今回はCSSだけでアニメーションを実装することができるCSSのkeyframesとanimationプロパティの使い方を紹介していきます。
CSSで簡単なアニメーションはtransitionでも実装できますが、keyframesとanimationを利用すると、より多様なアニメーションが実装できます。
(参考)【CSSでアニメーション】transitionプロパティの使い方
CSSのkeyframesとanimationとは?両者の役割
keyframesとanimationプロパティはセットで使用され、CSSだけで様々なアニメーションを実装することができます。
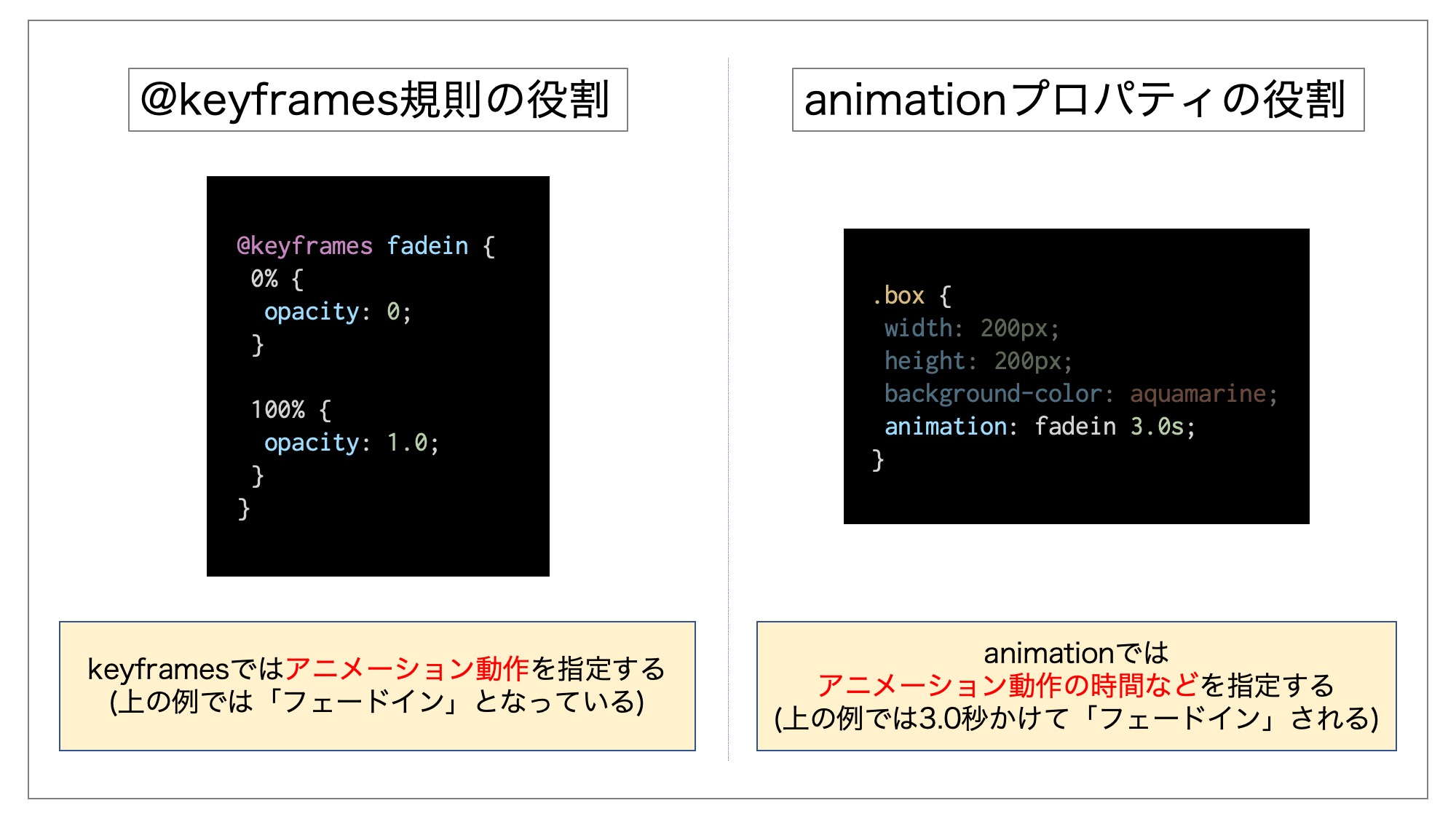
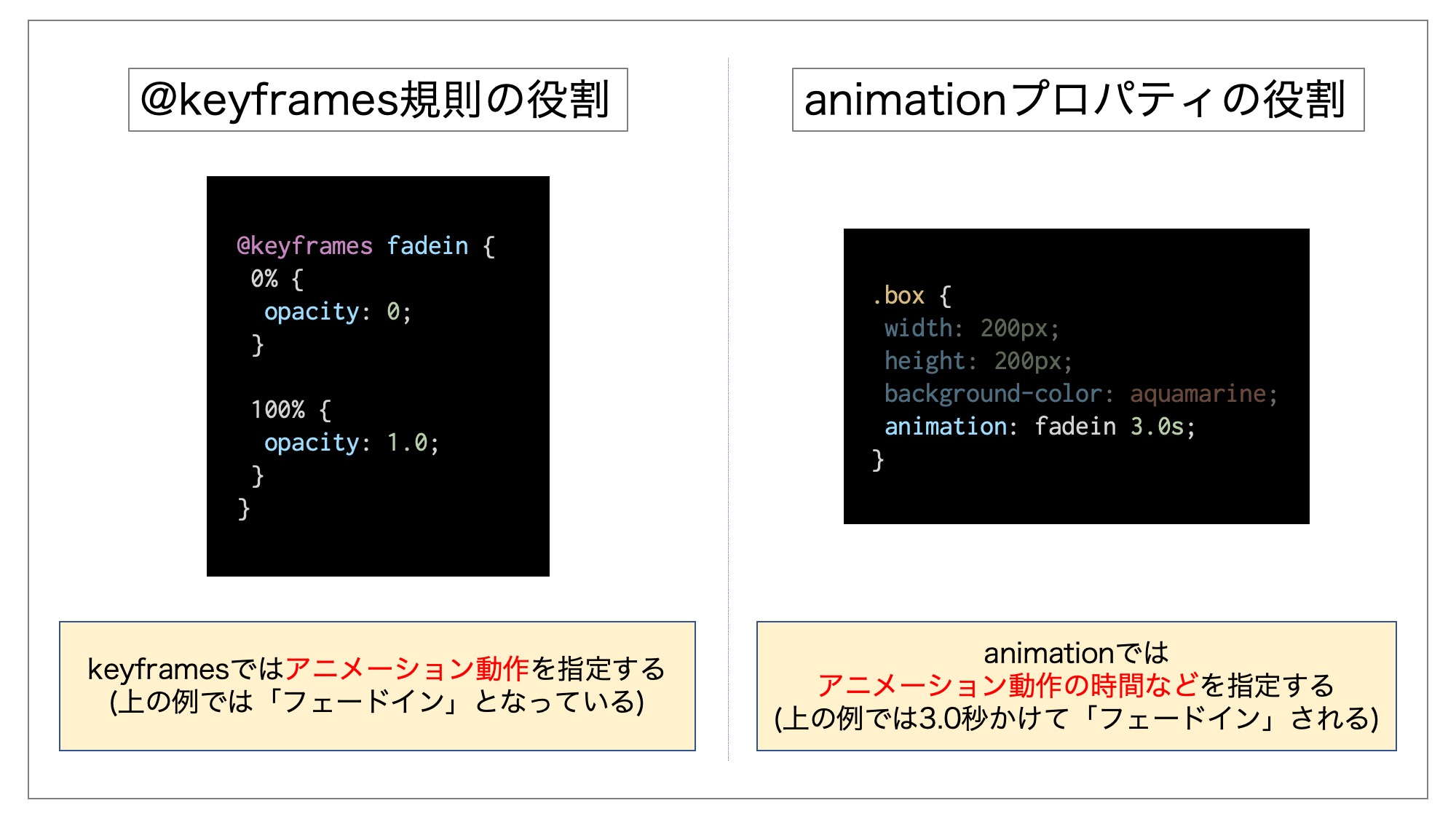
なお、それぞれの役割については以下の通り。

| keyframes | どのように変化させるかといった「アニメーション動作」を設定する |
|---|---|
| animationプロパティ | アニメーション動作にかかる時間や回数などを設定する |
keyframesでは「どういったアニメーション変化をさせたいか」を設定し、animationプロパティを使って「そのアニメーション動作にかかる時間や回数など」を設定することができます。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@keyframes fadein { 0% { opacity: 0; } 100% { opacity: 1.0; } } .box { width: 200px; height: 200px; background-color: aquamarine; animation: fadein 3.0s; } |
keyframesとanimationを使ってアニメーションを実装する方法
keyframesとanimationプロパティの役割の違いが分かったところで、次に実際にこれらを使ってアニメーションを作る方法について解説します。
keyframesとanimationを使ってアニメーションを実装する手順は以下の2ステップです。
■keyframesとanimationを使ってアニメーションを実装する手順
- (STEP. 1) keyframesを使ってアニメーション動作を設定する
- (STEP. 2) animationを使ってアニメーション動作にかかる時間や回数などを設定する
なお、今回は以下のように車のイラストを準備しました。
|
1 |
<img src="car.png" alt="車" class="car"> |

これを最終的には以下のように、左側から右側に移動するといったアニメーションを実装していきたいと思います。
(STEP. 1) keyframesを使ってアニメーション動作を設定する
それではまずSTEP.1では、keyframesを使って「どのように変化させるか?」といったアニメーション動作を設定していきましょう。
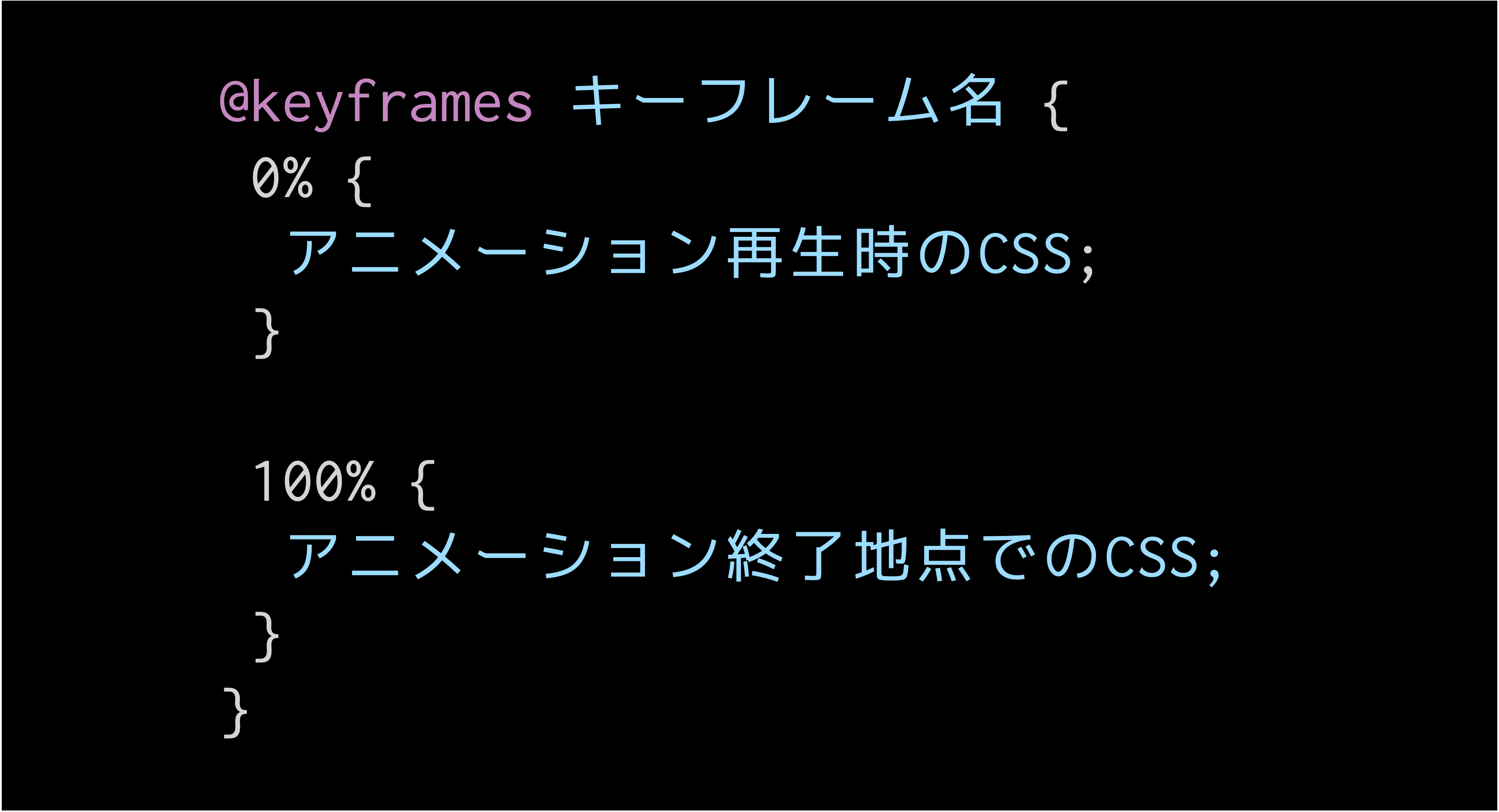
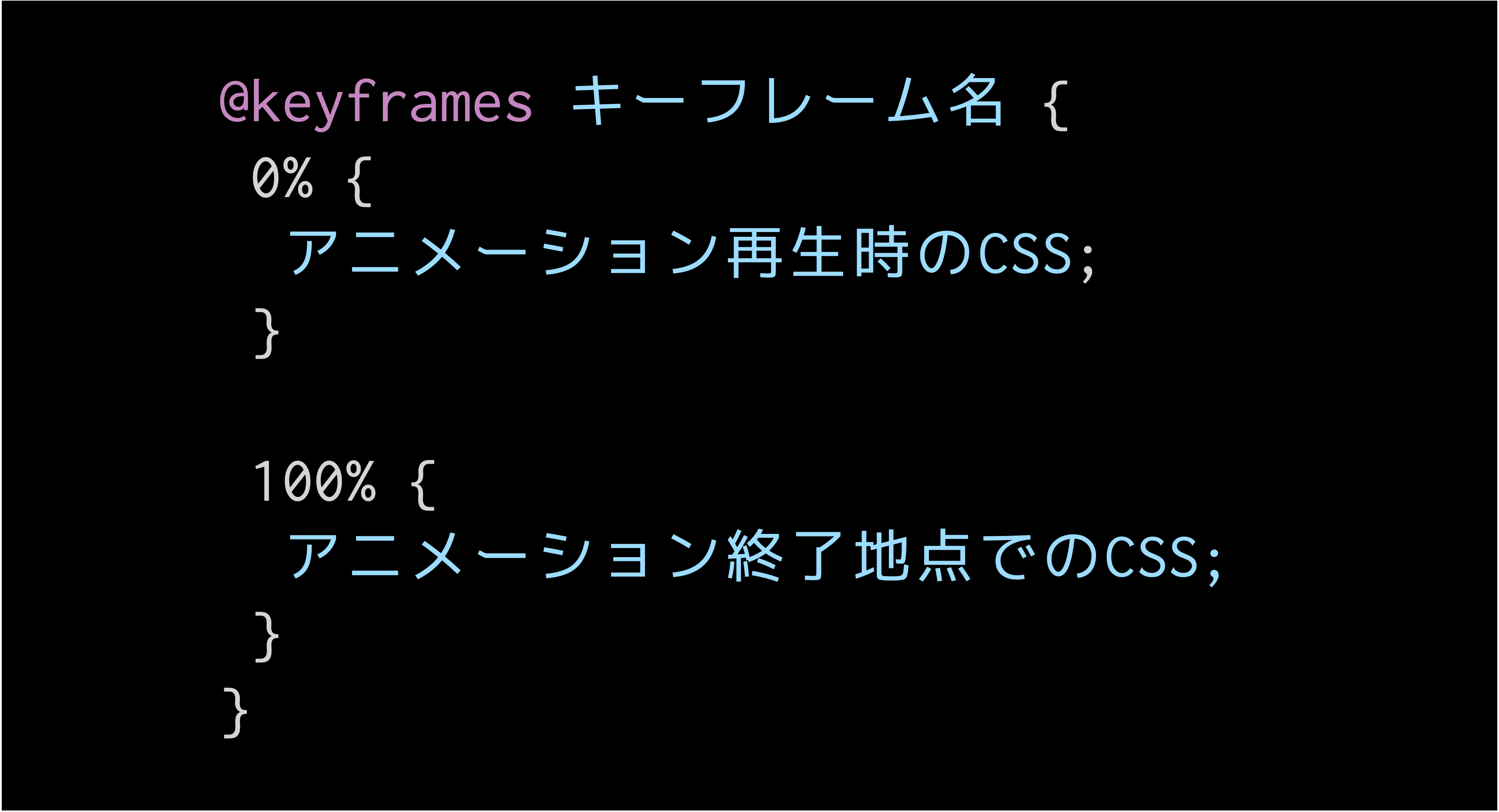
keyframesでは「@keyframes」と書いた後に半角スペースをあけ、任意のキーフレーム名を記述し、0%{}と書かれた{}の中には「アニメーション再生時のCSS」、100%{}と書かれた{}の中には「アニメーション終了地点でのCSS」を記述します。

今回の場合であれば、左から右側に車が移動するアニメーションを作りたいので、キーフレーム名を「lefttoright」とし、以下のように記述すればOKです。
|
1 2 3 4 5 6 7 8 9 |
@keyframes lefttoright { 0% { transform: translateX(0); } 100% { transform: translateX(100px); } } |
これでアニメーション動作の設定をすることができました。
■(参考)この後animationプロパティを設定すると以下のような動作になります(keyframeだけではまだ動きません)
また今回は必要ありませんが、0%(始点)と100%(終点)の間には必要に応じて1%〜99%などの中間点を追加することも可能。
こちらを追加してあげると、より複雑な動きをするアニメーションの実装も可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@keyframes lefttoright { 0% { transform: translateX(0); } 50%{ transform: translateX(200px); } 70%{ transform: translateX(100px); } 100% { transform: translateX(500px); } } |
■(参考)この後animationプロパティを設定すると以下のような動作になります(keyframeだけではまだ動きません)
(STEP. 2) animationを使ってアニメーション動作にかかる時間や回数などを設定する
keyframesの設定が終わったら、次にanimationプロパティを使ってアニメーション動作にかかる時間や回数などを設定しましょう。
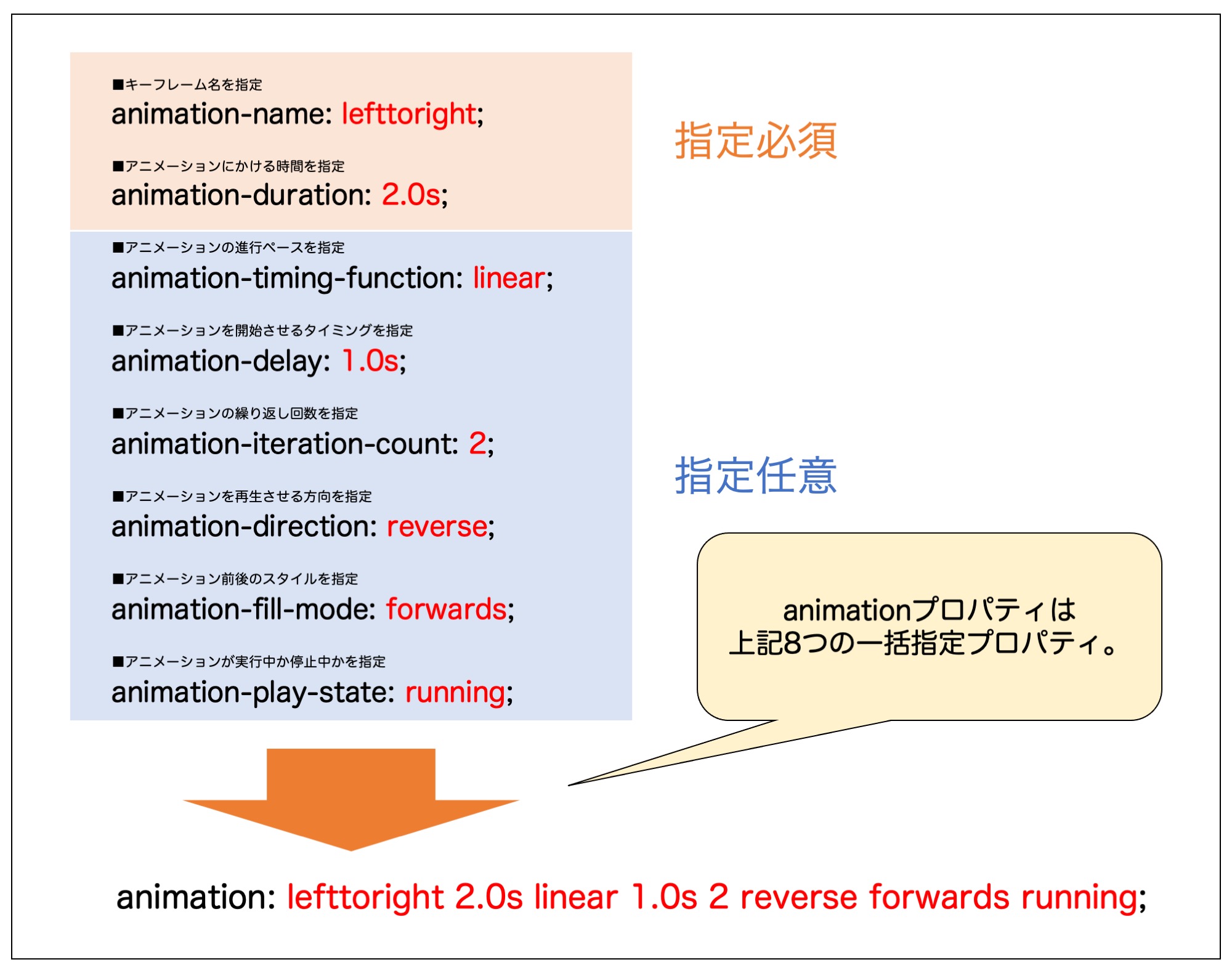
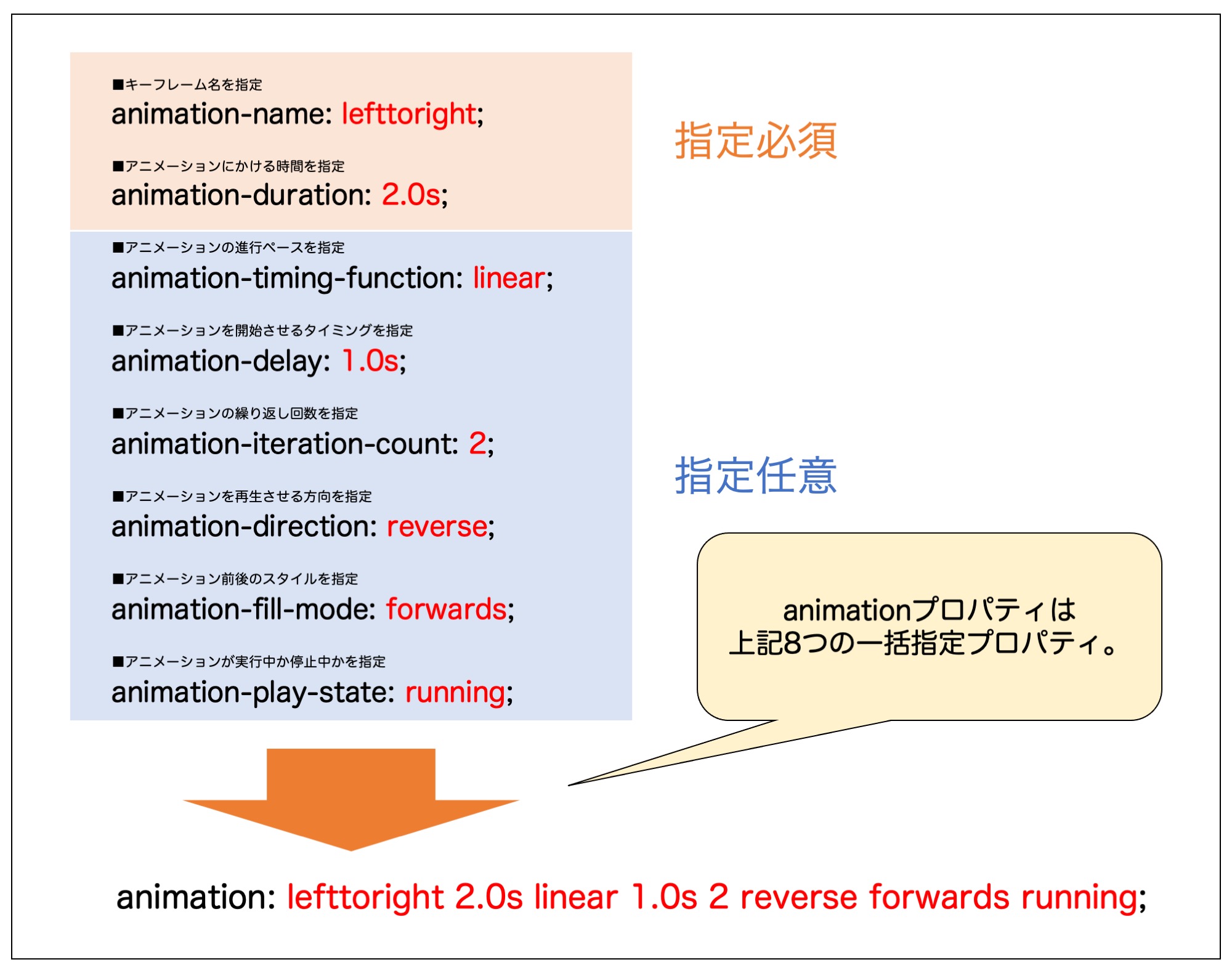
animationプロパティは以下8つのプロパティを同時に指定できる一括指定プロパティです。

| animation-name(必須) | キーフレーム名を指定する |
|---|---|
| animation-duration(必須) | アニメーションにかける時間を指定する |
| animation-timing-function | アニメーションの進行ペースを指定する |
| animation-delay | アニメーションを開始させるタイミングを指定する |
| animation-iteration-count | アニメーションの繰り返し回数を指定する |
| animation-direction | アニメーションを再生させる方向を指定する |
| animation-fill-mode | アニメーション前後のスタイルを指定する |
| animation-play-state | アニメーションが実行中か停止中かを指定する |
そのため8つ全ての値を指定したい場合は、以下のようにそれぞれの値の間に半角スペースを開けて記述してあげることで、全てのプロパティを指定することができます。
|
1 2 3 |
.sample { animation: lefttoright 2s linear 1s 2 reverse forwards running; } |
指定するプロパティの順番は基本的には順不同です。
ただし1点だけ注意が必要で、animation-durationとanimation-delayの両方を指定する場合は、1つ目の値が「animation-duration」、2つ目の値が「animation-delay」の指定となります。
以下では1つ1つのプロパティで使用できる値などを詳しく見ていきます。
animation-name:キーフレーム名を指定する(必須)
animation-nameプロパティの値には、keyframesで設定したキーフレーム名を指定します。
|
1 2 3 |
.car { animation: lefttoright; } |
今回の場合は、「lefttoright」という名前をつけたので、こちらを設定してあげればOKです。
なおこのままではまだanimation-durationを指定していないため、アニメーションは動作しません。
animation-duration:アニメーションにかける時間を指定する(必須)
animation-durationプロパティの値には、アニメーションにかける時間を「1.0s」「2.0s」のような形で指定します。
|
1 2 3 |
.car { animation: lefttoright 1.0s; } |
上の例では「1.0s」と指定しているため、keyframesで指定したアニメーション動作が1秒かけて行われます。
animation-timing-function:アニメーションの進行ペースを指定する(任意)
animation-timing-functionプロパティでは、アニメーションの進行ペースを指定します。
このプロパティでよく使用される値は以下の通り。
| ease(初期値) | アニメーションの中央に向けて変化量が増加し、最後に向けて減速する
※cubic-bezier(0.25, 0.1, 0.25, 1.0)と同じ |
|---|---|
| linear | 最初から最後まで等しい速度でアニメーションが変化する
※cubic-bezier(0.0, 0.0, 1.0, 1.0)と同じ |
| ease-in | アニメーションがゆっくり始まり、最後まで加速しながら続く
※cubic-bezier(0.42, 0, 1.0, 1.0)と同じ |
| ease-out | アニメーションが速く始まり、最後まで減速しながら続く
※cubic-bezier(0, 0, 0.58, 1.0) と同じ |
| ease-in-out | アニメーションがゆっくり始まり、速度を上げ、また速度を落とす
※cubic-bezier(0.42, 0, 0.58, 1.0)と同じ |
| cubic-bazzier(数値, 数値, 数値, 数値) | ユーザー定義の2次元ベジェ曲線で、進行ペースを独自にカスタマイズすることができる |
|
1 2 3 4 5 |
<p>■ease<br><img src="car.png" alt="車" class="car1"></p> <p>■linear<br><img src="car.png" alt="車" class="car2"></p> <p>■ease-in<br><img src="car.png" alt="車" class="car3"></p> <p>■ease-out<br><img src="car.png" alt="車" class="car4"></p> <p>■ease-in-out<br><img src="car.png" alt="車" class="car5"></p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@keyframes lefttoright { from { transform: translateX(0); } to { transform: translateX(500px); } } .car1 { animation: lefttoright 3.0s ease; } .car2 { animation: lefttoright 3.0s linear; } .car3 { animation: lefttoright 3.0s ease-in; } .car4 { animation: lefttoright 3.0s ease-out; } .car5 { animation: lefttoright 3.0s ease-in-out; } |
また「cubic-bezierツール」を利用するとハンドルを自由に動かすだけで、cubic-bazzier(数値, 数値, 数値, 数値)の値を算出してくれるので、これを利用し独自の進行ペースを作成することも可能です。
animation-delay:アニメーションを開始させるタイミングを指定する(任意)
animation-delayプロパティでは、「1.0s」「2.0s」のように時間を指定することで、指定された時間分だけアニメーションの開始時間を遅らせることができます。
|
1 2 3 |
.car { animation: lefttoright 3.0s ease 1.0s; } |
上の例では、「1.0s」と指定しているため、アニメーションが1秒後に開始されていることが分かります。
なおanimation-durationとanimation-delayの両方を指定する際は、1つ目の値が「animation-duration」、2つ目の値が「animation-delay」の指定となるので注意しましょう。
animation-iteration-count:アニメーションの繰り返し回数を指定する(任意)
animation-iteration-countを使用すると、アニメーションの繰り返し回数を指定することができます。
|
1 2 3 |
.car { animation: lefttoright 3.0s ease 0s 3; } |
上の例では、「3」と指定しているため、アニメーションが3回繰り返されているのが分かります。
他にも「1.5」のように少数を指定することで、アニメーション周期1回と半分のみを再生するといったことも可能。また「infinite」を指定してあげると、無限ループ再生をすることもできます。
|
1 2 3 |
.car { animation: lefttoright 3.0s ease 0s infinite; } |
| 数値 | 「1」「2」といった具合に指定してあげることで、再生回数を指定することができる
※「0.5」などの少数を使用すると、アニメーション周期の半分のみを再生するといった指定も可能 |
|---|---|
| inifinite | アニメーションを無制限に繰り返す |
animation-direction:アニメーションを再生させる方向を指定する(任意)
animation-directionプロパティを指定することで、アニメーションを再生させる方向を指定することができます。
|
1 2 3 |
.car { animation: lefttoright 3.0s ease 0s 1 reverse; } |
上の例では「reverse」という値を指定しているため、keyframesで指定した終点(100%)から始点(0%)の方向にアニメーションが再生されています。
なお、他にも以下のような値を使用することが可能です。
| normal(初期値) | アニメーションを毎回順方向に再生します |
|---|---|
| reverse | アニメーションを毎回逆方向に再生します |
| alternate | アニメーションを毎回反転させ、初回は順方向で再生します |
| reverse | アニメーションを毎回反転させ、初回は逆方向で再生します |
animation-fill-mode:アニメーション前後のスタイルを指定する(任意)
animation-fill-modeを使用すると、アニメーションを実行する前後のスタイルを指定することができます。
通常であればアニメーション終了後は以下のようにもとの状態に戻るようになっています。
|
1 2 3 |
.car { animation: lefttoright 3.0s ease 0s 1 normal; } |

これを「forwards」のように指定してあげることで、キーフレームで最後に設定されているスタイルを保持し、もとの状態に戻らないようにすることが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@keyframes lefttoright { from { transform: translateX(0px); } to { transform: translateX(100px); /* キーフレームで最後に設定されているスタイル */ } } .car { animation: lefttoright 3.0s ease 0s 1 normal forwards; } |

なお、他にもanimation-fill-modeでは以下のような値を使用することができます。
| none(初期値) | アニメーションが実行されていない間は、スタイルを適用させない |
|---|---|
| forwards | アニメーション終了後、キーフレームで最後に設定されているスタイル(通常であれば100%の状態)が適用される |
| backwards | animation-delayの期間は、キーフレームで最初に設定されているスタイル(通常であれば0%の状態)が適用される |
| both | forwardsとbackwardsの両方が適用される |
animation-play-state:アニメーションが実行中か停止中かを指定する(任意)
最後にanimation-play-stateを使用すると、アニメーションが実行中か停止中かを設定することができます。
| runnning(初期値) | アニメーションを実行します |
|---|---|
| paused | アニメーションを停止します |
基本的にはこちらの値を「paused」にしてアニメーションを止めておくことはないと思いますが、ホバー時のみ停止させたいといった場合などには便利です。
|
1 2 3 4 5 6 7 |
.car { animation: lefttoright 3.0s ease 0s infinite normal forwards; } .car:hover { animation-play-state: paused; } |
複数のアニメーションを指定する方法
最後に1つの要素に対して、複数のアニメーションを指定する方法を紹介します。
複数のキーフレーム設定を1つの要素に対して指定したい場合は、以下のように「, 」で区切って設定してあげればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* 左から右へ移動させるアニメーション */ @keyframes lefttoright { from { transform: translateX(0px); } to { transform: translateX(100px); } } /* フェードインアニメーション */ @keyframes fadein { from { opacity: 0; } to { opacity: 1.0; } } .car { animation: lefttoright 3.0s, fadein 3.0s; } |
これで要素がフェードインしながら、左から右へ移動していることが分かると思います。
1つのキーフレーム設定にまとめられる場合はそれでも良いですが、「左から右移動のアニメーション」「フェードイン用アニメーション」などキーフレーム設定を分けておきたい場合もあると思うので、その場合は前述したようにanimationプロパティの値を「,」で区切って設定してあげると良いでしょう。
まとめ
まとめです。今回は、CSSだけでアニメーションが作れるるkeyframesとanimationプロパティの使い方について紹介しました。
keyframesとanimationはセットで使われるため、まずはそれぞれの役割について理解しておくのが重要です。

| keyframes | どのように変化させるかといった「アニメーション動作」を設定する |
|---|---|
| animationプロパティ | アニメーション動作にかかる時間や回数などを設定する |
また、役割の違いが分かったら、それぞれの書き方を覚えておきましょう。


なお、シンプルなアニメーションであればtransitionプロパティも使用することが可能。transitionプロパティの使い方は以下の記事で解説していますので、興味がある方はこちらも併せてご覧頂くと良いかと思います。
合わせて読みたい関連記事
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







