今回はtext-alignプロパティの使って文字(テキスト)を左揃え・中央揃え・右寄せ揃えにしたりする方法を解説していきます。
CSSを勉強し始めたばかりの頃だと「text-alignプロパティが上手く効かない…。」といった方も多いので、本記事を参考にしてみてください。
text-alignは行揃えのスタイルCSS
text-align(テキストアライン)プロパティは、指定した要素の中にあるテキストや画像などの水平方向の配置を指定することができるプロパティです。
text-alignを指定するとWordやExcelにある行揃えと同じような形でテキストを左・中央・右寄せと自由に配置することができます。

text-alignプロパティの使い方・値一覧
text-alignプロパティを使ってテキストの配置を変更してあげたい場合は、対象となる要素に対してtext-alignプロパティを指定し、値には以下のいずれかの値を指定してあげればOKです。
| 単位 | 備考 |
|---|---|
| left(初期値) | 中にあるテキストや画像などの要素を左寄せにします。 (例)text-align:left |
| center | 中にあるテキストや画像などの要素を中央寄せにします。 (例)text-align:center |
| right | 中にあるテキストや画像などの要素を右寄せにします。 (例)text-align:right |
| justify | 中にあるテキストや画像などの要素を、各行の両端を揃えていっぱいにテキストを配置(均等割付)します。(※ただし最終行は均等割付になりません。) (例)text-align:justify |
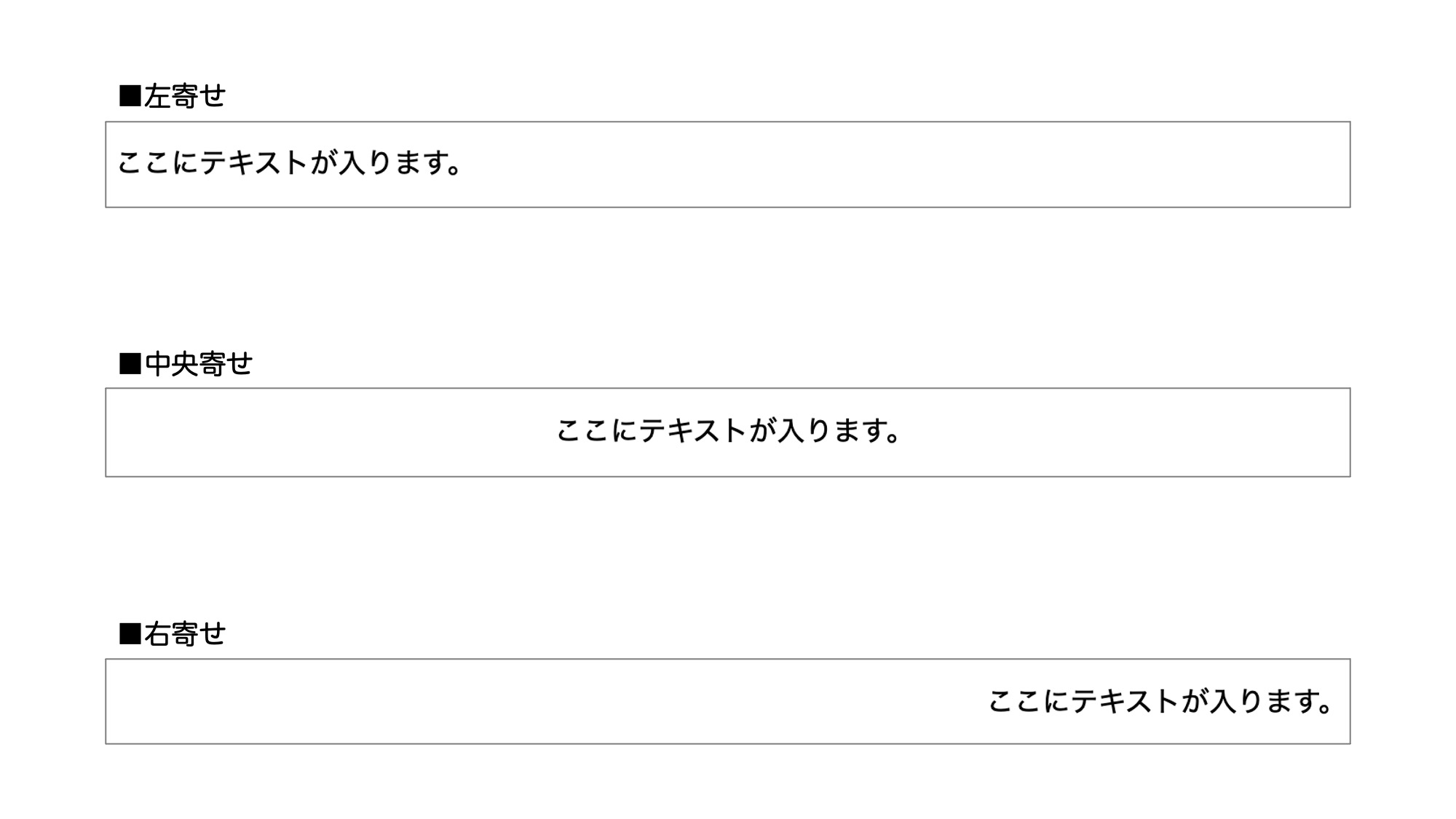
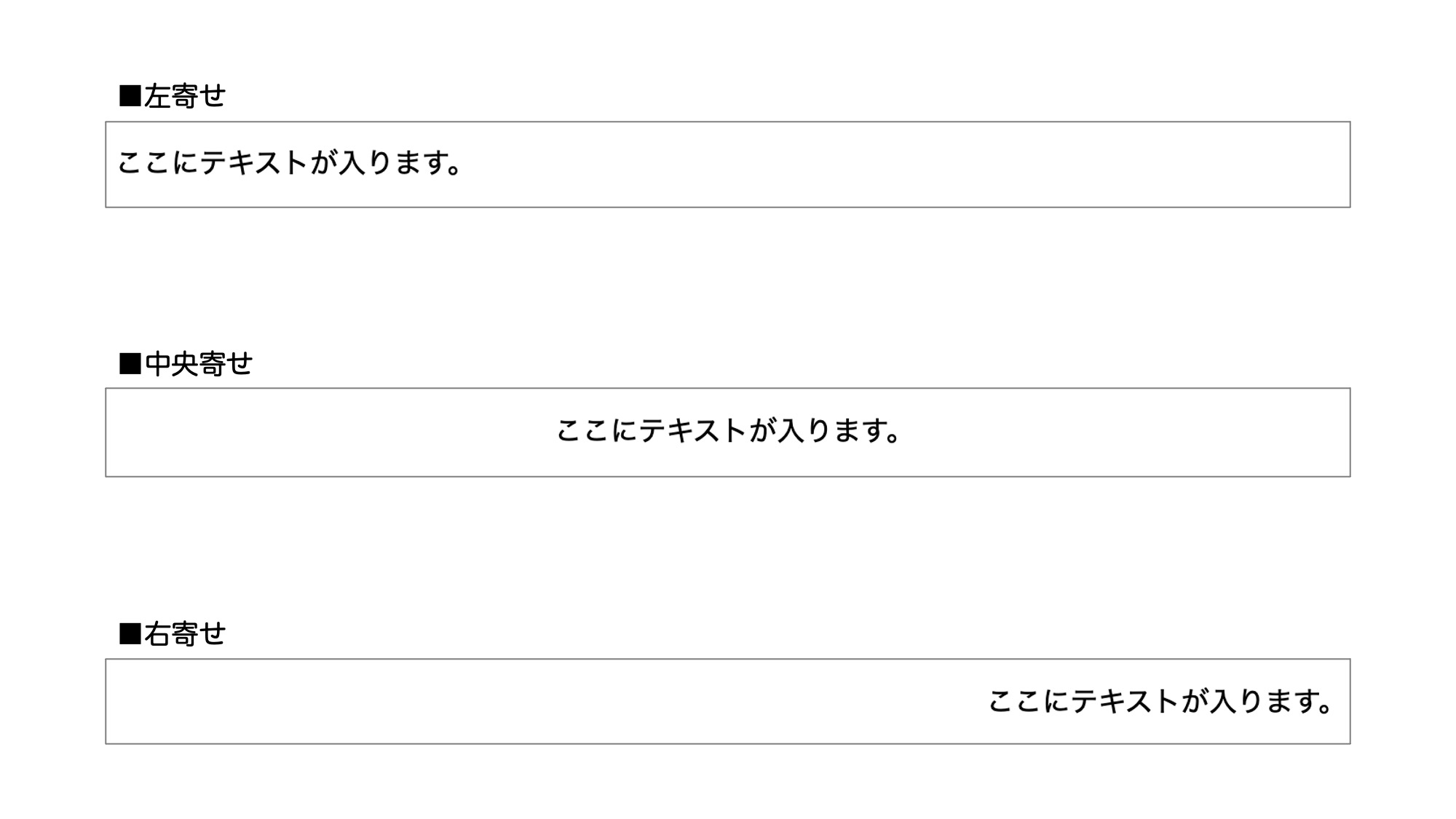
左揃えtext-align:left(初期値)
「text-align: left;」を指定すると、指定した要素の中にある文字や画像を左寄せにすることができます(なおleftは初期値のため指定しなくても通常は左揃えです)。
|
1 2 3 |
<body> <p>ここにテキストが入ります。</p> </body> |
|
1 2 3 |
p{ text-align: left; } |

中央揃えtext-align:center
「text-align: center;」を指定すると、指定した要素の中にある文字や画像を中央寄せにすることができます。
|
1 2 3 |
<body> <p>ここにテキストが入ります。</p> </body> |
|
1 2 3 |
p{ text-align: center; } |

右揃えtext-align:right
「text-align: right;」を指定すると、指定した要素の中にある文字や画像を右寄せにすることができます。
|
1 2 3 |
<body> <p>ここにテキストが入ります。</p> </body> |
|
1 2 3 |
p{ text-align: right; } |

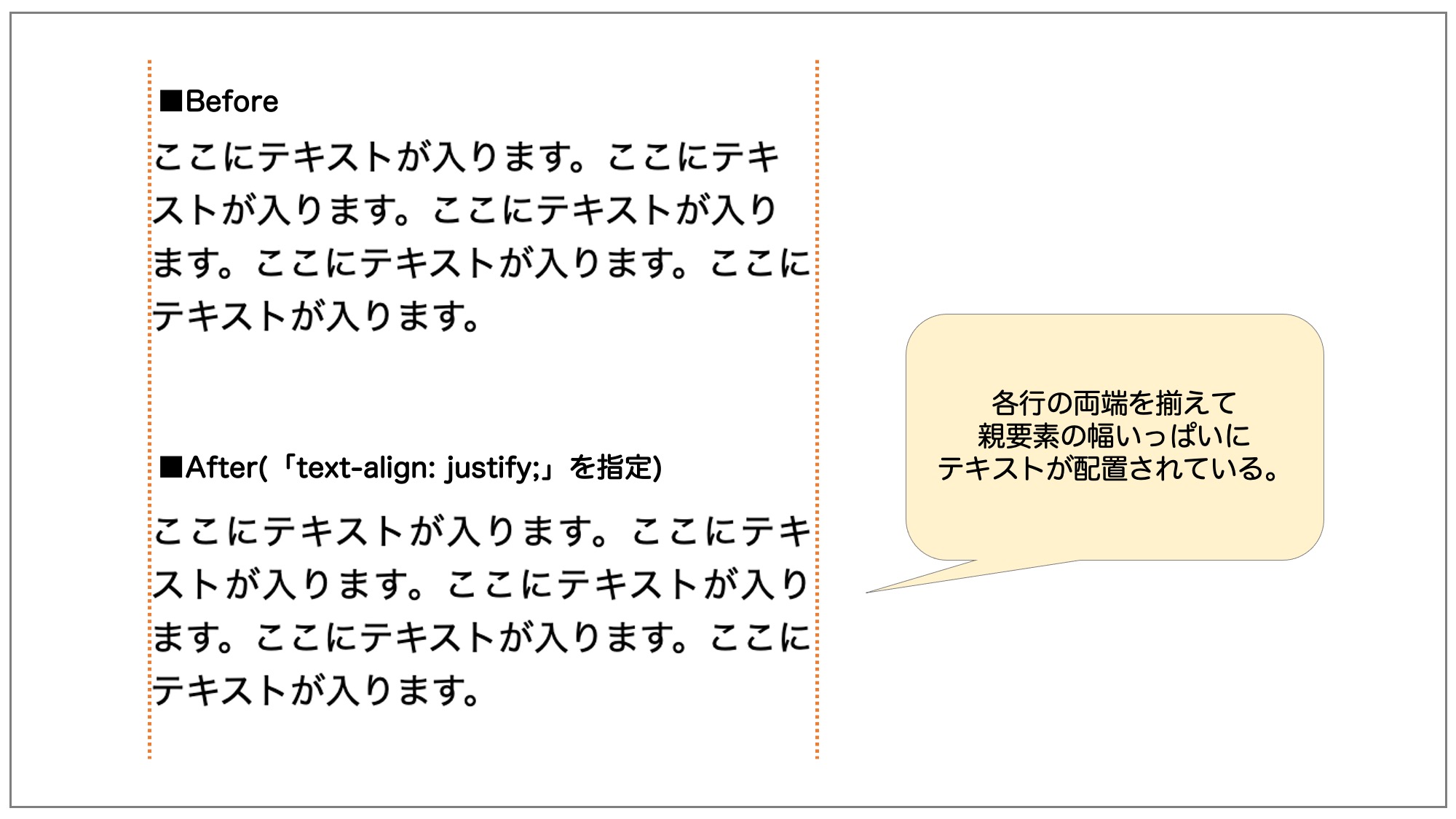
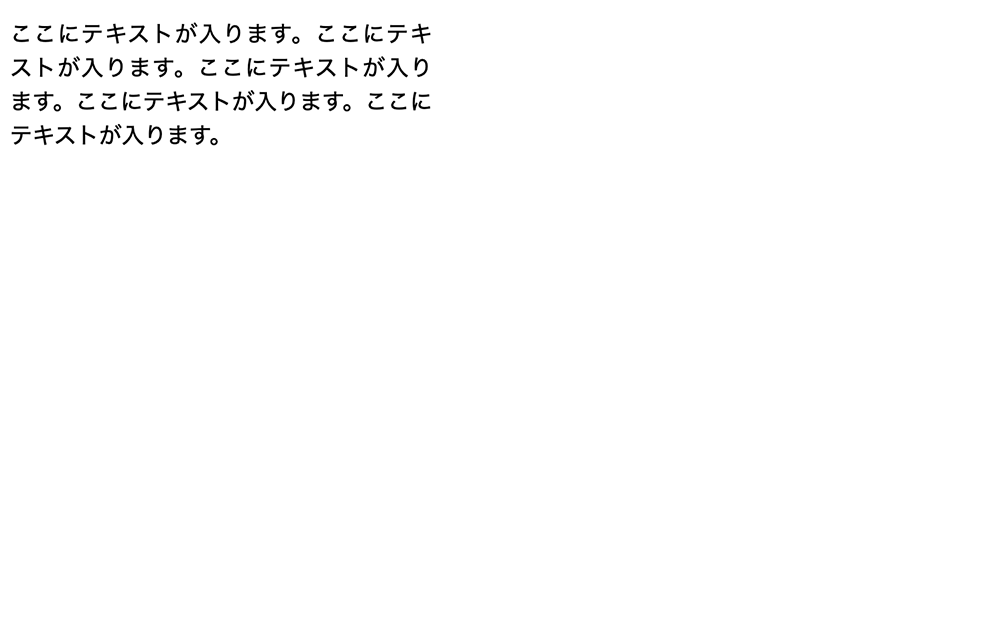
均等割付text-align:justify
「text-align: justify;」を使用すると、指定した要素の中にある文字や画像を各行の両端を揃えて親要素の幅いっぱいにテキストを配置(均等割付)することができます。(※ただし最終行は除く。)

|
1 2 3 |
<body> <p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p> </body> |
|
1 2 3 4 |
p{ text-align: justify; width: 300px; } |

text-alignの指定に関する注意点
text-alignプロパティを使用する際は、以下の2つの点に気を付けてあげないと「指定が上手く効かない」といったことになる/span>ので、注意が必要です。
■text-alignプロパティを使用する上で気を付けるべき2つのポイント
- text-alignは、ブロックレベル要素に対して指定する必要がある(インライン要素に指定しても効かない)
- text-alignでは、対象要素そのもの(ブロックレベル要素自体)の寄せ指定はできない
text-alignはブロックレベル要素に対して指定する必要がある
1つ目のポイントは、text-alignプロパティはブロックレベル要素に対して指定する必要がある(インライン要素に指定しても指定が効かない)という点です。
下記は、ブロックレベル要素(p)に対してtext-alignを指定することで要素の中にあるテキストを右寄せにしています。
|
1 2 3 |
<body> <p>ここにテキストが入ります。</p> </body> |
|
1 2 3 |
p{ text-align: right; } |

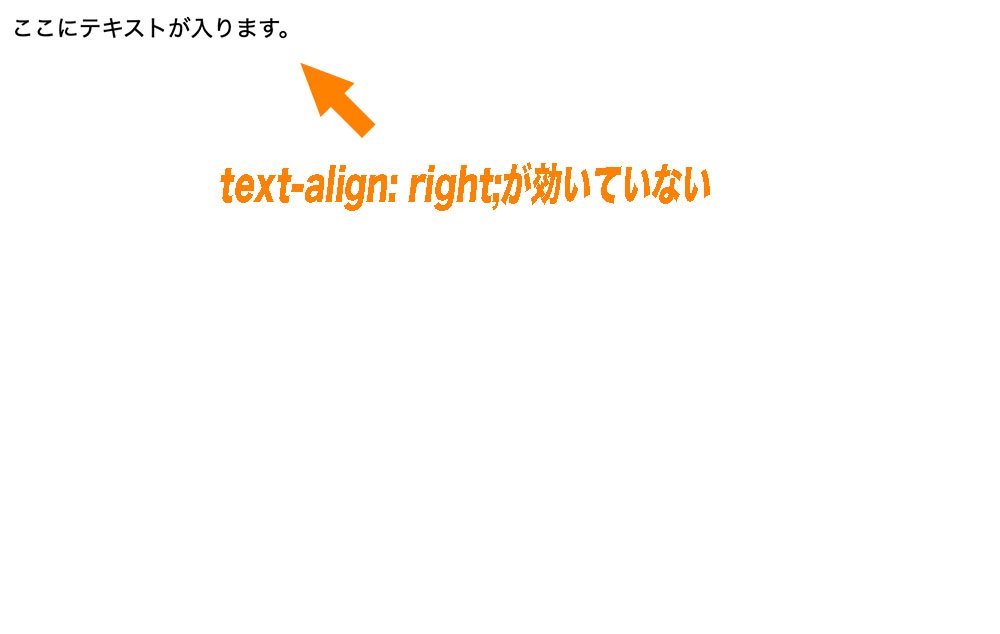
一方、同じテキストでもaタグやspanタグといったインライン要素で囲われたテキストの場合はtext-alignプロパティの指定をしても指定が効きません。
|
1 2 3 |
<body> <span>ここにテキストが入ります。</span> </body> |
|
1 2 3 |
span{ text-align: right; } |

こういった場合は、「インライン要素をブロックレベル要素で囲い、ブロックレベル要素に対してtext-alignプロパティを指定する」か、「displayプロパティを指定してインライン要素をブロックレベル要素に変更」してあげる必要があります。
■(参考)インライン要素をブロックレベル要素で囲い、その要素に対してtext-alignプロパティを指定している例
|
1 2 3 4 5 |
<body> <div> <span>ここにテキストが入ります。</span> </div> </body> |
|
1 2 3 |
div{ text-align: right; } |

text-alignを指定したブロックレベル要素自体の寄せ指定はできない
2つ目のポイントは、text-alignを指定したブロックレベル要素自体の寄せ指定はできないという点です。
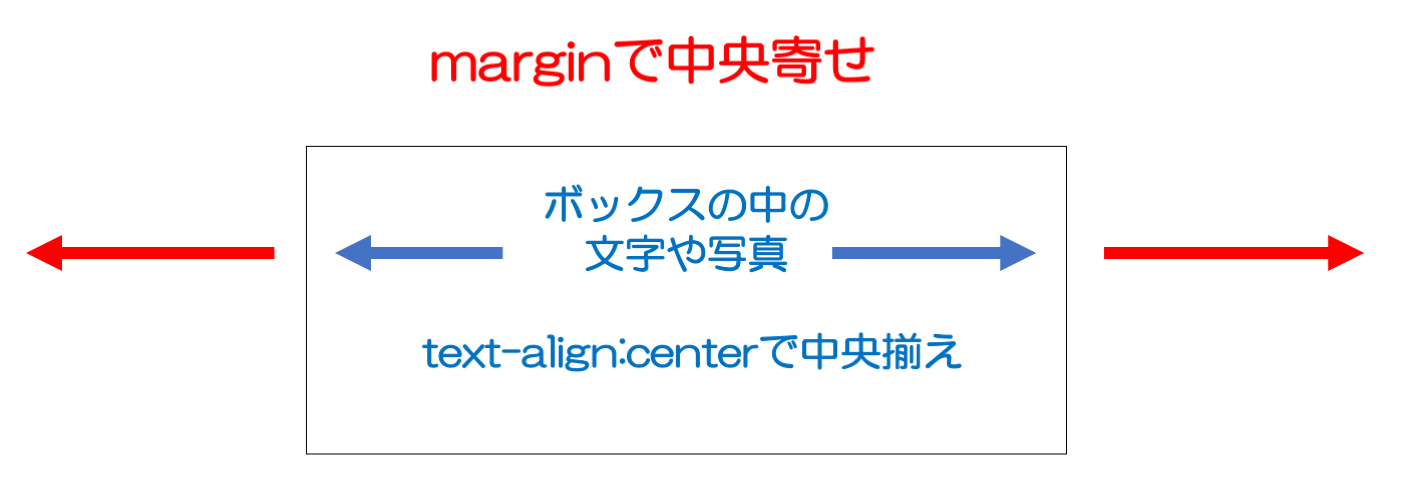
たとえば、幅(width)を設定したdivなどのブロックレベル要素を中央にしたい場合はdivタグにtext-alignを指定するのではなく、margin-left;auto;margin-right:auto;など余白の調整で真ん中に寄せる必要があります。

■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="background:pink;width:400px;text-align:center;"> 400px<br>通常配置の<br>左寄せになっているボックス <br> text-align:centerで文字を中央寄せ。 </div> <div style="background:skyblue;width:400px;margin:10px auto;text-align:center;"> 400px<br>margin:0 autoで<br>真ん中寄せしたボックス <br> text-align:centerで文字を中央寄せ。 </div> </body> </html> |
text-align:centerはあくまで指定したブロックレベル要素の中にある文字や画像などの中身を中央揃えにするのであって、ブロックレベル要素自身の要素を真ん中寄せにするのではない点に気をつけましょう。
(関連記事)インライン要素・ブロックレベル要素とCSS「display」の使い方

まとめ・要素の水平方向の配置を指定できるtext-alignプロパティ!
まとめです。今回はtext-alignプロパティの使って文字(テキスト)を左揃え・中央揃え・右寄せ揃えにしたりする方法を解説しました。
text-alignを指定するとWordやExcelにある行揃えと同じような形でテキストを左・中央・右寄せと自由に配置することができます。

今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







