今回はHTMLのaタグの使ってリンクを設定する方法を紹介していきます。
aタグを使うことで任意のページへに移動だけでなく、同一ページ内のある箇所に移動する「ページ内リンク」や、クリックするとメールソフトが開くといった「メールリンク」等も作ることができます。
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |

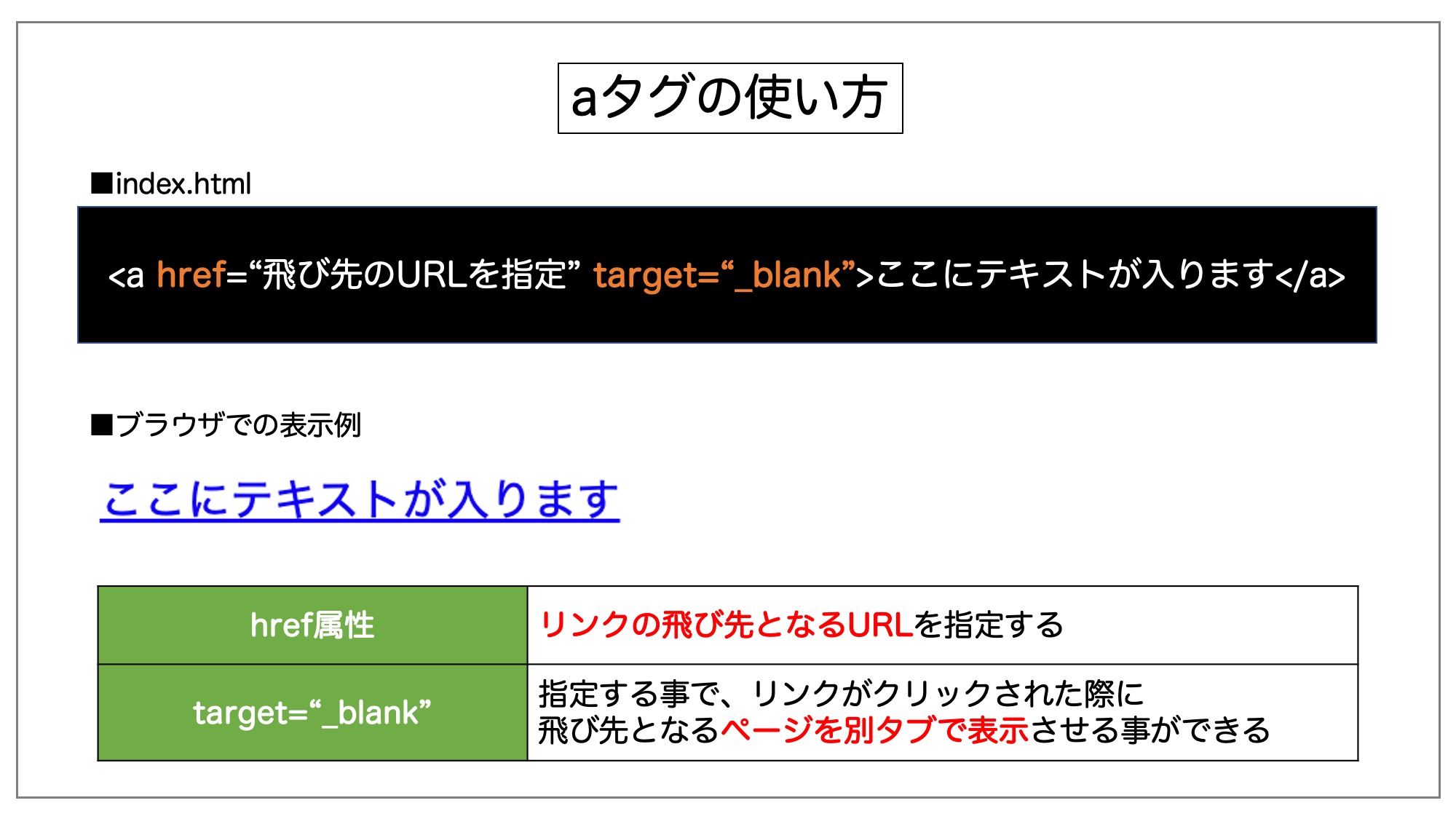
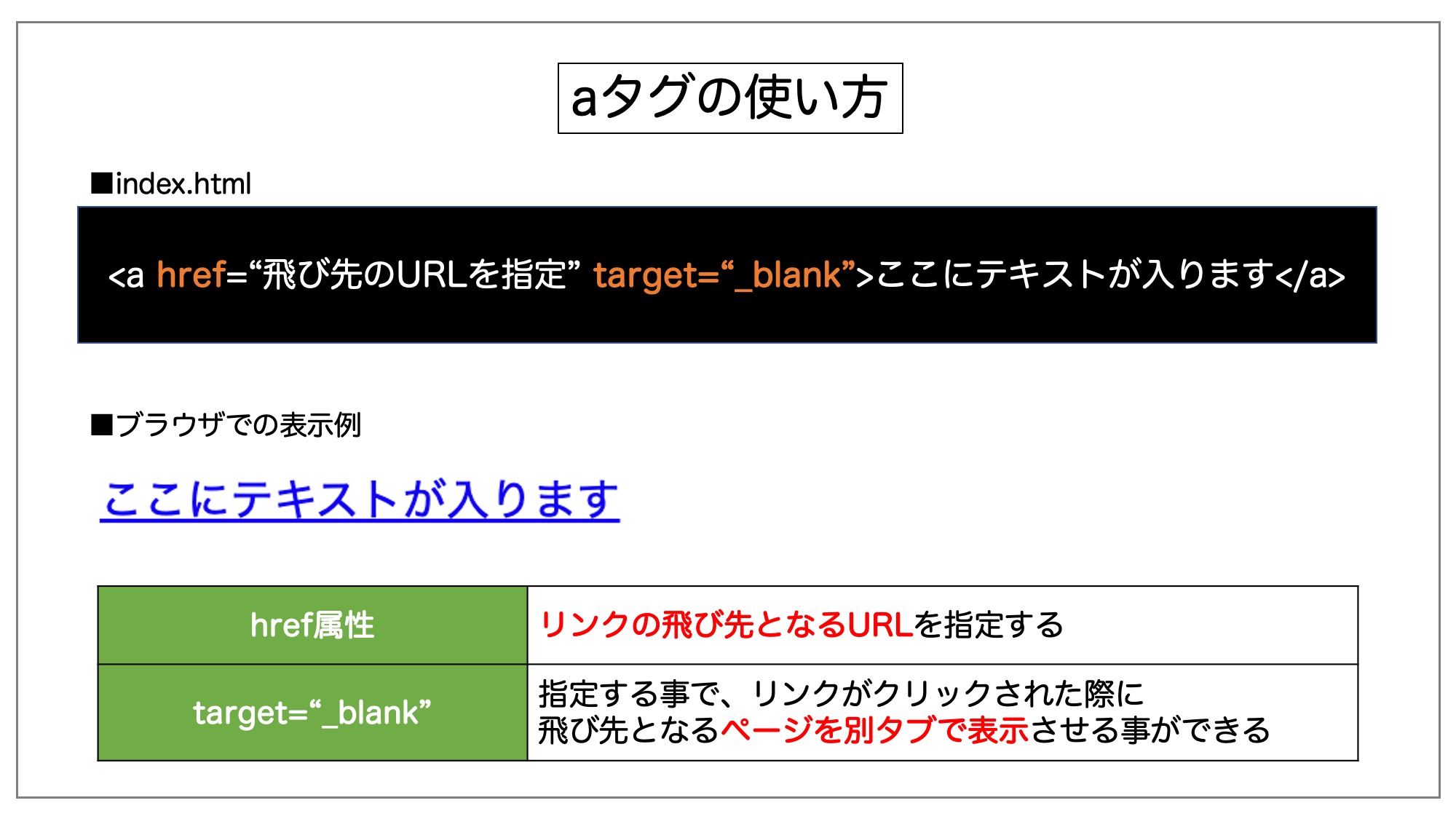
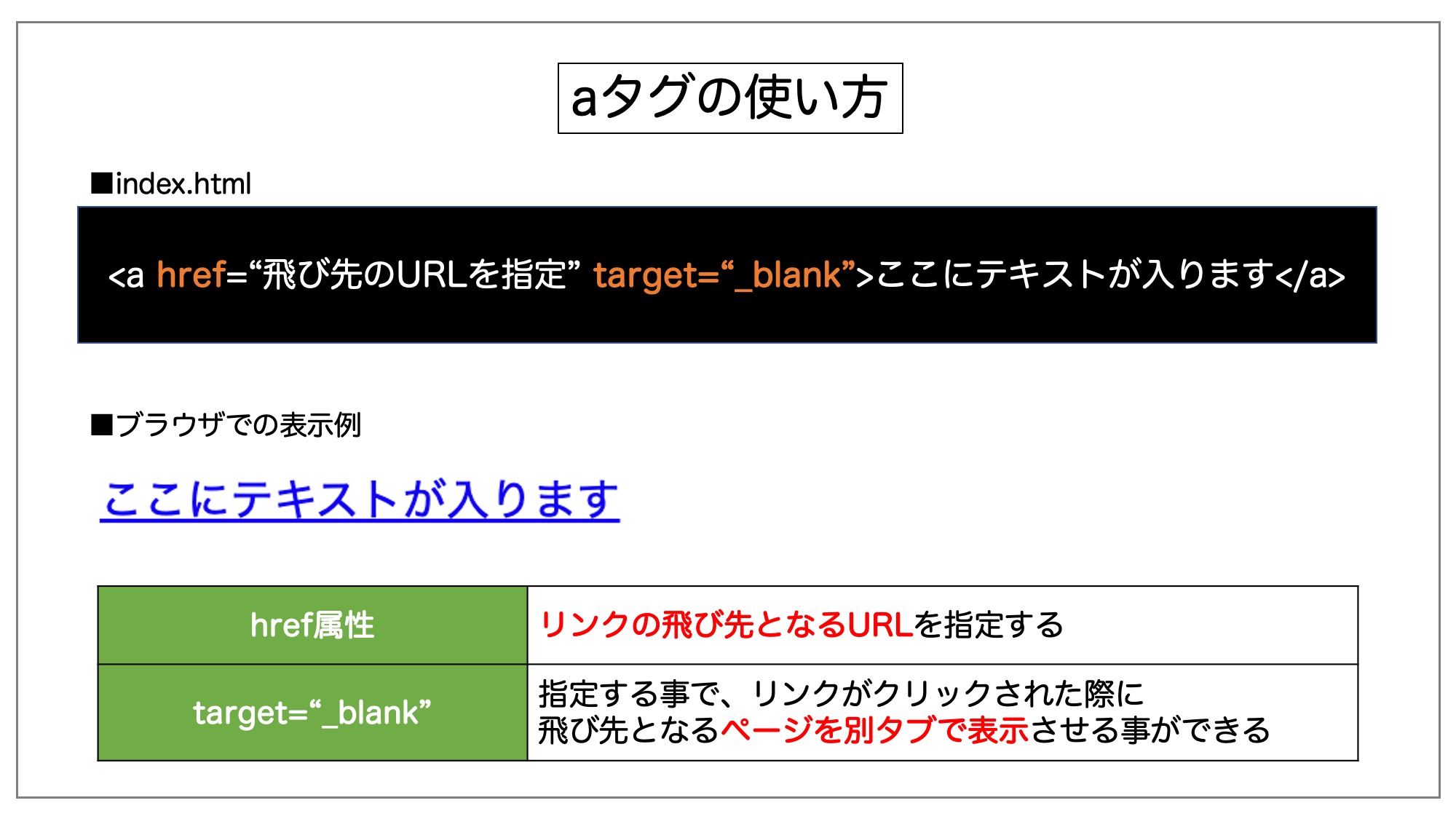
aタグの基本的な使い方
aタグの基本的な使い方は下記の通り。

飛び先の指定にはhref属性を指定する
リンクの飛び先の指定にはhref属性を指定し、値には飛び先となるページのURLを指定します。
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |
なお上の例のように「https://〜」とURLを全て記述する書き方(絶対パス)のほか、現在開かれているファイルの位置から目的のファイルまでの道筋を指定する相対パスでも指定できます。

別タブで開く設定にしたい場合はtarget属性を指定する
href属性を使って作成したリンクはデフォルトではクリックした際に飛び先となるページが同一タブ上で表示されるようになっています。
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |
これを別のタブ上で表示されるように変更してあげたい場合は、新たにaタグに対してtarget=”_blank”を指定してあげます。
|
1 |
<a href="https://webst8.com/" target="_blank">ここにテキストが入ります</a> |
これでリンクの飛び先となるページが別のタブで表示されるようになりました。
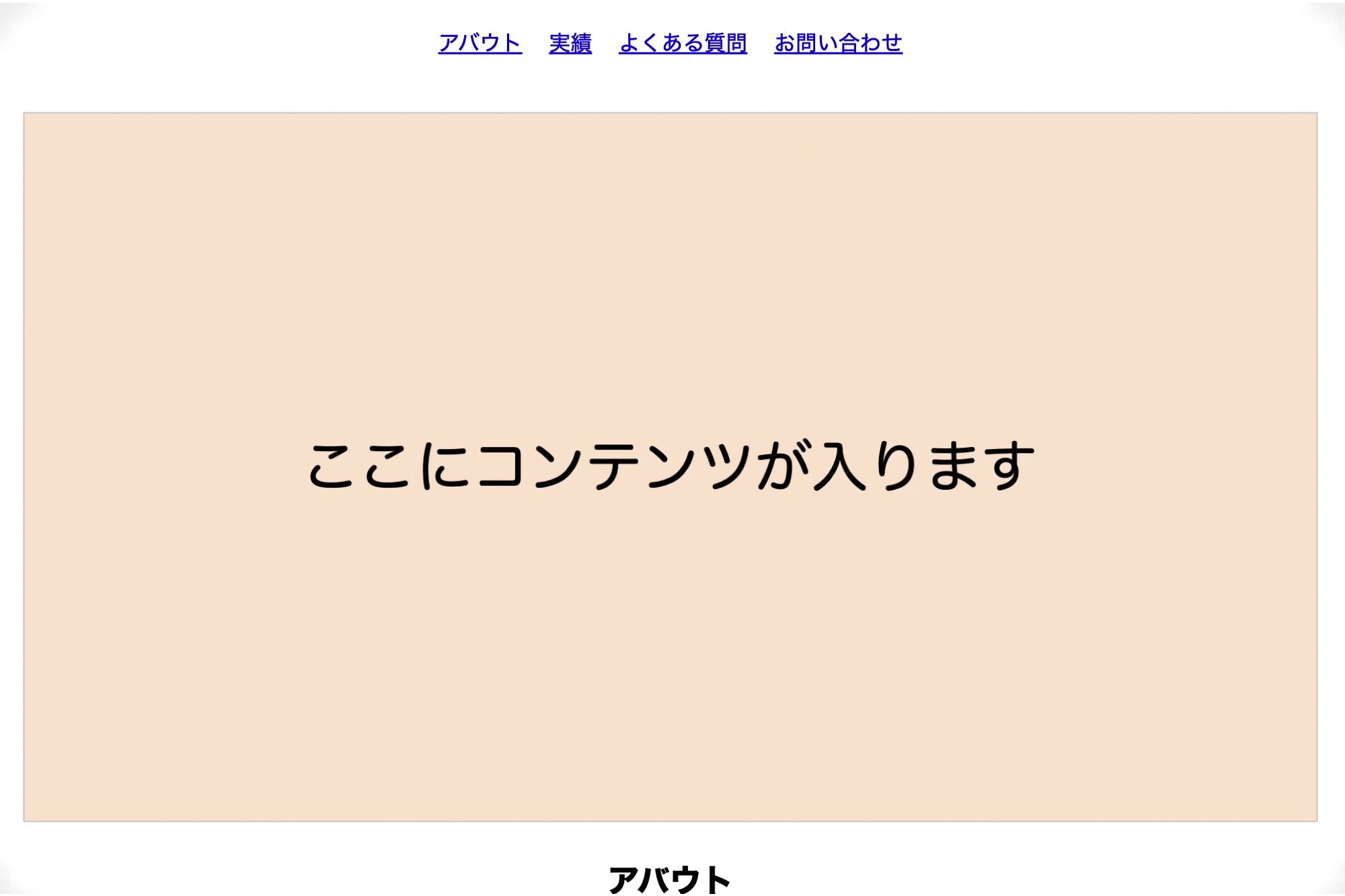
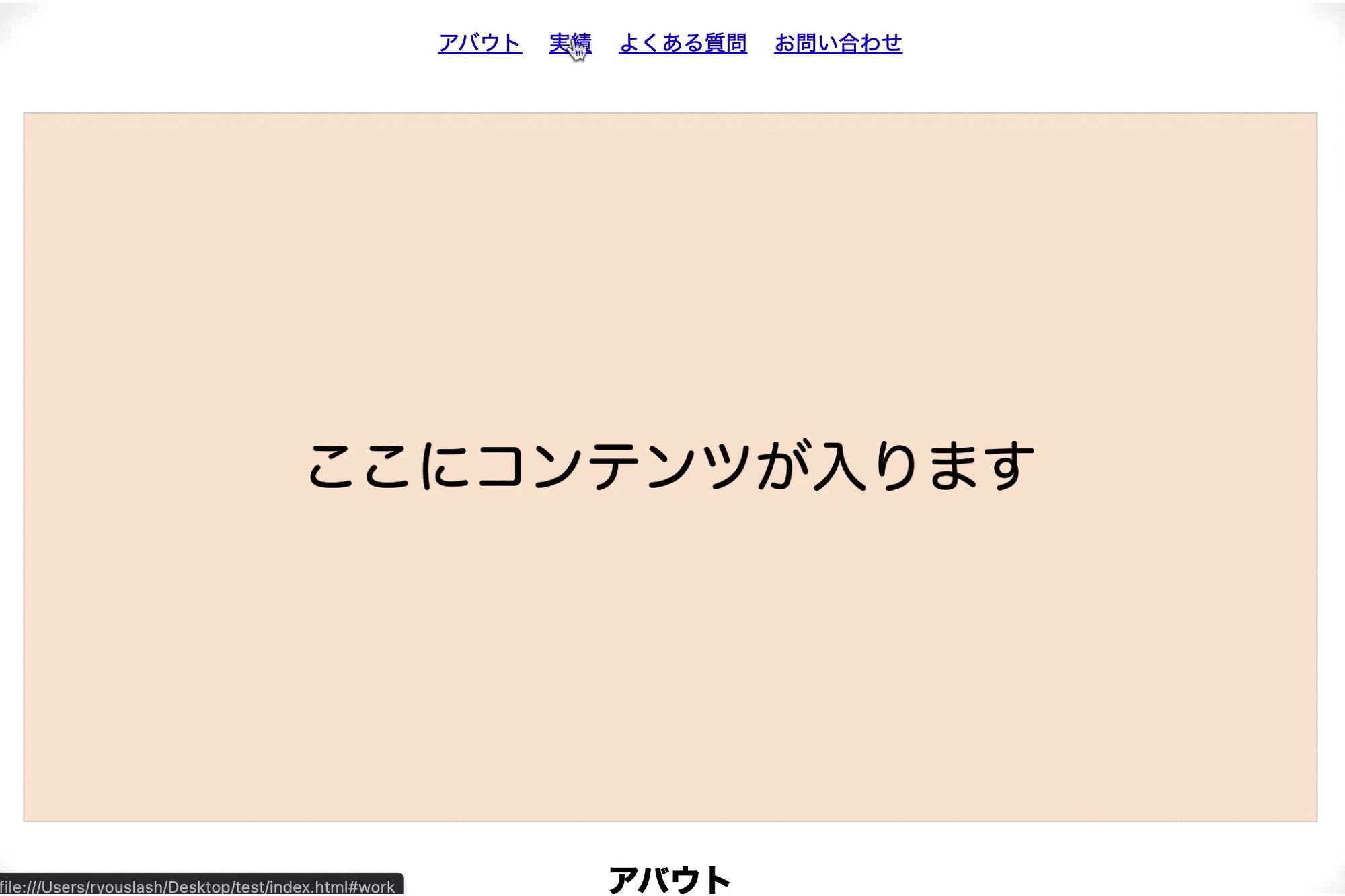
ページ内リンク:同一ページ内の特定箇所に飛ばせる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
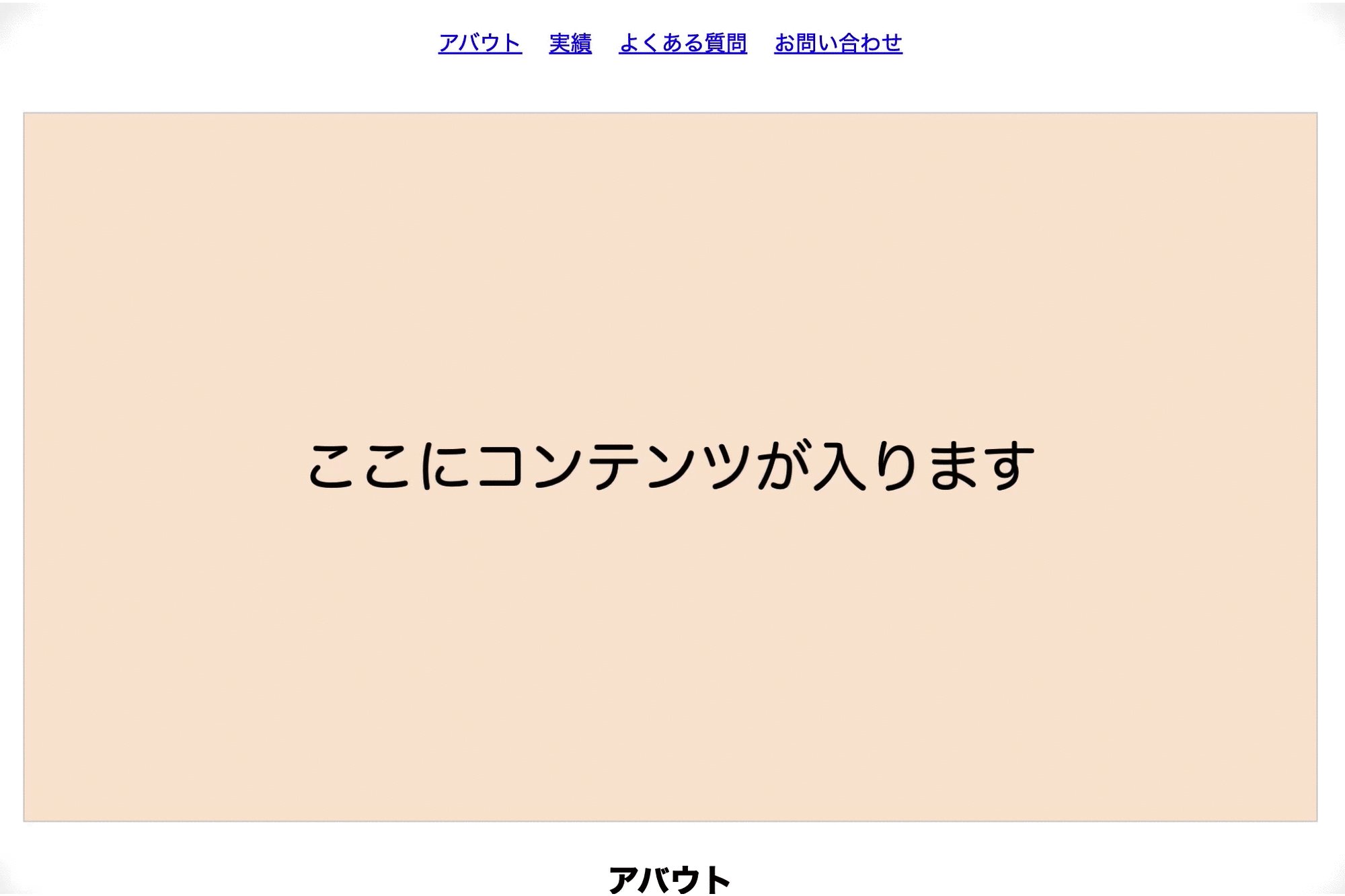
<header> <nav> <ul class="menu-lists"> <li class="menu-list"><a href="#about">アバウト</a></li> <li class="menu-list"><a href="#work">実績</a></li> <li class="menu-list"><a href="#question">よくある質問</a></li> <li class="menu-list"><a href="#contact">お問い合わせ</a></li> </ul> </nav> </header> <main> <img src="img/contents.png"> <h2 id="about" class="section-title">アバウト</h2> <img src="img/contents.png"> <h2 id="work" class="section-title">実績</h2> <img src="img/contents.png"> <h2 id="question" class="section-title">よくある質問</h2> <img src="img/contents.png"> <h2 id="contact" class="section-title">お問い合わせ</h2> <img src="img/contents.png"> </main> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
* { margin: 0; padding: 0; } img{ width: 100%; } .menu-lists { display: flex; list-style-type: none; justify-content: center; margin: 20px 0; } .menu-list { margin: 0 10px; } .section-title{ text-align: center; } |
※実際に使われるよりも簡素なcssサンプルで掲載しています。

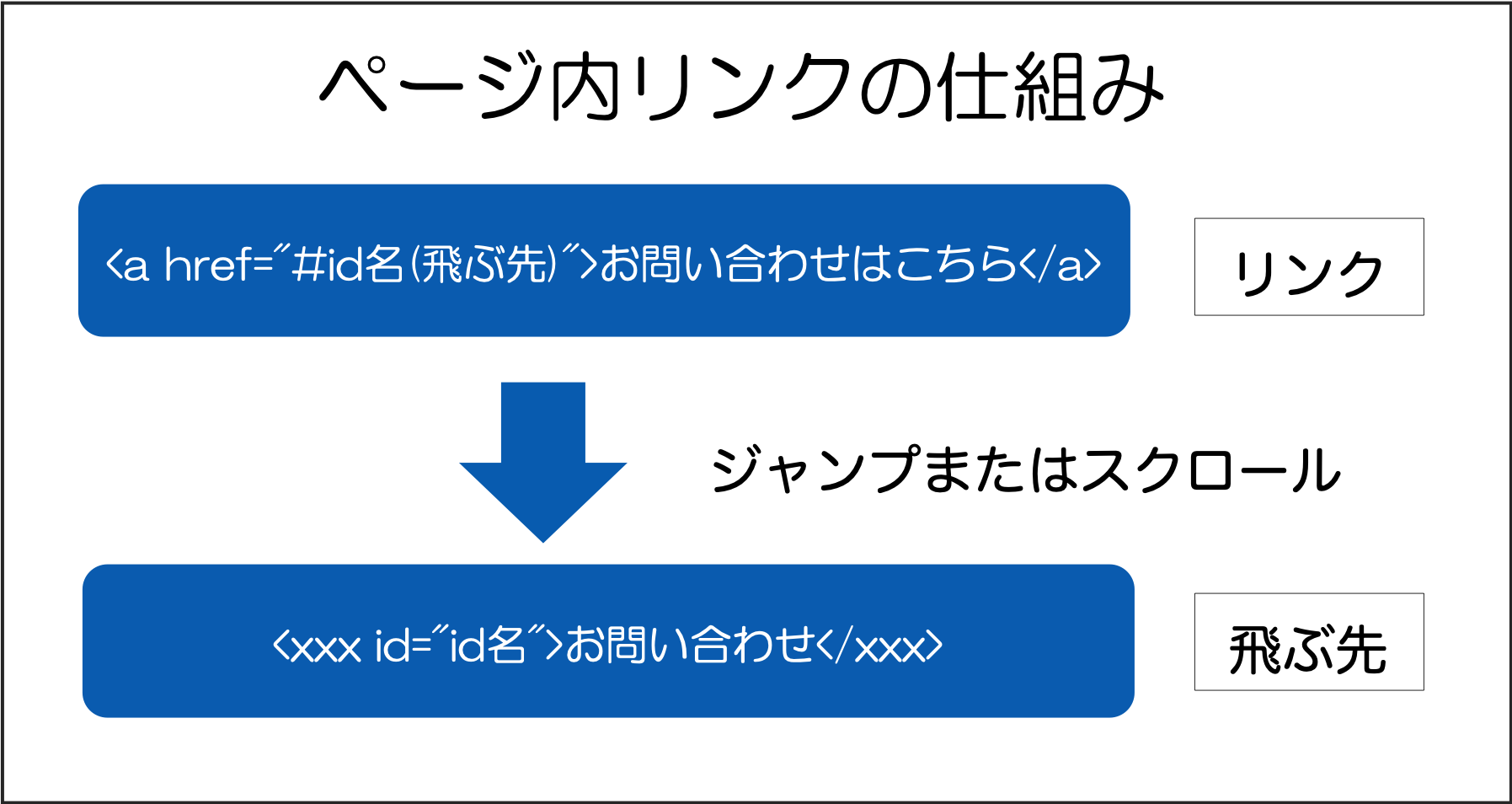
同一ページ内の特定の箇所に飛ばす事ができるページ内リンクは以下の方法で、作成することができます。
- 飛び先となる要素にid属性を付与する
- aタグのhref属性の値を「#id名」にする

また別ページ内の特定箇所に飛ばすリンクを作ることも可能で、その場合はhref属性の値を「飛び先のページのURL#id名」としてあげればOKです。
同一ページ内のトップへ飛ばすリンクを作る方法
補足ですが、href属性の値を「#」とすることで同一ページ内のトップへ飛ばすことが可能です。
|
1 |
<p><a href="#">トップへ戻る</a></p> |

aタグのデザインを変更する
aタグのデザインを変更には、CSSを利用します。
リンクの文字色を変更する
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |
|
1 2 3 |
a{ color: #333; } |
aタグの文字色を変更するには、aタグに対してcolorプロパティを指定します。
HTMLを学び始めたばかりの頃であれば、aタグが他のタグで囲われている場合に、aタグの親要素に対してcolorプロパティを指定しがちですが、これだとリンクの文字色は変わらないので注意が必要です。
|
1 2 3 4 5 |
<ul> <li><a href="#">ホーム</a></li> <li><a href="#">アバウト</a></li> <li><a href="#">お問い合わせ</a></li> </ul> |
|
1 2 3 |
li{ color: #333; } |

関連【CSS colorの使い方】テキスト文字色を変更する方法
リンクの下線を消す
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |
|
1 2 3 |
a{ text-decoration: none; } |

リンクにデフォルトで付いているアンダーラインを非表示にしたい場合は、aタグに対して「text-decoration: none;」を指定してあげればOKです。
関連【CSS text-decorationの使い方】文字テキストの装飾方法
リンクホバー時のみスタイルを変える
|
1 |
<a href="https://webst8.com/">ここにテキストが入ります</a> |
|
1 2 3 |
a:hover { text-decoration: none; } |

ホバー時のみにスタイルを適用させたい場合は擬似クラス「:hover」を使用して、「a:hover{〜}」と記述してから「〜」の中に指定したいCSSを記述します。
aタグで作成できるいろいろなリンクの種類
aタグでは、ただ単に他のページへ飛ばすリンクだけでなく、他にも色々な種類のリンクを作ることができます。
- ダウンロードリンク
- 電話リンク
- メールリンク
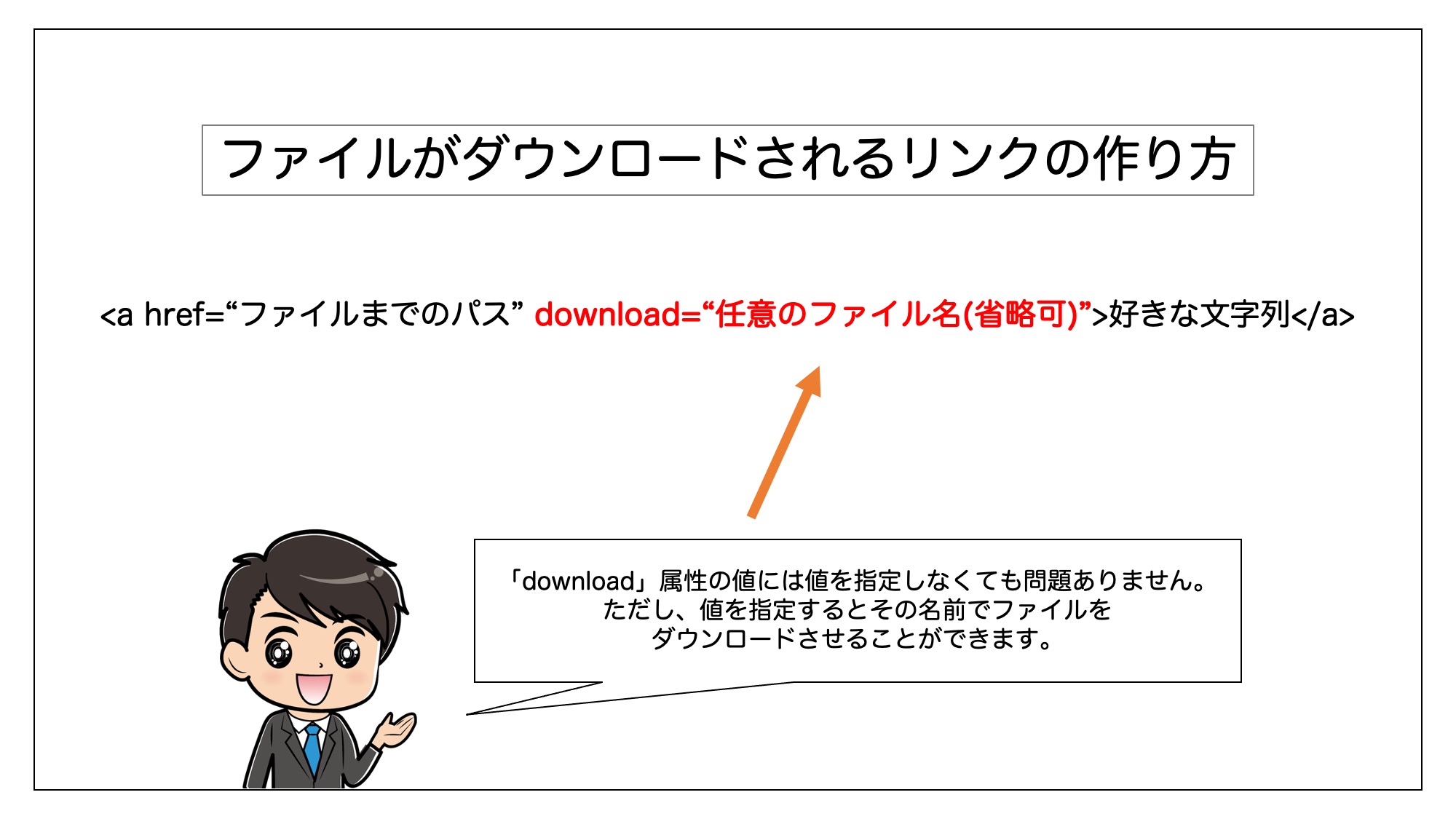
ダウンロードリンク:クリックするとファイルがダウンロードされる
|
1 |
<a href="pdf/sample.pdf" download="サンプル.pdf">資料ダウンロード</a> |

リンクをクリックするとファイルがダウンロードされるリンクを作成するには、href属性の値にファイルまでのパスを記述するのに加えて、download属性を追記する必要があります。

またdownload属性の値は任意で、これを指定する事でその名前でファイルをダウンロードさせることができます。
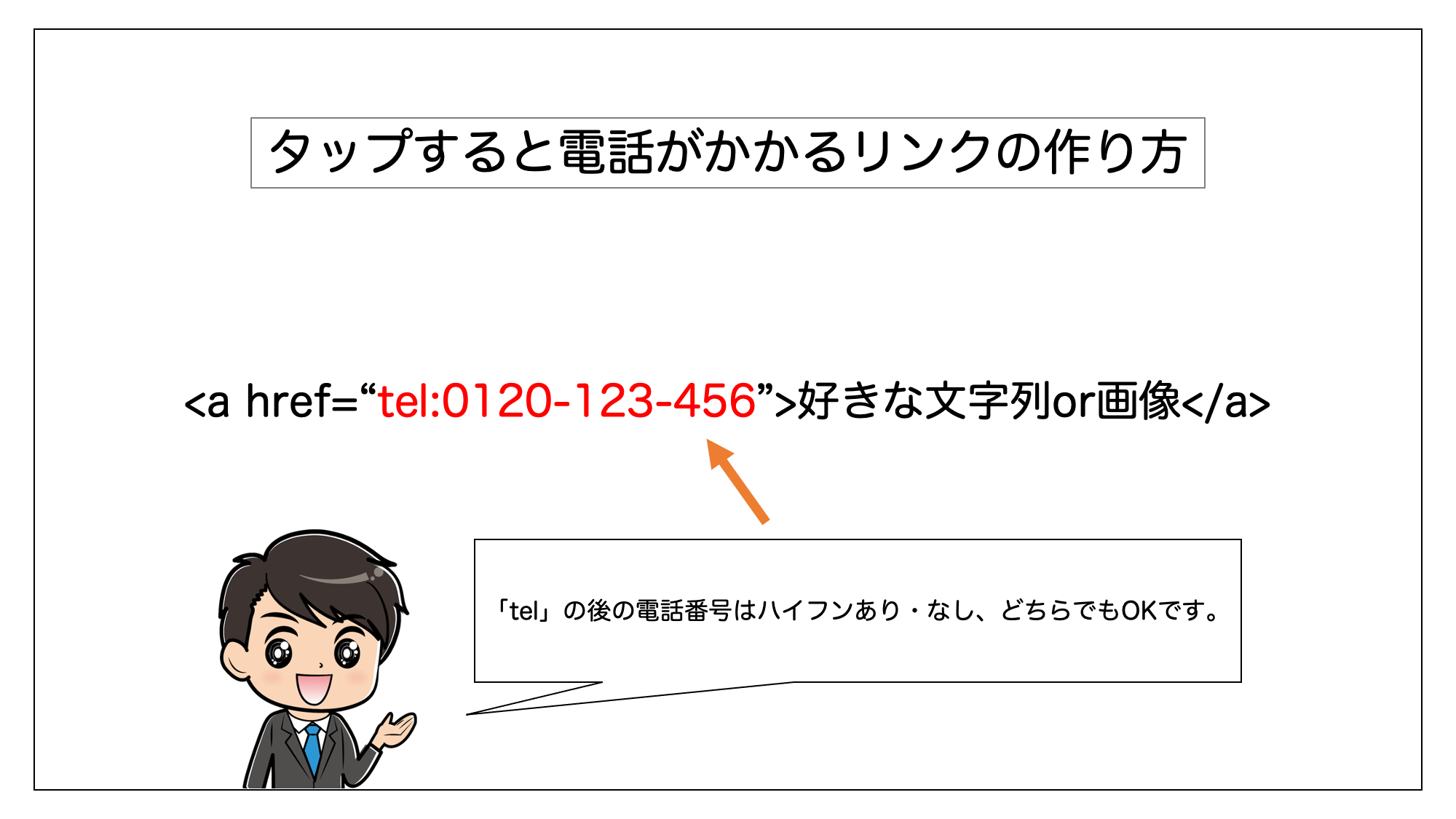
電話リンク:タップすると電話がかかる
|
1 |
<a href="tel:0120-123-456">0120-123-456</a> |
リンクをクリックすると電話がかかるリンクを作成するには、「tel:発信先の電話番号」といった形で記述します。

「tel:」の後の電話番号はハイフンがあってもなくても問題ありません。
また、実際に電話リンクを使用する際は、メディアクエリとpinter-eventsプロパティを使用して「ウィンドウ幅が480px以上のはリンクが反応しないようにする」といった設定をしてあげると良いでしょう。
関連pointer-eventsを使ってクリックを無効化する方法!実際の使用例も紹介
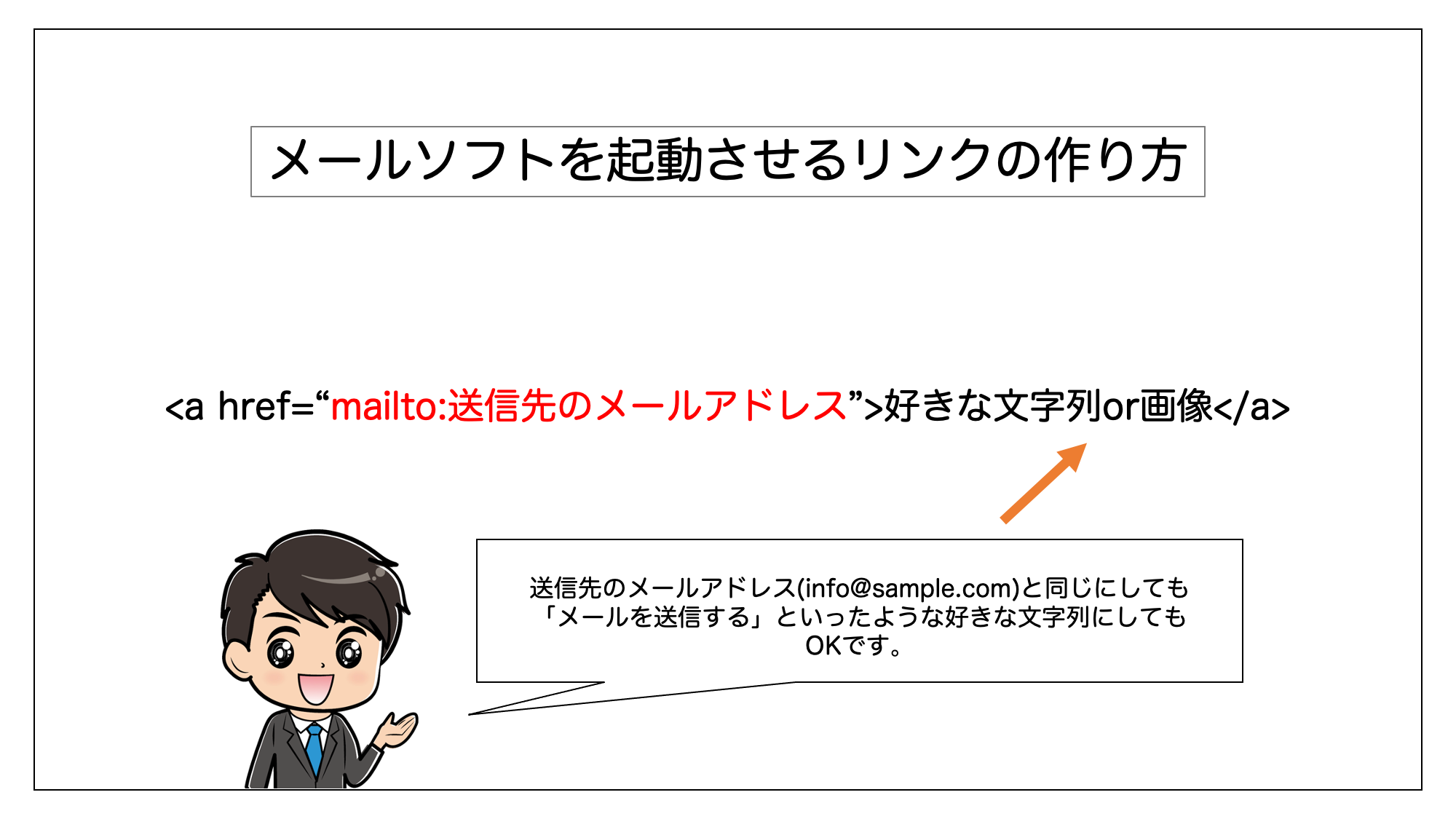
メールリンク:クリックするとメールソフトが開く
|
1 |
<a href="mailto:info@sample.com">info@sample.com</a> |

リンクをクリックするとメールソフトが起動するメールリンクを作成するには、「href="mailto:メールアドレス"」といった形で記述します。

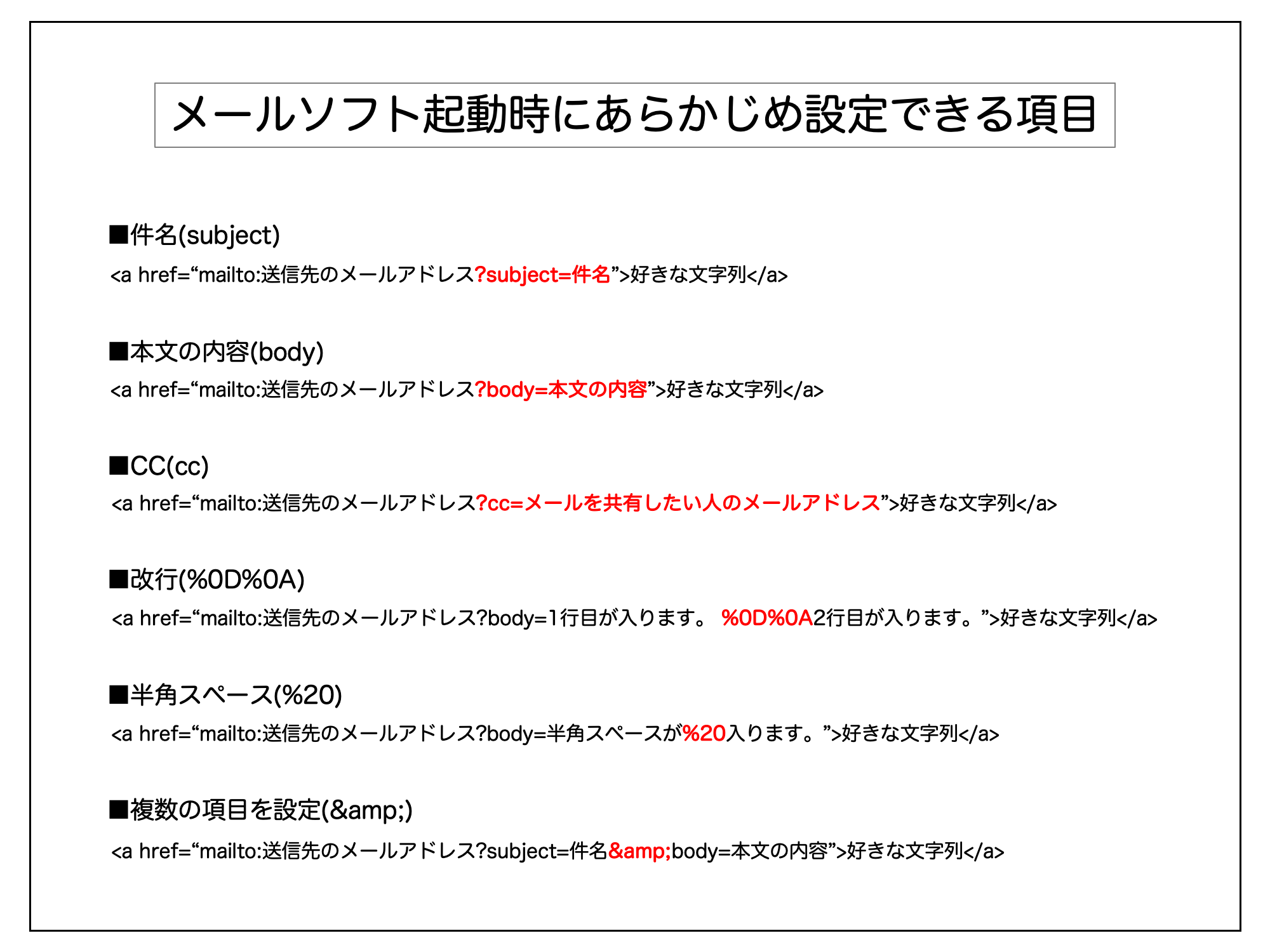
「mailto:送信先のメールアドレス」の後に「?項目名=任意の値」を記述してあげることで、あらかじめメールの内容などを記述しておくことも可能です。

(メールリンクはスパムメールの被害に遭うリスクあり
メールリンクを何も対策せずに掲載すると、スパムメールの被害に遭うリスクが高まります。
これは、HTMLファイル内にそのままメールアドレスが記載されていると悪意さるユーザーの自動収集プログラムによって簡単にメールアドレスが収集されてしまう為です。
その為、近年ではmailtoを使用してメールリンクを作る方法は少なくなってきており、使用しない方が無難です。
aタグのrel属性
aタグにはrel属性という属性が設定できます。
rel属性を指定しても見た目上何か変わるといったものではありませんが、検索エンジンに対して様々な指示を出すことが可能です。
ここではSEO対策やセキュリティ対策として重要な、知っておくと良いrel属性の値をいくつか紹介します。
- nofollow:リンク先を辿らせないようにする
- noopener:リンク元の操作をできないようにする
- noreferrer:参照元のリンク情報を渡さないようにする
nofollow:リンク先を辿らせないようにする
まず1つ目に紹介するrel属性の値はnofollowです。
検索エンジンに対して「リンク先のページは見に行かなくても良いよ」といった指示を伝える事ができます。
|
1 |
<a href="https://webst8.com/" target="_blank" rel="nofollow">ここにテキストが入ります</a> |
信頼性や関連性の低いページへのリンクや広告リンクを貼っている場合などに、検索エンジン対策でnofollowを指定するケースがあります。
(※)広告などの有料リンクに対して過去はnofollowを使用するのが一般的でしたが、近年ではsponsored と呼ばれるrel属性が登場し、有料リンクに対してはsponsoredを使用することが推奨されています。
有料リンクに対するGoogleの方針の説明「Google に外部リンクの関係性を伝える」をご参照ください。
- 信頼性や関連性の低いページへのリンクを貼っている場合(SEO対策)
- 有料のリンク(広告)を貼る際
- リンク先のページにSEO評価を与えたくない場合
noopenerとrefferer: セキュリティ対策
2つ目に紹介するrel属性の値はnoopenerとnoreferrerです。
noopenerはリンク元の操作をできないようにする
noopennerは、新しいタブでページを開いた時に「リンク元の操作をできないようにする」といった指示をする事ができます。
|
1 |
<a href="https://webst8.com/" target="_blank" rel="noopener">ここにテキストが入ります</a> |
ブラウザのバージョンが低い場合、target="_blank"を指定して新しいリンクを開いた場合、リンク先(開かれた新しいタブ)からwindow.openerというオブジェクトを用いてリンク元(元タブ)の操作ができてしまうというセキュリティの穴が存在します。
もし、リンク先に指定したサイトが悪意あるサイトであったり、ハッキングされているサイト(実質悪意あるサイトの振る舞いをするサイト)だった場合に、リンク先から自分の見ていたリンク元ページが操作されるリスクがあり、noopenerを設定しているとそれを防ぐことができます。
- 別タブ設定(target=”_blank”)で信頼性が低いサイトへのリンクを貼っている場合(セキュリティ対策)
なお、最近の主要ブラウザ(Google Chrome、Safari、Firefoxなど)では「target="_blank"」が指定されているaタグやareaタグに対して、規定値として「rel=”noopener”」が適用されるようになっています。
noferrerは参照元のリンク情報を渡さないようにする
また、noreferrerは、noopenner機能に加えて「参照元のリンク情報を渡さないようにする」といった事ができます。
|
1 |
<a href="https://webst8.com/" target="_blank" rel="noreferrer">ここにテキストが入ります</a> |
関連target= "_blank"で使われるrel="noopener noreferrer"の意味
(補足):rel属性には複数の値を指定することも可能
rel属性を複数設定したい場合は値を半角スペース区切りで記述することで複数指定をする事ができます。
|
1 |
<a href="https://webst8.com/" target="_blank" rel="nofollow noopener noreferrer">ここにテキストが入ります</a> |
まとめ
まとめです。今回はHTMLのaタグの使ってリンクを設定する方法を紹介しました。

aタグは非常に使用頻度の高いHTMLタグの1つで、Webサイトを1から作る場合だけでなく、WordPressでブログを書いている際にもよく使うのでしっておくと便利です。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







