サーバー・ドメインを使ってホームページを作る
もくじ
【はじめに】自分でホームページを作成するために知っておきたいこと
まずは、ホームページの仕組みや、ホームページを作るために用意しなければならないものを説明していきます。
ホームページを閲覧するための仕組み

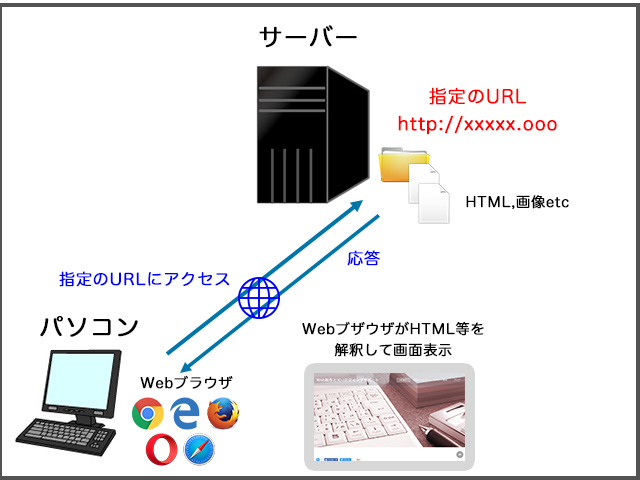
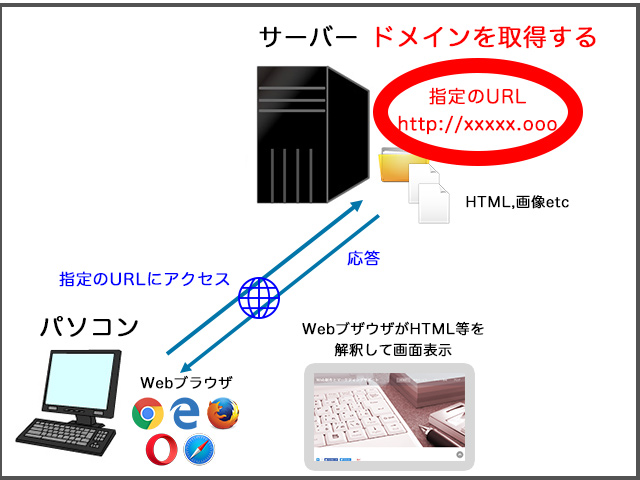
まずホームページの仕組みについて簡単に説明します。通常、ユーザーはホームページを下記のような流れで閲覧しています。
ホームページ閲覧の流れ
- パソコンがChromeなどのWebブラウザで指定のURLにアクセスする
- インターネット上のサーバー及びWebサイトが特定される
- Webサイトがパソコンに向かってHTMLや画像などを応答(送信)する
- Webブラウザが送られてきたHTML等を解釈して画面を表示する
ホームページを開設するために必要なもの

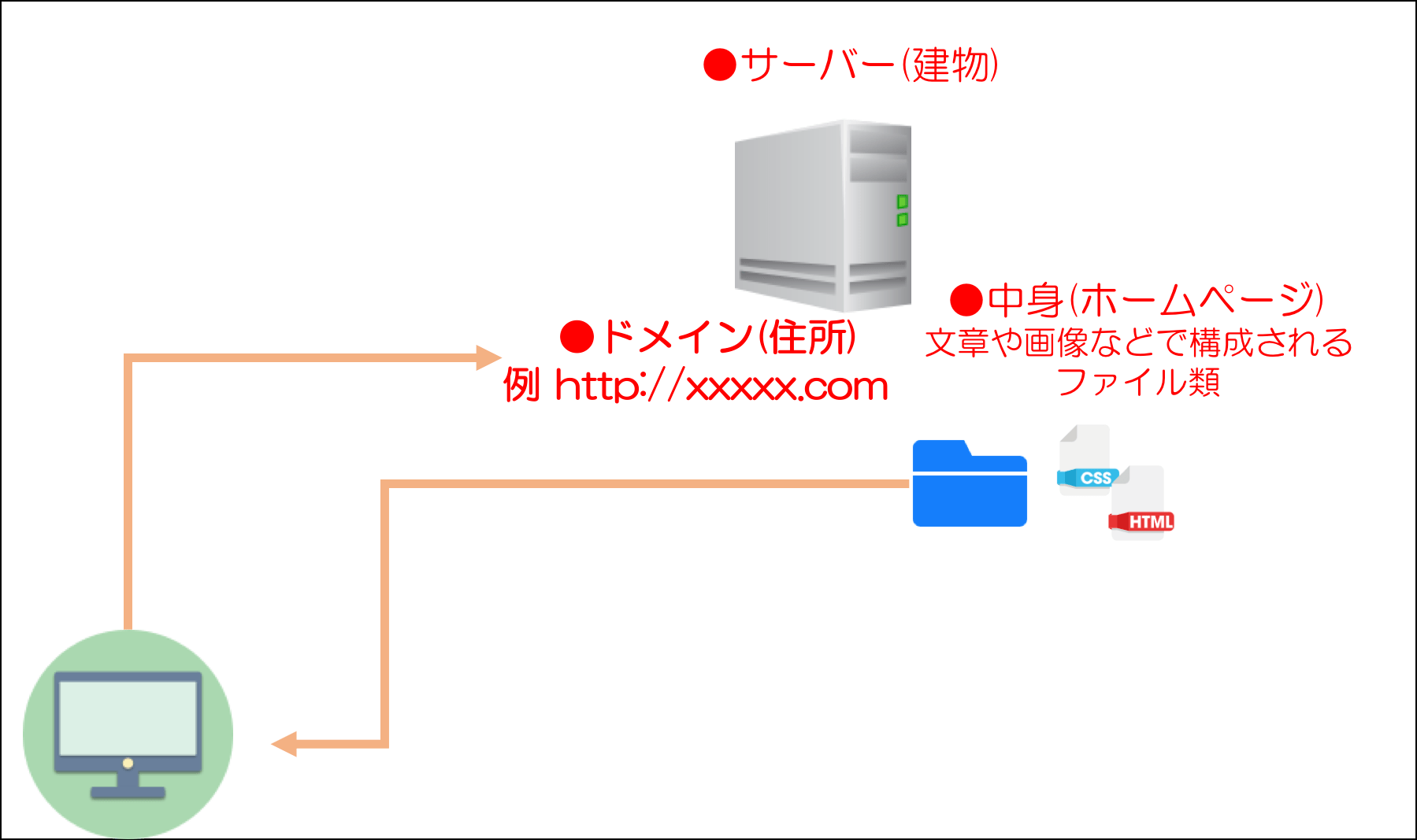
さきほど「URLを入力」することで「サーバーが特定」されて「該当のホームページ」が表示される流れを説明しました。すなわち、ホームページを開設するためには「URL(ドメイン)」と「サーバー」と「ホームページ(中身)」が必要になります。
ホームページ開設に必要なもの
- サーバー:インターネット上の建物・部屋のようなもの
- ドメイン:インターネット上の住所のようなもの
- ホームページ(中身):建物・部屋の中にあるコンテンツ・サービスのようなもの(文章や画像などで構成されるHTMLなどのファイル類)
なお、Webサイトを構築する方法にはいくつか形態がありますが、ここでは一番スタンダードな方法である「独自ドメイン+レンタルサーバー」上にホームページを作成していく手順で説明していきます。
ホームページの作成手順
- レンタルサーバー会社からサーバーを借りる
- ドメインサービス会社からドメインを取得する
- サーバーに中身(ホームページ)を構築する
※JimdoやWixなどのクラウド型のホームページ作成サービスを利用する場合は、ドメイン取得、サーバー契約などをそれぞれ意識せずに全てWeb上からまとめてホームページを作ることも可能ですが、ここでは割愛します。
【ステップ1】レンタルサーバー会社でサーバーを契約する
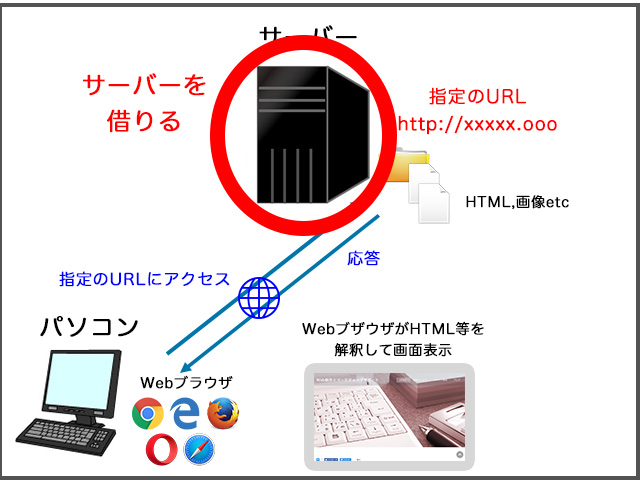
レンタルサーバーとはインターネット上の建物

まずはWebサイトの入れ物となる建物「サーバー」を準備する必要があります。
現実世界で、「一戸建て」、「ワンルームマンション」、「寮・シェアハウス」といったタイプがあり、広さや設備によって価格がピンキリであるのと同様に、サーバーもいくつかのタイプがあり価格もピンキリです。
いくつかのタイプがありますが、個人が初めてホームページを持つ場合は「レンタルサーバー会社」で「レンタルサーバー」を契約するのが一般的です。
レンタルサーバーも複数のプランがあり価格もピンからキリですが、個人向けだとおおよそ月額500〜1,000円くらいが一般的です。
レンタルサーバーを提供している会社として、エックスサーバー、ロリポップ!、さくらのレンタルサーバなどが有名でよく利用されています。
(※)無料で使えるレンタルサーバー「無料レンタルサーバーXFREE」
【ステップ2】独自ドメインを取得する
ドメインとはインターネット上の住所

サーバーを用意すると同時に、インターネット上の住所に当たるドメインも取得する必要があります。
レンタルサーバーを契約した直後は、初期ドメインというレンタルサーバーのサブドメイン(xxxx.xsrv.jpや、xxxx.sakura.ne.jp、xxxx.lolipop.jpなど)が利用できます。
このサブドメインは実際のビジネス・ブログには不向きです。将来的にそのままビジネスで長く使う可能性がある場合は、自分専用のドメイン(独自ドメイン)も準備する必要があります。ドメイン名は後から変更できず、訪問者に直接見える内容でSEOにも影響しますのでとても重要です。
本サイトの場合は「webst8.com」が独自ドメインです。
独自ドメインは、「xxxx(自分の欲しい名前)」×「トップレベルドメイン」
の組み合わせからどれにするかを選ぶ形になります。
今はその意味が薄くなりましたが元々は「.com」は商用、「.net」はネットワーク関係を意味しています。法人の場合は「co.jp」を取得することもできます。
■代表的なトップレベルドメインと、語源
| ドメイン名 | 主な意味 | 備考 |
|---|---|---|
| .com | 商業・商用用途で世界的に広く使用されています。 | 語源はcommercial(商業・商用) |
| .net | オンラインビジネスや起業によく利用されます。 | 元々はネットワーク関係を意味しています。 |
| .org | 非営利団体でよく使用されます。 | organization(組織) |
| .info | 情報提供のホームページでしばしば使用されます。 | 2001年10月1日運用開始 |
| .biz | 商用のドメインで企業に使用されることがあります。 | 2001年5月21日受付開始 |
| .jp | 日本国内にいる人間しか取得できないるドメイン | |
| .co.jp | 法人用ドメイン | 法人登記資料などの提出が必要 |
独自ドメインの取得方法
トップレベルドメインが「.com」や「.net」の独自ドメインを取得する場合、おおよそ年額1,000〜2,000円程度の取得・更新費用がかかります。
レンタルサーバー会社がエックスサーバーであれば、そのままエックスサーバーで独自ドメインを契約することができます。
ロリポップであれば同じ会社のドメイン専用サービス「ムームードメイン」から、さくらインターネットであればそのままさくらインターネットで独自ドメインを契約することができます。
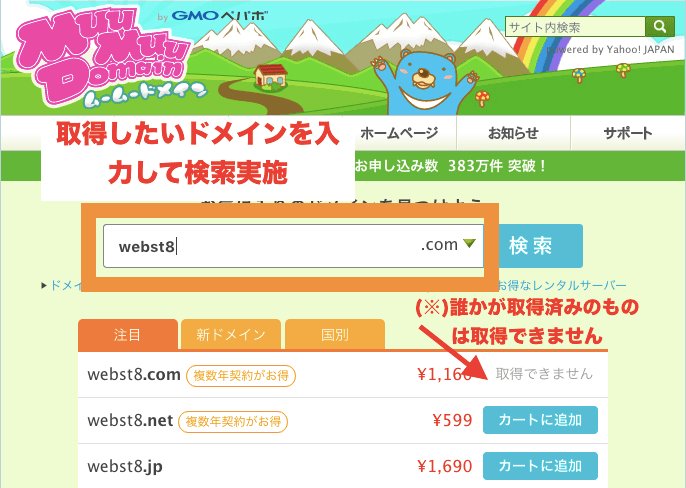
以下は、ムームードメインで独自ドメインを取得する場合の画面です。

上記のように、取得したいドメインを入力して検索→カートに追加をして取得手続きを進めていきます。すでに誰かが取得済みのドメインは取得できません。
会社によりキャンペーンなどで数百円〜千円程度の取得費用の違いはありますが、初めてホームページを自分で作る場合は、契約した会社でドメインを取得したほうが設定が簡単でおすすめです。
独自ドメインを提供している会社・サービス
| 項目 | エックスサーバー | ムームードメイン | さくらレンタルサーバー |
|---|---|---|---|
| 特徴 | 業界トップクラスの高コストパフォーマンスを 誇るレンタルサーバー。 独自ドメインはインフォパネルの 「追加のお申し込み」より取得できます。 |
.com .net .jp .co.jpなど多種多様なドメインを 取得・登録できる国内最大級の ドメイン総合サービスです。 |
独自ドメインを使ったブログの開設や WordPressを使ったサイトの運営には 必須のドメインを簡単に取得可能です。 |
| 運営会社 | エックスサーバー株式会社 | GMOペパボ株式会社 | さくらインターネット株式会社 |
また、エックスサーバーなどは契約時に独自ドメイン1個プレゼントキャンペーンを実施している場合もあります(キャンペーン実施時のみ)。詳しくは各公式サイトより情報を確認してみてください。
ほかにも、ドメインの取得はGoogleで「ドメイン 取得」などで検索するとたくさんの会社が出てきます。「お名前.com」も有名なドメインサービス会社です。
ただし、ドメインを取得したところの管理画面からネームサーバー設定というドメイン名をどのレンタルサーバーで利用するかを関連づける設定が必要になります。
詳しい設定はドメイン取得したところの各ヘルプなどに従ってネームサーバーの設定をしてみてください。
●関連記事)https://webst8.com/blog/about-nameserver/
今回は独自ドメインの取得前提でお話ししましたが、たとえば以下のような場合は無料ドメインでも良いと思います。
- 検証や勉強目的、ビジネス目的ではない(趣味)場合でホームページを立ち上げたい。
- 期間限定の告知やサンプルページなどの特定用途で立ち上げたい。
【ステップ3】中身(ホームページ)を作成する
さて、これでレンタルサーバーの契約とドメインの登録が完了してWebサイトを構築する準備が整いました。家に例えると今はマンションを契約直後の状態で家具も何もない状態です。
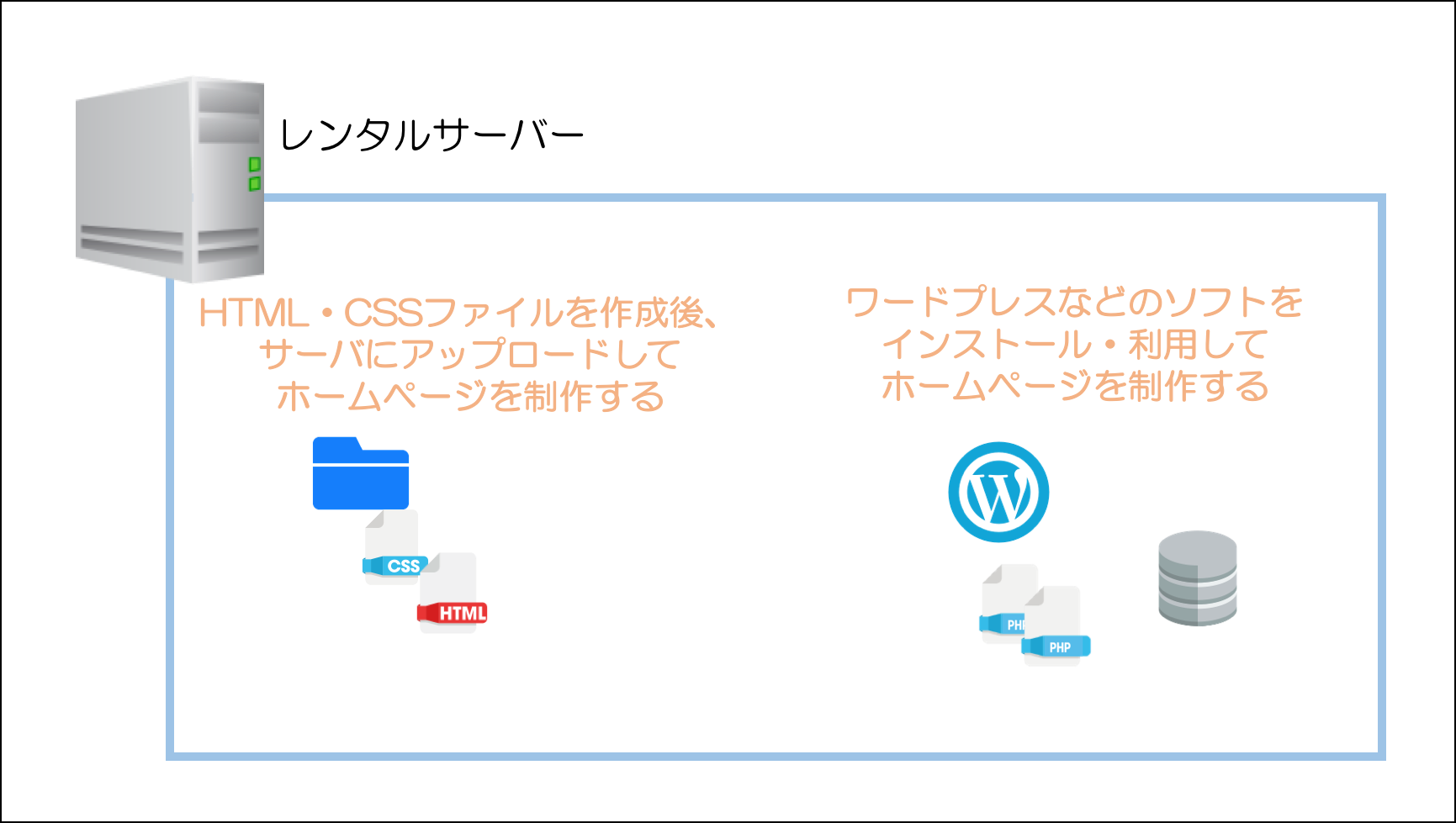
ここからはサーバー(建物)の中にホームページ(中身)を作成していきます。
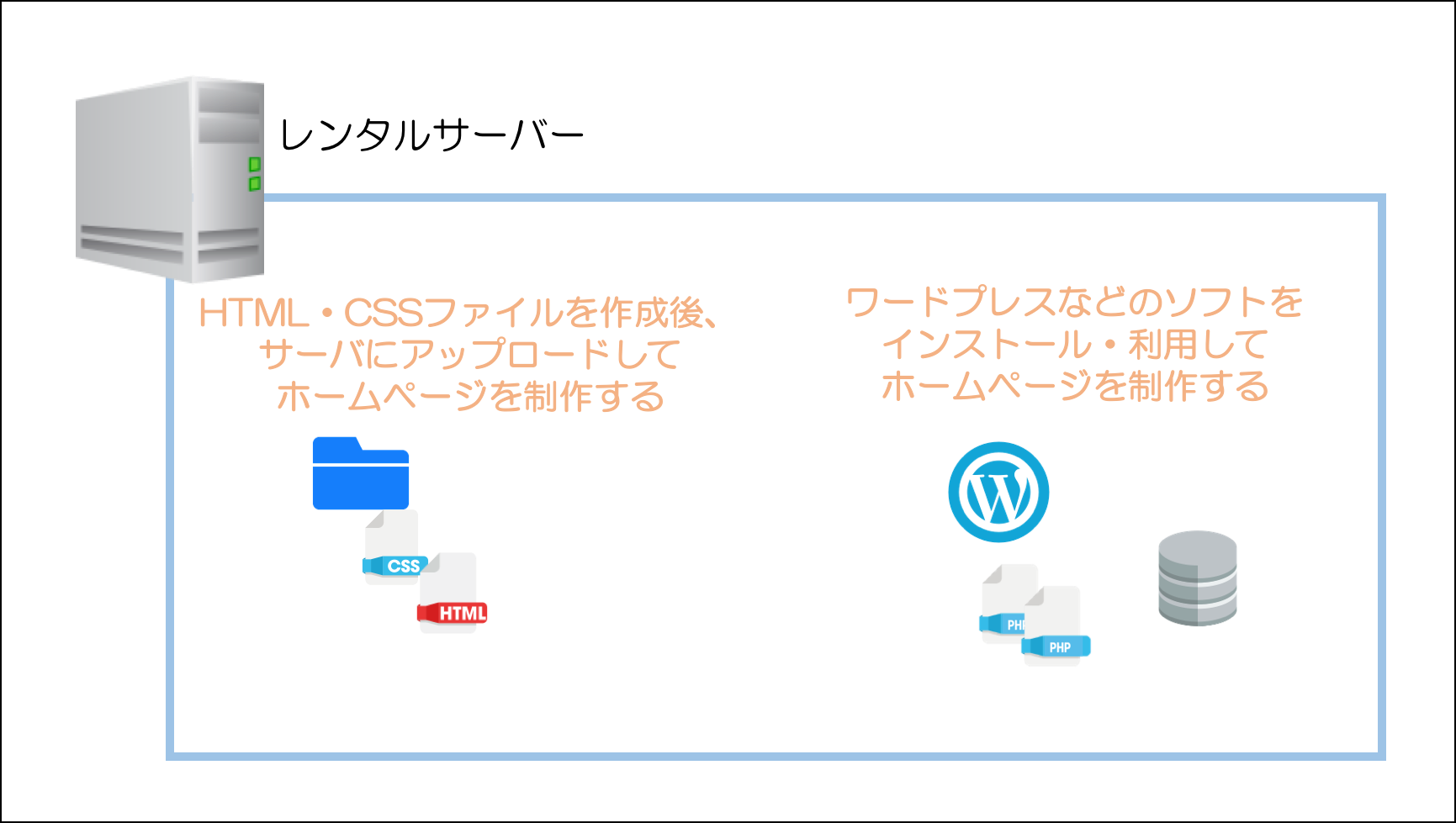
ホームページは大きくWordPressのようなソフトウェアをつかって制作する場合とHTMLファイル等を自分で作成して構築する場合2パターンがあります。

HTML・CSSでホームページを作成する
2つ目はHTML・CSSといわれる言語を記述してホームページを作成する方法です。
HTMLとはHyper Text Markup Languageの略です。Webページの構造を定義する言語です。CSSとは、Cascading Style Sheetsの略で、Webページのスタイル(見た目)を指定する言語です。先ほどのHTMLと一緒に使います。
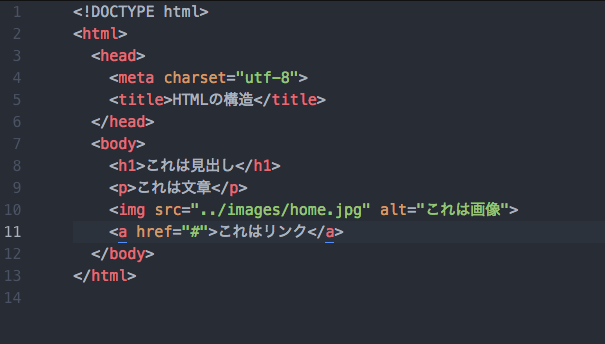
<html>のような『タグ』と言われるかたまりを使って文章や画像を加えたり、リンクを貼ることができます。

ここでは、下記のようなシンプルなHTMLを作成してWebページを作成してみます。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello World!!</title> </head> <body> <p>こんにちは 僕の(私の)ホームページ!!</p> </body> </html> |
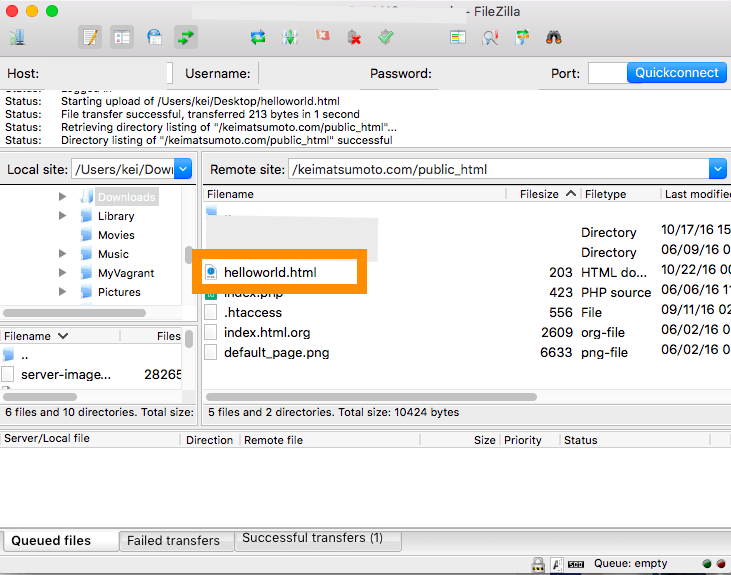
上記のHTMLファイルを契約したサーバーにファイル転送ソフトなどを使ってアップロードします。

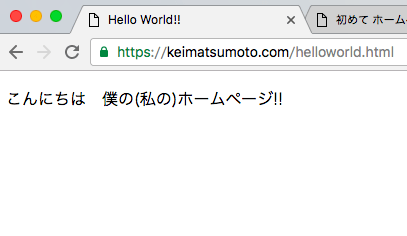
Webブラウザで指定のURLでアクセスすると作成した内容をホームページとして閲覧することができます。

このようにHTMLファイルなどを自分で作成してサーバーにアップロードすることでホームページを作ることができます。
ただし、この方法の場合は、HTMLやCSSなどの専門知識がないとホームページを持つことができません。そこで、最近ではワードプレスなどのホームページ作成ソフトもよく使われます。
WordPressなどのソフトウェア(CMS)を利用してホームページを作成する
1つ目は、ワードプレスなどのソフトウェア(CMS)を利用してホームページを作成する方法です。
最近では、HTMLやCSSを知らなくてもある程度自由にホームページを作れるソフトウェアがよく利用されています。このソフトウェアのことをCMS(コンテンツマネジメントシステム)といい、今現在、WordPressというオープンソース(無料)のCMSが世界第一位で一番有名です。
【圧倒的なWordPressシェア】世界と日本で有名なCMSシェアを徹底比較!
■2分でわかるWordPressでホームページ作成動画
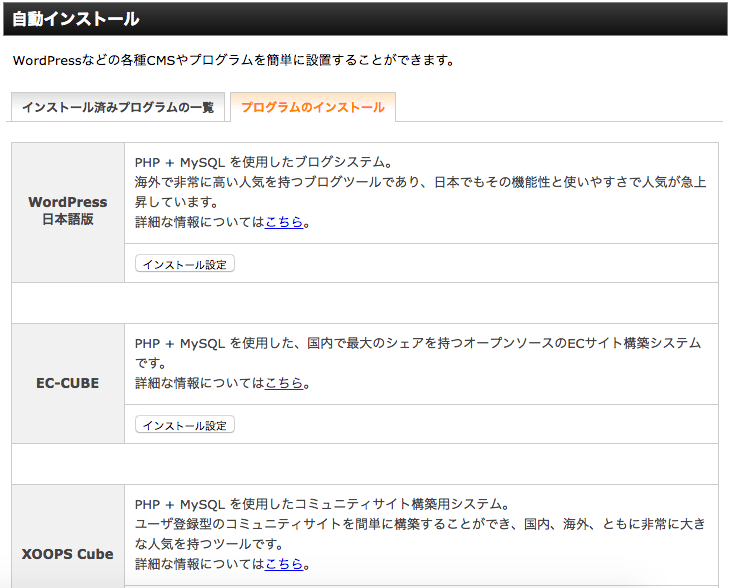
最近では多くのレンタルサーバー会社でWordPressの自動インストール機能などが用意されていて、設定方法などもたくさんインターネットで説明されています。

HTML・CSSなどの静的サイトとWordPressなどのCMSの違い
ただ、ワードプレスなどのソフトを利用していても、細かいレイアウト調整にはHTML・CSSの知識が必要になってくるので、やりながら覚えていくのがよいのではないでしょうか。
一つ目にご紹介したHTML・CSSでサイトを構築するサイトを静的サイトと言います。一方、WordPressをはじめとしたCMSは、今日主流となりつつあるWebサイトの構築手法です。

静的サイトはページ数の少ないサイトやランディングページなどに向いています。一方、WordPressなどのCMSを利用したサイトはコンテンツ量が多いコーポレートサイトやメディアサイト、ブログなど日々、更新作業が発生するサイトに向いています。
CMSを利用したホームページは、基本的に更新作業は管理画面から行いますので、専門知識がなくてもある程度は日々の更新が可能です。
| HTML・CSSなどの静的サイト | WordPressなどのCMS | |
|---|---|---|
| 用途 | 少ないページ数のサイトやLPに適している | 中規模以上、更新の多いのサイトに適している |
| 作成・更新方法 | HTML・CSSで作成・更新する | 管理者用のページから作成・更新する |
| 注意点 | HTMLやCSSを知っていないと更新・修正することができない。 | ソフトウェアのバージョンアップなどの管理が必要 自在にカスタマイズしようと思うとプログラミングやソフトウェア仕様の知識が必要 |