HTMLCSSセミナー 演習3
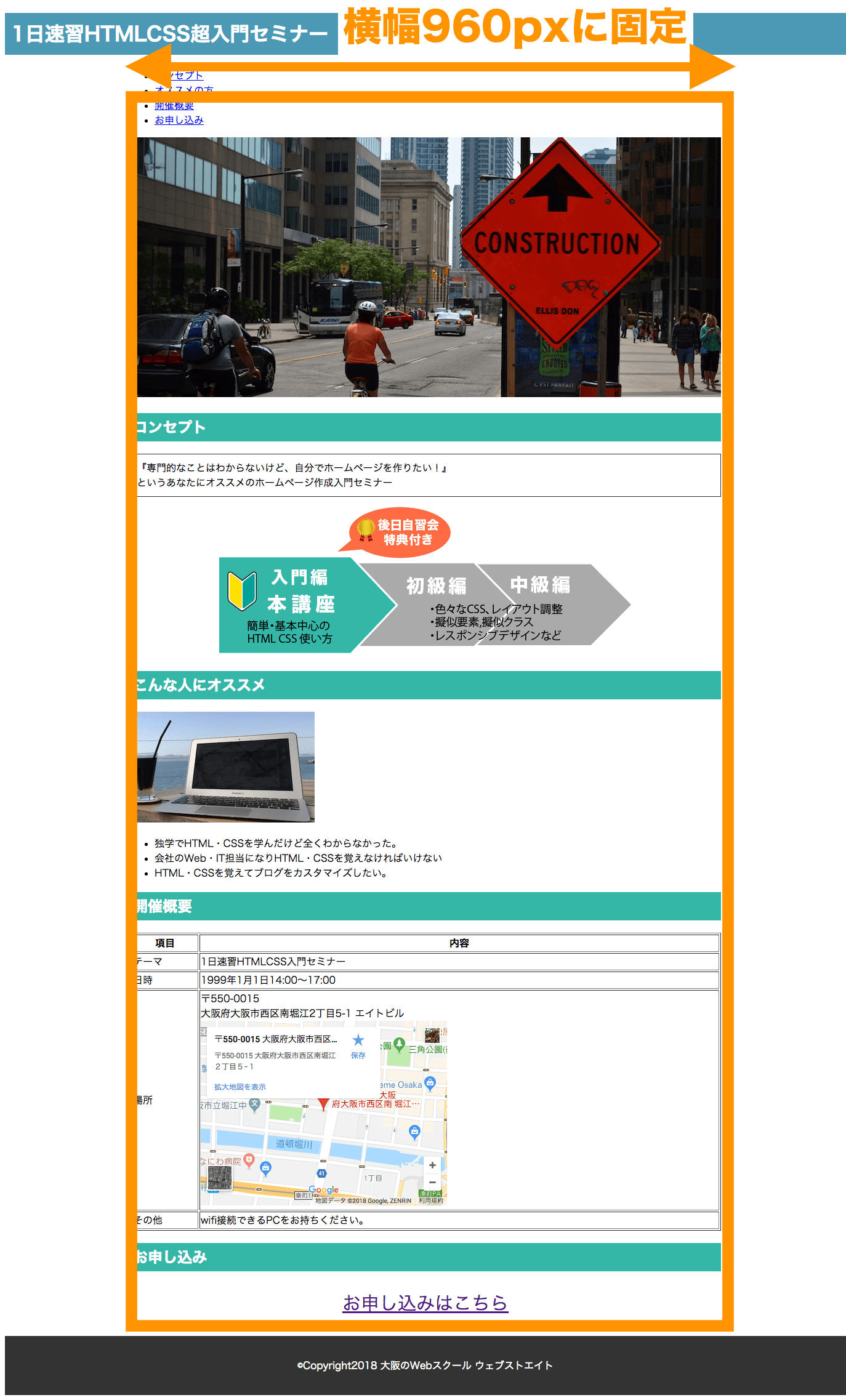
下記のセミナー申し込みページを作成してください。
先ほど作成したWebのコンテンツを960pxで固定して真ん中寄せしてください。

ヒント
下記の雛形を利用して作成してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSSセミナー実習デモ</title> </head> <body> <header> <h1>1日速習HTMLCSS超入門セミナー</h1> <nav> ????(ul,liでリストを入れる) ????(liの中にaを入れてリンクを作る) </nav> <p> ????(imgで画像を入れる) </p> </header> <section id="concept"> <h2>コンセプト</h2> <p> 『専門的なことはわからないけど、自分でホームページを作りたい!』 <br> というあなたにオススメのホームページ作成入門セミナー </p> <p> ????(imgで画像を入れる) </p> </section> <section id="osusume"> <h2>こんな人にオススメ</h2> <p> ????(imgで画像を入れる) </p> ????(ul,liでリストを入れる) </section> <section id="summary"> <h2>開催概要</h2> ????(tableで表を入れる) </section> <section id="contact"> <h2>お申し込み</h2> <p> ???(リンク(https://webst8.com/seminar/1day-htmlcss/#contact)を入れる) </p> </section> <footer> <p>©Copyright2018 大阪のWebスクール ウェブストエイト</p> </footer> </body> </html> |
画像とテキストは下記をダウンロードして使用してください。
images
■Googleマップの埋め込み方
「場所」では、Googleマップを埋め込んでいます。下記を参照して、Googleマップの埋め込みコード(iframeタグ)を取得して、HTMLの中に貼り付けてください。
Googleマップの埋め込み方
こたえ
下記zipファイルに答えを格納しています。
sample-1-1
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSSセミナー実習デモ</title> <meta name="robots" content="noindex"> </head> <body> <header> <h1>1日速習HTMLCSS超入門セミナー</h1> <nav> <ul> <li><a href="#concept">コンセプト</a></li> <li><a href="#osusume">オススメの方</a></li> <li><a href="#summary">開催概要</a></li> <li><a href="#contact">お申し込み</a></li> </ul> </nav> <p> <img src="images/main-visual.jpg" alt="メインビジュアル"> </p> </header> <section id="concept"> <h2>コンセプト</h2> <p> 『専門的なことはわからないけど、自分でホームページを作りたい!』 <br> というあなたにオススメのホームページ作成入門セミナー </p> <p> <img src="images/seminar-level.png" alt="セミナーのレベル"> </p> </section> <section id="osusume"> <h2>こんな人にオススメ</h2> <p><img src="images/page-sample.jpg" alt="パソコン"></p> <ul> <li>独学でHTML・CSSを学んだけど全くわからなかった。</li> <li>会社のWeb・IT担当になりHTML・CSSを覚えなければいけない</li> <li>HTML・CSSを覚えてブログをカスタマイズしたい。</li> </ul> </section> <section id="summary"> <h2>開催概要</h2> <table border="1"> <tr> <th>項目</th><th>内容</th> </tr> <tr> <td>テーマ</td><td>1日速習HTMLCSS入門セミナー</td> </tr> <tr> <td>日時</td><td>1999年1月1日14:00〜17:00</td> </tr> <tr> <td>場所</td> <td> 〒550-0015 <br> 大阪府大阪市西区南堀江2丁目5-1 エイトビル <br> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3281.371887349706!2d135.48991131523147!3d34.67056248044219!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e708ad639a4d%3A0xd87f660ca3a2ffa6!2z44CSNTUwLTAwMTUg5aSn6Ziq5bqc5aSn6Ziq5biC6KW_5Yy65Y2X5aCA5rGf77yS5LiB55uu77yV4oiS77yR!5e0!3m2!1sja!2sjp!4v1499502226776" width="400" height="300" frameborder="0" style="border:0" allowfullscreen></iframe> </td> </tr> <tr> <td>その他</td><td>wifi接続できるPCをお持ちください。</td> </tr> </table> </section> <section id="contact"> <h2>お申し込み</h2> <p> <a href="https://webst8.com/seminar/1day-htmlcss/#contact" target="_blank">お申し込みはこちら</a> </p> </section> <footer> <p>©Copyright2018 大阪のWebスクール ウェブストエイト</p> </footer> </body> </html> |
※改行タグ(br)や見出しタグ(h1〜h6)は答えと全く同じでなくても大丈夫です。
例)回答では見出しにh2が使われているが、h3ではダメか→OKです。問題ありません。
