今回はCSSの擬似要素::before、::afterの使い方を解説します。
「CSSで吹き出しデザインを作りたい」「リストの先頭に好きな画像を表示させてオリジナルデザインのリストを作成したい」といった際に擬似要素::before、::afterを使うと非常に便利です。
この記事を読むと分かること
- 擬似要素before、afterの基本について
- 擬似要素before、afterの書き方について
- 擬似要素before、afterを使用するメリットについて
- 擬似要素before、afterの様々な活用例について
- 擬似要素before、afterの違いについて
擬似要素before、afterとは?
before、afterは要素の一部に対してのみCSSを効かせることができる「擬似要素」と呼ばれるものの1つです。
これを使うとCSSで対象となる要素の内側に子要素として擬似的な要素を追加することができるようになります。
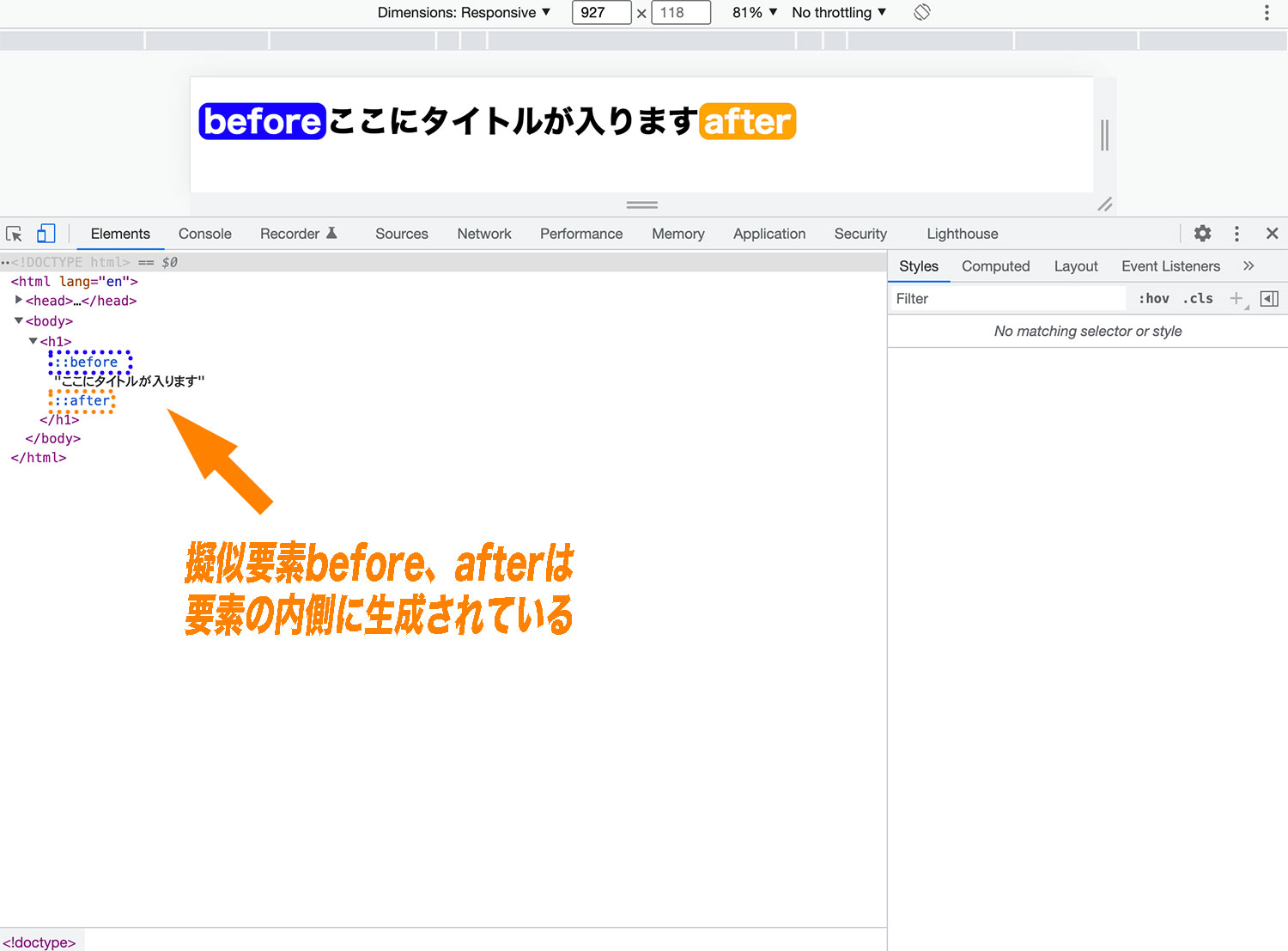
■(参考)Google Chromeの検証画面で擬似要素before、afterを確認
例えば上の例では、h1タグで囲っている箇所は「ここにタイトルが入ります」と書かれた部分だけですが、擬似要素before、afterを使ってこちらの前後に「before」「after」といったテキストを追加しています。
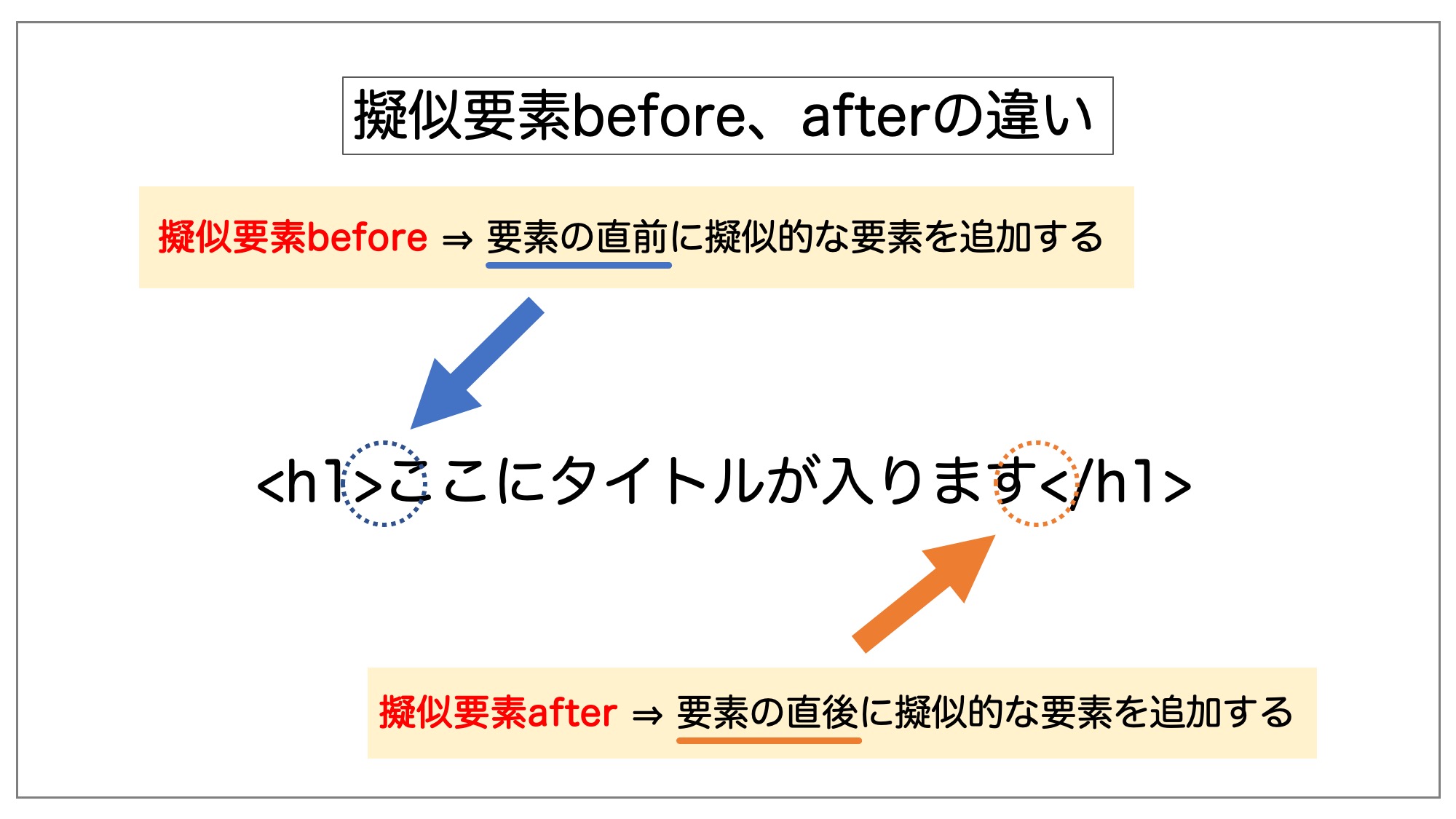
なおbeforeとafterの違いについては、擬似的な要素を追加する位置が異なるという点で、beforeは対象となる要素の直前に要素を追加できるのに対し、afterは直後に要素を追加できます。

| 擬似要素before | 要素の直前に擬似的な要素を追加することができる。 |
|---|---|
| 擬似要素after | 要素の直後に擬似的な要素を追加することができる。 |
擬似要素before、afterの書き方
ここからは実際に擬似要素before、afterの書き方を紹介していきます。
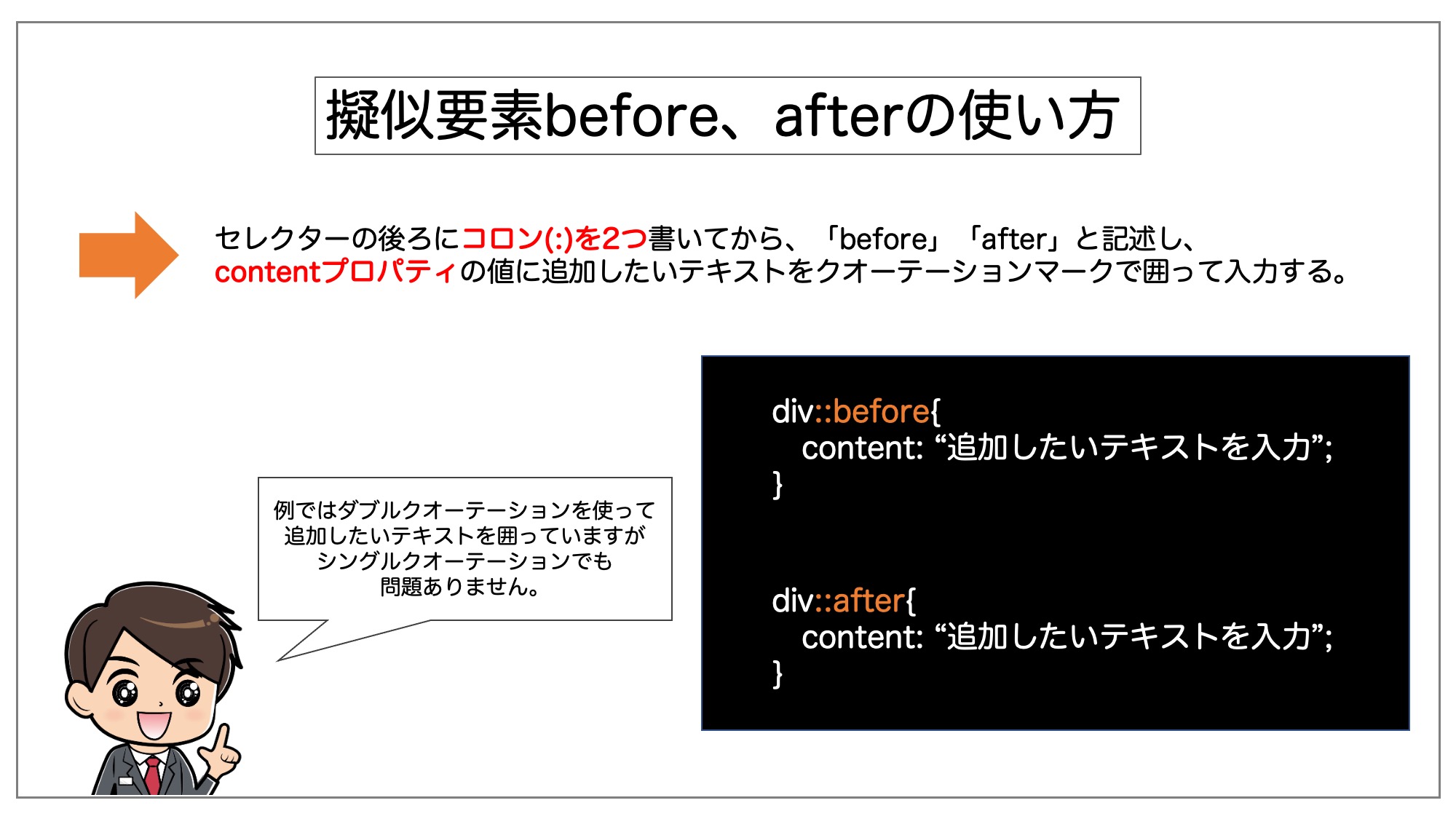
擬似要素before、afterを使いたい場合は、CSSセレクターの後ろにコロン(:)を2つ書いてから「before」「after」のように記述します。
そして、contentプロパティの値に追加したいテキストをクオーテーションマークで囲って入力してあげればOKです。

|
1 |
<h1>ここにタイトルが入ります</h1> |
|
1 2 3 4 |
h1::before { content: "before"; color: red; /* 擬似要素beforeで追加した要素の色を変える為に指定しています。 */ } |

上の例では、擬似要素beforeを使って「before」というテキストを要素の直前に入力しています。
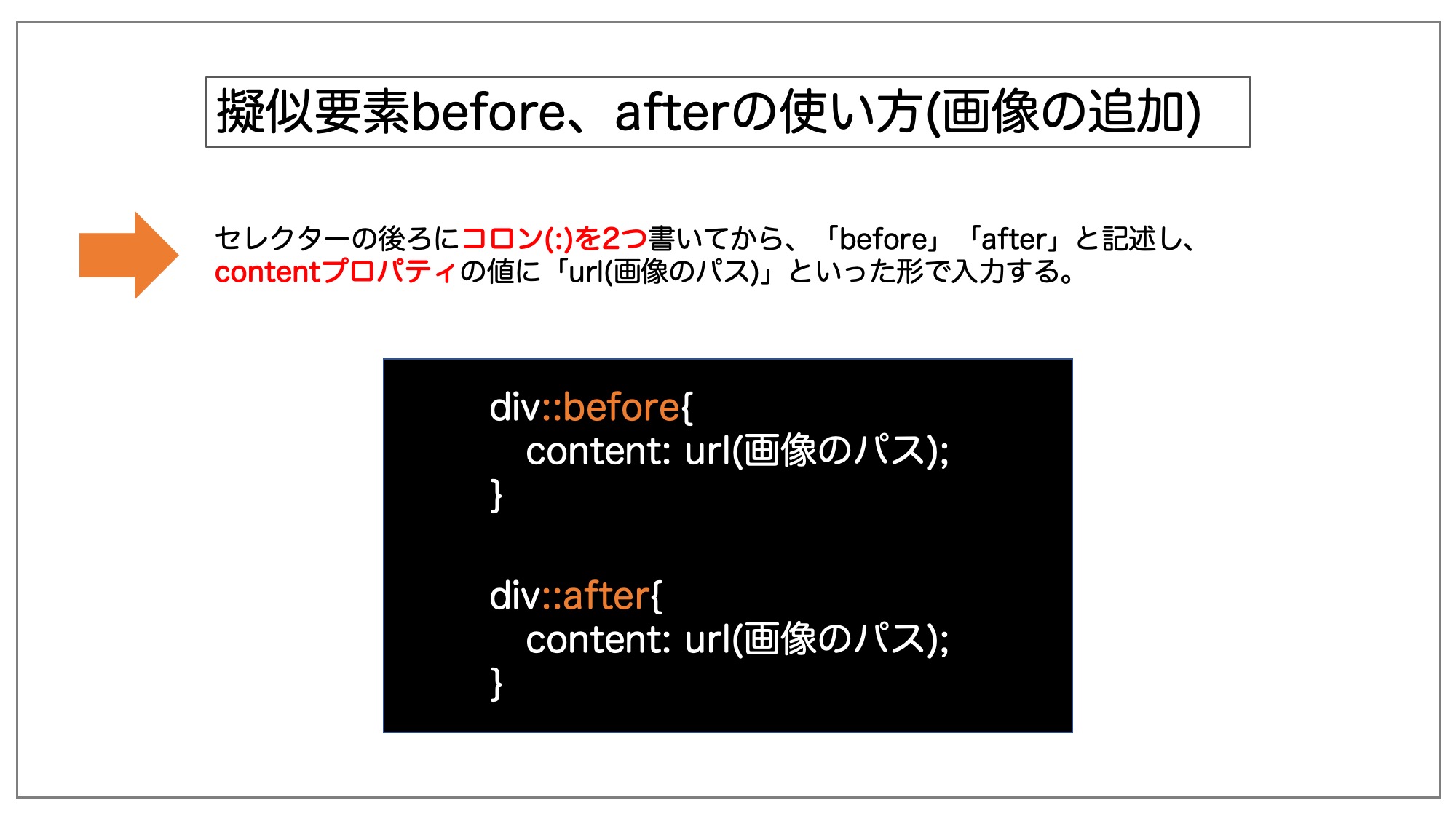
また、テキストの追加だけでなく画像を追加することも可能で、その場合はcontentプロパティの値に「url(画像のパス)」といった形で入力してあげます。

|
1 |
<h1>ここにタイトルが入ります</h1> |
|
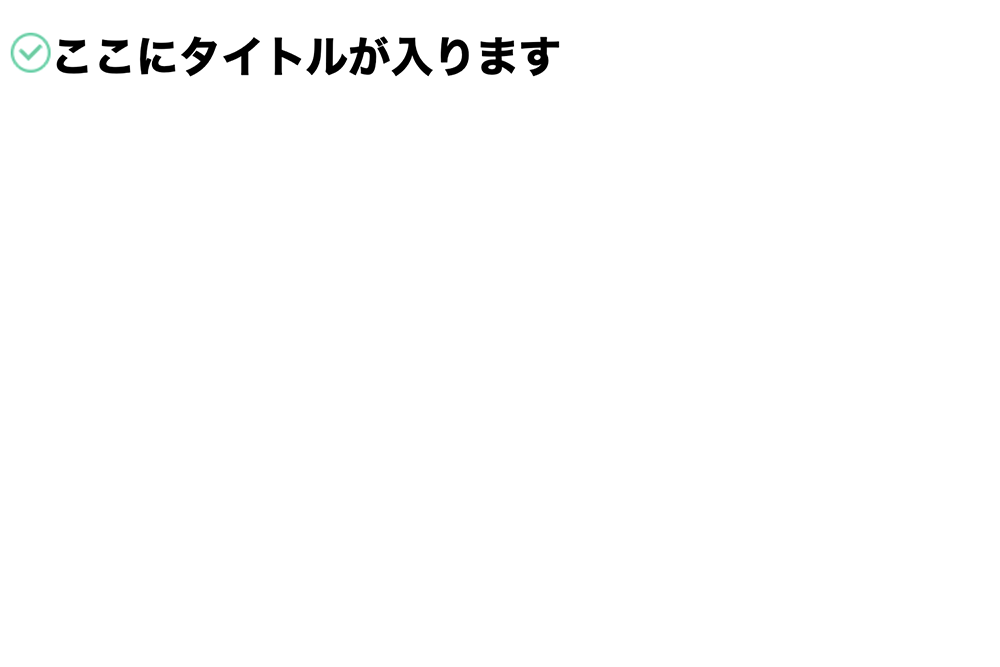
1 2 3 |
h1::before { content: url(img/check.png); } |

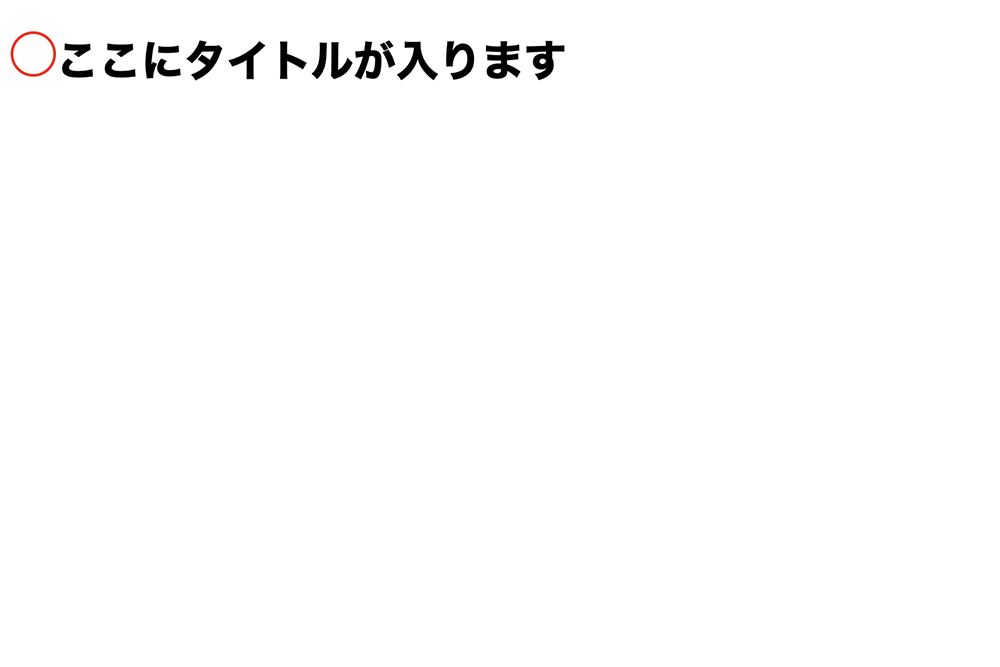
なお、特に挿入したいテキストや画像がないといった場合でも、スタイリング目的で擬似要素before、afterを使用する際は必ずcontentプロパティを指定する必要があるので、その場合は値を空(クオーテーションマークのみ)にしてcontentプロパティを指定しましょう。
|
1 |
<h1>ここにタイトルが入ります</h1> |
|
1 2 3 4 5 6 7 8 |
h1::before { content: ""; display: inline-block; width: 30px; height: 30px; border: 2px solid red; border-radius: 50%; } |

擬似要素before、afterを使用する上でのポイント
- 要素の前後にテキストを追加したい場合は、セレクタの後ろに「::before」「::after」と記述し、contentプロパティの値に追加したいテキストをクオーテーションマークで囲って入力する。
- 要素の前後に画像を追加したい場合は、セレクタの後ろに「::before」「::after」と記述し、contentプロパティの値に「url(画像のパス)」といった形で入力する。
- 特に挿入したいテキストや画像がない場合でも、スタイリング目的で擬似要素before、afterを使用する際は必ずcontentプロパティを指定する必要があるので、その場合は値を空(クオーテーションマークのみ)にしてcontentプロパティを指定する。
擬似要素before、afterを使用するメリット
擬似要素before、afterの使い方に説明しましたが、「前後にテキストを追加したいだけなからわざわざ擬似要素beofre、afterを使わないで、直接HTMLタグ内に要素を書いておいたら良いのではないのか?」と疑問に思われる方もいるかもしれません。
擬似要素before、afterの大きなメリットは「HTMLの記述を増やすことなくCSS側から様々な表現ができる」という点です。
詳しくは後述しますが、たとえば、下記のような吹き出しやNEWアイコンをbeforeやafterで記述することができます。

![]()
特定のclass名がついているものの前にだけ『NEW』と付けたいや吹き出しをつけたい、といったことができ後々一括で消すといったことも簡単にできるので、このようなレイアウトの場合擬似要素の方が管理がしやすいといったメリットもあります。
擬似要素で挿入した文字は検索エンジンにインデックスされない
擬似要素で挿入した文字は検索エンジンにインデックスされないという特徴があります。
下記例では、本語の「アバウト」のみをh1タグで囲い、英語の「ABOUT」に関しては擬似要素afterを使用して表示させた例ですが、
検索エンジンはafterで書いた英語文字に関しては通常のHTML上のテキストとしては認識しないという特徴があります。

ですので、検索エンジン上のテキストや画像として認識させたい場合は擬似要素ではなくHTML要素で記述する方がおすすめです。
擬似要素before、afterの様々な活用例
次に、擬似要素before、afterの様々な活用例を紹介します。
今回は下記の5つの擬似要素before、afterの活用例をご紹介します(※コードの例は説明用のサンプルのためあくまで簡単な記述しています)。
■擬似要素before、afterの様々な活用例
- 活用例①: 見出し下などに英字を表示する
- 活用例②: NEWアイコンを作る
- 活用例③: リストマーカーに好きな画像を表示させる
- 活用例④: 文章を記号で囲う
- 活用例⑤: 吹き出しを作る
活用例①: 見出し下などに英字を表示する
|
1 |
<h1>アバウト</h1> |
|
1 2 3 4 5 6 7 8 9 10 |
h1{ text-align: center; } h1::after{ content: "ABOUT"; display: block; font-size: 16px; color: #666; } |

こちらの例では擬似要素afterを使って、要素の直後に「ABOUT」といった英文字を入力していますが、ポイントはdisplayプロパティを使用して擬似要素afterをブロックレベル要素に変換しているという点です。
擬似要素before、afterを使って生成された擬似的要素はデフォルトではインライン要素の性格を有する為、テキストが改行されませんが、これをブロックレベル要素に変換することで日本語文字と英語文字の間に改行が入るようにしています。
活用例②: NEWアイコンを作る
|
1 |
<div class="new"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
div{ width: 400px; height: 300px; background-color: #ccc; } .new{ position: relative; } .new::before{ content: "NEW"; padding: 5px 10px; background-color: orange; color: white; position: absolute; top: 0; left: 0; } |
![]()
こちらの例では「NEW」と書かれたテキストを擬似要素を使用して表示させ、対象となる要素には「position: relative;」、擬似要素に対しては「position: absolute」を指定することで、擬似要素で追加したテキストを任意の位置に配置しています。
このように擬似要素に対してpositionを使用することはよくあります。
(併せて読みたい関連記事)
活用例③: リストマーカーに好きな画像を表示させる
|
1 2 3 4 5 |
<ul> <li>ここにテキストが入ります</li> <li>ここにテキストが入ります</li> <li>ここにテキストが入ります</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 |
ul{ list-style-type: none; } li{ font-size: 30px; } li::before{ content: url(img/check.png); } |

こちらの例ではliタグにデフォルトで付いているリストマーカーを非表示にしておき、代わりに擬似要素beforeを使用して準備しておいた画像を表示しています。
なお補足ですが、画像ではなく「Font Awesome」などで使用できるアイコンフォントを疑似要素で表示させることもできます。
活用例④: 文章を記号で囲う
|
1 |
<h1>ここにタイトルが入ります</h1> |
|
1 2 3 4 5 6 7 8 9 |
h1:before{ content: '『'; color: orange; } h1:after{ content: '』'; color: orange; } |

こちらの例では擬似要素before、afterの両方を使用することで、要素の前後に鉤括弧を表示させています。
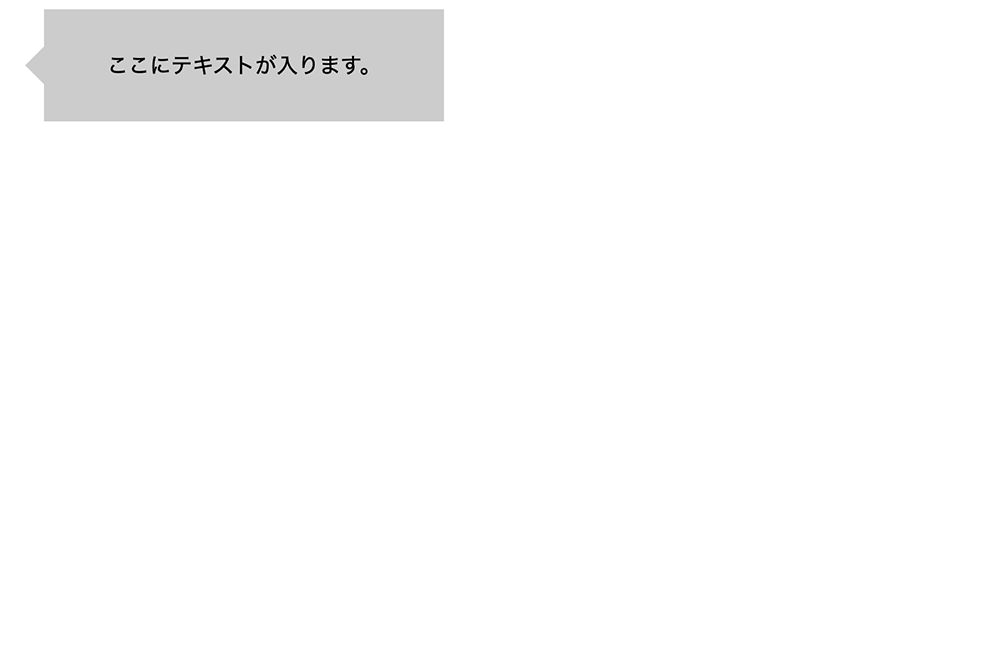
活用例⑤: 吹き出しを作る
|
1 |
<div class="fukidashi">ここにテキストが入ります。</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.fukidashi{ max-width: 300px; padding: 30px 0; text-align: center; position: relative; background-color: #ccc; margin-left: 30px; } .fukidashi::before{ content: ""; display: block; width: 20px; height: 20px; position: absolute; left: -10px; top: 50%; transform: translateY(-50%) rotate(45deg); background-color: #ccc; } |

こちらの例では擬似要素beforeを使用することで、吹き出しの三角の部分を作成しています。
なおこちらではレイアウト目的で擬似要素beforeを使用している為、contentプロパティの値は空になっていることに注意して下さい。
まとめ・知っておくと便利な擬似要素before、afterの使い方!
まとめです。今回は擬似要素before、afterの使い方についてを紹介しました。
擬似要素before、afterを使用する上でのポイント
- 要素の前後にテキストを追加したい場合は、セレクタの後ろに「::before」「::after」と記述し、contentプロパティの値に追加したいテキストをクオーテーションマークで囲って入力する。
- 要素の前後に画像を追加したい場合は、セレクタの後ろに「::before」「::after」と記述し、contentプロパティの値に「url(画像のパス)」といった形で入力する。
- 特に挿入したいテキストや画像がない場合でも、スタイリング目的で擬似要素before、afterを使用する際は必ずcontentプロパティを指定する必要があるので、その場合は値を空(クオーテーションマークのみ)にしてcontentプロパティを指定する。
また本記事の後半部分では擬似要素の活用例として合計5つの活用例を紹介しましたが、実際にはもっと様々な場面で使用されています。
まずは基本的な使い方をマスターして、その後で応用的な使い方を1つ1つ学ばれていかれると良いと思います。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




