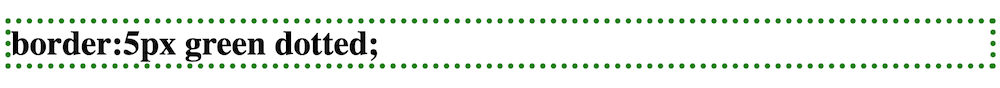
例 枠線の種類が点線 dotted

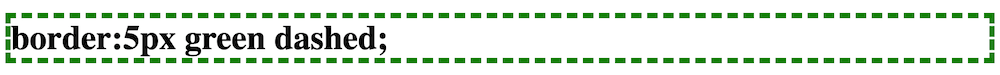
例 枠線の種類が破線 dashed

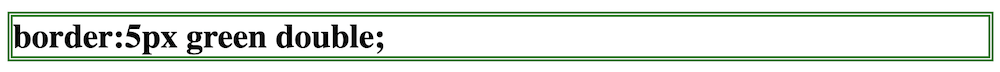
例 枠線の種類が二重線 double

枠線の色・種類・太さを個別に指定する場合
borderでは、色・種類・太さと3つの値をまとめて設定しましたが、3つの値をそれぞれ個別に設定することもできます。
各設定値を個別に指定する場合は、「border-color」「border-style」「border-width」でそれぞれ設定します。
| 項目 | 内容 |
|---|---|
| 枠線の色:border-color | 枠線の色を指定します。 例 border-color:red; |
| 枠線の種類:border-style | 枠線の種類を指定します。 例 border-style:solid; |
| 枠線の太さ:border-width | 枠線の太さを指定します。 例 border-width:5px |
■表示例

■上記のソースコード
|
1 |
<h1 style="border-color:red;border-style:solid;border-width:5px">これは見出し</h1> |
borderで要素の各辺を直接指定する方法
四角形の辺を指定して特定の辺に枠線を設定することもできます。
各辺を指定する場合は、borderの代わりに「border-xxx(辺)」を指定します。
| 項目 | 内容 |
|---|---|
| border-left:色 種類 太さ; | 要素の左側の枠線を指定します。 例 border-left:red solid 5px; 
|
| border-right:色 種類 太さ; | 要素の右側の枠線を指定します。 例 border-right:red solid 5px; 
|
| border-top:色 種類 太さ; | 要素の上側の枠線を指定します。 例 border-top:red solid 5px;  |
| borderg-bottom:色 種類 太さ; | 要素の下側の枠線を指定します。 例 border-bottom:red solid 5px;  |
枠の角の丸さを指定するborder-radius
border-radiusは、枠線および要素(HTMLタグ)の角の丸さを指定するCSSプロパティです。
borderプロパティと合わせて利用することでborder-radiusを利用するとborderで作った枠線の角を丸くする事ができます。
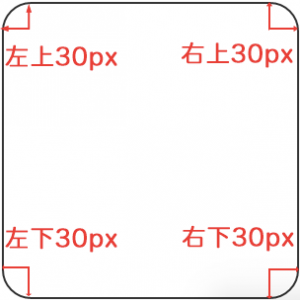
border-radius:30px とした場合、すべての角が30pxになります。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <div style="width:300px;height:300px;border:red solid 2px;border-radius: 30px;"> </div> </body> </html> |
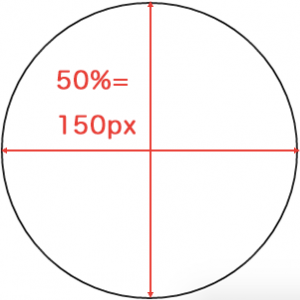
border-radius:50%と指定した場合は、50%=円の半径で下記のように円になります。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <div style="width:300px;height:300px;border:red solid 2px;border-radius: 50%;"> </div> </body> </html> |
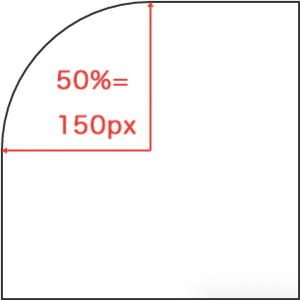
また、border-top-left-radius(左上の箇所):xxxなどのように場所を指定すると下記のように左上だけ丸くすることもできます。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <div style="width:300px;height:300px;border:red solid 2px;border-top-left-radius: 50%;"> </div> </body> </html> |
また、border-radiusは、枠線だけでなく画像や要素に対しても指定することができます。
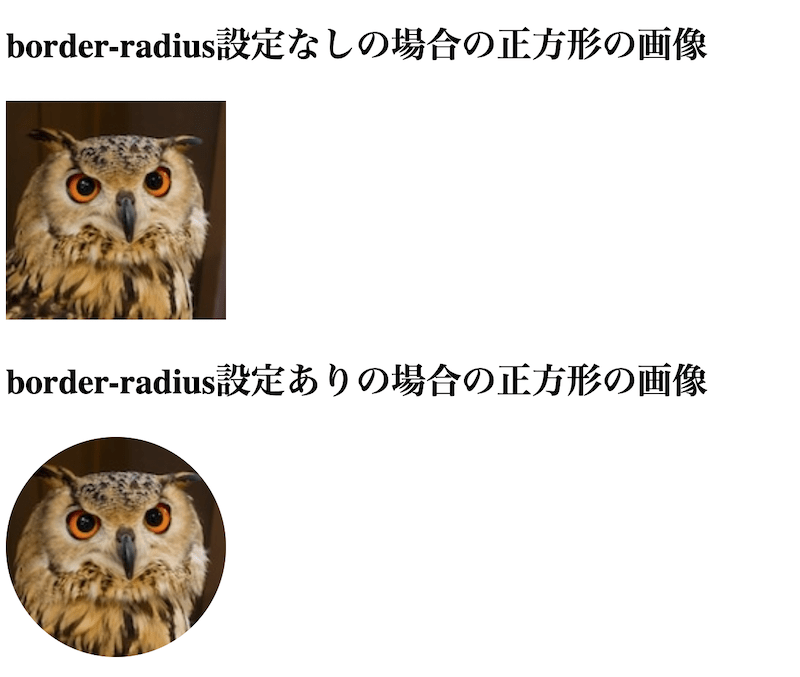
■正方形の画像にborder-radius:50%を適用した例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h2>border-radius設定なしの場合の正方形の画像</h2> <p> <img src="https://webst8.com/code/wp-content/uploads/2020/01/bird-hollow.jpg" alt=""> </p> <h2>border-radius設定ありの場合の正方形の画像</h2> <p> <img src="https://webst8.com/code/wp-content/uploads/2020/01/bird-hollow.jpg" alt="" style="border-radius:50%;"> </p> </body> </html> |
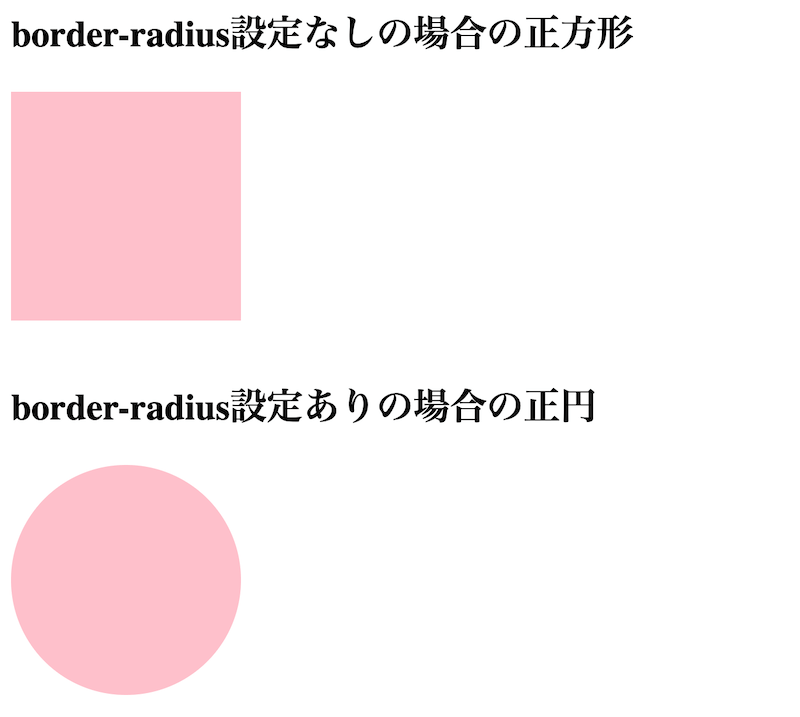
■正方形のdiv要素にborder-radius:50%を適用した例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h2>border-radius設定なしの場合の正方形</h2> <div style="background-color:pink;width:150px;height:150px;"> </div> <h2>border-radius設定ありの場合の正円</h2> <div style="background-color:pink;width:150px;height:150px;border-radius:50%;"> </div> </body> </html> |
※なお、長方形の場合は、正円ではなく、楕円になります。
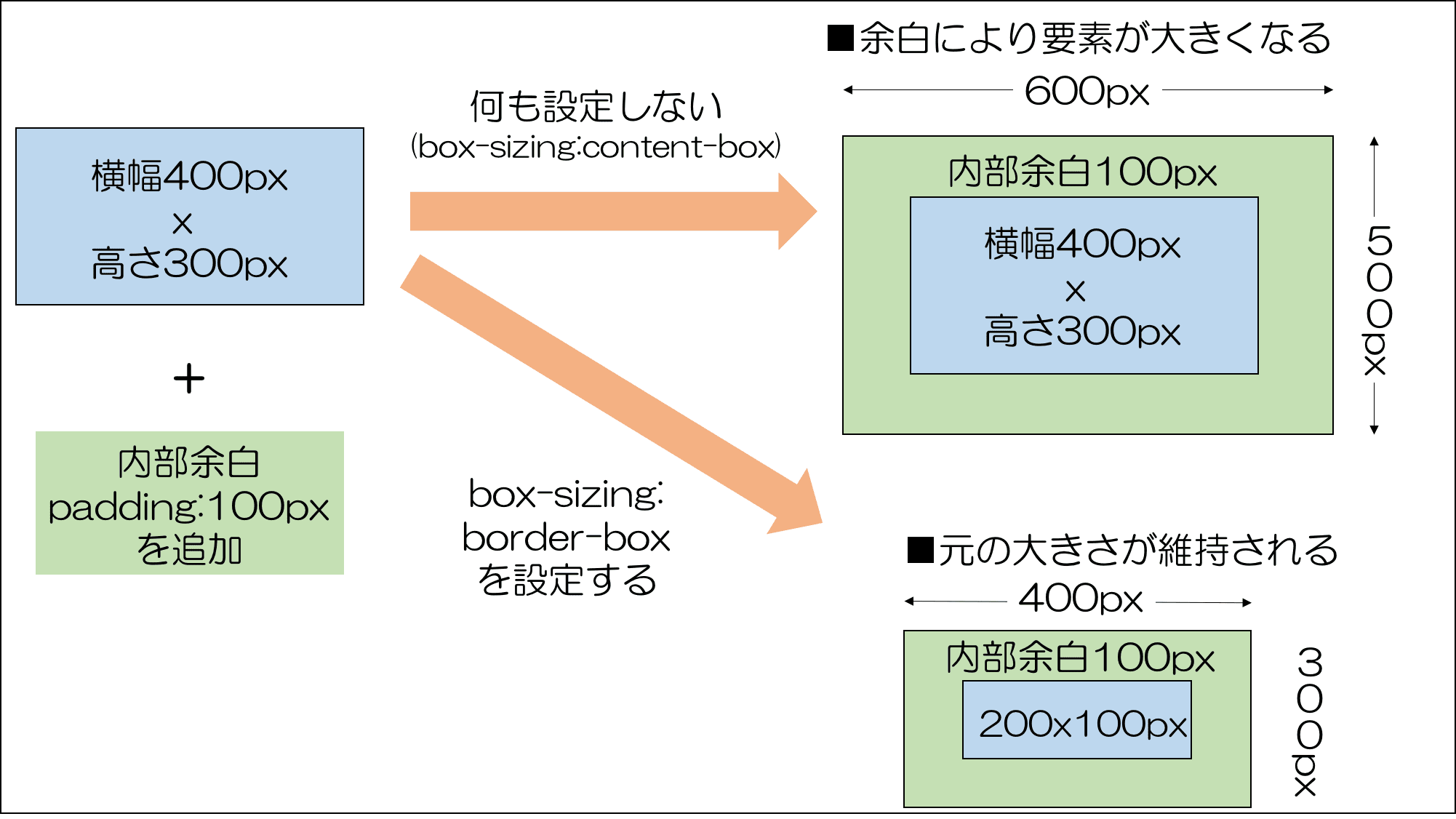
border設定時のボックス大きさの算出計算border-box
枠線border(や内部余白padding)を設定する際に、枠線の大きさを横幅や高さに含めるかどうかの算出方法を指定するプロパティで「box-sizing:border-box」があります。

■box-sizingプロパティで使う設定値と意味
| 項目 | 内容 |
|---|---|
| box-sizing:content-box | 枠線「border」や内部余白「padding」を横幅と高さに含めない(初期値) |
| box-sizing:border-box | 枠線「border」や内部余白「padding」を横幅と高さに含める |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS</title> <link rel="stylesheet" href="style.css"> <style media="screen"> .box1{ background:skyblue; width:400px; height:300px; padding: 100px; box-sizing: border-box; } </style> </head> <body> <div class="box1"> 横幅400 x 高さ300pxのボックス </div> </body> </html> |
幅や枠線を揃えたい・微調整したい場合に必要になるので覚えておきましょう。
box-sizing:border-boxの方がレイアウトの大きさの計算が楽になるので、ユニバーサルセレクタ*やreset.cssなどで、box-sizing:border-boxを初期値として設定しておくことも多いです。
関連CSS box-sizing:border-boxで余白と枠を横幅高さに含める
関連 CSS 【リセットCSSとは】使い方やおすすめのリセットCSS
まとめ
まとめです。今回は、CSSの枠線borderの使い方の基本や注意点およびborder-radiusについて説明しました。

要素に枠線を入れるにはborder:red solid 5pxのようにborderプロパティで枠線の色+枠線の種類+枠線の太さを指定します。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室