今回はline-heightでて、行の高さの指定・行間の指定方法を紹介します。
テキストの行間などを調整したい場合にline-heightはよく利用されるので、覚えておくと便利です。※厳密には行間ではなく行の高さを指定するプロパティです。

|
1 2 3 |
p{ line-height: 40px; } |
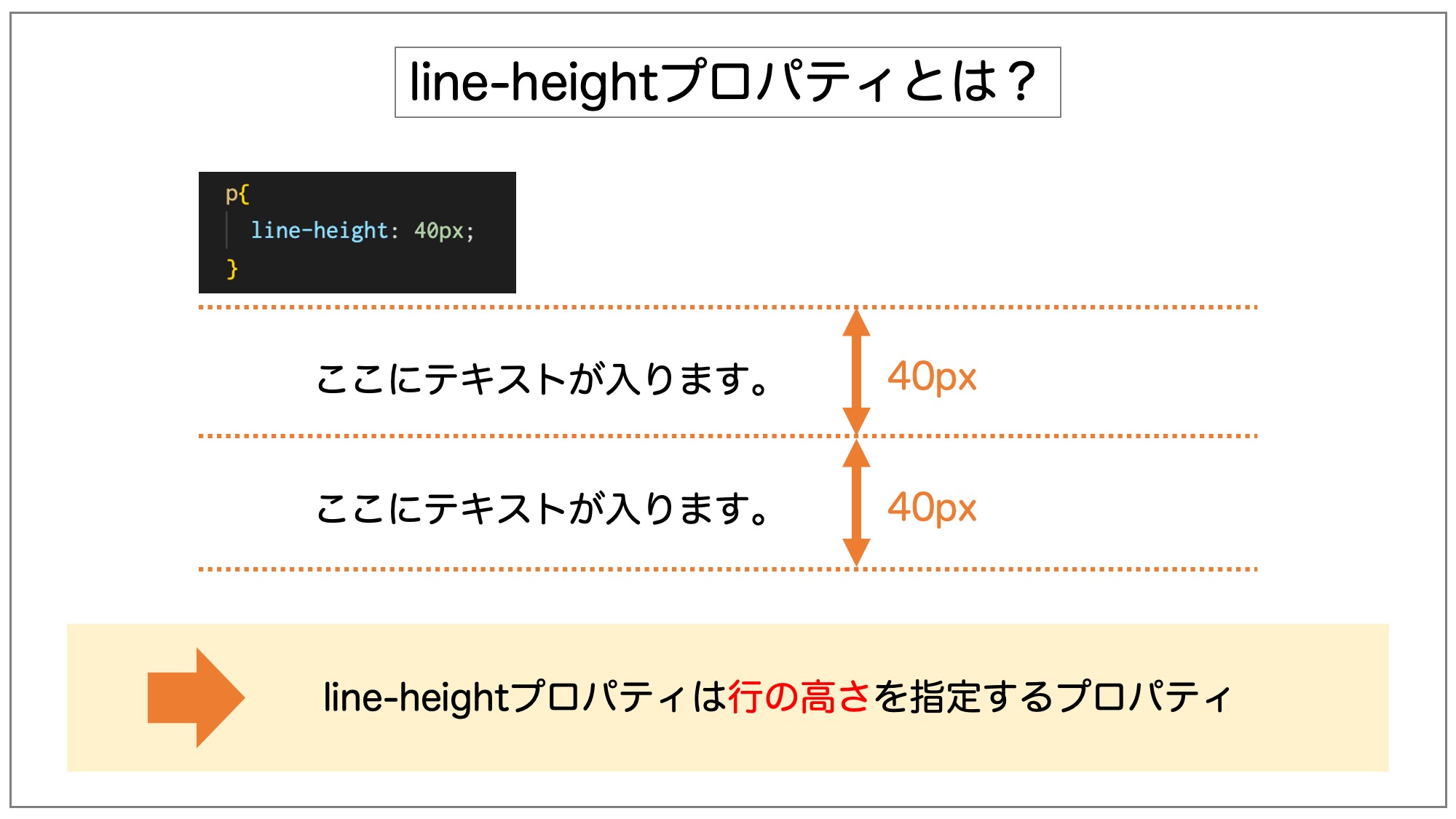
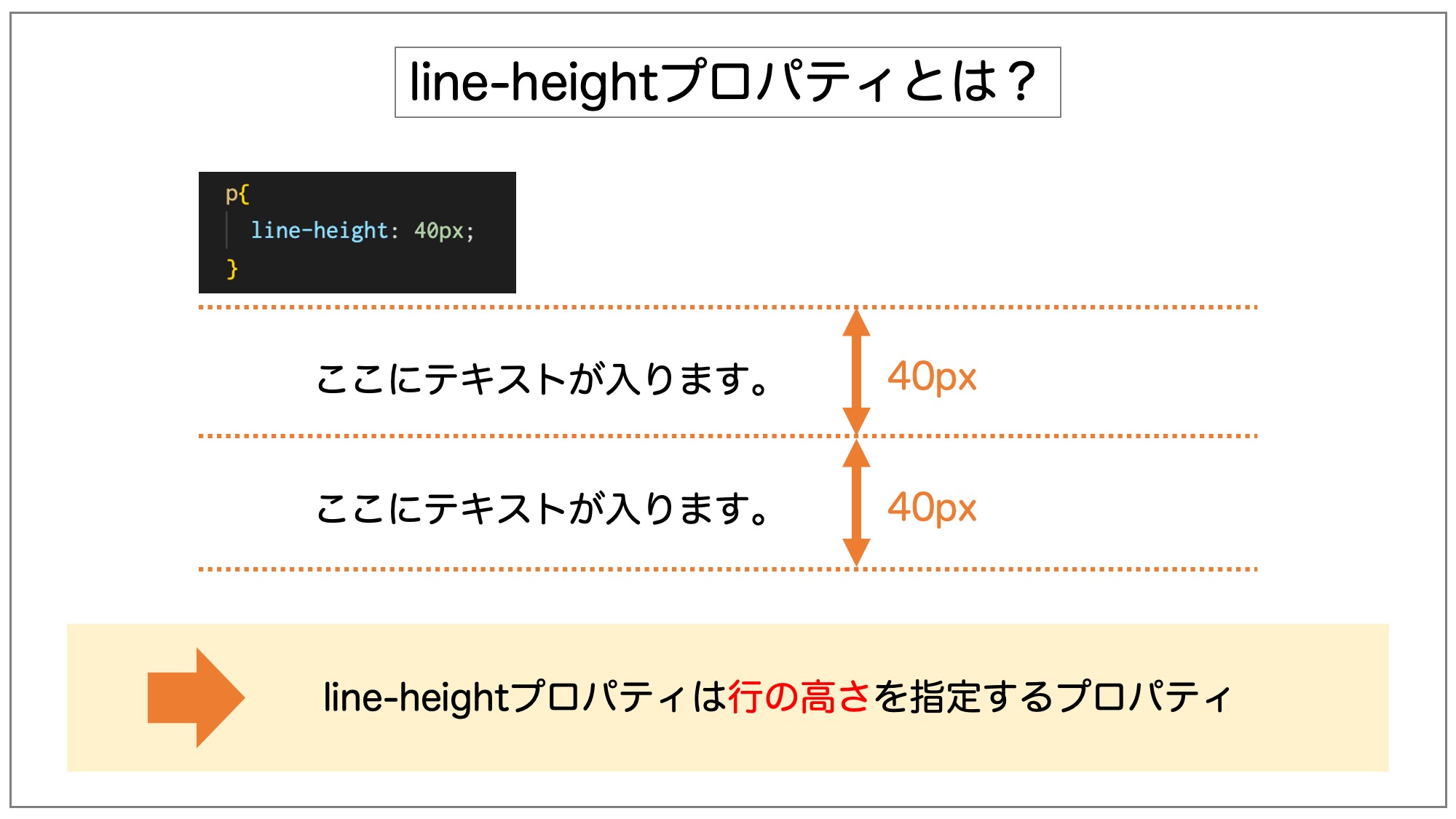
line-heightは行間・行の高さ調整のCSS
line-heightプロパティは行の高さを指定するのに使用されるCSSプロパティです。

冒頭で行間を調整したい場合に使用すると記述しましたが、実際には行の高さを指定する際に使用するプロパティです。
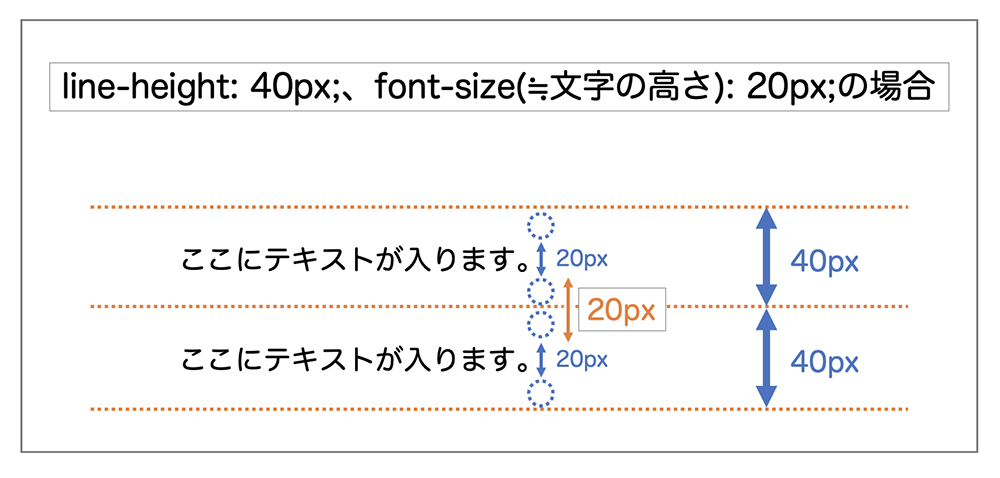
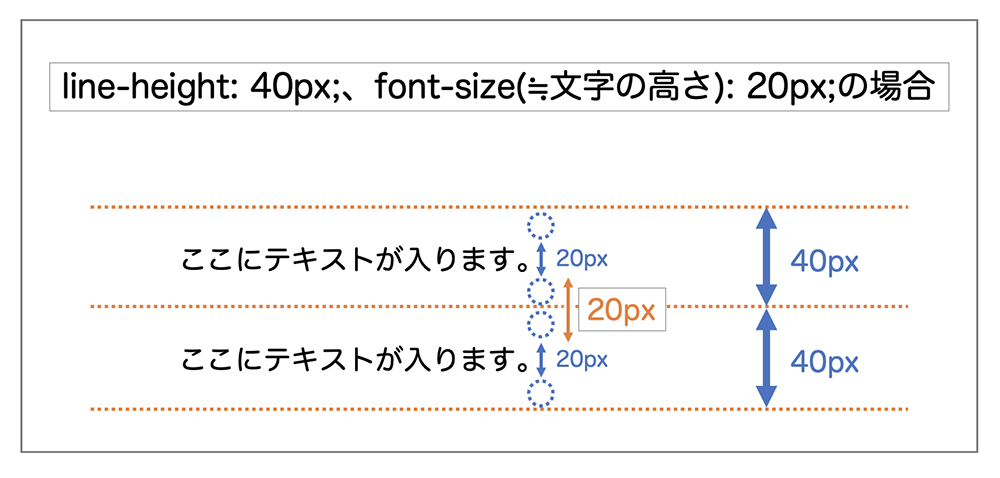
例えば上の図の例で、フォントサイズ(≒文字の高さ)が20pxだったとすると、「line-height=40px」の場合の行間を20pxに調整できます。

また上の例ではline-heightプロパティの値を「40px」といったようにピクセル値を指定していますが、ピクセル値以外にも利用できる値にはいくつかあります。
line-heightで指定できる値と初期値(normal)
line-heightで指定できる値は、数字のみ、または数字+単位(px/em/%など)があります。初期値はnormal。
| 単位 | 備考 |
|---|---|
| 数値のみ | 例: line-height:2.0 |
| 数値+単位 | 例: line-height:40px |
| normal(初期値) | 例: line-height:normal |
line-height:normal(初期値)
初期値はnormalです。
line-heightを指定していない状態だとnormalが設定されます。レスポンシブデザインなどでブラウザサイズによって初期値に戻したい場合にあえて指定することがあります。
|
1 2 3 |
p{ line-height: normal; } |

Webブラウザ(ユーザーエージェント)によって適用される値が異なりますが、おおよそ1.2〜1.5あたりが適用されることが多いです。
また、リセットcssを適用している場合、読み込むファイルによって変わりますが、初期値としておおよそ1.15〜1.5で上書き指定していることが多いです。
line-height:数値のみ(例 line-height:2.0)
1つ目は「数値のみ」を使った指定方法です。
数値のみの指定方法では、フォントサイズを「1」として、フォントサイズに応じた行高を設定できます。
|
1 2 3 |
p{ line-height: 2.0; } |
フォントサイズが18pxならば、line-height:2.0は行間36pxです。

line-height:数値+単位(例 line-height:20px em %)
2つ目は「数値+単位」という値を使った指定方法です。
単位には「px」「em」「%」の3つが利用できます。
| 単位名 | 意味 |
|---|---|
| px(ピクセル) | 決まったピクセル数の行高を指定することができる。(絶対的な値) |
| em(エム) | フォントサイズに応じて行高を変更することができる。(相対的な値) |
| %(パーセント) | フォントサイズに応じて行高を変更することができる。(相対的な値) |
px(ピクセル)
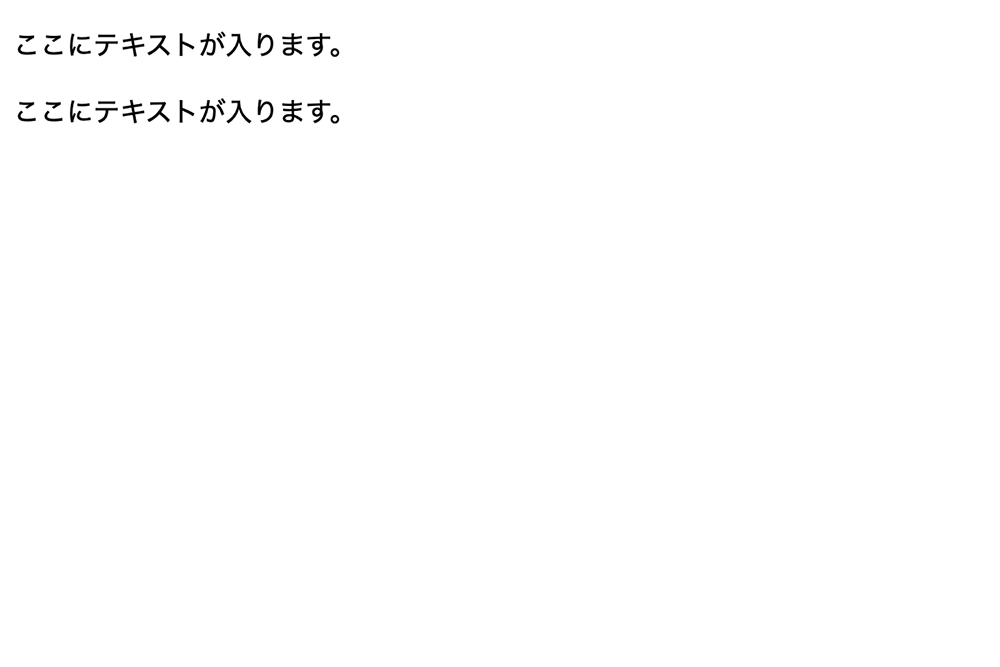
px(ピクセル)を指定することで、決まったピクセル数の行高を指定することができます。
|
1 2 3 |
p{ line-height: 40px; } |
![]()
pxの指定方法ではピクセルといった絶対値を使用して行高を指定している為、フォントサイズに関わらず常に一定の行高が設定されます。
em(エム)
em(エム)を指定することで、フォントサイズに応じて行高を変更することができます。
「1.0em = フォントサイズ」になるので「2.0em」とした場合は、ちょうどフォントサイズ2つ分の行高に設定することが可能です。
|
1 2 3 |
p{ line-height: 2.0em; } |

%(パーセント)
%(パーセント)もemと同様、フォントサイズに応じて行高を変更することができます。
%の場合は「100% = フォントサイズ」になるので「200%」とした場合は、フォントサイズ2つ分の行高に設定することが可能です。
|
1 2 3 |
p{ line-height: 200%; } |

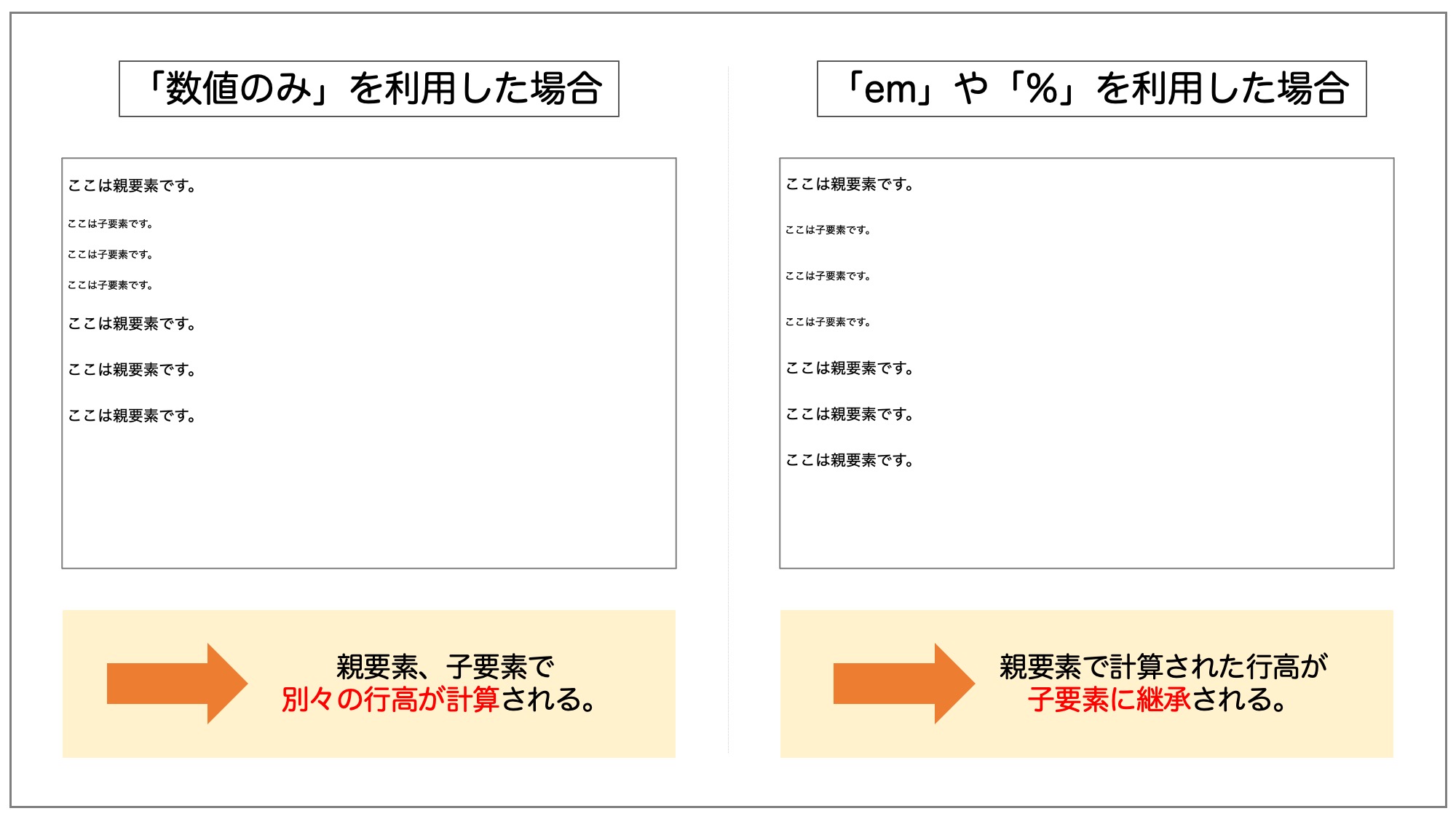
「数値のみ」と「単位指定:emや%」の違い
「数値のみ」も「数値+emや%」も比率で指定する方法ですが、数値のみと違って「em」や「%」の単位を使った方法は親要素の高さの値が子要素の行高にそのまま引き継がれます。
以下は親要素のフォントサイズが40px、子要素のフォントサイズが16pxの場合のline-heightの指定方法による違いです。
| 要素(フォントサイズ) | line-height: 2.0; | line-height: 2.0em; | line-height: 200%; |
|---|---|---|---|
| 親要素が20pxの場合 | 40px | 40px | 40px |
| 子要素が16pxの場合 | 32px | 40px
※親要素の行高がそのまま引き継がれている |
40px
※親要素の行高がそのまま引き継がれている |

「数値のみ」の方が、親要素のフォントサイズや子要素のフォントサイズに対してそれぞれ行高を計算してくれるので、数字のみの方がよく使われているのではないかと思います。
ine-heightで垂直方向中央に配置する方法
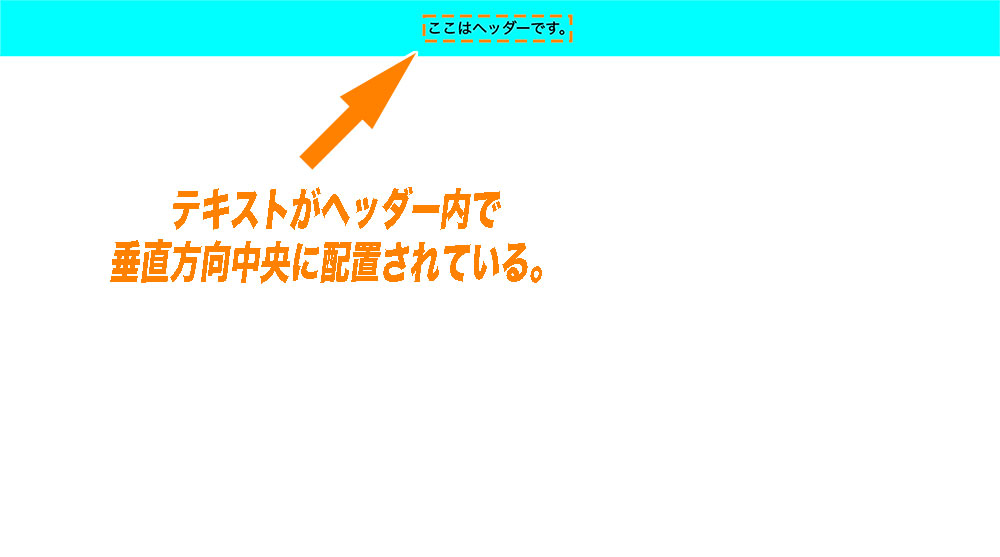
line-heightは文字を垂直方向に対して要素を中央に配置したい際にも使用することもできます。
以下はヘッダーにline-heightを指定している例ですが、ヘッダー内のテキストがヘッダー垂直方向中央位置に配置されているのが分かります。

|
1 |
<header>ここはヘッダーです。</header> |
|
1 2 3 4 5 |
header{ background-color: aqua; line-height: 60px; text-align: center; } |
垂直方向中央に配置するには他にも、paddigやvertical-align、flexなど色々ありますが、一つのやり方として参考にしてみてください。
まとめ 行の高さ指定で使うline-height
まとめです。今回はline-heightを使って、行の高さの指定・行間を調整する方法を紹介しました。

厳密にはline-heightは行間ではなく行の高さ指定になります。
テキストの行間などを調整したい場合にline-heightはよく利用されるので、覚えておくと便利です。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







