Webエンジニアになりたい・転職したいけれどどんな仕事内容なのか気になる方も多いと思います。
Webエンジニアは、一言でまとめると「Webサイトやサービス、Webアプリケーションなどを開発する仕事」のことを言います。
今回はWeb業界で人気のある職種の1つ「Webエンジニア」の仕事内容や年収、必要なスキルやなり方を詳しく解説します。
Webエンジニアとは?Webエンジニアの仕事内容
Webエンジニアとは
Webエンジニアは、一言でまとめると「Webサイトやサービス、Webアプリケーションなどを設計・開発・保守する仕事」のことを言います。
Webエンジニアの業務内容で大きく分けると、大きく「フロントエンドエンジニア」と「バックエンドエンジニア」の2種類に分けられます。
| 名前 | 仕事内容 | 使用言語 |
|---|---|---|
| フロントエンドエンジニア | ユーザーが目にする部分(ユーザーインターフェース)を開発 | HTML、CSS、JavaScript、PHPなど |
| バックエンドエンジニア | ユーザーからは目に見えないサーバー側で動作するシステムを開発 | Java、Python、Ruby、PHPなど |
「Webエンジニア」という言葉自体はいわゆる「Web系技術者の総称」でもあるため、業務内容や職種は組織や企業によって異なる場合も多いです。
企業や組織によって「システムエンジニア」と呼ばれたり「プログラマー」と呼ばれたりする場合もあります。Webサイト/アプリ全般を担当するエンジニアということで明示的にWebエンジニアとして説明しています。
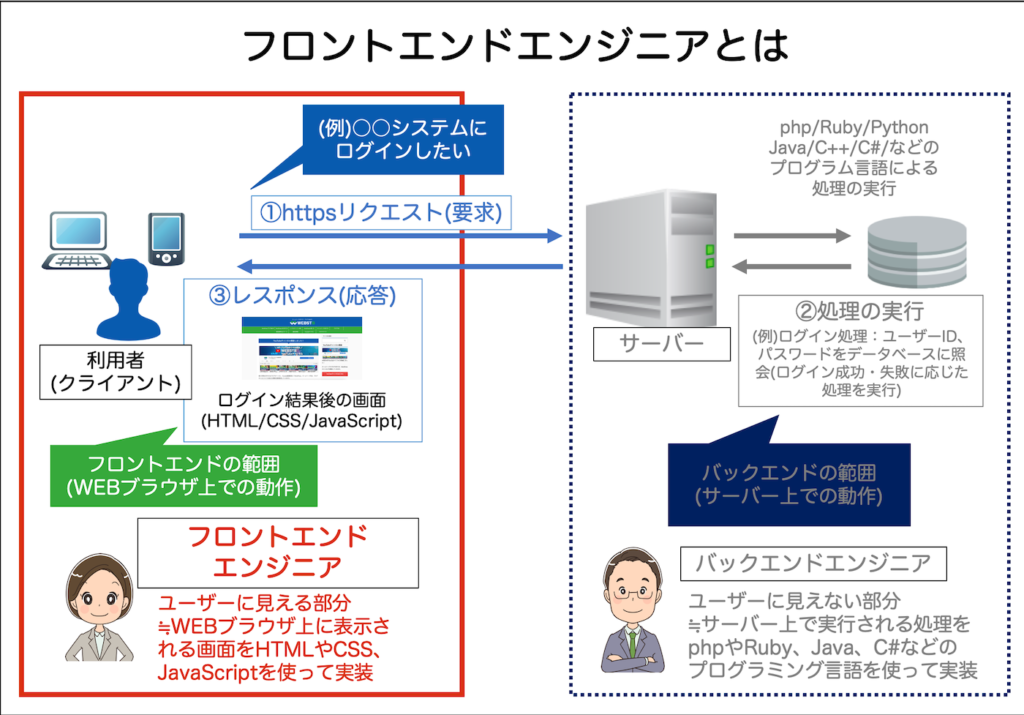
フロントエンドのWebエンジニアの仕事内容
フロントエンドエンジニアは、ユーザーが目にする画面(ユーザーインターフェース)を中心に開発していく職業です。
Webデザイナーが作成したデザインをもとにHTMLやCSS、JavaScriptなどの言語を用いて、ブラウザ上で見れる状態にしていくことがメイン業務となります。

さらに小さい組織や小規模なプロジェクトなどの場合は、Webデザイナーが行うデザイン部分もフロントエンドエンジニアが担当することもあります。システムの機能にとどまらず、クライアントと見た目のデザイン性や画面の使いやすさを話し合って調整することもあるでしょう。
フロントエンドエンジニアは、ユーザビリティを考慮した対応なども重要な業務の一部ですので、システムやアプリケーションを使うユーザーが操作しやすいように開発しなければなりません。
■フロントエンドエンジニアの業務例
- HTMLやCSS、JavaScriptを用いたコーディング
- レスポンシブ対応(PC/スマホなど)
- パフォーマンス最適化(画像の圧縮やコードの最適化など)
- WordPressやその他CMSのカスタマイズ
- クライアントサイドのセキュリティ対策
など
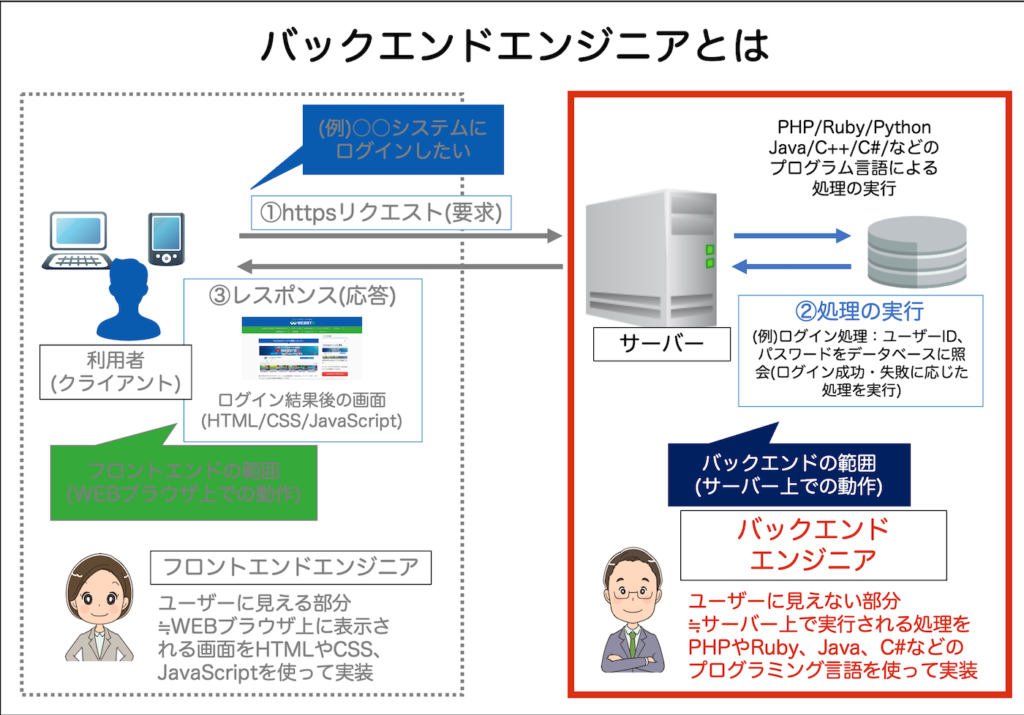
バックエンドのWebエンジニアの仕事内容
バックエンドエンジニアは、サーバー側で動作するシステム(ユーザーからは直接目に見えない)を開発していく職業です。

データベースの設計・開発をしたり、サーバーサイドの処理をJava、Python、Ruby、PHPといったプログラミング言語で実装してくのがメイン業務となります。
プログラミング言語ではありませんが、またWebサービスを提供するために必要なサーバーの選定・構築、セキュリティ対策などもバックエンドエンジニアの業務の一部です。そのため、サーバーやネットワークといったインフラに関する知識も必要です。

バックエンドで使うJavaやC#などの言語を扱うプログラマーをバックエンドエンジニアと呼びますが、プロジェクトや状況によってインフラエンジニア、サーバーエンジニアもバックエンドエンジニアと呼んでいるシーンもあります。
なお、ECサイトを例に説明すると、商品の検索や注文処理、決済処理といったシステムはバックエンド側で開発されています。
■一般的なWebエンジニアの業務例
- サーバーの選定・構築
- データベースの設計・開発
- ユーザーには見えないサーバー上で実行される処理の構築、データベースとの連携
- サーバーサイドのセキュリティ対策
など
■フルスタックエンジニア
フロントエンドからバックエンドまで全て行うエンジニアの人をフルスタックエンジニアと呼びます。小さな会社や小さなプロジェクトなどでは明確に役割が分かれておらず一人で全てこなしているエンジニアもいます。


Webエンジニアの平均年収
参考資料の1つとして転職情報サイト「doda(デューダ)」が発表している「平均年収ランキング」の情報を紹介すると、Webエンジニアの平均月収は417万円と算出されています。
参考:年収の高い職業は?平均年収ランキング(職種・職業別)【最新版】 |転職ならdoda(デューダ)
また求人情報の検索サービスである「求人ボックス」では平均年収が547万円と発表されているため、大体400万円〜550万円がWebエンジニアの平均年収レンジと考えると良いでしょう。


なお、求人ボックスの表ではWebエンジニア全体の年収レンジが348万円〜924万円と広くなっていますが、理由としては勤める企業の規模やスキルセットの違いなどが考えられます。
また、一般的にフロントエンドエンジニアに比べてバックエンドエンジニアの方が年収が高くなる傾向があります。



インターネットが普及した現代社会において、Webエンジニアが作ったサービス・アプリは生活の一部となっています。またWeb技術は日々進歩しており、今後も高機能なサービス・アプリが開発されるようになると考えられるため、Webエンジニアの需要は上昇し続けると予測されます。
Webエンジニアの仕事のやりがい・大変なところ
Webエンジニアは大変なことも多いですが、その分やりがいもたくさんあります。ここでは、Webエンジニアの仕事のやりがいや大変なところを解説します。
Webエンジニアのやりがい
Webエンジニアのやりがいとしては、以下の3つが主にあります。
- Webサイト/Webアプリケーションを完成させる達成感を味わえる
- 専門的なスキルを伸ばすことができる
Webサイト/Webアプリケーションを完成させる達成感を味わえる
1つ目は、WebサイトやWebアプレーションを完成させる達成感を味わえるという点です。
実際にプログラムを書いてできたWebサイトやWebアプリ、Webサービスを世の中にリリースできるのはWebエンジニアの仕事です。設計や開発を通してデジタル上で「ものづくり」の楽しさを味わえる仕事でもあります。
Webエンジニアは初めての分野・技術に取り組む場合も多々あるため大変なことも多いですが、それを乗り越えて実際にサービスがリリースされたときには大きな自己肯定感が感じられます。
Webサイトやサービスがリリースされた後も、利用者からの反応があったり、感謝の声をもらえるのを実感できるので、仕事のやりがいも感じられます。
専門的なスキルを伸ばすことができる
2つ目は、専門的なスキルを伸ばすことができるという点です。
現場での実務経験やスキルを持っているエンジニアは転職先でも重宝されます。能力をアピールしやすい職種ともいえるでしょう。
Webエンジニアの経験を通して開発スキルやインフラの知識・IT全般のスキルを習得していれば、会社に合わなくなったり転職したくなったりしたときに、比較的転職しやすいというメリットがあります。手に職をつけてフリーランスとして独立する人もいます。
Webエンジニアの大変なところ
次にWebエンジニアの大変なところとして、以下の2つをご紹介します。
- プレッシャーや不安がつきまとう
- ミスが許されない
1. 開発のプレッシャーや不安がつきまとう
1つ目は、開発のプレッシャーや不安がつきまとうという点です。わからないことや慣れないことをその都度教えてくれる人がいる環境はまれです。
新規のプロジェクトであれば、技術面で自分が得意でない領域に取り組まなければならない時もあるでしょう。プログラムのバグはもちろんのこと、設計や仕様の不備があればシステムとして破綻してしまうこともあります。
そんななか、自分で本当に実装できるのか、これであっているのか不安に思いながら試行錯誤して進めていくこともあります。
システム稼働後もプログラムのバグなどでトラブルが起きたり、もしセキュリティが甘ければ情報流出してしまうといった重大な事態を引き起こす可能性があります。
Webエンジニアは、そういったプレッシャーや不安のつきまとう中、十分なテスト・チェック作業を行い品質管理に力を入れることが必要があります。
急な対応や納期に追われる
二つ目は、急な対応や納期に追われるという点です。
Webアプリの開発はトラブルなく順調に進むことのほうが少ないのも事実です。納期は簡単にずらせないため、仕様変更やトラブルが続くと作業に追われて残業が増えることもあるでしょう。
法改正に伴うシステム変更であったり、クライアントにとっての組織変更によるものであれば、タイトなスケジュールでも必ず守る必要があります。システムの切り替えやトラブル内応などで緊急対応や夜間対応を求められるケースもあるでしょう。



たとえ自分に起因する問題でなくても、予定外の対応をするケースはどこかででてくるでしょう。
3. 常に学び続ける必要がある
3つ目は、常に学び続ける必要があるという点です。
Web技術は常に進化しており、新しい技術やツールが次々と生まれているため、最新の情報やトレンドに対応するためには常に学び続ける必要があります。
また、Webサイトやアプリケーションを開発する上で様々な課題に直面するため、より高度な課題解決に取り組むためにもスキルアップをし続けなければなりません。



逆に技術を学ぶこと好き・いろいろ試してみたいといった人はとても向いていると思います。
Webエンジニアに求められるスキル・知識
Webエンジニアに求められるスキル・知識がいくつかあります。そこで以下ではWebエンジニアになるのに必要なスキルを詳しく解説します。
- プログラミングスキル
- サーバーやネットワークなどインフラに関する知識
- コミュニケーション能力
1. プログラミングスキル
1つ目は、プログラミングスキルです。
Webエンジニアは、デザインや指示書をもとにWebサービス・アプリを開発していきます。
この際、ユーザーが目にする部分を「HTML、CSS、JavaScript」、ユーザーからは目に見えないサーバー側のシステム処理(例:ログイン処理など)を「Java、Python、Ruby、PHP」といったプログラミング言語で開発していきます。
| 名前 | 仕事内容 | 使用言語 |
|---|---|---|
| フロントエンドエンジニア | ユーザーが目にする部分(ユーザーインターフェース)を開発 | HTML、CSS、JavaScript、PHPなど |
| バックエンドエンジニア | ユーザーからは目に見えないサーバー側で動作するシステムを開発 | Java、Python、Ruby、PHPなど |
2. サーバーやネットワークなどインフラに関する知識
2つ目は、サーバーやネットワークなどインフラに関する知識です。
プロジェクトによっては、Webサービスを提供するために必要なサーバーの選定・構築、セキュリティ管理などもバックエンドエンジニアの業務の一部に含まれることがあります。
そのため、プログラミングスキルに加えてサーバーに関すること(レンタルサーバー、VPS、Linuxなど)の知識や、ネットワーク、セキュリティといったインフラに関する知識も必要です。
また、Webアプリではデータベースと連携するものがほとんどなので、データベースの基本知識も必要でしょう。
3. コミュニケーション能力
3つ目は、コミュニケーション能力です。
Webエンジニアは基本的に「Webデザイナー」や「Webディレクター」といった職種の方とチームで仕事をすることが多痛め、円滑なコミュニケーション能力が求められます。
場合によってはWebエンジニア自身が要件定義や仕様決めの段階からプロジェクトに参画することもあります。
クライアントからの技術に関する質問や要望に対してそれが実現可能か、どんな条件が必要か、どんなリスク・注意事項があるかなどを齟齬なく双方向でコミュニケーションする能力が求められます。
■Webエンジニアが連携して仕事をする職種
- Webデザイナー
- Webディレクター
- プロジェクトマネージャー
- サーバーエンジニア
- クライアント(顧客)
など
Webエンジニアはこんな方におすすめ
以上を踏まえると、Webエンジニアは以下のような方に向いているお仕事です。
- プログラミングでWebサイトやWebアプリを開発するのが好きな人
- 好奇心を持って新しい技術について学び続けられる方
- ロジカルシンキングができる方
大前提、プログラミングでWebサイトやWebアプリを開発するのが好きな人が向いています。Web業界では常に新しい技術やトレンドが開発されているので、常に好奇心を持って学び続ける人が良いでしょう。
また、Webエンジニアはプログラムにエラーがあった場合、問題を体系的に分析し、整理することでエラーの解決にあたらなければならないため、「ロジカルシンキングができる方」に向いています。
上の項目で当てはまる箇所が多かった方は、ぜひWebエンジニアも視野に入れてみてはいかがでしょうか。
未経験からWebエンジニアになる方法
最後に未経験からWebエンジニアになる方法を解説します。なお、同じ未経験でも20代前半か、20代後半・30代かなどで難易度は異なります。
いずれにしても自分の状況やスキルの棚卸しのため、転職エージェントなど詳しい人と相談してみるのもよいでしょう。
- 未経験OKの求人を探して応募する
- キャリアサポート付きのスクールに通う




1. 未経験OKの求人を探して応募する
1つ目は、未経験OKの求人を探して応募するという方法です。
Webエンジニアは高度なスキルが求められるため、実務経験がある方向きの求人が多いですが、20代であれば未経験OKの求人もあります。
また20代後半や30代でも、Webデザイナーやプログラマー、システムエンジニアなどWebエンジニアと関連性の高い職種であれば、十分採用の可能性はあるでしょう。
なお、未経験OKとは言っても、企業側もできるだけ戦力になる人を探しています。新卒入社と違って、手取り足取り教えてくれる環境とは限りません。ですので、事前にできる範囲での自学習や、なぜWebエンジニアを志望するのかなどの自己分析などはしておくことをおすすめします。


2. キャリアサポート付きのスクールに通う
2つ目は、キャリアサポート付きのスクールに通うという方法です。プログラミングスクールでは、通常Webエンジニアとしての一定のスキル・経験を持った講師が学習をサポートしてくれます。
プログラミングスキルを始めとした技術的な質問にはもちろん、実務で使われている技術やツールといった業界のことについても質問することも可能です。
またプログラミングスクールによっては「転職サポート」が付いているところも多いです。
まだ何もしていない状態でいきなり企業の求人に応募するのはちょっと・・という方や、働きながら効率よくスキルを身につけていきたい人におすすめです。
なお、おすすめのプログラミングスクールについては「未経験におすすめのプログラミングスクール・Webスクール比較・一覧」をあわせてご参照ください。


まとめ Webエンジニアの仕事内容や年収・やりがい
まとめです。今回はWeb業界で人気のある職種の1つ「Webエンジニア」の仕事内容や年収、必要なスキルやなり方を解説しました。
Webエンジニアは専門スキルが求められる職種ですが、「IT技術関連」の職業に対する有効求人倍率は「2.74」と高く、現在も売り手市場となっていることが分かります。
参考:職種別有効求人・求職状況(一般常用)|東京ハローワーク
プログラミングやWebアプリ開発を仕事にしてみたい人は、まずは勉強してスキルを身につけたり、実際に企業分析を進めていってみてください。
なお、IT業界・WEB業界への転職を考えている方は、転職エージェントに登録してみたり、スクールの無料相談などを検討してみると良いでしょう。そのため、興味がある方はこちらも併せてご覧ください。




今回は以上になります。最後までご覧いただき、ありがとうございました。