今回はCSSのプロパティであるpointer-event:none;でクリックイベントを無効化する方法とよくある使用例をご紹介します。
「スマホではクリックできる電話発信リンクをPCではクリックできないようにしたい」などといった場面などに活用することができます。
| pointer-events:none; | 対象要素に対して、クリックやタッチ、ホバーイベントなどを無効化する。 キーイベント(キーボード操作)に関しては無効化されない点に注意 |
|---|

ponter-eventsプロパティとは?
ponter-events:noneでクリックなどを無効化
pointer-eventsは、クリックやタッチ、ホバーイベントなどを無効化することができるCSSプロパティです。
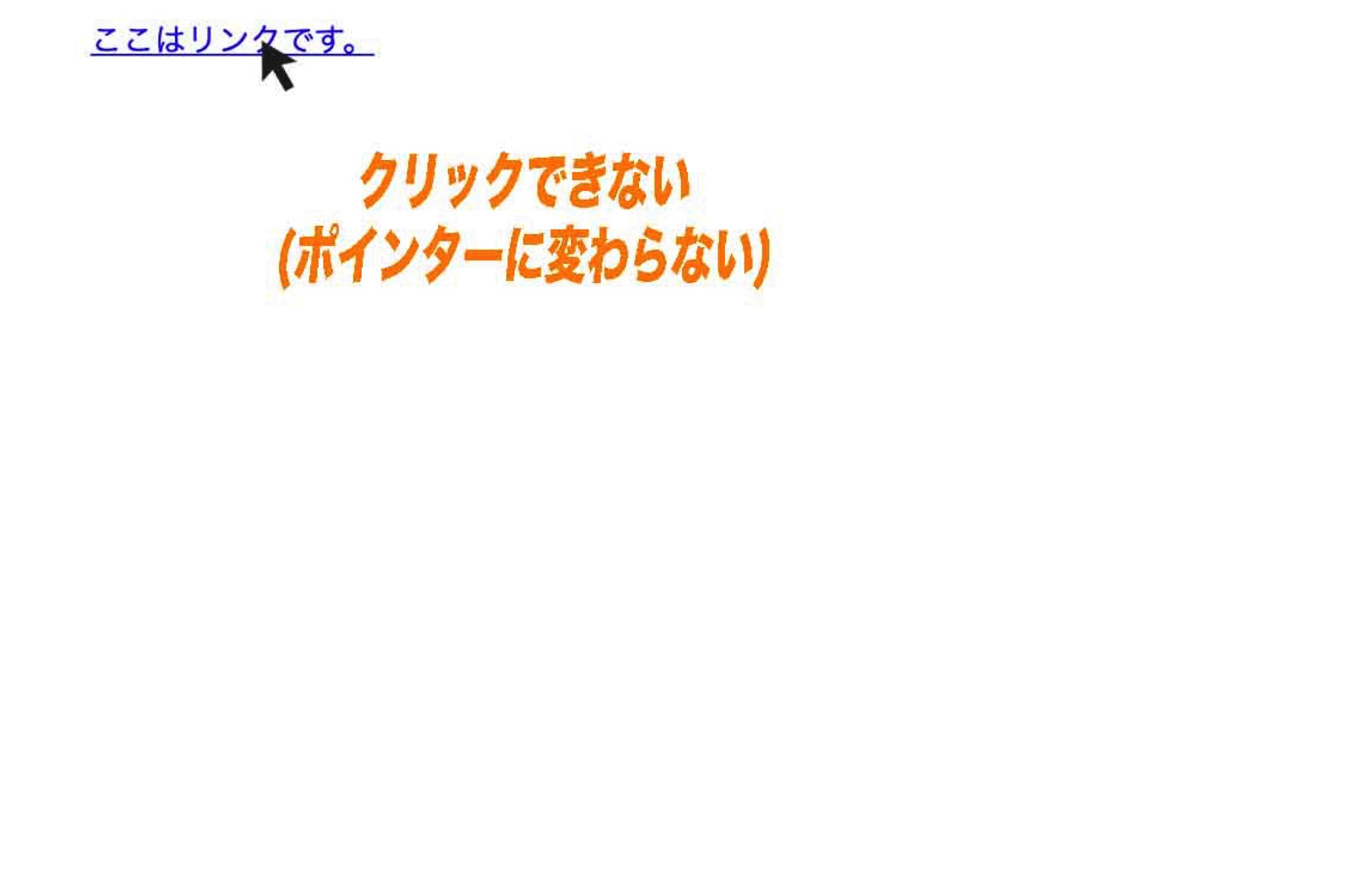
デフォルトでは値が「auto」となっていて通常通りイベントが作動しますが、これを「none」に変更してあげることで無効化することが可能です。
|
1 |
<a href="#" style="pointer-events: none;">ここはリンクです。</a> |

なお「auto(初期値)」や「none」以外にも値はありますが、それらは全てSVG向けの値となっている為、基本的にはこの2つを覚えておけば問題ありません。
| pointer-eventsの値 | 意味 |
|---|---|
| auto(初期値) | 通常通り、イベントが作動する。 |
| none | 対象要素に対して、クリックやタッチ、ホバーイベントなどが作動しなくなる。
(※ただし、子孫要素に pointer-events の別の値をセットしている場合は、子孫要素に関してはイベントを作動させることができる。) |
pointer-eventsはキーイベントでは無効化されない点に注意
pointer-eventsはキーイベント(※)では無効化されない点に注意ください。
例えばリンクにpointer-events:none;を指定してクリック無効化していても、Tabキーを押してフォーカスしてそのままEnterキーを押した場合はリンク先に飛ぶことができてしまいます。
pointer-eventsはあくまでも、「要素に対するクリックやタッチ、ホバーイベントなどを無効化できるプロパティ」であるという点に注意しましょう。
キーイベントとはキーボート操作によるイベントのこと
キーイベントとはユーザーがキーボードを操作したときに発生するイベントのことです。代表的なキーイベントには以下のようなものがあります。
| keydown | キーボードのキーが押されたときに発生するイベント |
|---|---|
| keyup | キーボードのキーを離されたときに発生するイベント |
pointer-events:none;の利用シーン・実用例
pointer-eventsは主に以下のような場面で使用されることが多いです。
■pointer-eventsプロパティの使用例
- 後ろ側にある要素をクリックできるようにする
- 表示されているページのナビゲーションリンクのみ無効化する
- スマホの時にリンクを押せなくする
- ホバーのトリガーになる要素を変更する
- 画像の保存をさせないようにする
後ろ側にある要素をクリックできるようにする
1つ目は、後ろ側にある要素をクリックできるようにしたいといった場面です。
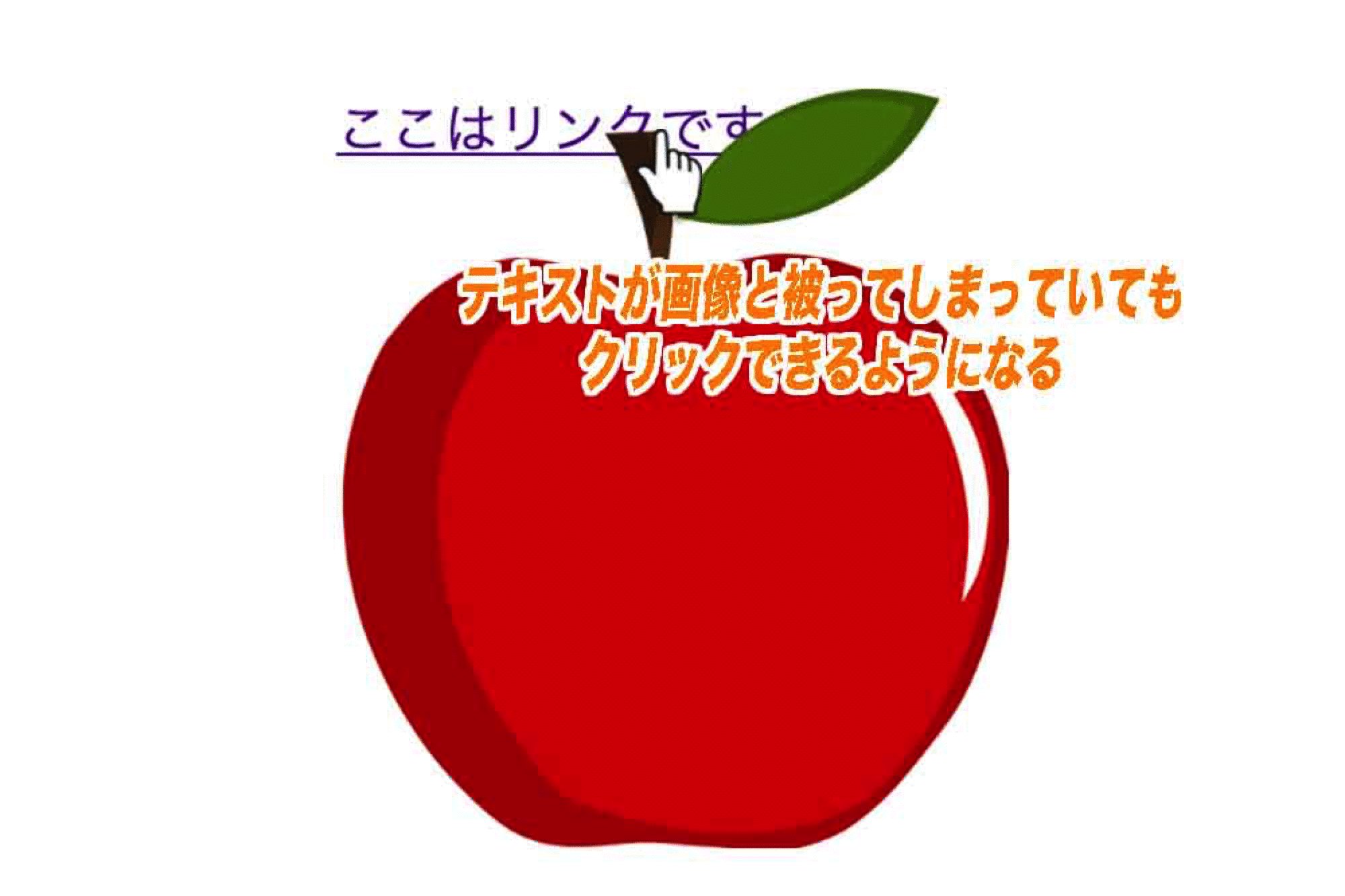
positionなどを使って要素を配置した場合、以下のように要素同士が被るといった時が多々あります。
こういった場合に上に配置された画像に対してpointer-events: none;を指定してあげると下に配置されている要素がクリックできるようになります。

表示されているページのナビゲーションリンクのみ無効化する
2つ目は、表示されているページのナビゲーションリンクのみクリックやタッチイベントを無効化にしたいといった場面です。
例えば「ホーム」を開いている場合はナビゲーションにある「ホーム」リンクだけクリックできないといった動作をさせることができます。

これは開かれているページと同じURLのリンクだけpointer-events:noneでクリックを無効化するか、spanタグのような異なるHTMLタグを使用していることが多いです。
パソコン・タブレットの時にリンクを押せなくする
3つ目は、パソコン・タブレットの時にリンクを押せなくしたいといった場面です。
具体的にはメディアクエリを使って、「600px以上のウィンドウ幅ではpointer-events: none;にする」といったような使い方をします。
PC表示では電話発信リンクがクリックできないようにするといった場面をイメージしてもらえると分かりやすいと思います。

関連CSSメディアクエリとViewPortによるレスポンシブデザイン
ホバーのトリガーになる要素を変更する
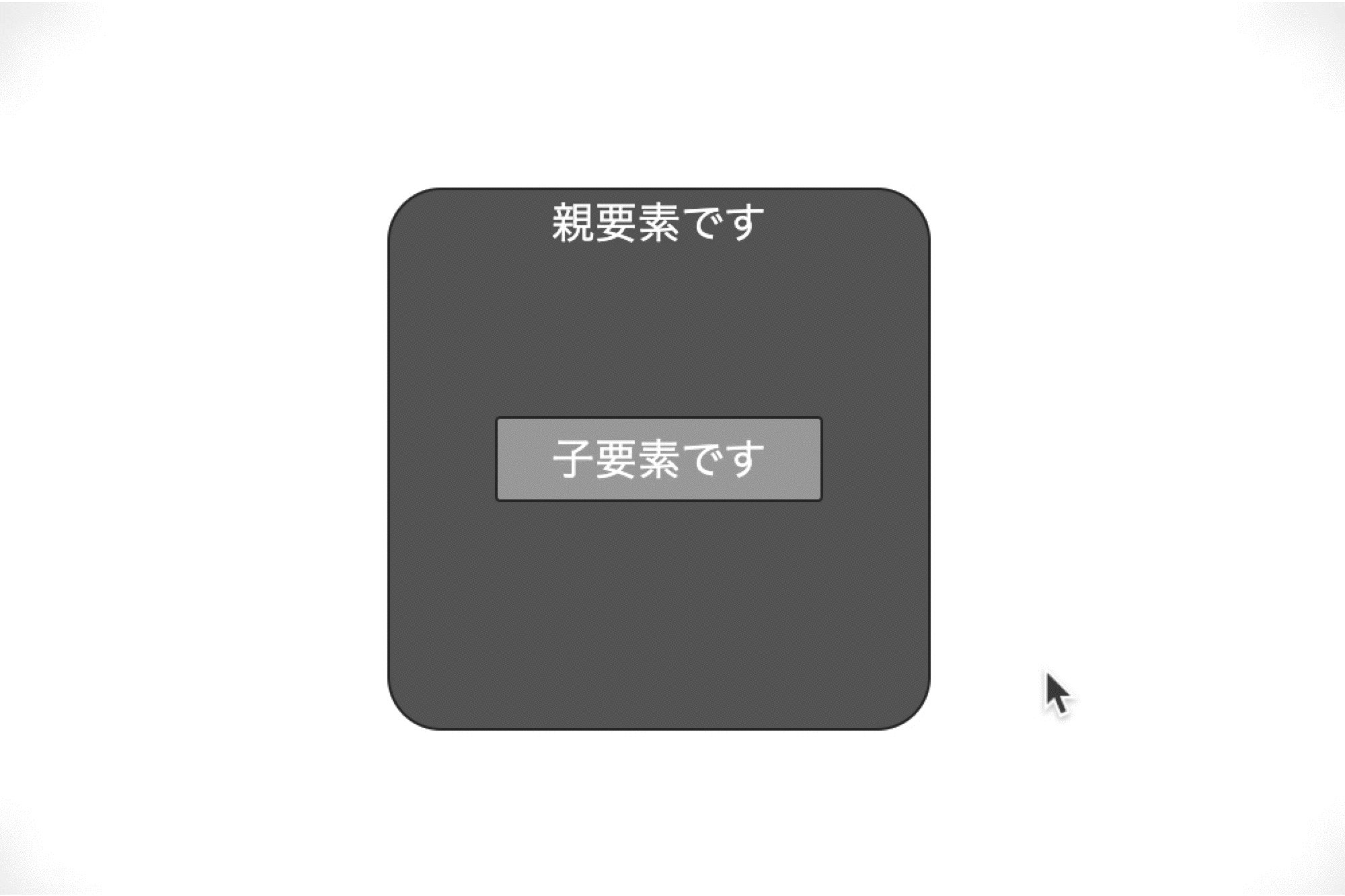
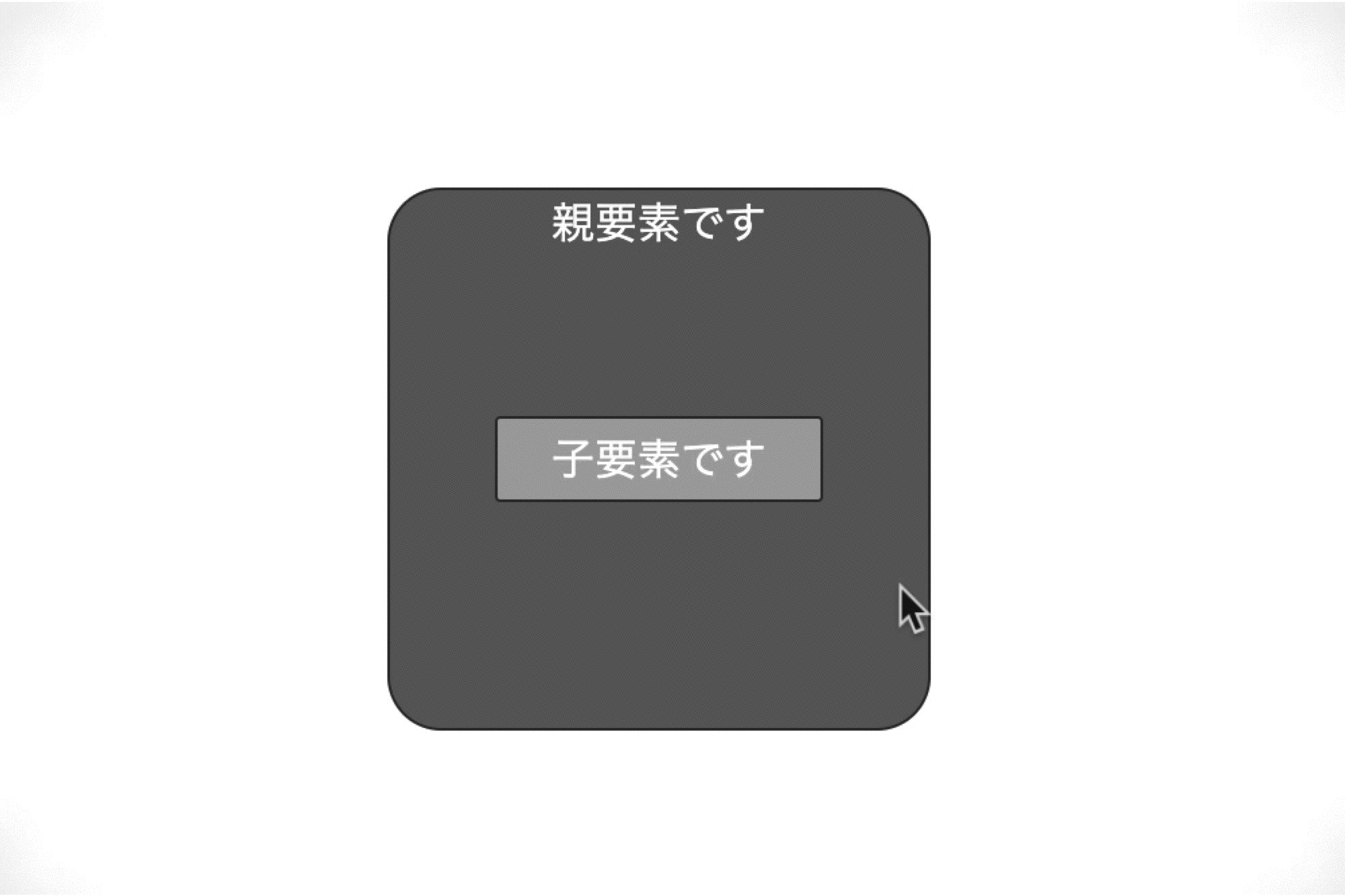
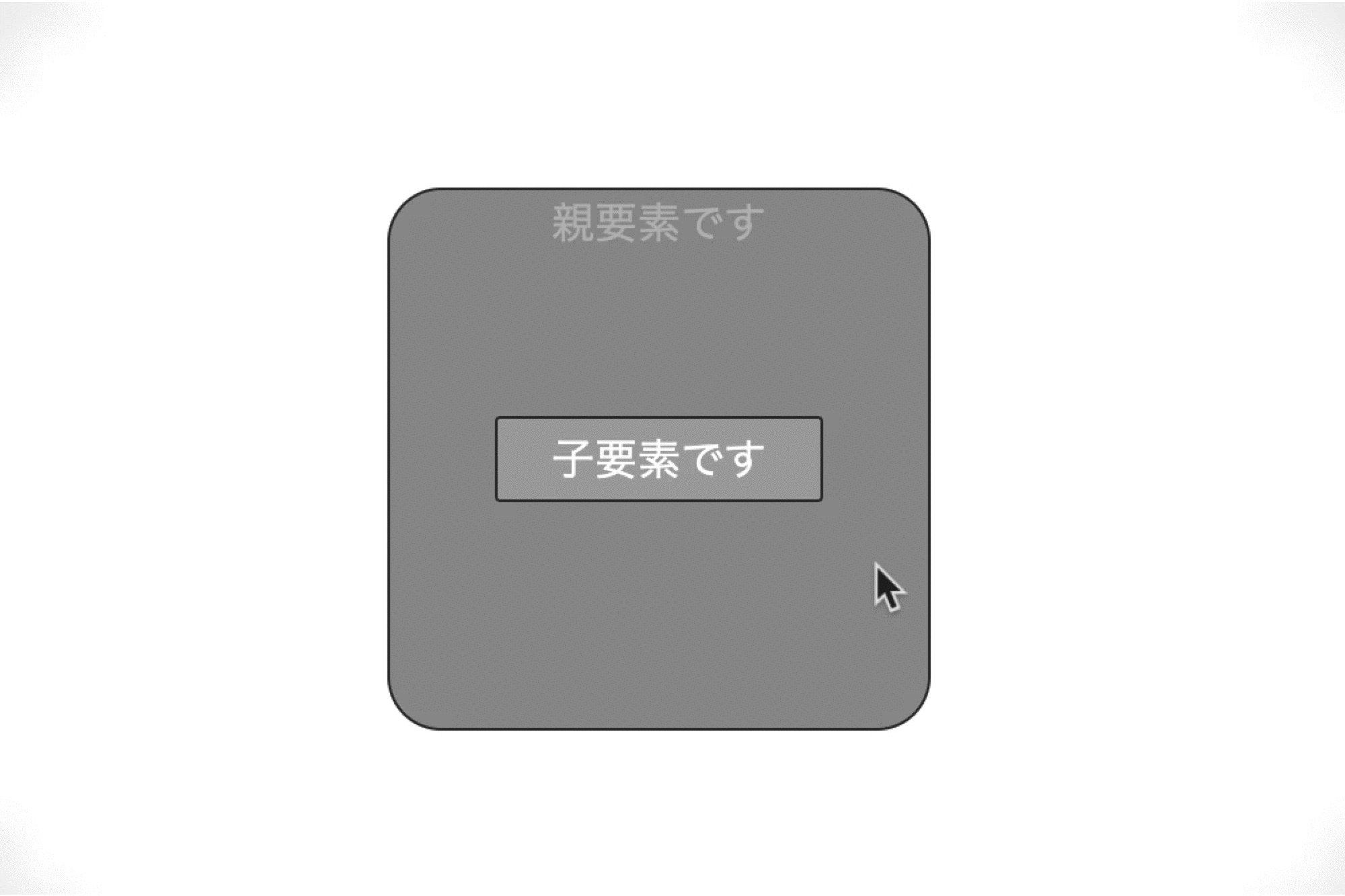
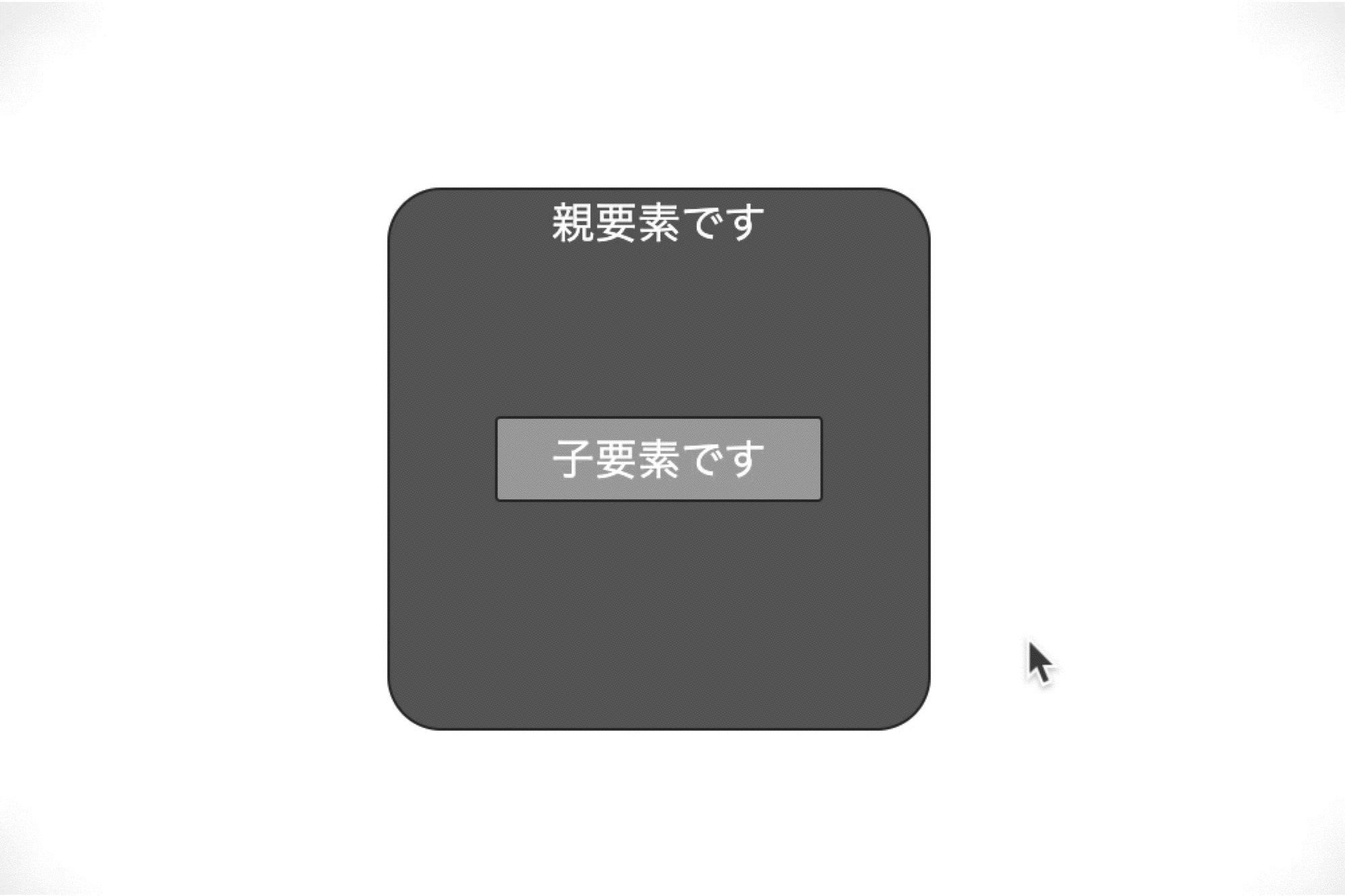
4つ目は、ホバーのトリガーになる要素を変更したいといった場面です。
通常であればホバーをした際に要素のスタイルを変えたい場合、その要素自身がホバーのトリガーになります。
しかし、親要素と子孫要素の両方にpointer-eventsを指定することで子孫要素をホバーした際に親要素のスタイル変更することができます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>pointer-eventsの例</title> <style> .parent { width: 300px; height: 300px; background-color: #666; position: relative; pointer-events: none; text-align: center; border: 1px solid #333; border-radius: 30px; color: #fff; } .parent:hover { background-color: #fff; color: #333; } .child { width: 150px; height: 50px; background-color: #aaa; position: absolute; top: 125px; left: 75px; pointer-events: auto; text-align: center; } </style> </head> <body> <div class="parent">親要素です。 <div class="child">子要素 </div> </div> </body> </html> |
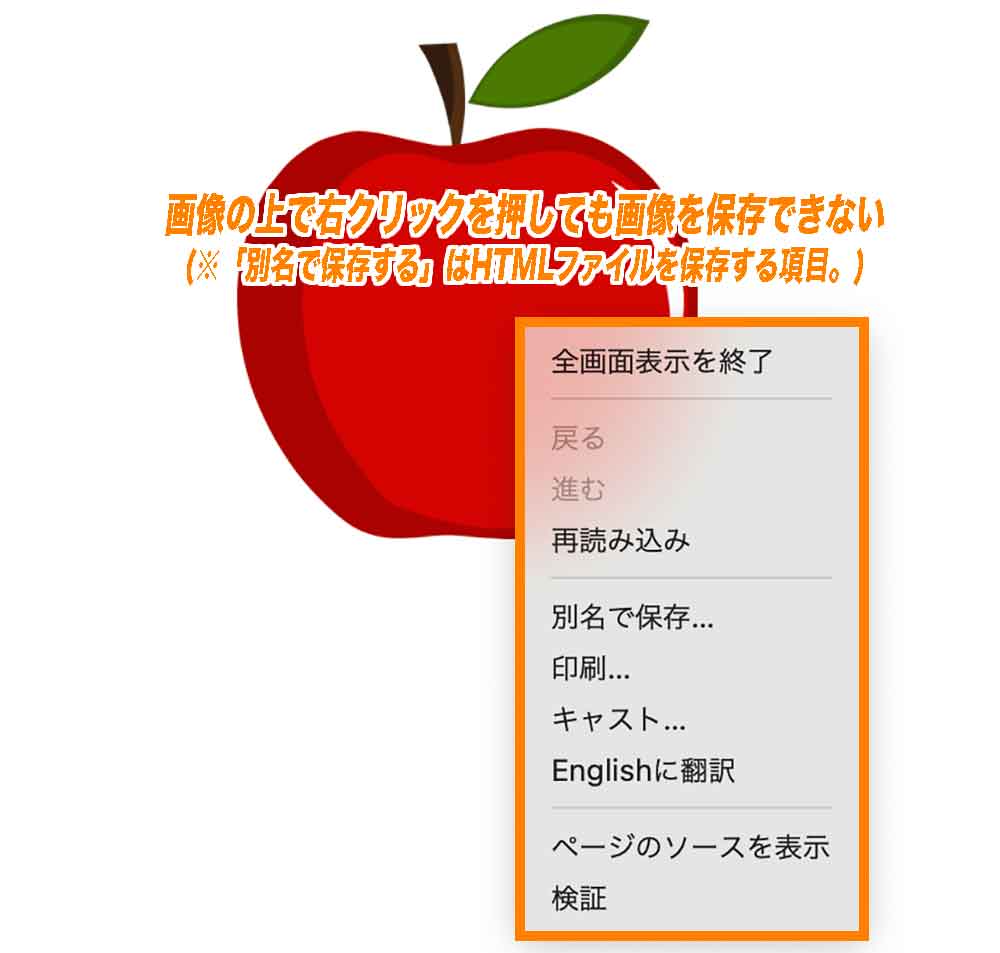
画像の保存をさせないようにする
5つ目は、画像の保存をさせないようにしたいといった場面です。
通常パソコンであれば、右クリック→「名前を付けて画像を保存」とすればウェブサイトの画像を保存することができます。
しかし、画像に対してpointer-events: none;を指定してあげるとこれを防ぐことができます。

※なおスクリーンショットを取ることや検証画面から画像のパスを辿ることはできるので、完全に他者による画像の保存を防ぐことはできません。
まとめ
まとめです。今回はCSSのpointer-eventプロパティを使ってクリックイベントを無効化する方法とよくある使用例をご紹介しました。
pointer-eventsプロパティを使用すると、クリックやタッチ、ホバーイベントなどを無効化することができます。
ただし、キーイベント(キーボード操作で発生するイベント)に対しては無効化できない点に注意しましょう。
| pointer-eventsの値 | 意味 |
|---|---|
| auto(初期値) | 通常通り、イベントが作動する。 |
| none | イベントが作動しなくなる。
(※ただし、子孫要素に pointer-events の別の値をセットしている場合は、子孫要素に関してはイベントを作動させることができる。) |
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室