今回はCSSのグリッドレイアウト(display: grid)の使い方を解説していきます。
グリッドレイアウトを利用すると、要素を格子状に並べて自由に配置することができるので、レイアウトを組むのにとても便利です。

CSSグリッドレイアウト(display: grid)とは?
Grid Layout(display: grid)は、CSSでレイアウトを組む手法の1つで、要素を格子状に並べて配置することができます。
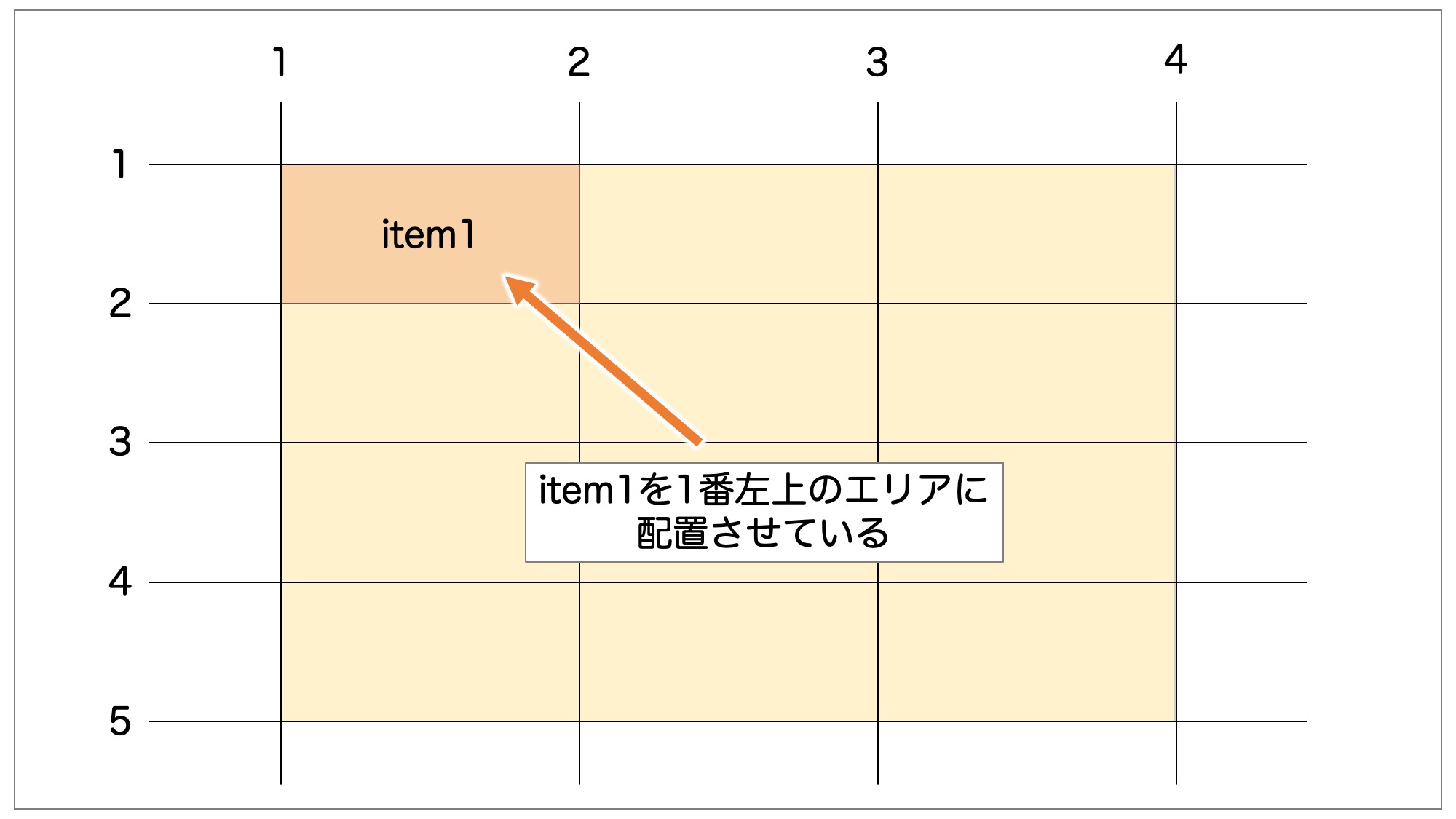
Grid Layoutでは列数と行数をあらかじめ指定し、水平線と垂直線が交差してできたエリアにアイテムを配置していくことでレイアウトを組んでいきます。
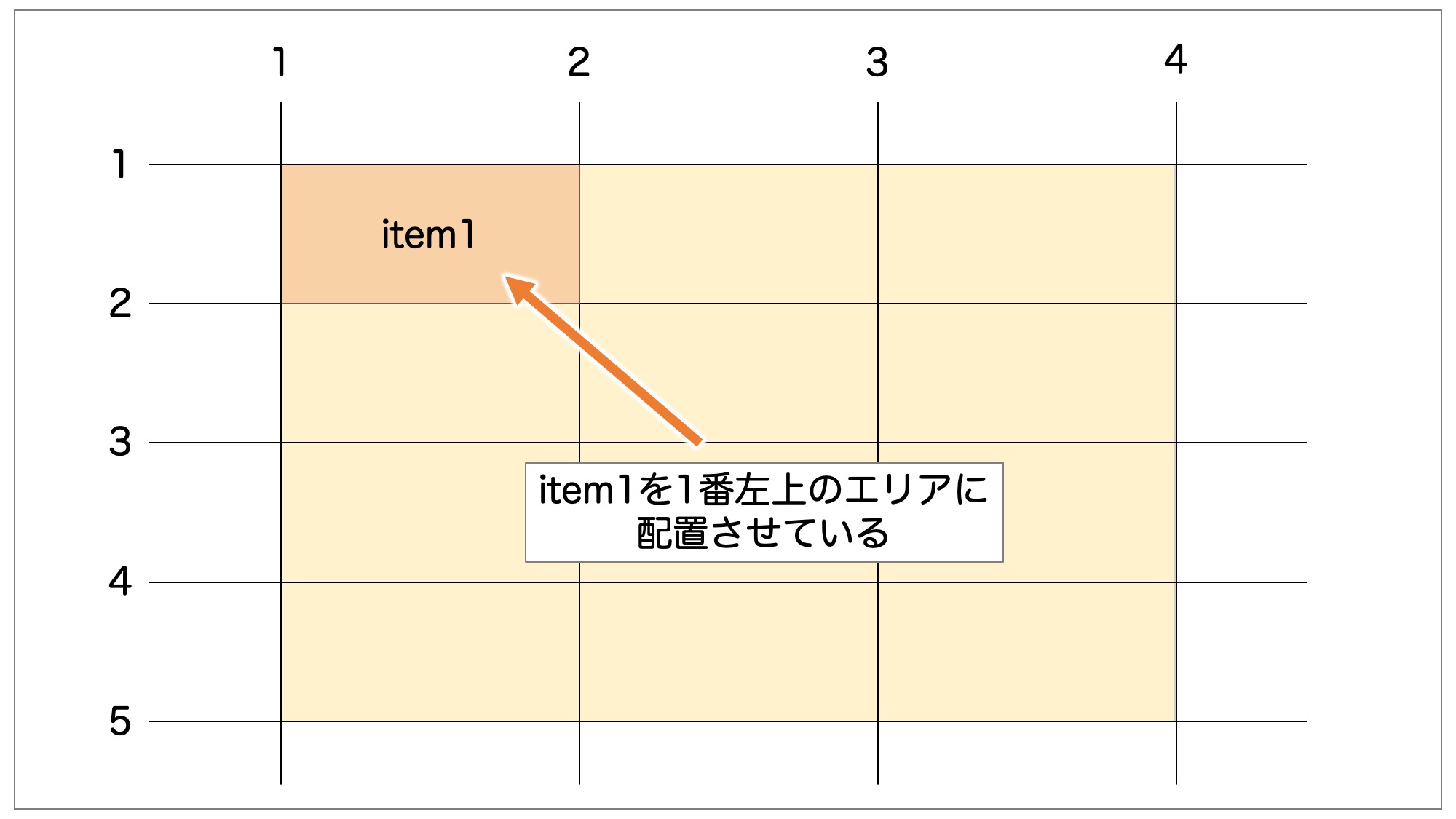
■(参考)列数を3、行数を4と指定し、1番左上のエリアにアイテムを配置させている例

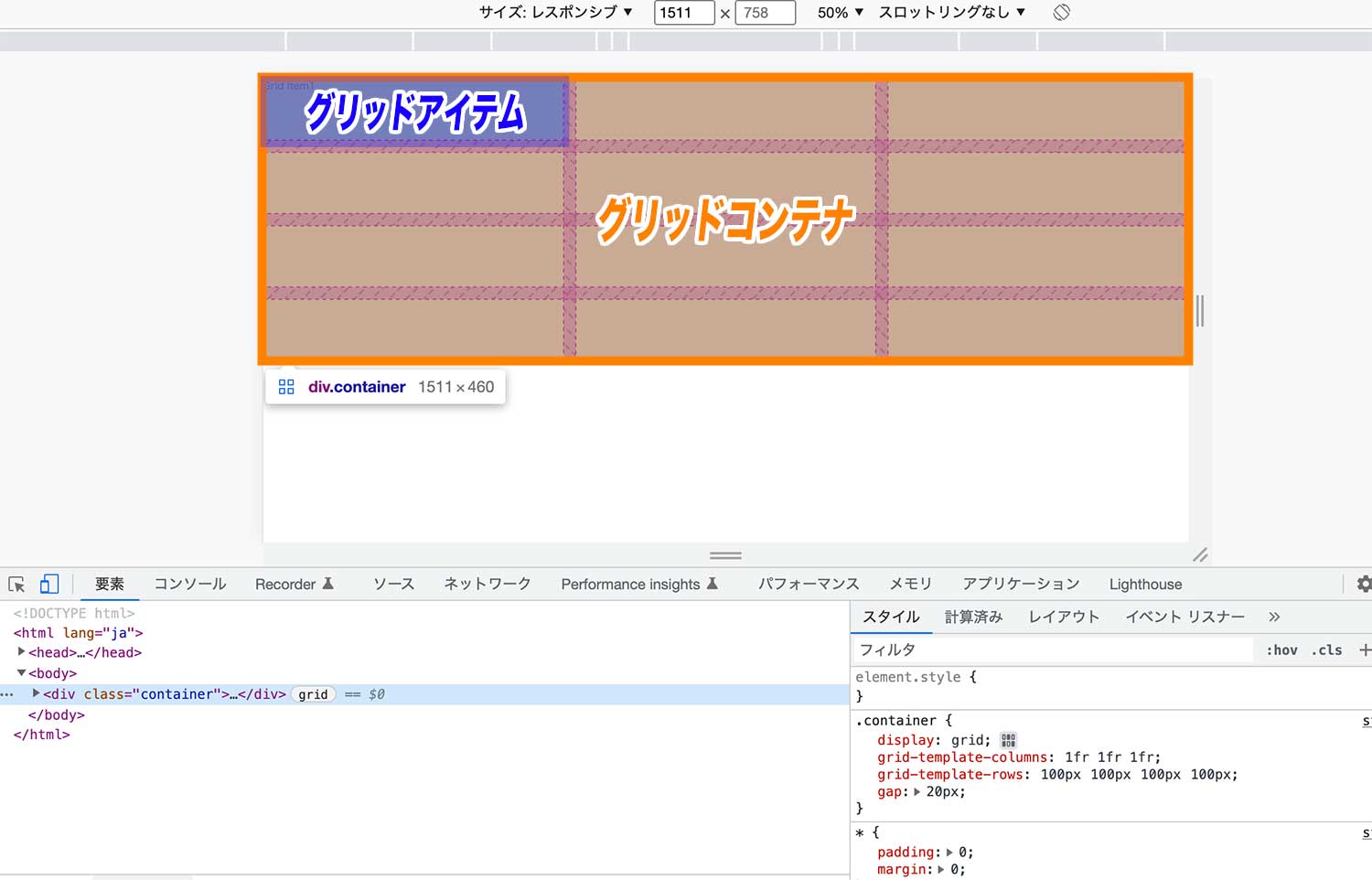
「display: grid」が指定された要素をグリッドコンテナ、その子要素となる要素をグリッドアイテムと呼びます。

|
1 2 3 |
<div class="grid-container"> <div class="grid__item">Grid Item1</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
* { padding: 0; margin: 0; } .grid-container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100px 100px 100px 100px; gap: 20px; } |
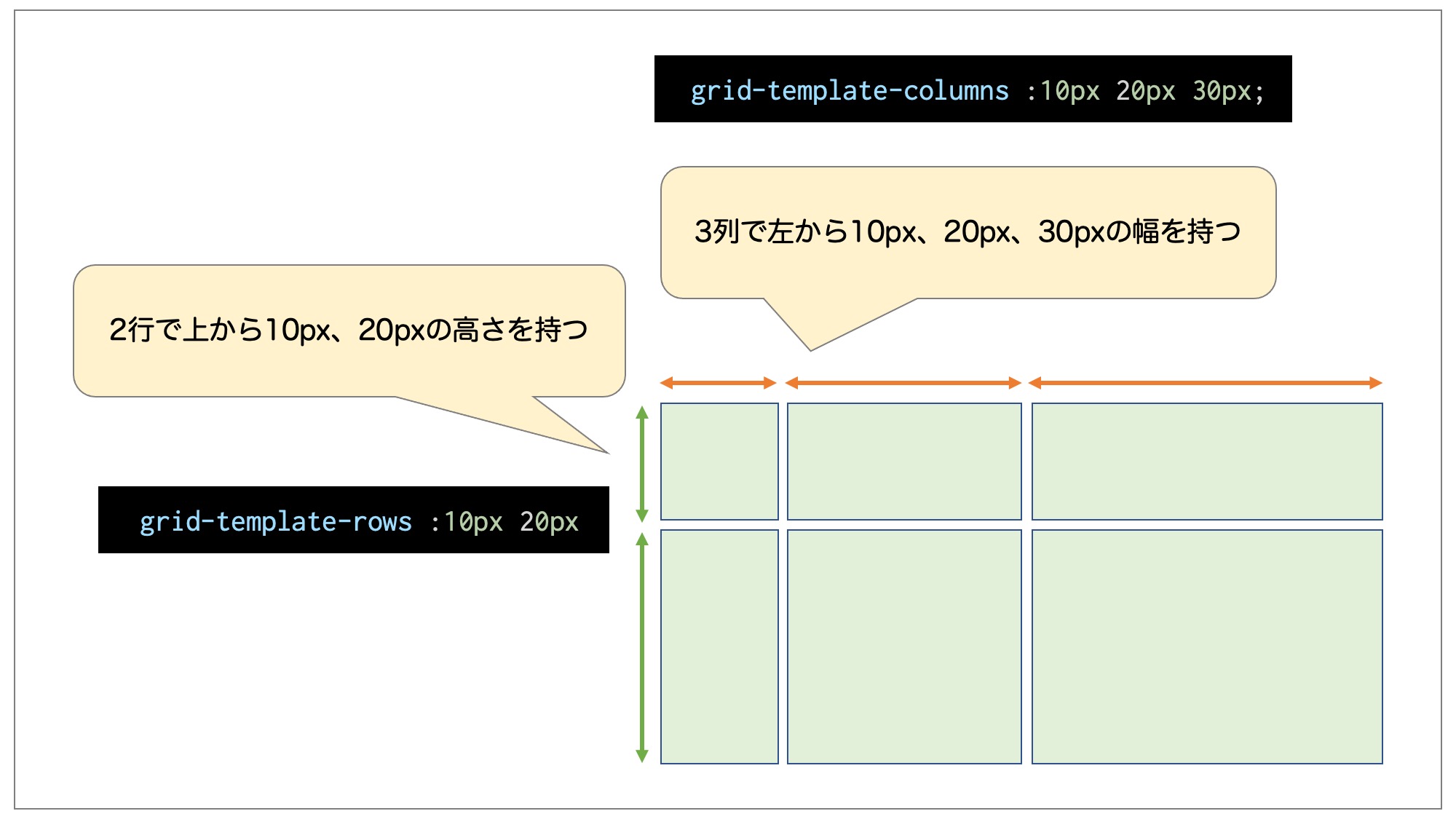
なお、列数と行数の指定はアイテム全体を囲った親要素に対して「display: grid」を指定した後、「grid-template-columns」「grid-template-rows」プロパティを指定することで可能です。
| 親要素(グリッドコンテナ)に対して設定 | display:grid(必須) | グリッドレイアウトを作成する(グリッドコンテナを作成する) |
|---|---|---|
| grid-template-columns(実質必須) | グリッドコンテナの列数や各グリッドのサイズを設定する | |
| grid-template-rows(実質必須) | グリッドコンテナの行数や各グリッドのサイズを設定する | |
| gap | グリッドアイテム同士の隙間を設定する | |
| 子要素(グリッドアイテム)に対して設定 | grid-column(実質必須) | グリッドアイテムの横方向の位置を指定する |
| grid-row(実質必須) | グリッドアイテムの縦方向の位置を指定する |
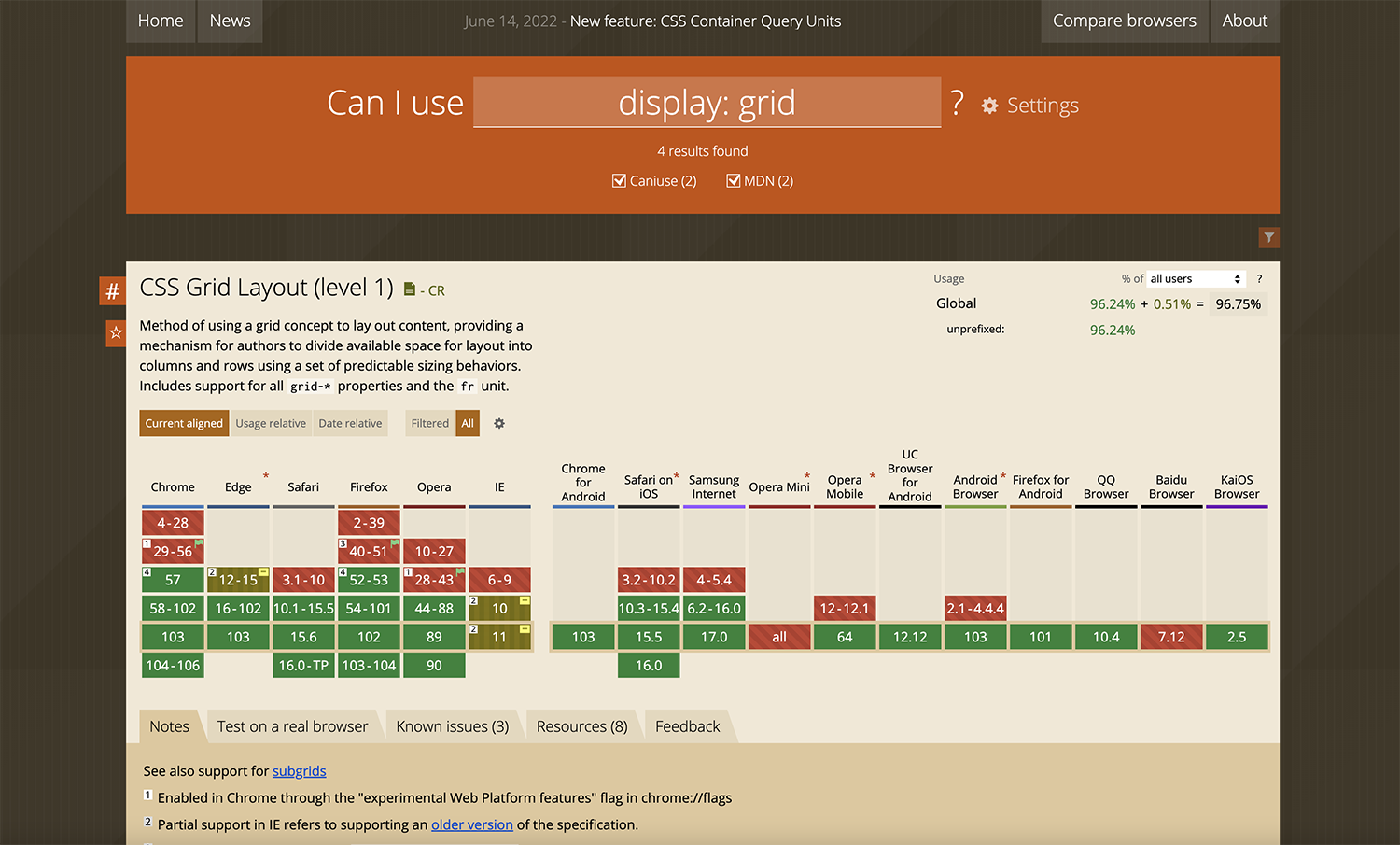
■(参考)display: gridのブラウザ対応状況
2022年7月現在、display: gridはIE(Internet Explorer)を除くほとんどの主要ブラウザに対応しています。

グリッドレイアウト(display: grid)の使い方
それではグリッドレイアウト(display: grid)の使い方を紹介していきます。グリッドレイアウトを使ってレイアウトを組むには以下の手順を踏む必要があります。
■グリッドレイアウト(display: grid)を使ってレイアウトを組む手順
- STEP. 1:display: gridを指定して、グリッドコンテナを作成する
- STEP. 2:grid-template-columns(rows)を指定して、グリッドコンテナの列数、行数を決める
- STEP. 3:グリッドアイテムをどのエリアに配置するかを決める
display:grid設定前の事前準備
今回は以下のようなコードを準備しました。このコードを元にdisplay:gridの使い方を説明していきます。
|
1 2 3 4 5 6 7 |
<div class="grid-container"> <div class="grid__item" id="gi1">Grid Item1</div> <div class="grid__item" id="gi2">Grid Item2</div> <div class="grid__item" id="gi3">Grid Item3</div> <div class="grid__item" id="gi4">Grid Item4</div> <div class="grid__item" id="gi5">Grid Item5</div> </div> |
|
1 2 3 4 5 6 7 8 9 |
* { padding: 0; margin: 0; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } |

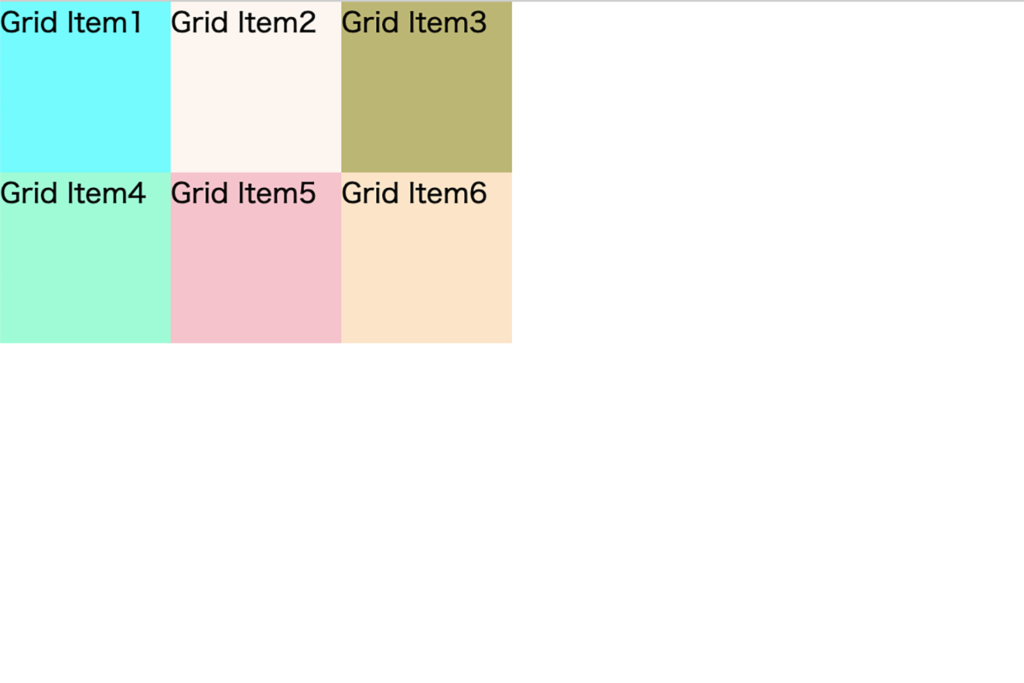
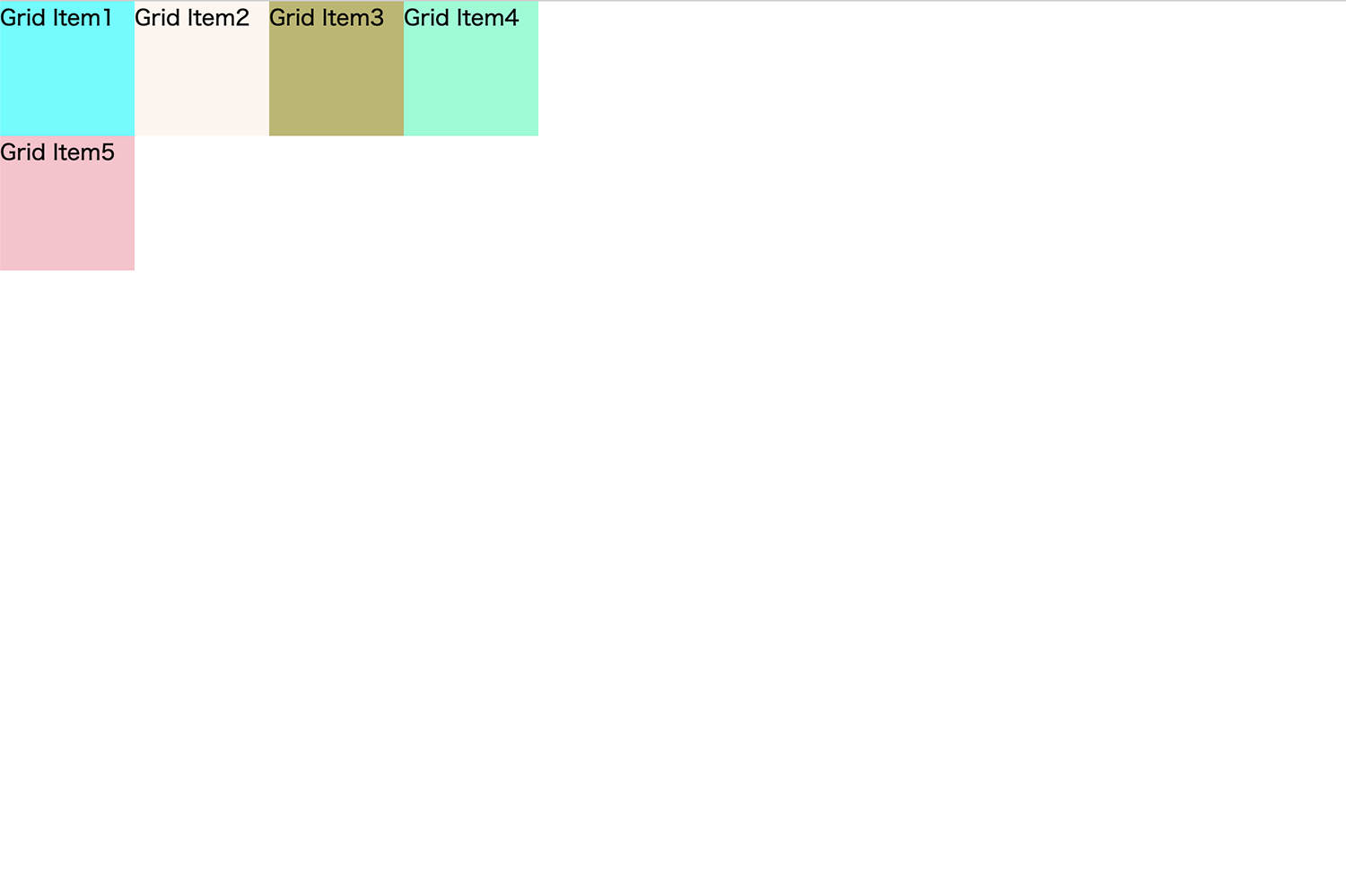
これをグリッドレイアウトを使って以下のようなレイアウトを実装していくことにします。

STEP. 1:display: gridを指定してグリッドコンテナを作成する
それではまずSTEP. 1では、display: gridを指定してグリッドコンテナを作成しましょう。
今回は「grid-container」というクラス名がついたdivタグをグリッドコンテナにしてあげたいので、こちらに「display: grid」を指定します。
|
1 2 3 |
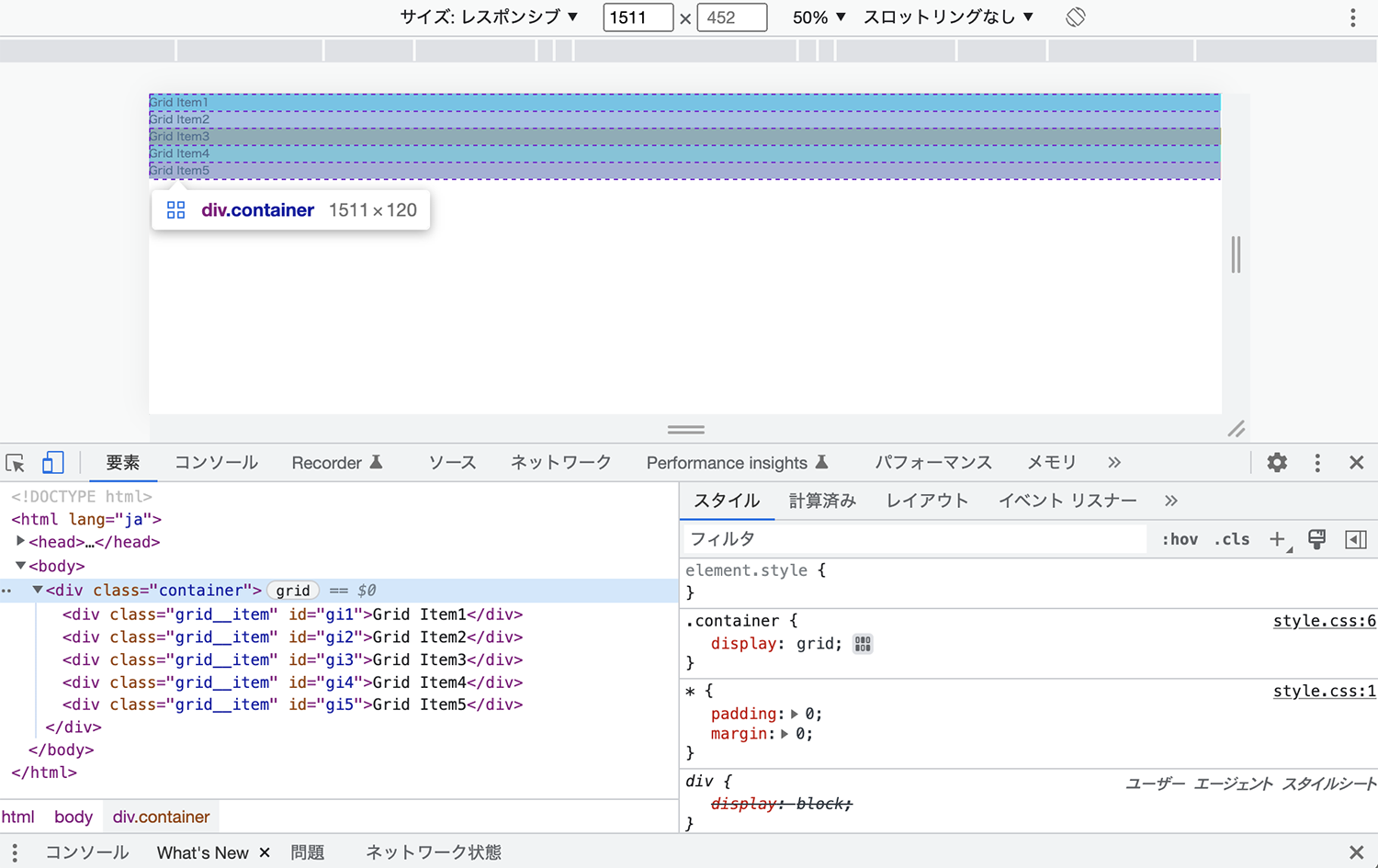
.grid-container{ display: grid; } |
これで見た目は変わりませんが、1列5行のグリッドコンテナが作成されました。

STEP. 2:グリッドコンテナの列数、行数を決める
次に、グリッドコンテナの列数(grid-template-columns)および行数(grid-template-rows)で定義します。
| grid-template-columns | グリッドコンテナの列数や各グリッドのサイズを設定する |
|---|---|
| grid-template-rows | グリッドコンテナの行数や各グリッドのサイズを設定する |
「grid-template-columns」「grid-template-rows」プロパティには、半角スペースを挟んで値を複数指定することができ、こうすることでcolumnsであれば左から順番に、rowsであれば上から順番に列幅や行幅のサイズを指定することが可能です。

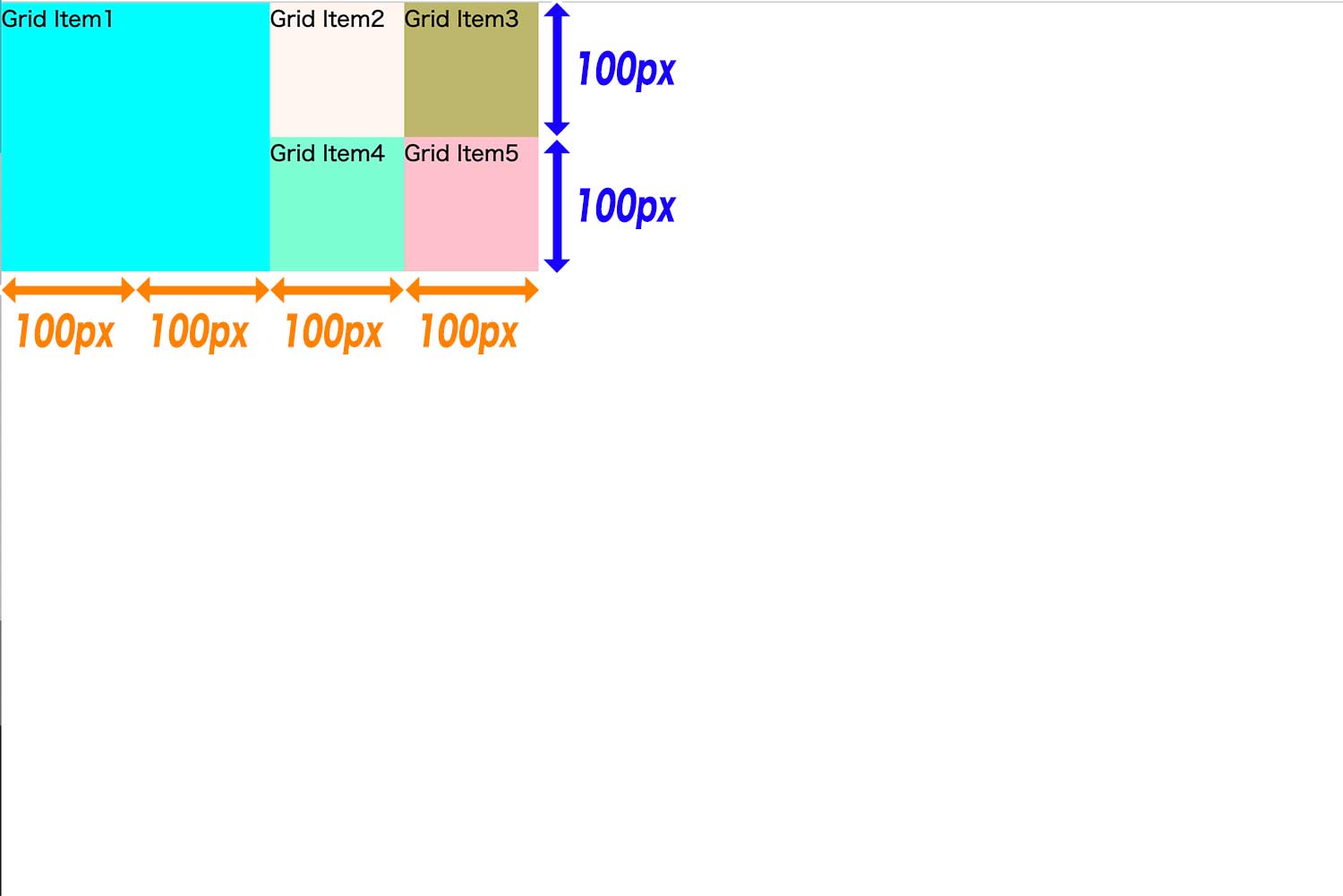
今回は4列2行で、各幅や高さのサイズを100pxにしたいので、以下のように指定します。
|
1 2 3 4 5 |
.grid-container{ display: grid; grid-template-columns :100px 100px 100px 100px; grid-template-rows :100px 100px; } |

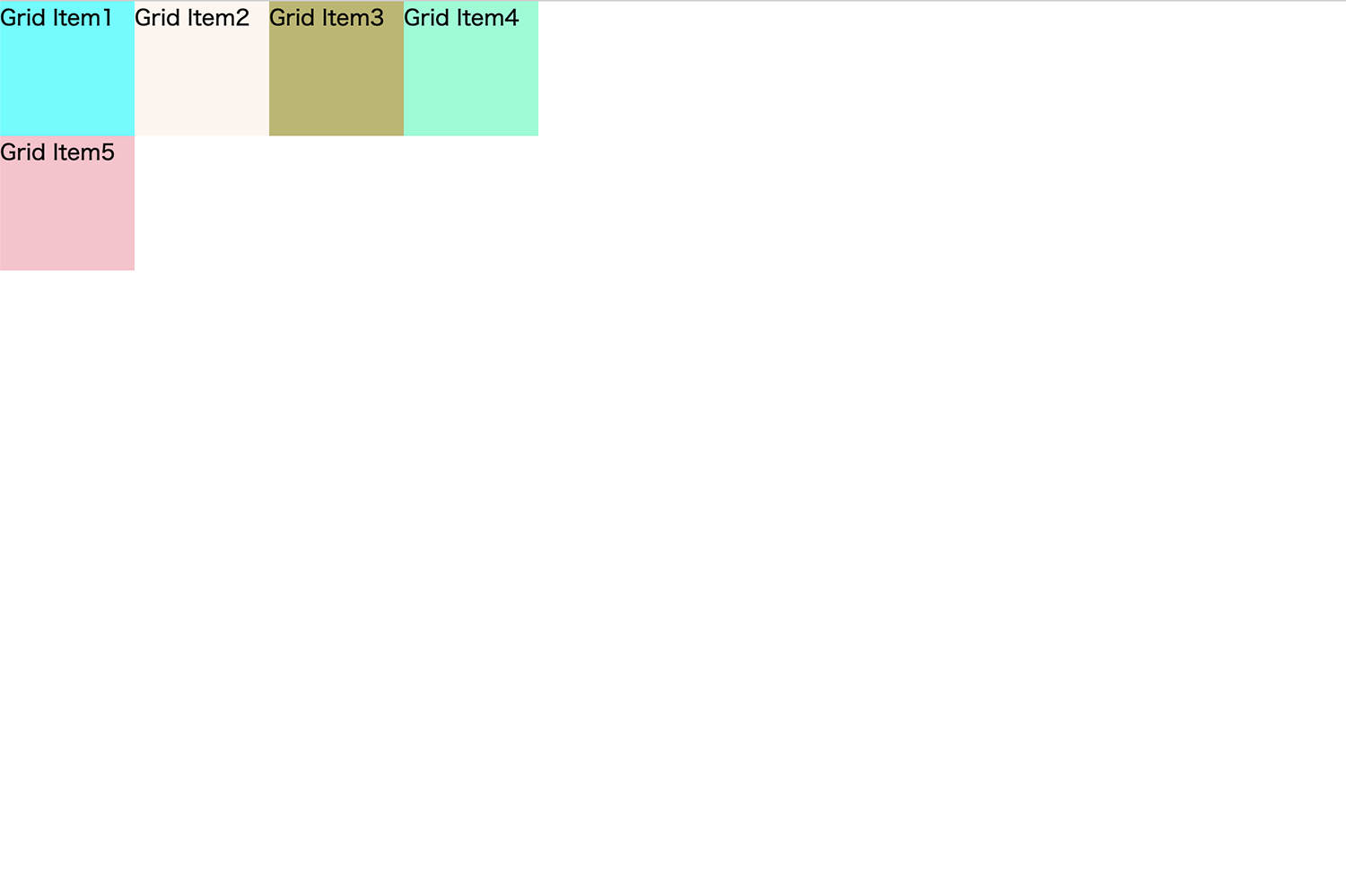
これで上の画像のようになったはずです。
(参考) 同じ値を繰り返す際はrepeat関数が使用できる
なおgrid-template-columnsやgrid-template-rowsを指定する際に、同じ値を繰り返す際はrepeat関数を使用して、左の値に繰り返す回数、右の値に繰り返す値を書いてあげることで、より効率的に指定することもできます。
|
1 2 3 4 5 |
.grid-container { display: grid; grid-template-columns: repeat(4, 100px); grid-template-rows: repeat(2, 100px); } |

こういった便利な書き方も覚えておくと良いでしょう。
STEP. 3:グリッドアイテムをどのエリアに配置するかを決める
最後に、グリッドアイテムをどのエリアに配置するかを指定しましょう。
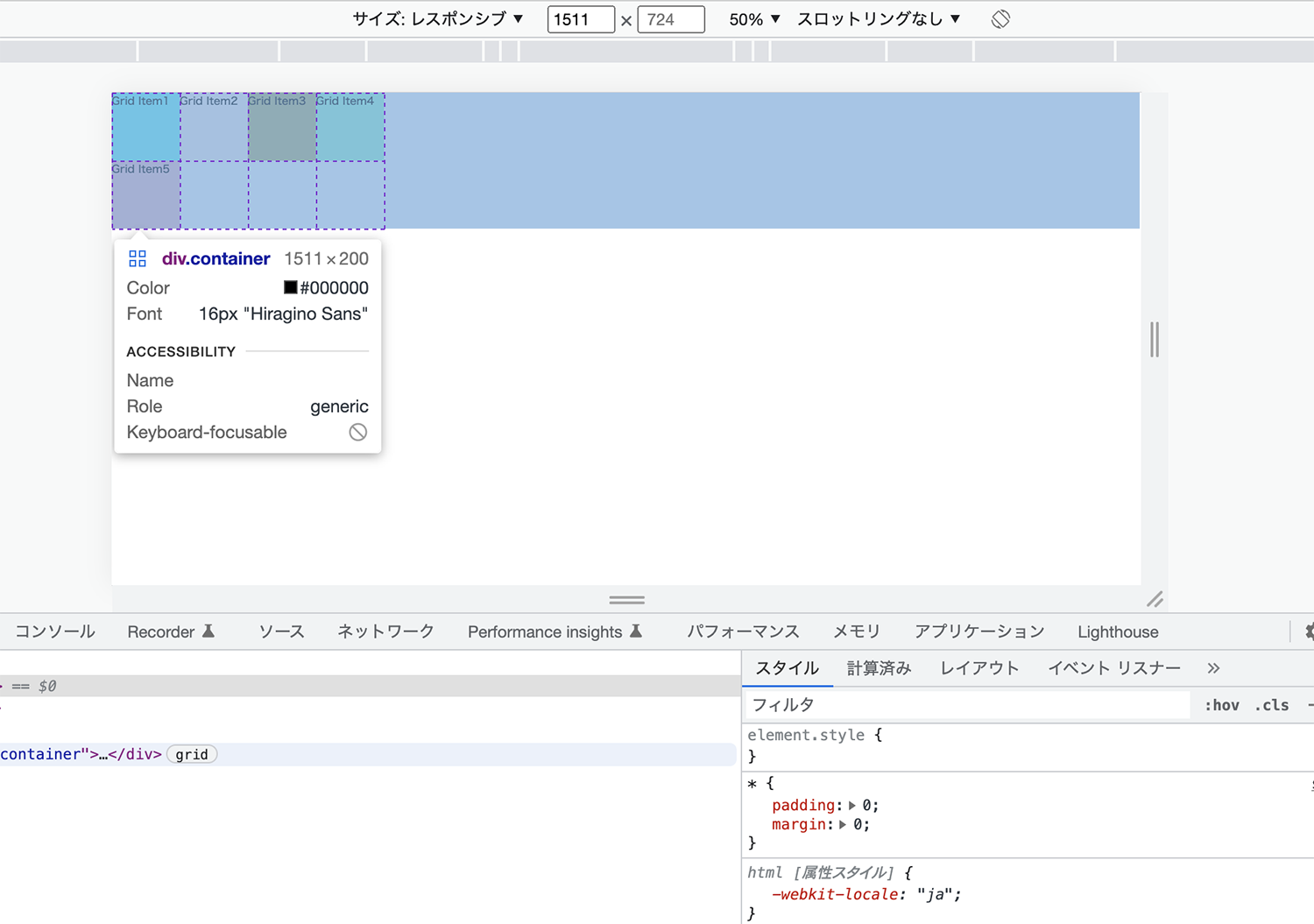
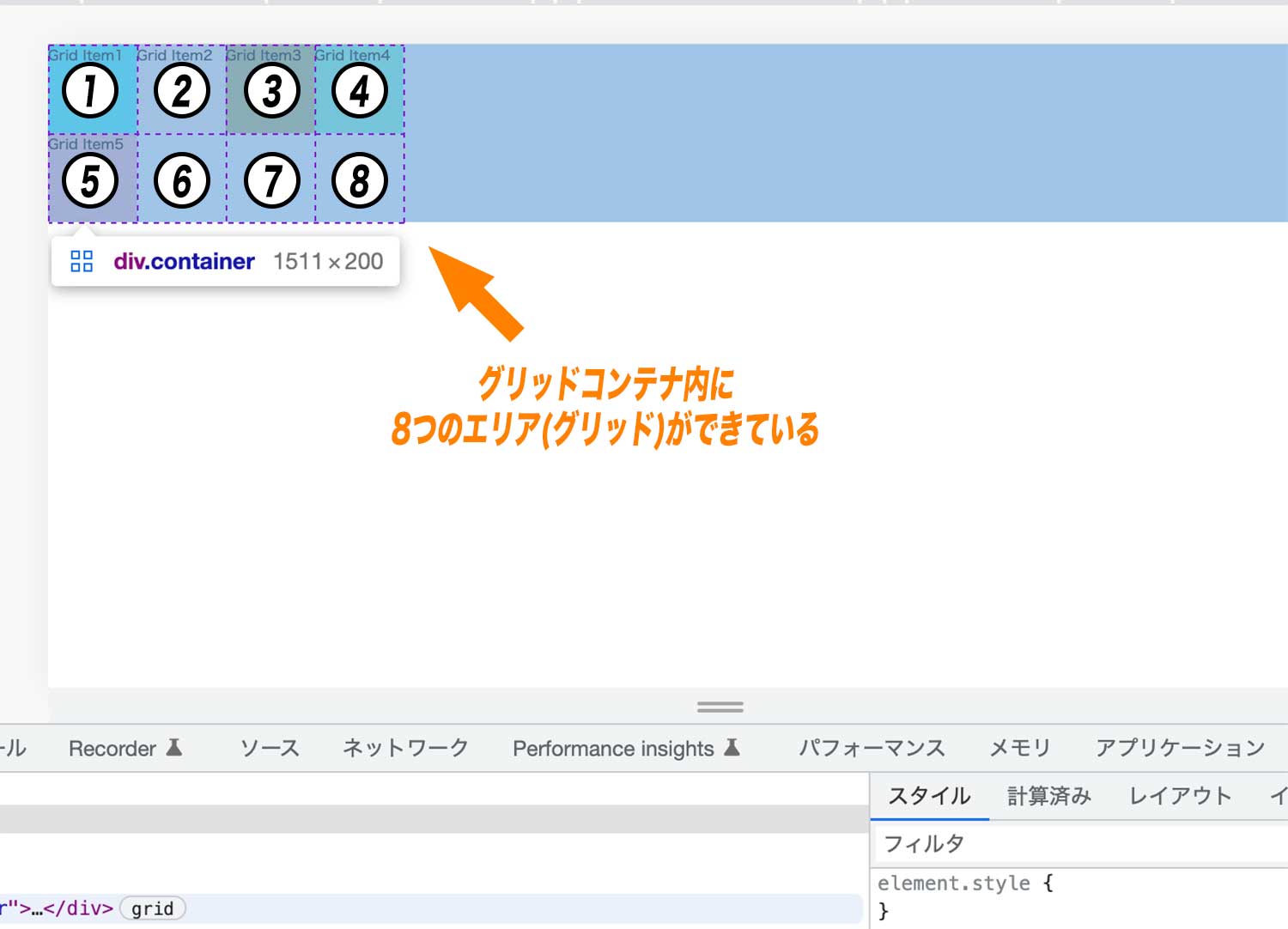
STEP.2で列数を4、行数を2にすることができたので、グリッドコンテナ内に合計8つのエリア(グリッド)ができています。


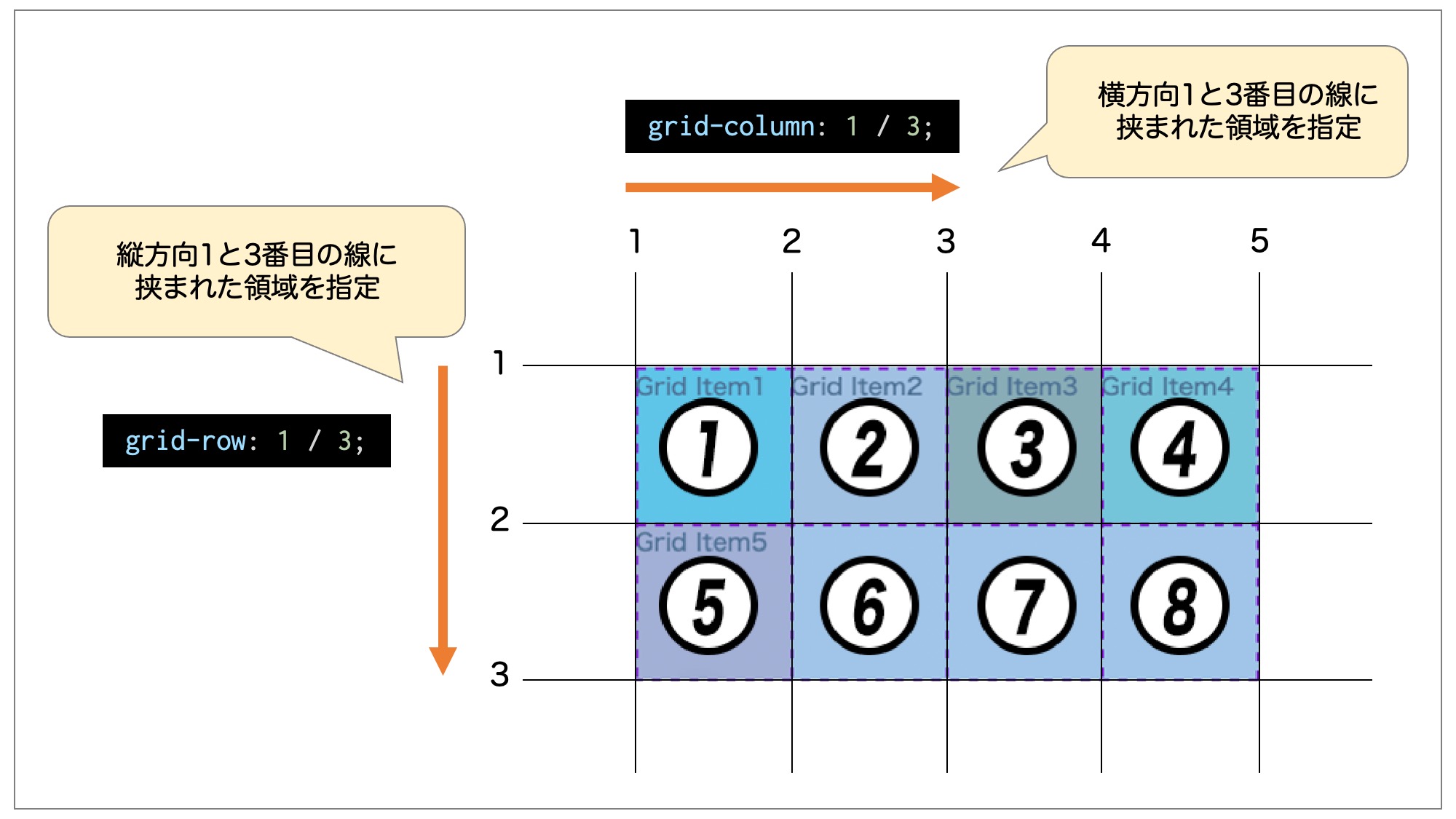
この8つのエリアのうち1、2、5、6番目のエリアに「Grid Item1」を配置したいのですが、グリッドアイテムを用意したどこのエリアに配置するかを決めるには、グリッドアイテムに対して「grid-column」「grid-row」プロパティを指定してあげればOKです。
| grid-column | グリッドアイテムの横方向の位置を指定する |
|---|---|
| grid-row | グリッドアイテムの縦方向の位置を指定する |
なお、指定には各垂直線や水平線に割り当てられた数字を用いて、どの領域に配置したいかを指定してあげます。

|
1 2 3 4 5 6 7 8 9 10 |
.grid-container{ display: grid; grid-template-columns :100px 100px 100px 100px; grid-template-rows :100px 100px; } #gi1 { background-color: aqua; grid-column: 1 / 3; grid-row: 1 / 3; } |

これで正解例のようにすることができました。

補足:gridで使用できる単位「fr」について
なお補足ですが、グリッドレイアウトでは「fr」という単位が使用できます。
この値はgrid-template-coulumnsやgrid-template-rowsで使用することができ、display: gridを指定した要素の未指定の横幅をfrの合計値で割った幅が1frと計算されます。
|
1 2 3 4 5 6 7 |
<div class="grid-container"> <div class="grid__item" id="gi1">Grid Item1</div> <div class="grid__item" id="gi2">Grid Item2</div> <div class="grid__item" id="gi3">Grid Item3</div> <div class="grid__item" id="gi4">Grid Item4</div> <div class="grid__item" id="gi5">Grid Item5</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
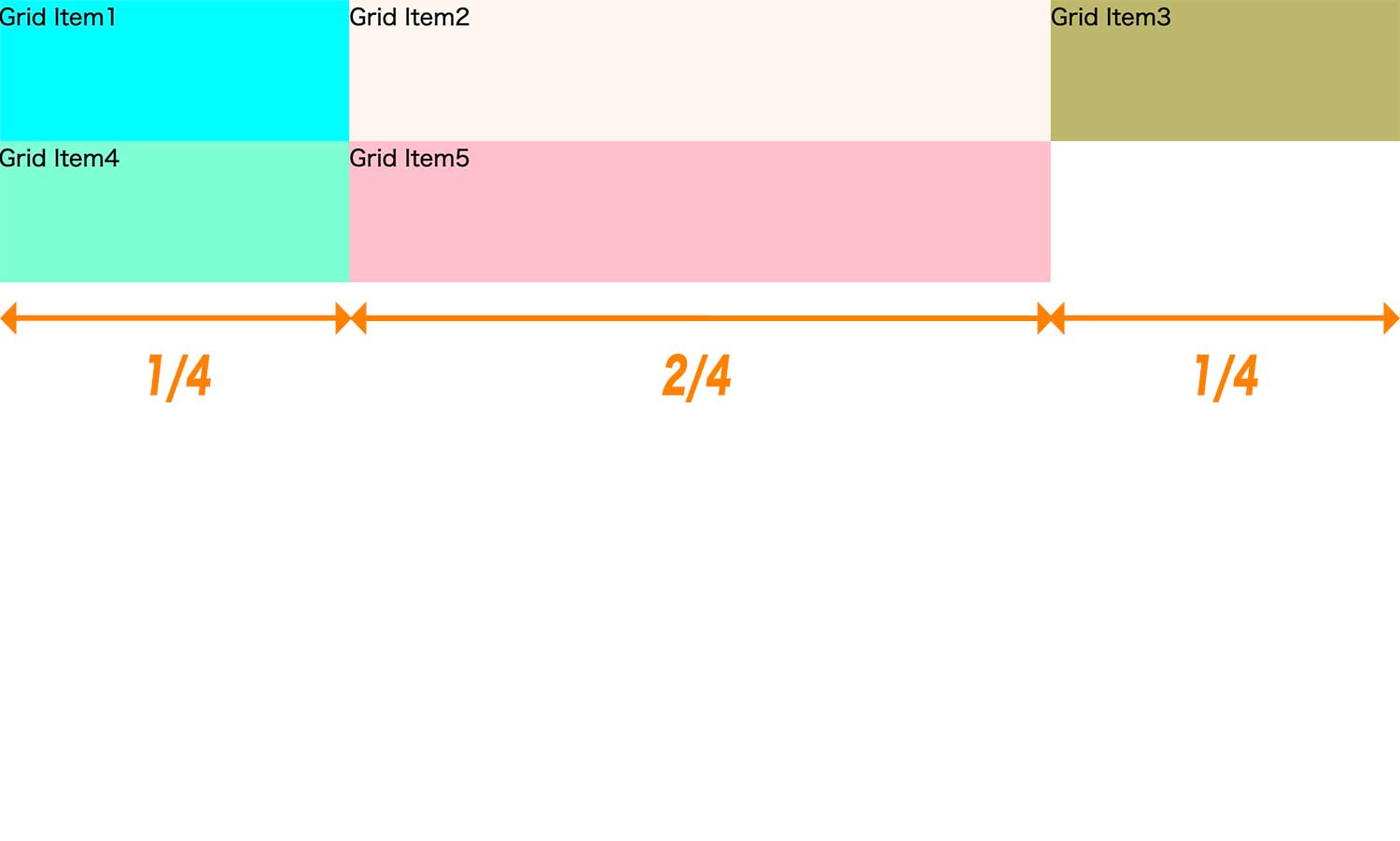
* { padding: 0; margin: 0; } .grid-container{ display: grid; grid-template-columns :1fr 2fr 1fr; grid-template-rows :100px 100px; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } |

上の例では「grid-template-columns :1fr 2fr 1fr」を指定しているため、1列目から順番に「グリッドコンテナの横幅 × 1 / (1 + 2 + 1)」「グリッドコンテナの横幅 × 2 / (1 + 2 + 1)」「グリッドコンテナの横幅 × 1 / (1 + 2 + 1)」の横幅になっています。
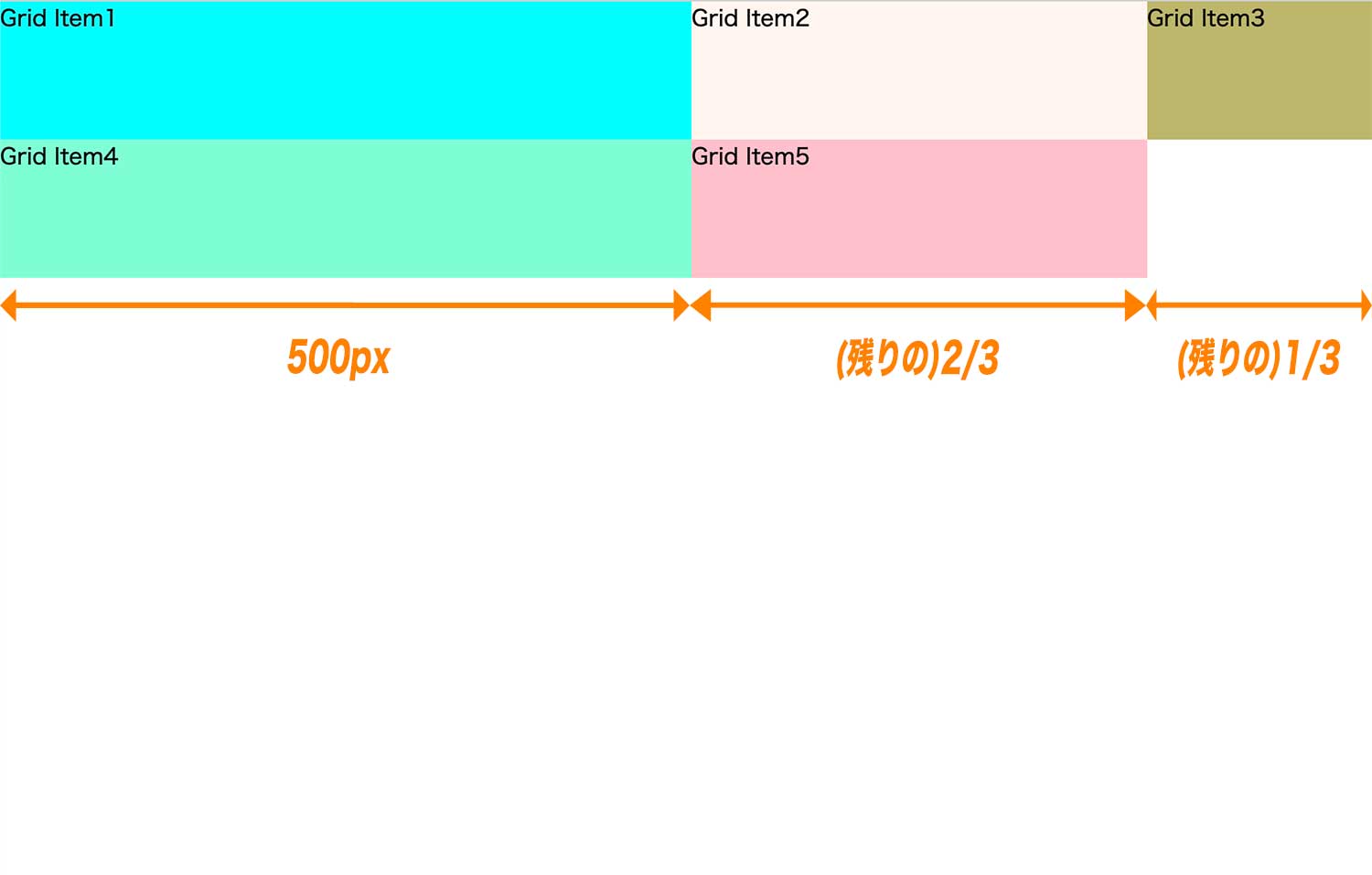
また、以下のように値の一部に固定値が入っている場合は、まずは固定値分の値がグリッドコンテナの横幅全体から引かれてから、残りのスペースにfrの比率が割り当てられます。
|
1 2 3 4 5 6 7 |
/* その他のCSSは省略 */ .grid-container{ display: grid; grid-template-columns :500px 2fr 1fr; grid-template-rows :100px 100px; } |

gridで使用できるその他オプションCSS
ここまででグリッドレイアウト(display: grid)の基本的な使い方を紹介しましたが、ここからは知っておくと便利なgridで使用できるプロパティをいくつか紹介していきます。
| 親要素(グリッドコンテナ)に対して設定 | grid-template-areas | 各グリッドエリアに名前を設定する |
|---|---|---|
| gap | グリッド間に余白を作る | |
| justify-content | コンテナ内におけるグリッドの横方向の位置を変更する | |
| grid-auto-flow | グリッドアイテムの配置方向を変更する | |
| grid-auto-rows / grid-auto-columns: | 暗黙的なグリッドの行、列サイズを指定する | |
| 子要素(グリッドアイテム)に対して設定 | grid-area | グリッドアイテムをどのエリアに配置するか指定する |
| order | グリッドアイテムの表示順を変更する |
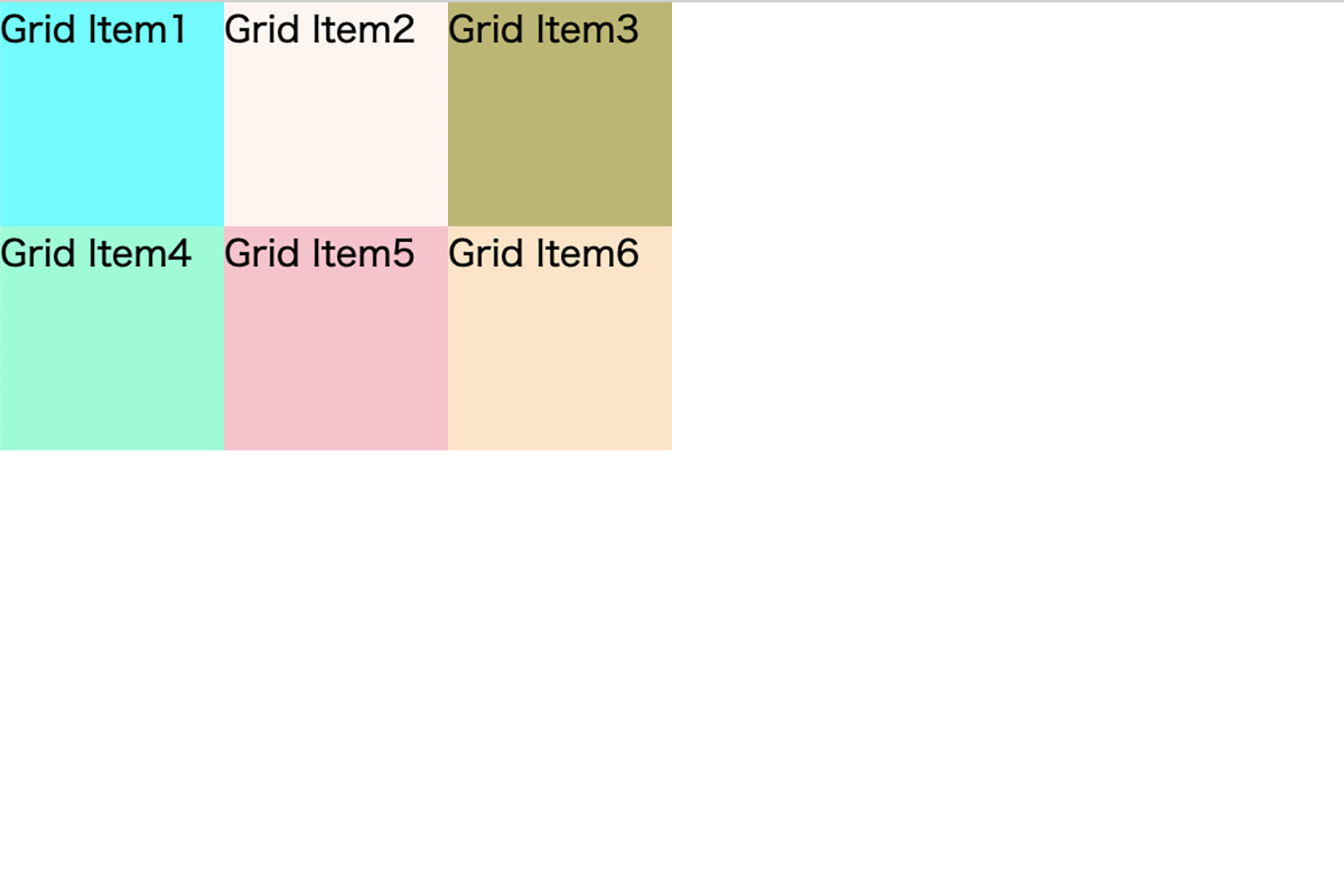
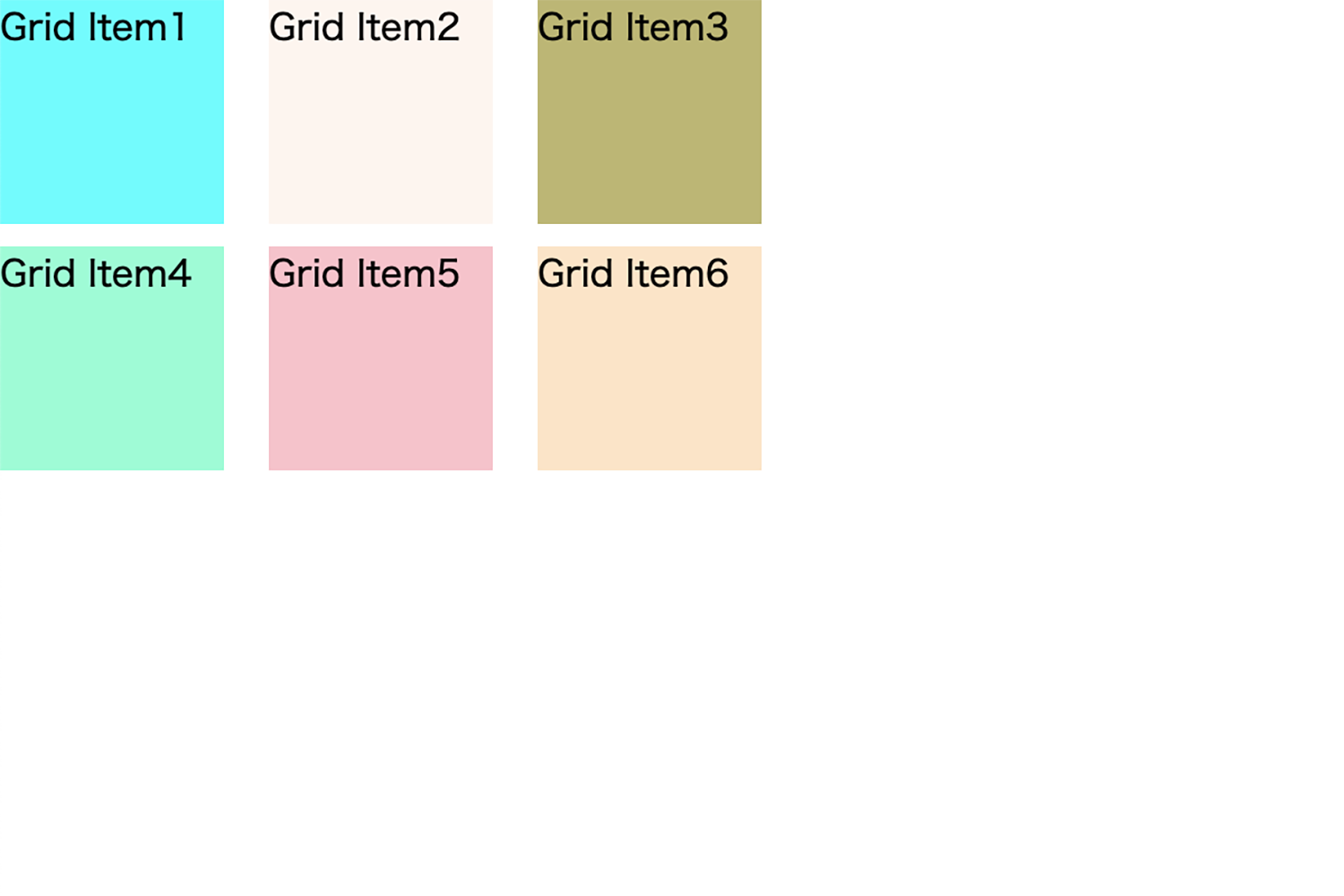
なお、解説には以下のデモコードを使用していきます。
|
1 2 3 4 5 6 7 8 |
<div class="grid-container"> <div class="grid__item" id="gi1">Grid Item1</div> <div class="grid__item" id="gi2">Grid Item2</div> <div class="grid__item" id="gi3">Grid Item3</div> <div class="grid__item" id="gi4">Grid Item4</div> <div class="grid__item" id="gi5">Grid Item5</div> <div class="grid__item" id="gi6">Grid Item6</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
* { padding: 0; margin: 0; } .grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } |

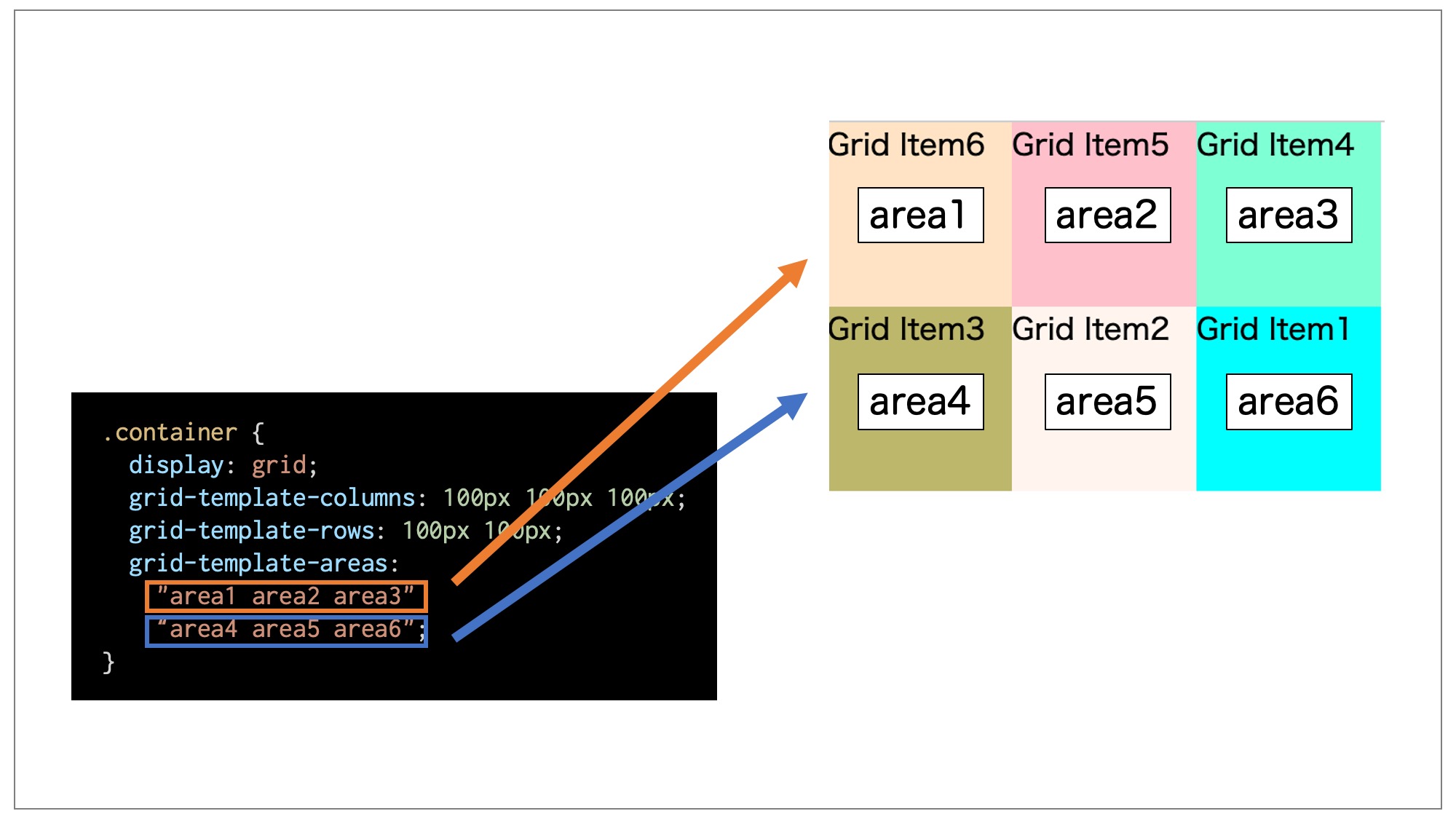
grid-template-areas:各グリッドに名前をつける
1つ目は、grid-template-areasプロパティです。
こちらのプロパティを使用することで、作成された各グリッドに名前をつけることができ、この名前を使用してグリッドアイテムの配置を自由に指定することができます。
|
1 2 3 4 5 6 7 8 |
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; grid-template-areas: "area1 area2 area3" "area4 area5 area6"; } |

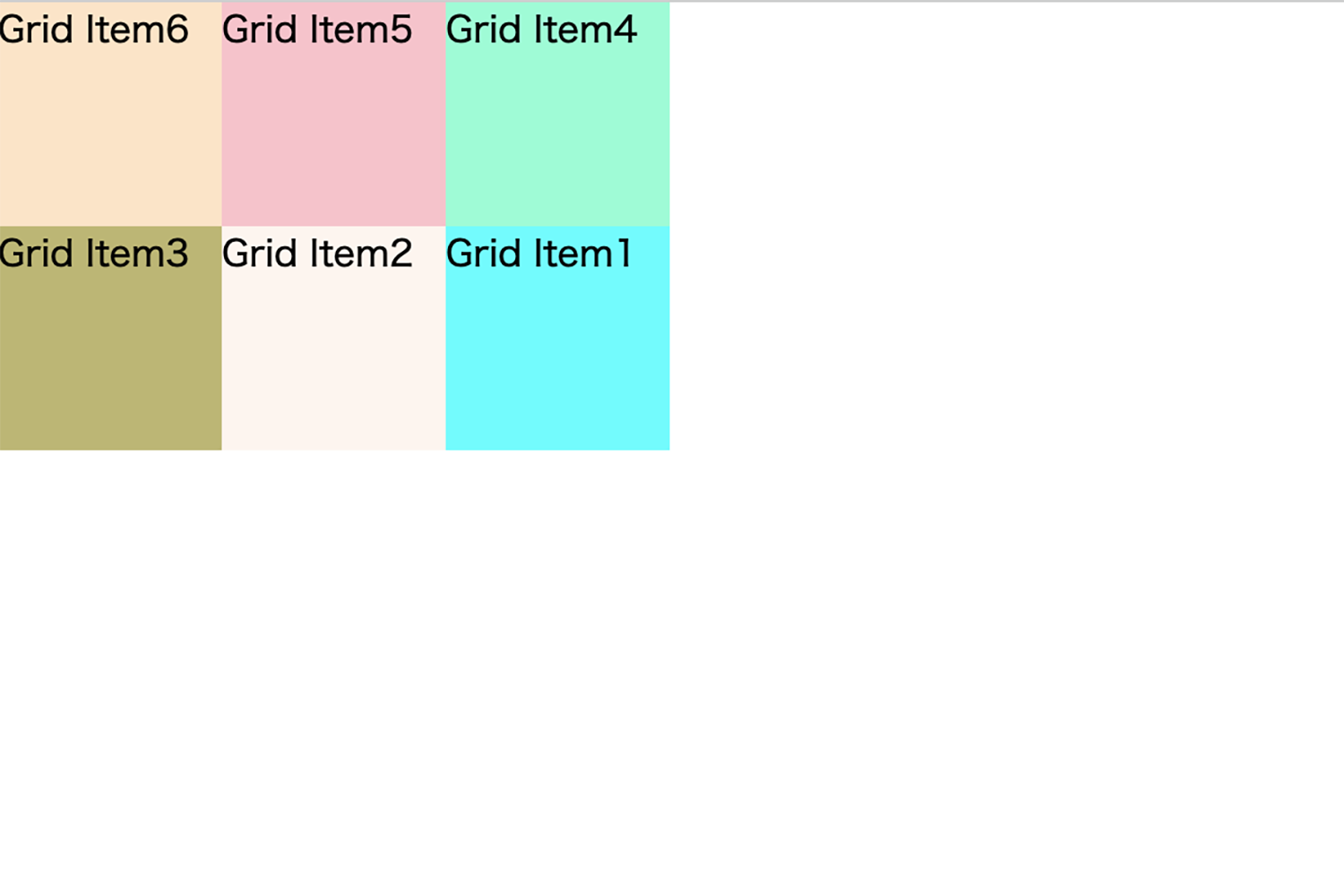
また、名前を指定してグリッドアイテムの配置を指定する際は「grid-area: 任意の名前」と記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#gi1 { background-color: aqua; grid-area: area6; } #gi2 { background-color: seashell; grid-area: area5; } #gi3 { background-color: darkkhaki; grid-area: area4; } #gi4 { background-color: aquamarine; grid-area: area3; } #gi5 { background-color: pink; grid-area: area2; } #gi6 { background-color: bisque; grid-area: area1; } |

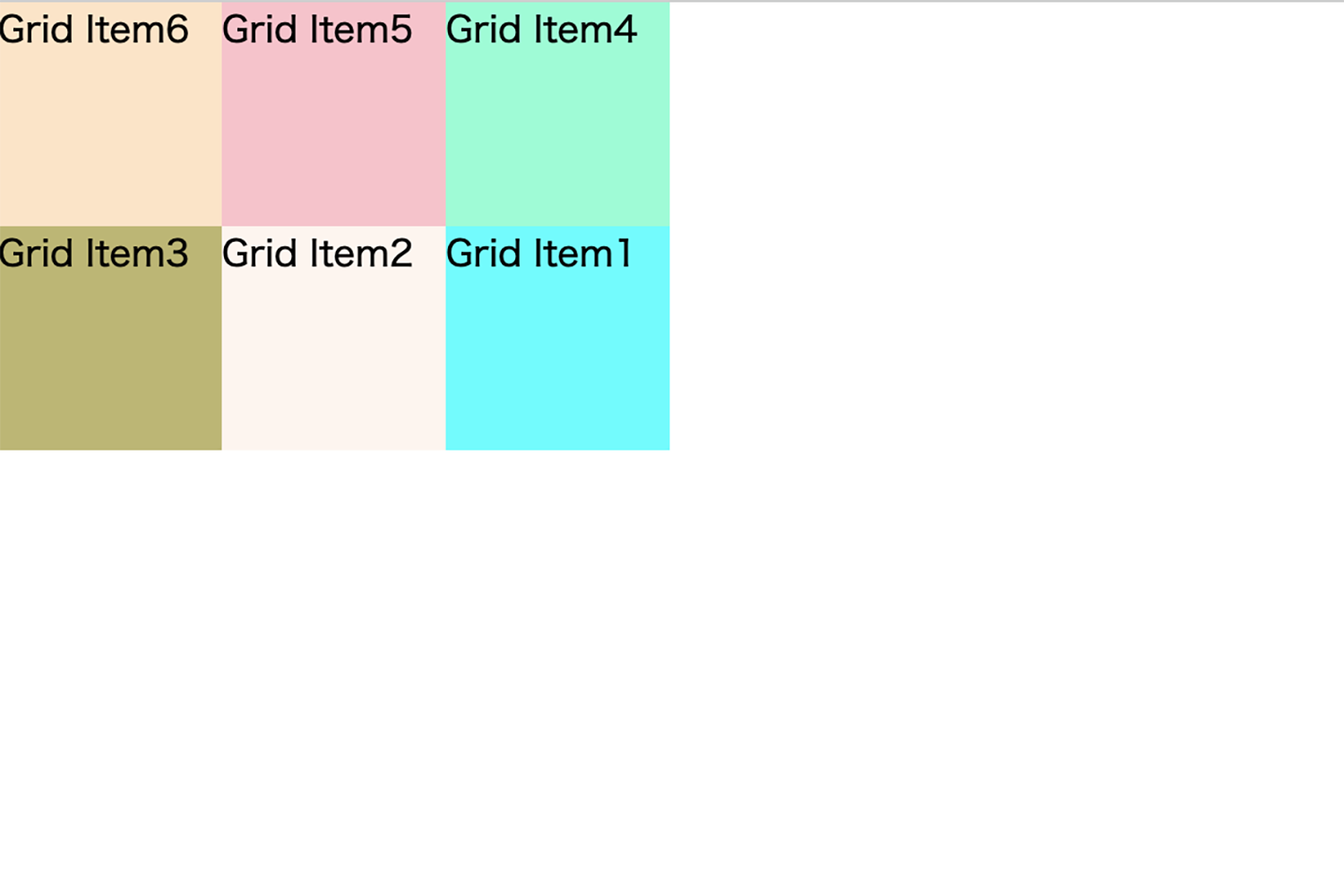
order:グリッドアイテムの表示順を変更する
2つ目は、orderプロパティです。
orderプロパティでは、以下のように値として数値を指定することで、小さい値が指定されたアイテムから順番に表示されていきます。(初期値は0)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#gi1 { background-color: aqua; order: 6; } #gi2 { background-color: seashell; order: 5; } #gi3 { background-color: darkkhaki; order: 4; } #gi4 { background-color: aquamarine; order: 3; } #gi5 { background-color: pink; order: 2; } #gi6 { background-color: bisque; order: 1; } |

gap:グリッド間に余白を作る
3つ目は、gapプロパティです。
gapプロパティはグリッドコンテナに指定することで、グリッド間に余白を作ることができます。
|
1 2 3 4 5 6 |
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; gap: 10px; } |

またgapプロパティには半角スペースを開けて値を2つ指定することもでき、縦方向の余白は先に指定した値、横方向の余白は後に指定した値が適用されます。
|
1 2 3 4 5 6 |
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; gap: 10px 20px; } |

justify-content:コンテナ内におけるグリッドの横方向の位置を変更する
4つ目は、justify-contentプロパティです。
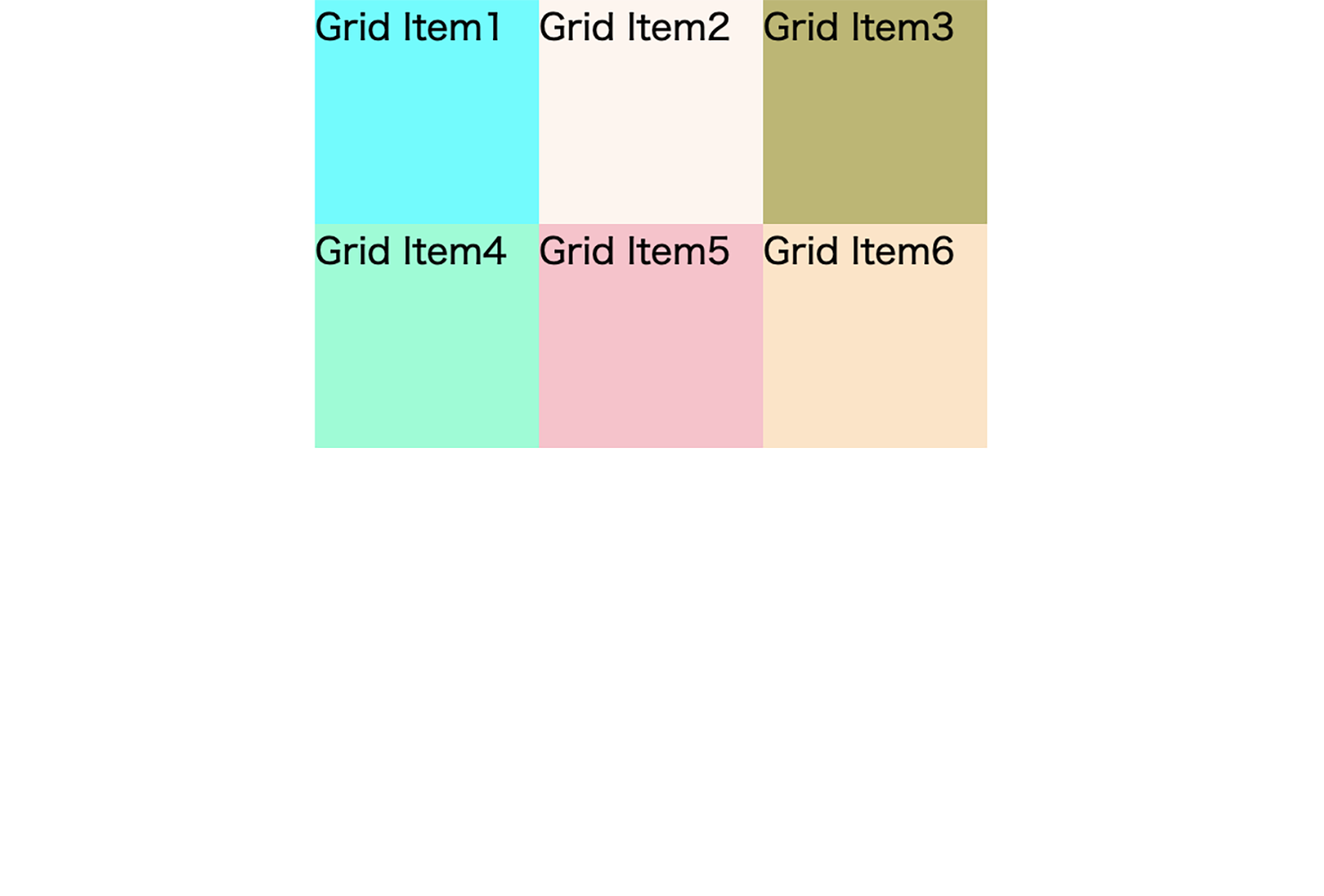
こちらは指定することで、コンテナ内におけるグリッドの横方向の位置を変更することができます。
|
1 2 3 4 5 6 |
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; justify-content: center; } |

上の例では「center」という値を指定していますが、他にもjustify-contentプロパティでは以下の値が使用できます。
■(参考)justify-contentで指定できる値
| stretch(初期値) | 各アイテムを均等に配置し、「auto」が設定されているアイテムは、コンテナに合わせて引き伸ばされる |
|---|---|
| start | アイテムをコンテナ先頭に寄せる |
| center | アイテムをコンテナ中央に寄せる |
| end | アイテムをコンテナ末尾に寄せる |
| space-between | 各アイテムを均等に配置し、最初のアイテムはコンテナ先頭、 最後のアイテムはコンテナ末尾に寄せる |
| space-around | 各アイテムを均等に配置し、各アイテムの両側にのみ半分の大きさの余白を取る |
| space-evenly | 各アイテムを均等に配置し、各アイテムの周りに均等な余白を取る |
grid-auto-flow:グリッドアイテムの配置方向を変更する
5つ目は、grid-auto-flowプロパティです。
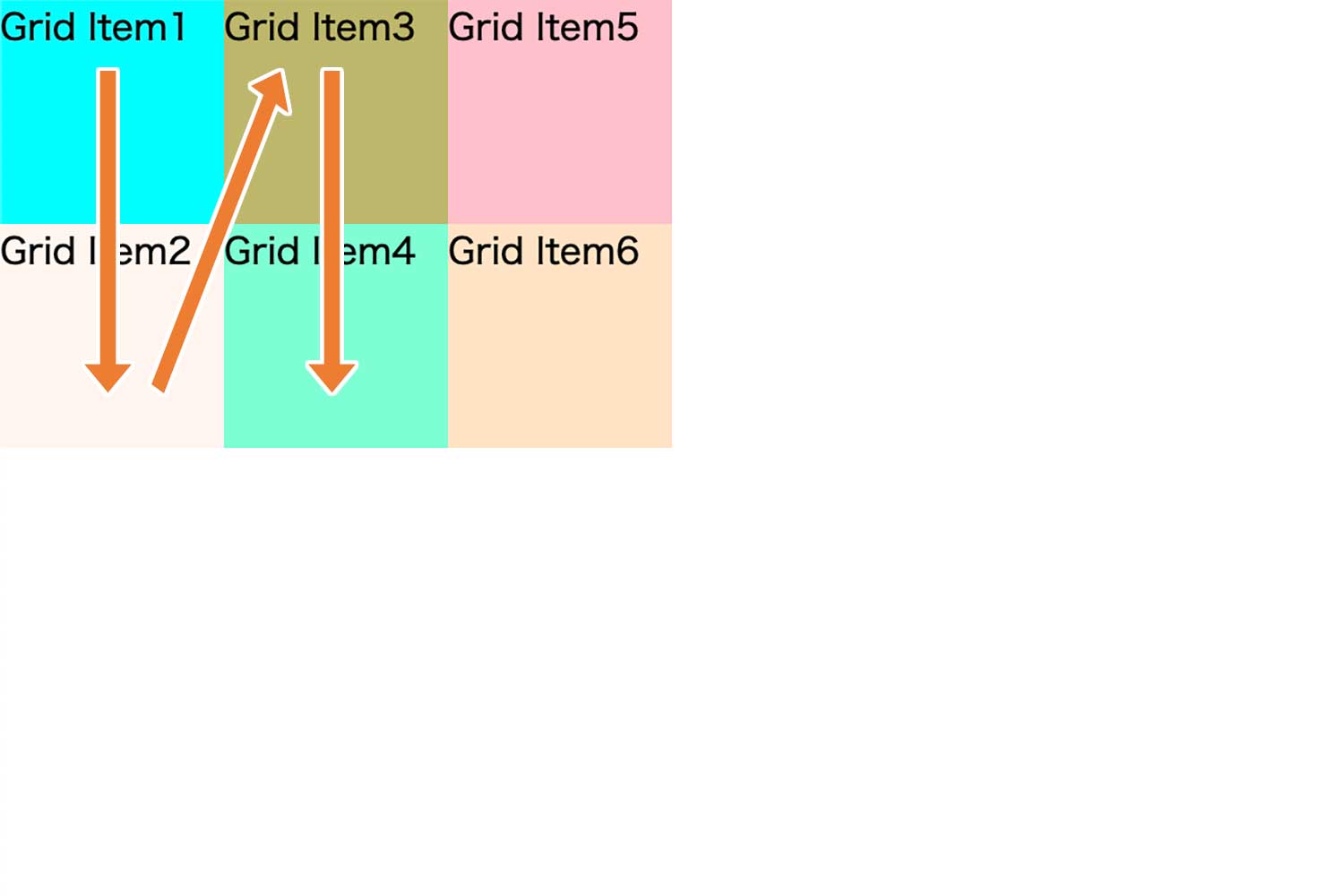
こちらは、指定することでグリッドアイテムの配置方向を変更することができます。
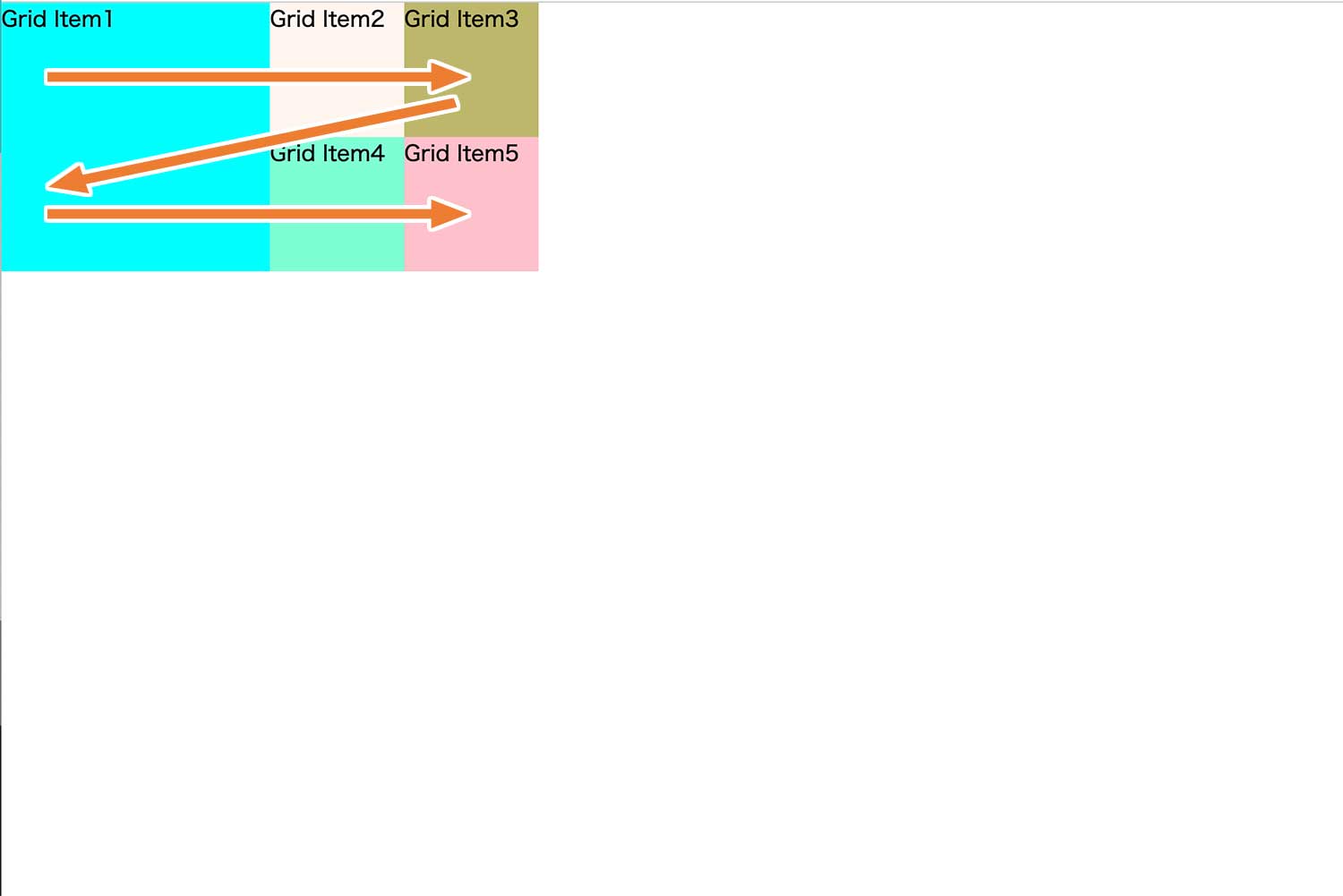
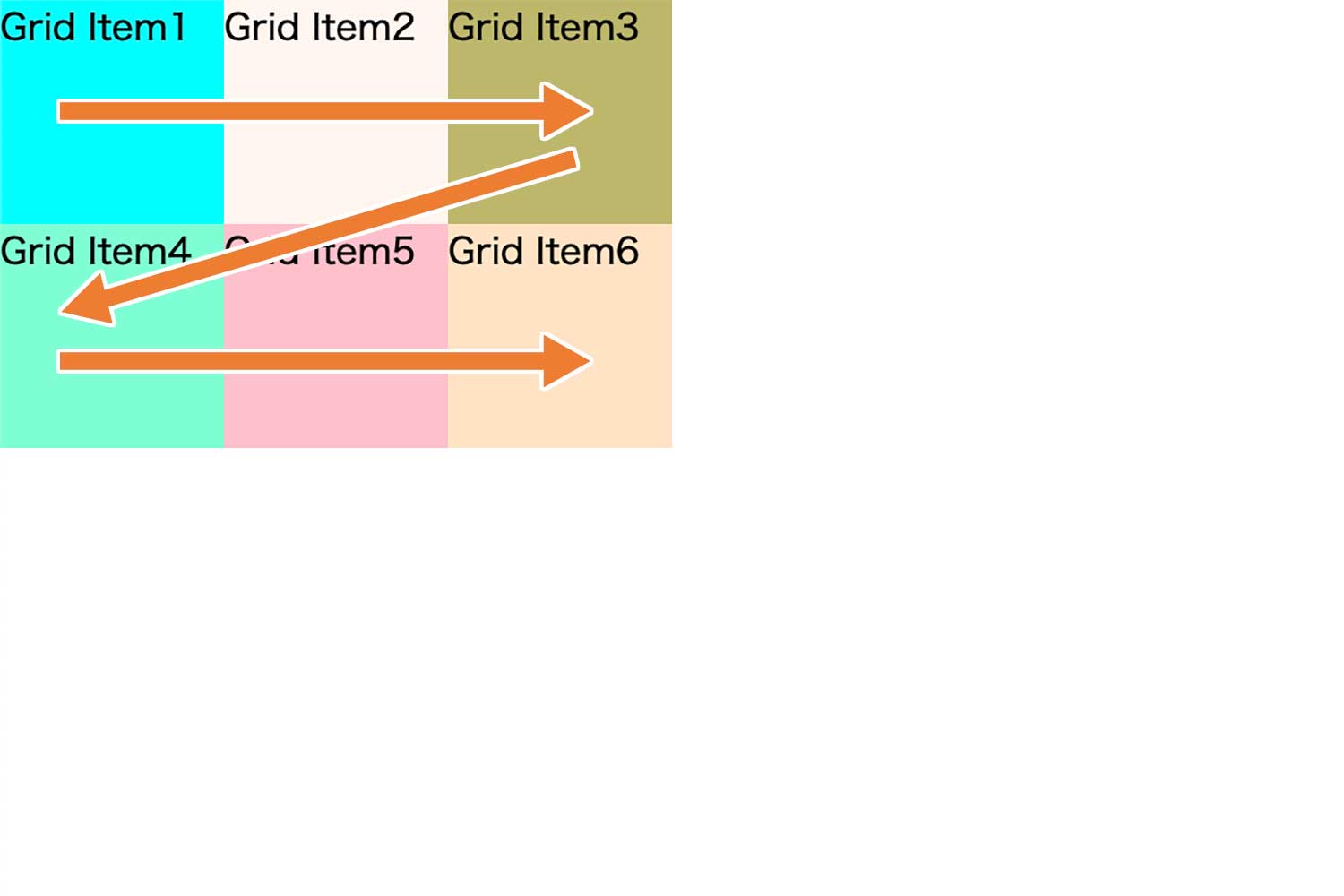
前述したように、グリッドアイテムはデフォルトでは左上のグリッドから右方向へ順番に表示されるようになっています。

これを左上のグリッドから下方向へ順番に表示されるようにしたい場合は「grid-auto-flow: column」と指定します。
|
1 2 3 4 5 6 |
.grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px; grid-auto-flow: column; } |

■(参考)grid-auto-flowで指定できる値
| row(初期値) | 左上から右方向へ順番にアイテムが表示されていく |
|---|---|
| column | 左上から下方向へ順番にアイテムが表示されていく |
| dense | 空のスペースを埋めるようにアイテムが表示されていく |
grid-auto-rows / grid-auto-columns:暗黙的なグリッドの行、列サイズを指定する
6つ目はgrid-auto-rows / grid-auto-columnsで、暗黙的に生成されたグリッドの行、列サイズを指定することができます。
| grid-auto-rows | 暗黙的なグリッドの行サイズを指定 |
|---|---|
| grid-auto-columns | 暗黙的なグリッドの列サイズを指定 |
「暗黙的な」というのがわかりにくいですが、要するに定義した行と列の中に収まりきらずにできた(はみだした)行や列をどうするか指定する方法です。
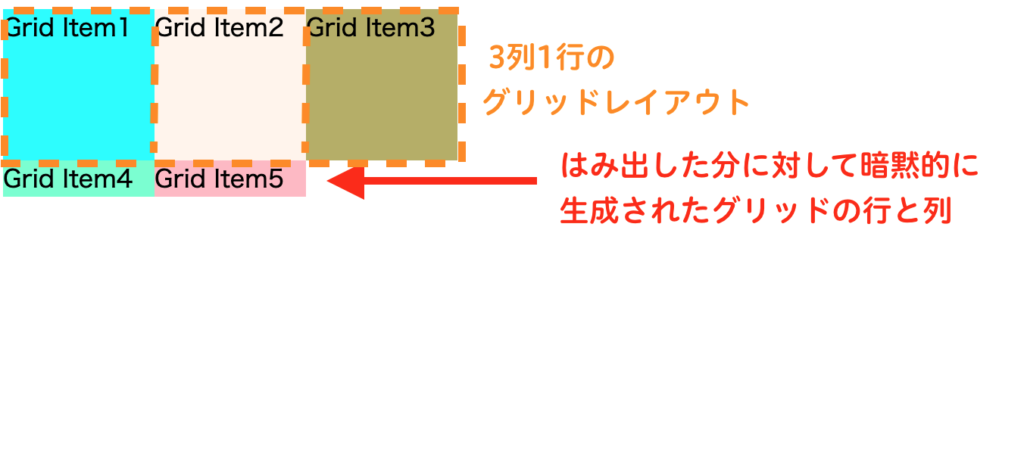
たとえば、下記は3列1行のグリッドレイアウトに5つのグリッドアイテムを配置した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
* { padding: 0; margin: 0; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } .grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px; } |
|
1 2 3 4 5 6 7 |
<div class="grid-container"> <div class="grid__item" id="gi1">Grid Item1</div> <div class="grid__item" id="gi2">Grid Item2</div> <div class="grid__item" id="gi3">Grid Item3</div> <div class="grid__item" id="gi4">Grid Item4</div> <div class="grid__item" id="gi5">Grid Item5</div> </div> |
4個目以降(Grid Item 4,5)は、2行目にはみ出していることがわかります。
この2行目は定義していないですが、下に暗黙的にグリッドが生成されて行が追加されていることが分かります。(デフォルトでは、暗黙的なグリッドの行、列サイズはautoとなっている。)

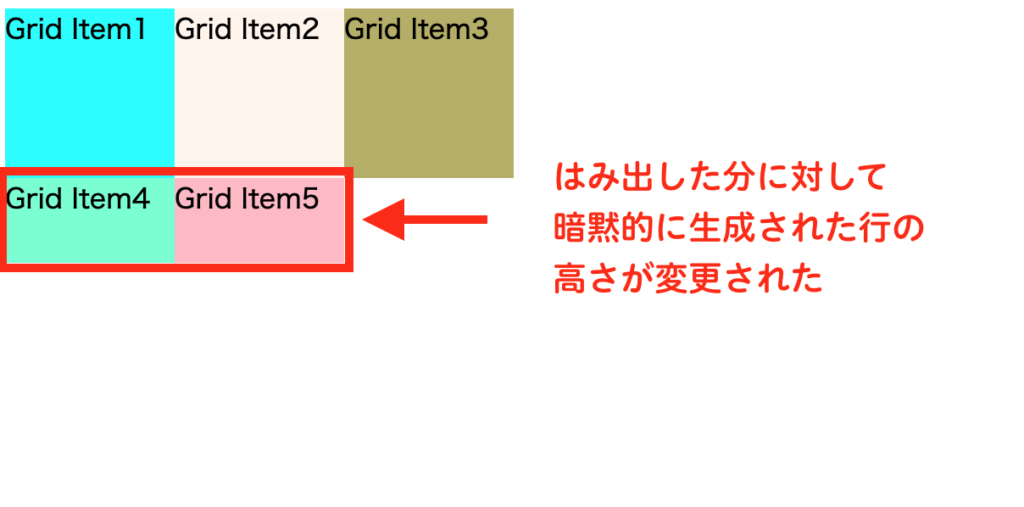
この暗黙的に生成された行のサイズを変更してあげたい場合は「grid-auto-rows」を指定してあげればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
* { padding: 0; margin: 0; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } .grid-container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px; grid-auto-rows: 50px; } |

なお、デフォルトでは定義された列と行にアイテムが収まらない場合、自動的に行が追加されるようになっています(上記例)。もし、grid-auto-flowプロパティの値に「column」が指定されている場合は列が自動的に追加されます。
横並びのグリッド数を画面サイズに合わせて変化させる方法
グリッドレイアウト(display: flex)は使い方によっては、メディアクエリの記述をしなくてもレスポンシブサイトの実装ができるので非常に便利です。

ここでは、横並びのグリッド数を画面サイズに合わせて変化させる方法を紹介します。
今回は以下のコードを準備しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
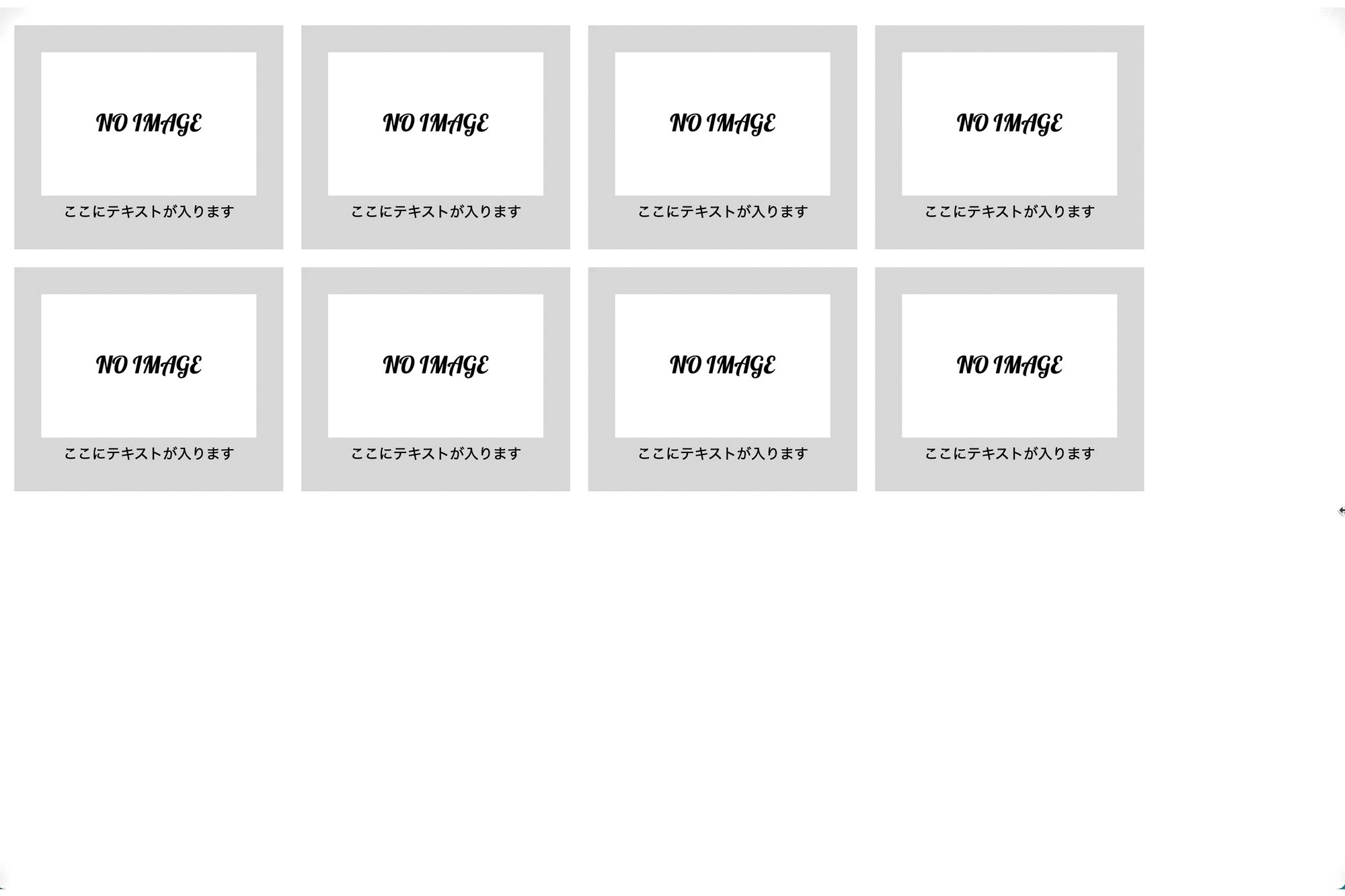
<body> <div class="container"> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
* { padding: 0; margin: 0; } img{ width: 100%; } .container { padding: 20px; display: grid; gap: 20px; } .card-list { padding: 30px; background-color: #ddd; } p{ text-align: center; } |

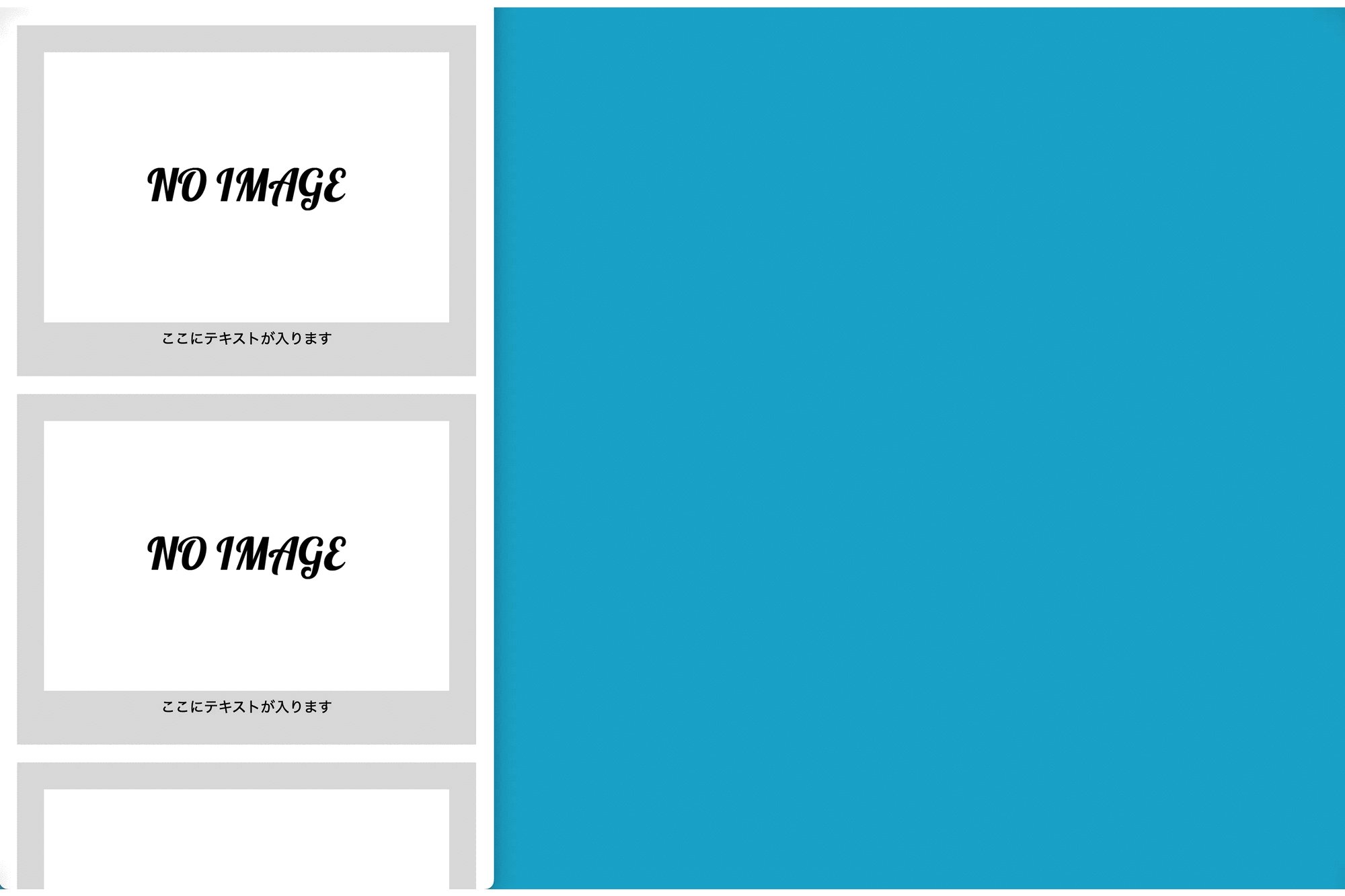
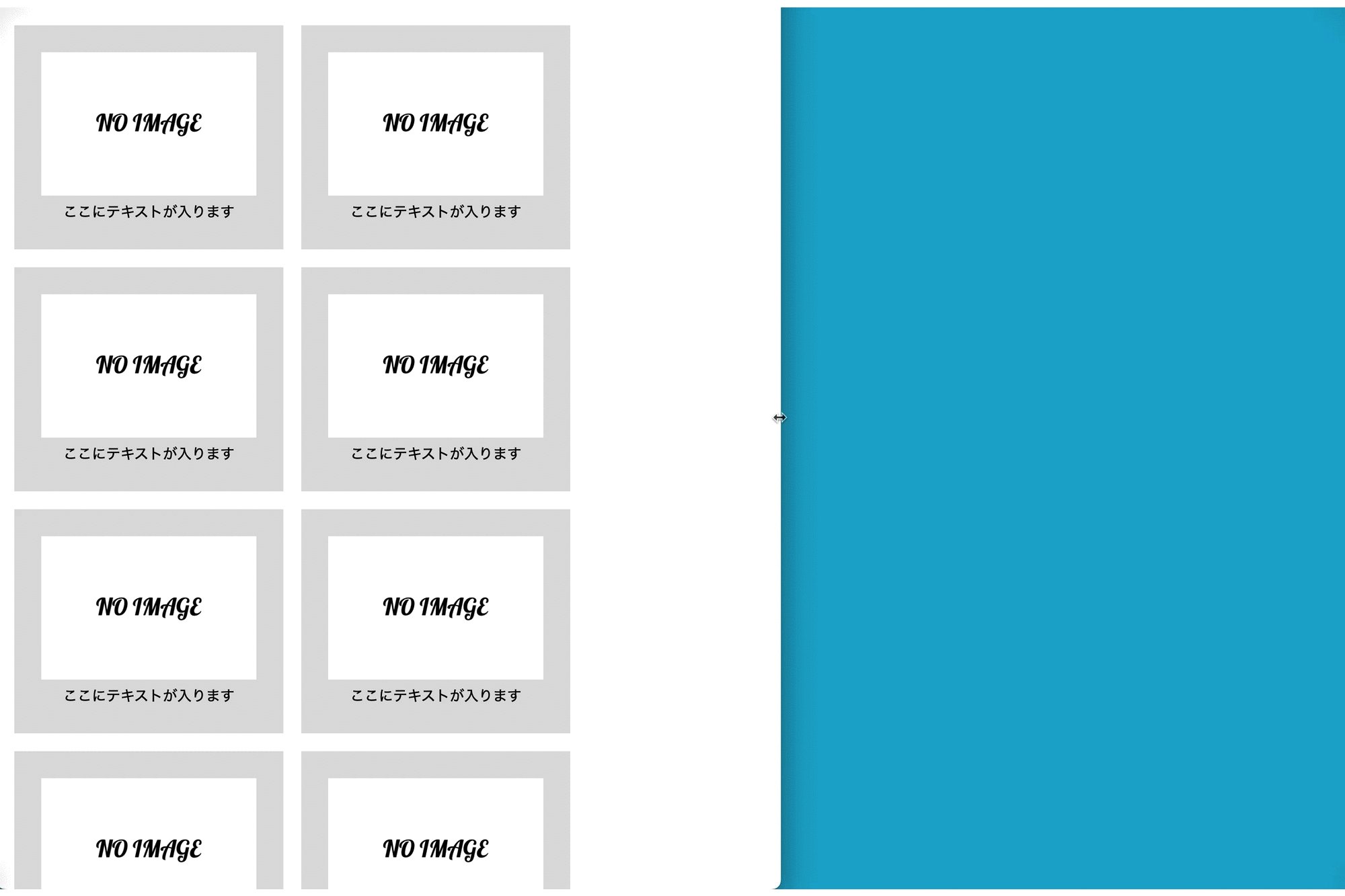
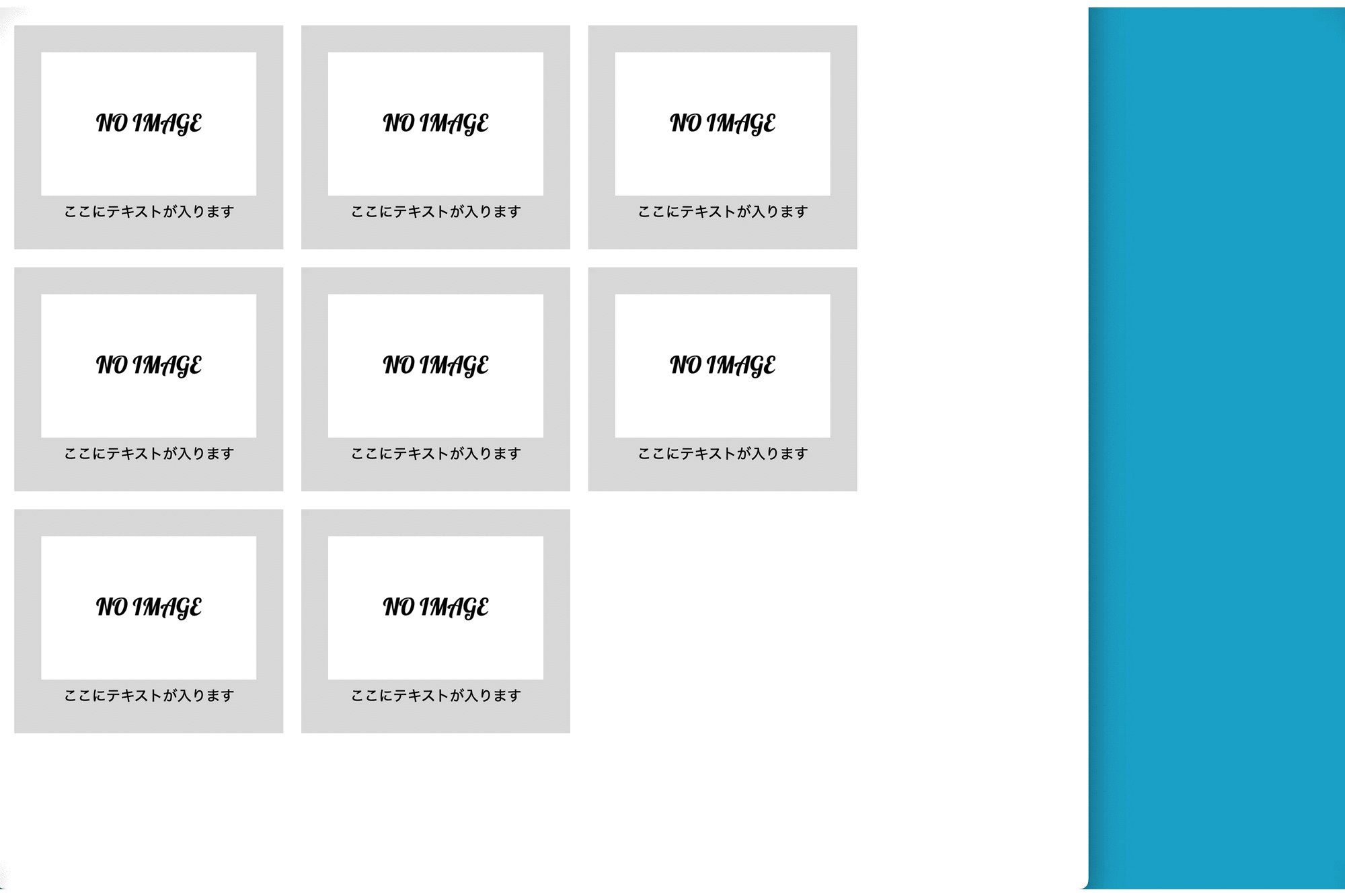
これを最終的には、各グリッドの横幅最小値を300px、最大値を1frとして、コンテナ内に300px以上のスペースがある場合は、アイテムが新しい列に表示(ない場合は下に折り返して表示)されるように実装していきます。

実装の手順は以下の通りです。
■横並びのグリッド数を画面サイズに合わせてレスポンシブに変化させる手順
- STEP. 1:repeat関数の「auto-fit」を指定してアイテムが自動で折り返されるようにする
- STEP. 2:minmax関数を使用してグリッドの横幅の最小、最大値を指定する
STEP. 1:repeat関数の「auto-fit」を指定してアイテムが自動で折り返されるようにする
まずSTEP. 1では、grid-template-columnsの値にrepeat関数「auto-fit」を指定して、アイテムが自動で折り返されるようにしましょう。
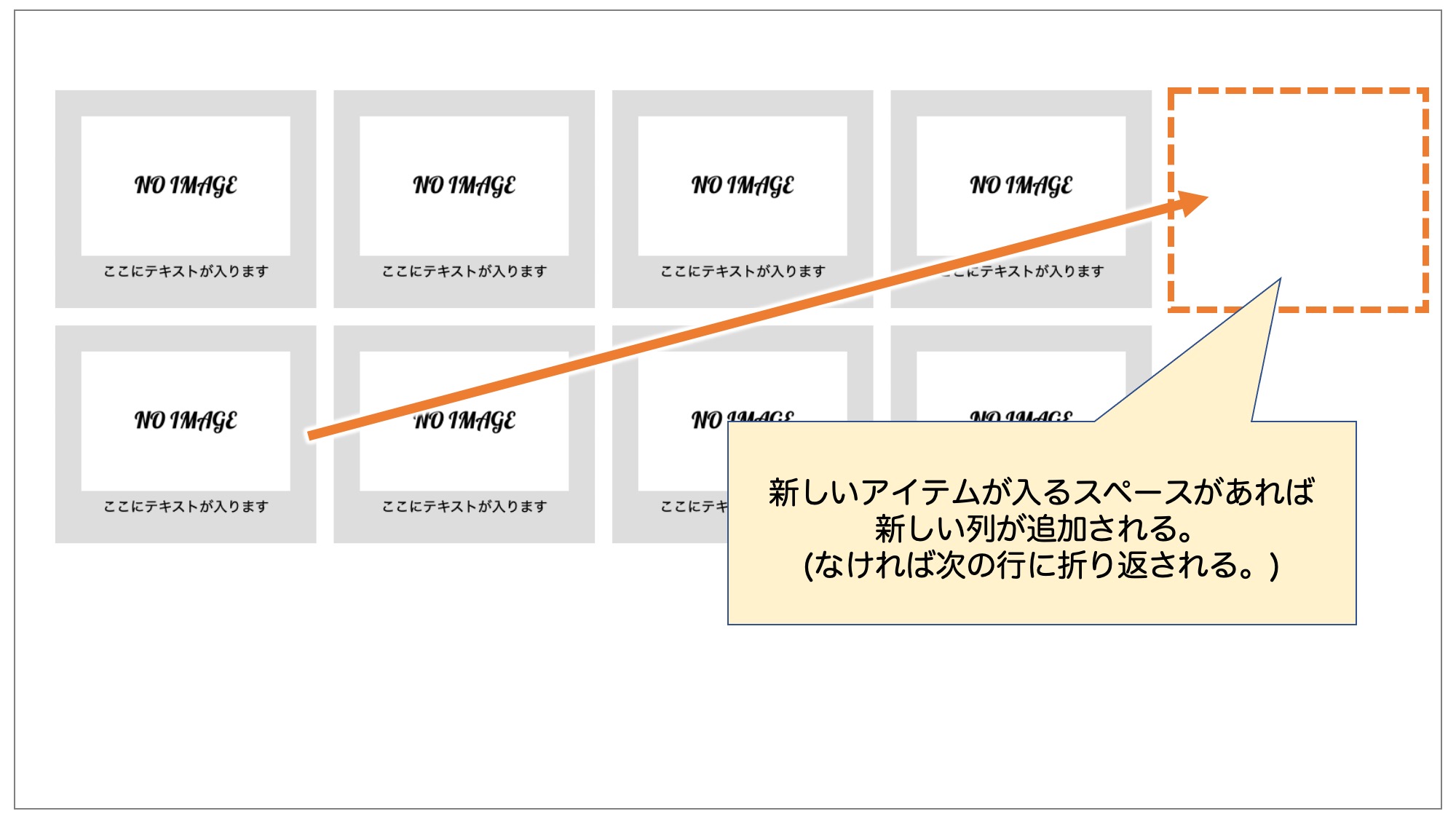
repeat関数では1つ目の値に「auto-fit」、2つ目の値に具体的な数値を指定することで、コンテナ内に指定した数値分のスペースがある場合は新しい列にアイテムが表示(ない場合は折り返して次の行に表示)されるようになります。
|
1 2 3 4 5 6 |
.container { padding: 20px; display: grid; grid-template-columns: repeat(auto-fit, 300px); gap: 20px; } |


これでコンテナ内に300pxのスペースがある場合は、アイテムを新しい列に表示、ない場合は折り返して次の行に表示させることができました。
なお、「auto-fit」と似たような値として「auto-fill」という値も存在します。
| auto-fill | 親要素にスペースが余る場合、空のグリッドが生成される |
|---|---|
| auto-fit | 親要素にスペースが余る場合、空のグリッドが生成されず単なる余白として扱われる |
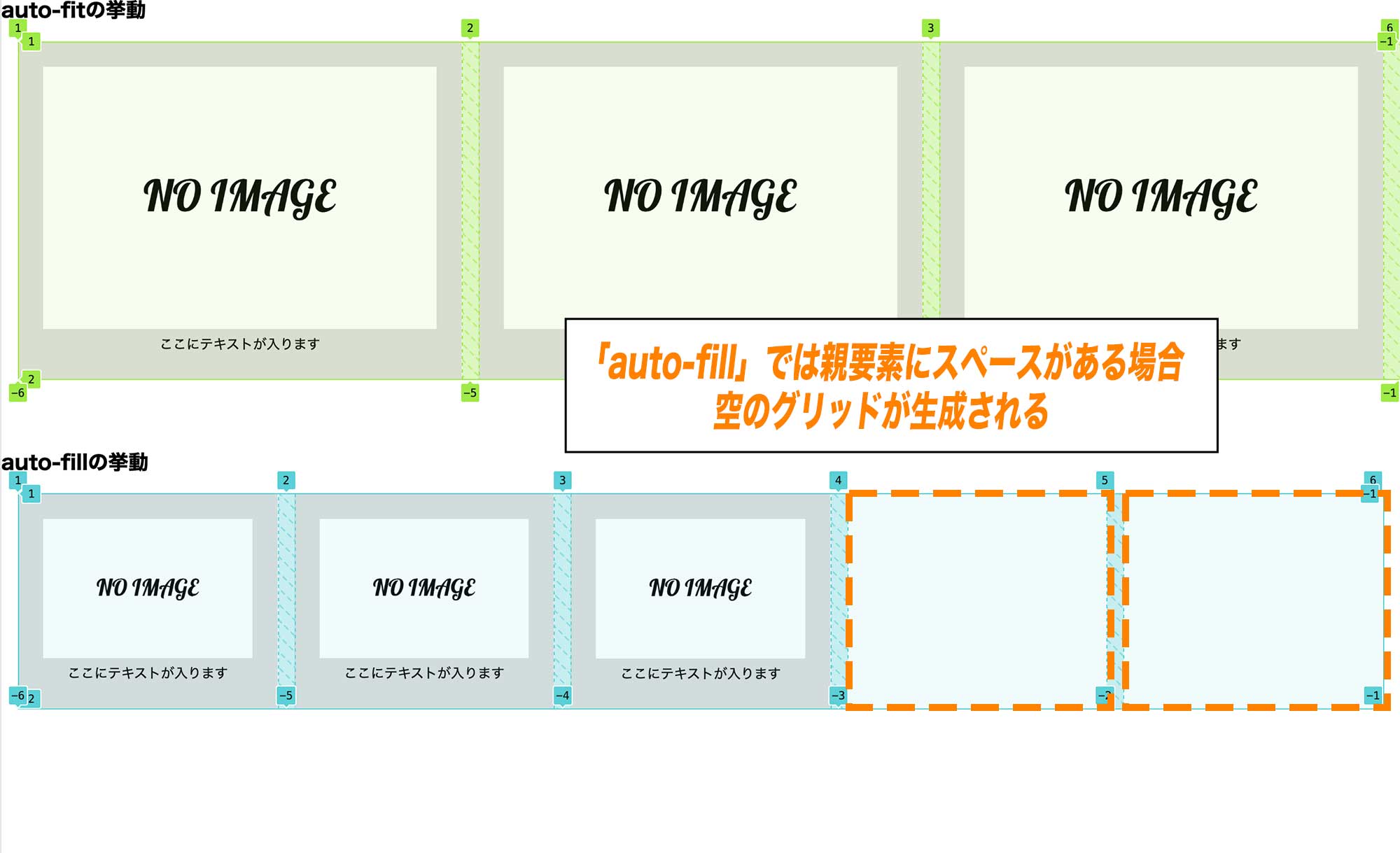
これらの値は似ていますが、空のグリッドが生成されるかどうかという点で挙動が異なります。そこで、後ほどauto-fitとauto-fillの挙動の違いについては補足として図で解説していきます。
STEP. 2:minmax関数を使用してグリッドの横幅の最小、最大値を指定する
STEP. 2では、minmax関数を使用してグリッドの横幅の最小、最大値を指定しましょう。
STEP. 1では、各グリッドの横幅を300pxと指定しているため、グリッドコンテナ内にスペースがある場合でもアイテムの横幅は変更されず、300pxのままとなっています。

そこで、グリッドコンテナ内にスペースがある場合は各アイテムが引き伸ばされスペースを埋めるようにしたいのですが、その場合はminmax関数を指定してグリッドの最小、最大値となる横幅を指定してあげればOKです。
minmax関数ではコンマで区切って1つ目の値に最小値、2つ目の値に最大値を指定します。
|
1 2 3 4 5 6 |
.container { padding: 20px; display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; } |

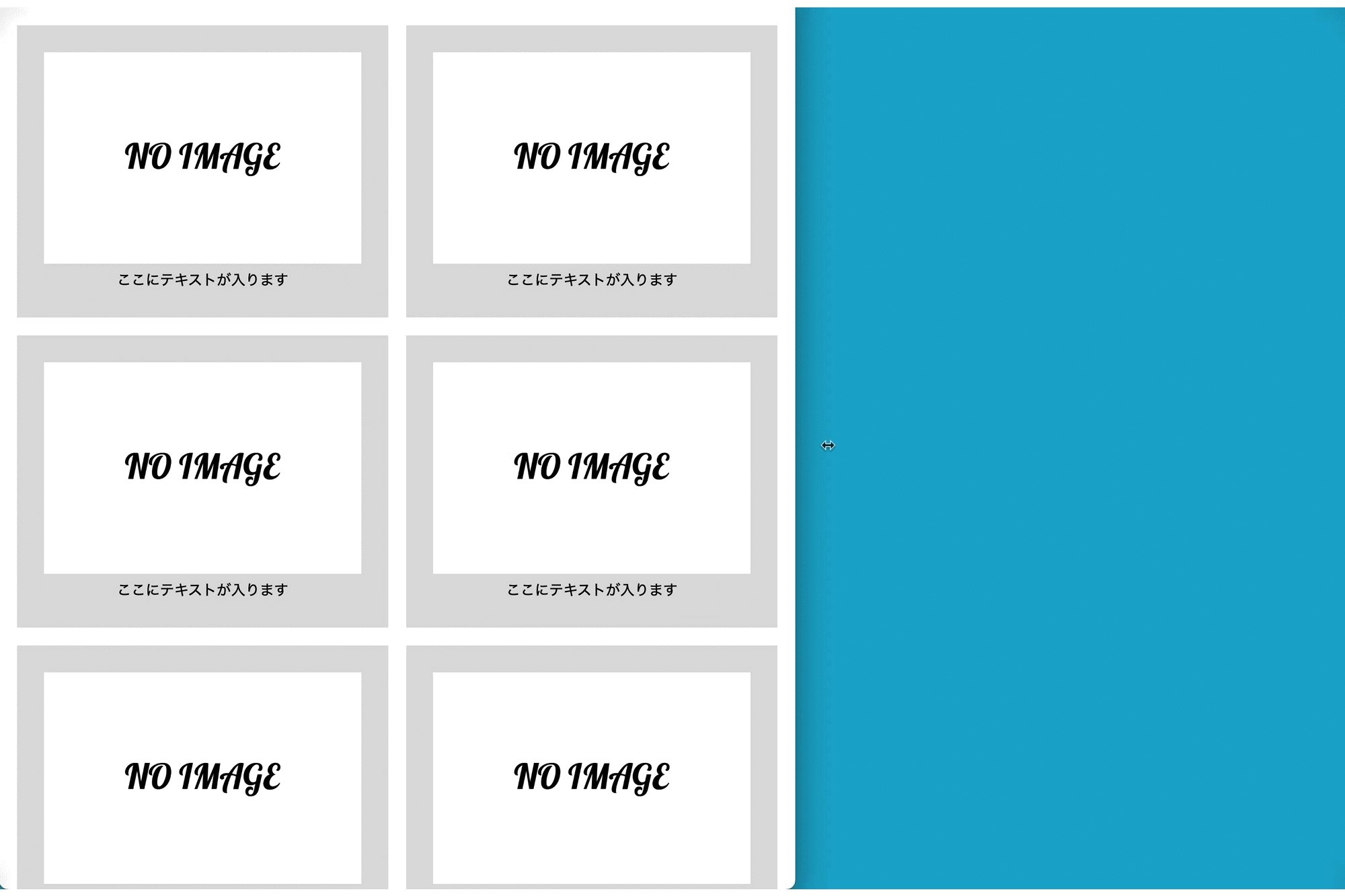
これで、グリッドコンテナ内にスペースがある場合は、最大値である「1fr」がアイテムの横幅に適用されるので、各アイテムがコンテナ内で同じ比率を保ったまま引き伸ばされるようになります。
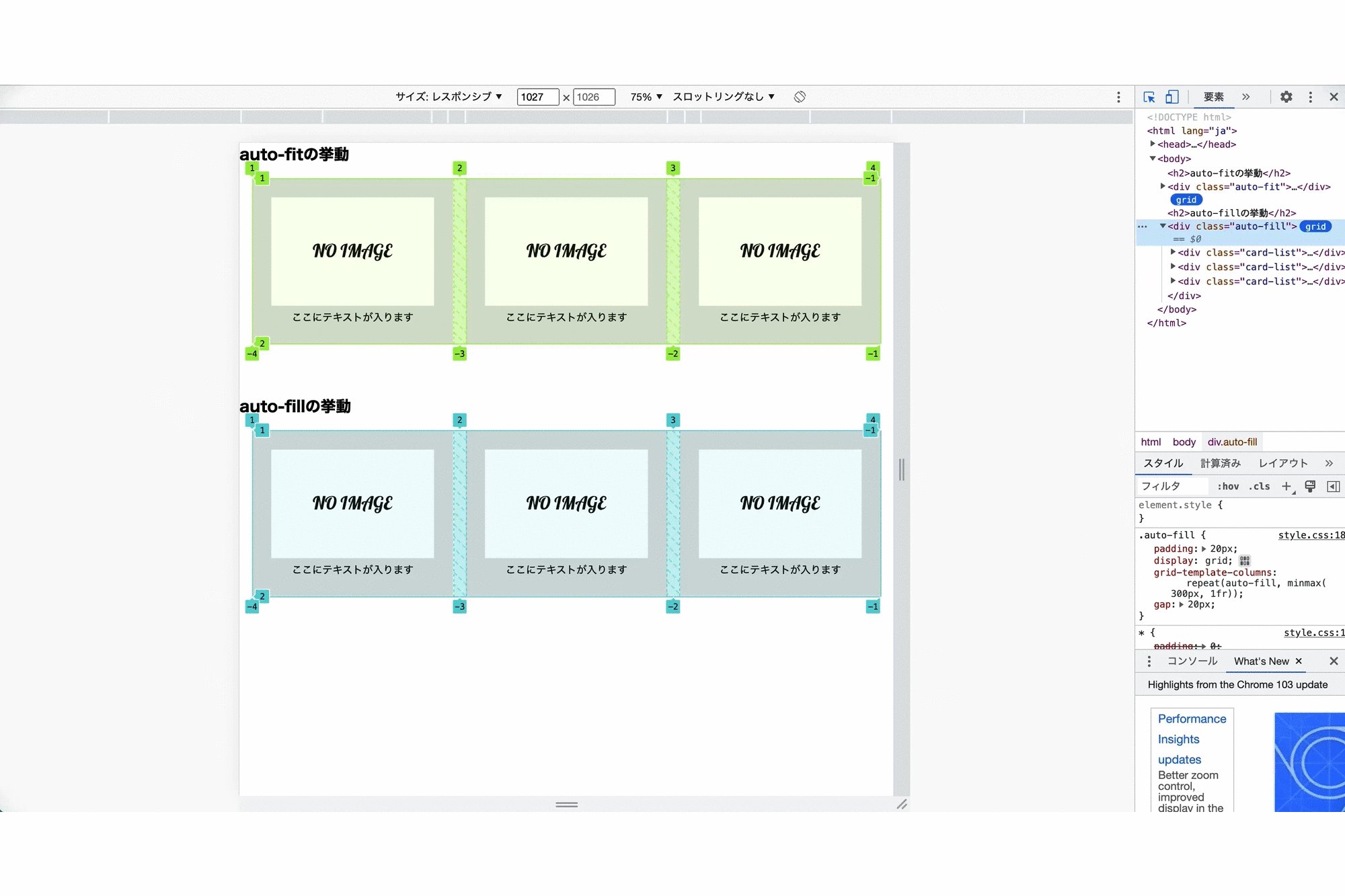
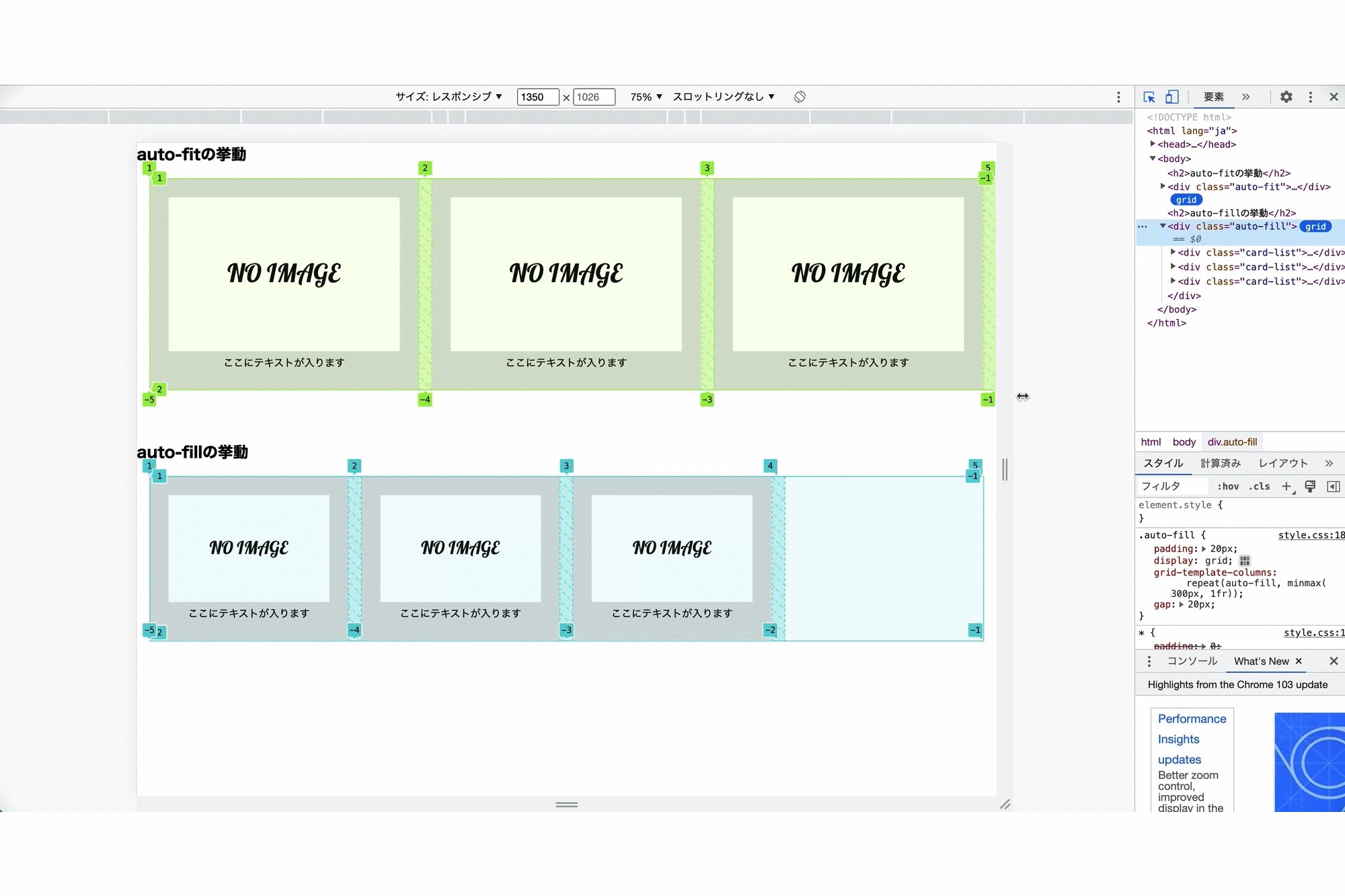
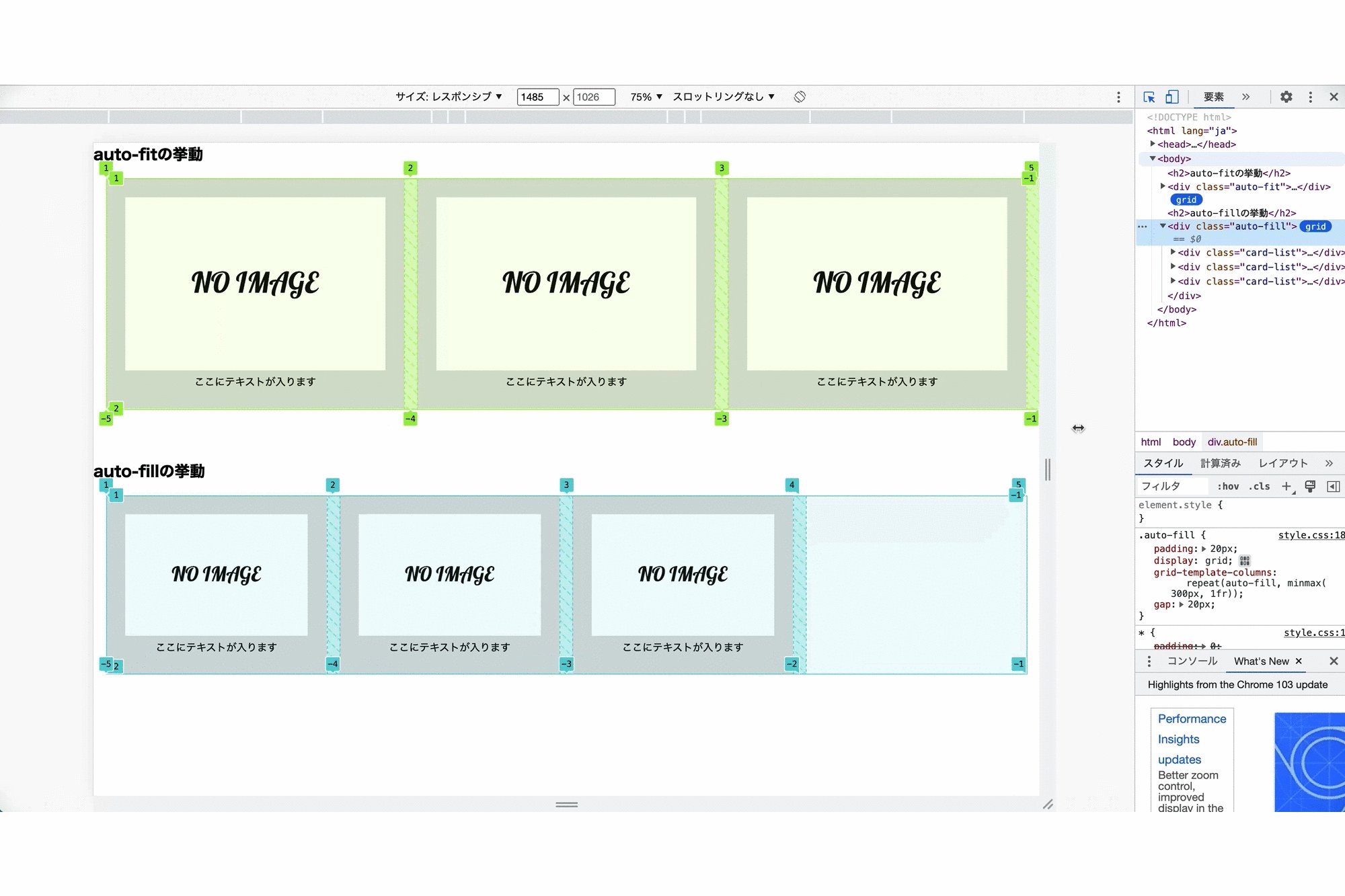
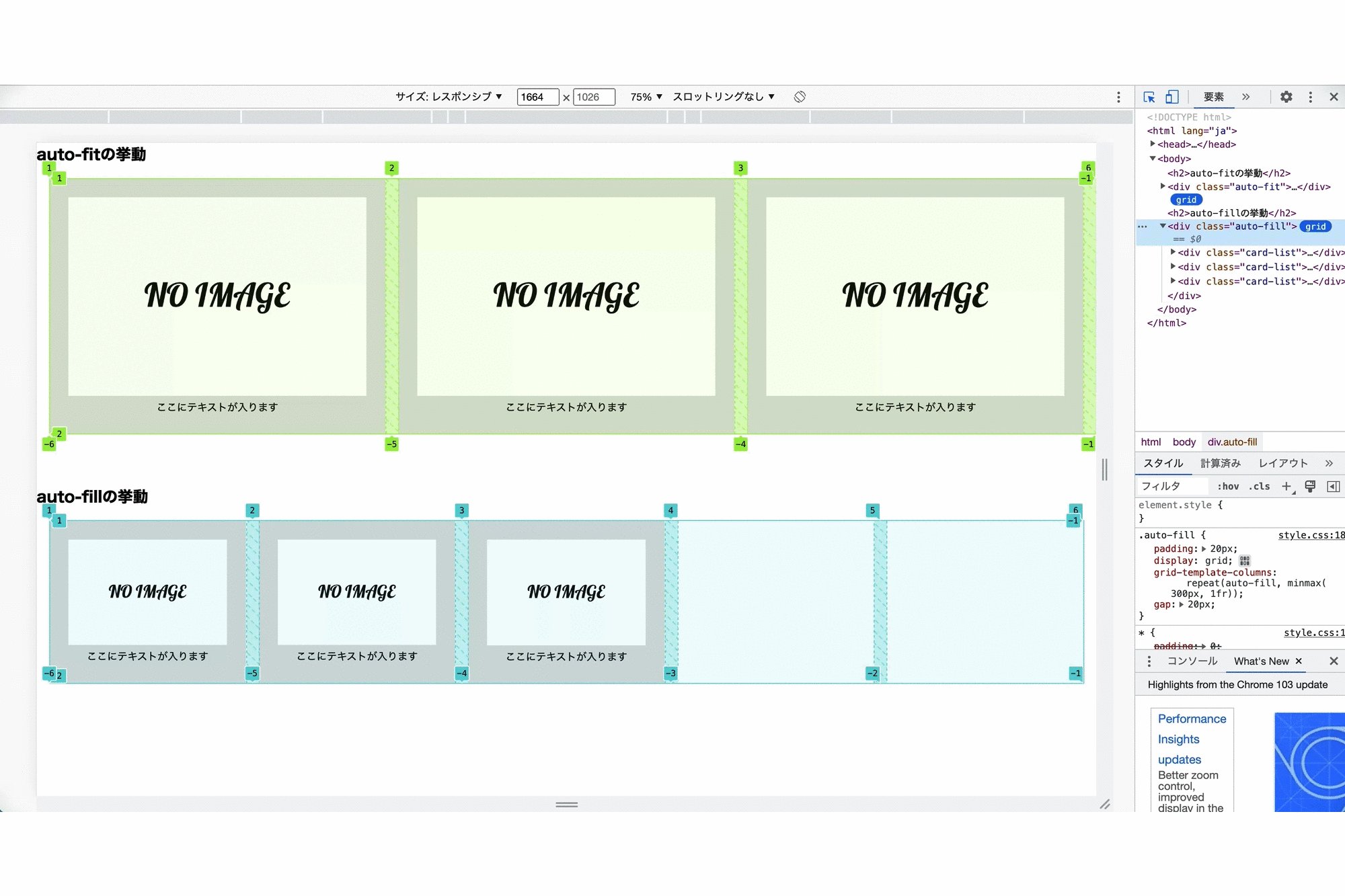
補足:auto-fitとauto-fillの挙動の違い
「STEP. 1」の解説の中で「auto-fit」とよく似た値として「auto-fill」があることを前述しました。これらは、auto-fillでは親要素にスペースが余る場合、空のグリッドが生成されるのに対して、auto-fitでは生成されず単なる余白として扱われる点で異なります。
| auto-fill | 親要素にスペースが余る場合、空のグリッドが生成される |
|---|---|
| auto-fit | 親要素にスペースが余る場合、空のグリッドが生成されず単なる余白として扱われる |
■(参考)auto-fitとauto-fillの挙動の違いが分かるデモ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<body> <h2>auto-fitの挙動</h2> <div class="auto-fit"> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> </div> <h2>auto-fillの挙動</h2> <div class="auto-fill"> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> <div class="card-list"> <div class="img"><img src="no-image.png" alt=""></div> <p>ここにテキストが入ります</p> </div> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
* { padding: 0; margin: 0; } img { width: 100%; } .auto-fit { padding: 20px; display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 20px; margin-bottom: 60px; } .auto-fill { padding: 20px; display: grid; grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); gap: 20px; } .card-list { padding: 30px; background-color: #ddd; } p { text-align: center; } |


そのため、以下のように親要素にスペースが余る場合にグリッドアイテムの幅を引き伸ばしてスペースが埋められようにしてあげたい場合は、「auto-fit」を使用してあげるようにしましょう。
グリッドレイアウトの使用例
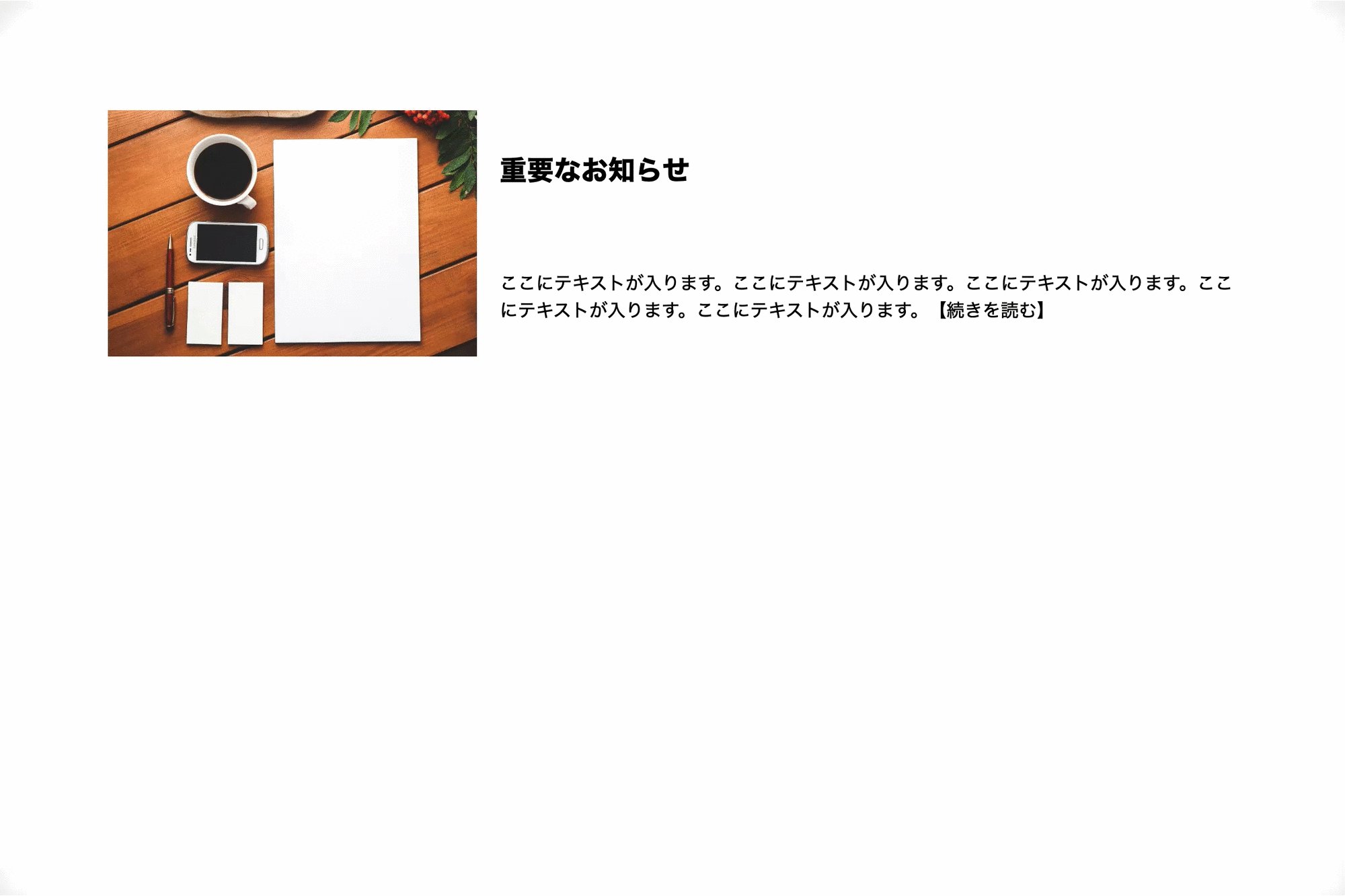
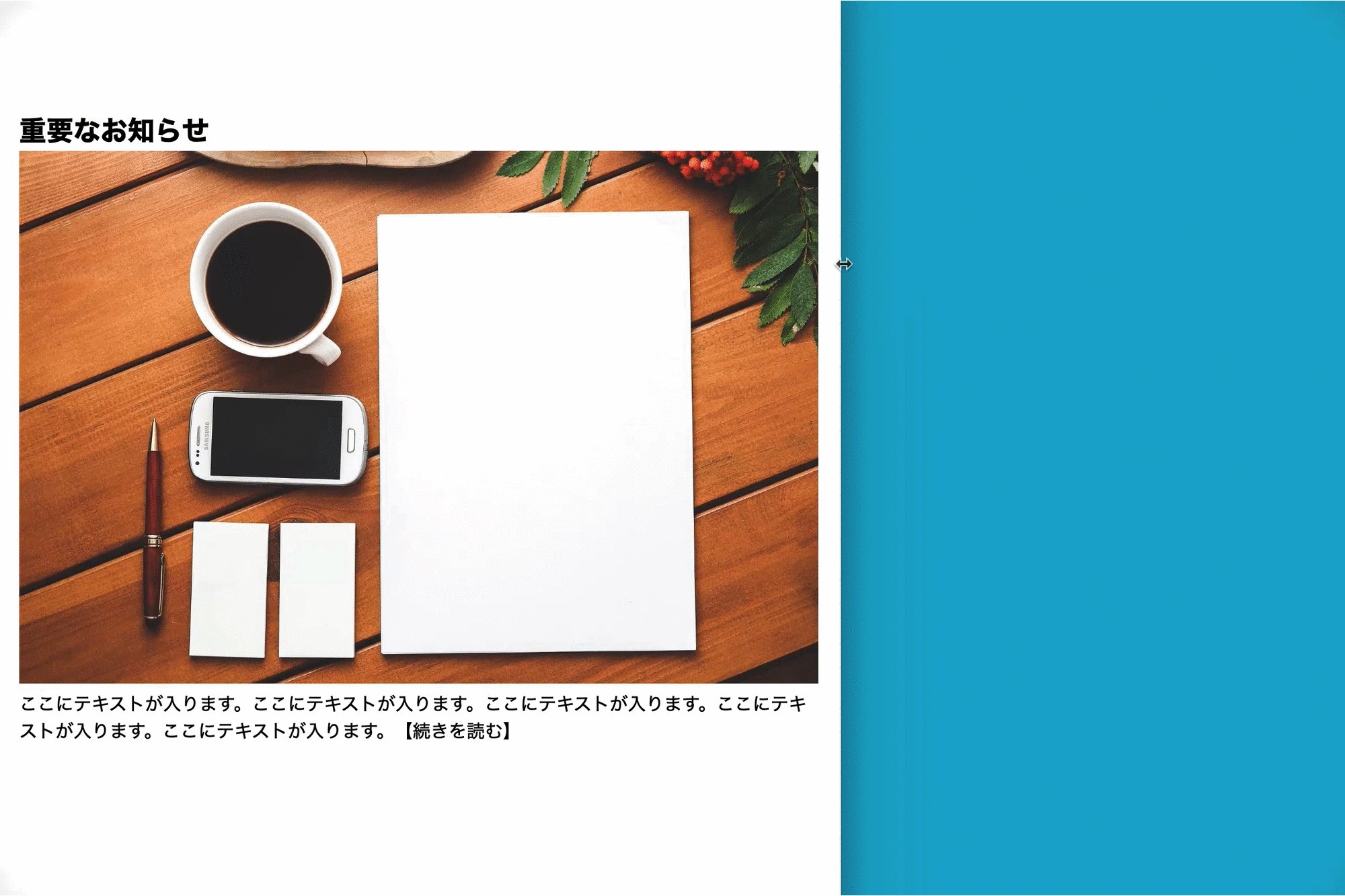
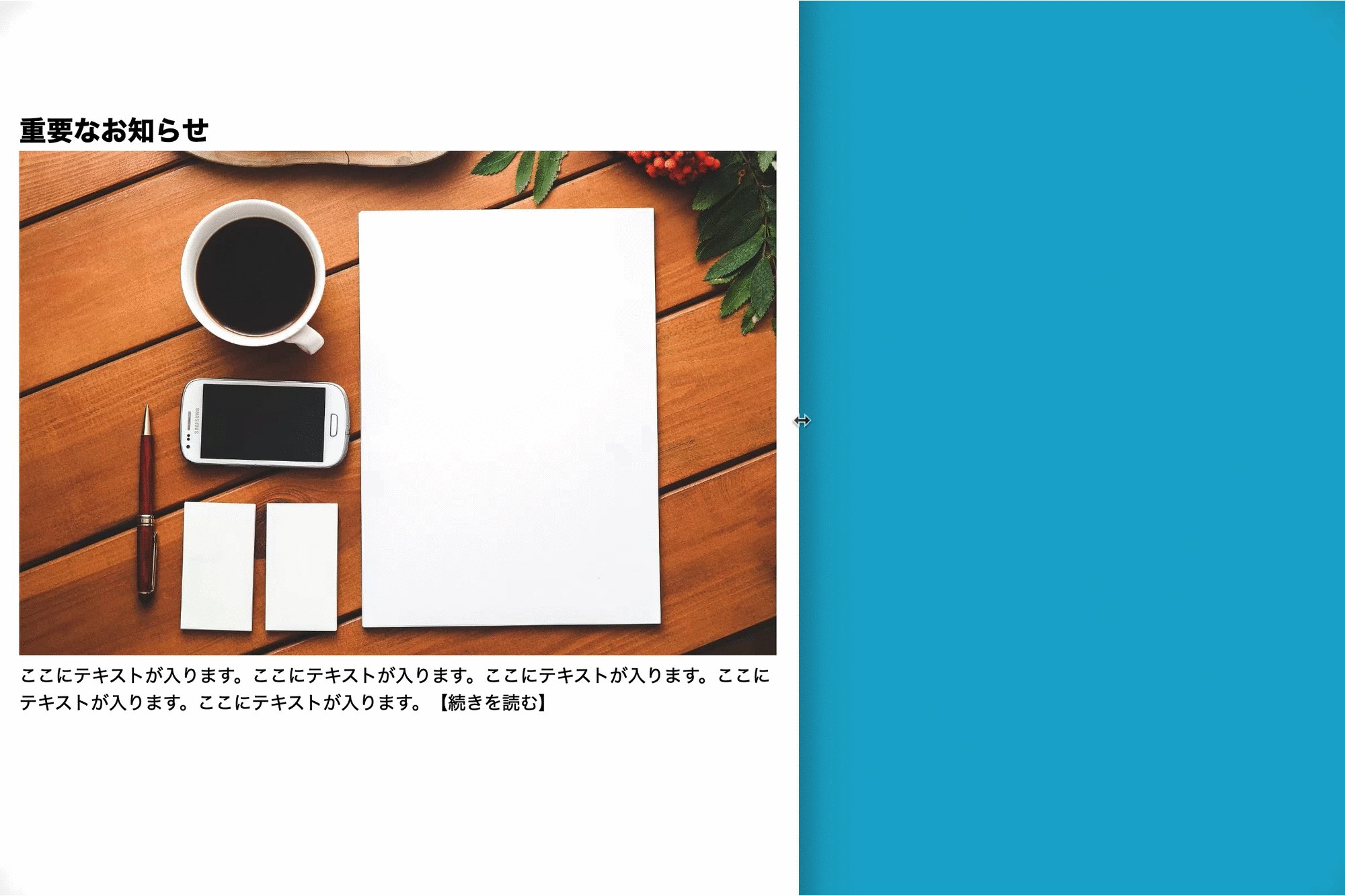
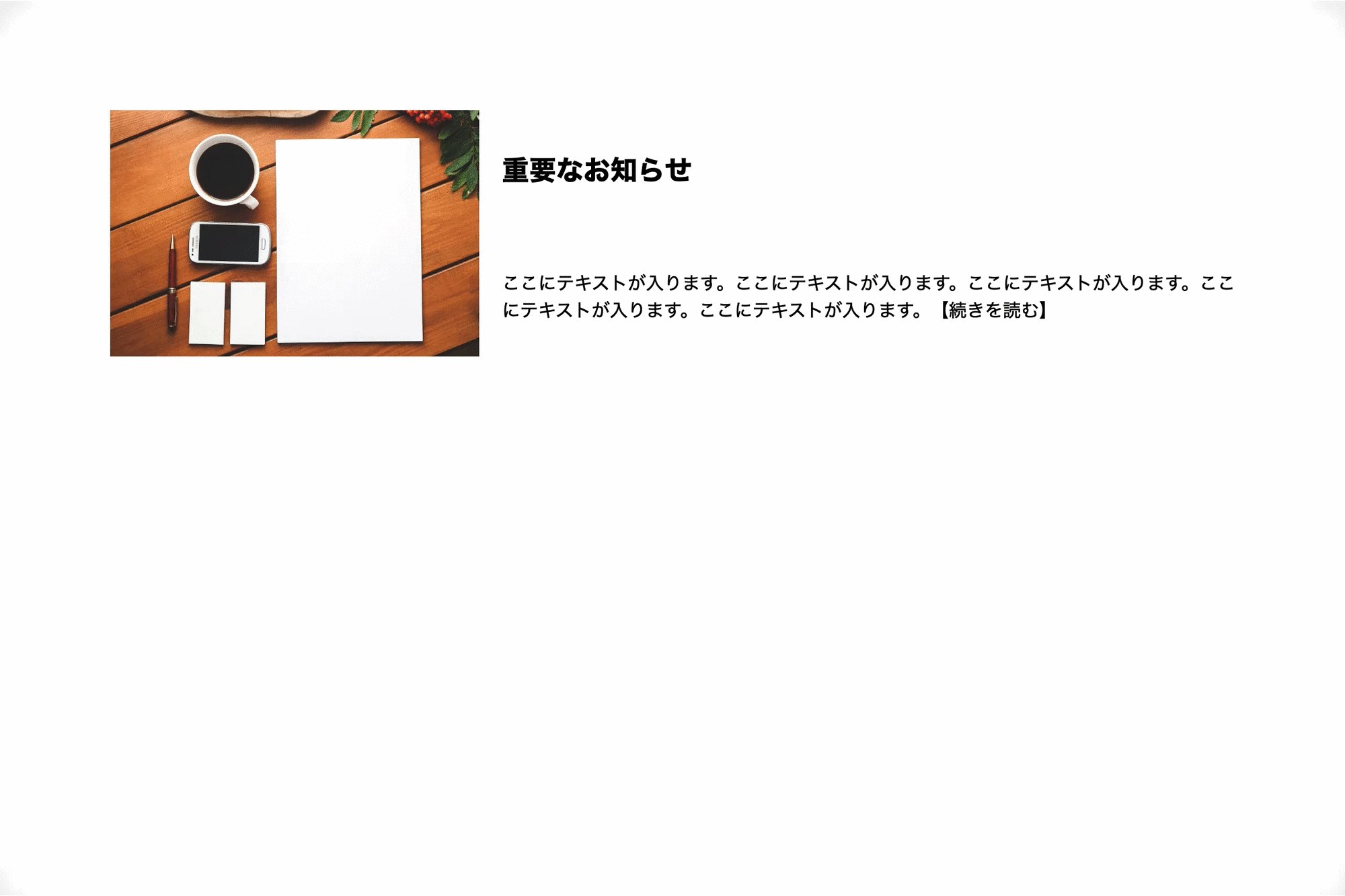
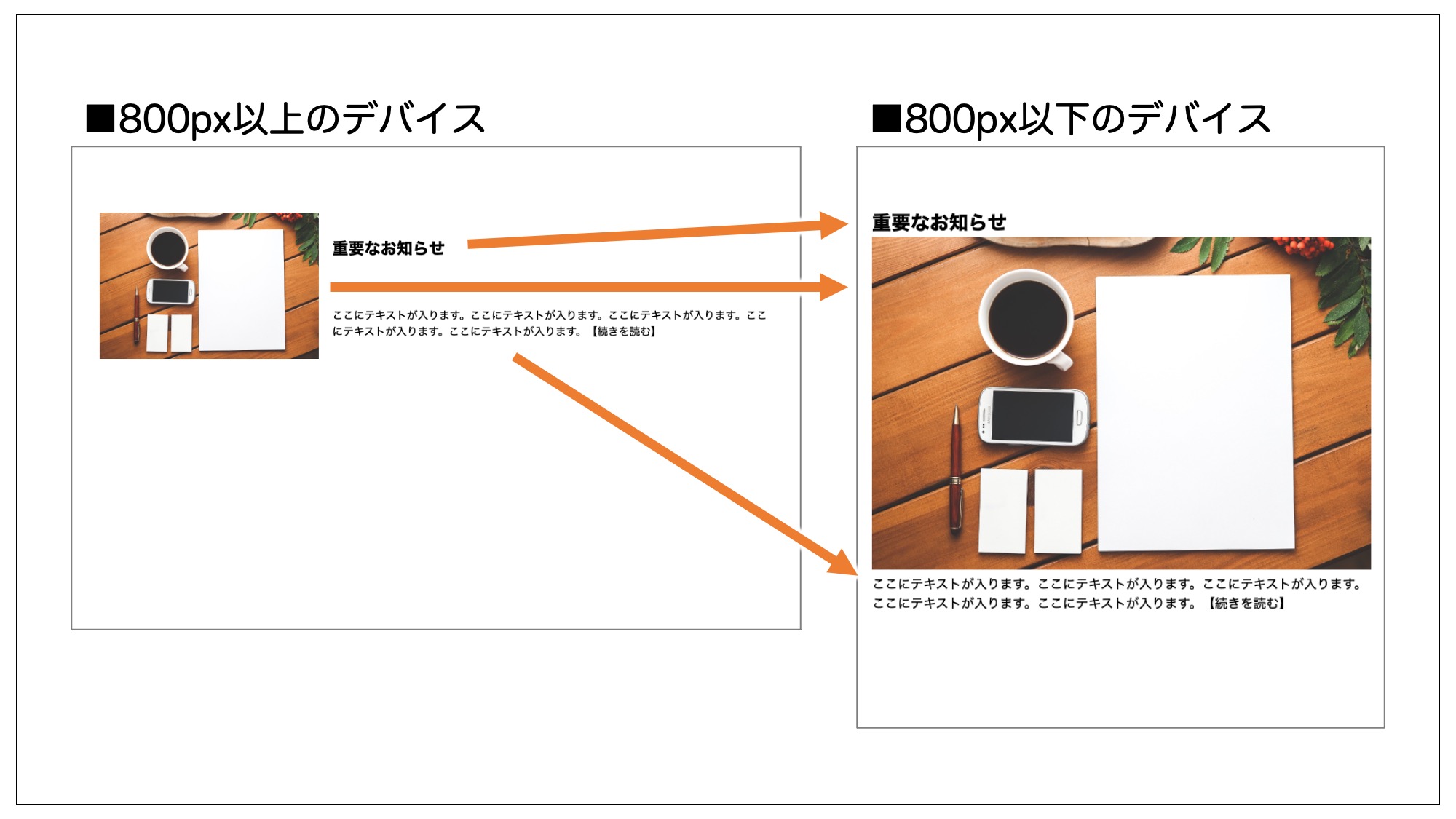
最後に、グリッドレイアウト(display :grid)を使って作成されるレイアウト例を1つ紹介します。
グリッドレイアウトを使うと以下のようなレイアウトが指定できます。

|
1 2 3 4 5 6 7 8 9 |
div class="grid-container"> <div class="grid__item" id="gi1"> <h2>重要なお知らせ</h2> </div> <div class="grid__item" id="gi2"><img src="test.jpeg" alt></div> <div class="grid__item" id="gi3"> <p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。【続きを読む】</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
* { padding: 0; margin: 0; } body { margin-top: 100px; } img { width: 100%; } .grid-container { max-width: 1000px; margin: 0 auto; padding: 0 20px; display: grid; grid-template-columns: 1fr 2fr; gap: 0 20px; align-items: center; } #gi1 { grid-column: 2 / 3; /* 2列目 */ grid-row: 1 / 2; /* 1行目 */ } #gi2 { grid-column: 1 / 2; /* 1列目 */ grid-row: 1 / 3; /* 1~2行目 */ } #gi3 { grid-column: 2 / 3; /* 2列目 */ grid-row: 2 / 3; /* 2行目 */ } @media screen and (max-width: 800px) { .grid-container { display:block; } } |
※上記では「grid-template-rows」を指定せず暗黙的にグリッドの行を定義することで、高さを要素自身の高さに合わせられるようにしています。

まとめ グリッドレイアウトdisplay:grid
まとめです。今回は複雑なレイアウトも簡単に組むことができるCSSのグリッドレイアウト(display: grid)の使い方について解説しました。
前述したように、グリッドレイアウトでは列数と行数をあらかじめ指定し、水平線と垂直線が交差してできたエリアにアイテムを配置していくことでレイアウトを組んでいきます。

グリッドレイアウトの考え方や本記事で紹介しているgrid系のプロパティの使い方が理解できると、様々なレイアウトも少ない記述で実装することができるようになるので、使い方を覚えておくと良いでしょう。
なお、単純に横並びにしたいだけの場合はフレックスボックスもよく利用します。フレックスボックスの使い方は以下の記事にて解説していますので、興味がある方はあわせてご参照ください。
(あわせて読みたい関連記事)
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







