WebデザイナーというとWeb制作の花形職業です。異業種・業界の人からすると「おしゃれ!格好いい」「スキルがあって良いな」という感じる人もいるのではないでしょうか。
Webデザイナーは、IT・Web業界でも非常に人気がある職業ですが、大変なところや泥臭いところがある仕事でもあります。
今回はWeb業界で人気のある職種の1つ「Webデザイナー」の仕事内容や年収、必要なスキルやなり方を詳しく解説します。
Webデザイナーとは?
Webデザイナーは一言で言うと、ウェブサイトのデザインやレイアウトを作成するお仕事です。
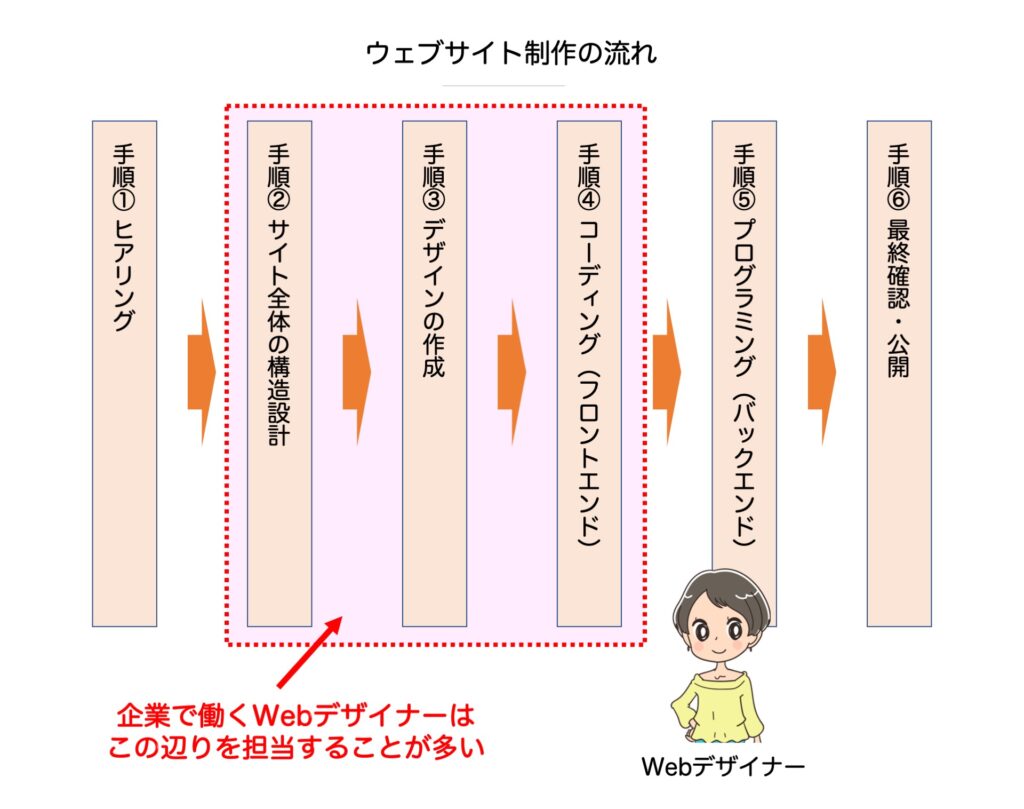
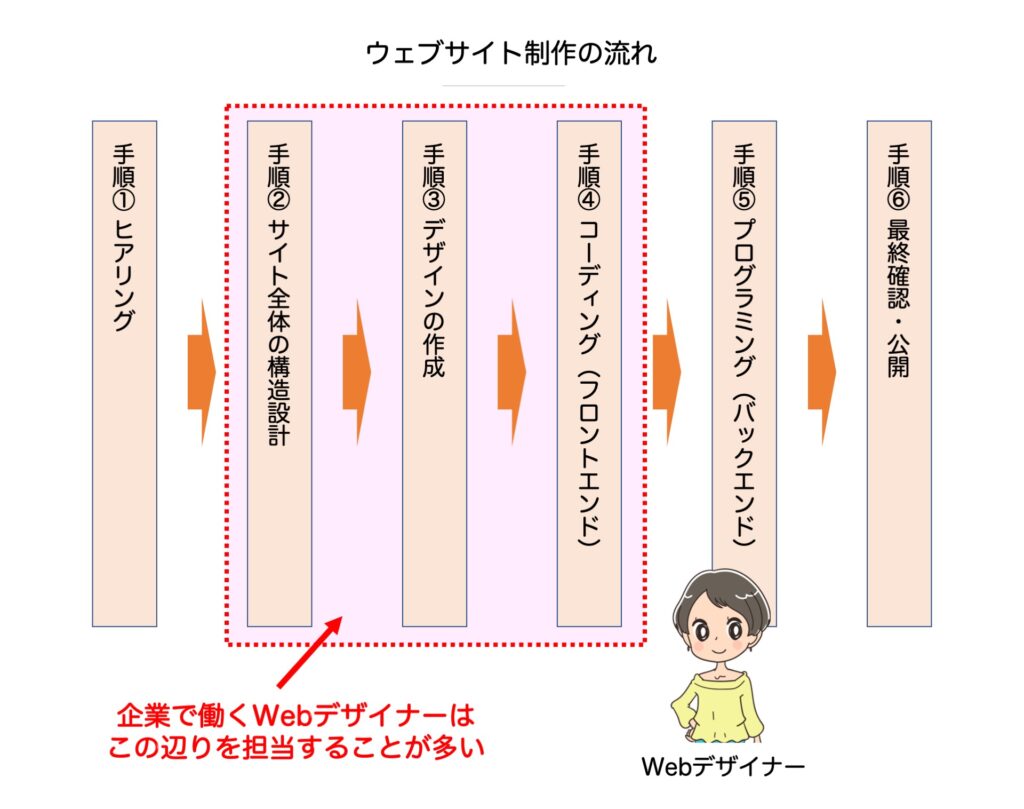
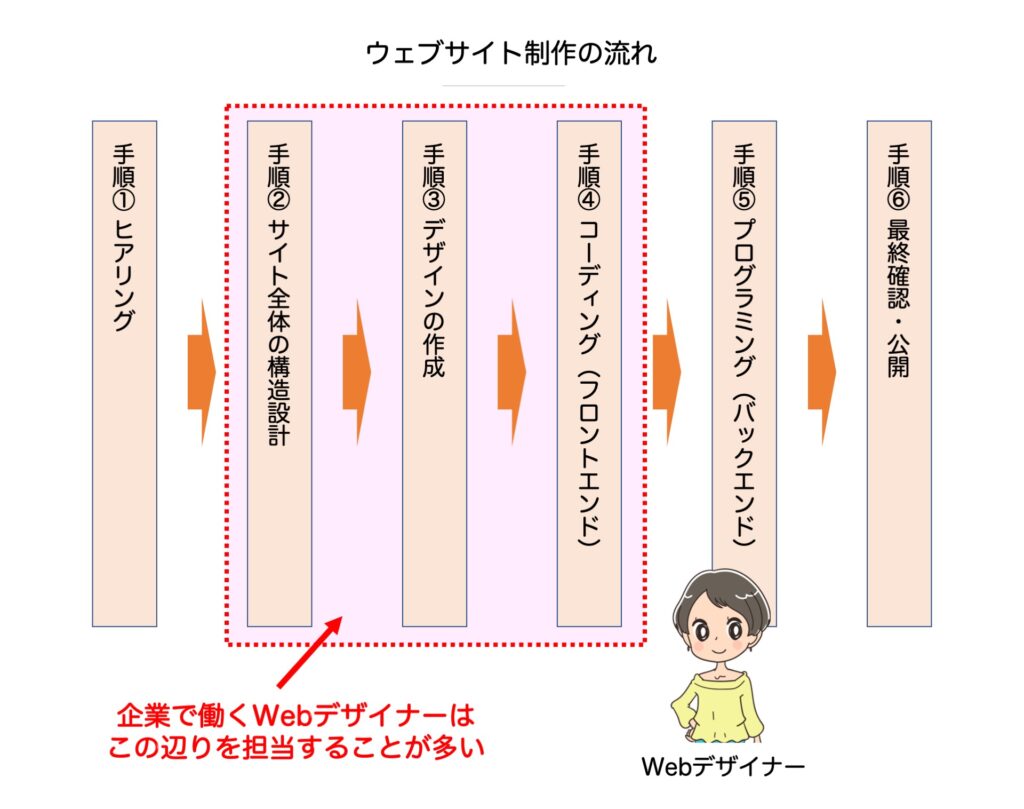
組織やプロジェクトによって異なりますが、一般的にはウェブサイト制作の流れにおける「サイト全体の構造設計」「デザインの作成」「コーディング(フロントエンド)」を担当することが多いです。

| ウェブ制作の流れ | 担当 |
|---|---|
| 手順① ヒアリング | Webディレクター |
| 手順② サイト全体の構造設計 | Webディレクター / Webデザイナー |
| 手順③ デザインの作成 | Webデザイナー |
| 手順④ コーディング(フロントエンド) | Webデザイナー /Webエンジニア(フロントエンドエンジニア) |
| 手順⑤ プログラミング(バックエンド) | Webエンジニア |
| 手順⑥ 最終確認・公開 | — |
Webデザイナーがどこまでの範囲を担当するか役割分担は企業や組織によってかなり異なります。
本記事では一般的な例でご紹介していますが、会社によっては「サイト全体の構造設計」をWebディレクターが担当していたり、小さい規模の組織だと、Webデザイナーが案件受注以降の全業務を行う場合もあります。
詳しい内容については企業によって変わるため、採用面接や企業研究時などで確認してみると良いでしょう。
Webデザイナーの仕事内容
以下ではWebデザイナーの仕事内容を詳しく解説します。
- サイト全体の構造設計
- Webデザインの作成
- コーディング(フロントエンド)
1. サイト全体の構造設計
まず1つ目は、サイト全体の構造設計です。
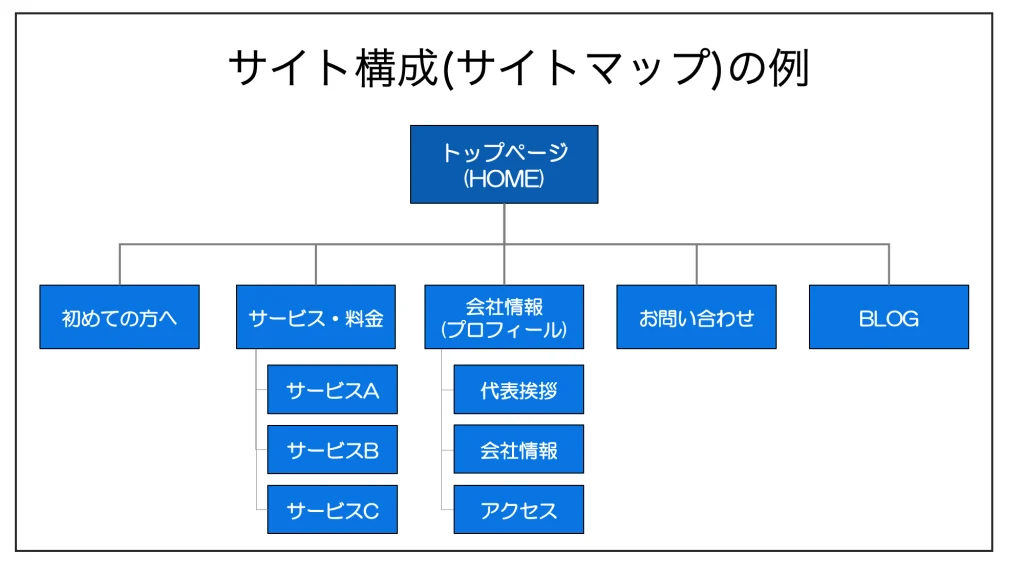
こちらのステップでは、クライアントの要望をもとに、ウェブサイトのページ構成図(サイトマップ)を作成したり、各コンテンツをどういった位置に配置するかを示した図面であるワイヤーフレームを作成したりします。

また、サイトマップをもとに、どのページにどんなコンテンツを配置するかどういった順番のレイアウトにするかなどの大まかなデザイン(ワイヤーフレーム)を作成してきます。
なお、サイトマップやワイヤーフレームはWebディレクターなど別の担当者が作成する場合もあれば、小さい会社や組織の場合はWebデザイナー自身で考案してクライアントとやり取りする場合もあります。

2. Webデザインの作成
2つ目は、Webデザインの作成です。
サイトマップやワイヤーフレームをもとに、ウェブサイトの配色やレイアウト、使用する画像などを決めていきます。
ウェブサイト全体のデザインには「Adobe XD」や「Figma」といったデザインツール、画像加工やアイコンの作成には「Photoshop」や「Illustrator」などを利用することが多いです。
| ツール | 使用目的 |
|---|---|
| Photoshop | 画像加工 |
| Illustrator | アイコンの作成 |
| Adobe XD、Figma | ウェブサイト全体のデザイン作成 |
なお、ここでできあがったデザインデータは「デザインカンプ」と呼ばれ、クライアントやチーム間でウェブサイトデザインの完成イメージを共有する役目を果たします。ここでクライアントからの要望があればデザインの修正を行います。
3. コーディング(フロントエンド)
3つ目は、コーディングです。
デザインカンプの修正が終わったら、次はHTML、CSS、JavaScriptなどのフロントエンド言語を用いて、ウェブサイトをブラウザで見れる状態にコーディングしていきます。
デザインカンプで指定されている色コードやフォント、フォントサイズなどを正確に再現し、「PC・タブレット・スマホなど異なる端末間でもレイアウトが意図通りきれいに表示されている」といったことに気をつける必要があるため、Webデザイナーには根気強さや緻密さが求められます。
なお、会社によってはコーディングはコーダーやフロントエンドエンジニアが担当する場合も多いです。ただし、「このデザインはコーディングで実装できるものなのか?」といった目安が立てられるよう、Webデザイナーもある程度のコーディングスキルを身につけておく必要があります。
Webデザイナーのやりがい・大変なところ
Webデザイナーはやりがいが多い一方、大変なところも多い仕事です。ここからはWebデザイナーのやりがい・大変なところを紹介します。
Webデザイナーの仕事のやりがい
Webデザイナーの仕事のやりがいとして、ここでは以下3点をご紹介します。
- 自分の創造力を活かせる
- デザインを通じてクライアントの売り上げに貢献できる
- 自由な働き方がしやすい
デザインを通じて顧客や世の中に貢献できる
一つ目は、デザインを通じて顧客や世の中に貢献できるという点です。
WebデザイナーはWebサイトやWebサービスのデザインを作成する仕事です。Webデザイナーが作ったWebサイトはインターネットを介して世界中の人に見てもらうことができます。
この際、特に時間をかけて考え抜いたデザインであれば、完成したときに達成感も大きいでしょう。
自分の作成したWebデザインが多くの人に見てもらえて、顧客の役に立つことは大きなやりがいの一つと言えます。
2. 専門的なスキルを伸ばすことができる
2つ目は、専門的なスキルを伸ばすことができるという点です。Webデザインには自分の創造力やアイデアを仕事に活かせる楽しさがあります。
Webデザイナーとしての実務を重ねていくうちに、デザインやWeb・IT全般の基礎力・応用力がアップできます。現場での実務経験やスキルを持っているWebデザイナーは転職先でも重宝されます。
Webデザイナーの経験やスキルを重ねていけば、会社に合わなくなったり転職したくなったりしたときに、比較的転職しやすいというメリットがあります。手に職をつけてフリーランスとして独立する人もいます。
3. 在宅・リモートワークの融通が効きやすい
3つ目は、在宅・リモートワークの融通が効きやすいという点です。Webデザイナーの業務の多くは比較的在宅での仕事がしやすい職種です。
会社員の場合は所属組織にもよりますが、「毎日9:00ー17:00で職場に出社して働かなければいけない」といった必要性が必ずしもないため、締め切りがある点や業務量の違いはあれ、比較的柔軟に時間の調整ができる傾向があります。
こういった自由な働き方ができると、モチベーションにもなります。その結果として、楽しみながら仕事ができるのもWebデザイナーのやりがいと言えます。
Webデザイナーの仕事の大変なところ
次にWebデザイナーの仕事の大変なところを紹介します。
- 自分の思うようにデザインが作れない
- 多種多様なスキルが求められる
- 業務量が多く締切に追われる
1. 自分の思うようにデザインが作れない
1つ目は、自分の思うようにデザインが作れないという点です。Webデザイナーは作成するデザインには一つの正解があるわけではありません。
デザインに対してクライアントが非常に強いこだわりを持っている場合もあります。時間をかけて自分では素晴らしいデザインができたと思っても、クライアントによっては修正依頼をたくさん受けることもあります。
場合によっては顧客から作成したデザインを否定されるようなこともあるでしょうし、修正依頼を受けた内容に納得がいかないこともあるでしょう。
そんな中でもWebデザイナーは自分の基準を持ちつつも、顧客と根気強くコミュニケーションして、柔軟に対応しなければなりません。
2. 常に勉強し続ける必要がある
2つ目は、常に勉強し続ける必要があるという点です。
Webデザイナーは、多種多様なスキルが求められます。デザインだけでなくコーディングを行う場合や、サーバーへの設置設定、サイト制作の上流工程にも参加する場合があります。
そのため、Webデザイナーにはデザイン知識だけでなくHTMLやCSS、JavaScriptといったプログラミングスキルや、サーバー・ネットワークなどのインフラの基礎知識、コミュニケーションスキルなど色々なスキルが必要です。
また、最近ではスマホやタブレットの普及により色々な端末に対応する必要がありますし、SNSの普及によりInstagramやTwitterなどSNSと連携するケースも多くなりました。
これらは時代によって常に変化し続けているため、一度スキルを習得したら終わりではなく、常に新しい技術を取り入れながら変化に対応していく必要があります。
3. 業務量が多く締切に追われるストレスがかかる
3つ目は、業務量が多く締切に追われるストレスがかかるという点です。これは企業や組織によって違いますが、通常は複数の案件を抱えていることも多いです。
Webサイトやサービスの制作には複数の人が関与するため、プロジェクトの進行を遅れさせないように締切やスケジュールの管理が重要です。
本来であれば一人一人の顧客のデザイン作成にしっかり時間をかけて集中したいのに、次々と仕事が舞い込んできて、集中できないと言ったストレスや過負荷がかかることもあるでしょう。
残業が続いている職場も多いため、ストレスや業務量の多さが理由で退職・転職する人もいるのが現状です。
Webデザイナーの平均年収
次にWebデザイナーの平均年収について紹介します。
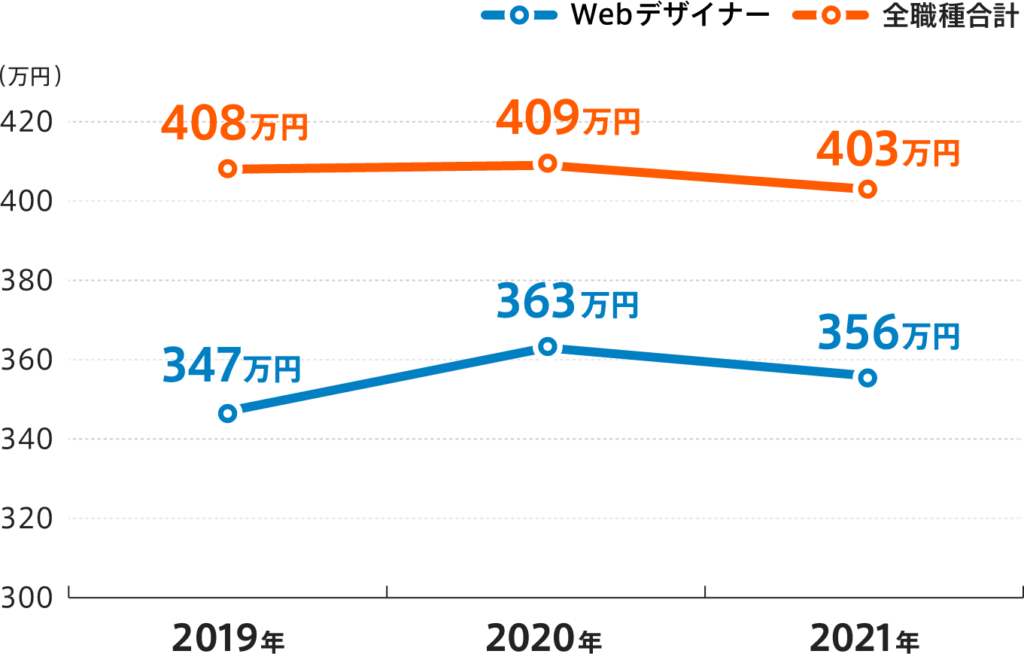
参考資料の1つとして、以下では転職情報サイト「doda(デューダ)」が発表している「Webデザイナーと全職種合計の平均年収の比較図」を引用していますが、こちらの表では平均年収が大体350万円前後となっています。

ただし、求人情報の検索サービスである「求人ボックス」では460万円と紹介されているため、Webデザイナーの平均年収レンジは350〜450万円程度と考えるのが良いかと思います。
Webデザイナーの仕事の平均年収は約459万円。日本の平均年収と比較すると高い傾向にあります。
引用:求人ボックス
月給で換算すると38万円、初任給は22万円程度が相場のようで、派遣社員やアルバイト・パートでは平均時給がそれぞれ1,990円、1,095円となっています。
日本の年収の特徴として、スキルよりも勤める企業によって給与が大体決まってしまう傾向があります。そのため、自身のスキルや実績に対して給与が低いと感じる場合は、条件の良い企業に転職することも選択肢の人です。
Webデザイナーになるのに必要なスキル・知識
ここからは、Webデザイナーになるのに必要なスキル・知識を紹介していきます。
- デザインに関する知識
- コーディングやサーバー・ネットワークの知識
- コミュニケーション能力
1. デザインに関する知識
1つ目は、デザインに関する知識です。
配色のルールやバランスの良い余白の取り方といった美しいデザインを作るための基本知識はもちろん、ユーザー目線で使いやすいデザインを作れる能力が求められます。
また、Adobe系のデザインツールを使いこなす能力も必要です。
デザインツールには様々なものがありますが、ウェブ制作においては一般的に「Photoshop」や「Illustrator」、「Adobe XD」や「Figma」と言ったツールが使われます。
| ツール | 使用目的 |
|---|---|
| Photoshop | 画像加工 |
| Illustrator | アイコンの作成 |
| Adobe XD、Figma | ウェブサイト全体のデザイン作成 |
なお、これらツールの全ての機能を覚える必要はありません。上のテーブルのように各ツールは使用目的が大体決まっているので、これらの使い方だけは最低限覚えておく必要があるでしょう。
2. コーディングやサーバー・ネットワークの知識
2つ目は、コーディングやサーバー・ネットワークの知識です。
最近では、Webデザイナーがデザインだけでなくコーディングも実施することも多いです。デザインとコーディングで分業されている場合でも、基本的なコーディングの知識を理解していないと、実装困難なデザインを作ってしまいコーダーに迷惑をかけてしまうこともあります。
そのため、最低限のコーディングスキルは身に付けておく必要があります。
また小さい企業だと、WebデザイナーがサーバーへWebサイト設置やネットワーク設定などもすることもあります。そのため、サーバーやネットワークなどの基本知識も求められます。
3. コミュニケーション能力
3つ目は、コミュニケーション能力です。
自分一人だけでなく顧客やチームと一緒に仕事を進めていくにあたって、Webデザイナーはコミュニケーション能力が求められます。
たとえば、Webデザイナーはクライアントの要望を理解してそれをデザインに落とし込んでいく必要があるため、顧客から希望や情報を聞き出したりする必要があります。
また作成したWebデザインに対して顧客から質問や修正依頼があった際に、自分がどういう意図でこのデザインにしたのか、そのデザインの必要性や変更した時のデメリットなども説明する機会もあるでしょう。
Webデザイナーが向いている人
以上のことを踏まえると、Webデザイナーは以下のような方に向いていると言えます。
- Webデザインを通じて顧客の役に立ちたい方
- 常に勉強し続けるのが好きな方
- WebデザインやIT技術が好きな方
WebデザイナーはWebデザインを作成する仕事ですが、自身のクリエイティブを発揮して顧客の役に立ちたい方に向いています。
また、Web領域は変化の激しいため常に勉強し続ける必要があります。変化を受け入れ、勉強をし続けられる人が向いているでしょう。
未経験からWebデザイナーになる方法
未経験からWebデザイナーになるには大きく2つの方法があります。
- 独学を経て未経験OKの求人に応募する
- Webデザインスクールでスキルを身につける


1. 未経験OKの求人に応募する
1つ目は、未経験OKの求人に応募するという方法です。
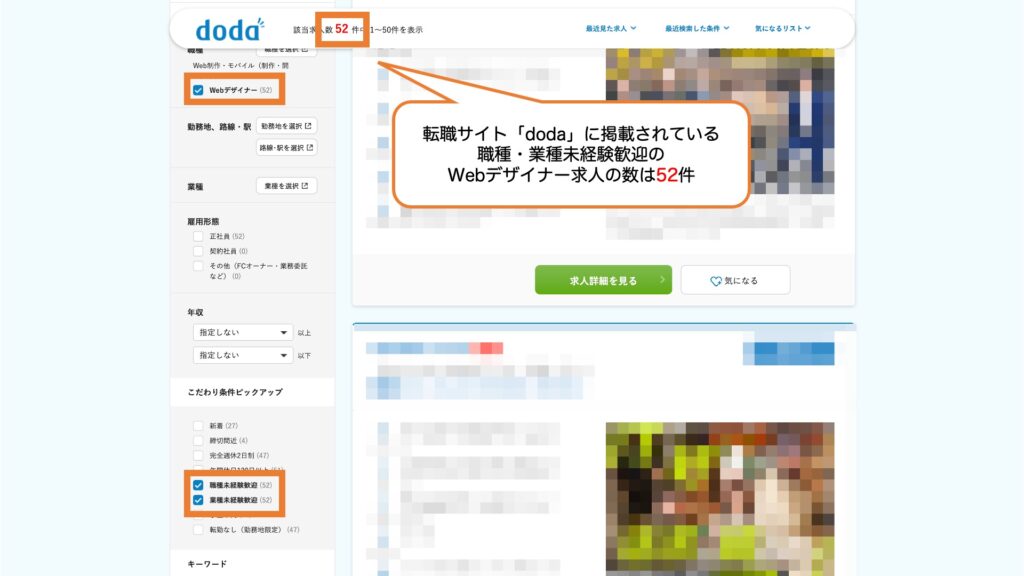
基本的にWebデザイナー求人は経験者向きのものが多いですが、中には未経験OKの求人も存在しします。20代前半であれば未経験でも人物重視・ポテンシャル採用している企業も多いでしょう。
なお、未経験OKとは言っても、企業側もできるだけ戦力になる人を探しています。新卒入社と違って、手取り足取り教えてくれる環境とは限りませんし、何も勉強していない・Webデザインに関する知識が全くない状態だと、面接で落とされることも多いのが現状です。
求人応募時にポートフォリオの提出が求められることが多いので、ある程度は独学で学び、ポートフォリオを準備しておく必要があります。

2. Webデザインスクールでスキルを身につける
2つ目は、スクールでスキルを身につけるという方法です。
初期投資できるお金や時間がある方は、スクールに通うことでWebデザイナーになるのに必要なスキルを体系的に身につけられます。また、スクールによっては転職支援サポートが付いていることもあるため、コース修了と同時にWebデザイナーが目指せます。
ただし、スクールによってデザインのみ学べるところや、プログラミングまで学べるところなど様々なので、コース内容をしっかり確認するのが大切です。
まだ何もしていない状態でいきなり企業の求人に応募するのはちょっと・・という方や、働きながら効率よくスキルを身につけていきたい人におすすめです。
なお、おすすめのプログラミングスクールについては「未経験におすすめのプログラミングスクール・Webスクール比較・一覧」をあわせてご参照ください。

Webデザイナーの将来性
最後にWebデザイナーの将来性についてですが、インターネットの普及によって個人も企業もウェブサイトを持つことが多くなってきており、Webデザイナーは今後も需要が増えていくものと予測されています。
また、2020年に蔓延したコロナウイルスの影響で、多くのビジネスでDX化(デジタルトランスフォーメーション)が進行。こうした背景もWebデザイナーの需要を加速させる一因になる可能性があります。

以下は転職情報サイト「doda」による2023年上半期の転職市場予測ですが、Webデザイナーを始め、多くのクリエイティブ職求人が増加されると予測されているようです。
2023年上半期のクリエイティブ職はWebディレクターやWebデザイナーの求人が増加
2023年上半期のクリエイティブ職における求人数は、職域によって増減に違いがあると予測されます。
2023年上半期に求人増が期待されるのは、Webディレクター、Webデザイナー、Web編集、ゲーム制作・開発といった職種です。特に経験者に対するニーズが増加するでしょう。
引用:doda
まとめ
まとめです。今回は、昨今注目を浴びている職種の1つである「Webデザイナー」の仕事内容ややりがい・大変なところ、必要なスキルやなる方法などを詳しく解説しました。


| ウェブ制作の流れ | 担当 |
|---|---|
| 手順① ヒアリング | Webディレクター |
| 手順② サイト全体の構造設計 | Webディレクター / Webデザイナー |
| 手順③ デザインの作成 | Webデザイナー |
| 手順④ コーディング(フロントエンド) | Webデザイナー / コーダー |
| 手順⑤ プログラミング(バックエンド) | Webエンジニア |
| 手順⑥ 最終確認・公開 | — |
Webデザイナーの需要は今後もしばらく高いと予測されるので、今現在Webデザイナーに転職したいと考えられている方は、まずスキル・知識を身ににつけるところから始めてみたり、実際に求人企業を探してみるところから始めてみるのはいかがでしょうか。
なお、IT業界・WEB業界への転職を考えている方向けに、以下の記事では「IT・エンジニアにおすすめの転職エージェント」をいくつか紹介しています。興味がある方はこちらも併せてご覧ください。


今回は以上になります。最後までご覧頂き、ありがとうございました。