今回は要素を回転させることができるCSS「transform:rotate()」の使い方を紹介します。
rotate()を使用すると、マウスホバー時に要素を好きな角度で回転させたりといった実装できるようになります。
実際によく見る例では、ハンバーガーメニューの上下の棒を45度回転させたりといった実装が挙げられます。

transformで利用するrotate関数
rotateはCSS関数の1つで、要素を中心点や軸を基準に回転させることができます。
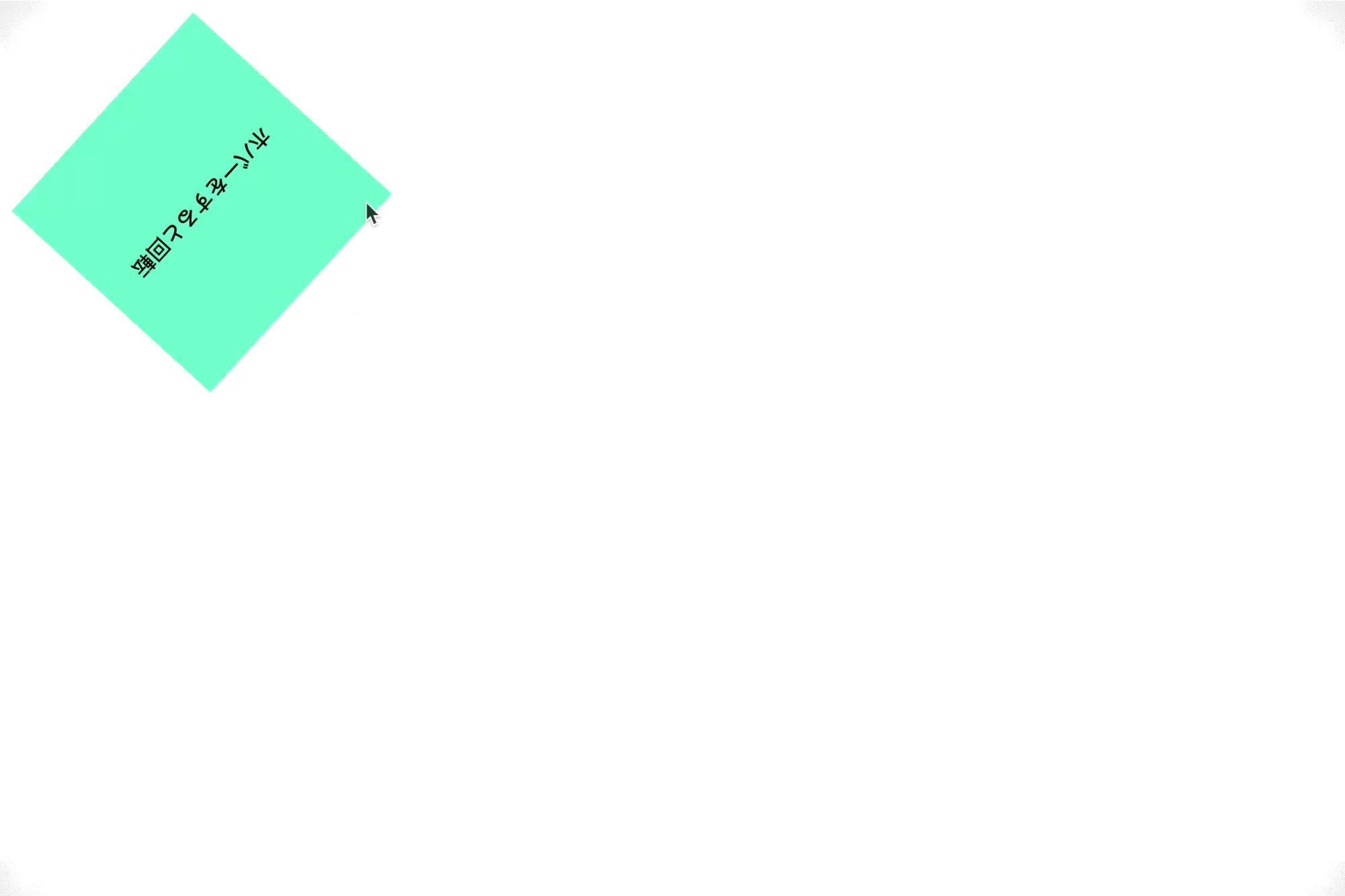
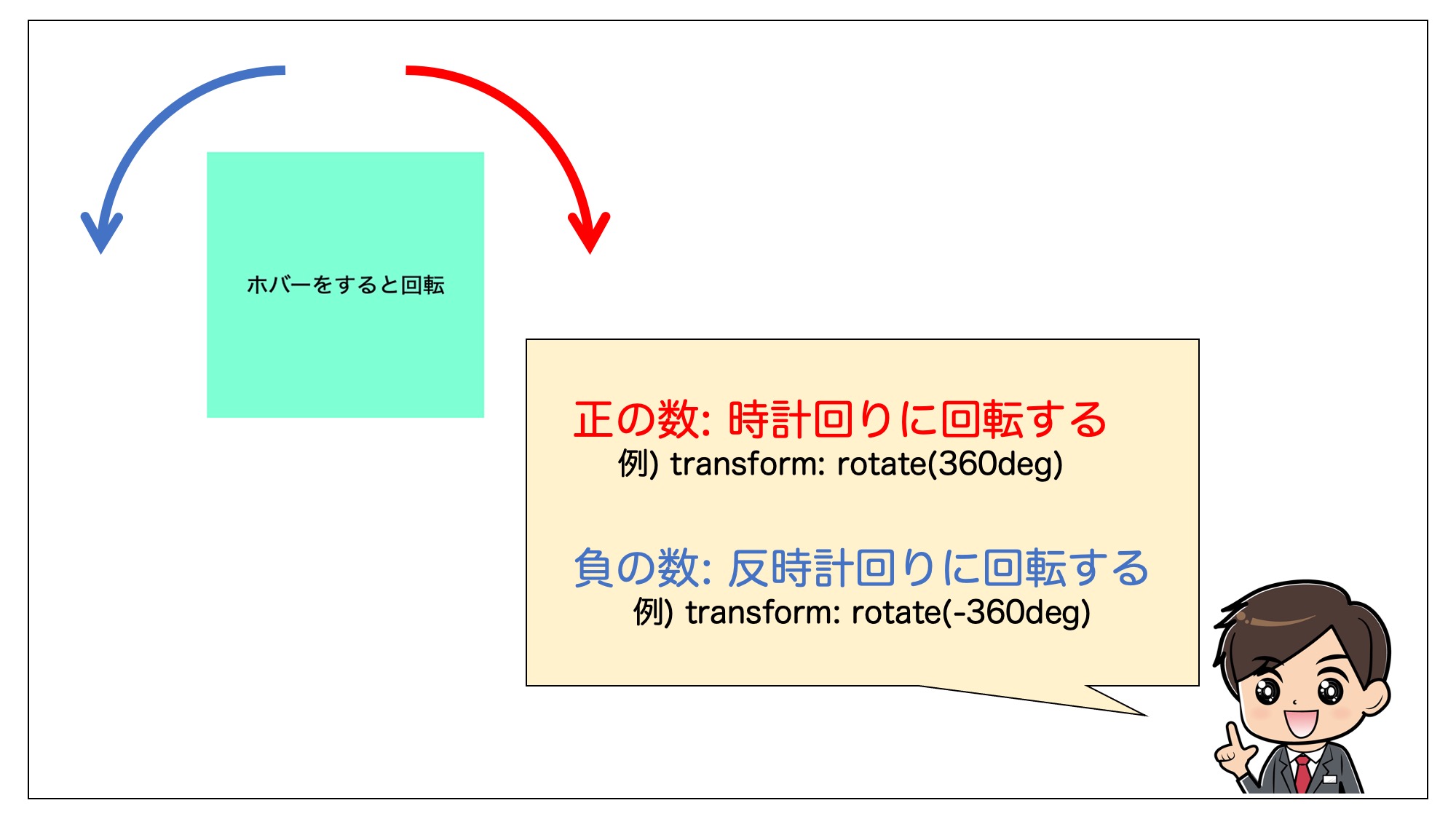
■(参考)rotateを使用してホバー時に要素を360℃回転させている例

なお、rotate関数はCSSプロパティではなく関数なので、transformプロパティの値として使用。引数には回転角度を指定するので、pxではなく「deg」を単位として使用します。

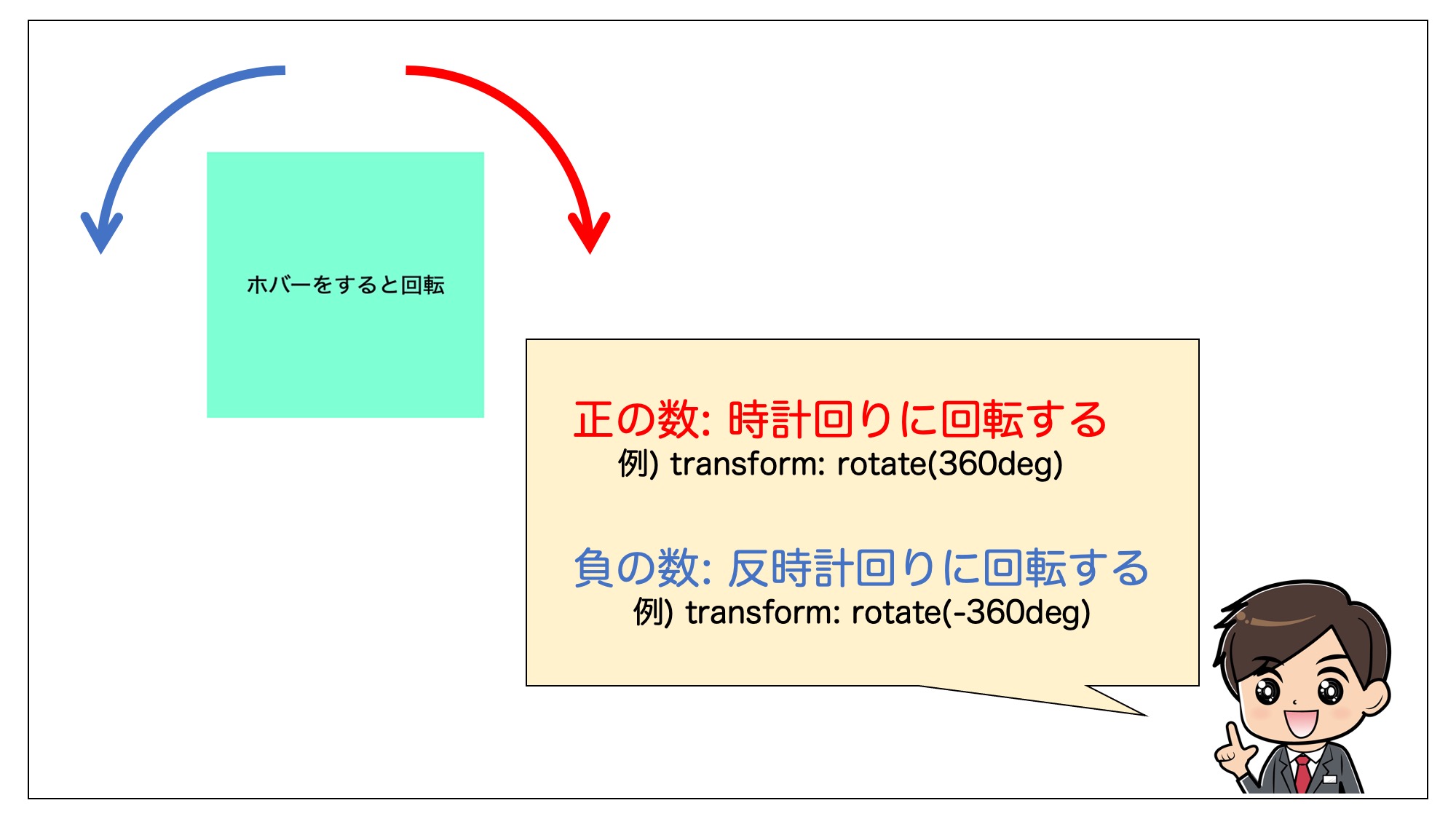
また、正の数・負の数の両方を使用することができ、正の数を使用した場合は時計回り、負の値を使用した場合は反時計回りに要素を回転させることが可能です。

transformプロパティで指定できる関数一覧
なお今回の記事では、rotate関数の使い方のみを解説しますが、transformプロパティではrotate()以外にも使用できる関数が複数存在。
そこで、以下ではtransformプロパティで指定できる関数をまとめました。興味がある方は、他の関数の使い方も調べてみて下さい。
■(参考)transformプロパティで指定できる関数まとめ
| rotate() | 要素を回転させることができる関数 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
rotateを使って要素の中心を基準に回転させる方法
rotate()を使って要素の中心を軸に回転させる方法
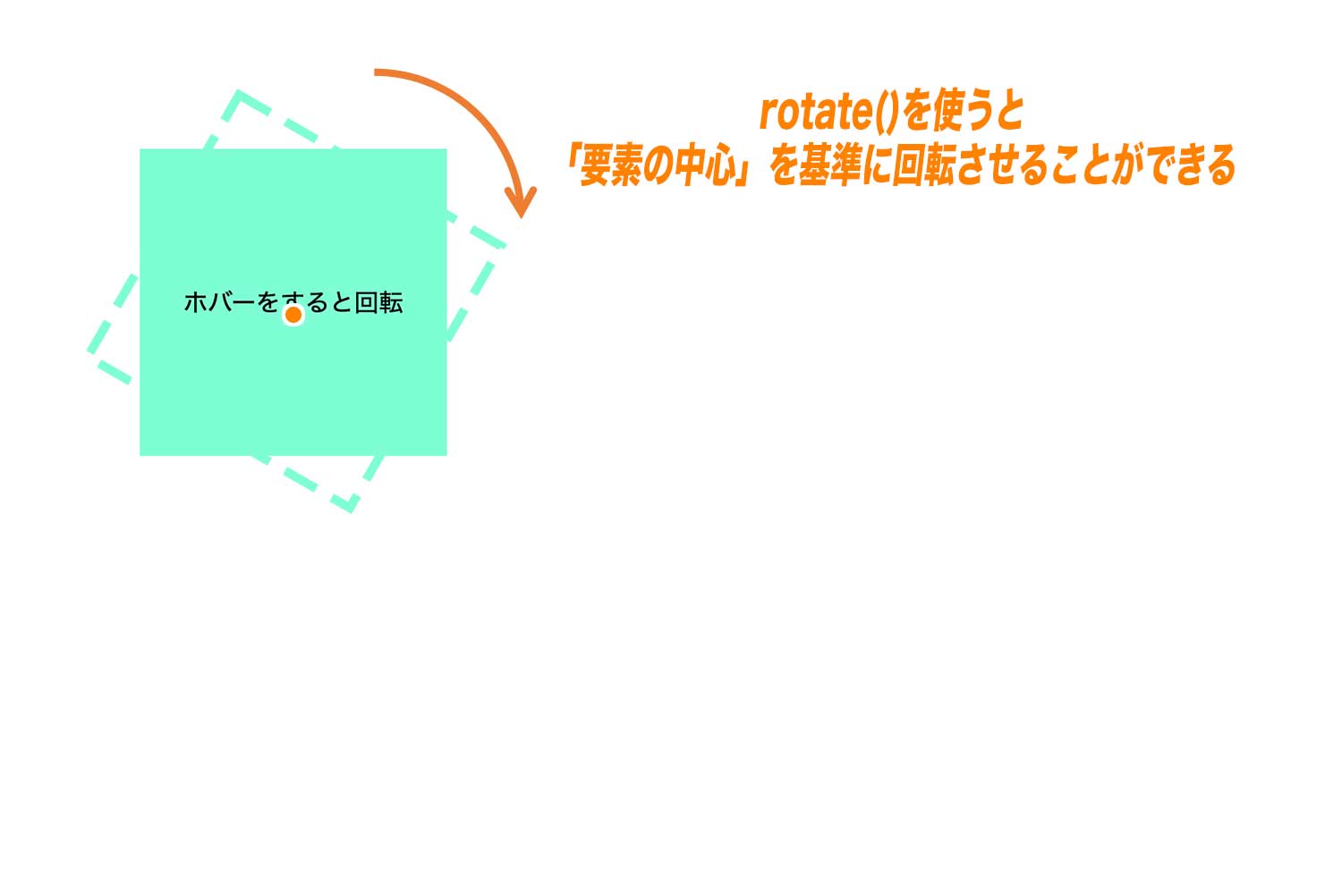
rotate()を使って要素の中心を軸に回転させる方法を紹介します。
rotate()は前述したように引数に回転角度を記述することで、要素の中心を基準に回転させることが可能です。
|
1 |
<div class="box">ホバーをすると回転</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body{ margin: 100px 0 0 100px; } .box { text-align: center; width: 200px; line-height: 200px; background-color: aquamarine; transition: 1.0s; } .box:hover { transform: rotate(360deg); } |


上の例では「360deg」と指定するとホバーをすると右方向(時計回り)に360度回転していることが分かります。
なお「-360deg」のように負の値を指定すると左方向(反時計回り)に回転させることも可能。また、要素の中心ではなくx軸やy軸を軸として要素を回転させたい場合は、rotateX()やrotateY()といった関数が使用できます。
| rotate() | 要素の中心点を基準に、要素を回転させることができる関数 |
|---|---|
| rotateX() | x軸を軸として要素を回転させることができる関数 |
| rotateY() | y軸を軸として要素を回転させることができる関数 |
| (補足)rotateZ() | z軸を軸として要素を回転させることができる関数。
(※)実質的にはrotate()と同じ動きになります。 |
| (補足)rotate3d() | 第1、2、3引数で回転軸を設定し、第4引数で回転角度を指定することで要素を立体的に回転させることができる関数。
(※)利用シーンは限られるためここでは解説を割愛します。 |
以下では、rotateX()とrotateY()を使用して要素を回転させた際の挙動を確認していきます。
rotateX()を使ってx軸を軸に要素を回転させる方法
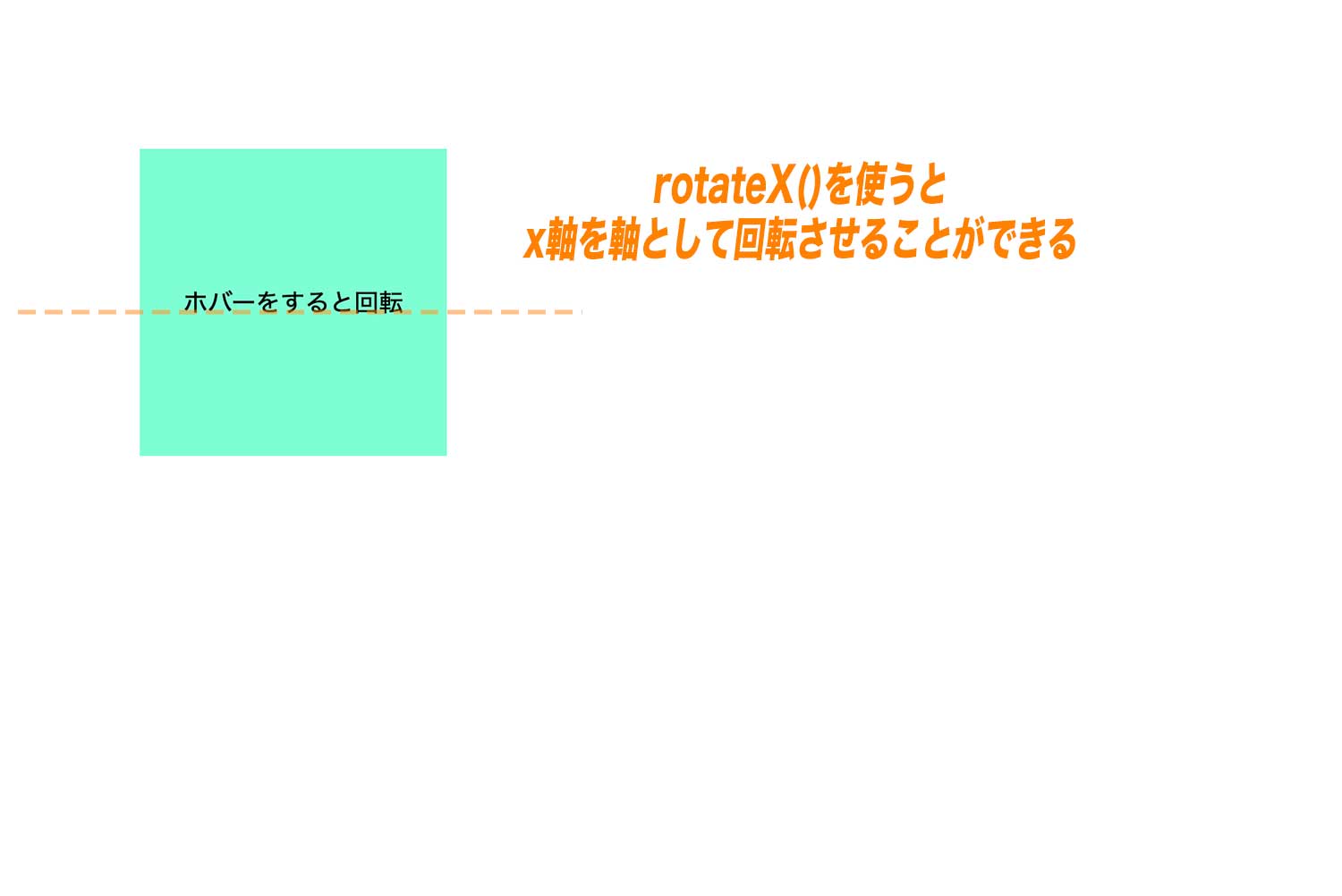
rotateX()を使用するとx軸を軸に要素を回転させることができます。

以下のように要素をx軸を中心に要素を縦方向に回転させることができます。
|
1 2 3 4 5 |
/* 省略 */ .box:hover { transform: rotateX(360deg); } |

rotateY()を使ってy軸を軸に要素を回転させる方法
rotateY()を使用するとy軸を軸に要素を回転させることができます。

以下のように要素をy軸を中心に要素を横方向に回転させることができます。
|
1 2 3 4 5 |
/* 省略 */ .box:hover { transform: rotateY(360deg); } |

rotate()の回転軸を移動させる方法
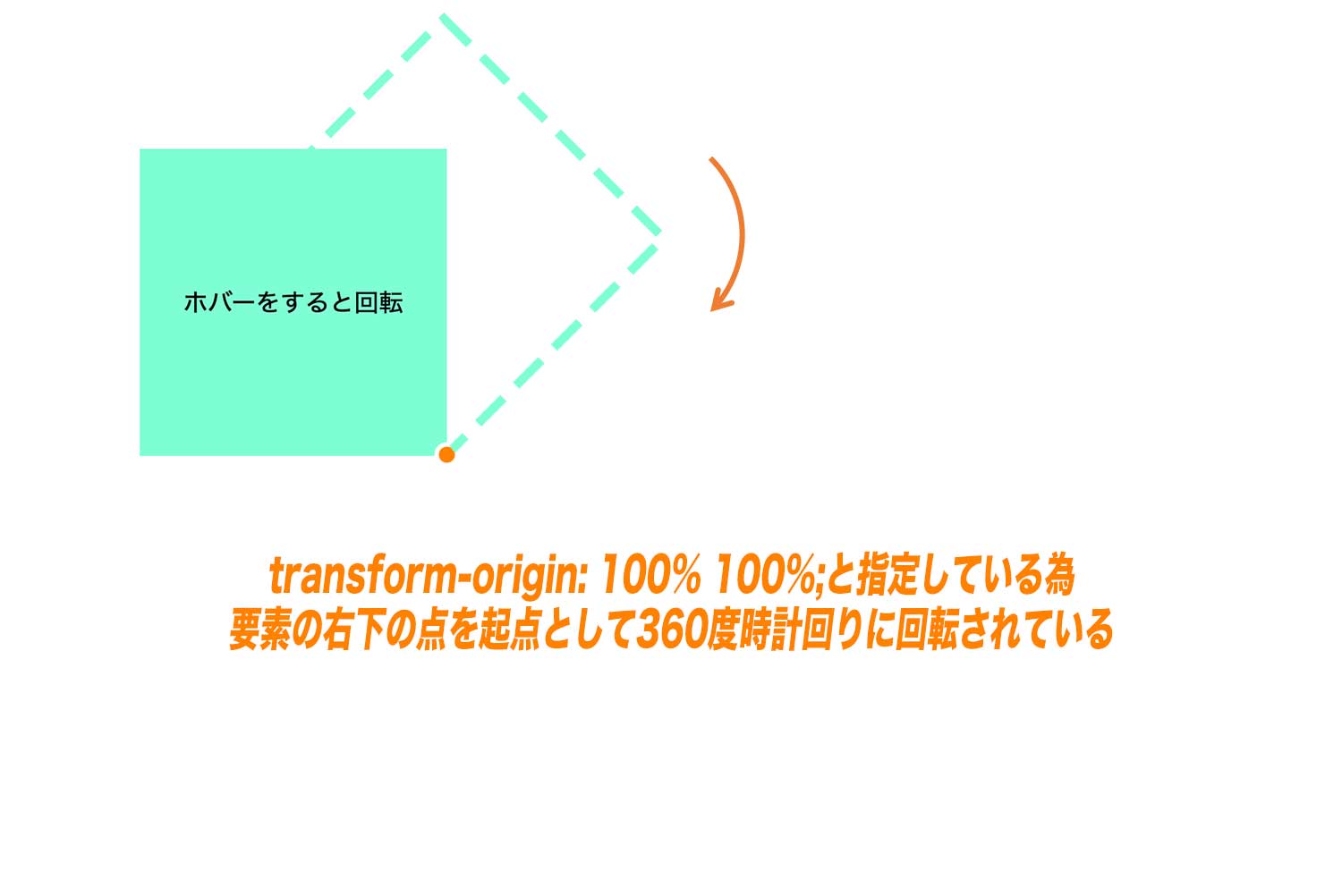
なおデフォルトでは要素の中心を起点に要素が回転されるようになっています(x方向に50%、y方向に50%)。この起点を変更したい場合はtransform-originプロパティと呼ばれるCSSプロパティを使用します。
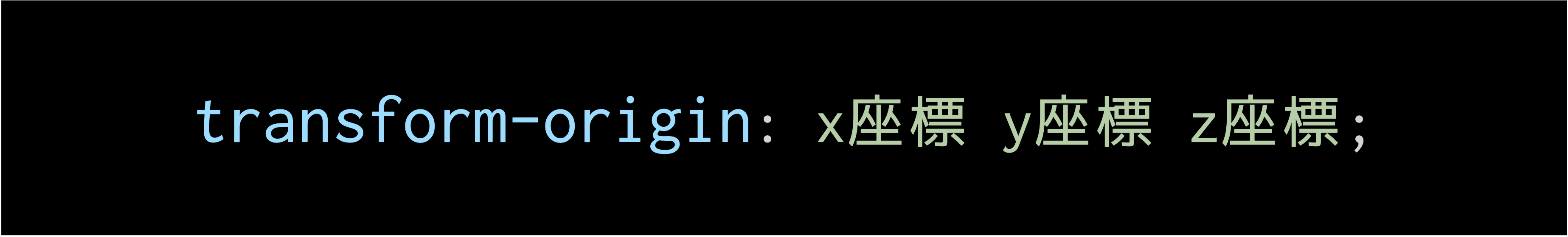
値は最大3つまで指定することが可能で、前から順にx、y、z座標の位置を指定。(※z座標を省略した場合、0pxが適用。)
たとえば、transform-origin: 100% 100%;とすると、x軸の位置を100%(左から100%の位置)、y軸の位置を100%(上から100%の位置)となり、要素の右下の点を起点として360度時計回りに回転されます。

※デフォルトでは中心(x方向に左から50%、y方向に上から50%)と指定されています。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box { text-align: center; width: 200px; line-height: 200px; background-color: aquamarine; transition: 1.0s; transform-origin: 100% 100%; } .box:hover { transform: rotate(360deg); } |

また、今回は%を使って値を指定していますが、他にも「px」といった単位や「left」「top」などといったキーワードを使用して起点となる座標を指定することも可能。
| 数値 + 単位 | pxなどといった単位を使用して、座標を指定することが可能。 |
|---|---|
| % | 要素の横幅、高さを基準(100%)として、座標を指定することが可能。 |
| left | 起点のx座標を左端(0%)に指定。 |
| right | 起点のx座標を右端(100%)に指定。 |
| top | 起点のy座標を上端(0%)に指定。 |
| bottom | 起点のy座標を下端(100%)に指定。 |
| center | 起点のx、y座標を中央(50%)に指定。 |
デフォルトでは「transform-origin: 50% 50% 0」と指定されている為、x、y座標の中央位置を起点として回転するようになっています。
rotate()の実際の使用例
最後にrotate関数の実際の使用例をいくつか紹介しておきます。
他にも使用場面はいくつかありますが、今回紹介するのは以下の2つです。
■rotate()の実際の使用例
- ハンバーガーメニュー
- 吹き出し
1. ハンバーガーメニュー
1つ目は、ハンバーガーメニューです。
下記のハンバーガーメニューはクリック時に3本線がバツマークに変わるように実装されていますが、バツマークを作る際にrotate()を使用しています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<body> <div class="hamburger"> <span></span> <span></span> <span></span> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript"> $(function () { $(".hamburger").click(function () { $(this).toggleClass("open"); }); }); </script> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
.hamburger { height: 24px; width: 30px; cursor: pointer; position: relative; } .hamburger span { display: block; height: 4px; width: 30px; background-color: #333; border-radius: 2px; position: absolute; left: 0; transition: .5s; } .hamburger span:nth-of-type(1) { top: 0; } .hamburger span:nth-of-type(2) { top: 10px; } .hamburger span:nth-of-type(3) { bottom: 0; } .hamburger.open span:nth-of-type(1) { transform: rotate(45deg); top: 10px; } .hamburger.open span:nth-of-type(2) { opacity: 0; } .hamburger.open span:nth-of-type(3) { transform: rotate(-45deg); bottom: 10px; } |
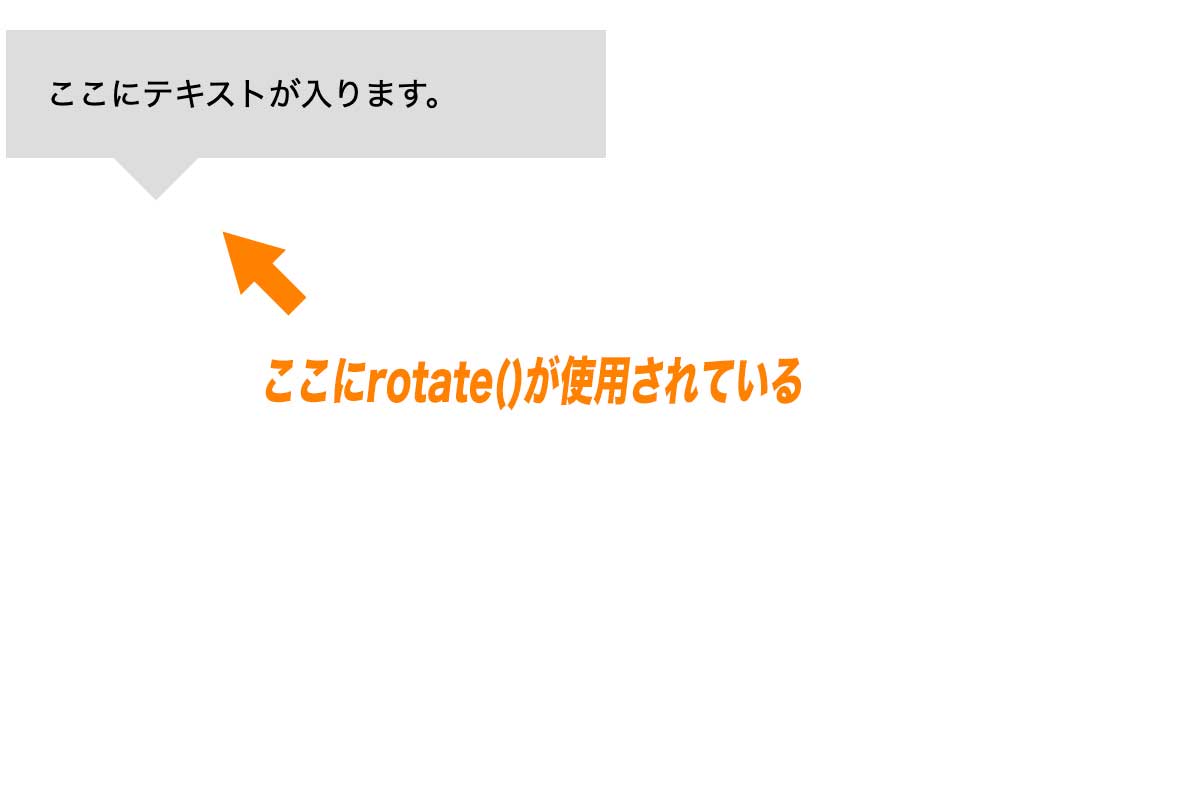
2. 吹き出し
2つ目は、吹き出しです。吹き出しの三角形の部分を作るのにrotate関数が使用されています。
|
1 |
<p class="fukidashi">ここにテキストが入ります。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.fukidashi { width: 300px; background-color: #ddd; padding: 20px; box-sizing: border-box; position: relative; } .fukidashi::before { content: ''; display: block; width: 30px; height: 30px; transform: rotate(45deg); background-color: #ddd; position: absolute; left: 60px; bottom: -15px; z-index: -1; } |

まとめ 要素を回転させることができるrotate
まとめです。今回は要素を回転されることができるCSS関数、rotate()の使い方について紹介しました。


rotate関数は擬似クラス:hoverやtransitionプロパティ、@keyframesなどと組み合わせて使うことで簡単におしゃれな回転アニメーションを実装することが可能です。
ハンバーガーメニューでもよく使われるのでぜひ覚えておきましょう。
このほかのtransformで利用できる主な関数は下記の通りです。
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







