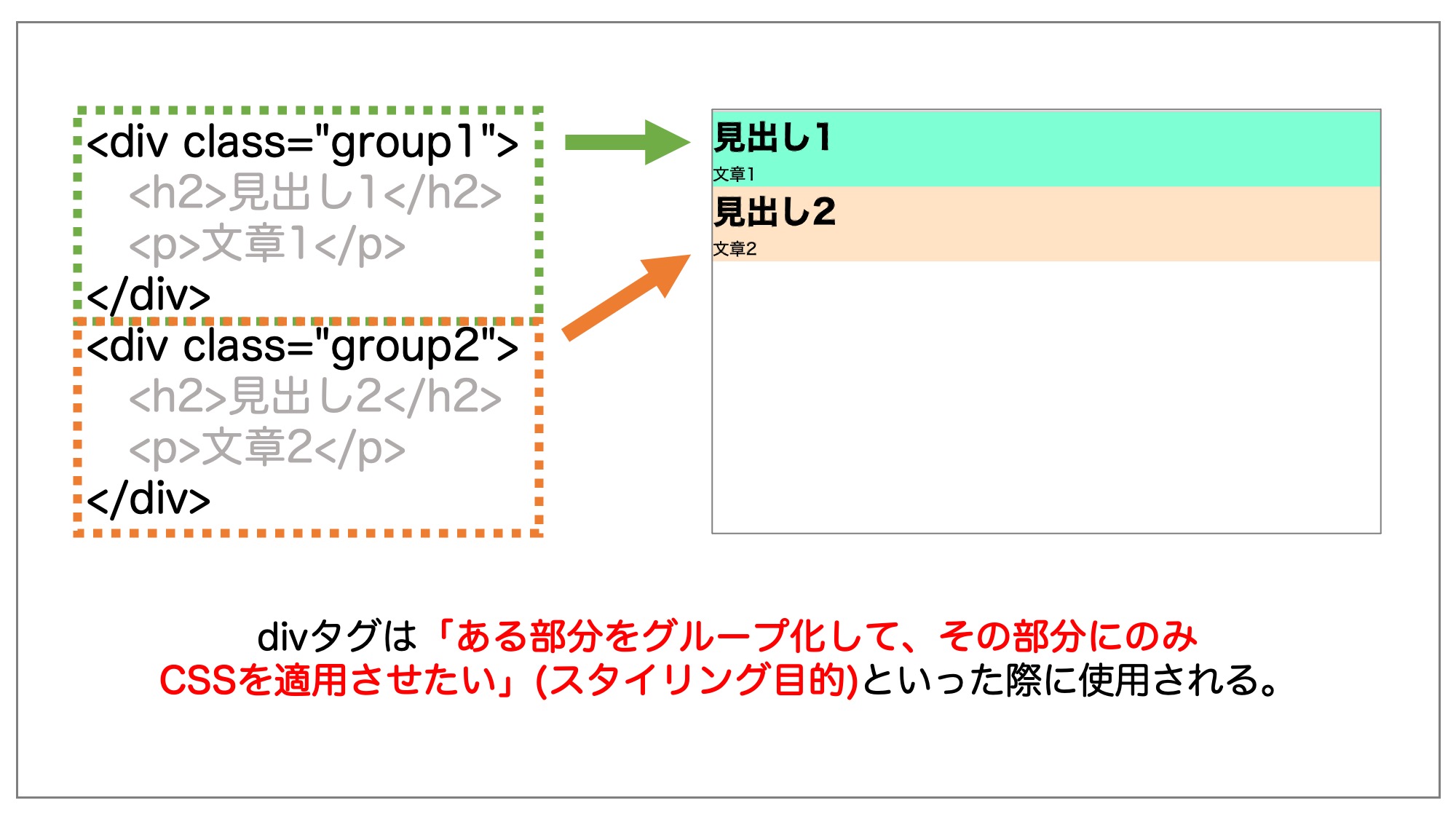
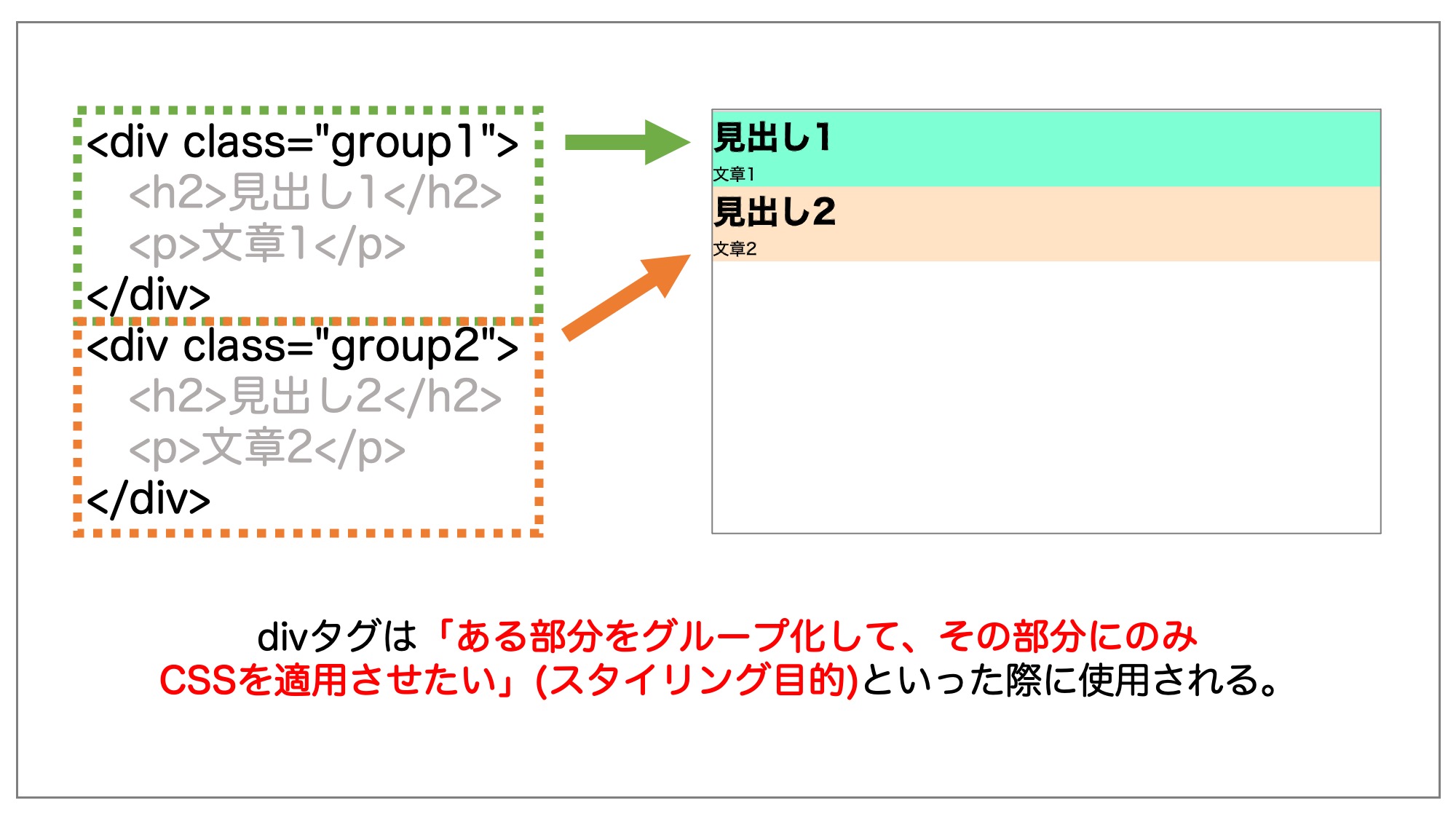
divタグはdivision(分割)から由来しており、「ある部分をグループ化してCSSでレイアウトを変えたい」といった時などに使用されます。
imgタグやaタグと違って直接見た目や動作に変化がないので、いまいち意味や役割がわからない方も多いのではないでしょうか。
今回は、divの意味や利用シーンなど、divタグの使い方を解説します。

divタグとは?
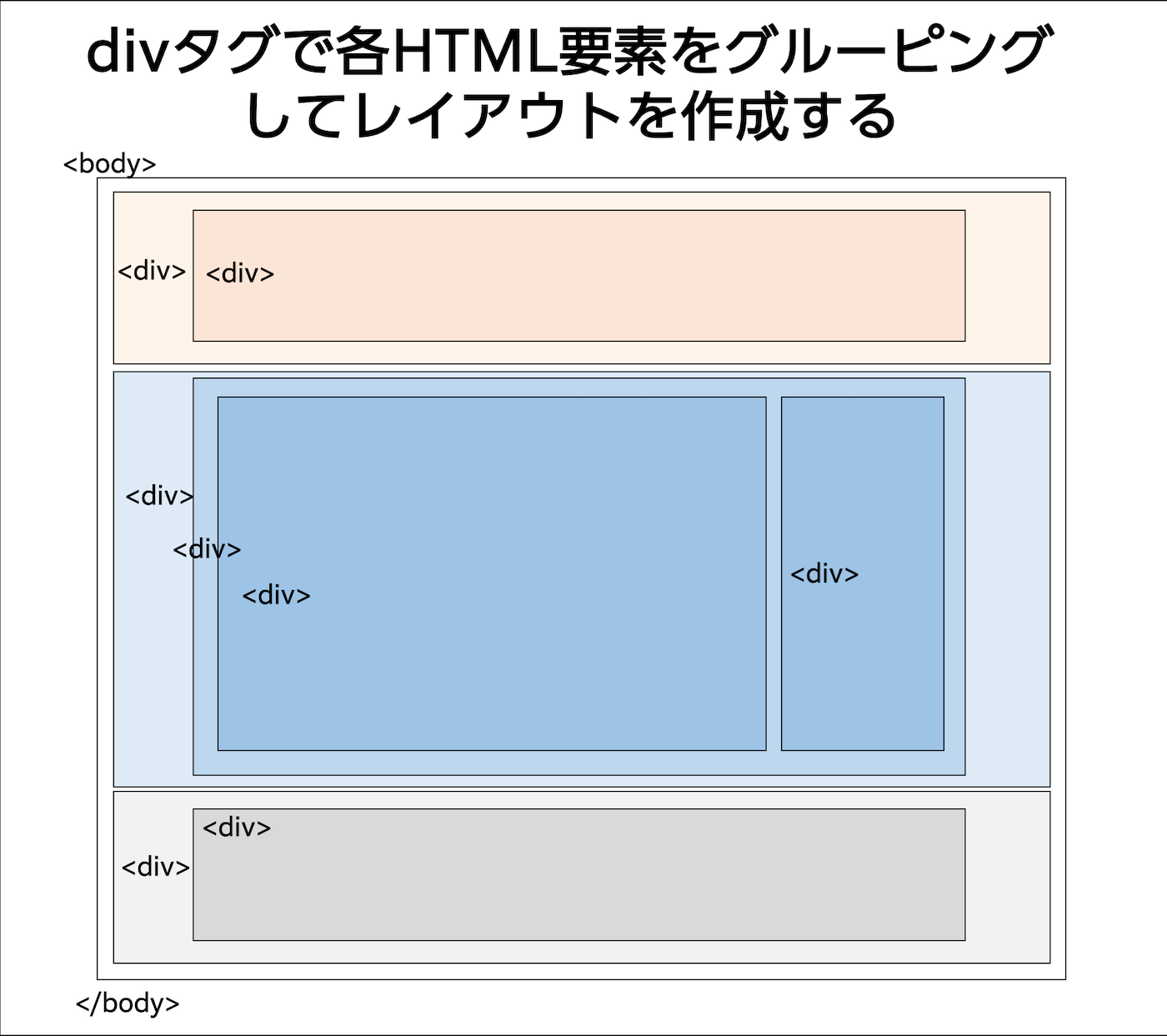
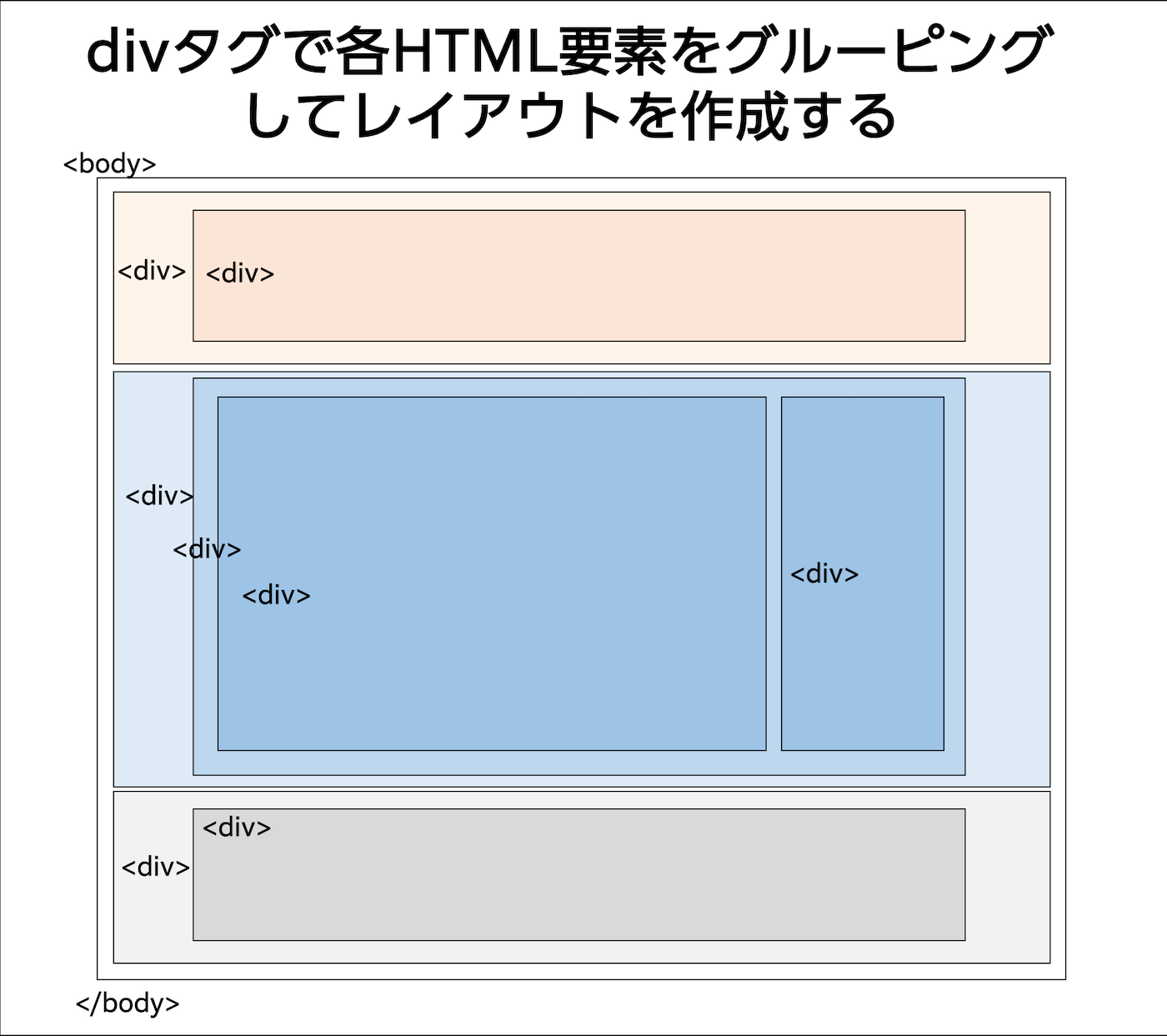
divタグはdivision(分割)から由来しており、「ある部分をグループ化してCSSでレイアウトを変えたい」といった時などに使用されます。
divタグは、a(リンク)タグ、h(見出し)タグなどと違ってそれだけでは意味を持たず、他のhtml要素をグルーピング化してコンテナ的な役割を果たしています。


■(参考)タグ一覧とそれぞれの役割
| タグ名 | 意味・役割 |
|---|---|
| pタグ名 | 文書内の段落を表す。 参考【HTML pタグとは】pタグの使い方と改行brの違い |
| h1~h6タグ | 文書内の見出しを表す 参考【HTML見出しタグ】h1~h6タグの使い方と注意点 |
| ulタグ・olタグ・liタグ | 文書内の箇条書きリストを表す 参考【HTML ul・ol・liタグ】箇条書きリストタグの使い方 |
| tableタグ・trタグ・tdタグ | 文書内の表を表す 参考HTML tableタグの使い方・テーブル 表の作り方 |
| divタグ | 意味や役割はない |
divタグの使い方
divタグは通常、下記のような形式で使用します。
- グループ化したい要素をdivタグで囲う
- class属性で名前を付けてCSSで装飾する
グループ化したい要素をdivタグで囲う
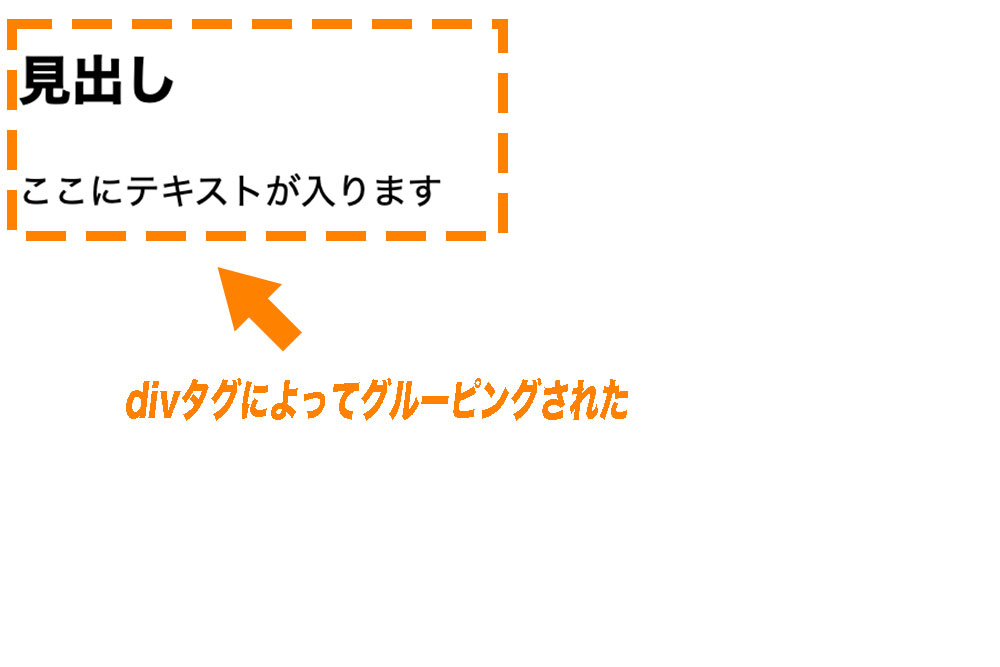
まずはグループ化したい要素をdivタグで囲います。
|
1 2 3 4 |
<div> <h2>見出し</h2> <p>ここにテキストが入ります/p> </div> |

これでdivタグで囲った部分をグループ化することができました。
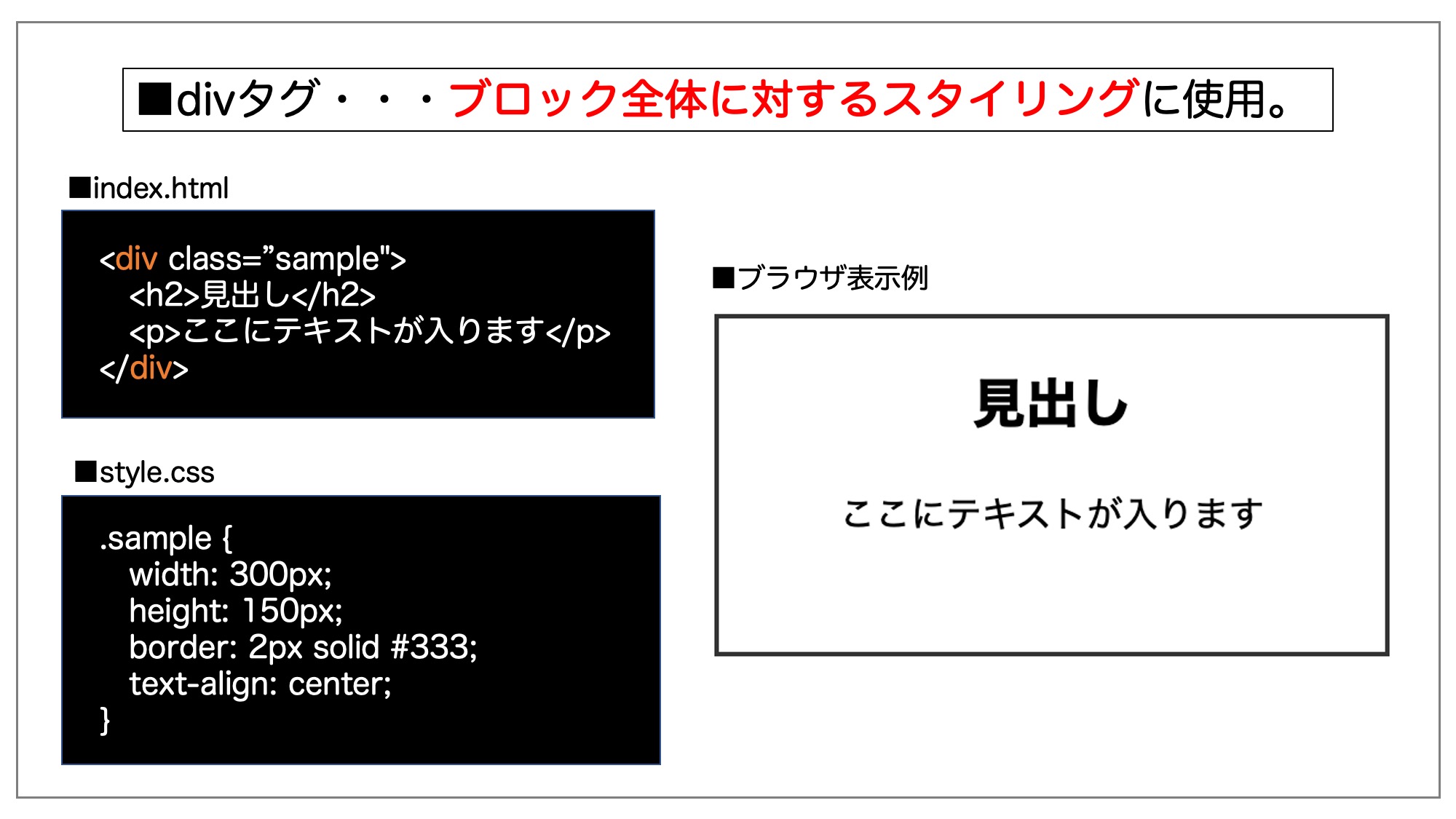
ただし、divタグだけでは見た目上の変化はないので、このdivタグにCSSを適用して装飾をすることが一般的です。
divタグにclass属性を指定してCSSを適用する
つぎに、divタグにclass属性を指定してCSSを適用していきます。
divタグは他の箇所にも複数使用されることが多いので、通常他のdivタグと区別ができるようにclass属性の指定することが一般的です。
関連【HTML CSS】classとid属性の意味や違い・使い方
class属性を指定するには、以下のように記述してあげればOKです。
|
1 2 3 4 |
<div class="box1"> <h2>見出し</h2> <p>ここにテキストが入ります</p> </div> |
これでdivタグで囲ったグループに対して、上の例では「box1」というclass名を付けることができました。
あとはこちらのclass名に対して好きなスタイルを付けていくことが可能です。
|
1 2 3 4 5 6 |
.box1 { width: 300px; height: 150px; border: 2px solid #333; text-align: center; } |

divタグをのかわりに別のタグを使うことも
divタグはそれ自体が意味を持たないので汎用的に使えますが、あえて意味を持たせたい場合は別のタグを使う場合があります。
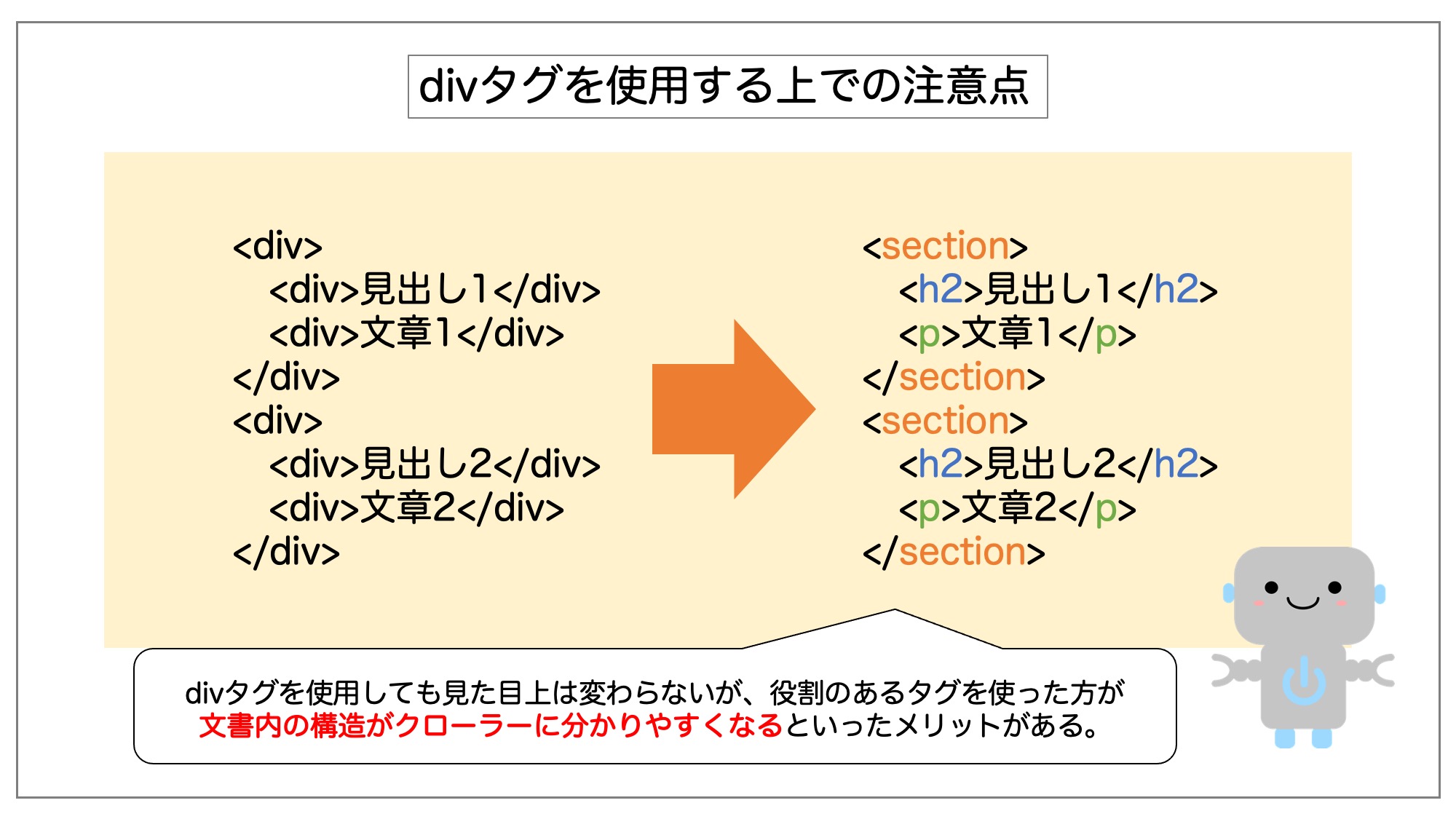
たとえば、極端な話ですが見出し(hタグ)やリスト(ul、li)、段落(p)の代わりにすべてdivタグを使ってCSSで装飾することも可能ですが、こういったやり方は意味を理解しにくくなるので推奨されません。
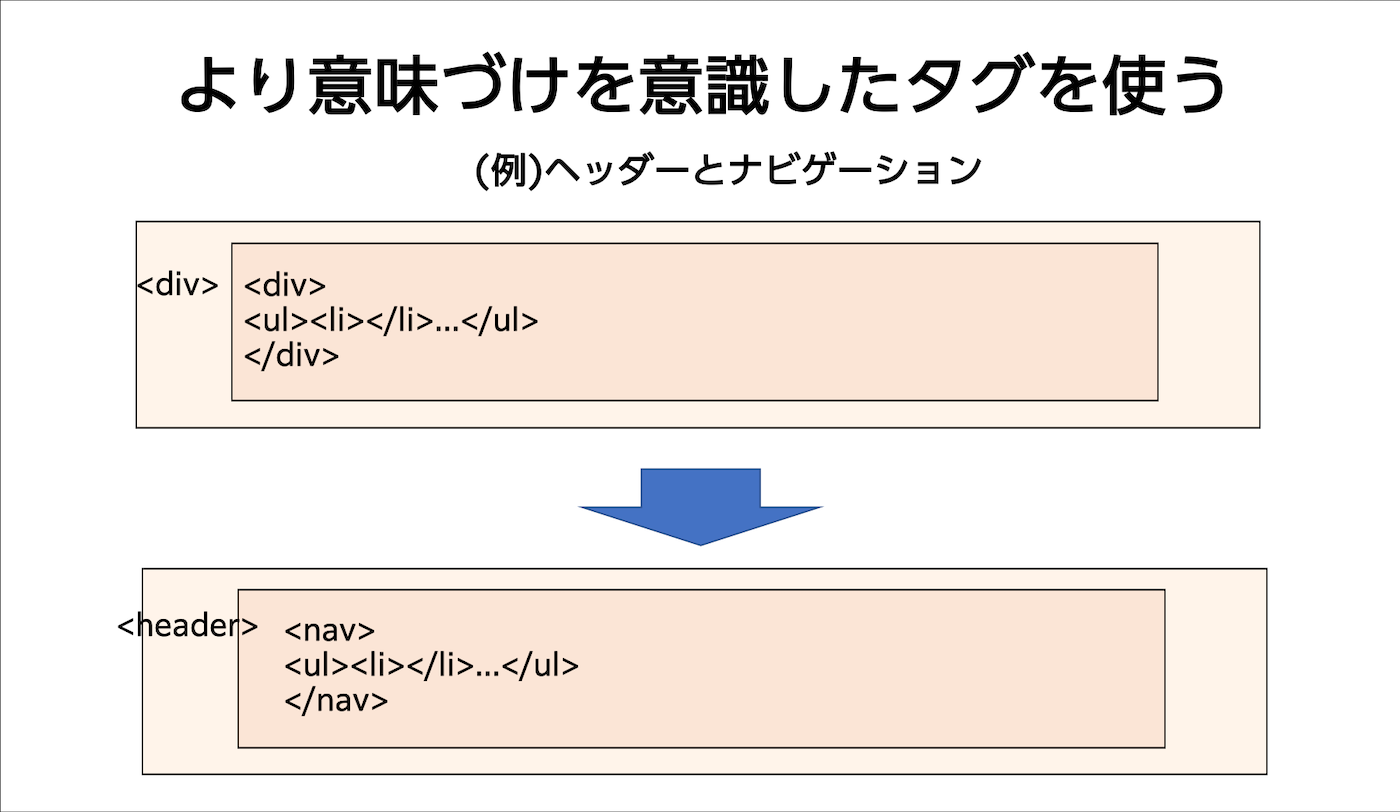
特に最近ではより意味づけ(セマンティック)を意識してタグを使うシーンも増えました。
下記のようなタグは、divタグと同じように直接見た目に影響を与えませんが、headerはヘッダー部分、footerはフッター部分など意味をもち、検索エンジンも意味を理解しやすくなります。
| タグ名 | 意味・役割 |
|---|---|
| header | 導入的なコンテンツつまり、ヘッダー部分を指します。詳細はこちら |
| footer | 直近の区分コンテンツまたは区分化ルート要素のフッターを表します。詳細はこちら |
| main | ページ内の主要な内容を指します。詳細はこちら |
| article | ページ内で自己完結している、個別に配信や再利用を行うことを意図した構成物を表します。詳細はこちら |
| aside | 余談要素・補足事項をします。詳細はこちら |
| nav | ナビゲーションリンクを提供するためのセクションを表します。詳細はこちら |
| section | 文書の自立した一般的なセクション (区間) を表します。詳細はこちら |
たとえば、ヘッダー部分のグルーピングを<div id="header">〜</div>ではなく、代わりに<header>〜</header>を使うことで、検索エンジンもヘッダー部分であるということを理解しやすくなり、SEOの一助になると言われています。


divタグとspanタグの違い
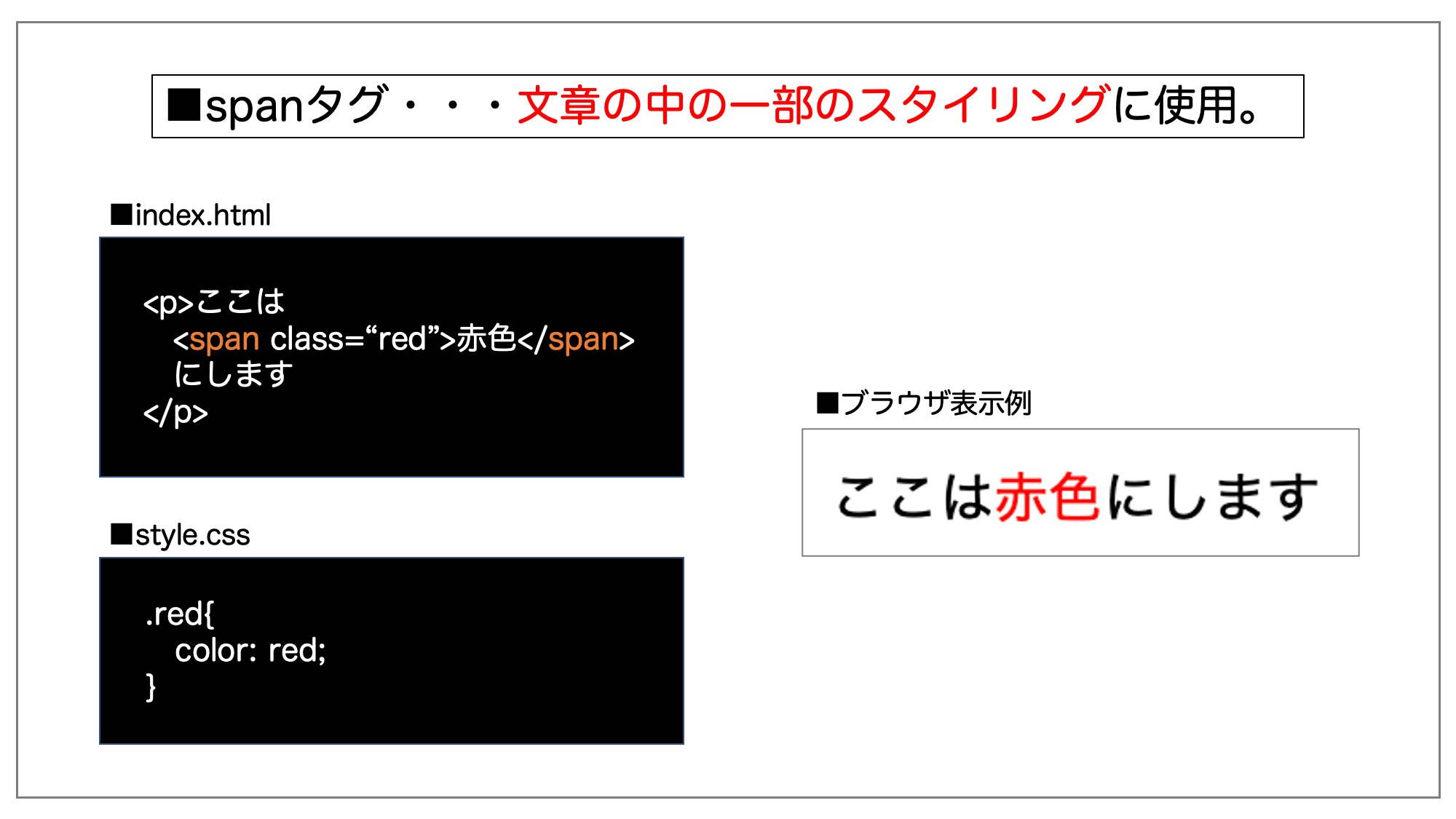
divタグはグループ化したブロック全体のスタイリングに使用されるのに対して、spanタグは一般的に文章の中の一部のスタイリングに使用します。
- div(ブロックレベル要素)・・ブロック全体のスタイリングに使用される
- span(インライン要素)・・テキストの一部のスタイリングに使用される


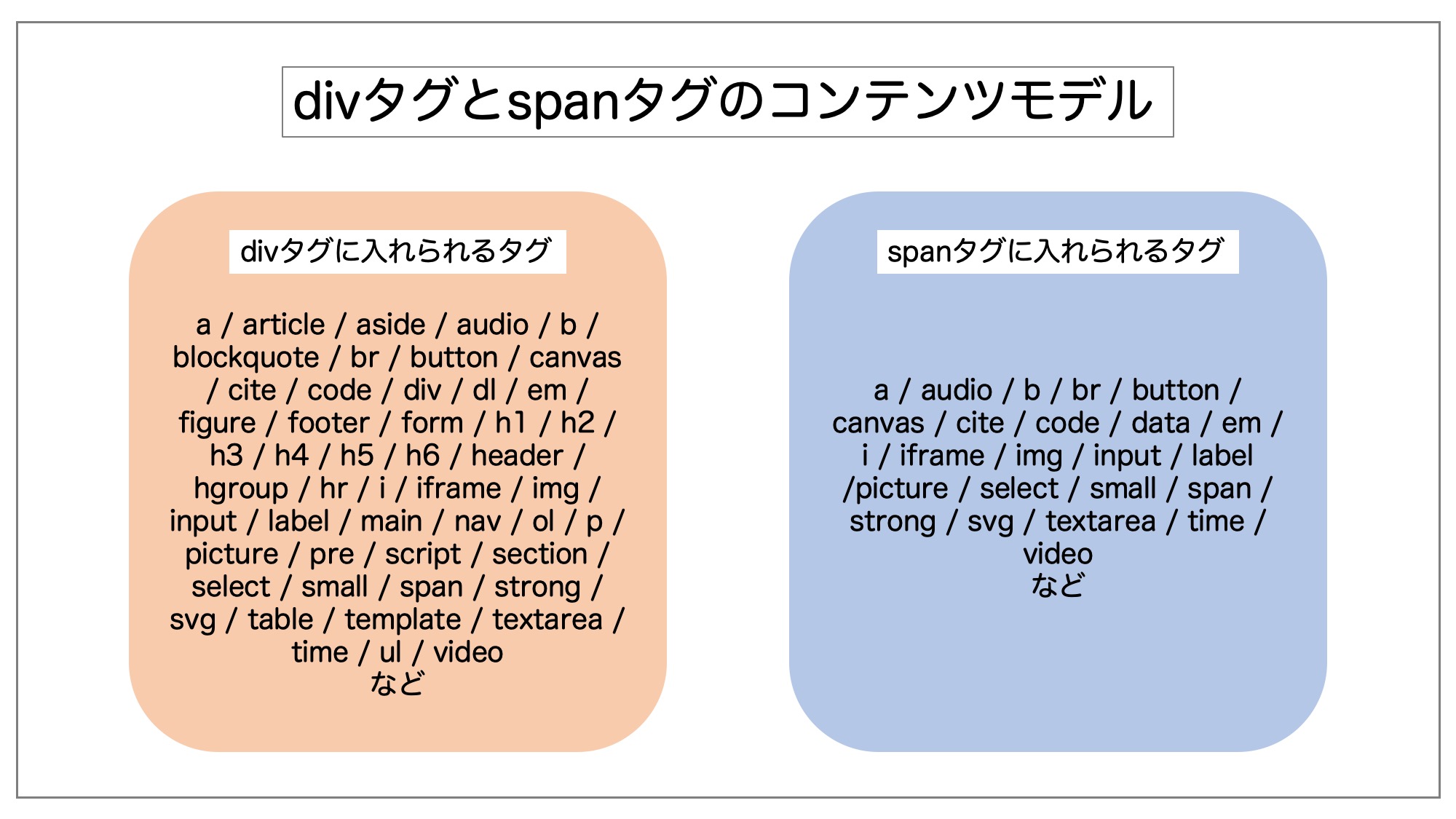
こういった使い分けがされる理由は、全てのHTMLタグにはコンテンツモデルと呼ばれる「〇〇要素の中には、△△要素が配置できる」といった配置ルールが決まっている為です。
なおdivタグとspanタグのコンテンツモデルは以下のようになっており、例えばspanタグの中にはpタグやh1~6タグといったタグは入れられないので、divタグのようにブロック全体をspanタグで囲うといったことはできません。

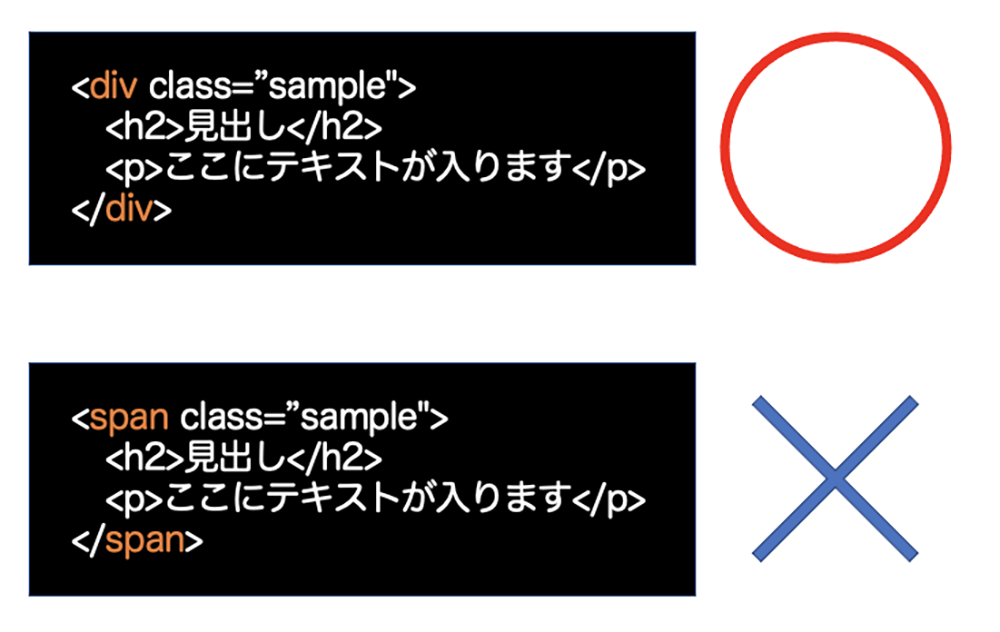
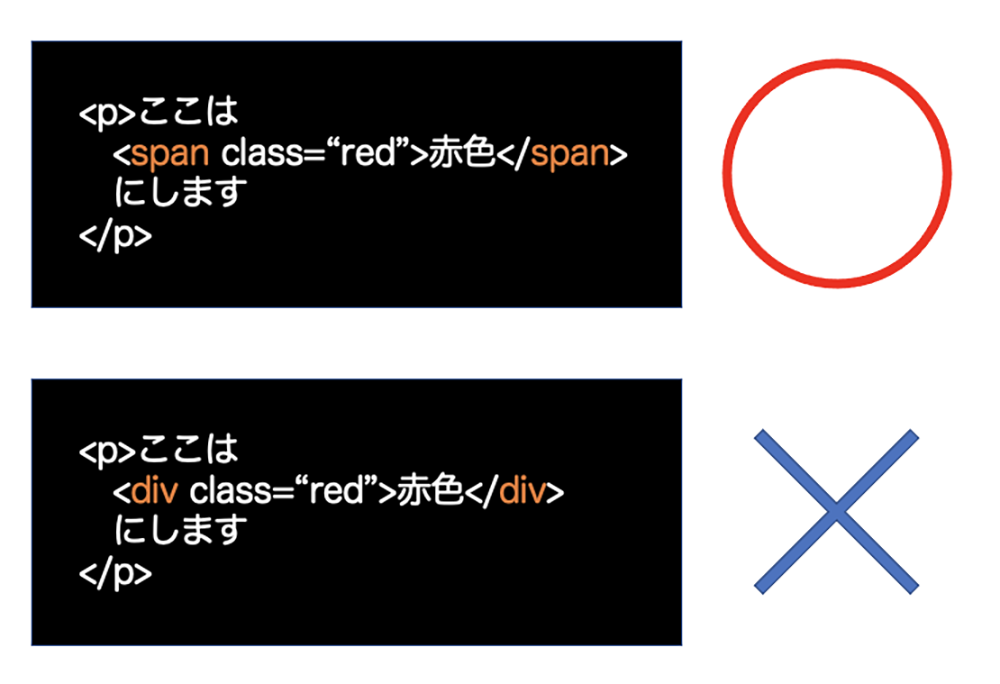
■(参考)spanタグの誤った使用例

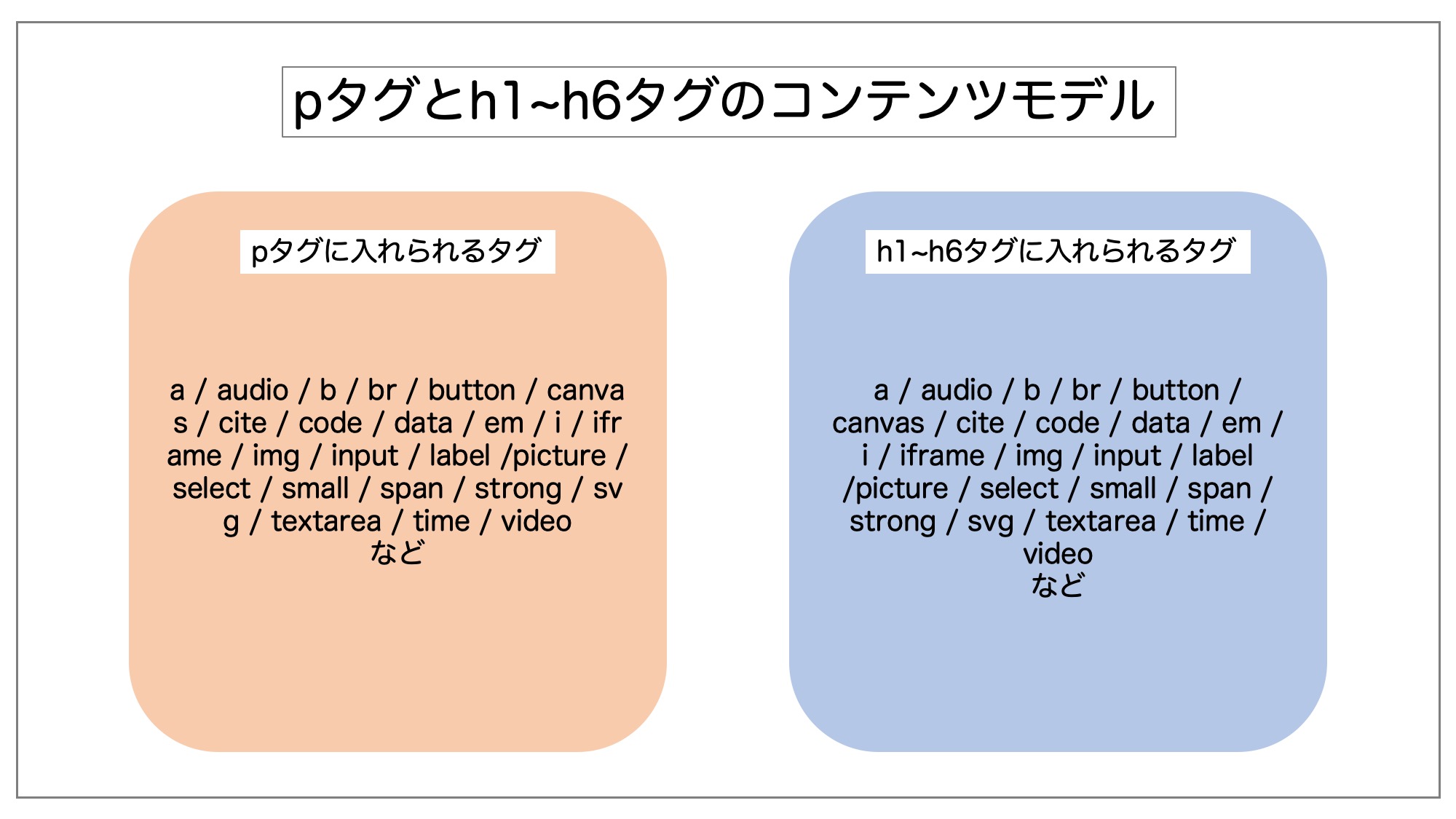
また逆にspanタグはpタグやh1~h6タグといった要素の子要素として使用することができますが、こちらもコンテンツモデルの決まりからpタグやh1~h6タグの配下にはdivタグは使用できないといったルールがある為、spanタグの代わりにdivタグを使用することはできません。

■(参考)divタグの誤った使用例

あわせて読みたい関連記事
その他にもdivタグで囲った要素はブロックレベル要素の性格を有するのに対して、spanタグで囲った要素はインライン要素の性格を有するといった違いもあります。
これらの違いについては以下のブログ記事にて詳しく解説していますので、気になった方はこちらも併せてご覧頂けると良いかと思います。

divタグを使った例
display:flexでdivタグを横並びにする
display:flexを利用して、divタグを横並びにするレイアウトは最もよく使う方法の一つです。
■表示例 親要素にdisplay:flexを指定
親要素にdisplay:flexを追加すると、親要素がflexコンテナとなり子要素がflexアイテムとなり横並びになります。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
関連【CSS display:flex】フレックスボックスの使い方
display:gridでグリッドレイアウトを作る例
display:gridを利用して、各divタグに対して下記のような格子状のレイアウトを作成するケースもよくあります。

|
1 2 3 4 5 6 7 |
<div class="grid-container"> <div class="grid__item" id="gi1">Grid Item1</div> <div class="grid__item" id="gi2">Grid Item2</div> <div class="grid__item" id="gi3">Grid Item3</div> <div class="grid__item" id="gi4">Grid Item4</div> <div class="grid__item" id="gi5">Grid Item5</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
* { padding: 0; margin: 0; } #gi1 { background-color: aqua; } #gi2 { background-color: seashell; } #gi3 { background-color: darkkhaki; } #gi4 { background-color: aquamarine; } #gi5 { background-color: pink; } .grid-container{ display: grid; grid-template-columns :100px 100px 100px 100px; grid-template-rows :100px 100px; } #gi1 { background-color: aqua; grid-column: 1 / 3; grid-row: 1 / 3; } |
関連【CSS グリッドレイアウト】display: gridの使い方
これらはあくまで一例ですが、こういったレイアウトを作成する際にdivタグは非常によく利用されます。
まとめ
まとめです。今回は、divの意味や利用シーンなど、divタグの使い方を解説しました。

divタグはdivision(分割)から由来しており、「ある部分をグループ化してCSSでレイアウトを変えたい」といった時などに使用されます。
今回は以上になります。最後までご覧頂き、ありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








