今回は要素を拡大・縮小させることができるCSS関数、scale関数の使い方を紹介していきます。
scale関数が使えるようになると、ホバー時に拡大されるボタンや画像の中央部分がゆっくりズームされるといった実装ができるようになります。
transformで利用するscale関数
scale()は要素をx軸、y軸方向に拡大・縮小させることができるCSS関数です。
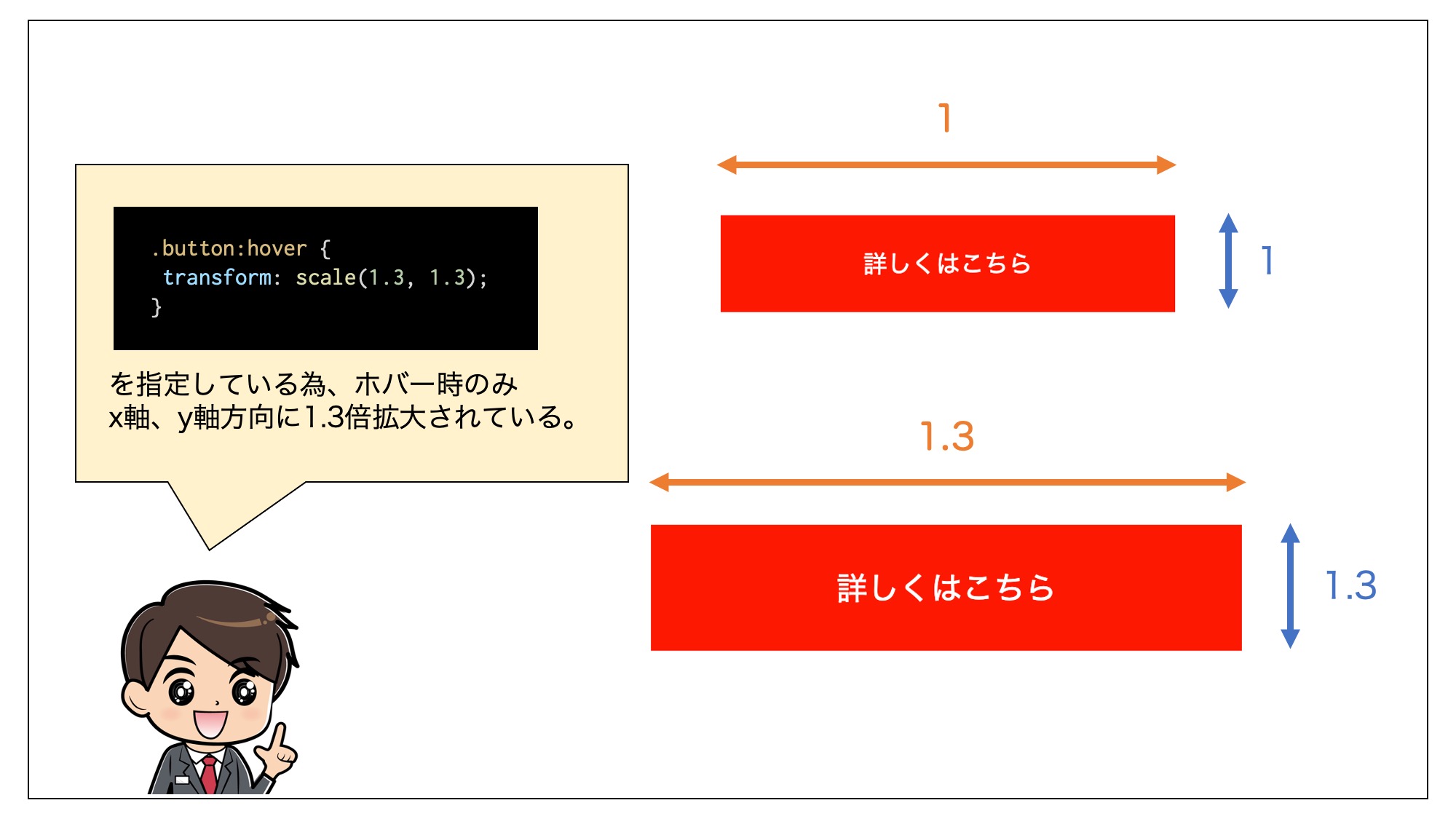
■(参考)scale()を使用してホバー時に要素をx軸・y軸方向に拡大している例

なお、scale()はCSSプロパティではなく関数なので、transformプロパティの値として使用します。
引数を2つ取ることができ、1つ目の値にはx軸方向、2つ目の値にはy軸方向への拡大・縮小率を記述します。

■transform: scale()の指定例
- transform: scale(1.2, 1.2) ・・・ 要素をx軸方向、y軸方向に1.2倍拡大する
- transform: scale(0.5, 1.5) ・・・ 要素をx軸方向に0.5倍縮小、y軸方向に1.5倍拡大する
transformプロパティで指定できる関数一覧
なお今回の記事では、scale関数の使い方のみを解説しますが、transformプロパティではscale()以外にも使用できる関数が複数存在simasu.
そこで、以下ではtransformプロパティで指定できる関数をまとめました。興味がある方は、他の関数の使い方も調べてみて下さい。
■(参考)transformプロパティで指定できる関数まとめ
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
scale関数を使って要素を拡大・縮小させる方法
それではここからはscale()の基本的な使い方を紹介します。
scale関数を使って要素をx軸方向やy軸方向に拡大・縮小させたい場合は、前述したように第一引数にx軸、第二引数にy軸方向の拡大・縮小率を指定してあげればOKです。
|
1 |
<a class="button" href="#">詳しくはこちら</a> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
body { margin: 100px 0 0 100px; } .button { text-decoration: none; display: block; width: 300px; padding: 20px 0; text-align: center; background-color: rgb(253, 25, 0); color: #fff; transition: 0.5s; } .button:hover { transform: scale(1.3, 1.3); } |

上の例ではホバー時のみ「scale(1.3, 1.3)と1より大きな数値を指定している為、ボタンが拡大されていることが分かります。

なおボタンを縮小させたい場合は、「0~1」の間の少数を指定すればOK。
|
1 2 3 4 5 |
/* 省略 */ .button:hover { transform: scale(0.5, 0.5); } |

要素をx軸・y軸のどちらかのみに拡大・縮小したい場合はscaleX()、scaleY()関数なども使用できます。
| scale() | 要素をx軸、y軸方向に拡大・縮小することができる関数
引数を2つもつ。(例) scale(2.0, 2.0) |
|---|---|
| scaleX() | 要素をx軸方向に拡大・縮小することができる関数
引数を1つもつ。(例) scaleX(2.0) |
| scaleY() | 要素をy軸方向に拡大・縮小することができる関数
引数を1つもつ。(例) scaleY(2.0) |
| (補足)scaleZ() | 要素をy軸方向に拡大・縮小することができる関数
(※)利用シーンは限られるためここでは解説を割愛します。 |
| (補足)scale3d() | 要素をx軸、y軸、z軸方向に拡大。縮小することができる関数
(※)利用シーンは限られるためここでは解説を割愛します。 |
(補足)負の値で要素を上下左右に反転が可能
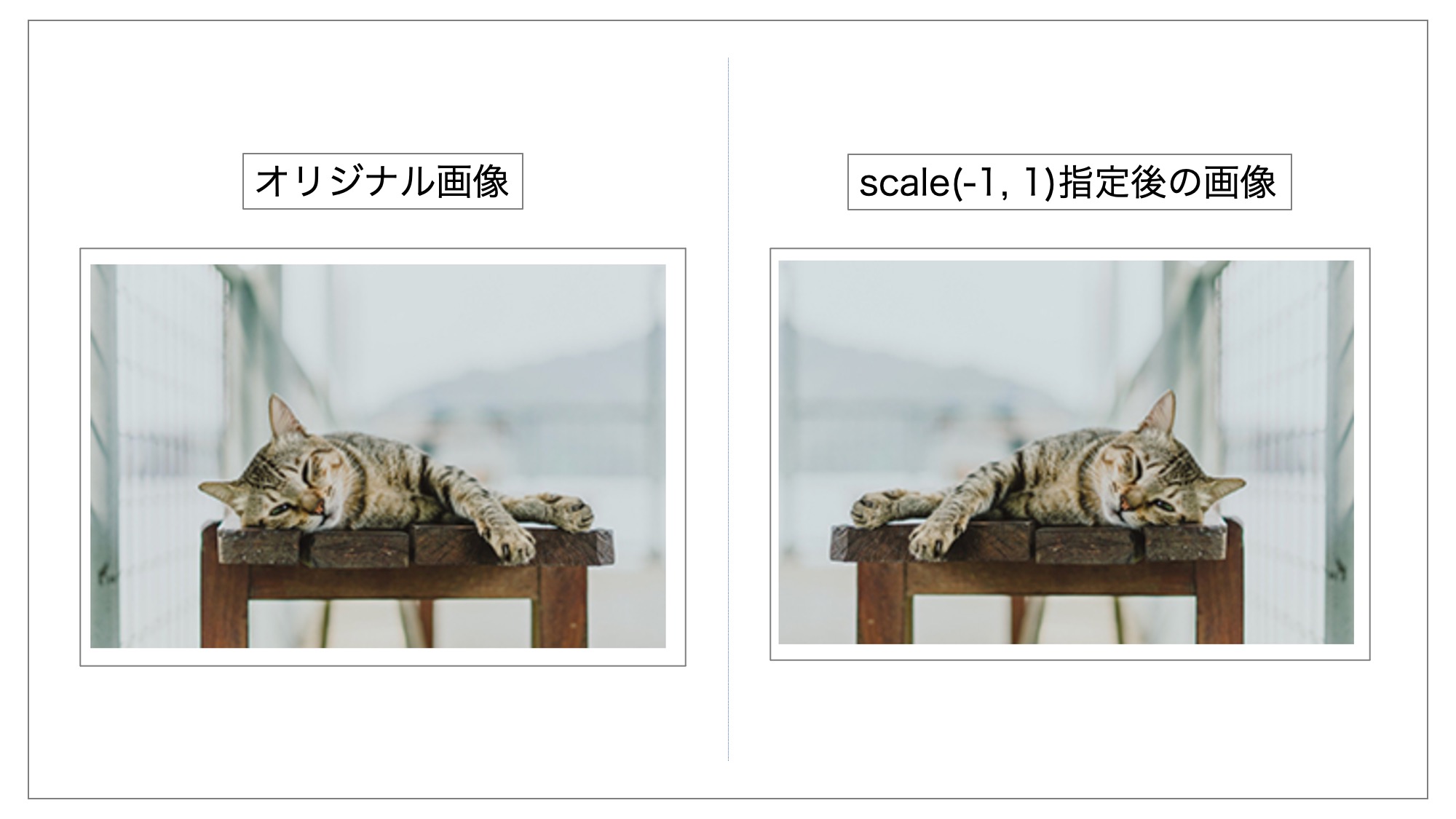
前述したようにscale()の値に1以上の数を指定すると要素を拡大、「0~1」の間の少数を指定すると要素を縮小することができますが、「-1」を指定すると指定した軸方向で要素を反転することが可能です。
|
1 |
<img src="cat.jpg" alt=""> |
|
1 2 3 |
img{ transform :scale(-1, 1); } |

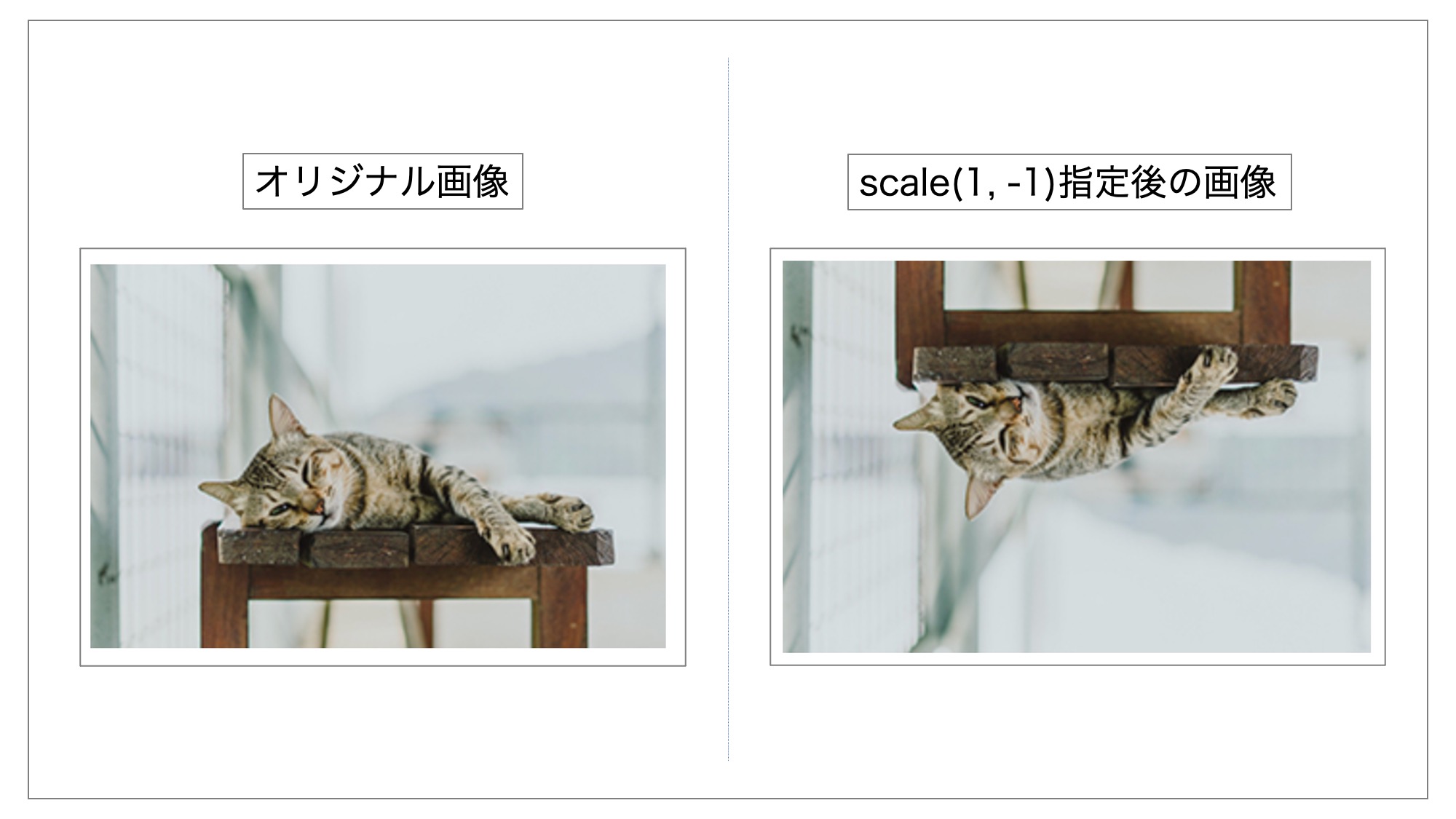
上の例ではx軸方向で「-1」を指定している為、要素が左右反転され表示。また左右反転ではなく上下反転にしたい場合は、y軸方向で「-1」を指定してあげるとOKです。
|
1 2 3 |
img{ transform :scale(1, -1); } |

まとめ・要素の拡大・縮小にはscale関数が便利!
まとめです。今回は要素の拡大・縮小するのに使用することができるCSS関数「scale()」の使い方を紹介しました。
こちらを使用するとホバー時に拡大されるボタンや画像の中央部分がゆっくりズームされるといったアニメーションの実装ができますので覚えておきましょう。
このほかのtransformで利用できる主な関数は下記の通りです。
■(参考)transformプロパティで指定できる関数まとめ
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







