今回はHTMLで最もよく使うタグであるpタグ(段落タグ)の使い方および、改行brタグとの違いについて解説します。
pタグの基本的な使い方
それではまず、pタグの基本的な使い方を解説します。
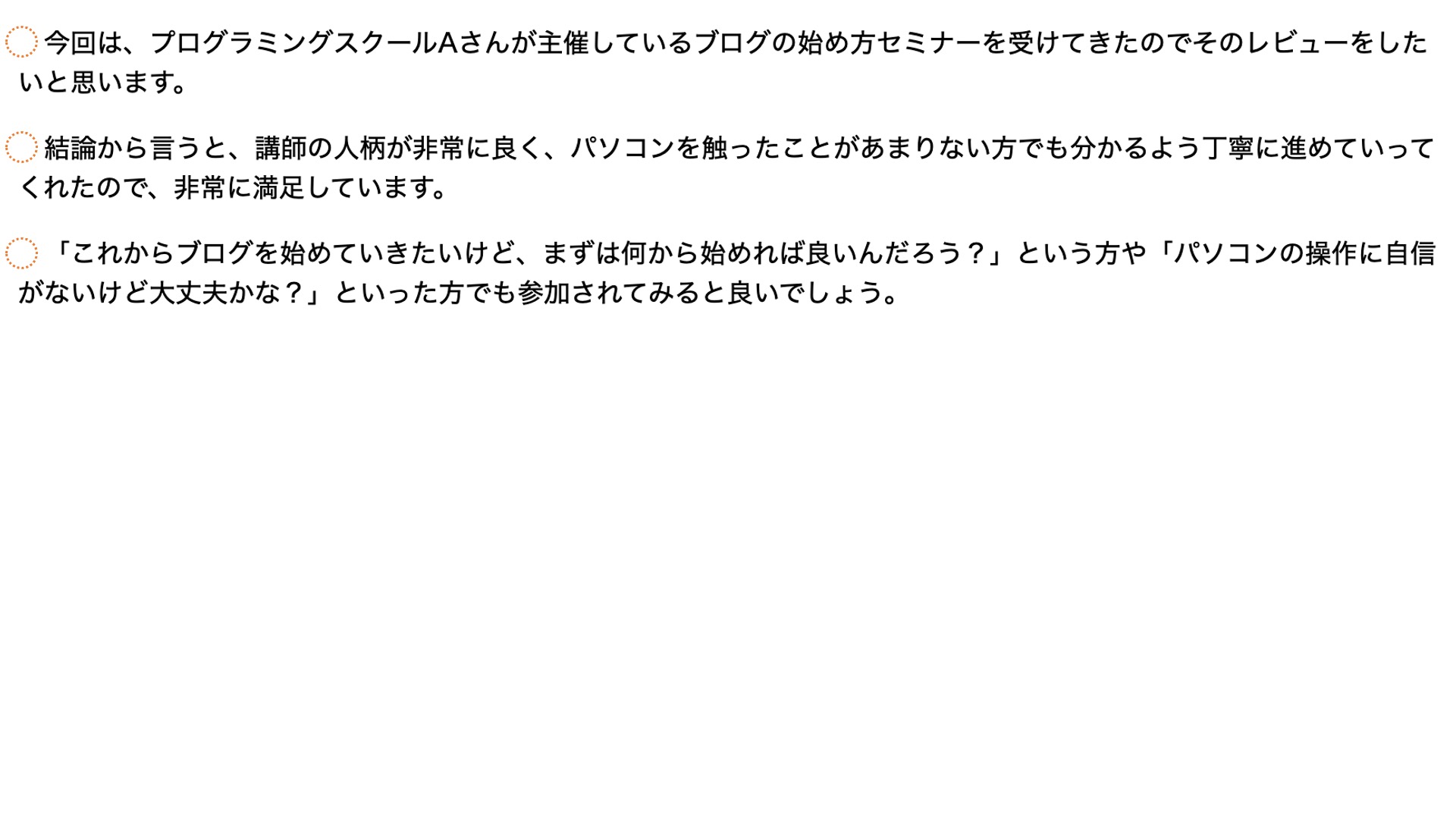
pタグは段落タグと呼ばれ、文章の各段落のまとまりをマークアップするのに使用されます。なお、各段落毎に1つのpタグを使用するため、ブログ記事のように長い文章の中にはpタグが多用されるのが一般的です。


|
1 2 3 |
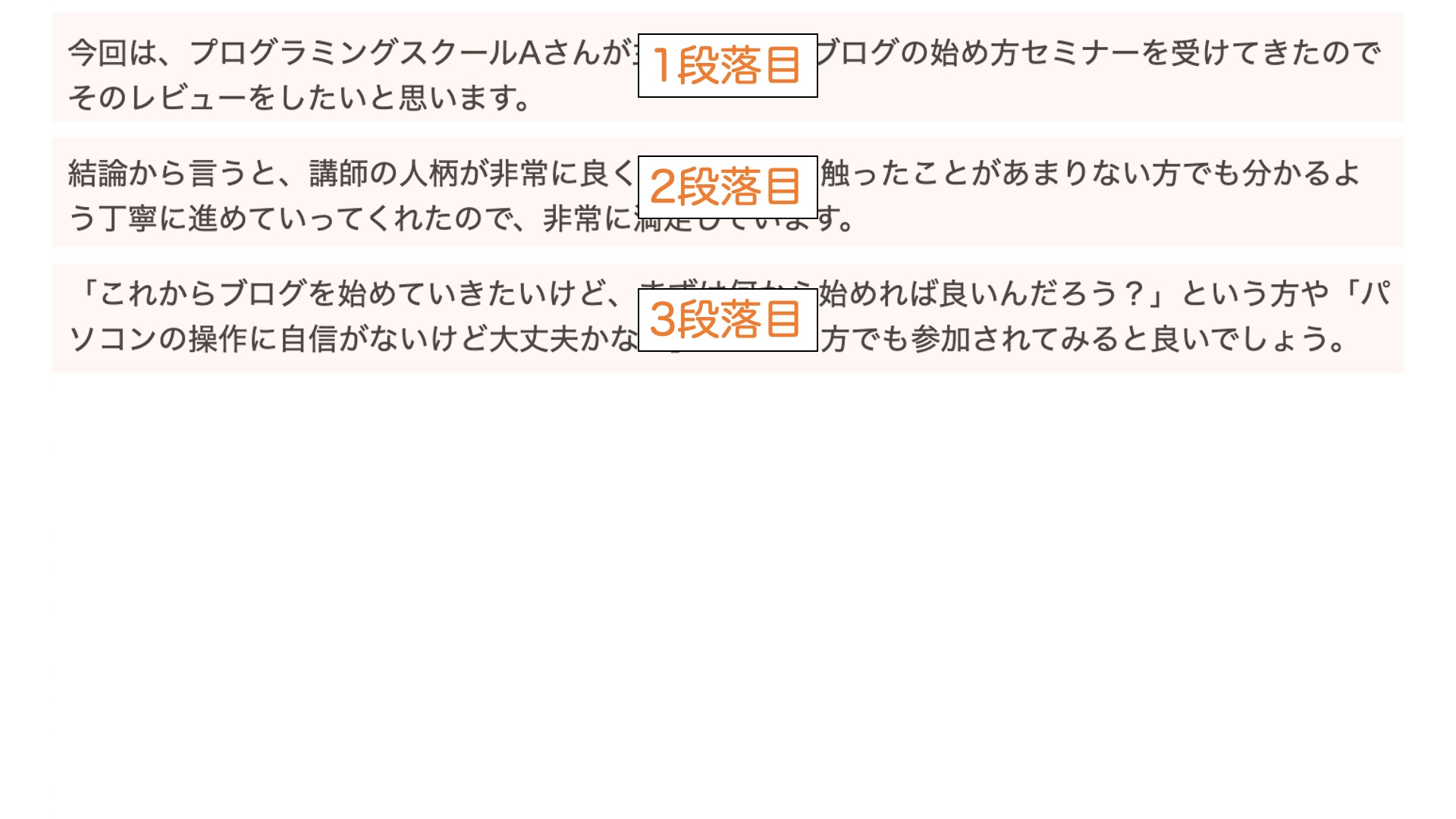
<p>今回は、プログラミングスクールAさんが主催しているブログの始め方セミナーを受けてきたのでそのレビューをしたいと思います。</p> <p>結論から言うと、講師の人柄が非常に良く、パソコンを触ったことがあまりない方でも分かるよう丁寧に進めていってくれたので、非常に満足しています。</p> <p>「これからブログを始めていきたいけど、まずは何から始めれば良いんだろう?」という方や「パソコンの操作に自信がないけど大丈夫かな?」といった方でも参加されてみると良いでしょう。</p> |
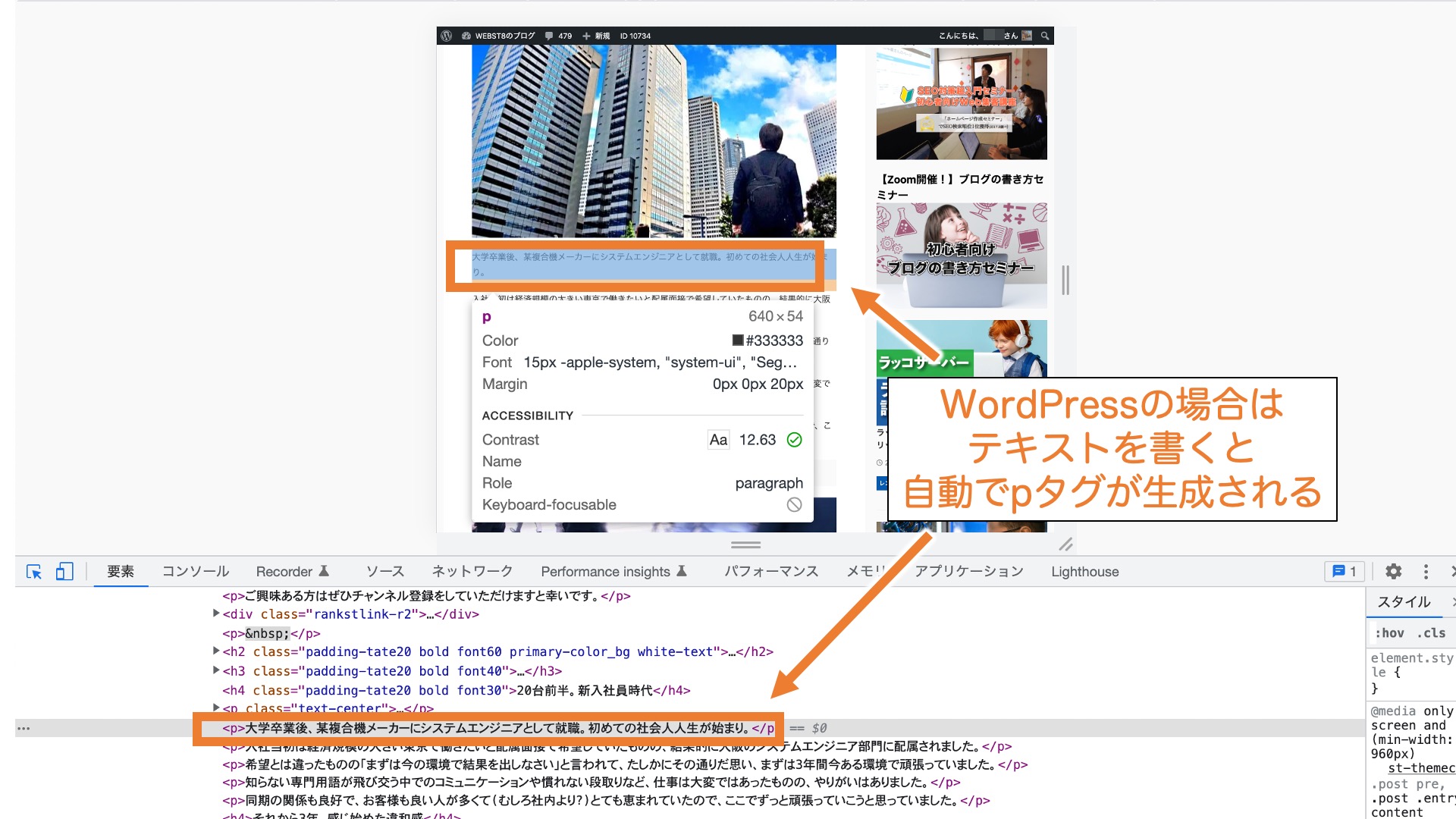
ちなみにWordPressなどで記事を書く際、いちいち段落をpタグで囲う必要はないですが、これはWordPress側が自動でpタグを生成しているためです。

pタグを使う上でのポイント・注意点
次にpタグを使う上でのポイント・注意点を紹介します。
pタグを書く際は各段落を<p>〜</p>で囲うだけでよくシンプルですが、いくつかポイントや注意点があるので覚えておきましょう。
■pタグを使う上でのポイント
- テキストだけでなく画像にも使える
- 同一段落内で改行したい場合はbrタグを使用する
1. テキストだけでなく画像にも使える
まず1つ目は、pタグはテキストだけでなく画像やフォーム欄などにも使用できるという点です。
pタグは段落タグと呼ばれるためテキストにしか使用できないと思われがちですが、文章の流れで使用する画像に関してはpタグで囲ってあげることが可能です。
HTML の <p> 要素は、テキストの段落を表します。視覚メディアにおいて、段落はふつう隣接するブロックと上下の空白や最初の行の字下げによって隔てられたテキストのブロックとして表現されますが、 HTML の段落は画像やフォーム欄などの関連するコンテンツを構造的にまとめることができます。
|
1 2 3 |
<p>以下は、プログラミングスクールAさんが主催しているブログの始め方セミナーのイベントフライヤーになります。</p> <p><img src="image.jpg" alt="イベントフライヤー"></p> <p>こちらのフライヤーに記載されているように、セミナーは大阪にあるBコワーキングスペースを貸し切って行われました。</p> |

ただし、画像をマークアップする方法としてはdivタグやfigureタグを使用する方法もあります。
どれを使っても文法的に間違いではありませんので、それほど使い分けを気にする必要はありません。
あえていうと、文脈の流れで画像を使用する場合pタグを利用することが多く、文脈とは関係ない画像を利用する場合はfigureタグを、レイアウト調整目的の場合にdivタグを利用するという使われ方が多いです。
■画像をマークアップするタグの使い分け
| pタグ | 文脈の流れで画像を使用する場合 |
|---|---|
| figureタグ | 文脈の流れに関係のない画像の場合(イメージ画像など) |
| divタグ | 装飾目的の場合 |
2. 同一段落内で改行したい場合はbrタグを使用する
2つ目は、同一段落内で改行したい場合はbrタグを使用するという点です。
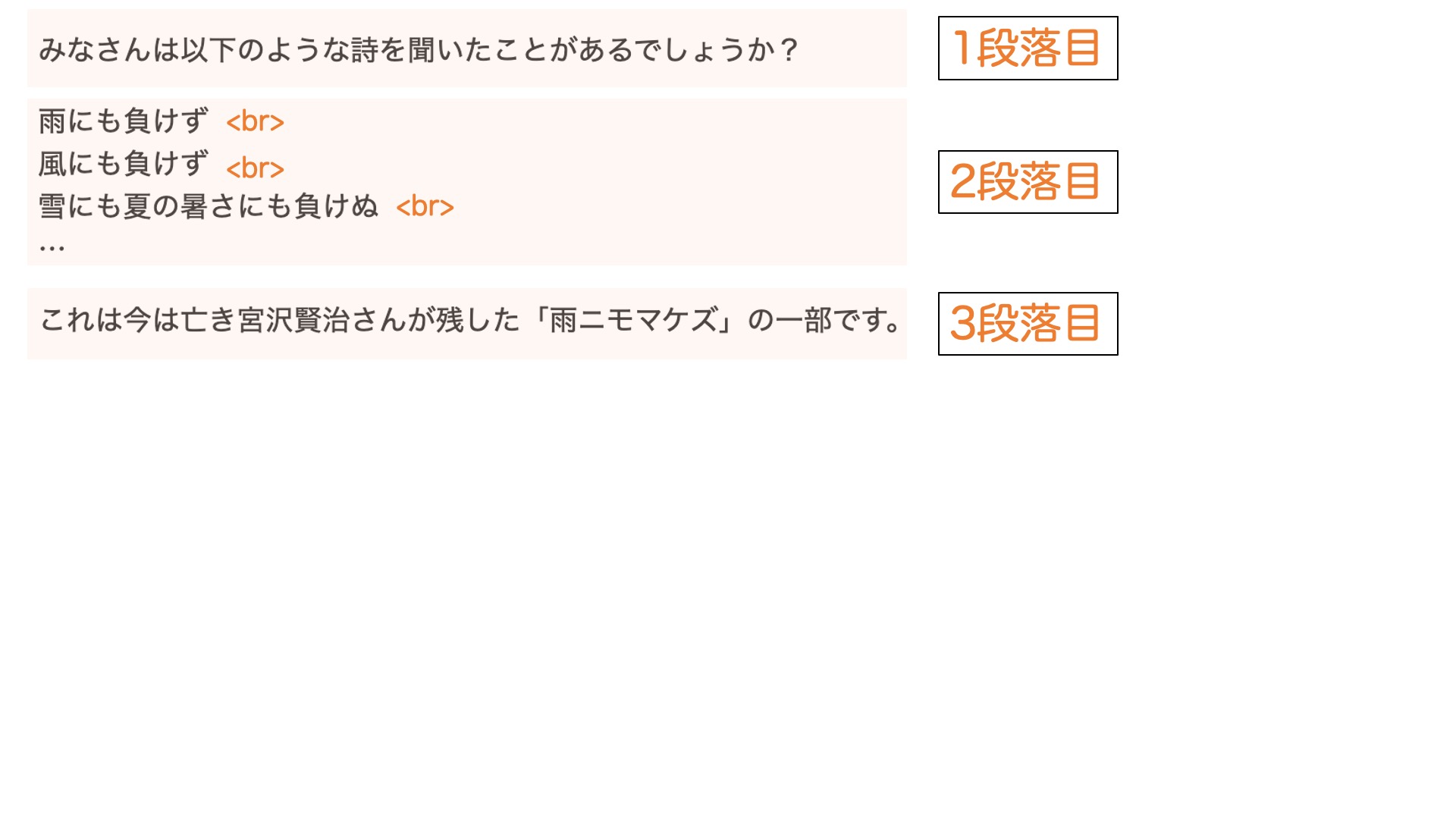
文章を書いている際「段落は変わって欲しくないけれども改行を入れたい」といった場合があると思います。そういった場合はpタグではなくbrタグを使用します。
|
1 2 3 4 5 6 7 8 |
<p>みなさんは以下のような詩を聞いたことがあるでしょうか?</p> <p> 雨にも負けず<br> 風にも負けず<br> 雪にも夏の暑さにも負けぬ<br> … </p> <p>これは今は亡き宮沢賢治さんが残した「雨ニモマケズ」の一部です。</p> |

補足:各段落の初めにインデントを取る方法
最後に補足として、各段落の初めにインデントを取る方法を紹介します。
各段落にインデントを取りたい場合はtext-indentプロパティを使用すればOKです。
|
1 2 3 |
p { text-indent: 16px; } |

上の例では「text-indent: 16px」と指定しているため、16pxのインデントを取っています。
まとめ・pタグは段落のまとまりを囲うHTMLタグ!
まとめです。今回は段落のまとまりをマークアップするのに使用するpタグの基本的な使い方やbrタグとの違い・注意点を解説しました。
pタグは最もよく使うHTMLタグの1つなので、正しい使い方をしっかりと覚えておくようにしましょう。
なおpタグで追加したテキストの大きさを変えたり、色を変えたりしたい場合は、以下のようなCSSプロパティが利用できます。各CSSプロパティの使い方は別記事にて解説しておりますので、興味がある方はこちらもご覧ください。
テキストに使用できるCSS一覧
今回は以上になります。
最後までご覧いただき、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







