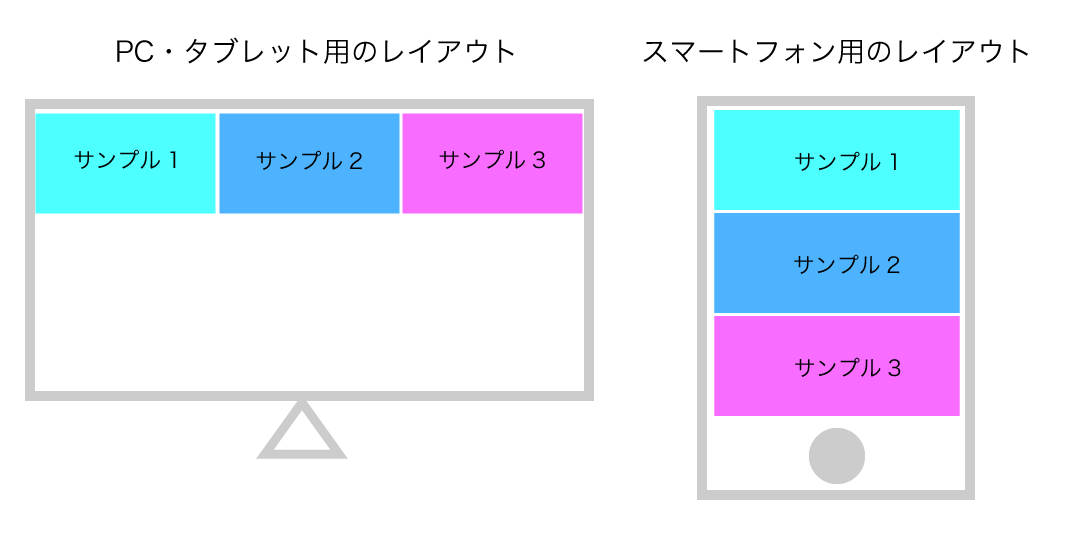
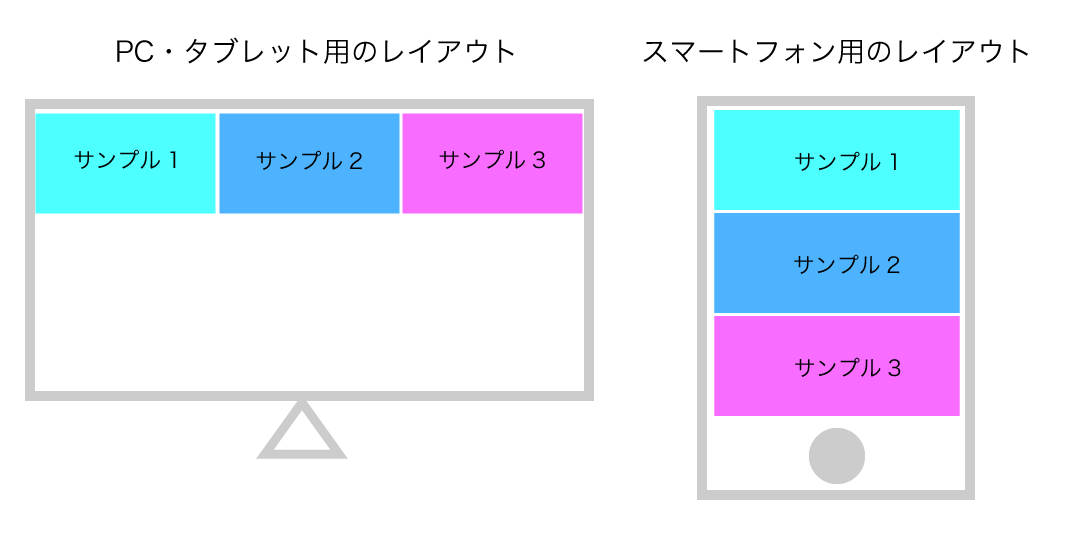
PCやタブレット用のレイアウトとスマートフォン用のレイアウトをそれぞれ分けて画面表示しているホームページは多いと思います。
そこで今回はCSSのメディアクエリとViewPort(ビューポート)という機能を利用してレスポンシブデザインを作る方法についてご紹介します。

【HTML・CSSを個別指導】
Webスクール<「WEBST8」
メディアクエリとViewPortを使ったレスポンシブデザイン
CSSメディアクエリを使って横幅サイズで場合分けする
PC用の画面とスマートフォン用の画面を切り替えたい人は多いと思います。
PC用画面とモバイル端末での画面表示を分ける方法の一つに、CSSのメディアクエリという機能を利用した設定方法があります。
まずは表示例をあげてみます。
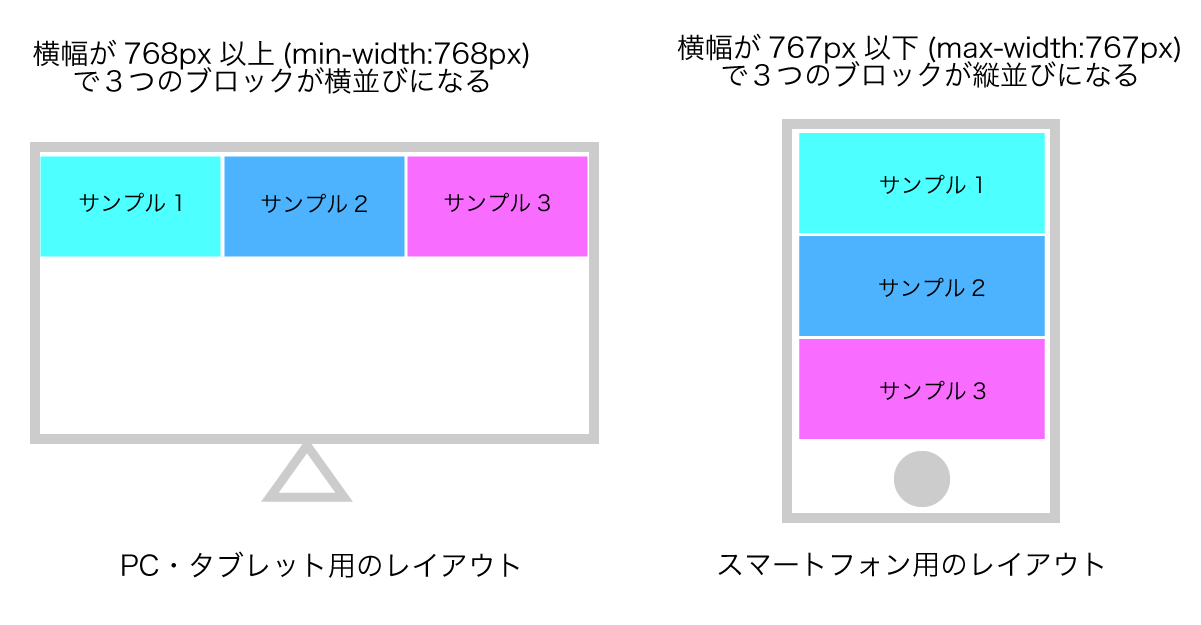
■PC・タブレット画面などを想定した768px以上で横並びになり、スマホ画面を想定した767px以下で縦並びになる例です。

■上記を実際にブラウザで表示した例です。
■上記のHTMLコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS Layout Practice</title> <style media="screen"> #sample1{ background:skyblue; width: 33%; height: 100px; float: left; } #sample2{ background:aqua; width: 33%; height: 100px; float: left; } #sample3{ background:pink; width: 33%; height: 100px; float: left; } @media (max-width:767px){ #sample1{ width: 100%; float: none; } #sample2{ width: 100%; float: none; } #sample3{ width: 100%; float: none; } } </style> </head> <body> <div id="sample1"> サンプル1 </div> <div id="sample2"> サンプル2 </div> <div id="sample3"> サンプル3 </div> </body> </html> |
メディアクエリの使い方
使い方は簡単で、CSSファイル(外部スタイルシートや内部スタイルシート)で下記のように記述します。
|
1 2 3 4 5 6 7 |
@media (横幅〇〇px以下や□□px以上などサイズを指定){ セレクタ{ CSSプロパティ:CSS設定値; } (※通常のCSSの書き方と同じです) ... } |
(※)@media screen and (max-width:xxx)のように、「screen and」という記述をしている場合もありますが必須ではありません。ここでは省略しています。(参考:●media属性を使った媒体別のスタイルシート
サイズの設定は具体的には以下のように書くことができます。
横幅が599px以下という設定をする場合は、(max-width:599px)
|
1 2 3 |
@media (max-width:599px){ ... } |
横幅が600px以上という設定をする場合は、(min-width:600px)
|
1 2 3 |
@media (min-width:601px){ ... } |
横幅が601px以上〜1200px以下という設定をする場合は、 (min-width: □□px) and (max-width: 〇〇px)
|
1 2 3 |
@media (min-width: 768px) and (max-width: 1200px){ ... } |
なお、表示を変化する境界値をブレイクポイントと言います。
ブレイクポイントの設定値はいろいろな考え方がありますが、有名なレスポンシブデザインのCSSフレームワークであるBootStrap(ブートストラップ)では、下記のような基準にしています。
|
Extra small devices (とても小さいデバイス 例. スマホ) |
Small devices (小さいデバイス 例.タブレット) |
Medium devices (中くらいのデバイス 例. PC) |
Large devices (大きいデバイス 例. PC) |
|---|---|---|---|
| 横幅<768px | 横幅≥768px | 横幅≥992px | 横幅≥1200px |
考え方・書き方は人によって色々ですが、上記を基準にタブレットをスマホ画面に含める場合は、たとえば下記のように場合分けすることができます。
|
1 2 3 4 5 6 7 8 9 10 |
/* 横幅サイズによらない共通のCSSはここに書くことができる */ .... /* スマホ・タブレット用のCSSはここに書く */ @media (max-width:991px){ ... } /* PC用のCSSはここに書く */ @media (min-width:992px){ ... } |
スマホ用、タブレット用、PC用で分ける場合は、下記のように場合分けできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 横幅サイズによらない共通のCSSはここに書くことができる */ ... /* スマホ用のCSSはここに書く */ @media (max-width:767px){ ... } /* タブレット用のCSSはここに書く */ @media (min-width:768px) and (max-width:991px){ ... } /* PC用のCSSはここに書く */ @media (min-width:992px){ ... } |
下記は、スマホ用・タブレット用・PC用にCSSメディアクエリを利用して作成したレスポンシブデザインの例です。
なお、width以外にもresolution(解像度)やdevice-width(画面の幅、高さ)などで分ける方法もありますが、ここでは割愛します。
headタグにViewPortの設定を記述する
スマートフォンなどのモバイル端末用にメディアクエリの設定と合わせて、headタグに下記のviewportの記述をしておきましょう。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
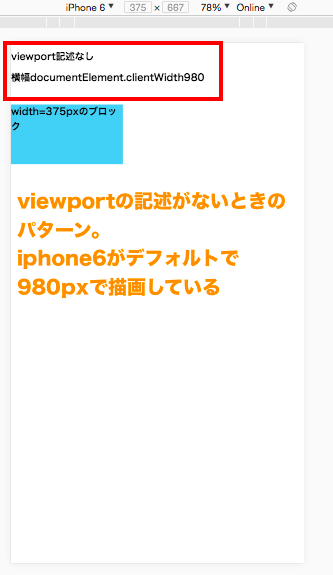
iphone6などのスマートフォンは本来360px前後ですが、viewportの設定がない場合はiphone6などのスマートフォンはデフォルトで980pxで描画する仕様になっています。
そのため、スマートフォン用のサイズでCSSを設定しても思ったように機能しなくなってしまいます。
ViewPortの記述がない状態のスマホ画面

viewporの記述がないパターン。横幅が980pxで描画されていて小さく見える
そこで、下記のようにviewport=device-width,initial-scale=1と記述することでデフォルトの980pxで描画するのではなく、本来の360px前後での描画になるため、スマートフォン用のサイズで設定したCSSが意図するように機能するようになります。
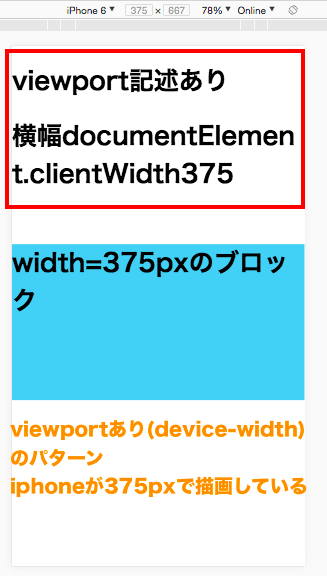
ViewPortの記述がある状態のスマホ画面

viewport=device-width, initial-scale=1のパターン。横幅が375pxで描画されている
device-widthはデバイスの本来の横幅サイズで、initial-scale=1は拡大倍率の初期値という意味です。
とりあえずは、一旦はおまじないとして書いておくと良いと思います。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
まとめ
今回は、CSSのメディアクエリを利用したレスポンシブデザインの設定方法とViewPortについて説明しました。
このやり方を利用することで下記のようにPC用の画面とスマートフォン用の画面を切り替えることができるようになります。

今回は以上になります。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
最後までご覧いただきありがとうございました。