今回はHTMLのul・ol・liタグを使用して箇条書きリストを作成する方法およびよく使われる活用例を紹介していきます。
|
1 2 3 4 5 |
<ul> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ul> |

|
1 2 3 4 5 |
<ol> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ol> |

ul・ol・liタグを使用した箇条書きリストの作り方
ブログやホームページでHTMLで箇条書き(リスト)を作りたい場合はul・liタグ(順番なしの箇条書き)またはol・liタグ(順番ありの箇条書き)を使用します。
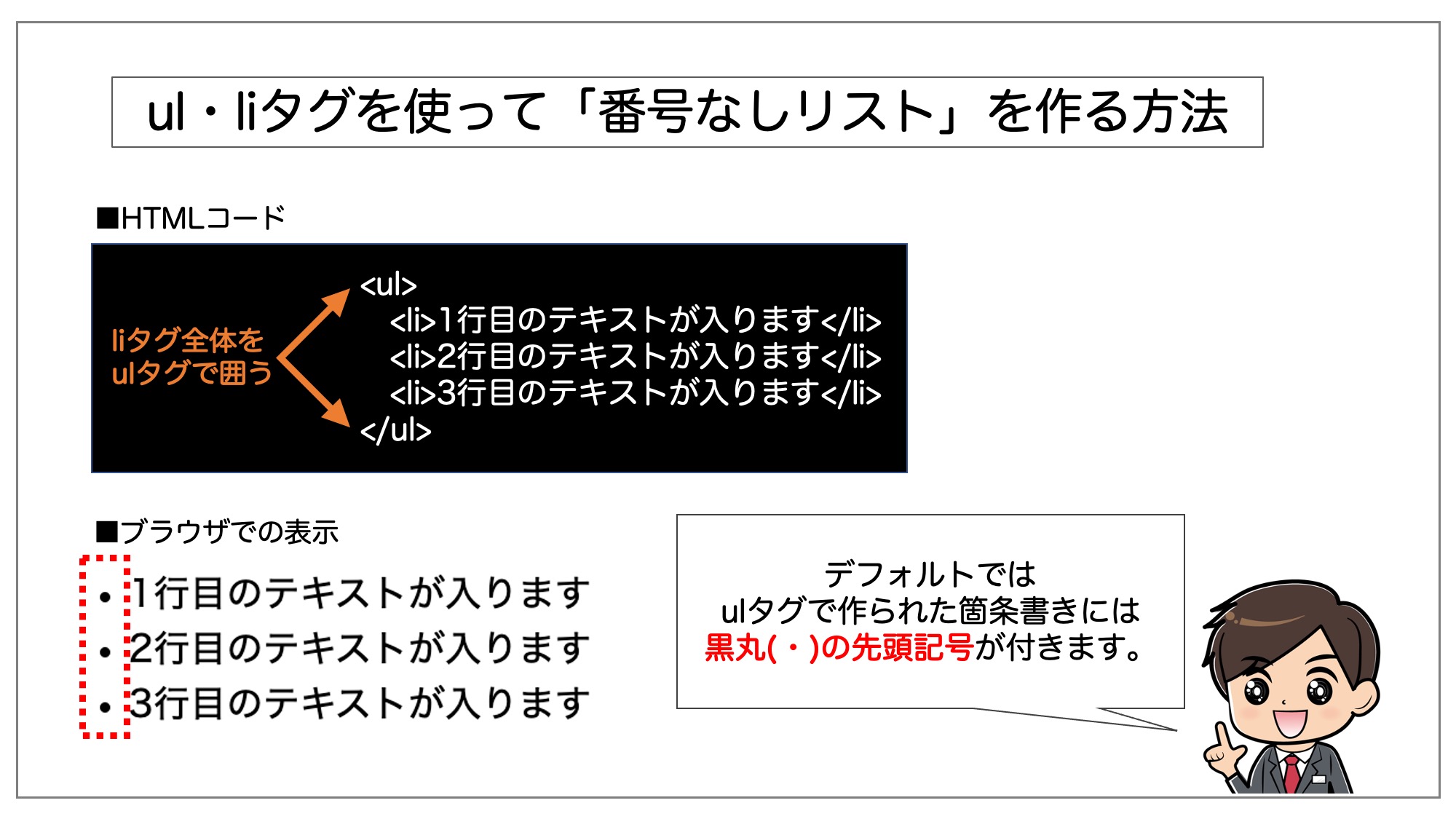
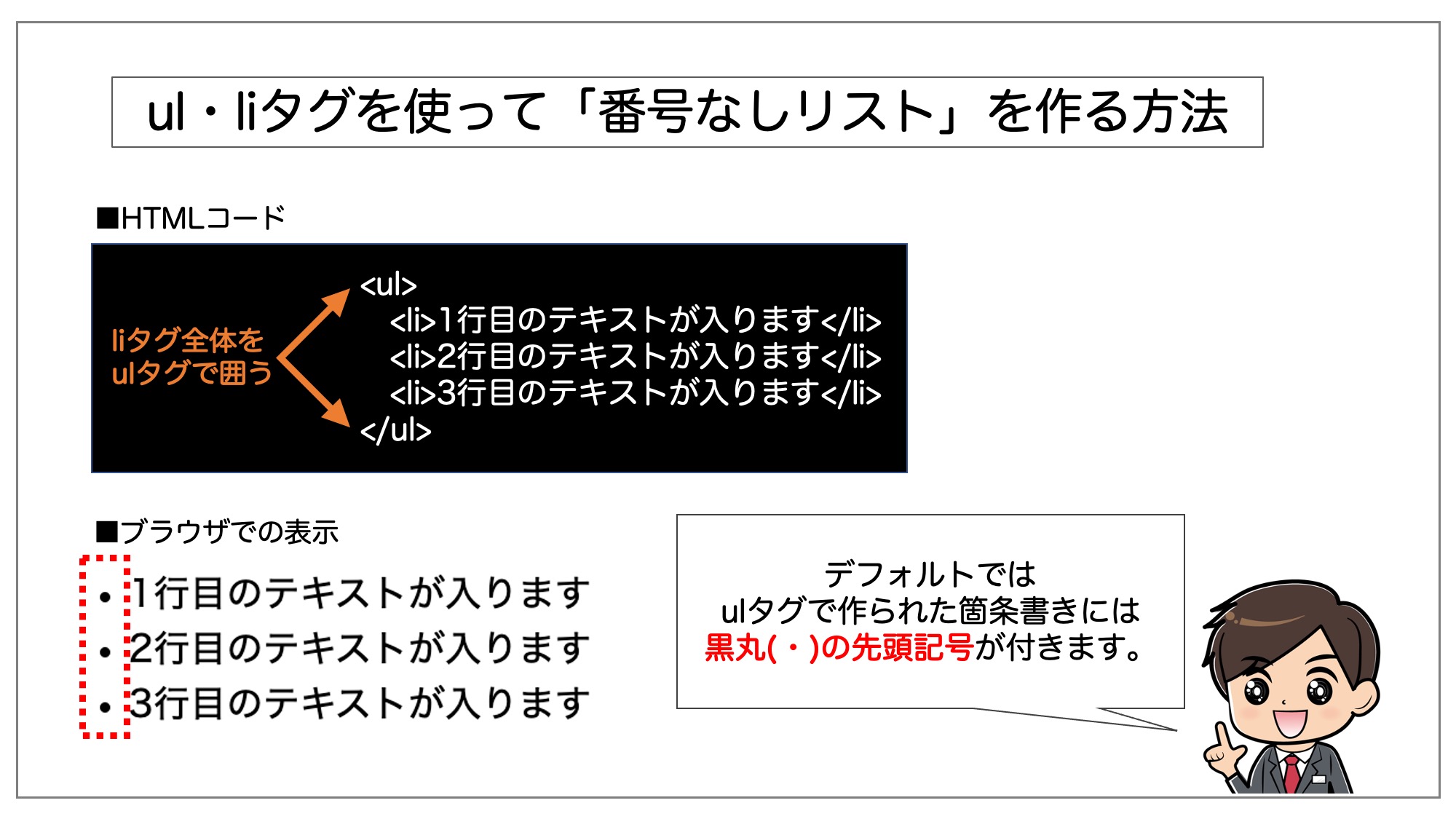
■順番なしの箇条書き(ul・li)
|
1 2 3 4 5 |
<ul> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ul> |
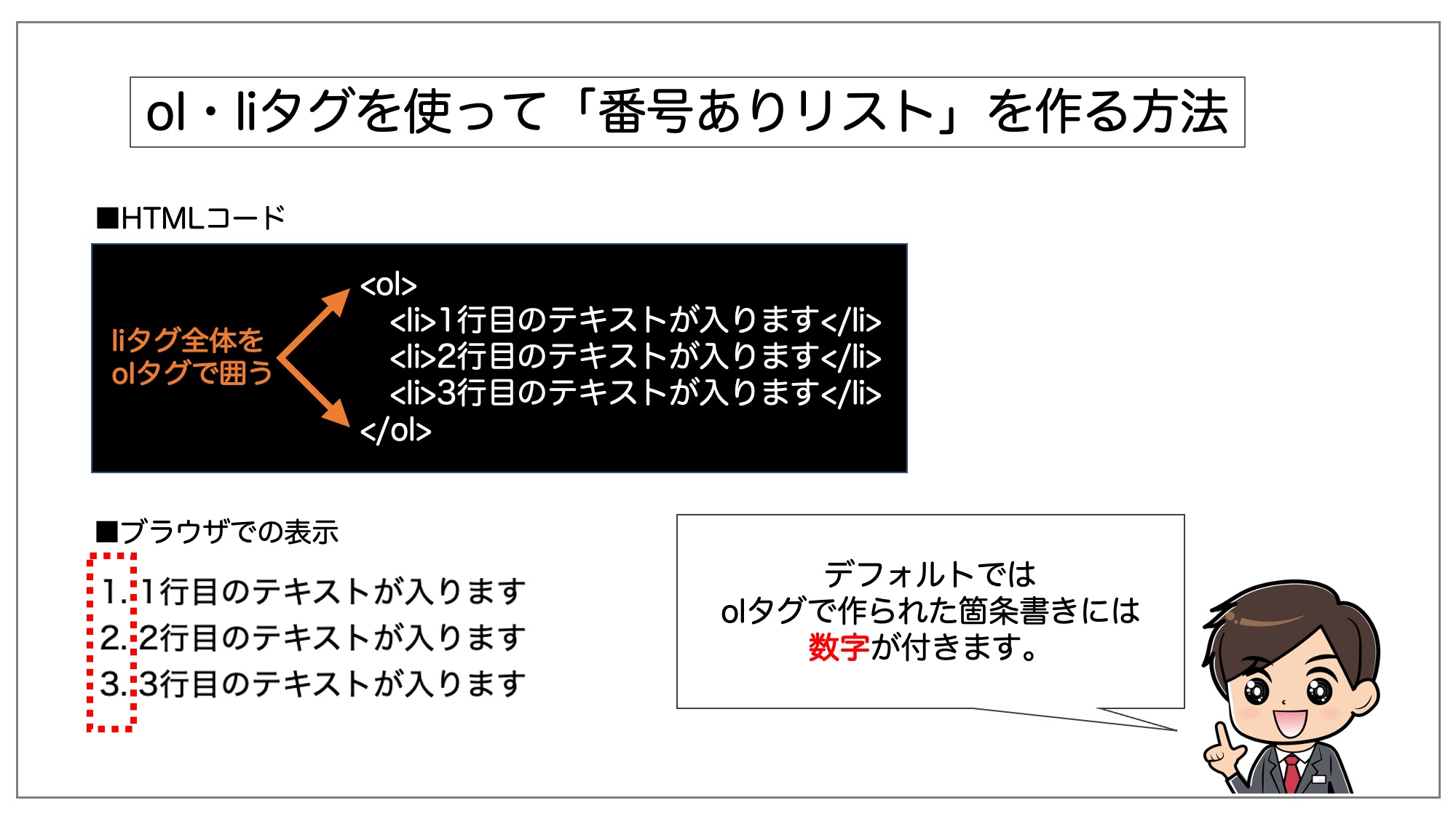
■順番ありの箇条書き(ol・li)
|
1 2 3 4 5 |
<ol> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ol> |
ul・ol・liの意味
ul・ol・liはそれぞれ下のように英単語の頭文字を取ってできています。
- ul = Unordered List(和訳: 順序のないリスト)
- ol = Ordered List(和訳: 順序のあるリスト)
- li = List Item(リスト)
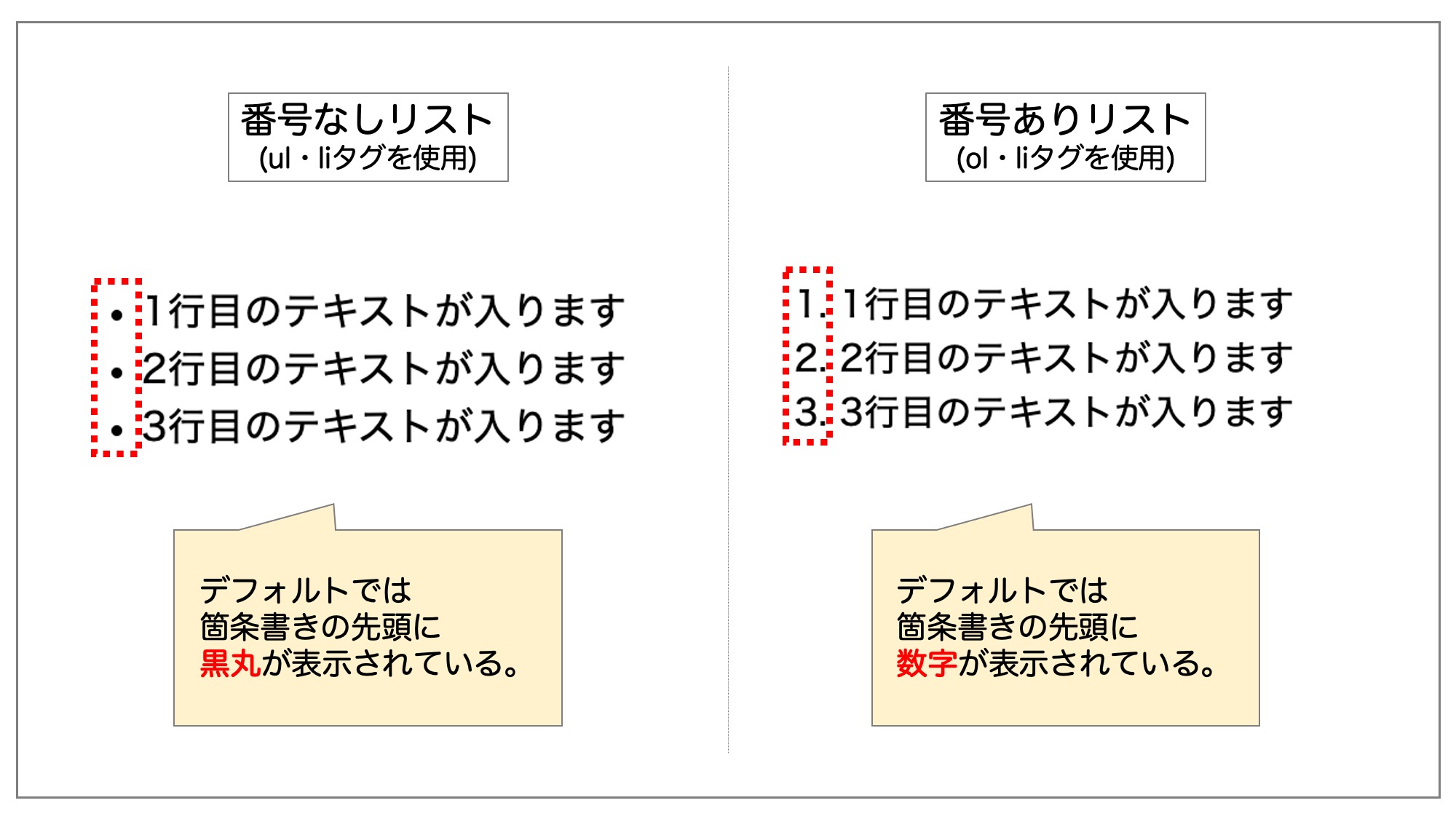
(ulタグ・liタグ): 番号なしリスト
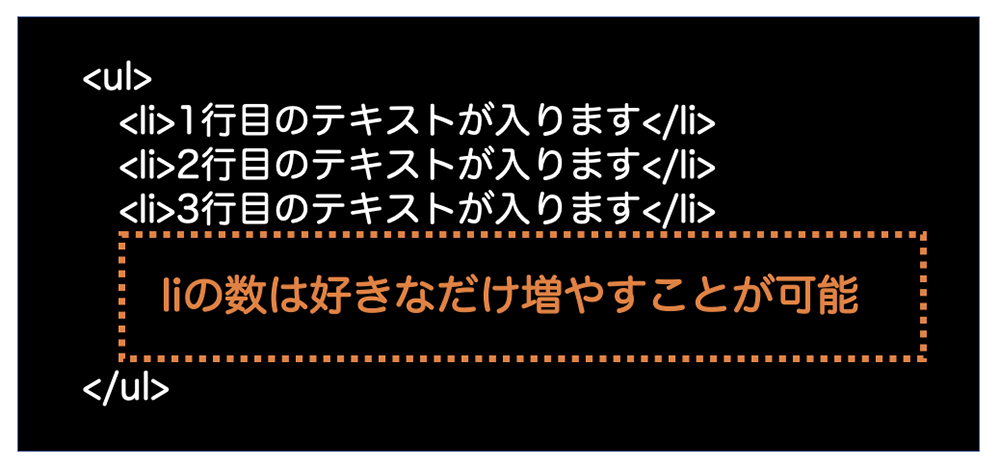
ulタグ・liタグのセットでは「番号なしリスト(Unordered List)」を作成することができます。

書き方はliタグを使って箇条書きの1つ1つの文を囲い、その全体をulタグで囲うようにしてあげればOKです。
|
1 2 3 4 5 |
<ul> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ul> |

なお、箇条書きの項目数を増やしたい場合はliタグの数を自由に増やしてあげることが可能です。

(olタグ・liタグ): 番号ありリスト
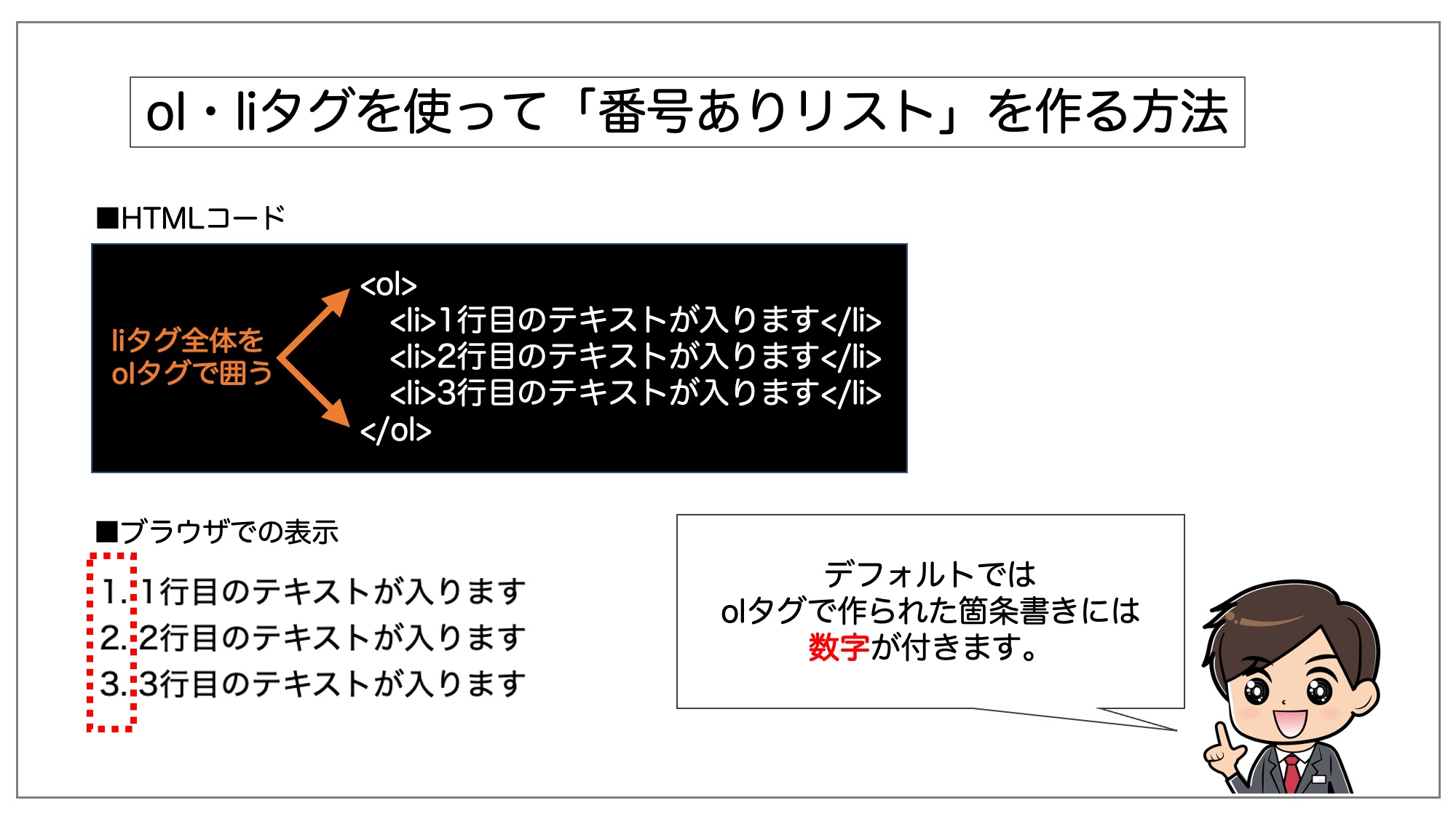
olタグ・liタグのセットでは「番号ありリスト(Ordered List)」を作成することができます。

こちらも「番号ありリスト」の時と同様、liタグを使って箇条書きの1つ1つの文を囲い、その全体をolタグで囲ってあげます。
|
1 2 3 4 5 |
<ol> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ol> |

ul、olタグを使う際に注意しなければいけないこと
ul・olタグの直下にはliタグしか入れてはいけない
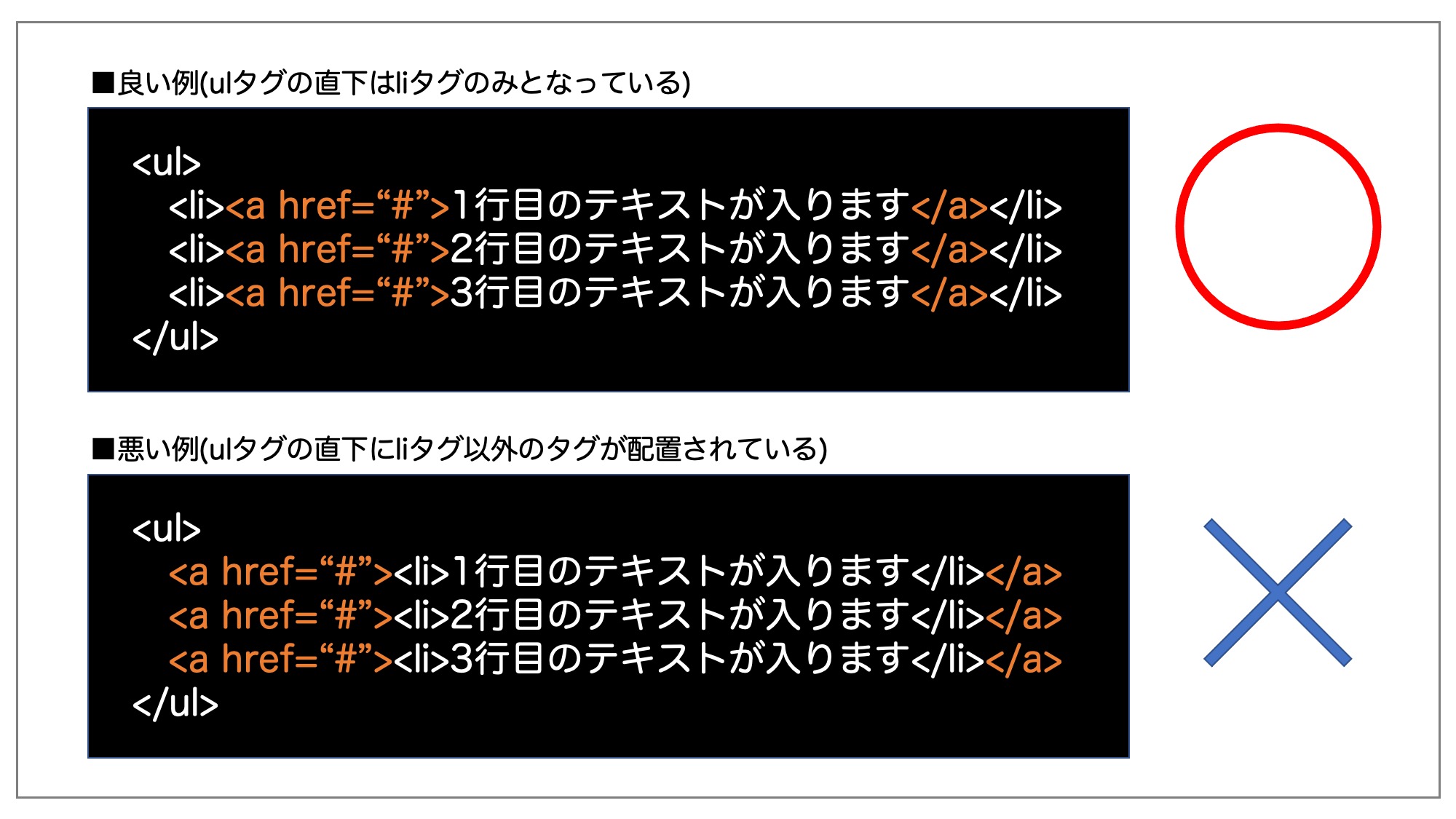
箇条書きリストは、ul・olタグの直下にはliタグしか入れてはいけないことになっています。

その為、例えば上の例のように箇条書きの文にaタグを使ってハイパーリンクを付けてあげたい場合はliタグの中にaタグを配置するようにしましょう。
ポイント(箇条書きリストの作り方)
- ul・liタグで「番号なしリスト(Unordered List)」を作成できる
- ol・liタグで「番号ありリスト(Ordered List)」を作成できる
- 項目1つ1つをliタグで囲いその上をulタグ(またはolタグ)で囲うようにする
- ul・olタグの直下にはliタグしか入れてはいけない
- liタグの中にはaタグやimgタグなど色々なタグを挿入できる
リストマーカーを変更する方法
デフォルトでは「番号なしリスト」の場合は黒丸、「番号ありリスト」の場合は数字が先頭に表示されています。
この表記を変更したい場合は、CSSでlist-style-typeプロパティを指定する必要があります。

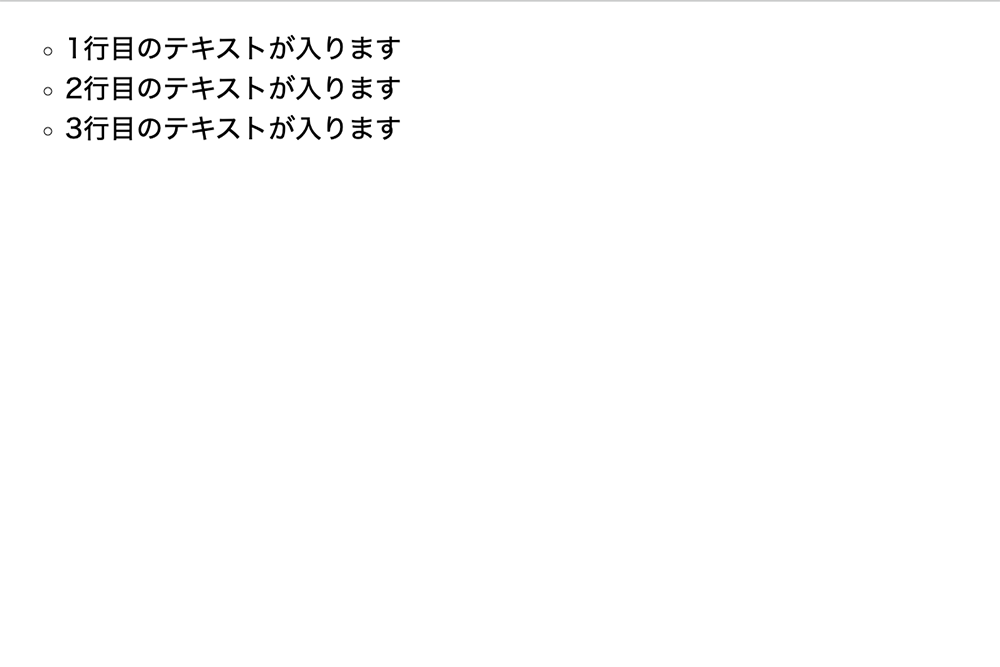
list-style-type:circleで白丸に変更した例
■list-style-typeプロパティの指定
|
1 2 3 4 5 |
<ul> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ul> |
|
1 2 3 |
ul{ list-style-type: circle; } |

上の例では「 list-style-type: circle;」を設定してデフォルトで付いていた黒丸が白丸に変更されているのが分かります。
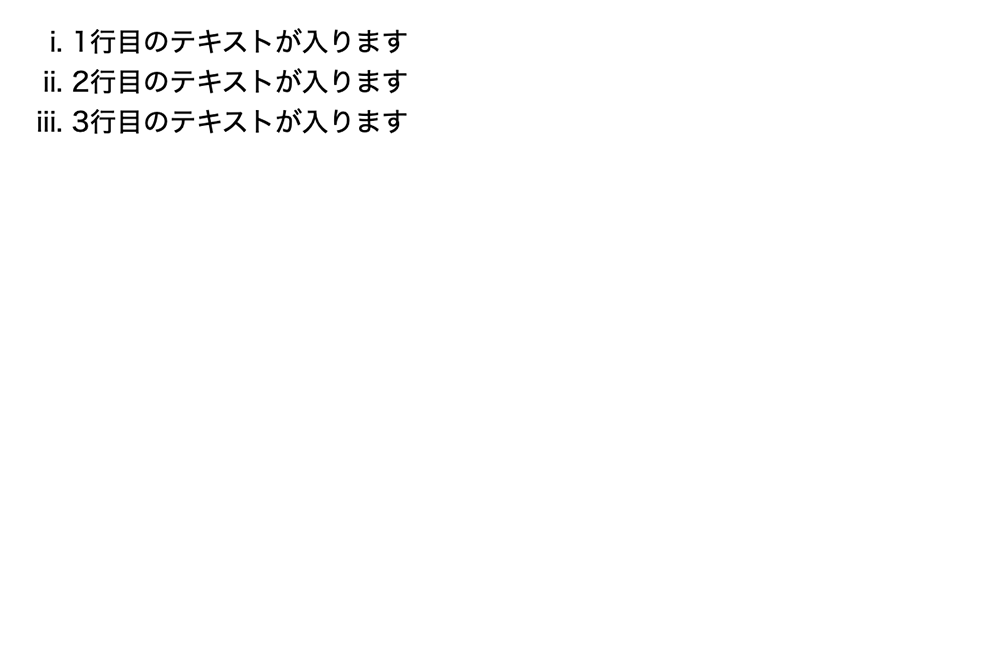
list-style-type:lower-romanでローマ数字に変更した例
「番号ありリスト」の数字を小文字のローマ数字に変更することも可能で、その場合は「list-style-type: lower-roman;」を指定してあげればOKです。
|
1 2 3 4 5 |
<ol> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ol> |
|
1 2 3 |
ol{ list-style-type: lower-roman; } |

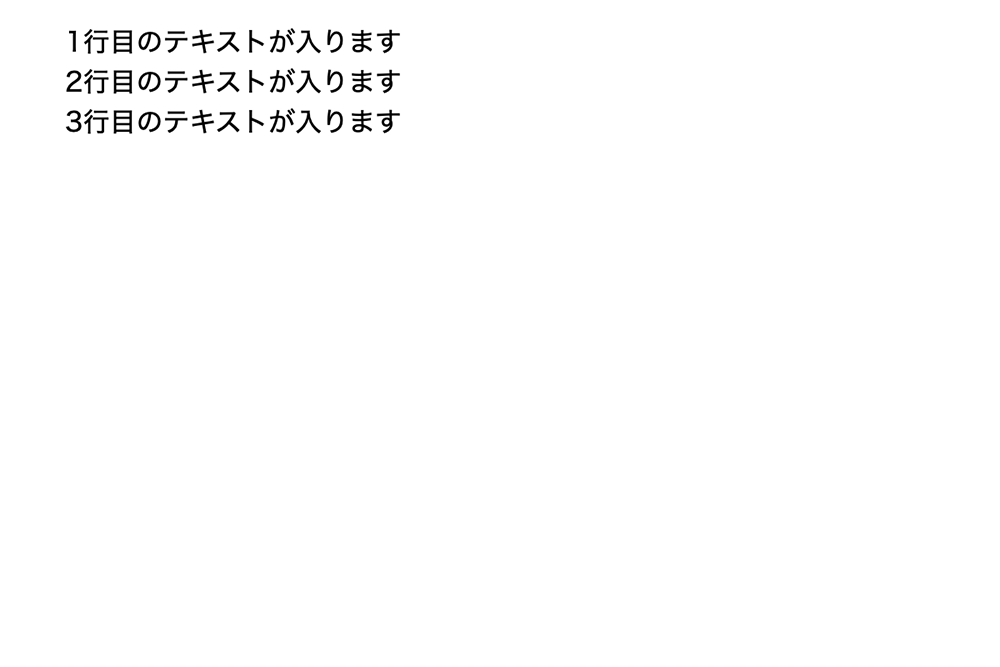
list-style-type:noneでリストマーカーを消した例
list-style-typeプロパティの値を「none」にするとリストマーカーを消してあげることも可能です。
|
1 2 3 4 5 |
<ul> <li>1行目のテキストが入ります</li> <li>2行目のテキストが入ります</li> <li>3行目のテキストが入ります</li> </ul> |
|
1 2 3 |
ul{ list-style-type: none; } |

ヘッダーのナビゲーションとしてul・liタグを利用する場合などに、リストマーカーを消したい際に利用することもあります。
■(参考)list-style-typeプロパティのその他の値
| 設定項目 | 設定値 |
|---|---|
| disc(ulタグの初期値) | 黒丸 |
| circle | 白丸 |
| square | 黒色の四角 |
| decimal(olタグの初期値) | 普通の数字 |
| lower-roman | 小文字のローマ数字 |
| upper-roman | 大文字のローマ数字 |
| cjk-ideographic | 漢数字 |
| none | リストマーカーを非表示にする |
ul・ol・liタグが実際に使用されている活用例
リストタグ(ul・ol・liタグ)の基本的な使い方について分かったところで、最後に実際に使用されている活用例をいくつか紹介します。
他にも様々な場面で使用されていますが、よく見かけるリストタグの活用例は以下の3点です。
■ul・ol・liタグが実際に使用されている活用例
- 活用例1: 目次
- 活用例2: ナビゲーションメニュー
- 活用例3: ギャラリー
活用例1: 目次
|
1 2 3 4 5 6 7 |
<h2>目次</h2> <ul> <li><a href="#">見出し1</a></li> <li><a href="#">見出し2</a></li> <li><a href="#">見出し3</a></li> <li><a href="#">見出し4</a></li> </ul> |

1つ目の活用例は「目次」です。
上の例では「大見出し」のみの比較的シンプルな目次を作成していますが、「中見出し」も含めた目次を作成したい場合はliタグの中に新たにulタグを追加してあげることで作成することが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h1>目次</h1> <ul> <li> <a href="#">見出し1</a> <ul> <li><a href="#">見出し1-1</a></li> <li><a href="#">見出し1-2</a></li> <li><a href="#">見出し1-3</a></li> </ul> </li> <li><a href="#">見出し2</a></li> <li><a href="#">見出し3</a></li> <li><a href="#">見出し4</a></li> </ul> |

なお、ページ内の指定の箇所に飛ばすにはaタグでページ内リンクを設定します。詳しくは「ページ内リンク | <a href=" ">」をご参照ください。
活用例2: ナビゲーションメニュー
|
1 2 3 4 5 6 7 8 9 10 |
<header> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">アバウト</a></li> <li><a href="#">ブログ</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </header> |
|
1 2 3 4 5 6 7 8 9 |
ul{ list-style-type: none; display: flex; justify-content: center; } li{ margin: 0 10px; } |

※実際に使われるよりも簡素なcssサンプルで掲載しています。
2つ目の活用例は「ナビゲーションメニュー」です。
こちらのナビゲーションもulタグ・liタグでマークアップし、デフォルトで付いているリストマーカーを非表示にしておくことで作成されていることが多いです。
活用例3: ギャラリー
|
1 2 3 4 5 6 |
<h1>ギャラリー</h1> <ul> <li><img src="img/sample1.jpg" alt=""></li> <li><img src="img/sample2.jpg" alt=""></li> <li><img src="img/sample3.jpg" alt=""></li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
h1{ text-align: center; } img{ width: 100%; } ul{ list-style-type: none; display: flex; justify-content: center; } li{ margin: 0 5px; } |

3つ目の活用例は「ギャラリー」です。
こちらはテキストによる箇条書きではありませんが、関連性・規則性のある要素であればテキストでなくてもリストタグを使用することができます。
まとめ
まとめです。今回は記事の前半部分でリストタグ(ul・ol・liタグ)を使った箇条書きリストの作り方と実際の活用例をいくつか紹介しました。
ポイント(箇条書きリストの作り方)
- ul・liタグで「番号なしリスト(Unordered List)」を作成できる
- ol・liタグで「番号ありリスト(Ordered List)」を作成できる
- 項目1つ1つをliタグで囲いその上をulタグ(またはolタグ)で囲うようにする
- ul・olタグの直下にはliタグしか入れてはいけない
- liタグの中にはaタグやimgタグなど色々なタグを挿入できる
箇条書きを利用する際は、ぜひul・ol・liタグを使ってみましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







