CSS 総合1-2 内部スタイルシート形式
内部スタイルシート形式 総合レッスン1で作成したHTMLファイルをスタイルを調整してください
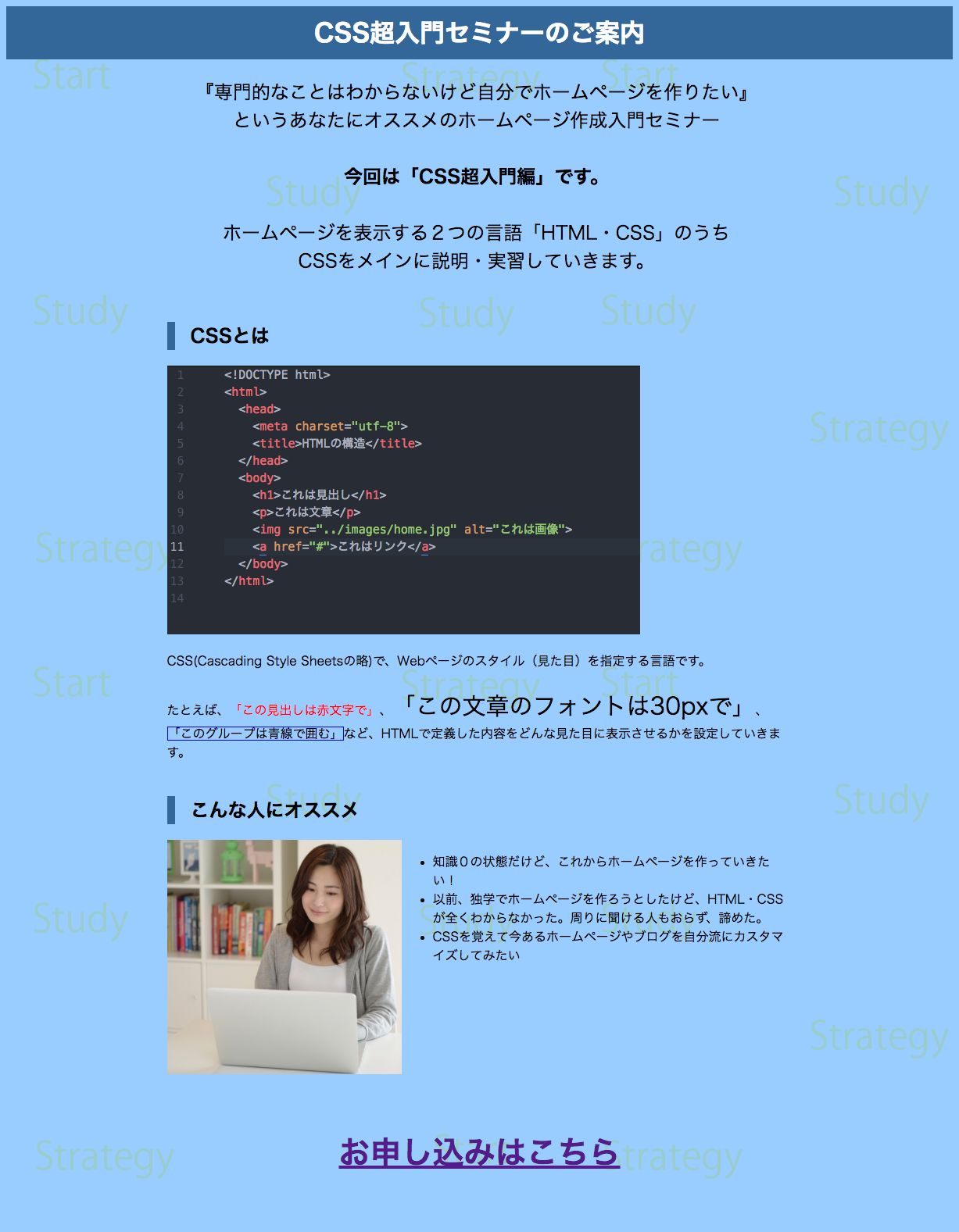
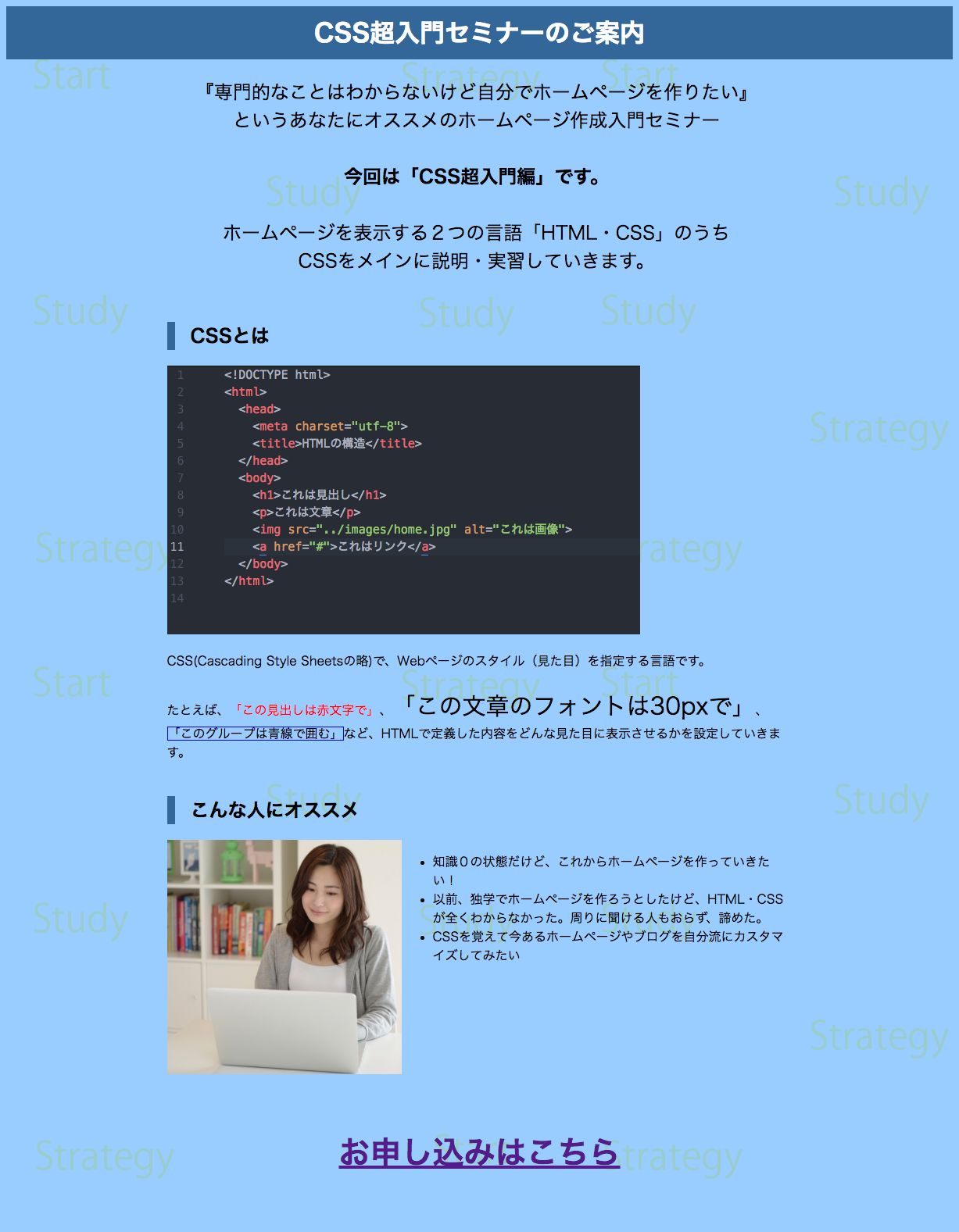
図2 HTML(CSSあり)

厳密な余白や横幅・高さ・フォントサイズは任意で設定して構いません。
大体同じような見た目のページが作成できればOKです。
設定手順
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダ上に、「css-sougou1-2」フォルダを作成します。

Atomを開き、先ほど作成したデスクトップ上のWebst8>css-sougou1-2フォルダにファイル名「sougou1-2.html」で保存します。(MacはCommand+S、WindowsはControl+Sで保存できます。)

「sougou1-2.html」が作成されたことを確認します。

sougou1-2.htmlに総合レッスン1で作成したHTMLコードを元に、内部スタイルシート形式でCSSを記述していってください。
総合レッスン1のHTMLコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body style="background:url(images/bg-sample2.png);"> <h1 style="text-align:center;background:#336699;color:white;padding:10px;margin:0;">CSS超入門セミナーのご案内</h1> <div style="width:800px;margin:0 auto;"> <p style="text-align:center;font-size:24px;"> 『専門的なことはわからないけど自分でホームページを作りたい』 <br> というあなたにオススメのホームページ作成入門セミナー <br><br> <span style="font-weight:bold;">今回は「CSS超入門編」です。</span> <br><br> ホームページを表示する2つの言語「HTML・CSS」のうち <br> CSSをメインに説明・実習していきます。 <br><br> </p> <h2 style="border-left:10px #336699 solid;padding-left:20px;">CSSとは</h2> <p><img src="images/html-source.png" alt=""></p> <p> CSS(Cascading Style Sheetsの略)で、Webページのスタイル(見た目)を指定する言語です。 <br><br> たとえば、<span style="color:red;">「この見出しは赤文字で」</span>、<span style="font-size:30px">「この文章のフォントは30pxで」</span>、<span style="border:1px blue solid">「このグループは青線で囲む」</span>など、HTMLで定義した内容をどんな見た目に表示させるかを設定していきます。 <br><br> </p> <h2 style="border-left:10px #336699 solid;padding-left:20px;">こんな人にオススメ</h2> <div style="float:left;"> <img src="images/girl1.jpg" alt="女性" style="width:300px"> </div> <div style="float:left;width:500px;"> <ul> <li>知識0の状態だけど、これからホームページを作っていきたい!</li> <li>以前、独学でホームページを作ろうとしたけど、HTML・CSSが全くわからなかった。周りに聞ける人もおらず、諦めた。</li> <li>CSSを覚えて今あるホームページやブログを自分流にカスタマイズしてみたい</li> </ul> </div> <div style="clear:both;"></div> <br> <p style="text-align:center;font-size:40px;font-weight:bold;"><a href="https://webst8.com/seminar/css">お申し込みはこちら</a></p> </div> <br> </body> </html> |
画像は下記をダウンロードして利用してください。



一通りできたら「sougou1-2.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
内部スタイルシート、外部スタイルシートの場合、class属性などをセレクタにうまく利用する指定することによって、ここのpタグはフォント24pxにして、次のpタグはフォント40pxにするなどの細かい設定ができるようになります。
答え
ファイル類一式
ソースコード
下記は内部スタイルシート形式の回答一例です。
文章と同じように書き方は何通りもありますので、表示結果が同じであれば問題ありません。
sougou1-2.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> body{ background:url(images/bg-sample2.png); } h1{ text-align:center; background:#336699; color:white; padding:10px; margin:0; } h2{ border-left:10px #336699 solid; padding-left:20px; } .container{ width:800px; margin:0 auto; } .text-center{ text-align: center; } .text-red{ color:red; } .border-blue{ border:1px solid blue; } .font-24{ font-size:24px; } .font-30{ font-size:30px; } .font-40{ font-size: 40px; } .bold{ font-weight: bold; } .float-left{ float:left; } .reccomend-img{ float:left; } .reccomend-img img{ width:300px; } .reccomend-main{ float:left; width:500px; } .clearfix{ clear:both; } </style> </head> <body> <h1>CSS超入門セミナーのご案内</h1> <div class="container"> <p class="text-center font-24"> 『専門的なことはわからないけど自分でホームページを作りたい』 <br> というあなたにオススメのホームページ作成入門セミナー <br><br> <span class="bold">今回は「CSS超入門編」です。</span> <br><br> ホームページを表示する2つの言語「HTML・CSS」のうち <br> CSSをメインに説明・実習していきます。 <br><br> </p> <h2>CSSとは</h2> <p><img src="images/html-source.png" alt=""></p> <p> CSS(Cascading Style Sheetsの略)で、Webページのスタイル(見た目)を指定する言語です。 <br><br> たとえば、<span class="text-red">「この見出しは赤文字で」</span>、<span class="font-30">「この文章のフォントは30pxで」</span>、<span class="border-blue">「このグループは青線で囲む」</span>など、HTMLで定義した内容をどんな見た目に表示させるかを設定していきます。 <br><br> </p> <h2>こんな人にオススメ</h2> <div class="reccomend-img"> <img src="images/girl1.jpg" alt="女性"> </div> <div class="reccomend-main"> <ul> <li>知識0の状態だけど、これからホームページを作っていきたい!</li> <li>以前、独学でホームページを作ろうとしたけど、HTML・CSSが全くわからなかった。周りに聞ける人もおらず、諦めた。</li> <li>CSSを覚えて今あるホームページやブログを自分流にカスタマイズしてみたい</li> </ul> </div> <div class="clearfix"></div> <br> <p class="text-center bold font-40"><a href="https://webst8.com/seminar/css">お申し込みはこちら</a></p> </div> <br> </body> </html> |
